
1、新建一个1000 * 750像素,分辨率为72的画布,背景填充黑色,如下图。

图1
2、保存图2所示的文字素材到本机,文字为PNG格式,用PS打开,用移动工具拖到新建的画布里面。然后新建一个组,把文字拖到组里面,放在画布中间位置,如下图。

图2

图3
3、把文字图层复制一层,得到副本图层,把原文字图层隐藏。
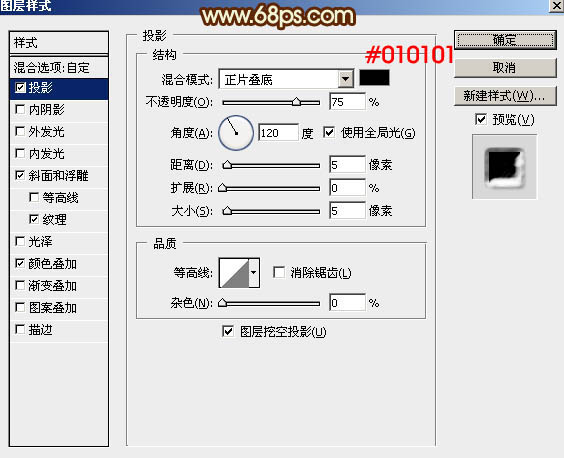
双击图层面板,文字副本缩略图载入图层样式,先来设置投影:颜色设置为暗红色:#010101,其它设置如下图。

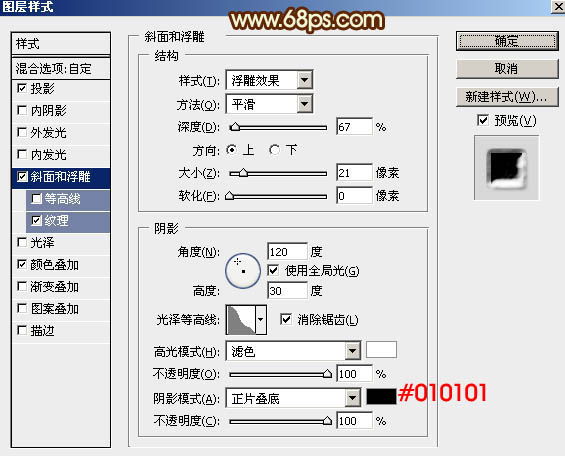
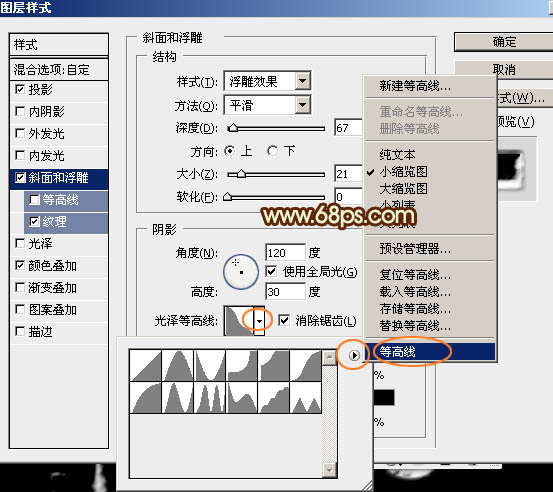
图4 斜面和浮雕:参数设置如图5,不过等高线部分需要按照图6所示,先点击等高线图形右侧的下拉三角形。

图5 再在右侧的三角形部分选择“等高线”。

图6
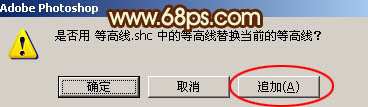
在弹出的对话框选择“追加”。

图7 然后在等高线的图形列表里面选择“高斯分布-反转”,如下图。

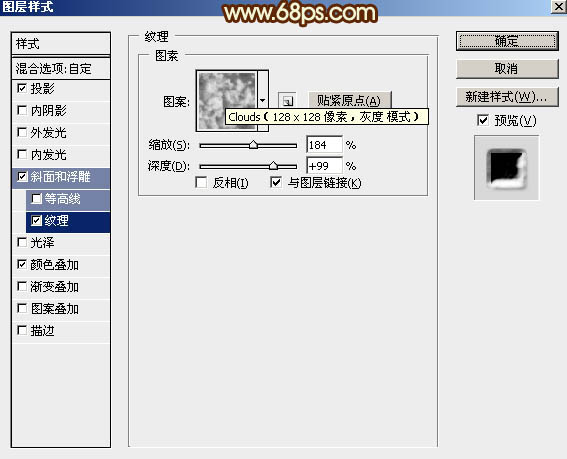
图8 纹理:选择PS自带的云彩图案,如果找不到就先把图案保存一下,然后选择复位图案即可找到,其它参数设置如下图。

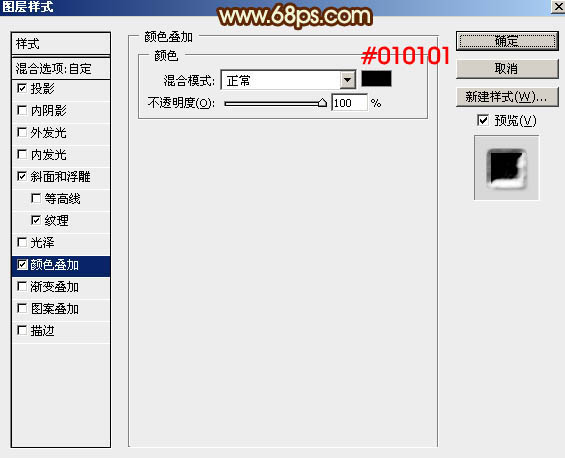
图9 颜色叠加:颜色设置为暗红色:#010101,如下图。

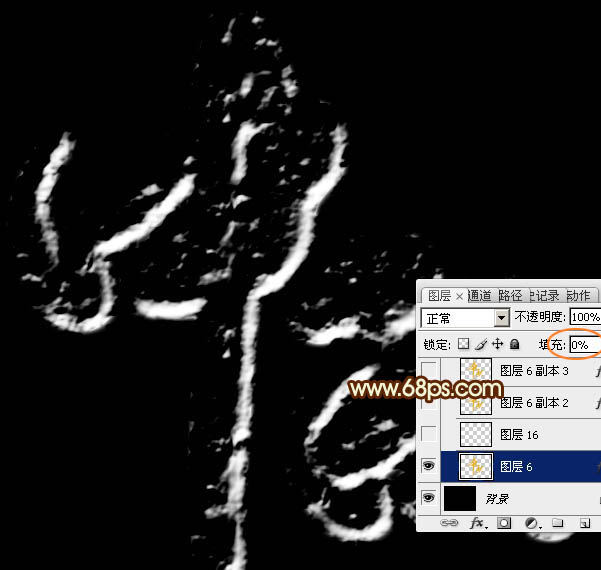
图10 4、确定后把填充改为:0%,效果如下图。这一步我们得到火焰的烟雾部分。

图11
5、下面我们来制作文字边缘的小碎火花。
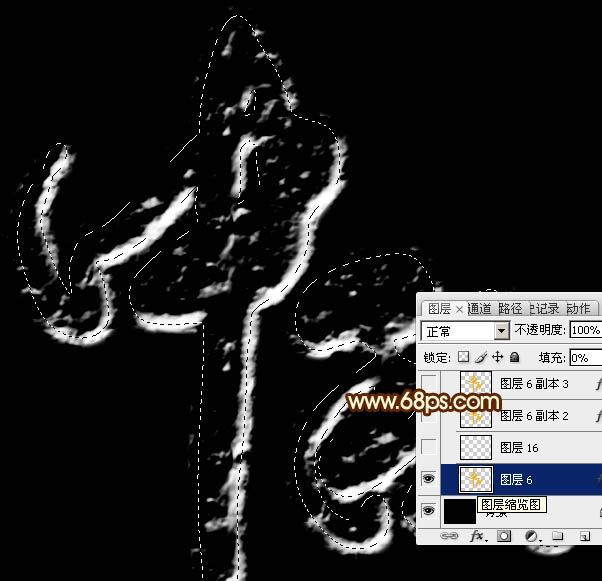
按住Ctrl + 鼠标左键点击图层面板文字部分缩略图载入文字选区,如下图。

图12 6、保持选区,进入路径面板,点击面板下面的“从选区生成工作路径”。

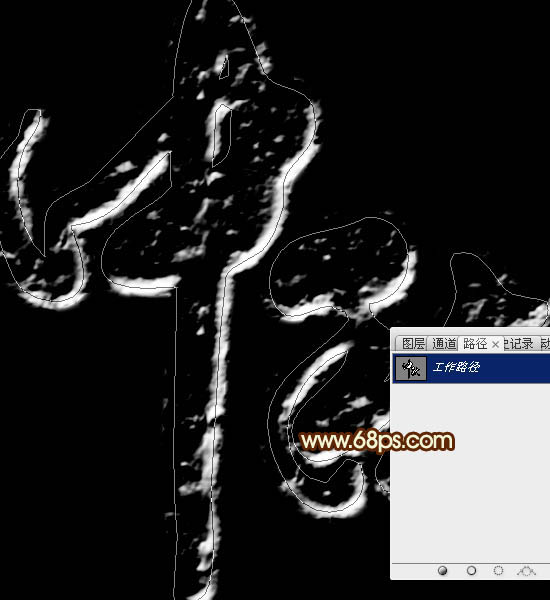
图13 7、得到下面所示的路径。

图14 8、回到图层面板,新建一个图层。先不要隐藏路径。选择画笔工具,选择一款圆形柔边画笔,大小任意。然后按F5调出画笔预设面板来设置参数。
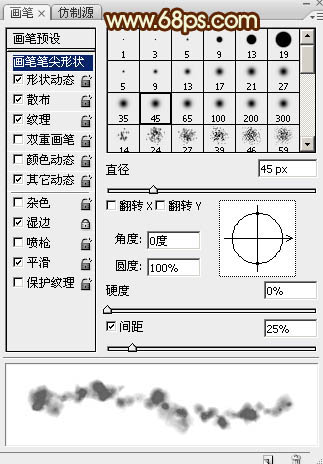
画笔笔尖形状:间距设置为25%。

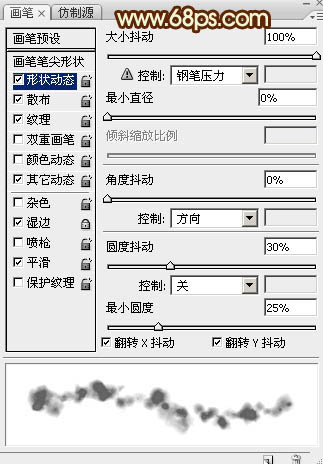
图15 形状动态:参数设置如下图。

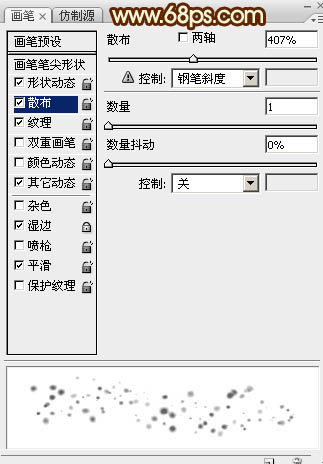
图16 散布:散布数值稍微设置大一点,其它参数如下图。

图17
纹理:选择云彩图案,其它参数设置如下图。

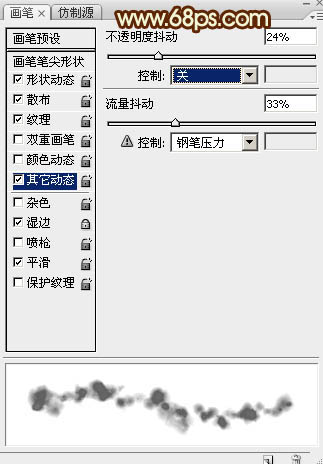
图18 其它动态:设置不透明度及流量抖动,如下图,设置后勾选“湿边”,“平滑”。

图19 9、按字母键“D”把前,背景色恢复到默认的黑白,再按“X”调换位置如下图。

图20 10、把画笔大小设置为15像素,不透明度及流量都设置为100%,如下图。
![]()
图21 11、选择钢笔工具,在路径上右键选择“描边路径”,如下图。

图22 12、在弹出的对话框选择“画笔”,如下图。

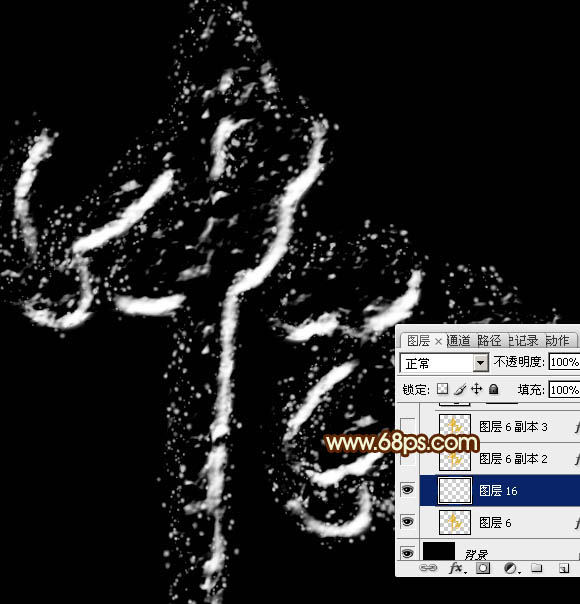
图23 13、确定后再按回车隐藏路径,得到下图所示的效果。

图24
14、把隐藏的文字图层复制一层,按Ctrl + Shift + ] 置顶,然后创建图层面板缩略图设置图层样式。
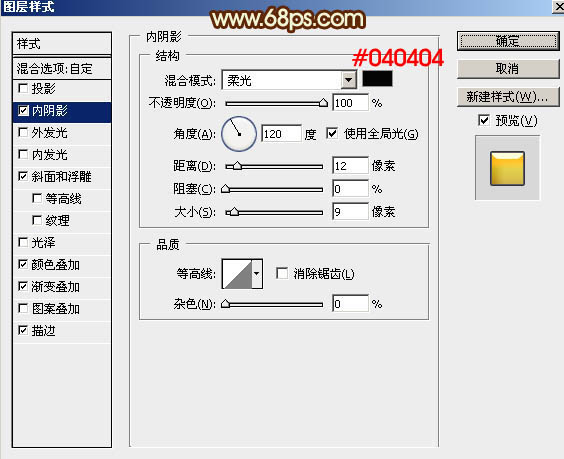
内阴影:颜色为暗红色:#040404,其它设置如下图。

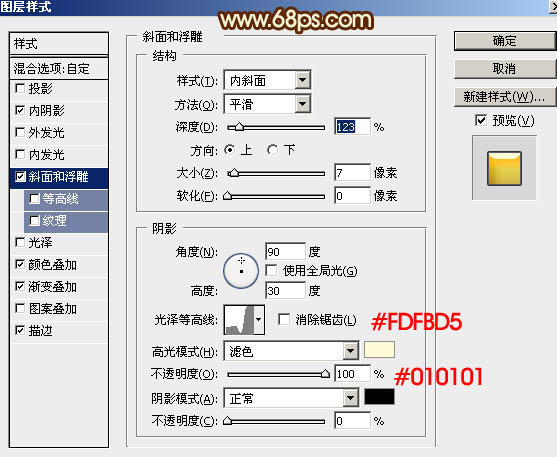
图25 斜面和浮雕:高光颜色:#fdfbd5,阴影颜色:#010101,其它设置如下图。

图26 点击等高线图形设置等高线,如下图。

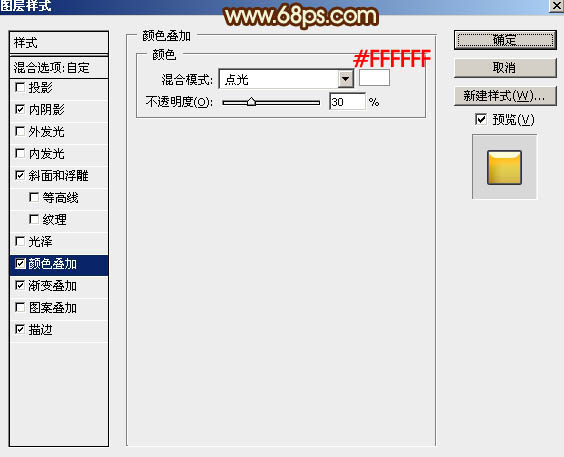
图27 颜色叠加:颜色为白色,其它设置如下图。

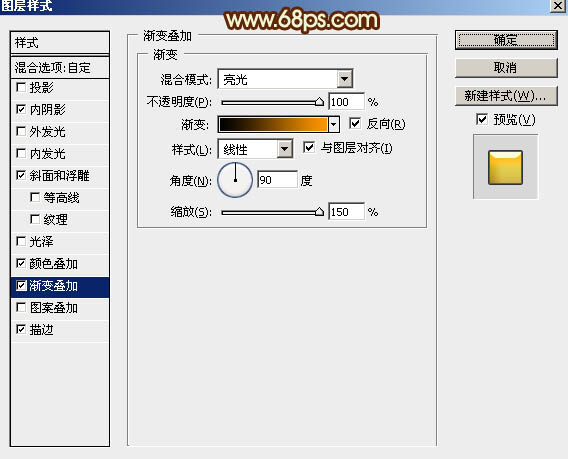
图28 渐变叠加:

图29

图30
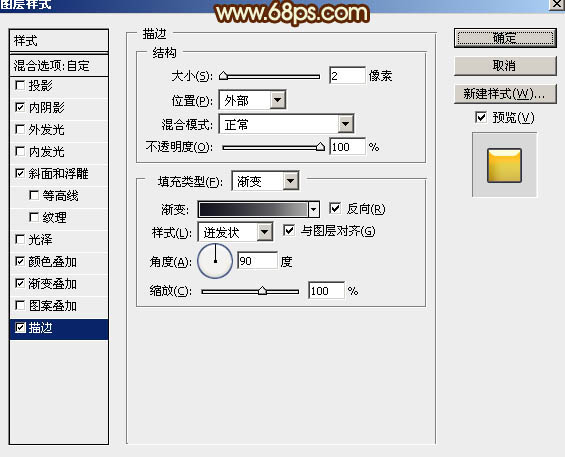
描边:

图31

图32 15、确定后把混合模式改为“正片叠底”,填充改为:0%,得到下面所示的效果。

图33 16、把原文字图层复制一层,按Ctrl + Shift + ] 置顶。再双击图层面板缩略图设置图层样式。
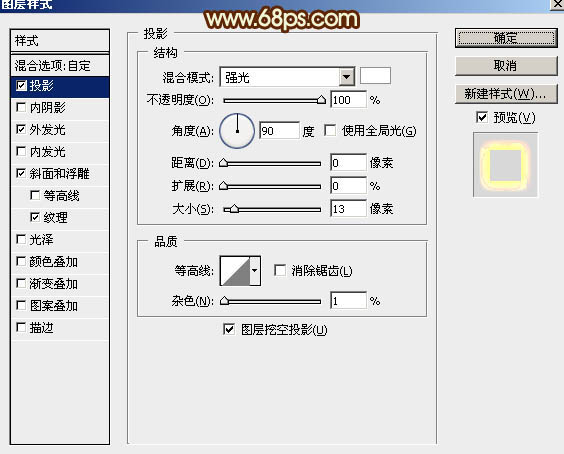
投影:颜色设置为白色,其它设置如下图。

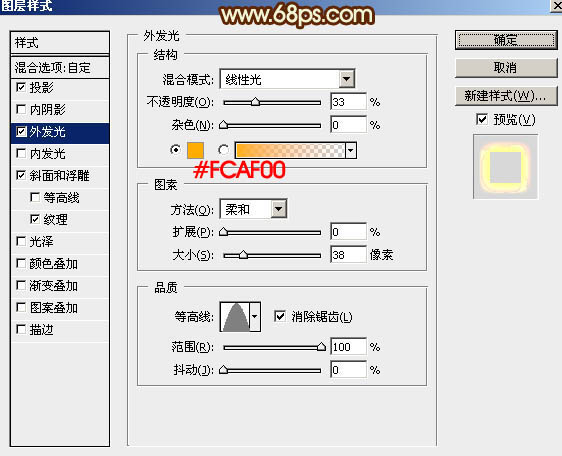
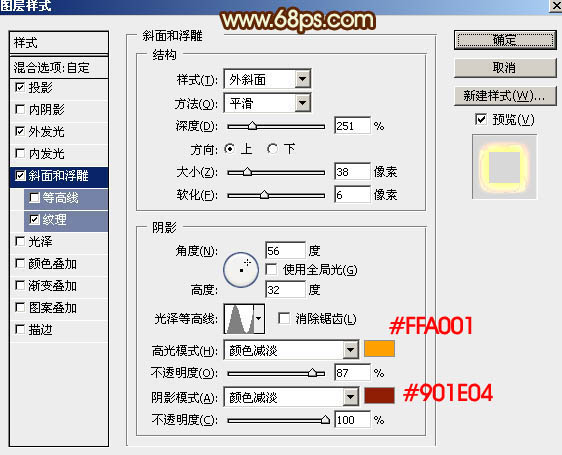
图34 外发光:颜色设置为橙黄色:#fcaf00,其它设置如下图。

图35

图36
斜面和浮雕:

图37
纹理:

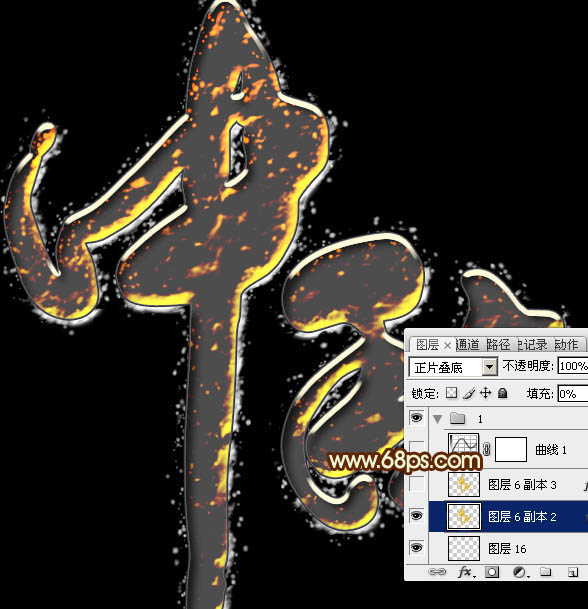
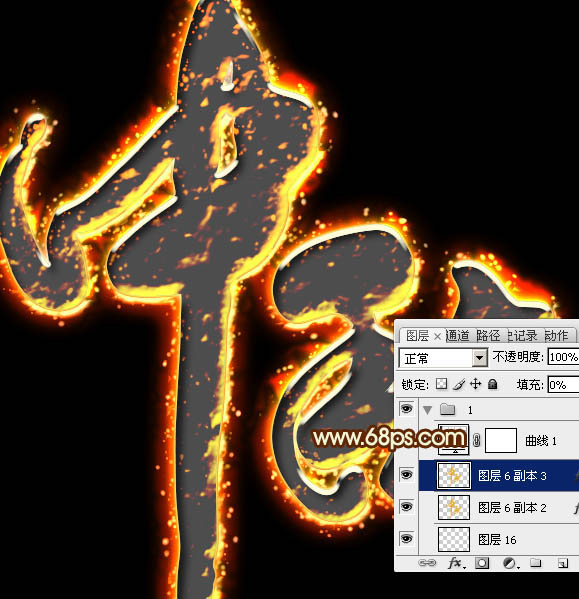
图38 17、确定后把填充改为:0%,效果如下图。

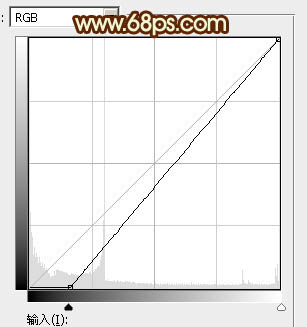
图39 18、创建曲线调整图层,把暗部稍微压暗一点,参数及效果如下图。

图40

图41 最后修饰一下细节,完成最终效果。











