poluoluo核心提示:这是一个非常简单的教程,将学习用发光滤镜使对象产生发光的效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/) 这是一个非常简单的教程,将学习用发光滤镜使对象产生发光的效果。注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。AS3.0发光的文字效果实例
这是一个非常简单的教程,将学习用发光滤镜使对象产生发光的效果。
注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。
演示:
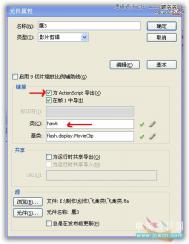
1、新建Flash文件,设置属性:宽高根据舞台上的影片剪辑多少设定,我这里为 550 × 200 ,背景黑色。图1:

2、选文本工具,在舞台上输入一些静态的本文。根据需要选择字型和字的大小。颜色选你喜欢的。图2:

3、选菜单=修改=分离,把文字打散。图3:

4、单选每一个字,右键单击转换为影片剪辑。命名根据你的需要,设定注册点为居中。图4:

全部完成后库如图5:

5、添加as层,选中第一帧,输入下列代码:
//Import tweenmax
import gs.*;
//Loop through all the letters in the stage
for (var i=0; i numChildren; i++) {
//Get a letter (movie clip) from the stage
var mc:* = getChildAt(i);
//Add an MOUSE_OVER listener for the letter
mc.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);
//Tween the letter to have a white glow
TweenMax.to(mc, 0.2 , {glowFilter:{color:0xffffff, alpha:1, blurX:10, blurY:10}});
}
//This function is called when the mouse is over an letter
function mouseOverHandler(e:Event):void {
//Save the letter to a local variable
var letter:MovieClip = e.target as MovieClip;
//Animate the letter.
//We call the function scaleBack() when the tween is finished
TweenMax.to(letter, 0.8 , {scaleX: -1, glowFilter:{color:0xff8800, blurX:20, blurY:20}, onComplete: scaleBack, onCompleteParams:[letter]});
}
//This function is called when a letter’s scaleX is -1
function scaleBack(letter:MovieClip):void {
&nbswww.Tulaoshi.comp; //Animate the letter back to original state
TweenMax.to(letter, 0.2 , {scaleX: 1, glowFilter:{color:0xffffff, blurX:10, blurY:10}});
}6、完工,测试你的电影。
7、延伸:你可以把舞台上的影片剪辑更换为任何元素,任何颜色的光效果。