最终效果

1、新建一个1000 * 600像素,分辨率为72的画布,背景填充黑色。
点这里打开文字素材,然后右键选择“图片另存为”保存到本机。再用PS打开,用移动工具拖到新建的画布里面,把图层命名为“文字”,调整好位置,效果如下图。

图1
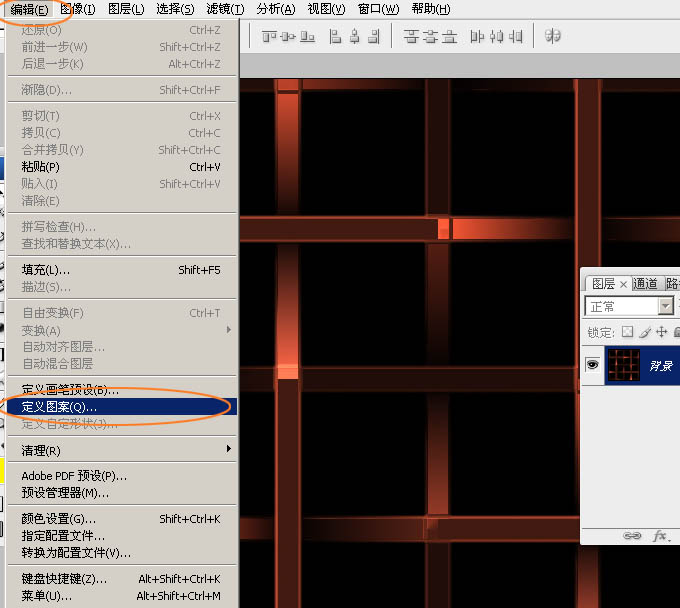
2、教程开始之前,我们先来定义一组图案。方法非常简单,先把图2的大图及图3 - 图5都保持到本机,然后用PS打开,分别选择菜单:编辑 定义图案,名称自定。可以参考图6,7。

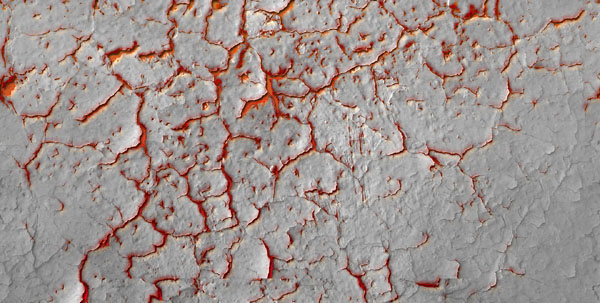
图2

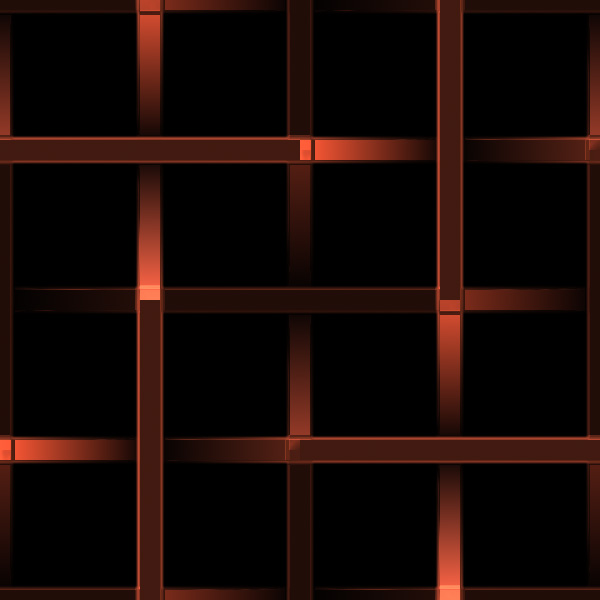
图3

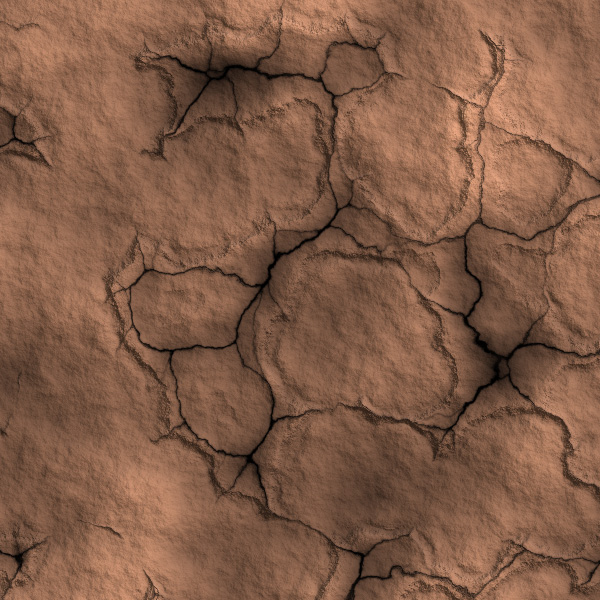
图4

图5

图6

图7
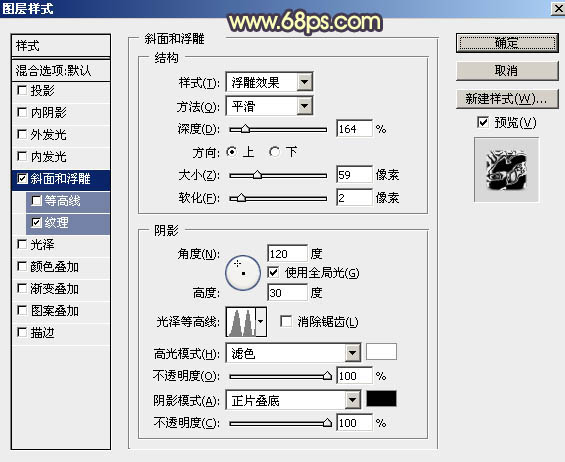
3、双击图层面板,文字缩略图区域调出图层样式,然后设置参数:
斜面和浮雕:

图8纹理:这是PS自带的云彩图案,如果没有可以先把图案备份一下,然后按照图10所示的方法找回。

图9

图10 4、确定后得到下图所示的效果。

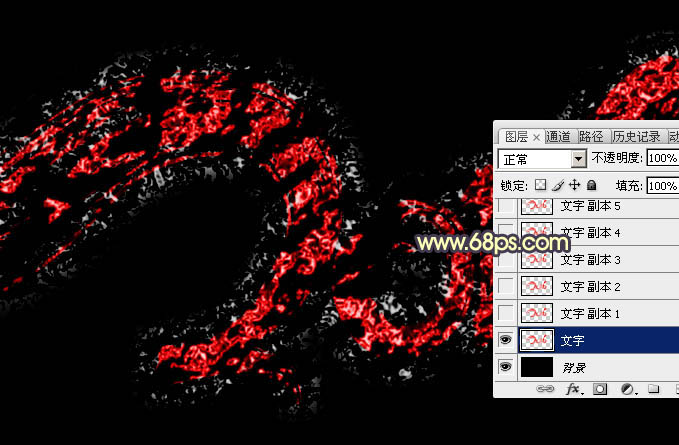
图11 5、按Ctrl + J 把当前文字图层复制一层,效果如下图。

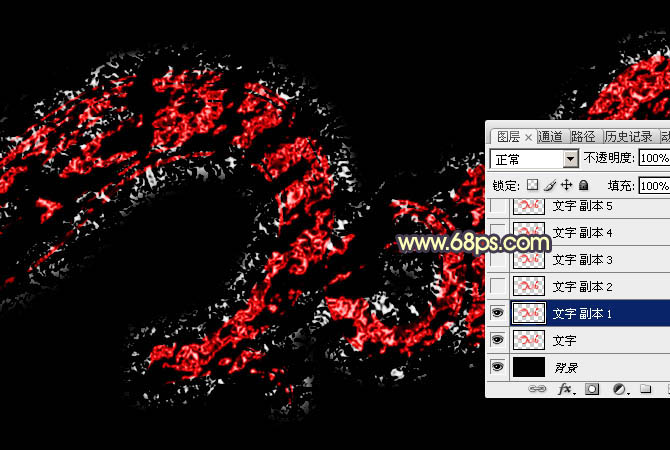
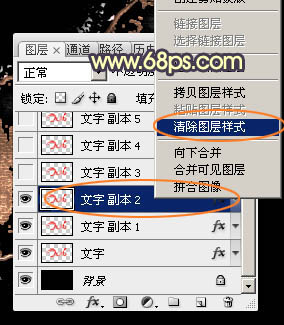
图12 6、按Ctrl + J 把当前文字图层复制一层,得到“文字副本2”图层。然后再图层面板缩略图区域右键选择“清除图层样式”,效果如图14。

图13

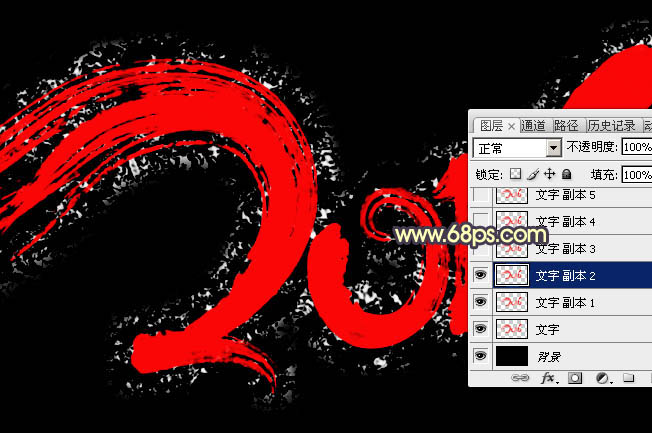
图14
7、创建图层面板“文字副本2”图层缩略图,调出图层样式,然后设置参数。
投影:颜色为暗红色:#010101,其它设置如下图。

图15 内阴影:颜色为暗红色:#010101,其它设置如下图。

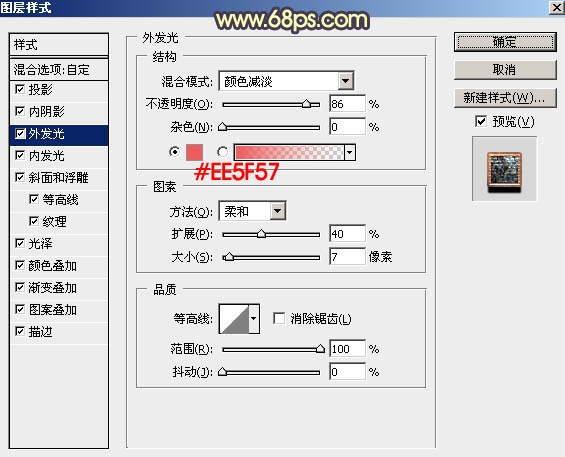
图16 外发光:混合模式为“颜色减淡”,颜色为橙红色:#ee5f57,其它设置如下图。

图17 内发光:混合模式为“颜色减淡”,颜色为白色,其它设置如下图。

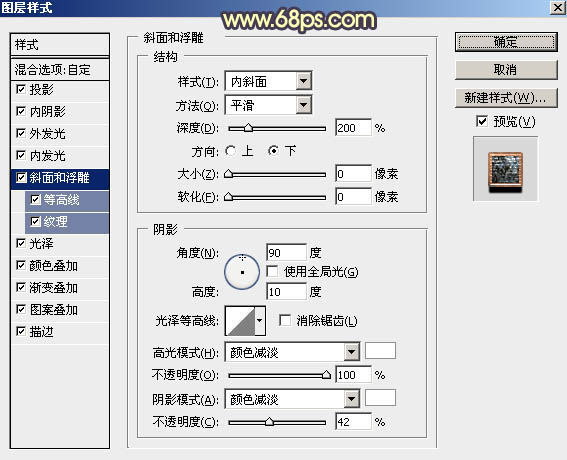
图18 斜面和浮雕:高光及阴影的颜色都为白色,其它设置如下图。

图19 等高线:

图20
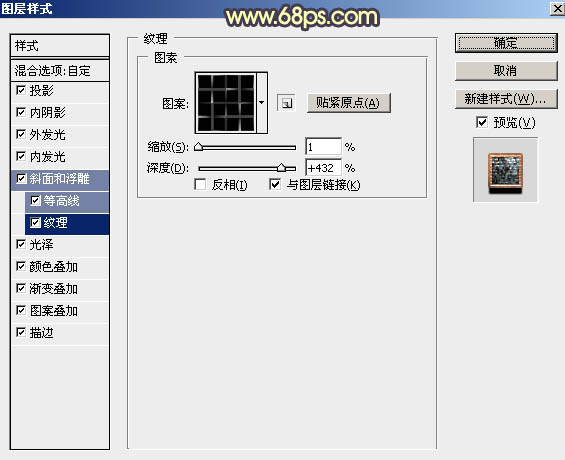
纹理:选择刚才定义的图案,这里会自动转为黑白,其它设置如下图。

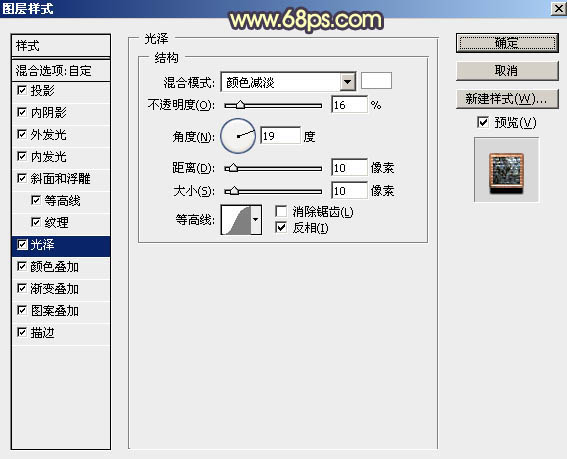
图21 光泽:颜色为白色,其它设置如下图。

图22 颜色叠加:混合模式为“颜色减淡”,颜色为白色,其它设置如下图。

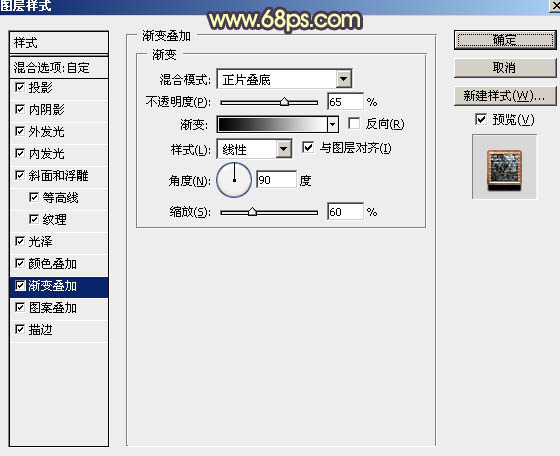
图23 渐变叠加:渐变色设置为黑白,其它设置如下图。

图24 图案叠加:也是之前定义的图案,其它设置如下图。

图25 描边:填充类型选择“图案”,再选择之前定义的图案,其它设置如下图。

图26 8、确定后得到小图所示的效果。

图27
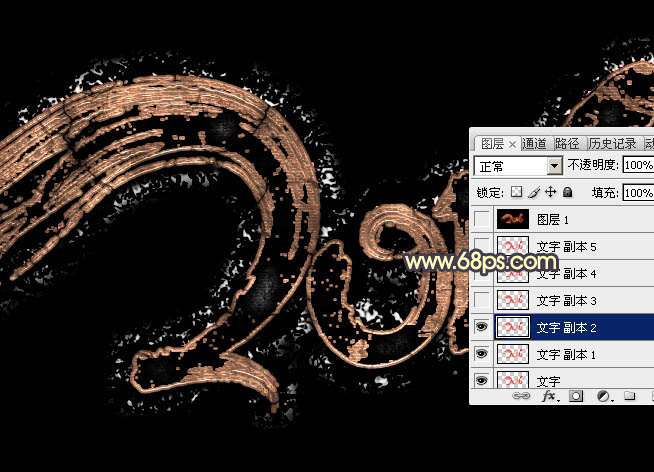
9、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,如图28,得到图29所示的效果。

图28

图29 10、双击图层面板当前图层缩略图调出图层样式,设置参数。
内阴影:颜色为橙黄色:#f38627,其它设置如下图。

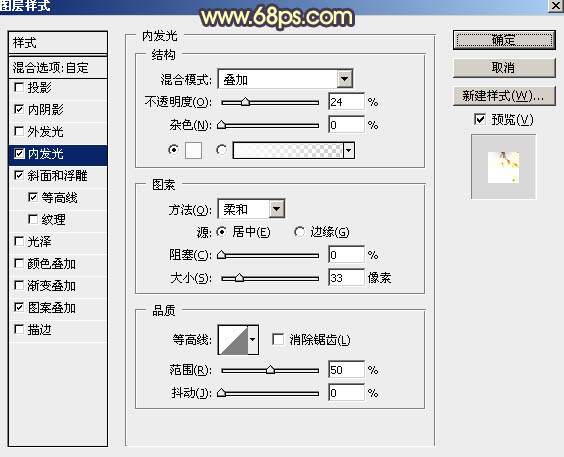
图30 内发光:混合模式为“叠加”,颜色为白色,其它设置如下图。

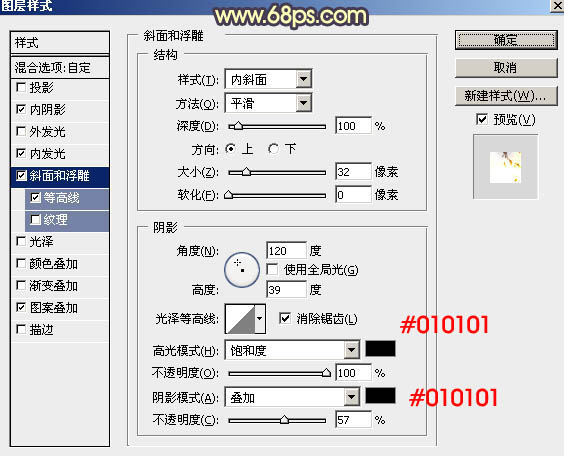
图31 斜面和浮雕:

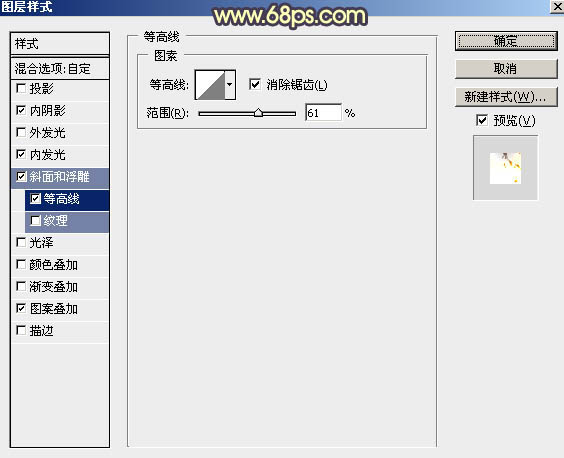
图32 等高线:

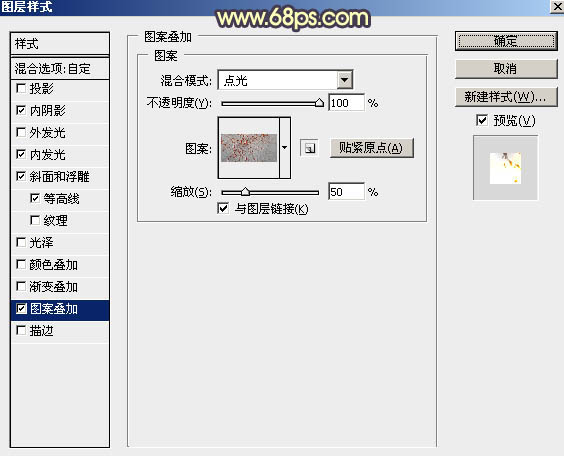
图33 图案叠加:混合模式为“点光”,图案为之前定义的图案,其它设置如下图。

图34 11、确定后把填充改为:0%,得到下图所示的效果。

图35
12、按Ctrl + J 把当前图层复制一层,同上的方法清除图层样式。然后双击图层面板当前图层缩略图载入图层样式。
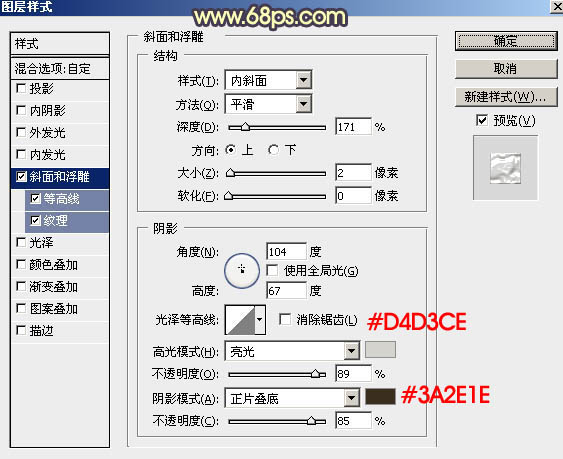
斜面和浮雕:高光颜色:#d4d3ce,阴影颜色:#3a2e1e,其它设置如下图。

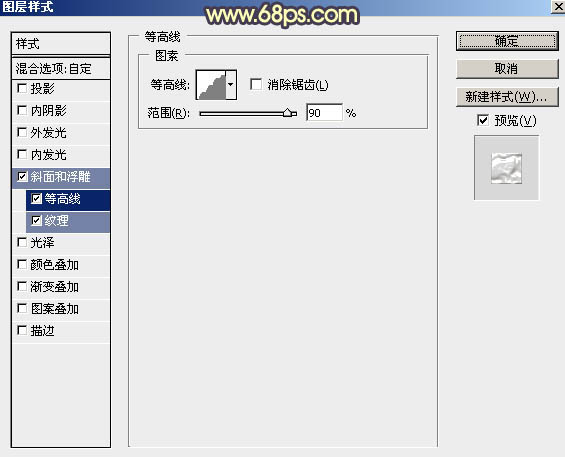
图36 等高线:

图37 纹理:这是PS自带的图案。

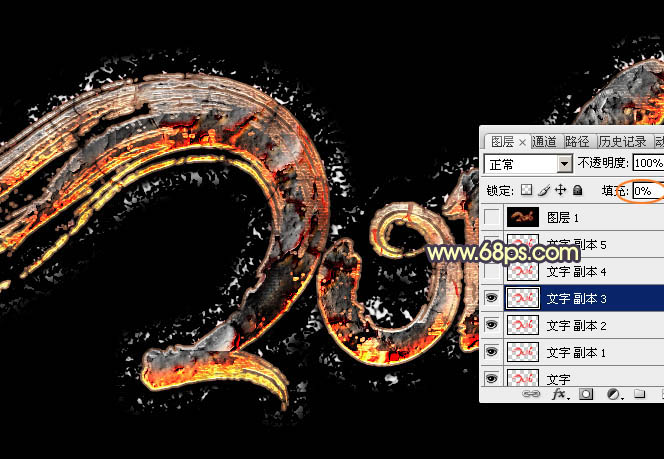
图38 13、确定后把填充改为:0%,得到下图所示的效果。

图39 14、按Ctrl + J 把当前图层复制一层,得到“文字副本5”图层,然后右键选择“清除图层样式”,效果如图41。

图40

图41
15、双击图层面板当前图层缩略图调出图层样式,设置参数。
投影:混合模式为“强光”,颜色为白色,其它设置如下图。

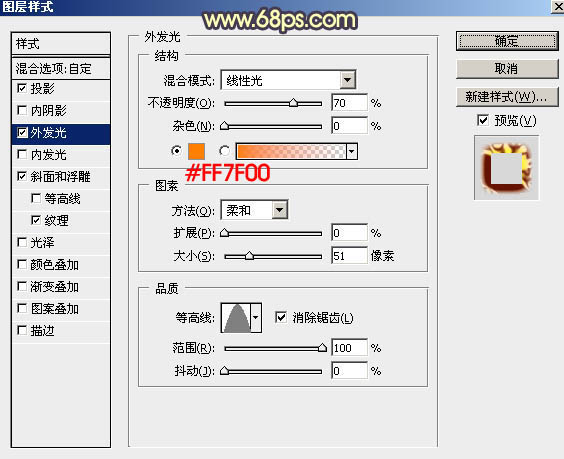
图42 外发光:混合模式为“线性光”,颜色为橙黄色:#ff7f00,其它设置如下图。

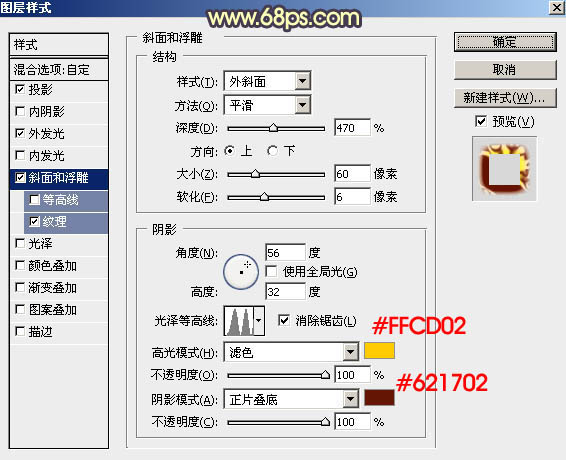
图43 斜面和浮雕:高光颜色为橙黄色:#ffcd02,阴影颜色为:#621702,其它设置如下图。

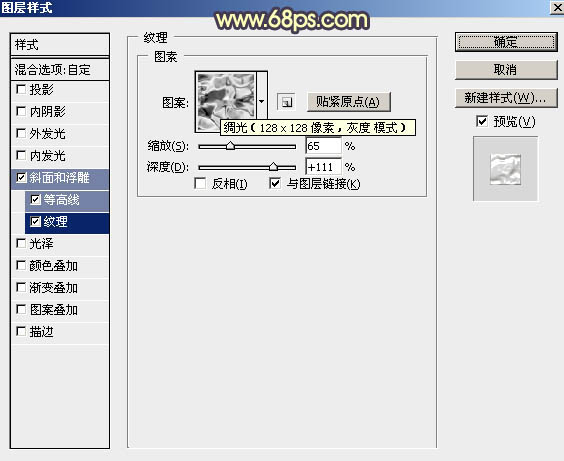
图44 纹理:

图45 16、确定后把填充改为:0%,效果如下图。

图46 最后把整体锐化一下,完成最终效果。











