原图

最终效果

1、打开素材图片,把背景图层复制一层,简单给人物磨一下皮,稍微把肤色部分磨光滑,大致效果如下图。

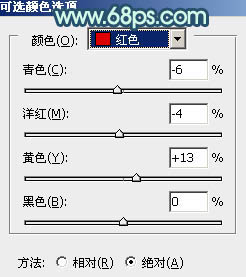
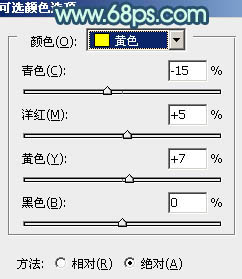
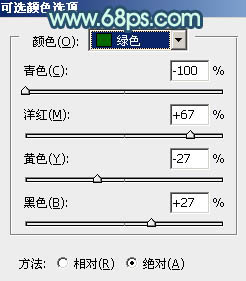
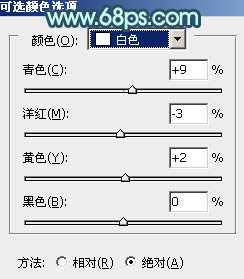
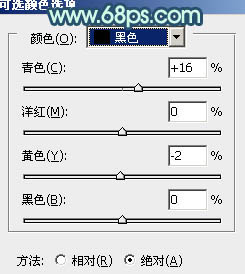
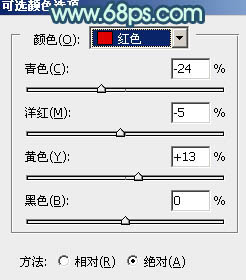
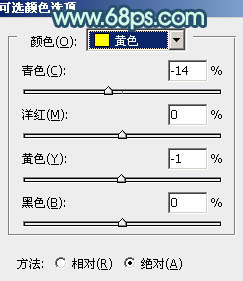
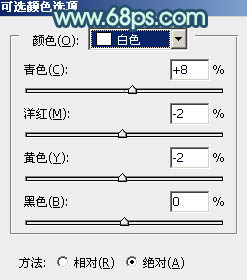
图1 2、创建可选颜色调整图层,对红、黄、绿、白、黑进行调整,参数设置如图2 - 6,效果如图7。这一步把图片的主色转为蓝黄色。

图2

图3

图4

图5

图6

图7
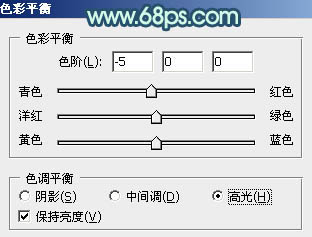
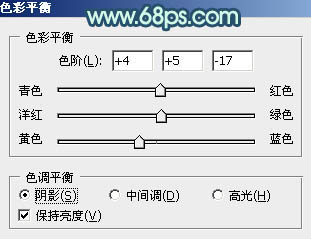
3、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图8 - 10,效果如图11。这一步主要给图片增加暗蓝色。

图8

图9

图10

图11
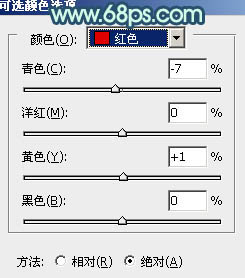
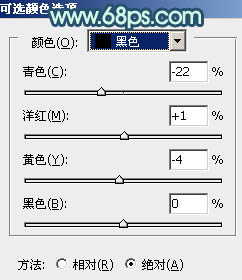
4、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图12 - 15,效果如图16。这一步给图片的高光部分增加一些青黄色。

图12

图13

图14

图15

图16
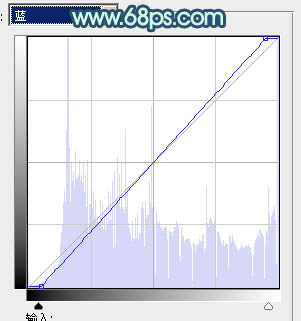
5、创建曲线调整图层,对蓝色进行调整,参数设置如图17,确定后把图层不透明度改为:50%,效果如图18。这一步给图片稍微增加蓝色。

图17

图18 6、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡绿色:#DEFCD6,混合模式改为“变亮”,不透明度改为:70%,效果如下图。这一步增强图片亮度同时,给高光部分增加淡绿色。

图19 7、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗黄色:#545934,混合模式改为“滤色”,不透明度改为:70%,效果如下图。这一步简单提高暗部亮度。

图20
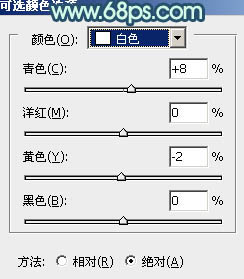
8、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图21 - 24,效果如图25。这一步主要把人物肤色调红润,并给高光部分增加淡青色。

图21

图22

图23

图24

图25
9、创建色彩平衡调整图层,对阴影进行调整,参数设置如图26,确定后把图层不透明度改为:60%,效果如图27。这一步主要给图片的暗部增加黄褐色。

图26

图27 10、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化40个像素后填充黄褐色:#6D6135,混合模式改为“滤色”,效果如下图。这一步给图片稍微增加高光。

图28 最后微调一下整体颜色和细节,再把图片适当柔化处理,完成最终效果。











