原图

最终效果

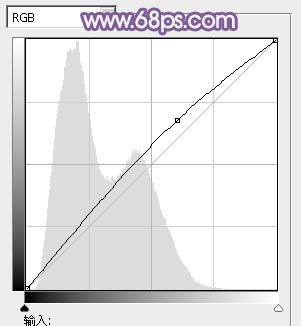
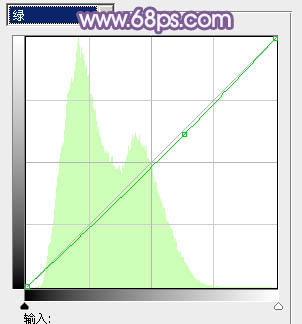
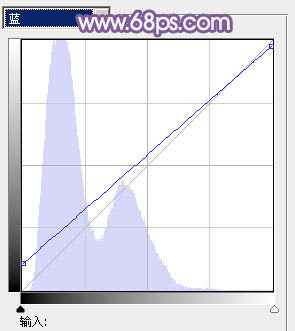
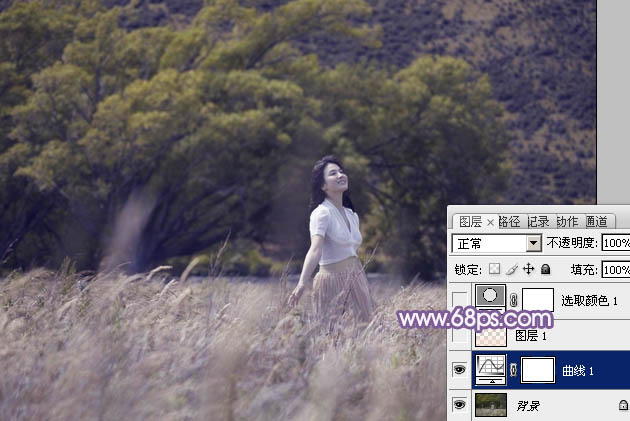
1、打开素材图片,创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图1 - 3,效果如图4。这一步增加图片的亮度,同时给高光部分增加淡黄色,暗部增加蓝色。

图1

图2

图3

图4
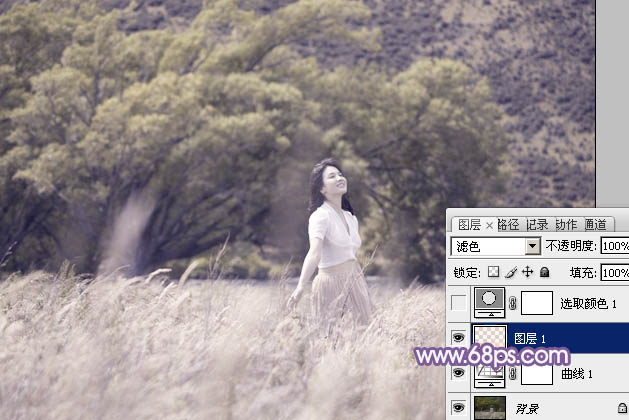
2、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#FADDCA,混合模式改为“滤色”,效果如下图。这一步增加图片的亮度。

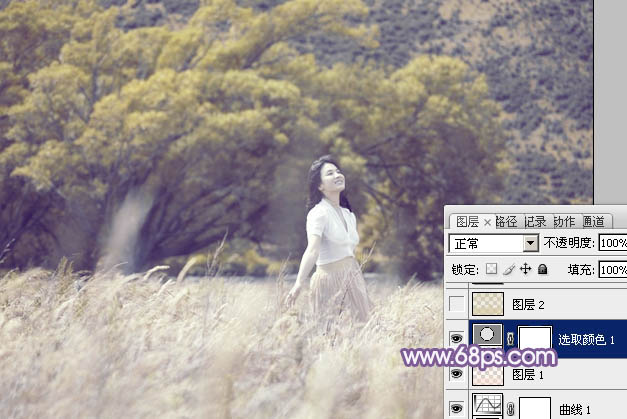
图5 3、创建可选颜色调整图层,对红、黄、白、中性、黑进行调整,参数设置如图6 - 10,效果如图11。这一步主要是增加图片高光及中间调部分的暖色。

图6

图7

图8

图9

图10

图11
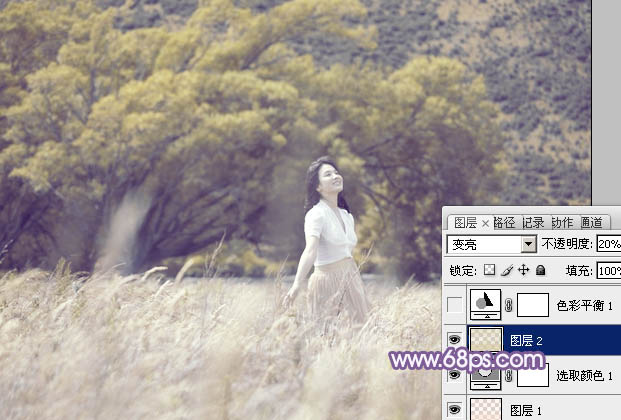
4、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充黄灰色:#D8CBA5,混合模式改为“变亮”,不透明度改为:20%,效果如下图。这一步增加暖色部分的亮度。

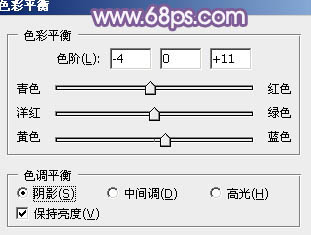
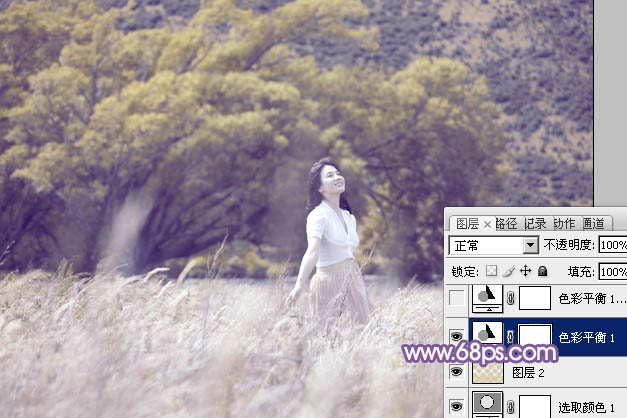
图12 5、创建色彩平衡调整图层,对阴影、中间、高光进行调整,参数设置如图13 - 15,效果如图16。这一步主要是给图片的高光部分增加淡蓝色。

图13

图14

图15

图16
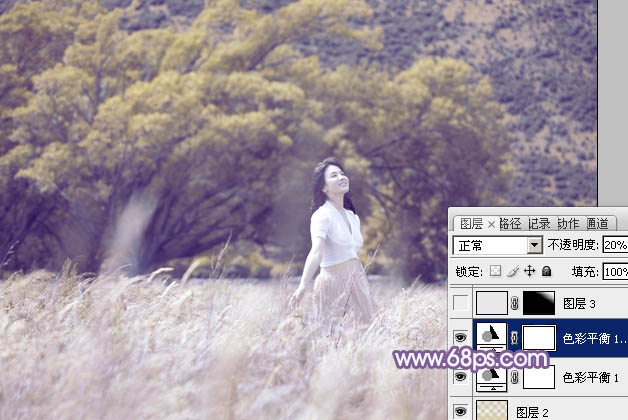
6、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:20%,效果如下图。

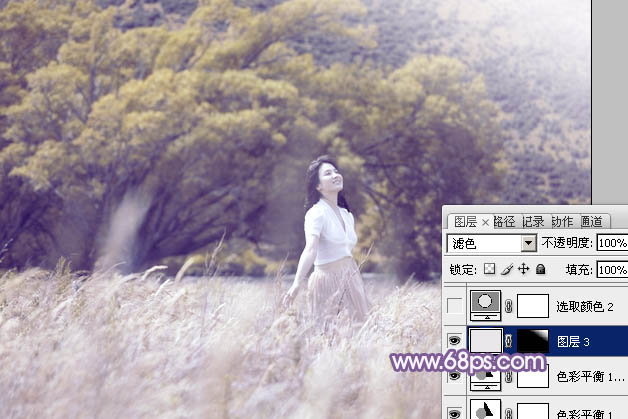
图17 7、新建一个图层,填充淡紫色:#EAE7EA,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,效果如下图。这一步增加图片的高光。

图18
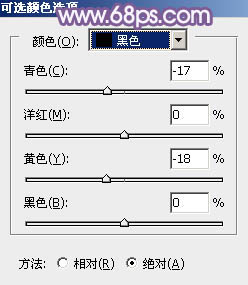
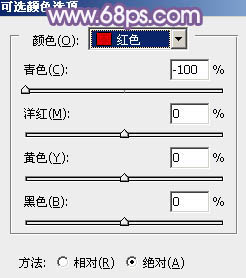
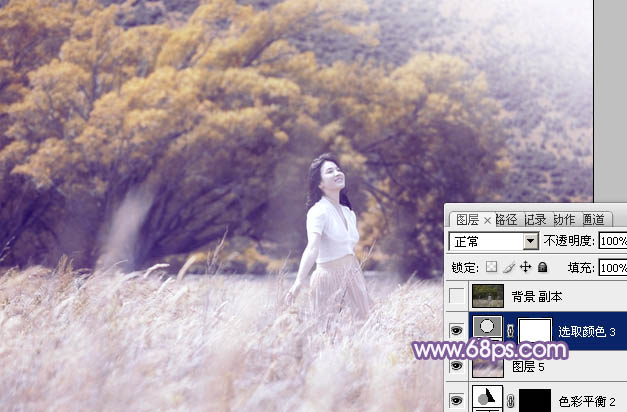
8、创建可选颜色调整图层,对红,黄进行调整,参数设置如图19,20,效果如图21。这一步给图片增加橙黄色。

图19

图20

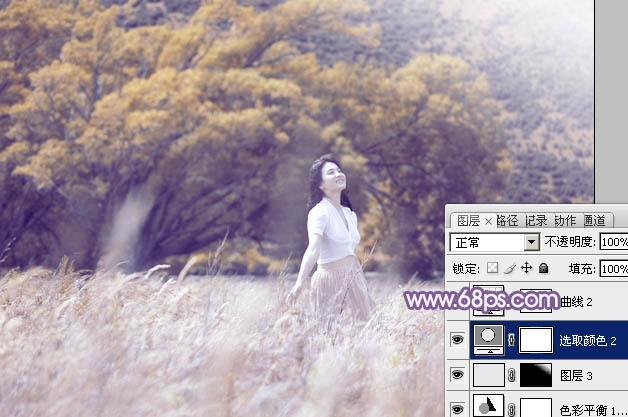
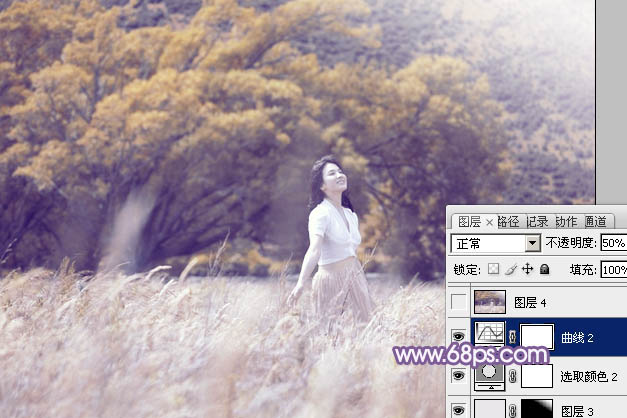
图21 9、创建曲线调整图层,对蓝色通道进行调整,参数设置如图22,确定后把图层不透明度改为:50%,效果如图23。这一步微调暗部及高光部分的颜色。

图22

图23
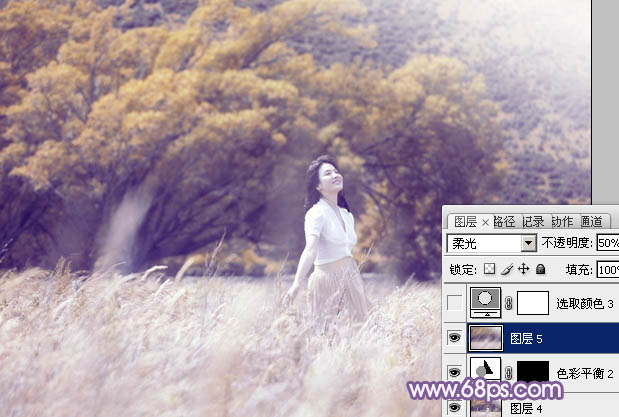
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 动感模糊,角度设置为45度,距离设置为150,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。这一步给图片增加柔和度。

图24 11、创建可选颜色调整图层,对白色进行调整,参数设置如图25,效果如图26。这一步给图片的高光部分增加淡蓝色。

图25

图26 最后微调一下人物嘴唇部分的颜色和细节,完成最终效果。











