
对于初学者,您将学习如何使用基本的融合和矢量形状的建筑技术以及一些复杂的线性渐变,并且实时角功能创建的指甲油瓶盖。接下来,您将学习如何创建一个粉红色的艺术画笔,一个简单的背景和流畅的一段文字。充分利用外观面板和探路者面板中,您将学习如何添加阴影和亮点为您的文本片段。最后,您将学习如何添加一些指甲油滴和一堆微妙的闪闪发光的斑点。

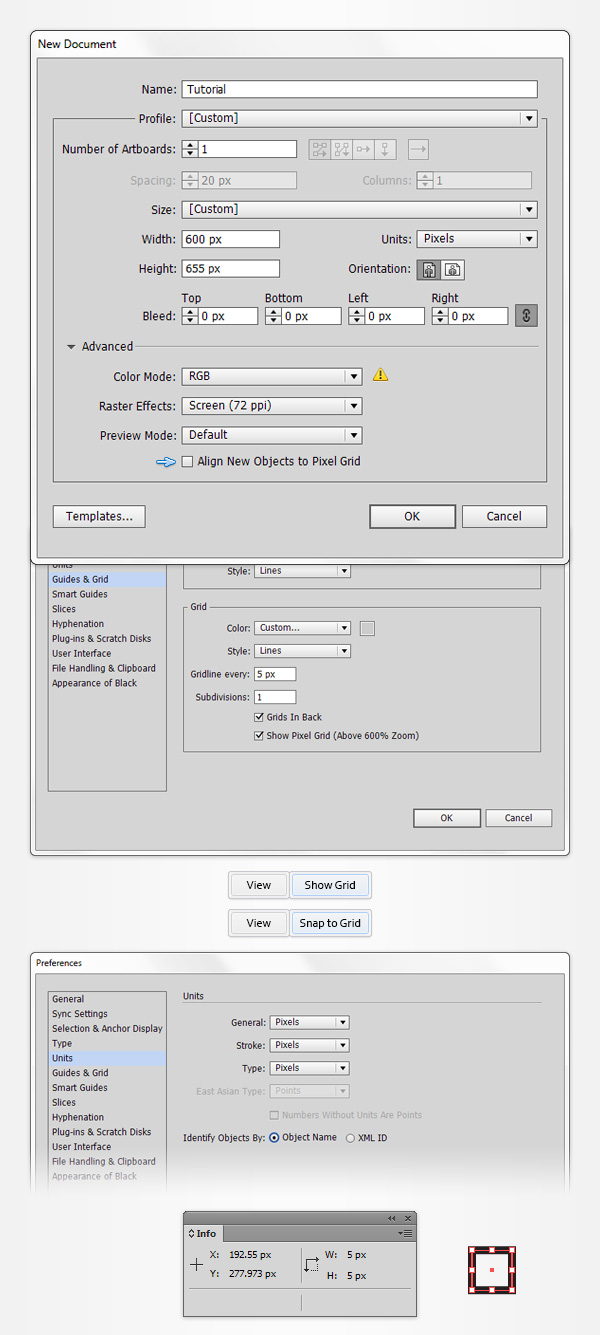
打控制-N来创建一个新的文档。选择像素从单位下拉菜单中,输入600在宽度框中,655在高度框,然后单击高级按钮。选择RGB,屏幕(72ppi),并确保该对齐新对象的像素网格框未被选中,然后单击OK(确定)。
使格(视图显示网格)和对齐网格(视图对齐到网格)。对于初学者,您将需要一个网格每一 个加入5px,所以干脆去编辑首选项指南电网,输入5的网格线间隔框和1的细分盒。
你也应该打开信息面板(窗口信息的实时预览与形状的大小和位置)。不要忘了度量单位的设置为像素编辑首选项单位常规。所有这些选项会显著提高您的工作效率。

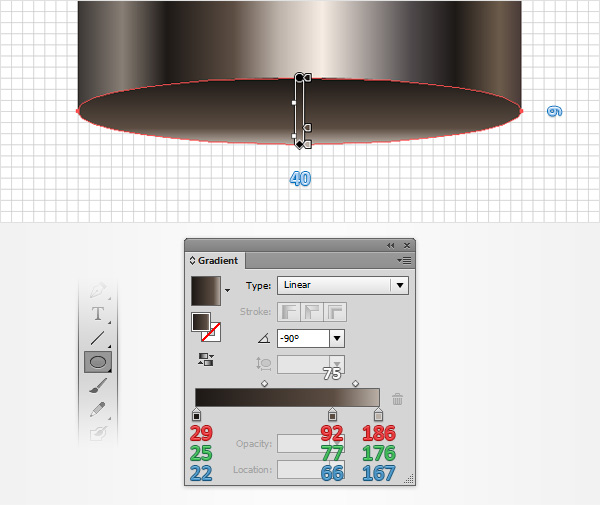
挑矩形工具(M),并专注于自己的工具栏。从行程中移除的颜色,然后创建一个40×75像素的矩形,在对齐网格功能将方便您的工作。
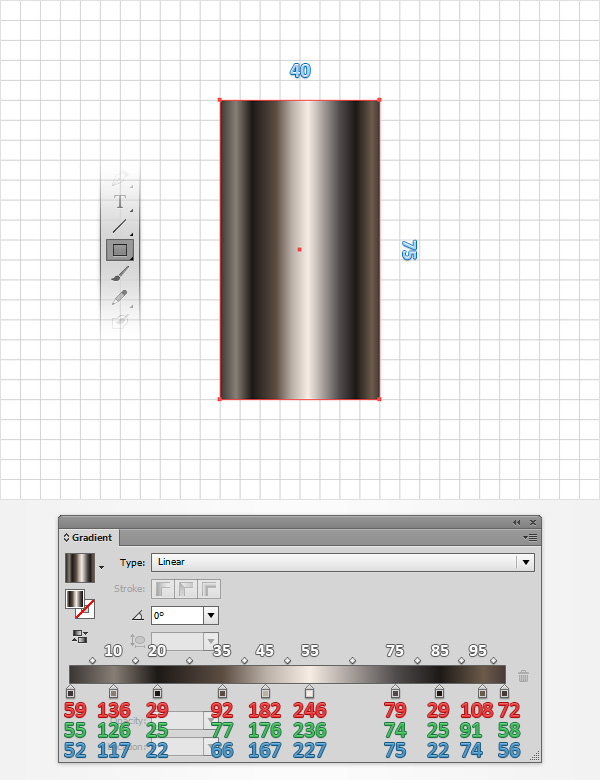
请确保你的形状保持选中,打开渐变面板(窗口渐变)和只需点击渐变缩略图默认的黑色加上白色的线性渐变。设置角度为0度,则集中在渐变滑块。选择左侧的渐变滑块,设置颜色为R = 59 G = 55 B = 52,然后选择合适的渐变滑块,设置颜色为R = 72 G = 58 B = 56。重点在渐变条上,并可以点击它来添加一个新的渐变滑块。确保这种新的滑块被选中,在其颜色设置R = 136 G = 126 B = 117,专注于定位框(从渐变面板),并将其设置为10%。请记住,从白色的数字渐变的图像代表位置的百分比,增加七个新的颜色滑块为您的梯度,并使用颜色和位置如下图所示的属性。到底你的矩形看起来应该如下图。

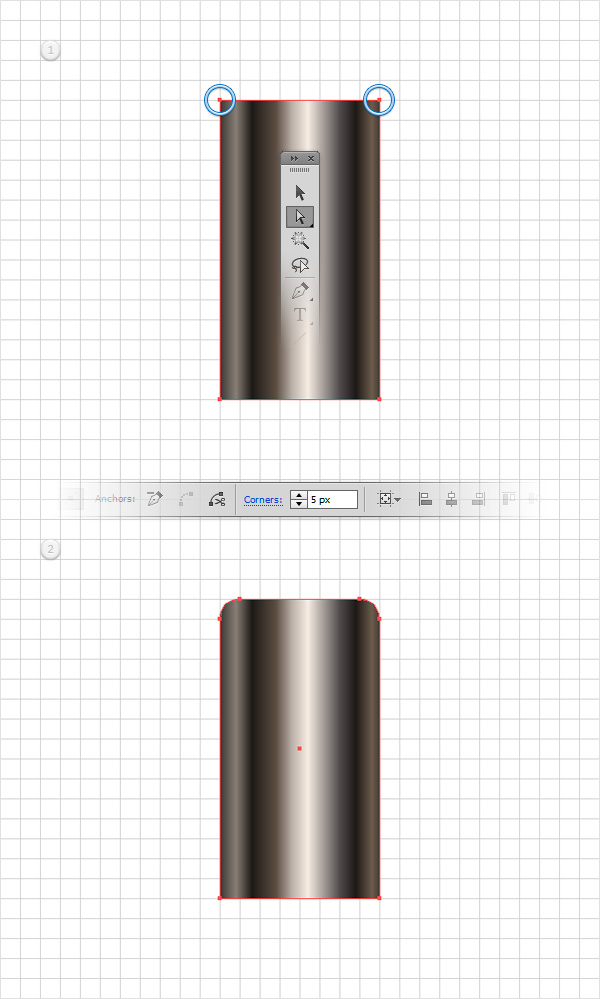
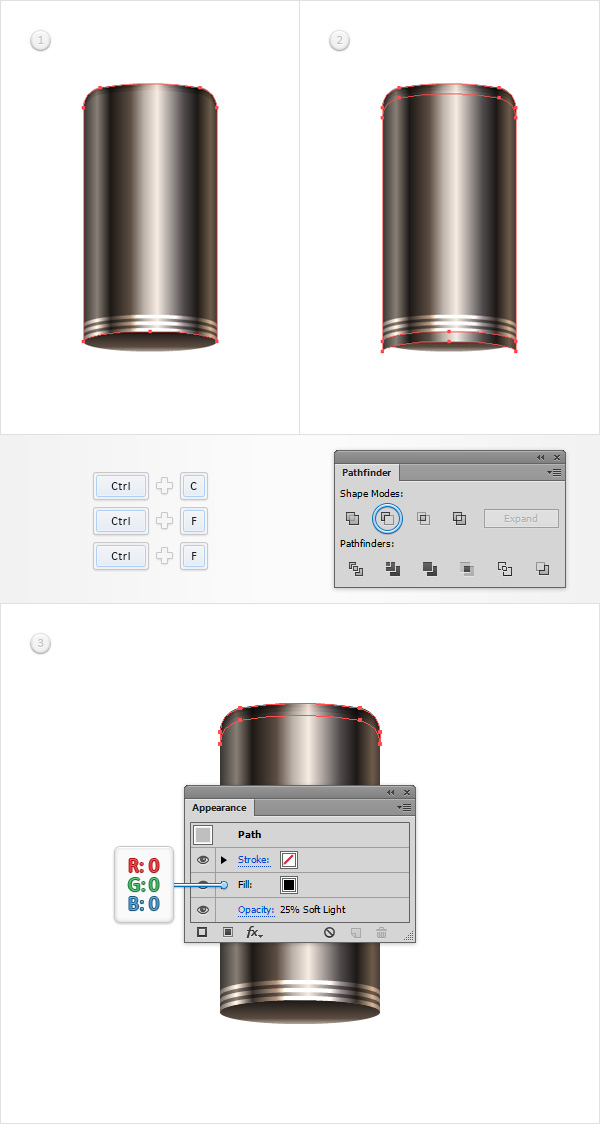
专注于你的矩形的顶边和挑选直接选择工具(A)。选择这两个锚点,移动到控制面板,专注于角部分,并将其设置为加入5px。在最终的形状应该像在第二幅图像。

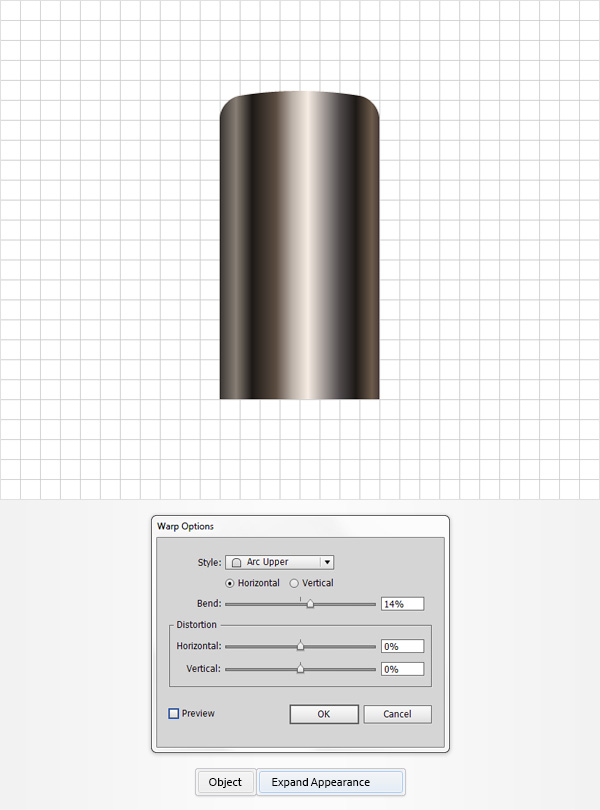
请确保您的形状仍处于选中状态,然后转到效果扭曲弧上。进入如下图所示的属性,单击OK(确定),然后转到对象扩展外观。
移动到图层面板(窗口图层),打开现有图层,双击您的形状,只是其重命名为“上限“。

对于下面的步骤,您将需要一个网格每1px的,所以去编辑首选项指南与电网并输入1中的网格线间隔框。使用椭圆工具(L),创建一个40×6px的形状,如下所示的线性渐变填充它,并把它作为显示在下面的图像。

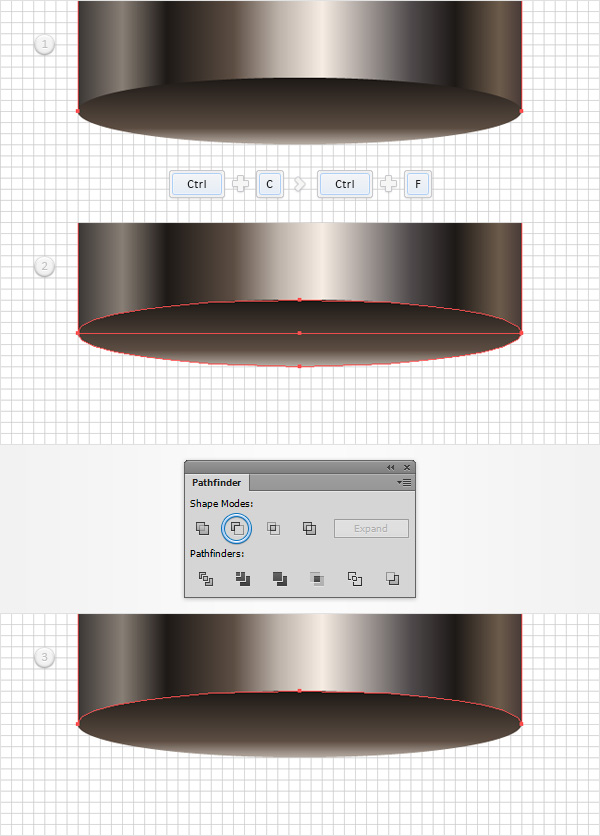
重新选择您的挤压圈,使在前面的副本(Ctrl-C组合控制-F)。你的“选择它沿帽“形状,打开探路者面板(窗口探路者),然后单击负接待按钮。移动到图层面板,只需双击上产生的形状,并重新命名为“上限“。

禁用对齐网格(视图对齐到网格),然后去编辑首选项常规,并确保在键盘增量设置为1px的。重新选择你的“帽“形状,使两个副本在前面(Ctrl-C组合控制-F控制-F)。选择顶部的副本,并简单地将其移动1像素使用的向上箭头按钮的键盘了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。
确保生成的形状保持选中,并集中在外观面板(窗口外观)。选择现有的填充,配有一台白色取代现有的线性渐变(R = 255 G = 255 B = 255),然后只需点击“不透明度“一段文字,打开透明度飞出面板。开启混合模式下拉菜单,然后选择覆盖。到底你的瘦,新的形状看起来应该在第三的形象。

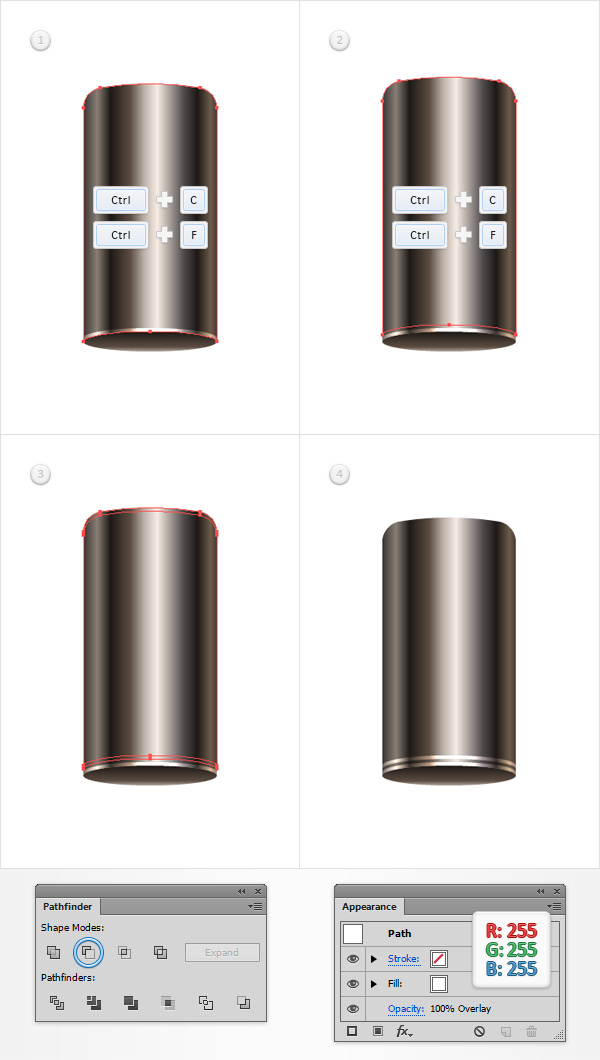
重新选择你的“帽“形状,并在前面的副本(Ctrl-C组合控制-F)。选择它,移动它2px的了然后做第二个副本在前面(Ctrl-C组合控制-F)。选择这个新的副本并移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。确保生成的形状保持选中,集中在外观面板中,设置填充颜色为白色,并改变其混合模式为叠加。

重新选择你的“帽“形状,并在前面的副本(Ctrl-C组合控制-F)。选择它,移动它4PX起来然后进行第二个副本在前面(Ctrl-C组合控制-F)。选择这个新的副本并移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。确保生成的形状保持选中,集中在外观面板中,设置填充颜色为白色,并改变其混合模式为叠加。

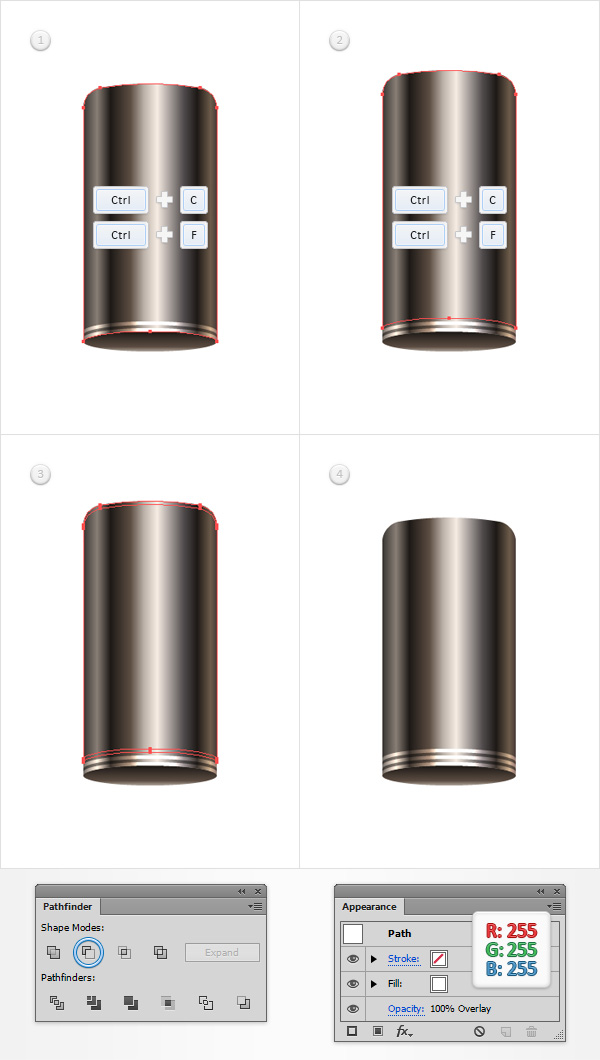
请确保您的“帽“形状被选中,并在前面的两个副本(控制-C控制-F控制-F)。选择顶部的副本,将其移动1像素了。
重新选择的两个副本,并单击负接待按钮,从探路者面板。填补由此产生的形状,黑色(R = 0 G = 0 B = 0),降低其不透明度为25%,改变混合模式为柔光。

请确保您的“帽“形状被选中,并在前面的两个副本(控制-C控制-F控制-F)。选择顶部的副本,并移动它2px的下降。
重新选择的两个副本,并单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为25%,改变混合模式为柔光。

请确保您的“帽“形状被选中,并在前面的两个副本(控制-C控制-F控制-F)。选择顶部的副本,并移动它的3px下来。
重新选择的两个副本,并单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为25%,改变混合模式为柔光。

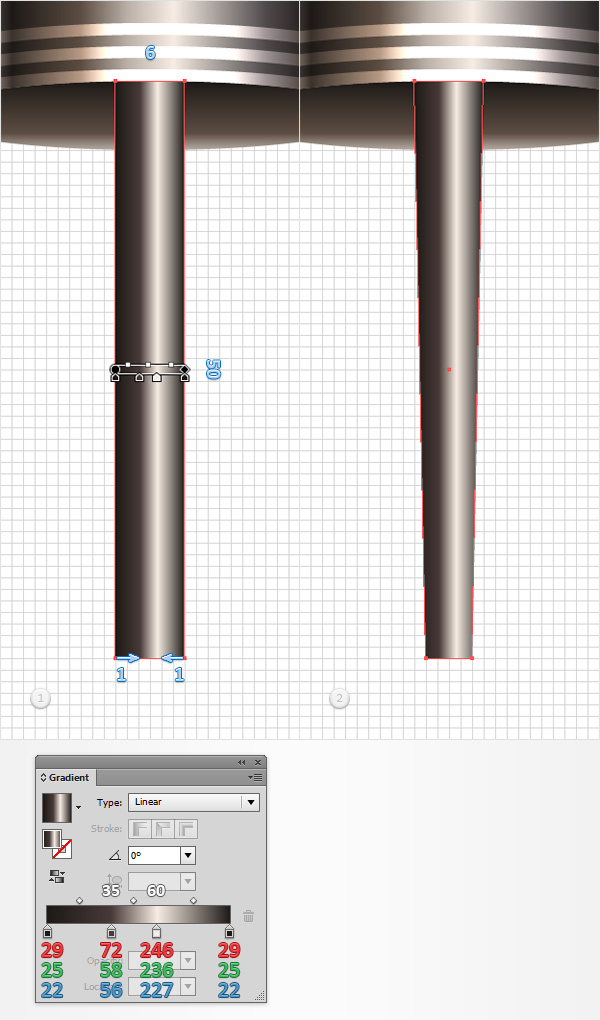
启用对齐网格(视图对齐到网格)。使用矩形工具(M),创建一个6×50像素的形状,填写下面所示的线性渐变,并把它作为第一形象。着眼于这个新矩形的底边,并切换到直接选择工具(A)。选择左侧的锚点并拖动它1像素到右侧,然后选择合适的锚点并拖动它1像素到左边。在结束的矩形应该变成拉伸梯形所示的第二图像。

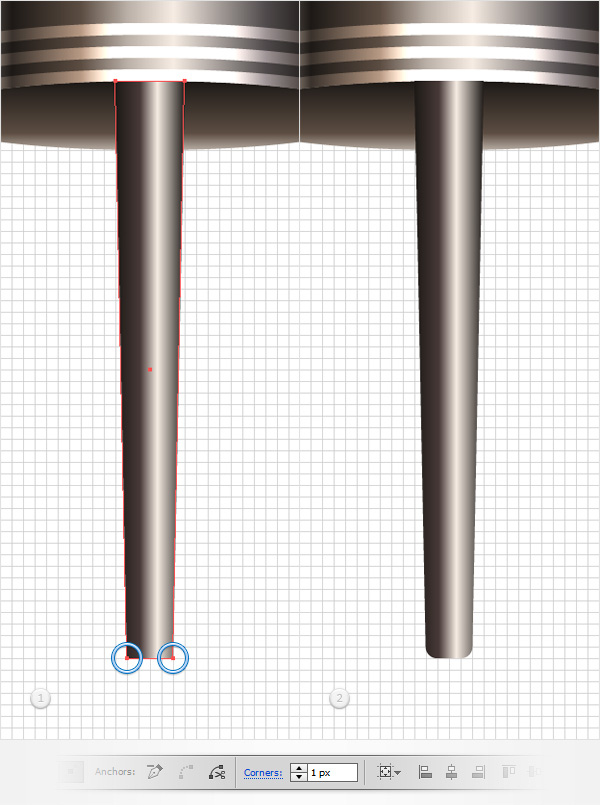
专注于你的拉伸梯形的底侧,并挑选直接选择工具(A)。选择这两个锚点,移动到控制面板,专注于角部分,并将其设置为1像素。在最终的形状应该像在第二幅图像。

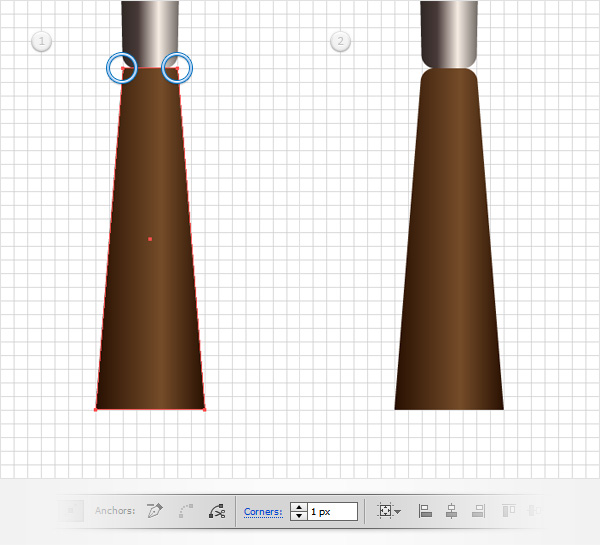
使用矩形工具(M),创建一个8×25PX形状,填写下面所示的线性渐变,并把它作为第一形象。围绕这一新的矩形的顶边,并切换到直接选择工具(A)。选择左侧的锚点并拖动它2px的右边,然后选择合适的锚点并拖动它2px的到左边。到底事情看起来应该像在第二幅图像。

专注于你的棕色梯形的顶边和挑选直接选择工具(A)。选择这两个锚点,移动到控制面板,专注于角部分,并将其设置为1像素。在最终的形状应该像在第二幅图像。

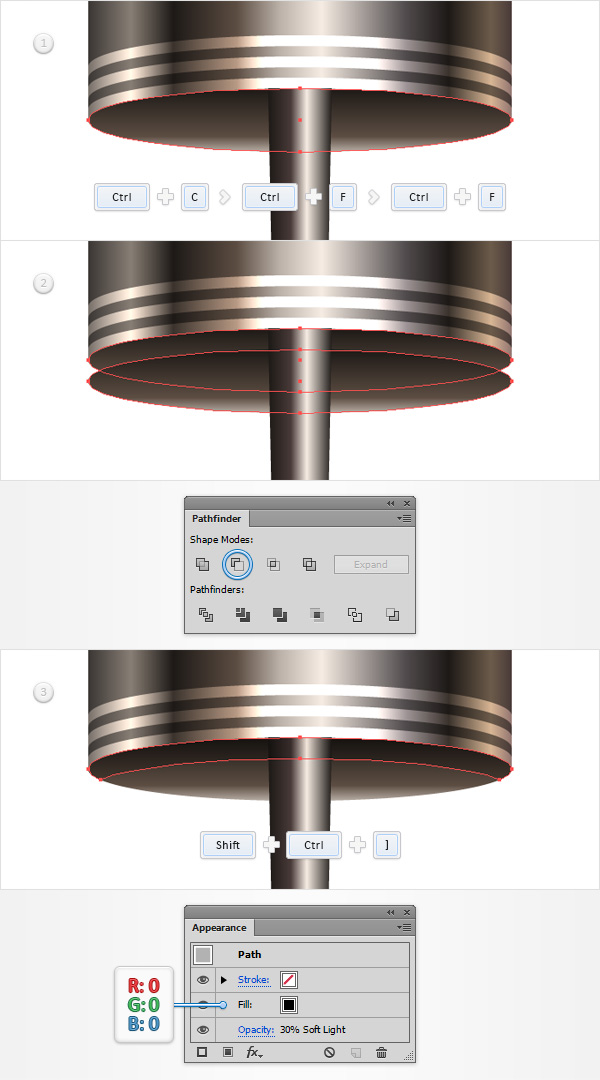
禁用对齐网格(视图对齐到网格)。重新选择您的挤压圈,使两个副本在前面(Ctrl-C组合控制-F控制-F)。选择顶部的副本,并移动它2px的下降。
重新选择的两个副本,并单击负接待按钮,从探路者面板。确保生成的形状保持选中,把它前面(按住Shift键并按住Control]),将填充色设置为黑色,降低其不透明度为30%,改变混合模式为柔光。

重新选择您的挤压圈,并在前面另外两个拷贝(Ctrl-C组合控制-F控制-F)。选择顶部的副本,将其移动1像素了。
重新选择的两个副本,并单击负接待按钮,从探路者面板。确保生成的形状保持选中,把它前面(按住Shift键并按住Control]),将填充色设置为黑色,降低其不透明度为30%,改变混合模式为柔光。

选择所有到目前为止,只是打制成形状控制-G为集团他们。移动到图层面板中,双击您新创建的组并重新命名为“bottleCap“。

启用对齐网格(视图对齐到网格),并返回到网格线间隔加入5px,所以干脆去编辑首选项参考线和网格,并输入5的网格线间隔框。
使用椭圆工具(L),创建一个85 X 10px的形状,并设置填充颜色为R = 227 G = 41 B = 106。切换到锚点工具(Shift-C键),并可以点击左侧和右侧锚点(在第一幅图像突出显示)。抢直接选择工具(A),选择左,右锚点(在第二幅图像突出显示),移动到控制面板,专注于角部分,并将其设置为1.5px。到底你的粉红色形状应该像在第三的形象。

请确保您的粉红造型仍处于选中状态,打开画笔面板(窗口笔刷),然后单击新建画笔按钮。检查的艺术画笔复选框,然后单击OK(确定),打开艺术画笔选项窗口。输入“粉红色的“名称框,然后单击OK(确定)按钮。一旦你可以看到你里面的新的艺术画笔笔刷面板中,您可以从您的画板移除粉红色的形状。

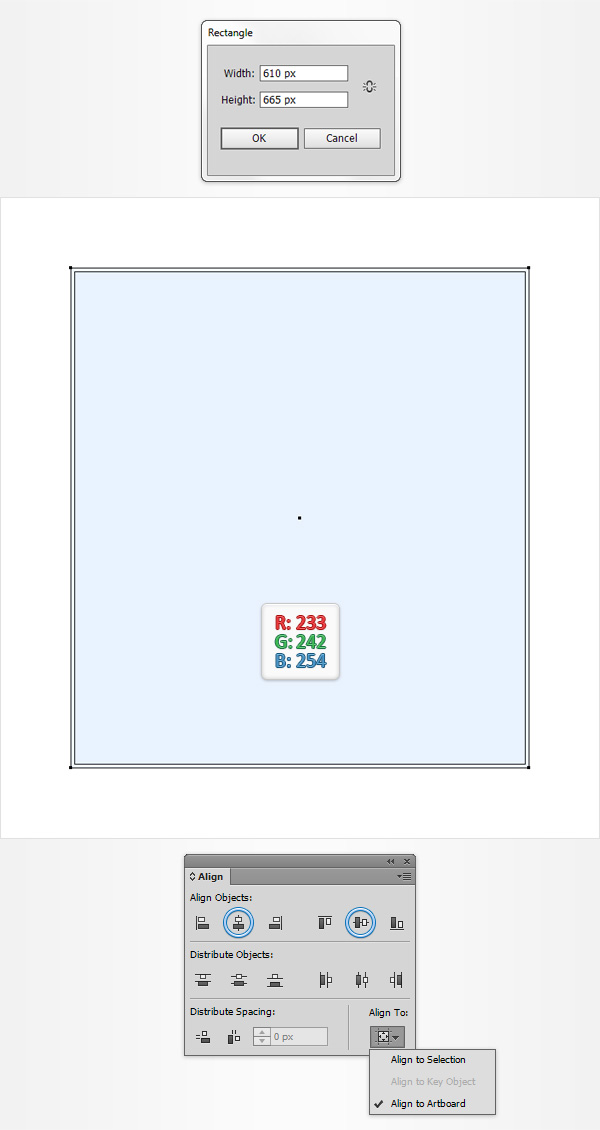
挑 矩形工具(M),简单地点击你的画板来打开 矩形 窗口。进入610 在 宽度框中,665的 身高 框,然后单击 确定。填补了这一新的形状与 R = 233 8 G = 242 B = 254。
接下来,你需要围绕这个矩形,所以打开对齐面板(窗口对齐)。设置对齐到画板(打开飞出菜单,进入显示选项,如果你不能看到对齐到部分,如图下图),然后只需单击水平居中和垂直居中对齐按钮。到底该矩形应该覆盖整个画板如下面的图像。

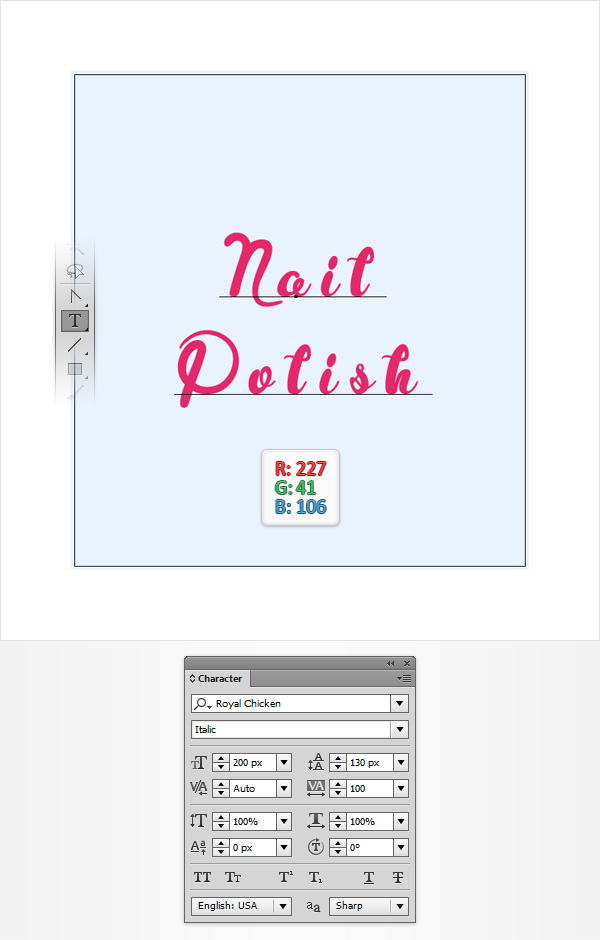
禁用对齐网格(视图对齐到网格)。挑文字工具(T),只需点击您的画板上,添加一些文本,并将其颜色设置为R = 227 G = 41 B = 106。请确保您的一段文字,保持选中并打开角色面板(窗口文字文字)。选择贵妃鸡字体,设置大小为200px和跟踪的100。如果您选择添加文本的多行,在大约设定的领先130px。

一旦您满意您的文字选中它,只需按Shift键控制-O(或进入输入创建轮廓)。请确保所产生的组形状被选中,只要按Shift键控制-G来取消组合吧。

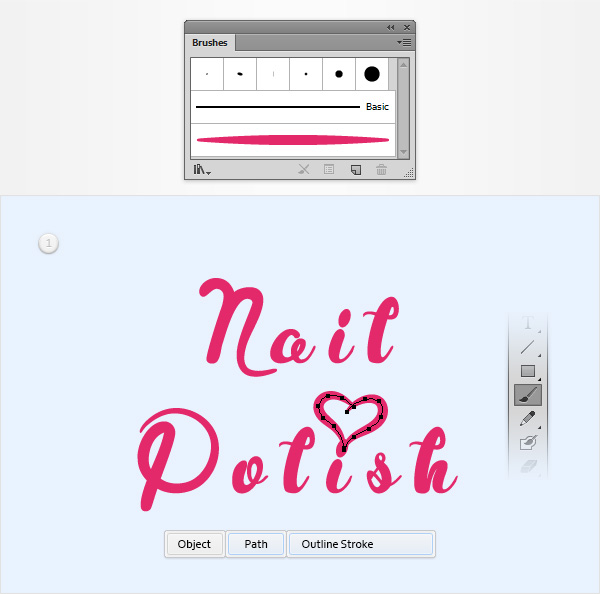
挑画笔工具(B),选择“粉红“艺术刷从你的笔刷面板,并添加大致如下面的图像两个简单的路径。确保两个路径被选中,然后转到对象路径轮廓笔划。

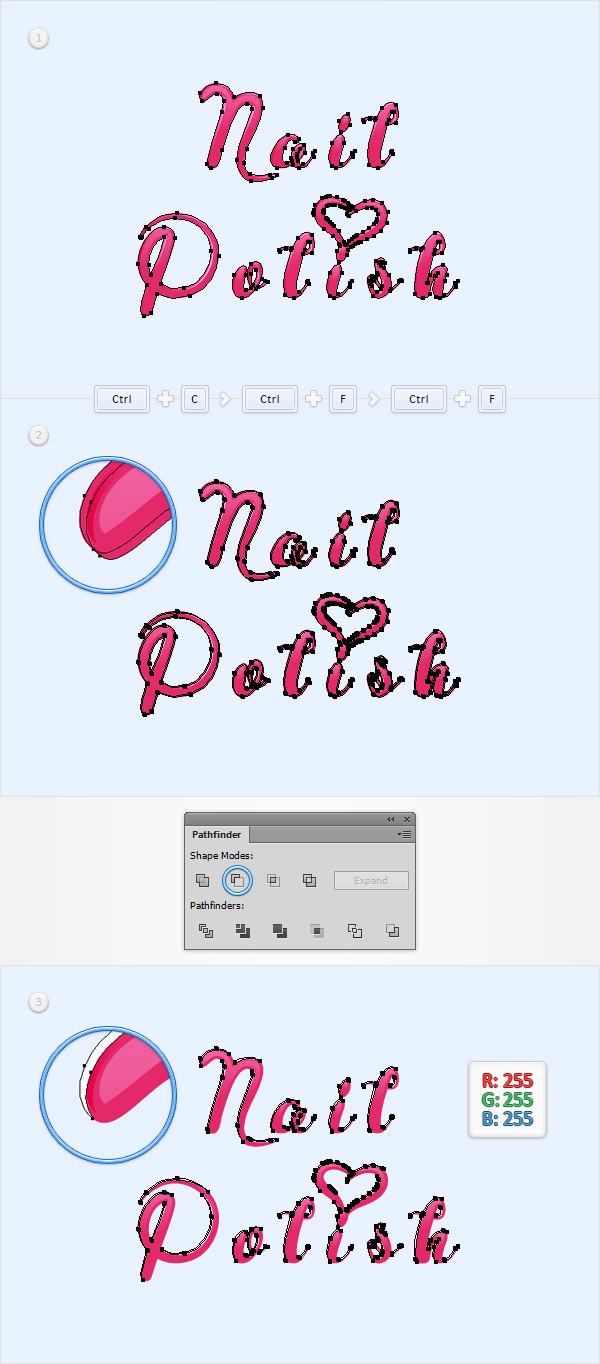
重新选择你的所有粉红色的形状,然后单击团结按钮,从探路者面板。请确保您的粉红色形状仍处于选中状态,只是打控制- 8把他们变成一个简单的复合路径。移动到图层面板,双击这个新复合路径,并简单地重新命名为“文本“。

请确保您的“文本“复合路径选择,并转到对象路径偏移路径。输入-1px的偏移,然后单击OK(确定)。选择生成的路径,将填充色设置为白色,并在前面的副本(Ctrl-C组合控制-F)。选择这个副本,将其移动1像素下来,1px的右边。
在重新选择这一步既做复合路径,然后单击负接待按钮,从探路者面板。

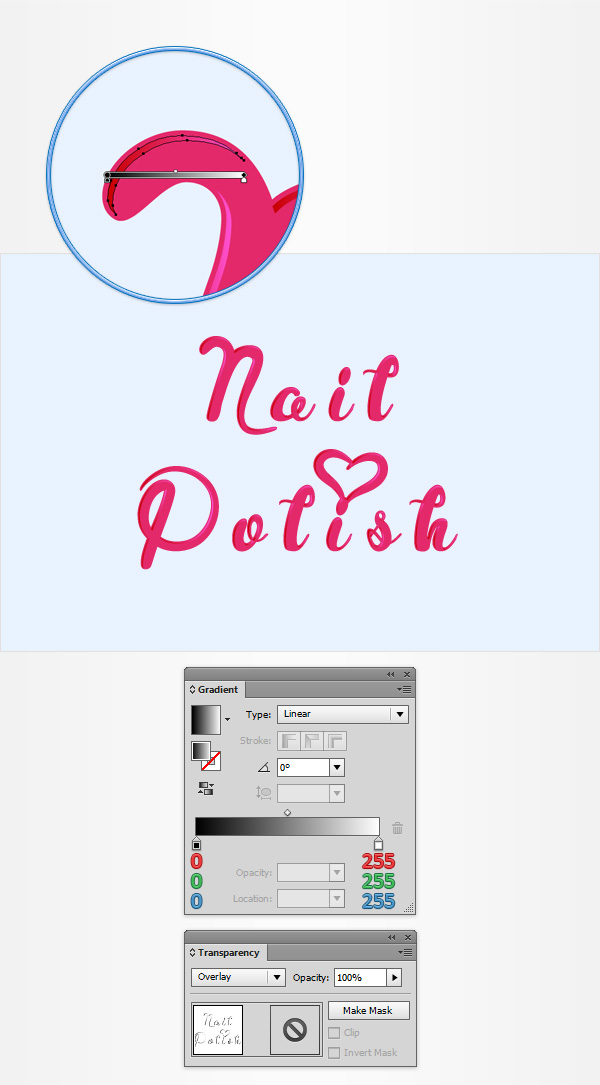
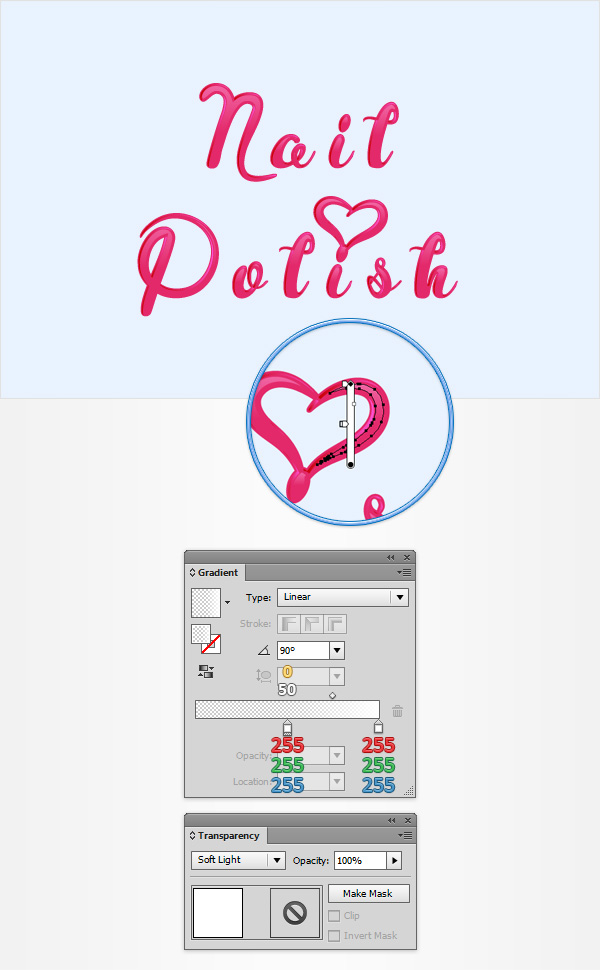
重新选择组在上一步中作出,并以如下图所示的线性渐变取代现有的填充颜色薄,白色的形状。请确保您的整个组仍处于选中状态,打开透明度面板(窗口透明度),改变混合模式为叠加。

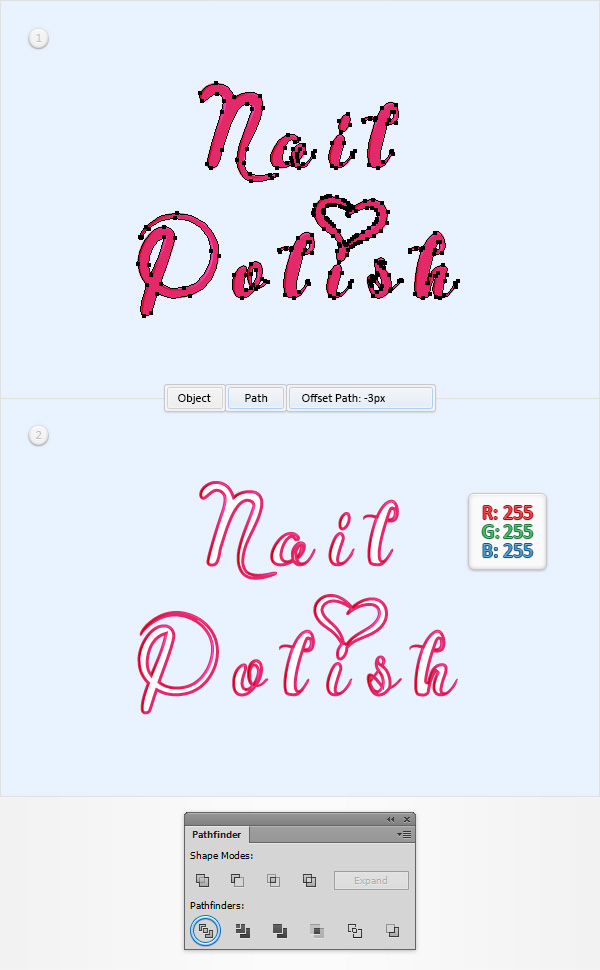
请确保您的“文本“复合路径选择,并转到对象路径偏移路径。输入-3px的偏移,然后单击OK(确定)。选择生成的路径,将填充色设置为白色,然后单击分割按钮,从探路者面板。

重新选择组在上一步中洁白的形状,并与下面的图像所示的线性渐变取代现有的填充颜色。请记住,从白数梯度图像表示位置的百分比,而黄色零表示不透明度百分比。这意味着你需要选择渐变滑块,注重透明度盒(从渐变面板),并将其设置为0%。确保编辑在此步骤中组仍处于选中状态,集中在透明度面板,改变混合模式为柔光。

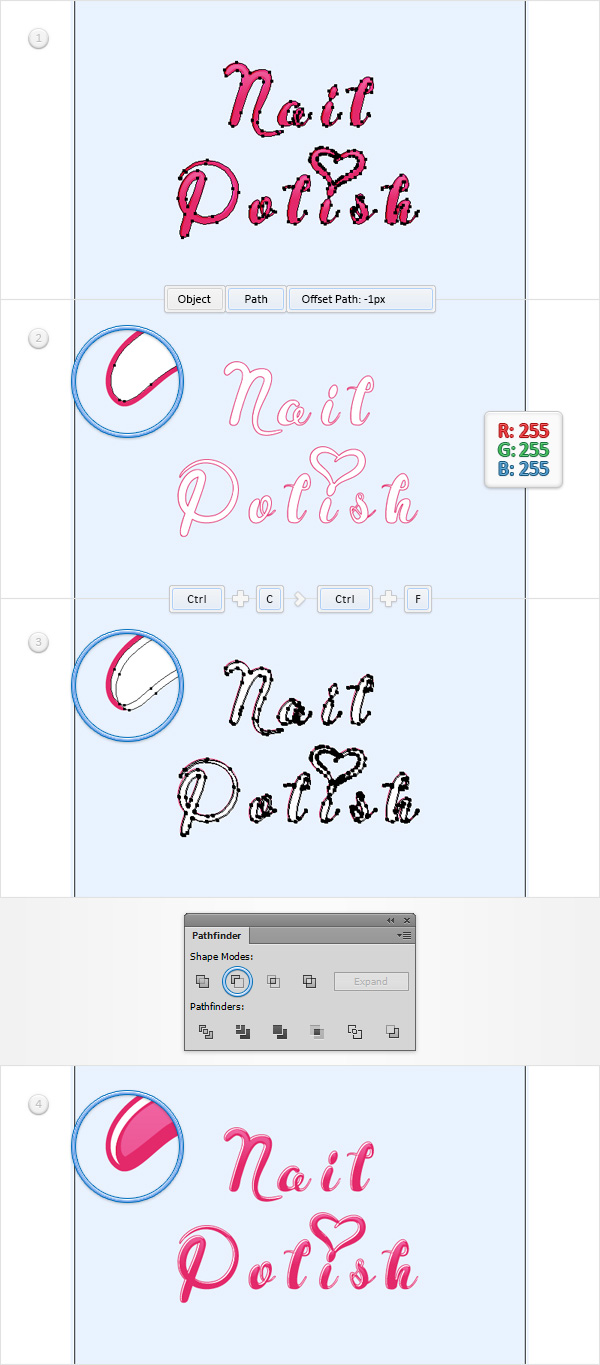
请确保您的“文本“复合路径选择,并转到对象路径偏移路径。输入-1px的偏移,然后单击OK(确定)。
选择生成的路径,将填充色设置为白色,并在前面的副本(Ctrl-C组合控制-F)。选择这个副本,将其移动1像素下来,1px的右边。在重新选择这一步既做复合路径,然后单击负接待按钮,从探路者面板。

重新选择组在上一步做得很薄,白色的形状,把它变成一个复合路径(控制-8),改变混合模式为柔光。

请确保您的“文本“复合路径选择,使两个副本在前面(Ctrl-C组合控制-F控制-F)。选择顶部的副本,将其移动1像素下来,1px的右边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。选择生成的组形状,并设置填充颜色为白色。

重新选择组在上一步做得很薄,白色的形状,把它变成一个复合路径(控制-8),改变混合模式为柔光。

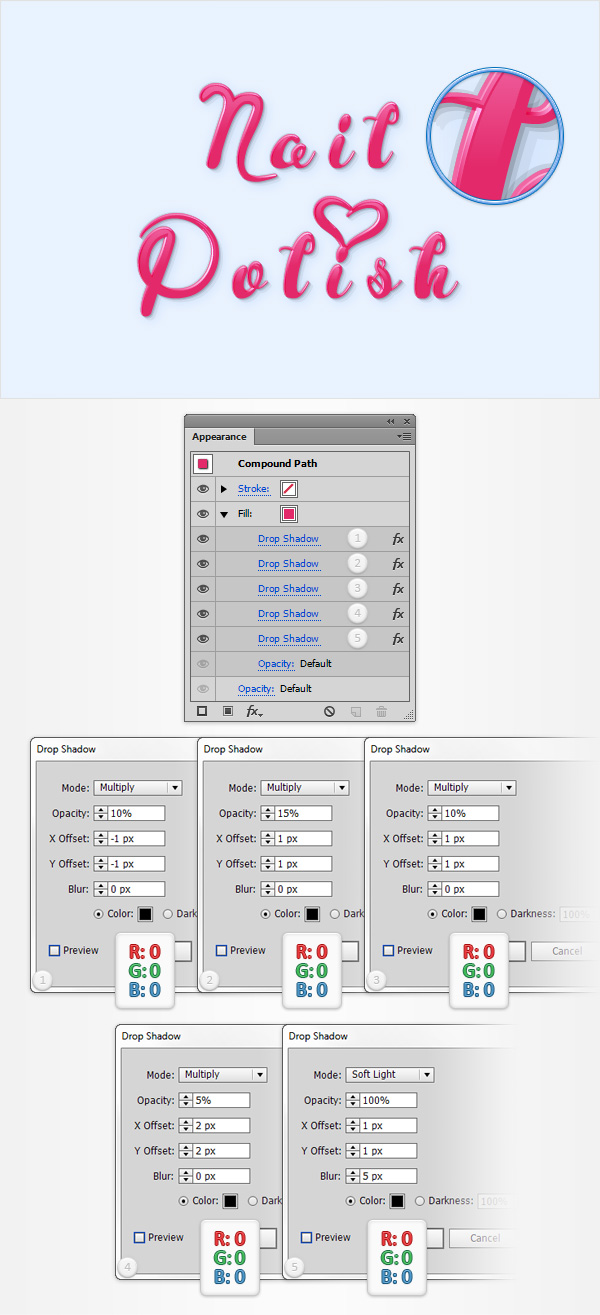
请确保您的“文本“复合路径选择,集中在外观面板中,选择现有的填充和去影响风格化阴影。请在上面所示的属性,左窗口(如下图),点击确定然后添加其他四个阴影效果下面指出。

请确保您的“文本“复合路径保持选中,集中在外观面板,并使用添加第二个填充添加新的填充按钮(指向的蓝色圆圈如下图)。S
选择这个新的填充,将其拖到现有的下方,设置颜色为黑色,降低其不透明度为30%,改变混合模式为柔光,然后转到效果路径偏移路径。输入3px的偏移,单击OK(确定),然后转到效果扭曲和变换变换。进入如下图所示的属性,单击OK(确定),然后转到效果模糊高斯模糊。输入半径加入5px,然后单击OK(确定)。

请确保您的“文本“复合路径保持选中,集中在外观面板,并使用相同的添加第三个填充添加新的填充按钮。选择这个新的填充,拖动它的顶部外观面板,设置颜色为黑色,降低其不透明度为10%,改变混合模式为正片叠底。

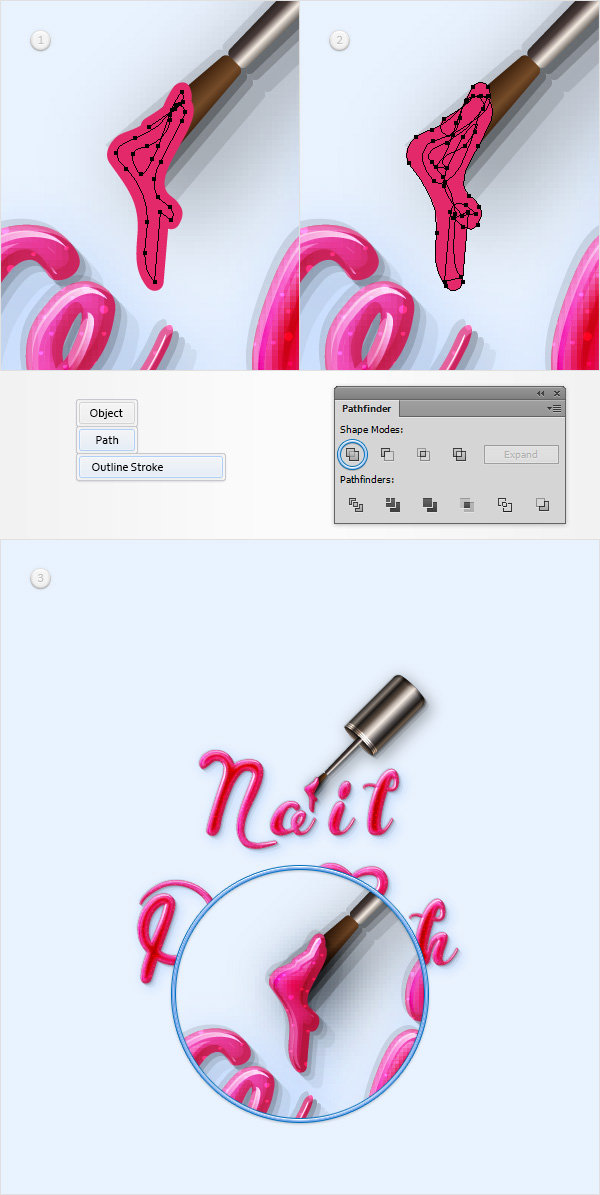
确保粉色路径仍处于选中状态,转到对象路径轮廓笔划然后点击团结按钮,从探路者面板。
移动到图层面板,双击这个新的形状,并重新命名为“dripTwo“。继续关注这个粉红色的形状和重复使用的“技术dripOne“形状添加阴影和亮点。

启用对齐网格(视图对齐到网格),并切换到网格线间隔1px的,所以去编辑首选项参考线和网格,然后输入1中的网格线间隔框。
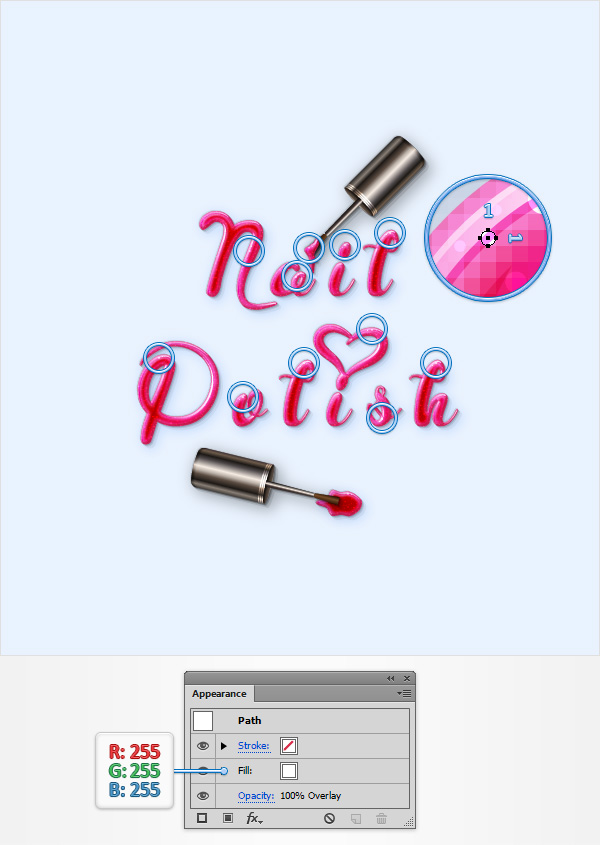
使用椭圆工具(L),创建一个2px的圆圈,将填充色设置为白色,并改变其混合模式为叠加。乘法(Ctrl-C组合控制-F)这个微小的形状和分布大致如下面的图像的副本。

使用椭圆工具(L),创建一个1px的圆圈,将填充色设置为白色,并改变其混合模式为叠加。乘法(Ctrl-C组合控制-F)这个新的形状和分布大致如下面的图像的副本。

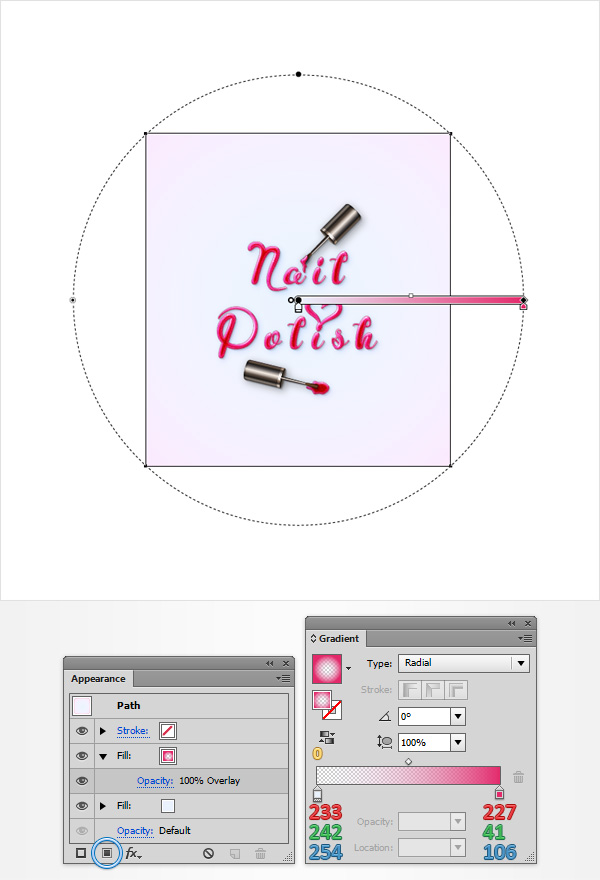
重新选择,使您的背景矩形,集中在外观面板,并使用相同的添加第二个填充添加新的填充按钮。选择新的填充,改变其混合模式为叠加,并添加如下图所示的径向渐变。不要忘了,从黄色零梯度图像表示不透明度百分比,并使用渐变工具(G),伸展你的径向渐变,如图下图。

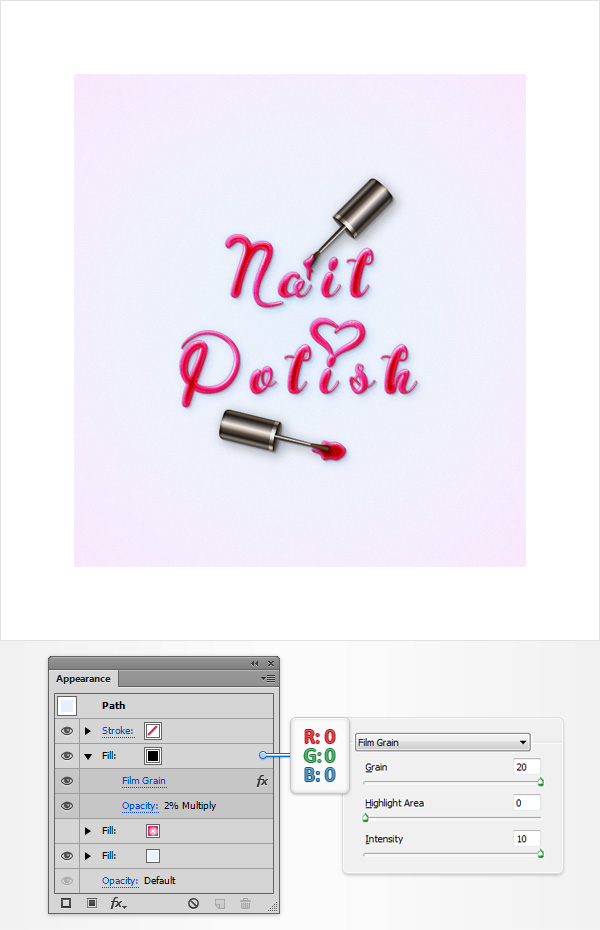
重新选择,使您的背景矩形,集中在外观面板,然后添加第三个填充。选择它,设置颜色为黑色,降低其不透明度为2%,改变混合模式为正片叠底,并去影响艺术胶片颗粒。进入如下图所示的属性,点击确定就大功告成了。

下面是它的外观。我希望你喜欢这个教程,可以在你未来的项目中应用这些技术。











