原图

最终效果

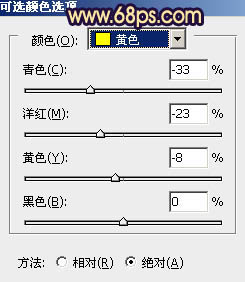
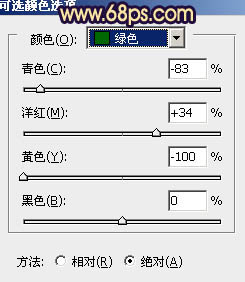
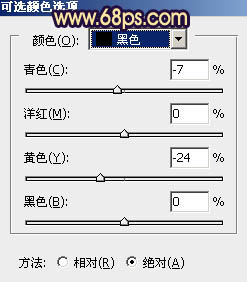
1、打开原图素材,创建可选颜色调整图层,对红、黄、绿、蓝、白、黑进行调整,参数设置如图1 - 6,效果如图7。这一步把背景部分的暗绿色转为暗紫色。

图1

图2

图3

图4

图5

图6

图7
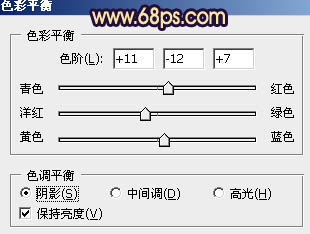
2、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图8,9,效果如图10。这一步增加高光部分的淡青色。

图8

图9

图10
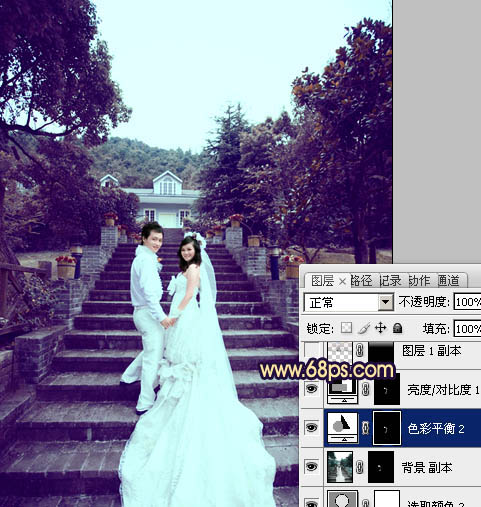
3、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:50%,效果如下图。

图11 4、创建可选颜色调整图层,对黄色进行调整,参数设置如图12,效果如图13。这一步把黄色转为橙黄色。

图12

图13
5、把背景图层复制一层,按ctrl + Shift + ] 置顶。按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色部分擦出来,效果如下图。

图14 6、调出当前蒙版选区,创建色彩平衡调整图层,微调一下肤色,数值自定。效果如下图。

图15
7、打开天空素材,拖进来,放到天空位置,混合模式改为“正片叠底”,不透明度改为:50%,加上图层蒙版,用黑色画笔把超出的部分擦出来,效果如图17。

图16

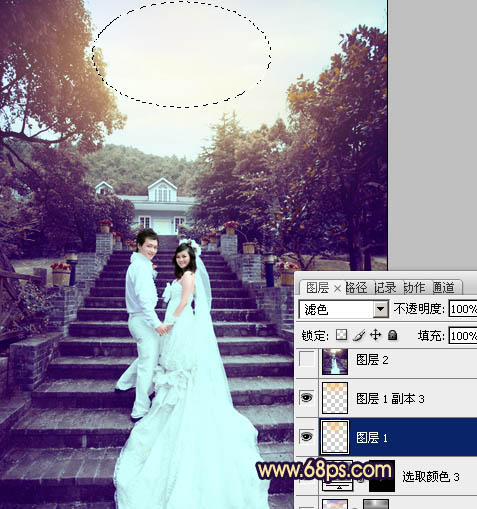
图17 8、新建一个图层,混合模式改为“滤色”,把前景颜色设置为淡黄色:#FCBE29,用画笔把下图选区部分涂上高光。

图18
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。选择菜单:图像 模式 Lab颜色,选择不合拼,然后创建曲线调整图层,对b通道进行调整,参数设置如图19,效果如图20。

图19

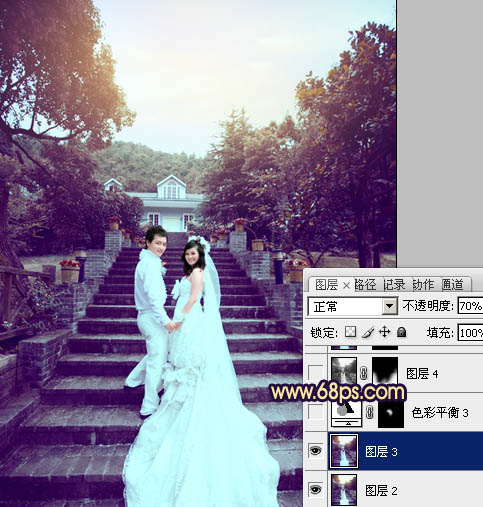
图20 10、新建一个图层,盖印图层。按Ctrl + J 把盖印后的图层复制一层,执行:图像 应用图像,参数设置如图21,确定后把图层不透明度改为:70%。再选择菜单:图像 模式 RGB颜色,效果如下图22。

图21

图22
11、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:50%。加上图层蒙版,用黑色画笔把不需要变暗的部分擦出来,效果如下图。

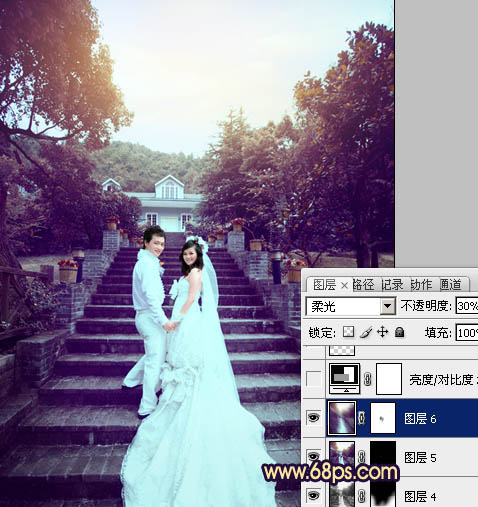
图23 12、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,加上图层蒙版,用黑色画笔把人物脸部擦出来,效果如下图。

图24
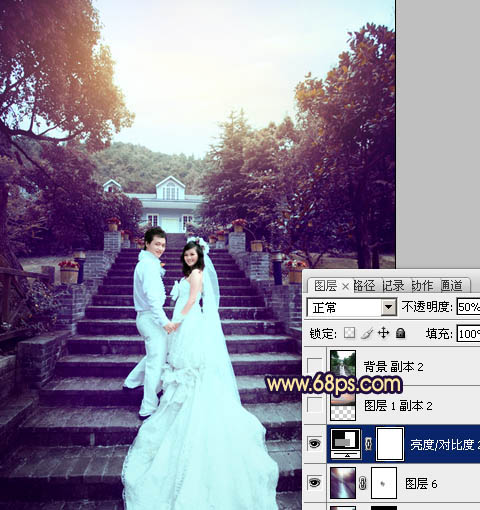
13、创建亮度/对比度调整图层,参数设置如图25,确定后适当降低图层不透明度,效果如图26。

图25

图26 最后微调一下整体颜色,完成最终效果。











