原图

最终效果

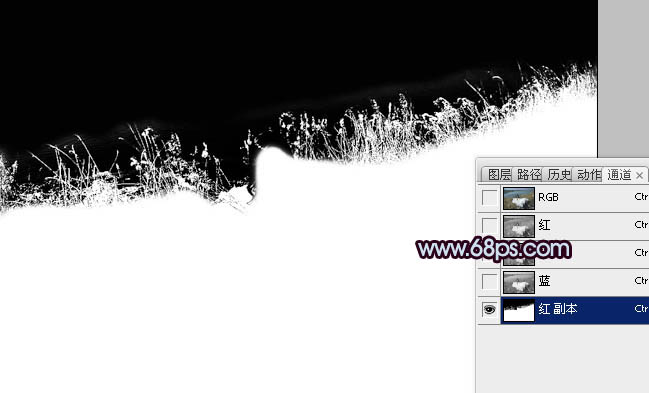
1、开始教程之前需要先来抠图,需要把草地部分单独抠出来。最快的方法就是用通道抠图。进入通道面板,把红色通道复制一份,得到“红副本”通道。按Ctrl + M 调整曲线,加强一下对比。然后用黑色及白色画笔涂出下图所示的效果。

图1 2、回到图层面板,按Ctrl + Alt + 4 调出通道选区,按Ctrl + J 把选区部分的图像复制到新的图层。
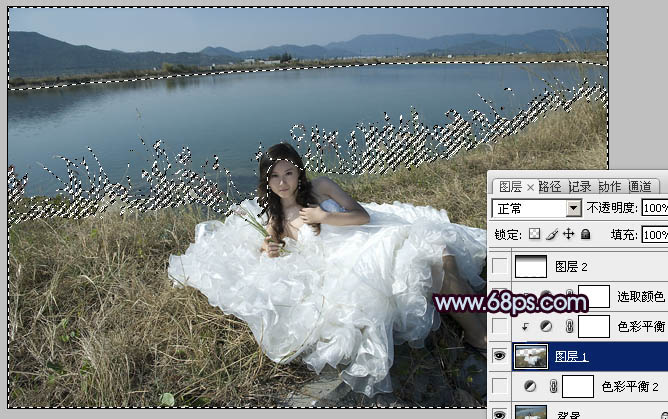
回到背景图层,用钢笔把背景水岸部分抠出来,复制到新的图层。然后把水岸及草地部分图像合并,效果如下图。

图2
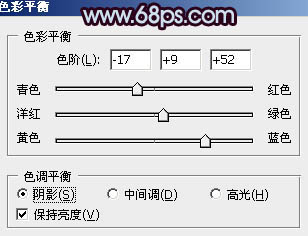
3、在背景图层上面创建色彩平衡调整图层,对阴影进行调整,参数设置如图2,效果如图4。这一步调整湖水的颜色。

图3

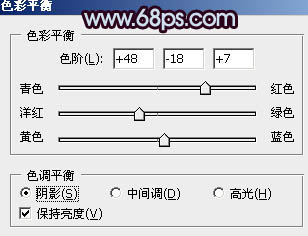
图4 4、在图层的最上面创建色彩平衡调整图层,对阴影,中间调进行调整,参数设置如图5,6,确定后按Ctrl + Alt + G 创建剪切图层,效果如图7。这一步调整水面以外部分的颜色。

图5

图6

图7
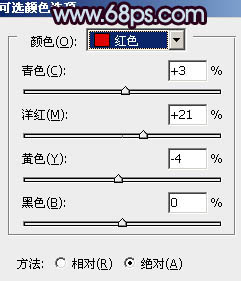
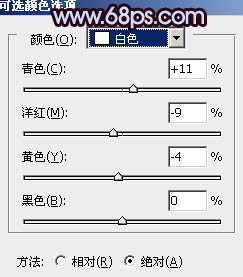
5、创建可选颜色调整图层,对红,白进行调整,参数设置如图8,9,确定后也创建剪切图层,效果如图10。这两步增加画面的紫红色。

图8

图9

图10 6、新建一个图层,混合模式改为“正片叠底”,把前景颜色设置为黑色,用透明度较低的画笔把天空部分涂暗,效果如下图。

图11
7、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,然后添加图层蒙版,用黑色画笔把边缘部分稍微涂抹一下,效果如下图。

图12 8、调出人物部分的选区,创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图13,14,效果如图15。这一步调整人物部分颜色。

图13

图14

图15
9、同上的方法把人物肤色部分稍微调亮一点,效果如下图。

图16 10、创建可选颜色调整图层,微调一下整体的紫红色和蓝色,数值自定。大致效果如下图。

图17 11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色。混合模式改为“正片叠底”,不透明度改为:50%。按住Alt键添加图层蒙版,用白色画笔把底部边缘部分擦出来,效果如下图。

图18
12、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后按住ALt键添加图层蒙版,用白色画笔把背景部分擦出来,效果如下图。

图19 13、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:20%,效果如下图。

图20 14、新建一个图层,盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把天空部分擦出来,增加天空亮度。如果觉得不够可以把当前图层复制一层。

图21
15、创建可选颜色调整图层,对白色,黑色进行调整,参数设置如图22,23,效果如图24。这一步微调图片高光及暗部颜色。

图22

图23

图24 16、创建亮度/对比度调整图层,适当加大图片的对比度,参数设置如图25,效果如图26。

图25

图26 最后微调一下整体颜色和细节,完成最终效果。











