在设计师中,灰色被应用的场合十分广泛,由于颜色本身的性质决定,使得灰色能与任何其他颜色相搭配。同样在web交互设计中我们也会十分关注颜色对于用户的影响。其中灰色也就成为关注度较高的颜色之一,虽然在很多场合它并不起眼,但确实很多应用中都离不开它。
在进行Web的交互设计中,颜色信息的传达也是不可或缺的一部分。我们常会发现许多灰色的应用,他们的出现总是不动声色而又恰如其分,维持了整个页面的平衡与统一。本文将从一些实际案例出发,阐述灰色在Web交互设计中的8类应用。
首先让Mr.Gray 来做个简单的自我介绍吧:
狭义的 Mr.Gray
狭义的Mr.Gray, 是指没有色相与纯度,只有明度,将黑色和白色混和而成的一种中间色。 依据不同分类方法可大体分为浅灰与深灰两种,亦可分为暖灰与冷灰。
相对来说,其特征为视认性不高,经久耐看,不因过份的鲜明而刺眼,中立而温和。

图例暖灰与冷灰
广义的 Mr.Gray
广义的Mr.Gray是指一切具有中性、温和、不鲜明的现象与事物。在下文中所指的Mr.Gray,均指的是广义的Mr.Gray。
如果把所有的颜色混在一起,会是什么颜色?其实Mr.Gray 并不孤独。
Mr.Gray是一位相当有魅力的绅士。阅历越深,就越能懂得他的价值。
Mr.Gray好比是形状中的圆角,可以调和一些矛盾,使得它们不再尖锐。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)下面让我们来看看大家对Mr.Gray的印象吧:

Mr.Gray在Web 交互设计中的8类应用
Mr.Gray谦和内敛等特性决定了他在职业生涯中,大部分时间都在扮演辅助陪衬的角色。下文将以一些实际案例来进行详细说明。
1. 当前场景下禁用或不可操作
这类设计处理的好处是避免用户进行无效的操作,提高用户的使用效率,并且给予一定的信息暗示。下图中是一些禁用、不可操作或者没有权限的图例:



2. 暗示一定秩序下,即将发生的步骤、事物
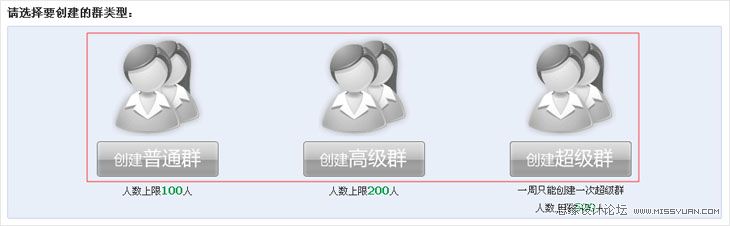
此类设计可以让用户对即将进行的任务全局一目了然,较少而清晰的步骤不会给用户带来心理压力,相反会促进用户完成该项任务。如下图中的创建QQ群的步骤预示。
![]()
![]()
3. 弱提示,辅助信息(包括色彩信息)
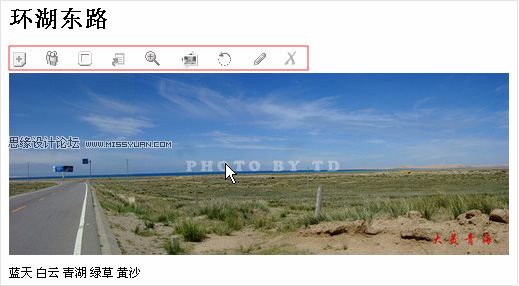
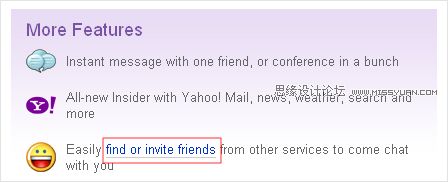
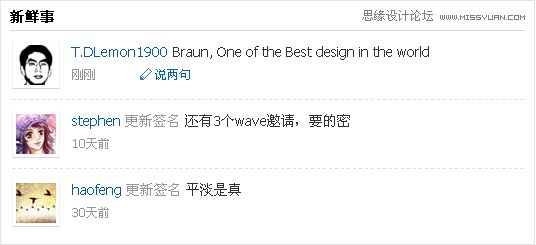
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)这一类应用较为广泛,如大段辅助信息文字,一些提示信息,次要陪衬信息,不常用功能操作等,灰色处理会让页面和谐统一,并突出最主要的用户体验操作。如下图1中,浏览照片为最首要体验,上排对照片操作的工具栏则进行了灰色处理,mouseover时再变亮和丰富。

再如一些登录与搜索中的辅助说明与操作信息:


4. 表示未被激活的隐藏状态
在Web设计当中,常需要考虑当前态、未被激活态等样式。常见方式是灰色化处理未被激活态,在对比中使用鲜明的色彩告诉用户当前所处的位置或状态。

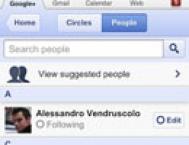
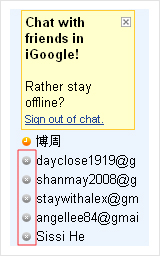
下图为igoogle联系人当前不在线时场景,使用了灰色icon来进行区分,这类设计在即时通信产品中较为普遍。

5. 次要可链接信息
深色下划线会给清爽的页面带来些许不和谐,灰色处理可以调和这种矛盾,既能准确传达所需表达的信息,又能使得页面整体和谐统一。


Apple在此的Web设计秉承了一贯的简洁风格,使用简单的一小段下划线,却传达出了丰富的信息。

6. 不鼓励用户进行的消极或危险操作
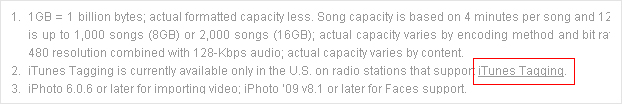
下图中Flickr的封锁操作点击后,会阻止该好友与你进行一切信息交换与互动,该操作的灰色处理恰好可以辅助表达出这层隐含的意思。

又如删除整条标签的icon。

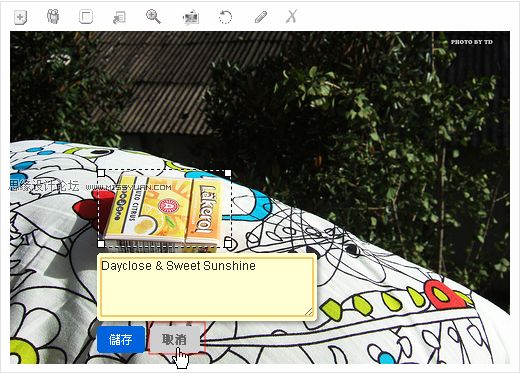
存储与取消的操作,一个为亮色另一个进行灰色处理,这类应用在Web交互设计中应用十分普遍。

这类应用与禁用使用场景的一些区别,在于鼠标mouseover时,会有响应,如鼠标变手型,对象变色等。
7. 信息分隔
常见的有下图中的斑马线,虚线,色块等来区分不同信息区域。
斑马线 #FormatImgID_18#
虚线分隔

浅色块区分标题与内容区

8. Mr.Gray的相对性
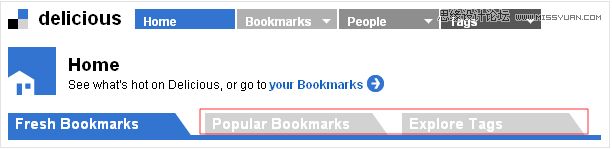
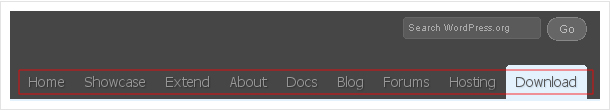
因为色彩具有明显的相对性,而某些Web设计为保持整体风格的一致,甚至会将主要导航灰色处理,然而,这些处理都是相对的,也同样可以做到主次分明。如下图中wordpress的主导航。虽然导航当前态文字为灰色,但依靠浅色背景,相对而言还是更为突出的。只要把握住Mr.Gray的相对性,对其使用便能更加自如了。


以上内容均为个人观点与总结,有疑问欢迎共同讨论和交流,若有不足之处还请不吝赐教。
讨论