支付宝的收银台设计经历了好几个阶段,每次都是在原先的基础上进行设计和升级,所以好的交互设计界面不一定是一天完成的,需要根据功能与需求不断做调整,以达到最好的体验效果。
最近一直在深山老林中修炼支付宝新版收银台,经历了白板设计,视觉设计,前端开发,前后端联调各个阶段。点点滴滴
重点谈谈对交互设计的感受吧:个人觉得设计师应该好好的思考一下收银台的设计粒度,在我们不能确定用户是否会遇到某类问题时,不妨放开怀抱,将粒度切的大一些,如果一味的把自己当作用户,患得患失,其结果只会把自己的产品绑成个大粽子,这样很可能导致在不明确具体问题的情况下,设计粒度过细。到后期再想优化,就举步为艰了。
个人非常反对,设计师总是以我觉得用户可能,我觉得用户一定的论调在设计讨论中去说服需求方,觉得只是一种推测,既然不能确定用户会遇到你假设的问题,那为什么不能先把设计粒度切大一些,等产品上线,观察分析用户使用的情况后,再对症下药呢?究其原因,是因为设计师太怕用户受挫,关心则乱下失去了一些设计原则。我想,在不影响用户正常操作的情况下,对于一些假设的受挫场景,不妨放手一试,用户不犯错,你又怎么知道自己的产品问题在哪里呢。知错而改之,总比一辈子都活在自己觉得的世界里强。更何况未必错!
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)说了这么多,其实只是想引出一个话题,作为一个优秀的设计师,必须学会如何均衡用户体验和系统实现,要知道你设计的是一款产品,你必须对他的未来有一个规划,而这个规划,用户体验和系统实现之间的关系是非常微妙的。常常听到很多设计师再抱怨我想到个很好的体验改进点子,但是开发告诉我系统实现不了,郁闷!有没有想过为什么?我想很大一个原因就是因为前期设计粒度过细,到后面瓜就不好切了~~呜呼哀哉!总之一句话:该有的体验一个也不能少,该有的原则同样不能少!粒度要怎么切,很有学问,需要在不断的实践中去体会。
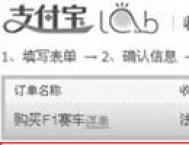
说到如何均衡体验和系统实现,不妨拿新老收银台做个比较,个人觉得非常有说服力,我们从老收银台现有问题着手分析一下:

如果按上图(老版)设计方案,当新加入一个资金渠道,并且该资金渠道又支持支付宝账户余额补支付功能,那么你的系统实现成本就略嫌尴尬了,你会发现,在新增的这个支付渠道TAB下和余额TAB补支付的情况下,你都必须重复渲染这个资金渠道的实现代码(譬如:图中codeWidget部分网银支付渠道的实现代码),虽然我们可以把这块抽成一个公用的组件widget统一调用,但是无可避免的要设置一些参数去实现一些个性化的显示。并且页面渲染时,会重复渲染,新增加一个资金渠道就等于X2的代码渲染量,久而久之系统会越来越臃肿,性能也随之下降,so bad,简直就是一个恶性循环
看到这里其实我们可以看到,导致恶性循环的关键所在:支付宝账户余额付款,他存在与其他支付渠道组合支付的应用场景,而他的信息层次和其他支付渠道是同级的,非常简单的一个层次组合逻辑,还不明白?想想,好好想想

所谓对症下药,那么当务之急,我们要先把收银台的信息结构梳理清楚,可以将支付渠道按支付宝账户和非支付宝账户支付渠道两个纬度来划分,我们来看看这么做的好处:
首先,从体验上看,我们将支付宝账户余额的显示区别于网银,信用卡,比之老版,我们加强支付宝账户概念的同时,使得各类支付渠道的层次感也更清晰了。这对于培养起用户对支付宝账户的认知是非常有意义的。信息结构清晰了,直接受益的就是系统实现,可以看到新的设计方案大大降低了后续资金渠道接入的复杂度(由于支付宝账户余额始终在用户的视野内,他可以很方便的与各类支付渠道进行组合支付,同时也解决了实现代码重复渲染的尴尬局面)。可谓双赢!
如上说述,可以看出设计规划在产品设计前期是非常最要的,设计师们应该站的更高一些,看的更远一些,,这样设计出来的产品才内外兼修
仅以此篇祝新版缴费还款收银台发布顺利,和一群敬业的同学们一起工作,让我很愉快!