无论是固网还是移动网,在交互设计过程中,关于层级信息的表达有很多种不同形式,这里针对不同的手机平台的两层信息进行的简单的归类和探讨。

1,TAB方式
TAB 是互联网产品中非常普遍的应用方式,并在各种各样的软件应用中有着非常善变的形式。
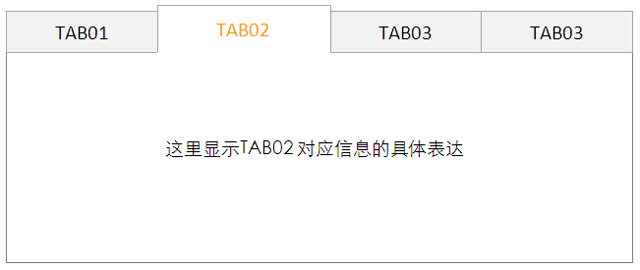
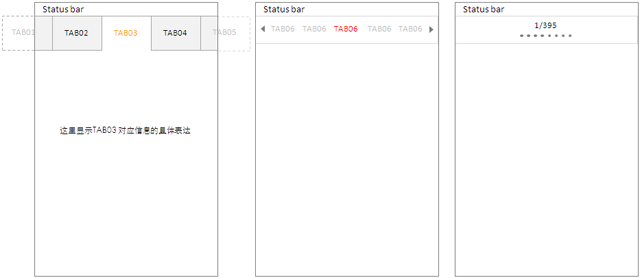
A 最原生态的TAB形式

这种形式的TAB在传达什么样的交互信息呢?
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)1) 其他标签 简要概括该TAB对应页面的信息
2) 选中标签 显示当前浏览的信息
3) 虽然各个TAB之间相互独立,但是TAB提供了方便的信息认知方式(标签),便于准确迅速查找到对应的页面信息
4) 有一个问题是:随着TAB数量的增多,用户承受记忆单元的压力越来越大,标签本身信息传达也显得越来越无力
此时,我们是如何安排我们的记忆方式呢?按照一般人能够正常记忆的单元在7个左右,当要记忆的单元超过7个,我们会调整记忆的方式,比如将类似的信息合并为一个单元存储在记忆中。但是无论如何,这样的记忆方式确确实实加重中了我们的记忆负担,之前很随意,现在需要集中精力了!
但是一旦这些信息杂乱无章,让人无所适从的时候,我们开始完全记忆不清楚了,只能一个一个点击去试,碰一下运气。

这样TAB比较多的展现方式或许在PC端差强人意(通过TAB标签微弱的提示信息来猜测),但是在手机端上就太勉为其难了。
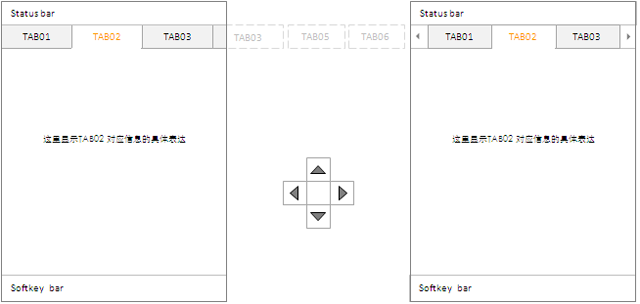
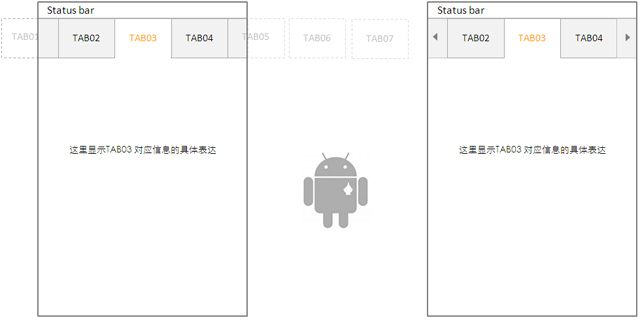
B 非触摸硬键操作手机

针对非触摸硬键操作手机,过多的TAB可以采用上图两种方式来表达:
1) 通过TAB标签一半的显示和隐藏来暗示更多TAB页面的存在
2) 通过左右箭头的存在或冻结关系暗示更多TAB页面
C 触摸屏手机

相比较非触摸屏手机,触摸屏手机对TAB元素的大小,操作行为有着更为积极的方式,直接滑动整体TAB群就可以浏览所有的TAB标签。
还有一种方式,这里没有涉及到,就是点击箭头滚动一组TAB的形式,鉴于不同平台的能力,这种方式在Window Mobile更为常见。
2,手风琴方式
手风琴式是针对两层信息界面表达的另外一种形式,但表达出来两层信息结构中的第二层信息有明显的连贯性,内容也有一定的限制。
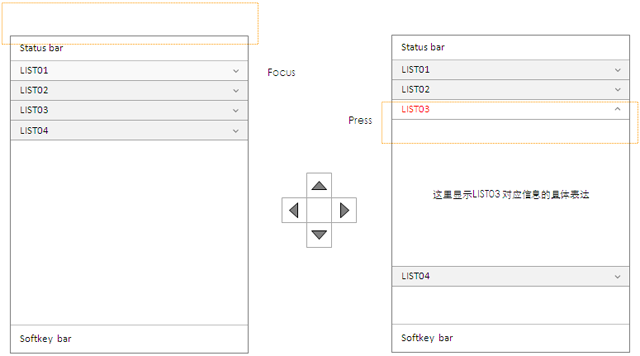
A 非触摸硬键操作手机

硬键操作系统应用此方式,急需考虑列表展开和关闭操作的快捷性。
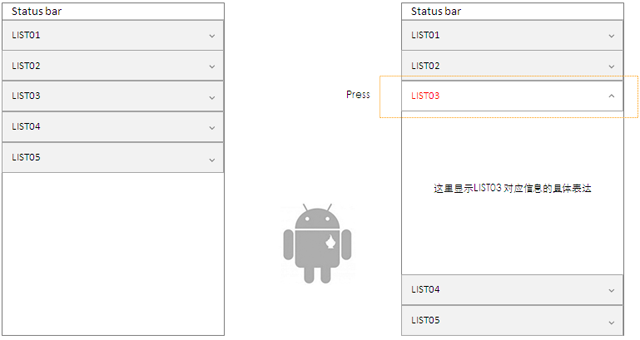
B 触摸屏手机

而针对手风琴式的界面表达方式,还可以针对其在屏幕中的显示方式有两种,一种是展开的内容和第一层级信息列表作为一个整体显示在屏幕,如果满屏则整体滚动;另一种是保证所有的第一层级信息列表显示在可视屏幕中,中间空出来的空间用来显示展开信息列表对应的内容,内容过多则在该空间范围内进行滚屏,而其他第一层级信息列表保持不变,这类方式适合第一层级信息列表不是特别多的情况。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)我们可以根据需求的不同情况选择最优的设计方案。
3,其他延伸

无论是哪种信息表达方式TAB也好,手风琴也好,都和这两层信息结构的关系有着重要关系,合理的信息结构使用合理的表达方式才是解决问题的关键!
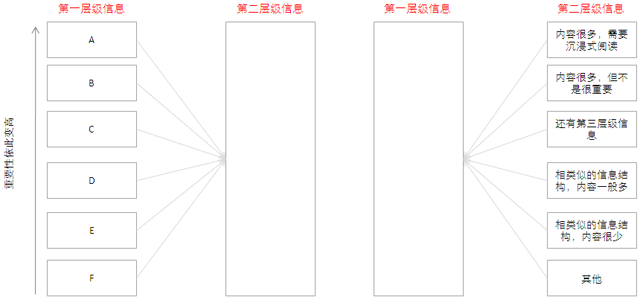
在上图中,我给出了第一层级信息和第二层级信息可能分割的几种状态,这种状态的分割依据有以下几种可能:
1) 层级信息本身的价值带来的判断
2) 屏幕空间的有限性,必须在第一层级和第二层级信息中做出选择
3) 需求导向型,这两层级信息显示的意图是什么?
4) 实际的软件开发中,实际资源或领导意志的限制
从对这两层信息结构重要性和信息价值的分析,我们或许能够从TAB和手风琴这两种表达方式中找到更多更有用的界面表达方式
A 当TAB标签变得越来越没有用
在前面关于TAB的论述中谈到,当TAB的数量越来越多,给我们带来的记忆负担也越来越重,实际也在说明一个问题:这个时候的TAB标签也开始显得越来越没用,那我们为什么不优化一下呢?

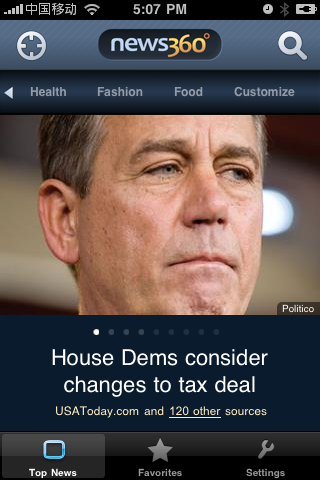
在IPHONE客户端也有相当这方面的应用



B 第二层信息没有多大的价值
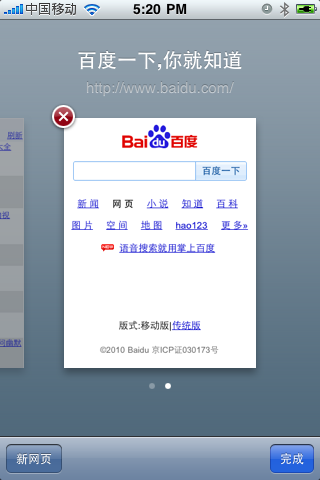
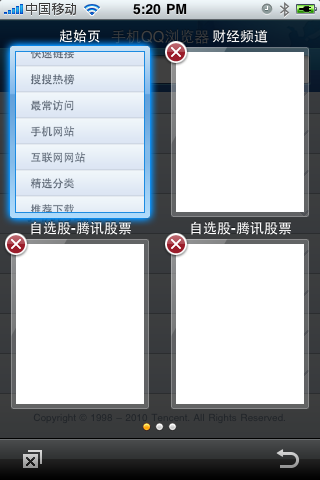
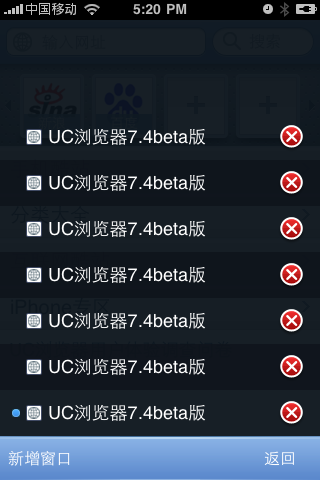
这个比较典型的就是UC浏览器保留网页方式,Safari浏览器保留网页方式,QQ浏览器保留网页方式。



如上图所示,iPhone中的圆点组件可以看成是TAB标签,而把它本身信息压缩到了最少,此类设计是因为手机操作空间的局限或者从需求的角度来看这个TAB标签承载的功能表现出当前容器中有多少个页面已经足够了。
这个时候,其他页面显示是什么(TAB标签的文字带来的信息)相比较手机操作的局限和易用性来讲已经变得次要了。
而QQ浏览器则是在Safari浏览器基础上的设计延伸,可以在有限的空间,保存更多的浏览页面,但是随着浏览页面的缩小,窗口信息显示的也越来越有限,我们选择某个浏览窗口更多的可能是根据浏览窗口上的标题;不知道是不是这个原因,UC浏览器则直接做成了列表形式,两层信息变为一层信息的处理方式,因为另一层变得没用了。
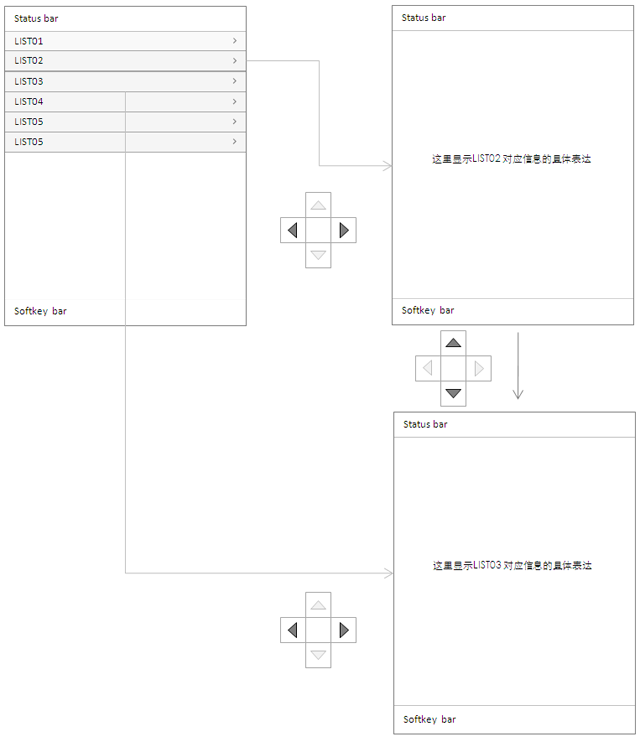
C 推出新的页面分摊第一层和第二层信息
当第一层和第二层信息量产生一定规模效应时,推出新的页面分摊第一层和第二层信息来平衡。这个是最一般也是最容易理解的显示方式。当然这种方式也有它的问题,如果信息的层级比较多,可能因为页面的增加而增加用户的深度记忆负担。

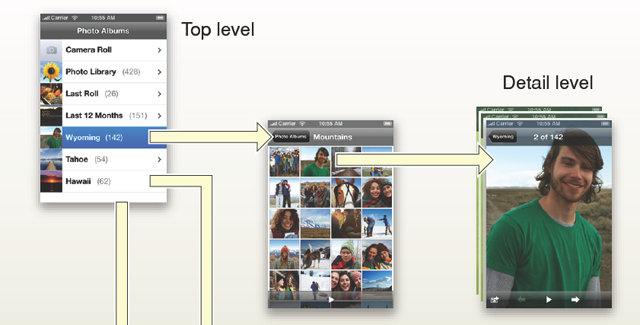
在iPhone User Interface Guideline中,提出了三种不同形式的Application Style,其中一种为Productivity Application,对层级信息的处理方式如下图。

这种以页面的形式显示层级信息会因为信息本身结构的不同有各种各样的变化,这就需要参详各个平台本身控件的灵活运用和一些习惯用法的合理显示了。
讨论










