原图

最终效果

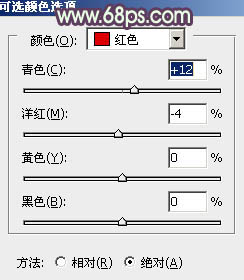
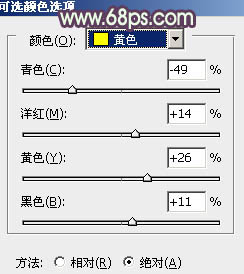
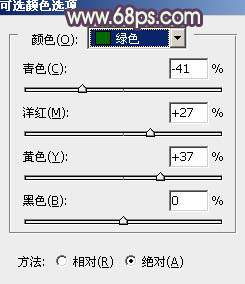
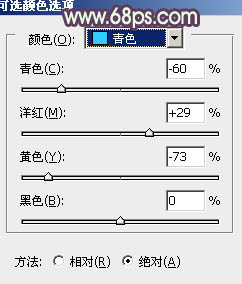
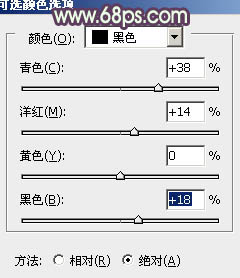
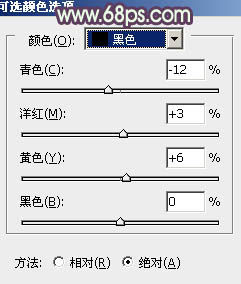
1、打开原图素材,创建可选颜色调整图层,对红、黄、绿、青、黑进行调整,参数设置如图1 - 5,效果如图6。这一步增加图片的暖色。

图1

图2

图3

图4

图5

图6
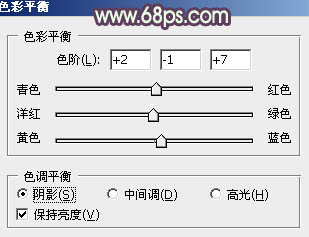
2、创建色彩平衡调整图层,对阴影、高光进行调整,参数设置如图7,8,效果如图9。这一步微调暗部与高光颜色,增强对比度。

图7

图8

图9
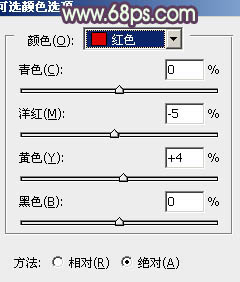
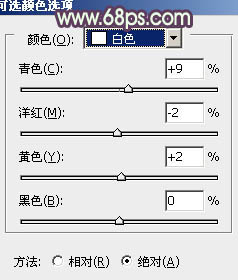
3、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图10 - 12,效果如图13。这一步微调图片的暖色。

图10

图11

图12

图13
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

图14 5、创建曲线调整图层,对蓝色进行调整,参数设置如图15,效果如图16。这一步增加图片的黄色。

图15

图16
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充蓝色:#679DF6,混合模式改为“滤色”,不透明度改为:60%,效果如下图。这一步增加高光部分的蓝色。

图17 7、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图18 - 20,效果如图21。这一步加强高光及暗部颜色。

图18

图19

图20

图21
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单给人物磨一下皮,大致效果如下图。

图22 9、用钢笔勾出人物嘴唇部分的选区,创建色彩平衡调整图层,稍微调红一点,效果如下图。

图23 10、新建一个图层,填充淡黄色:#FCE6BC,混合模式改为“滤色”,按住ALt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。

图24
11、新建一个图层,盖印图层。适当把图层锐化一下,数值自定,大致效果如下图。

图25 12、创建亮度/对比度调整图层,参数设置如图26,确定后把蒙版填充黑色,用白色画笔把人物脸部擦出来,效果如下图。

图26

图27 13、新建一个图层,盖印图层。简单给图片加上暗角,效果如下图。

图28 最后微调一下细节,完成最终效果。











