原图

最终效果

1、打开原图素材,新建一个图层,填充深蓝色:#0B3B6C,图层混合模式改为“色相”,不透明度改为:30%,这一步操作目的是给图片加上一些蓝色调,效果如下图。

图1 2、创建可选颜色调整图层,对背景部分的黄,绿色进行调整,参数设置如图2,3,效果如图4。

图2

图3

图4
3、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:60%,加上图层蒙版,用黑色画笔把人物衣服部分过亮的部分擦出来。

图5 4、调出当前图层蒙版选区,创建渐变映射调整图层,颜色设置如图6,确定后把图层混合模式改为“色相”,不透明度改为:30%,效果如图7。

图6

图7
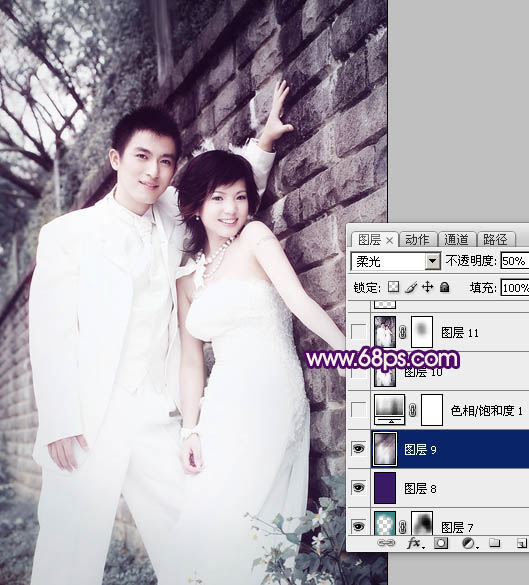
5、再调出当前图层蒙版选区,创建渐变映射调整图层,颜色设置如图8,确定后把图层混合模式改为“滤色”,不透明度改为:30%,效果如图9。

图8

图9
6、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

图10 7、新建一个图层,盖印图层。选择自己喜欢的方法给图片加上暗角,大致效果如下图。

图11
8、新建一个图层,填充颜色:#381A65,图层混合模式改为“滤色”,不透明度改为:15%,效果如下图。

图12 9、新建一个图层,盖印图层。执行:滤镜 模糊 动感模糊,参数设置如图13,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如图14。

图13

图14
10、创建色相/饱和度调整图层,参数设置如图15,适当降低全图饱和度,效果如图16。

图15

图16 11、新建一个图层,盖印图层。图层混合模式改为“正片叠底”,不透明度改为:30%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

图17
12、新建一个图层,把前景颜色设置为:#873535,图层混合模式改为“滤色”,用画笔在画面上点上一些高光,效果如下图。

图18 13、创建可选颜色调整图层,对红,洋红,白色进行调整,参数设置如图19 - 21,效果如图22。

图19

图20

图21

图22
14、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:60%,用橡皮工具把中间部分擦出来,效果如下图。

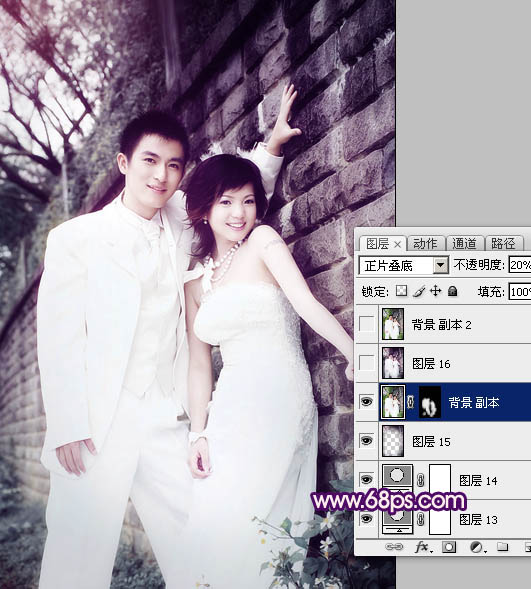
图23 15、把背景图层复制一层,按Ctrl + Shift + ] 置顶,图层混合模式改为“正片叠底”,不透明度改为:20%,按住Alt 键添加图层蒙版,用白色画笔把人物衣服部分需要增强细节的部分涂出来,效果如下图。

图24
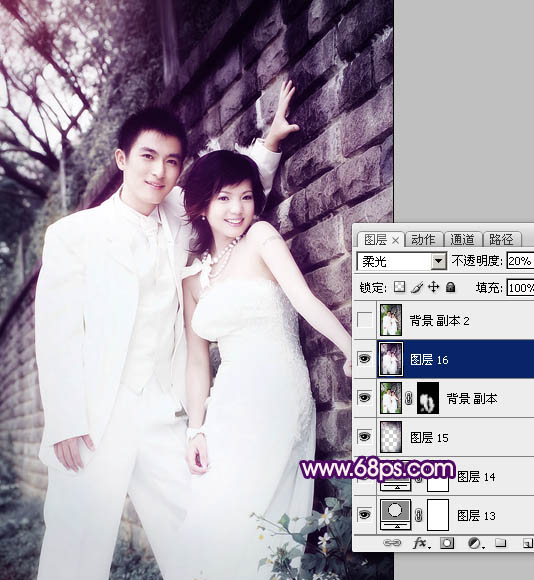
16、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

图25 最后调整一下整体颜色,完成最终效果。











