目前除去频道和首页,全站文字链接使用一致的蓝色,色值为#014ccc,饱和度较高,在用户浏览时更易于吸引注意,但同样也容易引起视觉疲劳,高饱和度的文字并不易于阅读。
一.饱和度与易读性:
上周在做F同学的一个项目时,涉及到较多列表性的文字链接。
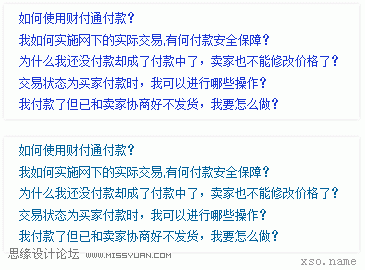
目前除去频道和首页,全站文字链接使用一致的蓝色,色值为#014ccc,饱和度较高,在用户浏览时更易于吸引注意,但同样也容易引起视觉疲劳,高饱和度的文字并不易于阅读。

上图中,下半部分的文字降低了饱和度,是不是比上半部分读起来更舒服?
其实,大多数门户类的网站也是使用低饱和度的蓝色作为列表链接颜色的:

结论一:
颜色饱和度达到一定值,视觉神经对此颜色就会产生兴奋,就容易在阅读中产生疲劳感。
二.关于视觉神经兴奋临界值:
因为每一种颜色的光因主波长不一样,所以造成人眼神经兴奋的饱和度临界值也不一致。
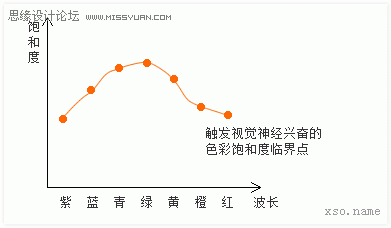
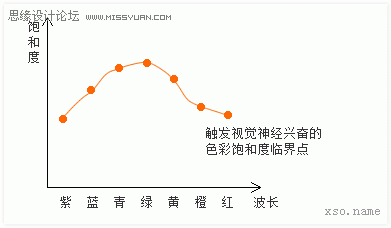
在光谱中,红橙黄绿青蓝紫,波长依次减小,眼部神经兴奋所需要达到的饱和度呈先增后减的弧状:
波长较长的颜色和波长较短的颜色,相对较低的饱和度都就能够刺激视觉神经兴奋,而波长处于中间的绿色青色,则需要相对较高的饱和度才能刺激视觉神经兴奋。

由图中可以看出,蓝色也属于饱和度兴奋临界点比较低的颜色,所以,应该慎用高饱和度的蓝色。
结论二:
同等饱和度的颜色,红色和紫色最易产生视觉神经兴奋,其次是黄色和蓝色,再次是绿色和青色。
因此从单纯的色彩来讲,在设计中应:
1.尽量使用低饱和度的红色,紫色;
2.禁止使用高饱和度的红色,紫色;
3.少量使用高饱和度的黄色,蓝色。
三.关于明度,色相,饱和度之间的关系。
1.名词解释:
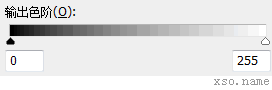
a)先说说明度:就是明暗程度,也有叫亮度的,计算机把明度分成256级色阶,黑得伸手不见五指就是0级,白茫茫的一片什么都看不见就是255级:

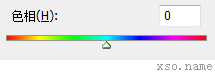
b)再说说色相:就是平时所说的哪种颜色,光谱中的红橙黄青蓝紫,以及千千万万种组合都是不同的色相。

c)最后说说饱和度:就是通常所说的颜色纯度,鲜艳程度等等。
2.与Red,Green,Blue单色光之间的关系:
a)先弄清计算机中色彩生成的几点规则:
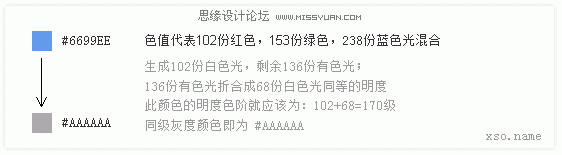
i.RGB三种原色光,同时以1:1:1比例混合,就能产生1份白色的光;
ii.RGB中的任意两种原色光,混合只能产生另一种色相的光,而不是白色的光;
iii.任意一种原色光,对明度色阶的影响为其数值的一半,转换成色阶均不会超过127级;
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)因为任意两种有色光混合产生的颜色,色阶均不能超过255级即白色光。
比如#000002的蓝色图片,在其蓝色通道的色阶是2级,但将其转换成灰度图片,色值为#010101,说明此图片的明度色阶为1级。
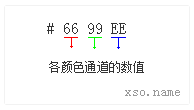
iv.下面提到的RGB数值,是指的各颜色通道十六进制数值:

b)明度与RGB中最小值,最大值有关,计算方法如下:

i.RGB中最大值越小,意味着有色光越少,则明度越低;
ii.RGB中最小值越小,意味着生成的白色光越少,则明度越低
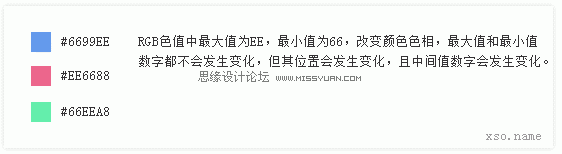
c)相同明度下,色相与RGB中最大值,最小值的位置,以及中间值的大小有关:

i.在相同明度下,不同色相的颜色RGB最大值和最小值始终保持恒定;
ii.RGB中最大值和最小值的位置会影响色相,例如#775533和#557733;
iii.变换RGB的中间值可以影响色相,例如#FF0055和#FF0088;
d)饱和度与RGB中最大值,最小值之间的差值有关:

i.RGB中最大值,最小值之间的差值越大,饱和度越高;
ii.RGB中当最小值趋于00,或者最大值趋于FF后,饱和度不能再提高。
结论三:
1.在颜色较暗时(即RGB没有一项数值达到FF),增加明度可以起到增加饱和度的目的,降低明度就会降低饱和度;
2.在颜色较亮时(即RGB没有一项数值达到00),增加明度可以起到降低饱和度的目的,降低明度反而会增加饱和度;
3.颜色饱和度越大(即RGB中最大值与最小值差值越大),在相同明度下的光谱范围越大(即可变换的颜色种类越少);
4.颜色饱和度越小(即RGB中最大值与最小值差值越小),在相同明度下的光谱范围越小(即可变换的颜色种类越少);
5.色相的变化不会影响到明度和饱和度;
四.根据这些研究,我们能够得到什么可以运用的东西?
1.高饱和度的红色(#FF0000),紫色(#FF00FF)推荐不使用;
2.高饱和度的蓝色(#1834D1),橙色(#FF4E00),可以用于少量的文字可以更好地吸引视觉注意,但最好不要用于列表中的链接;
3.根据前面的分析,我们得出调制可以用于列表链接蓝色的方法:
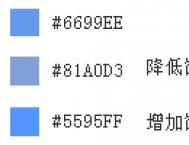
通过降低蓝色通道色阶来降低颜色整体的饱和度(例如将#0000FF调整为#000099),为避免过暗,和黑色混淆,我们还可以增加其他原色通道的色阶,调整其明度(例如将#000099调整为#005599)。
4.颜色不协调,可以通过降低饱和度来达到协调,也可通过采用调整色相来达到目的:
![]()
一个现成的例子就是我们网页中采用的#FF4E00色值,和#FF0000的饱和度其实是一致的(不信可以变成灰度图看看),之所以色值为#FF0000的颜色显得更刺眼,是因为在同样的饱和度下,红色比橙色更让视觉神经敏感,还记得这张图么?

参考文献:
《基于色度学的人眼彩色探测特性分析》张建勇 等北京理工大学2003年
《计算机求解颜色刺激的主波长和兴奋纯度》周丰崑 等长春光学精密机械学院1990年