设计师在设计页面时,应该在页面上建立许多视觉层次,引导用户的视觉焦点。这样便于用户快捷迅速地找到自己所需,更好的完成阅读、浏览任务。所以本文将介绍几种页面表达的常用方式。
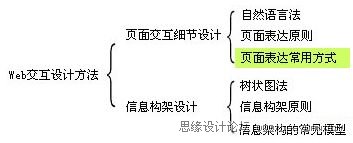
《页面表达常用方式》是整个web交互设计方法中的一部分:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
设计师在设计页面时,应该在页面上建立许多视觉层次,引导用户的视觉焦点。把用户的注意力吸引到最重要的元素上,然后才把视线引导到其他重要程度次要的信息上。这样便于用户快捷迅速地找到自己所需,更好的完成阅读、浏览任务。这里介绍几种页面表达的常用方式。
一、页面的浏览顺序
对用户扫描页面的时候进行视线跟踪,这叫做视觉流。好的设计能够让人们按照顺畅的次序沿着它向前流动。人们一般的习惯是从左到右、从上到下。
从左至右,从上到下:长期以来,用户已经习惯了从左至右、从上到下的阅读习惯,所以页面设计的时候我们需要让浏览者从一个方向上看文字,用户的视线从左至右、从上到下的,这样做会更快更有效。不要让文字排列成这样:

这样的排列也可以,仍是从左至右、从上到下:

按钮要放在右边:

左上角优先:下图中,亮度越高、越集中的地方,说明被关注的越多:

从上到下,从左到右是默认的视觉流方向。强烈的焦点会首先吸引眼球,然后才是次要信息的。
所以,在浏览顺序上靠前、靠上的位置,即先被看到的位置,是容易被关注和记忆的地方,即左上角优先。因为日常中人们往往没有充足的时间浏览网页,或在很快地获取需要的资讯后即停止浏览或转连到其它网页,所以左上角常常成为视觉焦点。
对齐
在内容排版的设计中,把内容右对齐,会形成一种良好的双重边界,该边界沿着这一组对象的中间向下延伸(利用了格式塔原则连续性原则),这样带来的好处是加强了边界引导读者的眼光平滑向下延伸,有助于形成良好的视觉流。如下图:

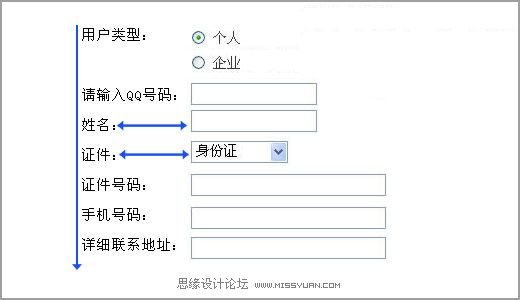
在表单设计中,也是如此。能够使操作区域对齐,将大大提升用户的完成任务的效率。但是对齐是以左对齐还是右对齐也要引起注意。据研究表明,标签和输入框之间的空白区域加重了用户的认知负担(cognitive loading),用户必须花相当多的时间以便在标签和输入框之间移动视线:

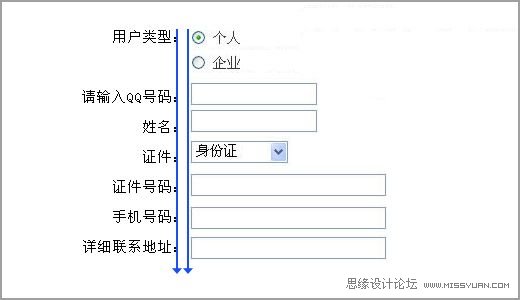
操作过程中,用户更关注输入框本身,而不是标签。用户眼睛关注点的转移速度是非常快的,并且即使不从头阅读标签也能明白它的意思。但人们习惯于从左至右的书写,所以这种右对齐的布局给用户造成了细微的阅读障碍:

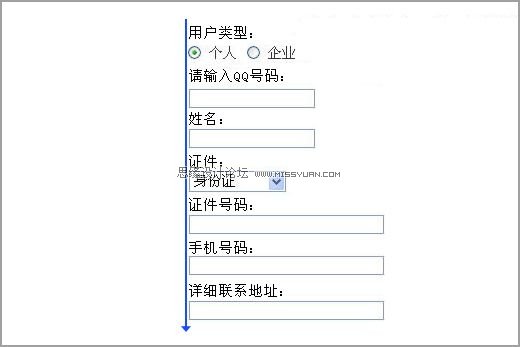
而以下这种摆放形式的好处就是,用户可以一眼就看到标签和它对应的输入框,而且不用担心用户阅读标签带来的额外负担:

二、大字更突出
文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好、更有效的传达作者的意图,表达设计的主题和构想意念。

在页面文字的处理上,层次关系很重要。我们的眼睛常常被吸引到厚重而又对比强烈的图形上面,同时大的、加粗的字体表现了它的重要性和主题思想。字体对比中,字体越大越粗,就表示该部分内容越重要。对标题来说,一般都使用一种突出的字体和其他内容区别开来加粗、加宽、加大字号、强烈的颜色等(白纸黑字,黑色字体与白色页面对比是最强烈,反之亦然)。其次是普通字体,这些字体是对主题进行进一步的说明。而指示和注释部分的小字重要性更次之,告诉了我们:你也许想阅读这些内容,但是没有看到也没关系。同时要注意,所有图片中的文本都应该清晰易读。
三、图形更吸引人
界面需要一定的图形辅助,这将使产品更具吸引力。图形能够传达各种产品的个性,例如:安全可靠、令人激动、好玩、充满活力、舒适愉快、冷静、有力、紧张等,这是情感诉求。Donald Norman((唐•诺曼)认为,产品设计中一个非常重要的因素,那就是愉悦(Enjoyment)成分,让人喜欢这个东西让人觉得高兴、有趣。他说:积极的情感增强了创造性和广度优先的思考,而负面的情感集中在认知上,增强深度优先处理并把干扰降到最少。积极的情感能让人们更能容忍一些困难,在寻找解决方案的时候变得更灵活而有创造性。一定层度上,不影响人们在界面上完成任务效率的前提下,适度的装饰、漂亮的细节会影响人们使用产品的心情,引导人们再次逗留和探索多点时间,甚至推荐给别人。
图形需要减少认知负担。其实文字最早来源于图形,取材于自然形态,所以相比之下,简化的、顺畅的、示意性准确的图形能够减少认知负担,让用户不需要一个个文字阅读,所以比文字更便于用户识别、理解和记忆。但图形设计一定要遵循简洁规则:你想要你的用户注意到你站点上所提供的产品、服务和信息,而不是你站点的精美设计。过多的装饰将干扰用户操作。
四、动画会被误以为是广告
页面中动态的FLASH非常吸引人们的注意力了。Adobe公司的这项动画技术让互联网变得更为强大,从Nike公司非常夸张的首页动画到众多广告商使用的网页Banner。但是这项动画技术现在已被滥用,使得用户默认看到动画就误以为是个广告,一个只对页面内容感兴趣的人、或者常常浏览网页的人,可能会简单快速地跳过动画部分。所以在页面设计中,应该尽量少地使用FIash动画,过多的动画不仅没有实用性而且还会拖慢用户的网页浏览器。尤其是一个充满广告的页面,那样会使你的目标客户无法阅读弃你而去。
五、内容逻辑:并列关系、从属关系
人们往往喜欢有条理的视觉信息,逻辑清晰、层次分明、严谨的内容才能有助于便捷快速地阅读。这里主要介绍并列关系和从属关系。
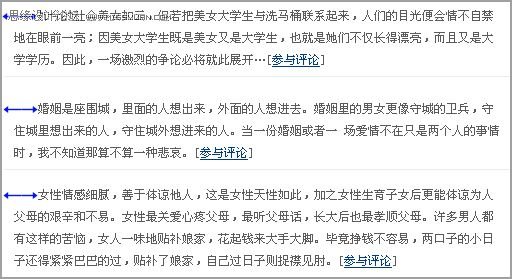
并列关系:并列关系就是把同等重要的信息依次罗列,彼此没有层级关系。逻辑上相关的部分在视觉表达上也相关。例如,把相近的内容分成一组,放在同一个标题至下,采用类似的方式显示信息,并把它们全部放在一个定义明确的区域以内。
在表现的形式上,常常用到的方法有:内容缩进、位置或留白、线框或分组(线条、方框、颜色条)。
内容缩进:

位置或留白:

线框或分组:(线条、方框、颜色条等等):

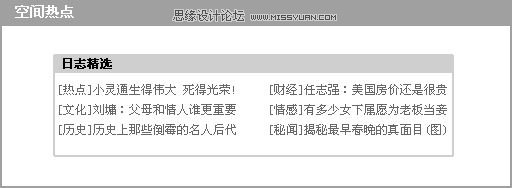
从属关系:从属关系表示A信息全部包含在B信息之内,或者表示A信息依附于B信息。就好比如标题和正文的关系,所以A信息是B信息的一个子集。如下图中,空间热点就包含日志精选,她们之间就是从属关系。而日志精选里又包含6条文章名称,它们之间也是一种从属关系,这就是我们所说的正文和标题的关系。

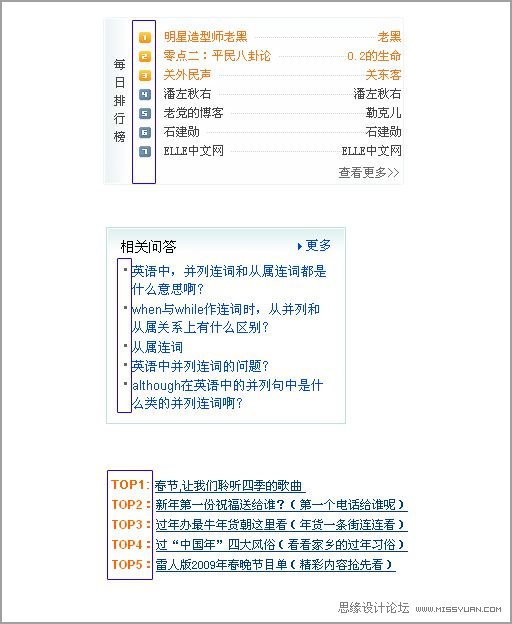
在这里,B信息里面也可以是好几条并列关系的内容组构成。如:

六、多项并列的信息
多项并列的信息,由于视觉的连续性,混在一起容易产生混淆。我们可以用一些小技巧将其区分。比如,在并列的信息内容前面加上小图标,或者区分排序:

七、不同的排序方式VS筛选
这里需要先说明两个名词的含义。排序方式指的是将文件中的各个信息按数值(如参与人数、点击数等)、或者某种特性(如热度)的递升或递降次序重新排列成为一个新的记录序列。而筛选是指一个以多个信息中按预定目标就某种特定性质进行精选的操作过程。它们都有进一步的关系,但是排序不会有数量的变化;而筛选因为是进一步针对特定条件精确挑选所剩,有可能导致数量的减少。如:
排序:

筛选:











