色彩是您的网站的最重要的一个部分。 然而,颜色往往只是通盘决定之后的马后炮,有时候甚至被不管不顾。这样可不行。色彩帮助用户解读信息。

这张照片的颜色感觉如何?这些烟花感觉喜庆吗?
照片 来自 expressmonorail 。
色彩是您的网站的最重要的一个部分。 然而,颜色往往只是通盘决定之后的马后炮,有时候甚至被不管不顾。这样可不行。色彩帮助用户解读信息。说得复杂一点,大多数人对网站用色的评判是在下意识里完成的。他们可能不会说出对色彩的意见,但他们潜意识里对此很介意。
有时候,你会因为颜色记住网站。我告诉你有一个网站,紫色用的很棒,我问你这是哪一个网站,你首先想到什么?大概是 Yahoo!吧。雅虎的品牌标识系统有好几大特征 ,其一就是紫色。 您可能会问:色彩理论和紫色有什么关系?
在这一系列文章中,我们将(或多或少地)讲解对色彩以及如何将其应用在网页设计中。在这一篇文章中,我们将解释色彩基本知识:色彩如何起作用、艺术家如何使用色彩以及色彩如何影响我们的情绪。在第二篇文章中,我们将研究如何在网页上渲染色彩,样式表中的色彩编码方式,和CSS3中关于颜色的新特征。在第三篇,也是最后一篇文章中,我们会讲解如何在您的布局中拾取和应用颜色,以及大千世界中的色彩错觉。
首先,我们要简单介绍一下物理学中的颜色理论。然后,我们会讨论心理学色彩理论:网站的中颜色传递何种情绪,以及我们如何用此优化用户体验。最后,是如何将理论应用于网页设计的实践中。
物理学颜色理论
反射颜色
我们周围的世界五颜六色。一个物体,受到光线照射(可以看得到的物体,见 电磁辐射 ) ,将会把某些波长的光反射到你的眼睛里。举例来说,纯粹的白光照射苹果,除红色外( 波长700-630纳米)所有的颜色(所有波长)的光都会被吸收 。红色是唯一反射出来让你看到的光,因此,你认为苹果的颜色是红色的。有趣吧红是它唯一不吸收的颜色。所以说,我们所说的颜色,实质上是:某些波长的光在被物体反射回来的过程中被削减。
加法颜色
显示器用另一种相当不同的方式显示颜色。因为 它自己产生光,就是说它自己产生颜色。一般来说,产生丰富色彩的三原色是红,绿,蓝。电脑显示器有着非常高的像素分辨率,因此它并不是逐点使用加法颜色的。比如计算机显示器在某一点上显示青色,它实际上会在一个特定区域上都亮起蓝色和绿色像素。因此认为,计算机显示器以一种抖动的形式显示颜色。
设计涉及到的颜色理论

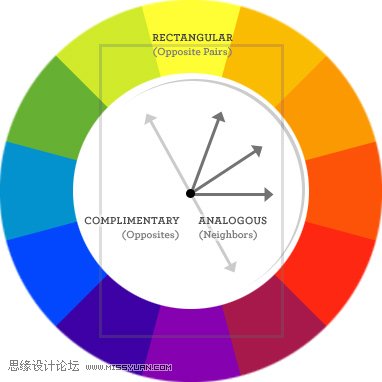
标准色相环
互补色
做下面这个实验:盯住一种颜色看一分钟,然后闭上你的眼睛。你会看到什么颜色?不出意外,您会看到被称之为对比色的颜色。这种颜色通常是存在于色相环中相对的方向。但这种奇奇怪怪的实验有什么现实意义?
比如,一个医生,整天盯着血液(暗红色),当他闭上眼睛,他就会看到互补色。这种情况下,他看到的是淡绿色。因此,医院的墙一般都被刷成一尘不染的淡绿色。虽说这可能算不上什么高深科技,但互补性的色彩系统确实能镇静我们的视觉系统。如果人们在建造医院时都可以受益于色彩理论,那我们网页设计师在制作网页时一样也可以!
使用互补色是美观的艺术设计和平面设计的重要手段。放到其他领域也一样适用,比如一些对比鲜明的标志和零售展示。把互补色放在一起,它们会互相凸显。
因为 艺术/禅/生活 都关乎平衡,网站具有良好的色彩基础是很重要的。绝不要过度刺激你的受众,除非小子,你跟自己的钱包过不去。
近似色

简单的色彩三角,与第四种颜色。
在为您的设计选择色彩时,近似色是最安全的选择。最简单的挑选方法就是从基础色开始:在这里,我选择绿色为基础色,色相为120 ;下面我会挑选 相关的颜色。 开始啦,挑选色相和120相关的颜色都是可以如数学般精确。我会有意而不随意降低色相,我选择 60 , 45 , 和 33 。 通常情况下,设计者会选择这样的一组三个颜色:这种组合被称为颜色三角。
矩形选色法
矩形选色法不仅是最复杂的,而且是最难搞懂的。但它的挑颜色却相当简单,只需画一个一个长方形的撑住色相环;这样,矩形的四个角就会各压住一个色相。然而,重点是变化。一不小心,你的方案会花得堪比彩虹。尽量让一种颜色压住别的,并且让您的用色方案尽可能简明。我发现如果多种颜色相对不饱和,那么处理起来就会容易许多。
心理学色彩理论
颜色是一个重要的工具,您可以用它来实现跨越语言的交流。看看大家看到各种颜色时的自然想法
与情绪和感情相关的颜色

每种颜色都有自己的明度和情绪。
暖色系
暖色比冷色更有亲近感。因此说来,一个较暗的暖色可能看起来和一个在数值上较亮的冷色一样亮。
红色
动力,力量,热情,爱
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)橙色
快乐,热情,吸引力,成功
黄色
欢乐,刺激,焦点
冷色系
冷色比比暖色更有距离感。因此说来,一个较亮的冷色可能看起来和一个在数值上较暗的暖色一样亮。
绿色
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)清爽,新鲜,威望,凉爽,冷静,
蓝色
可靠,可信,可依赖,宁静
紫色
灵性,仪式,神秘,转生,皇权
中性色
中性色对情绪的影响更小,因此常被考虑用来做客观呈现。然而,若用得好,中立色依然可以有暗示意义。纯黑和纯白是我们的理想的光明和黑暗的色彩代表。
黑色
性感,神秘,服从,危险
白色
纯洁,无辜,恢复,中立,永恒
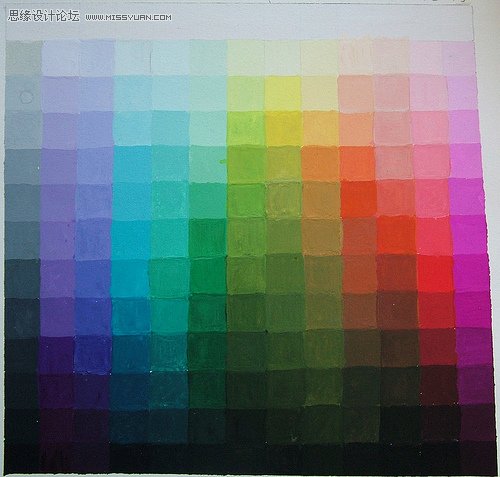
色彩的明暗和变调
请记住,颜色不仅仅只有色相。饱和度和亮度也影响到我们的感觉。而传统的色彩理论往往回避饱和度和明度,但艺术家历来强调了解他们的微妙之处。
你一定看到过选择性使用颜色的例子:一个艺术家拍完了照片,将所有颜色去掉,只保留焦点位置的颜色。颜色差异会影响我们看待事物时的主观感觉。通过赋予颜色,艺术家可以将活力注入照片中原本枯燥的地方。
浏览一下最热门的 网站艺术作品 如Deviant Art 。他们有什么共同点吗?请一定注意互补色以及饱和度的用法。你想要传递什么情绪?如果你想提醒大家注意某个特殊元素,你有没有考虑过选择性使用颜色?

这个照片让你感觉如何?
照片来自 midnight digital
在我的设计中指定了色彩之后,我发现很难将各个地方的色彩转回黑白;在选择性色彩表达的想法指导下,它们太出众了!
一旦你了解了颜色和色调如何影响您的网站,就要利用它们的优点。正如鲜明的个性 , 快乐的话语(比如在 Flickr.com 可以找到)可以使网站更加动人,明亮快乐的色彩一样可以做到。另一方面,无趣的话题也可以让生动的颜色带动起来。请记住,色彩的一切都跟感觉相关。在知觉上没有黑白分明(一语双关)的科学。
结论:挑选最符合经验的色彩
理论,我们讲完了。如果您有兴趣在网页布局中使用和掌控颜色,关于颜色和颜色方案的内幕理论是是至关重要的了。虽然,这只是一部分。作为经验的设计师,我们要考虑各种不同的元素。需要注意的是,我们不是要成为某个特定领域的大师,而是要有一个总体的知识体系。
显然,我不能给出以上所涉及的每个概念的全部细节,真那样的话,这篇文章会有现在的八倍长。不过你可以花点时间看看这些概念的相关链接,或细读一些相关书籍。如果这还不够,去找灵感吧:浏览下你最喜爱的网站和艺术家。看看他们是怎样使用色彩的。不要去注意形式啦,版权啦,特效啦:只是要注意色彩。如果你能单独的注意用户体验每一个部分 ,你将在构思的时侯一帆风顺。我的文章中有什么东西触动你了吗?请不吝您的想法的评论!
下篇文章内容预告
理论是一回事,实践又是咋个一回事?
本文的目的是为了奠定基础。现在,我们站在这一层面上,要对这个概念进行再一步探讨。在下一篇文章中,我们将讨论如何渲染网页颜色( sRGB是什么意思) ,样式表中各种各样的颜色编码方式以及CSS3 中关于色彩的新特征。