设计窗口是我们进行多媒体编程的舞台,程序流程的设计和各种媒体的组合都是通过设计按钮在设计窗口中实现的。
下面,让我们来熟悉一下设计窗口,如图A-27所示。

设计窗口最左侧的图示为程序的流程线,主流程线两端为两个小矩形标记,分别为文件的起始标记和文件的结尾标记。如图所示。
主流线上有一个手形的标志,该标志为粘贴指针。粘贴指针有两种功能:
(1)指示下一步要粘贴设计按钮到流程线上的位置。
(2)用来指示可以在流程线上的Tulaoshi.com当前位置沿何种流线来放置新的设计按钮。
Authorware所谓的可视化编程就是设计窗口中的程序流程和具有特定功能的设计按钮,它们使编程人员可以从设计窗口中的内容来判断程序的流向和程序的执行效果。
设计窗口的右上方是设计窗口的层级。
注意:
级的概念是当设计按钮包含在流程线上的【映射】设计按钮中的时候,就产生了流程线级别的概念。例如如果一个【映射】设计按钮在最初的设计窗口流程线上,则该【映射】设计按钮的流程线级别为1级,而包含在该【映射】设计按钮内的设计按钮的流程线级别为2级。依次类推。
在Authorware窗口的最左边,有一竖条型的按钮组,这一列按钮就是Authorware编程的主要工具,即设计按钮调色板。
在设计按钮调色板上有13个设计按钮,这13个设计按钮是Authorware中能够实现特定功能的功能模块,使用这13个设计按钮,我们能够完成交互式应用程序的开发。
在设计按钮调色板的下方,还有一个【开始】旗帜和一个【停止】旗帜,以及一个【设计按钮调色板】。各设计按钮的具体使用方法和内容我们在实例中进行了介绍,下面我们简单介绍它们的功能。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/authorware/)![]() 【显示】设计按钮:
【显示】设计按钮:
在显示设计按钮中,用户可以在其展示窗口中输入正文或图片对象,还可以使用Authorware提供的【图形工具箱】中的工具来创建正文或绘制图像对象。
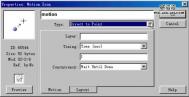
![]() 【移位】设计按钮:
【移位】设计按钮:
可以移动显示对象以产生特殊的动画效果。
![]() 【擦除】设计按钮:
【擦除】设计按钮:
可以擦除显示在展示窗口中的任何对象。
![]() 【等待】设计按钮:
【等待】设计按钮:
用于设置一段等待的时间。
![]() 【定向】设计按钮:
【定向】设计按钮:
用于设置与任何一个附属于【框架】设计按钮的设计按钮间的一个定向链接。附属于【框架】设计按钮的设计按钮为一页。当程序运行到【定向】设计按钮时,Authorware会自动定位到定向链接指向的页。
![]() 【框架】设计按钮:
【框架】设计按钮:
该设计按钮中的内容主要是一组定向控制按钮。这组定向控制按钮使用户能够设计交互式应用程序来正确访问一个指定的页。
![]() 【判定】设计按钮:
【判定】设计按钮:
可以用来设置一种判定逻辑结构。附属于该设计按钮的其它设计按钮被称为路径。
![]() 【交互作用】设计按钮:
【交互作用】设计按钮:
用来创建一种交互作用分支结构,该分支结构是由一个【交互作用】设计按钮和附属于该设计按钮的其它设计按钮所组成。
![]() 【运算】设计按钮:
【运算】设计按钮:
可以放置到程序的任何位置,执行数学运算和执行Authorware源程序。
![]()
12下一页