建立资料表:
Step1
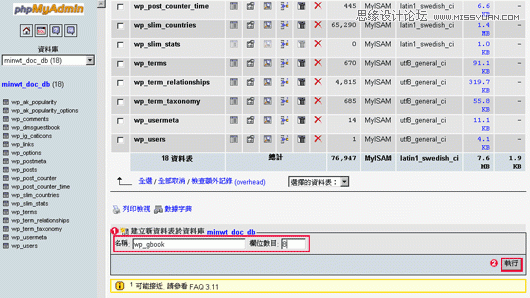
首先开启phpmyadmin,进入wordpress资料库中,并新增一个wp_gbook的资料表与栏位数目8。

Step2
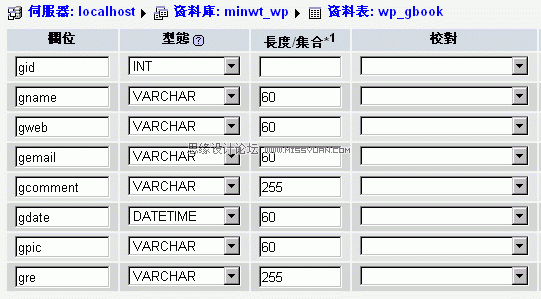
接着依照下方设定栏位的名称与型态,并且把gid设为UNSIGNED与auto_increment,表示该栏不可重覆,同时自动产生。

Step3
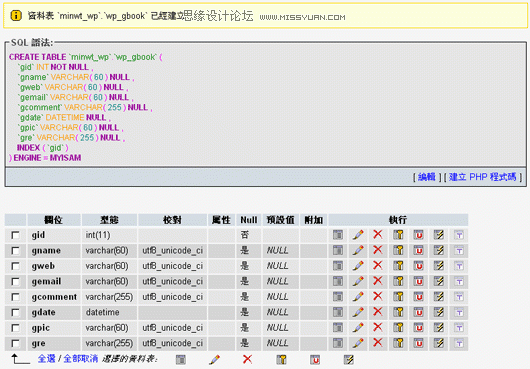
按下执行成功结果如下所示。

建立PHP站台:
Step4
进入blog目录,新增一个资料夹为gbook。

Step5
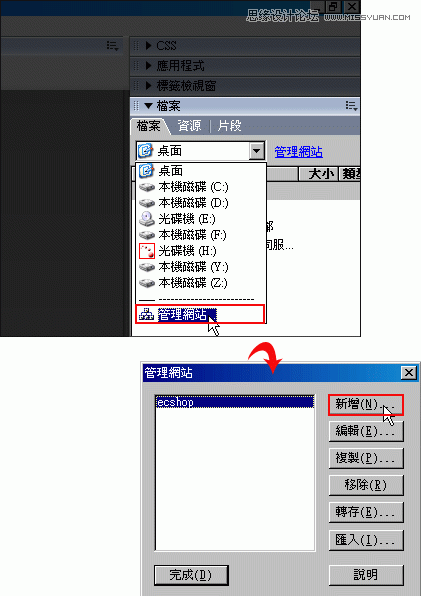
开启Dreamweaver点选右侧栏位中的,档案 / 管理网站,并按新增。

Step6
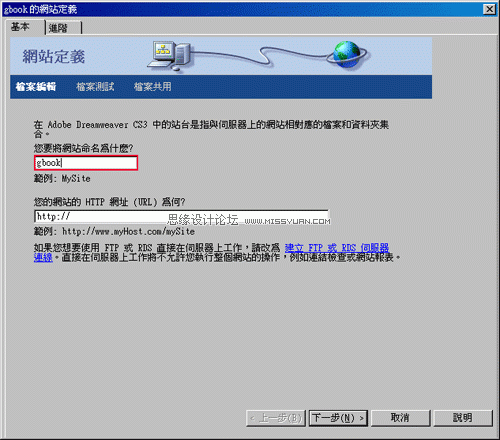
网站命名可自行设定,这边梅干是取名为gbook。

Step7
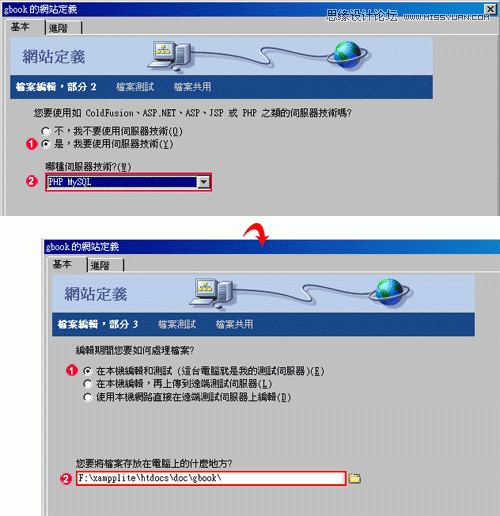
伺服器技行设为PHP+MySQL,选择在本机编辑和测试,以及选择网站的目录位置。

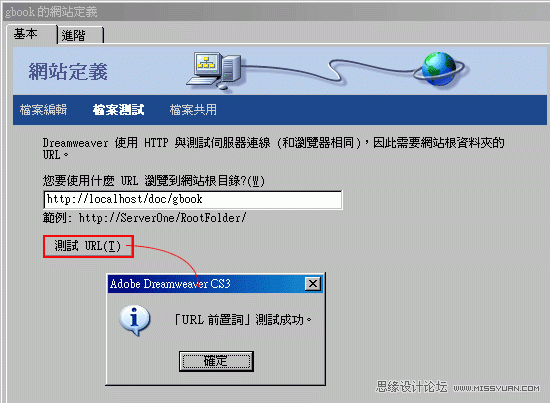
Step8
接着按下测试URL,若已与伺服器连结,则会出现测试成功。

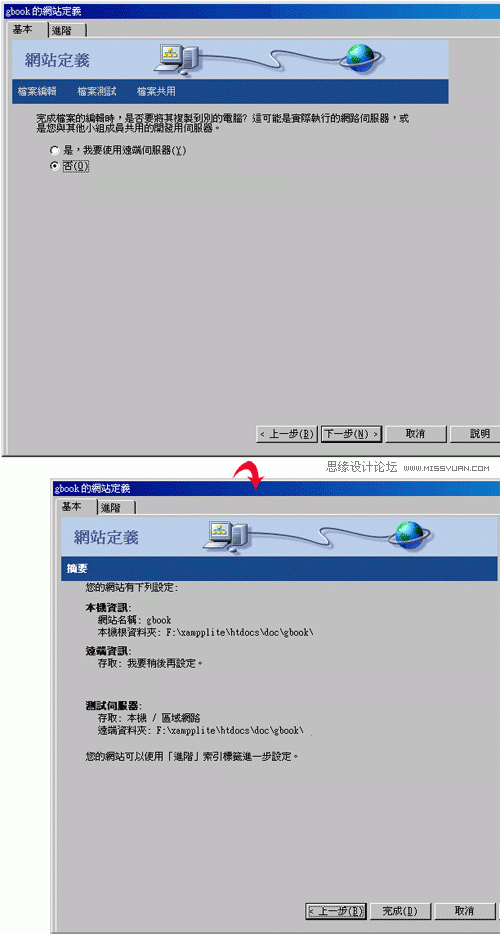
Step9
按下一步就完成站台的设定了。

设定MySQL资料库连线
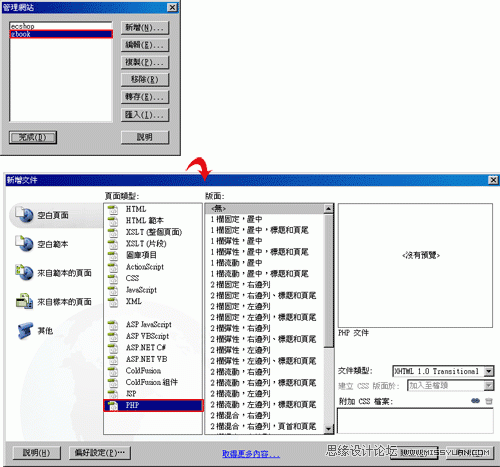
Step10
完成站台后,接下来新增一个PHP网页。

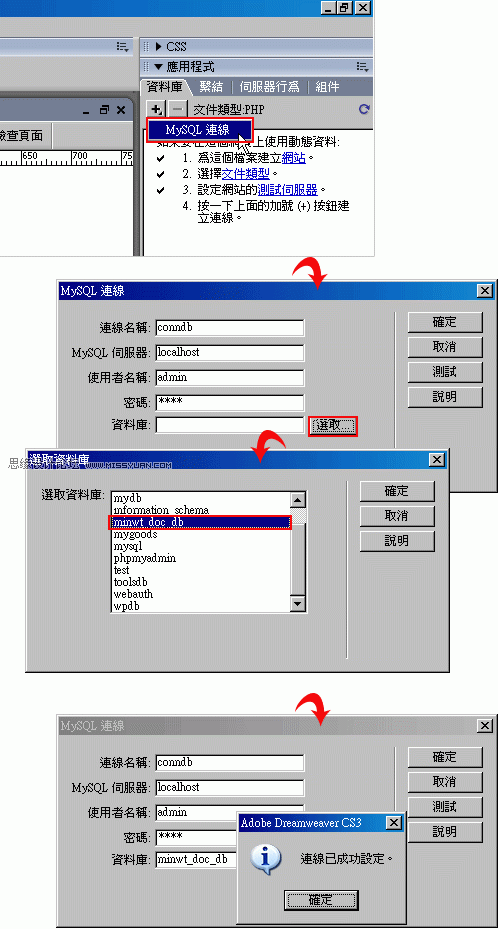
Step11
点选右侧栏位中的 应用程式 / MySQL连线,并输入连线名称、伺服器位置、使用者名称、密码,完成后点一下选取,再选择资料库名称,好了之后点下右边的测试,成功连线则会出现连线已设定完成的对话框。

繫结资料集:
Step12
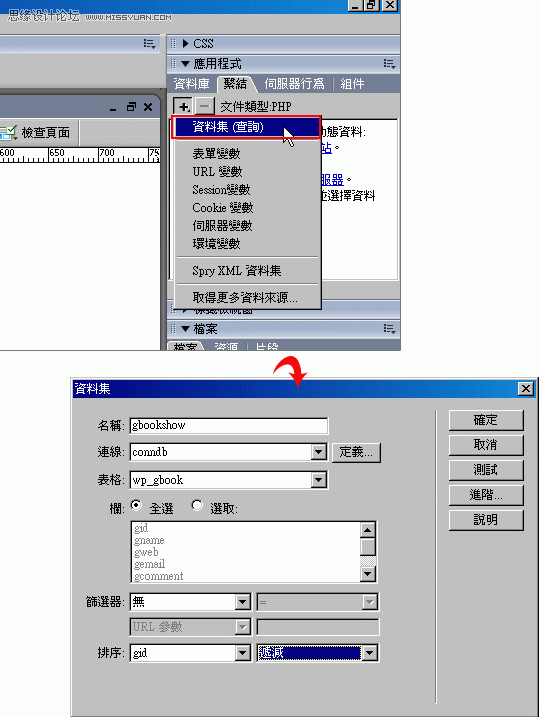
将应用程式页籤切换至繫结,点下+选择资料集(查询),先选择刚所设定的连线名称以及表格,表格就是先前所新增的资料表名称,完成后在下方的排序,选择gid与递减。

设定显示留言区块:
Step13
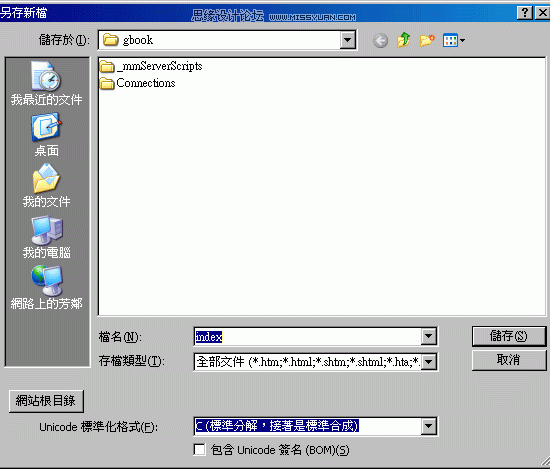
都完成连结后,将刚所新增的网页储存一下。

Step14
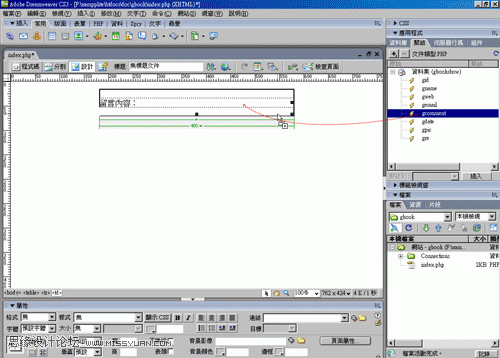
建立一个table,再把 应用程式 /繫结,将下方显示的资料栏位拖曳到表格中。

Step15
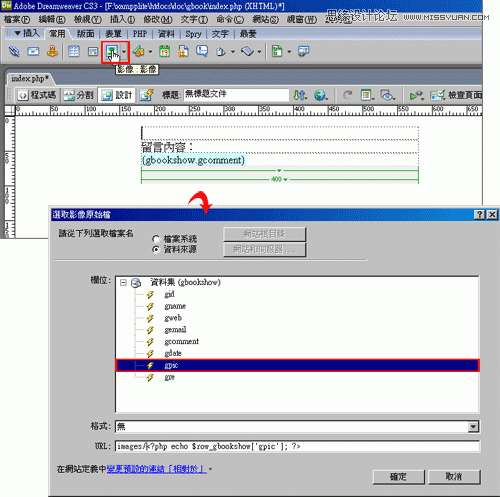
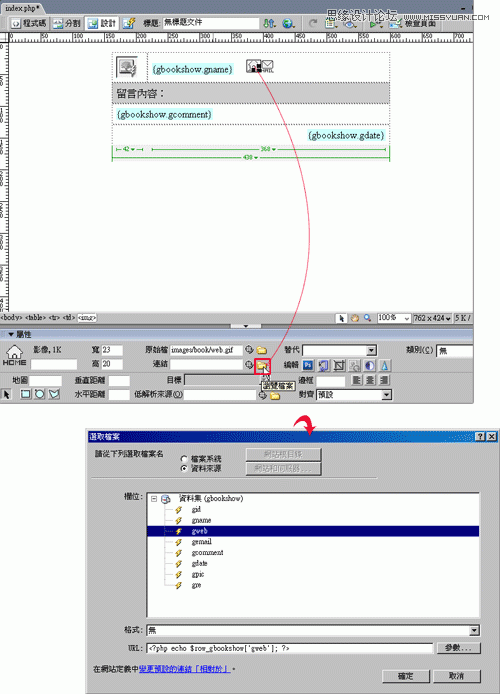
新增一个影像,并将选取影像塬始档切换成资料来源,URL输入影像位置,再点gpic这是用来设定留言图示。

Step16
接着再新增二个图示,分别为web与eamil,并点一下小图,在连结的地方一样切到资料来源,分别设定为gweb与gmail。

Step17
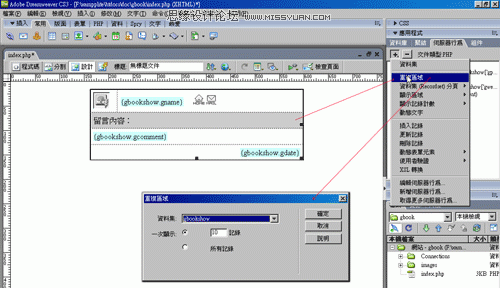
都完成后,把表格选起来,选择 伺服器行为 / 重覆区域,这边可自行设定每页所要显示留言的笔数,预设是10笔。

Step18
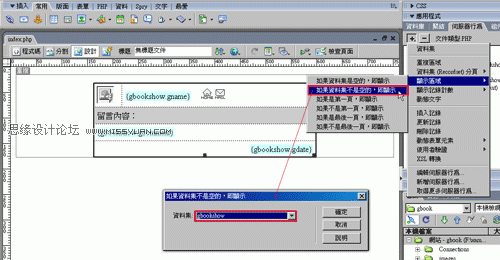
再选择 伺服器行为 / 如果资料集不是空的即显示。

Step19
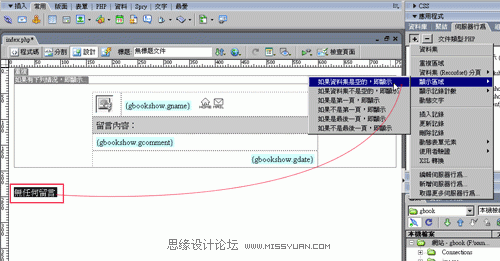
在空白处输入无任何留言等文字,再选择 伺服器行为 / 如果资料集是空的即显示,这裡是用来设定,当资料库是空时,就显示此文字,当然要活泼点也可製作图片或swf动画。

Step20
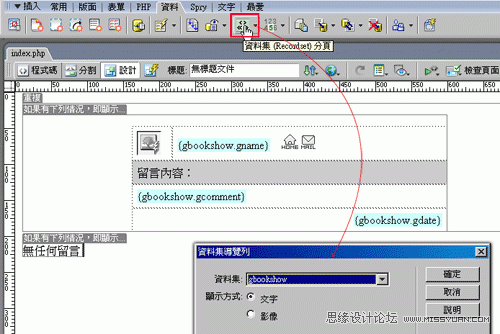
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)点上方的工具选单,资料 / 资料集分页,接着将显示方式设为文字。

Step21
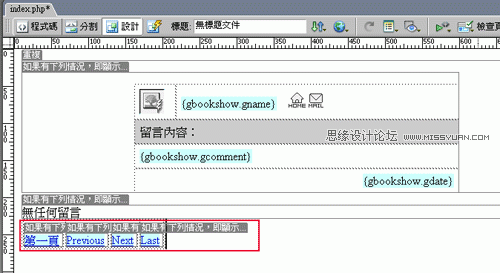
完成后分页则是英文,这时把它选取起来,直接修改成中文即可。

Step22
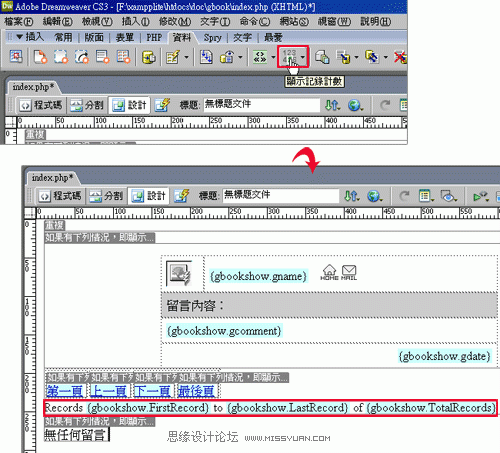
再选择工具选单,资料 / 显示记录计数,用来显示目前的笔数与分页数。

新增留言区块:
Step23
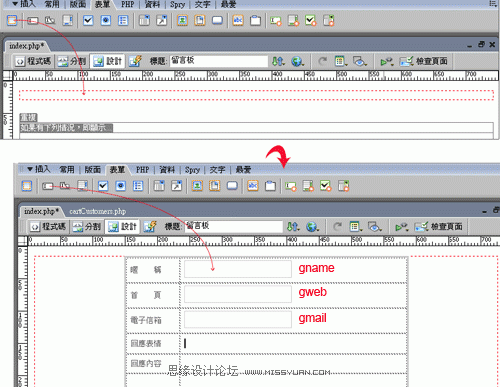
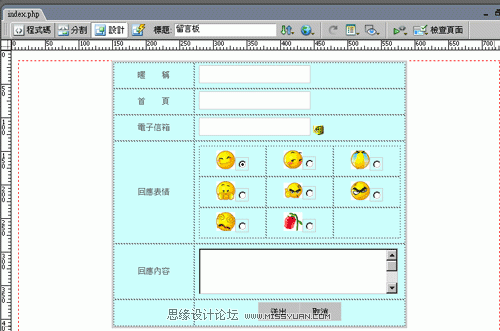
在显示留言区块上方,选择工具选单,表单 /表单,新增一个表格,分一一的插入,文字栏位并将名称设定如下。

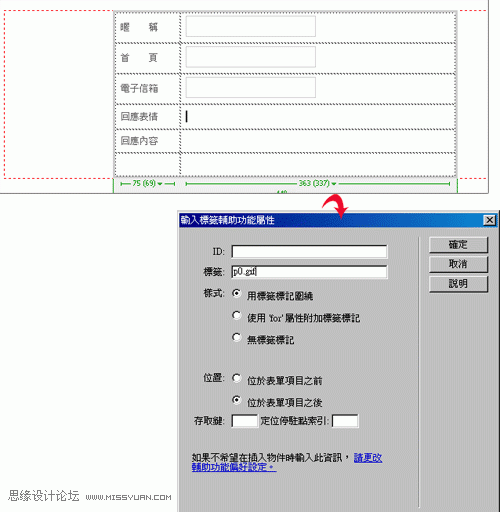
Step24
回应表情部分,选择工具选单,表单 /选项按钮,并将标籤输入p0.gif。

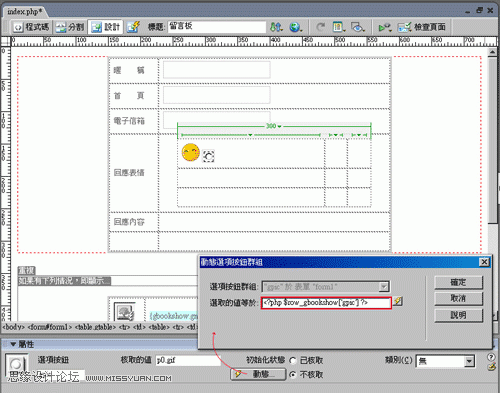
Step25
接着点一下选项按钮,点一下动态钮,点一下闪电选择gpic。

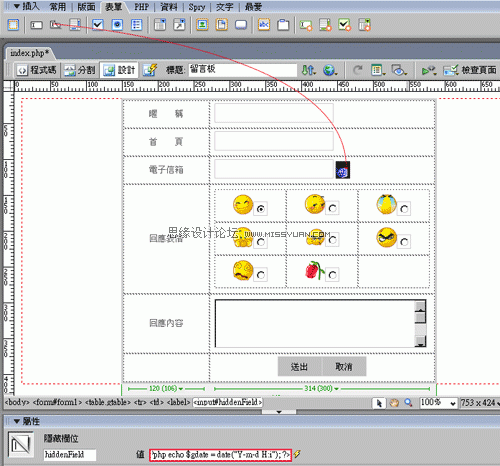
Step26
选择工具选单,表单 /隐藏栏位,id:Date、值:?php echo $gdate = date("Y-m-d H:i"); ?。

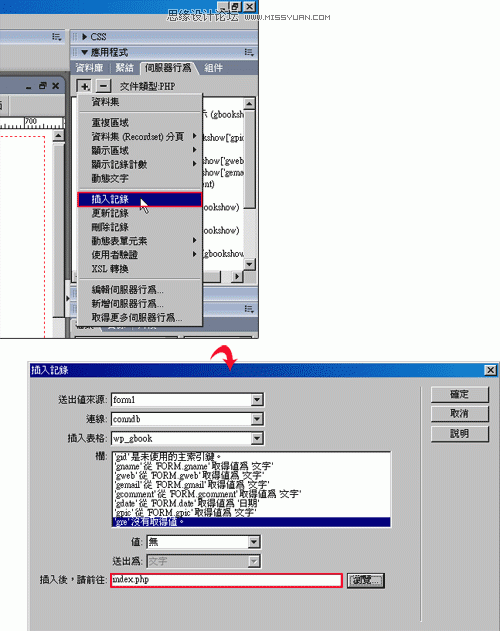
Step26
选择右侧的 应用程式 / 插入记录,在栏的地方,得稍为注意下,刚刚所新增的文字栏位与按钮选项,得一一的对到栏位名称才行,否则等下在留完言后,则会出现资料没有写入的问题,最后在下方,当资料写入完毕后,将网页导回那一页,这边直接设定index.php即可。

Step27
完成后在插入留言表格的地方,就会出现一个淡色的区块。

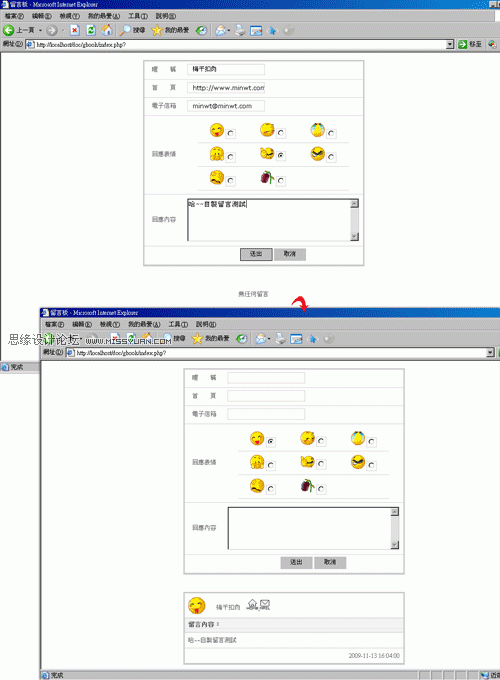
Step28
点选上方的地球,发佈直接来测试一下,哈~酷!搞定~。

唿!总算把前端给介绍完了,看起来好像很多,但实际操作起来大约只要5~10分鐘,其实用Dreamweaver开发真的很快,当用Dreamweaver把整个骨架弄出来后,不足的部分再coding一下就好,到目前为止只剩下后台管理的部分,让梅干稍稍的休息,再把后台管理的部分发出来。
先上面的教程中,已经成功的把前端留言机制与界面搞定了,虽然有了留言的机制,总也要有管理功能才能回覆留言,以及删除不必要的广告留言, 现在就马上来为各位分享, 留言板后台管理的製作。

后台登入(gbk_admin.php):
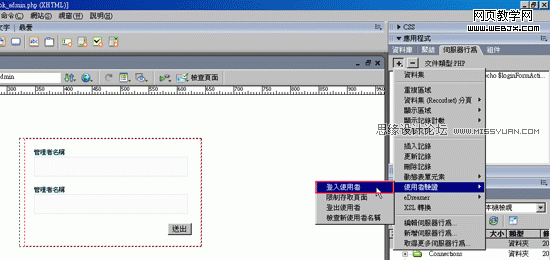
Step1
新增一个PHP页面并储存为gbk_admin.php后,再新增一个表单,并插入二个文字框,完成后选择 伺服器行为 / 使用者验证 / 登入使用者。

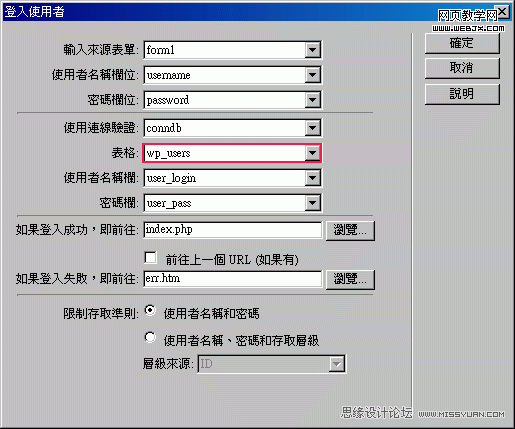
Step2
选择连线验证,再把表格选wp_users,并且把使用者名称、密码的栏位,与使用者名称、密码栏要对应到,在下方设定登入成功后前往到index.php,错误页面可自行设定。

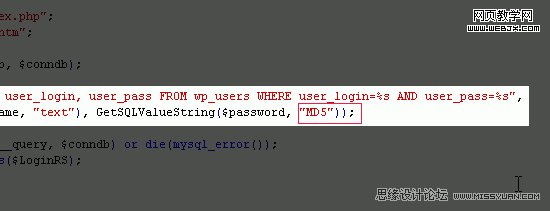
Step3
切到 代码 模式,找到$password后,把逗号后方改成MD5。

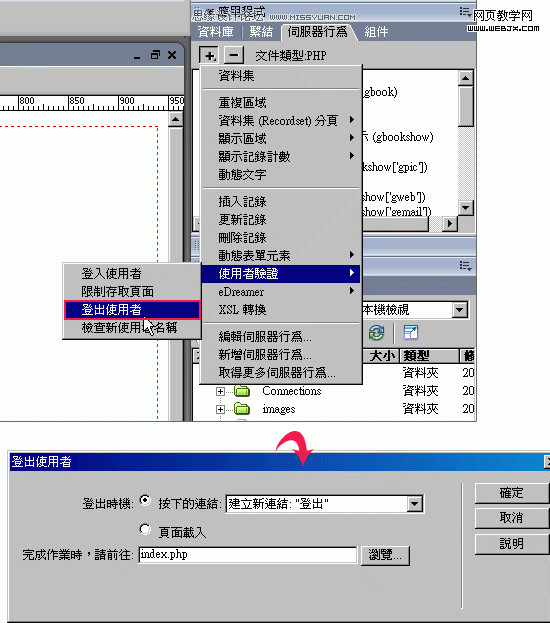
Step4
有登入总也要有登出,选择 服务器行为 / 使用者验证 / 登出使用者。

设定回应留言 | 删除 | 编辑显示区块(index.php):
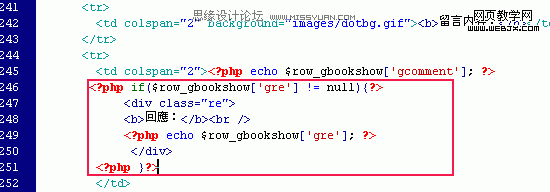
Step5
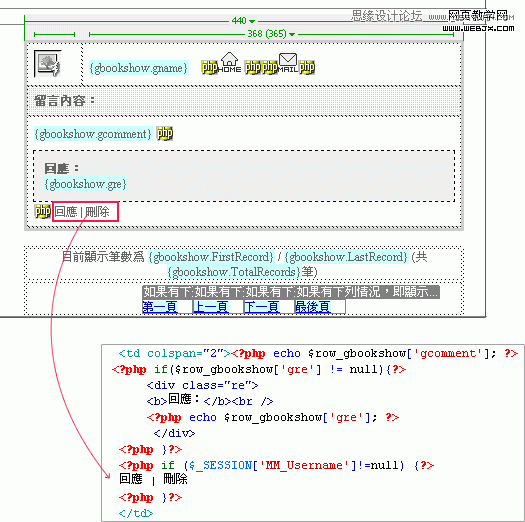
开启index.php切到程式码模式,在留言内容下方,输入下方语法,这一段是用来设定当回应不是空时就显示回应内容。

Step6
切到程式码模式,在回应 | 删除中,输入下方语法,这段是用来设定当管理者登入成功时才显示。

删除 | 编辑留言设定:
Step7
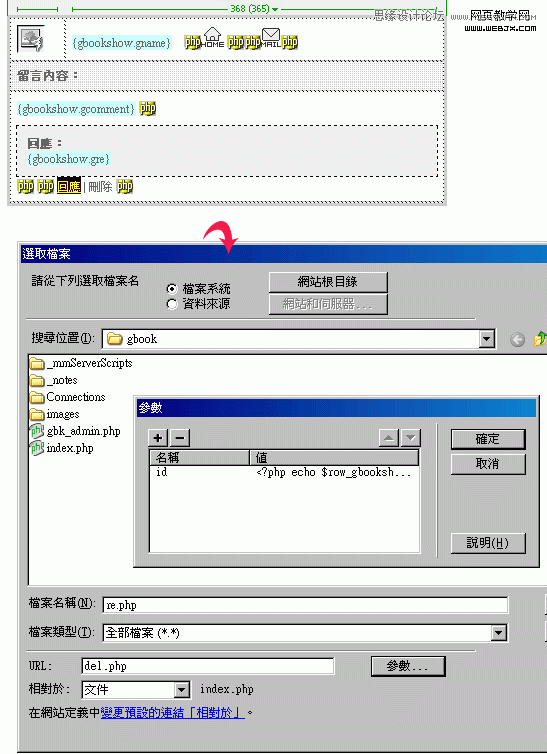
接下来把回应选取起来,把档案名称设为re.php,再点参数钮将名称设为id,值的部分选择gid。

Step8
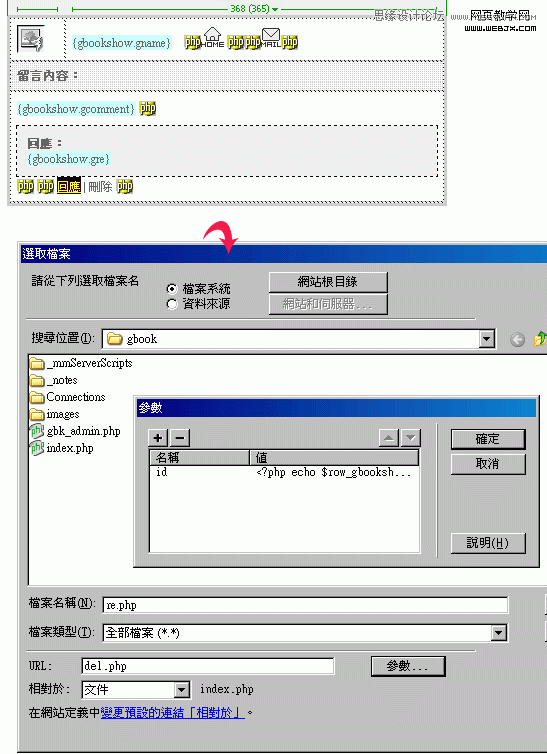
接下来把删除选取起来,把档案名称设为del.php,再点参数钮将名称设为id,值的部分选择gid。

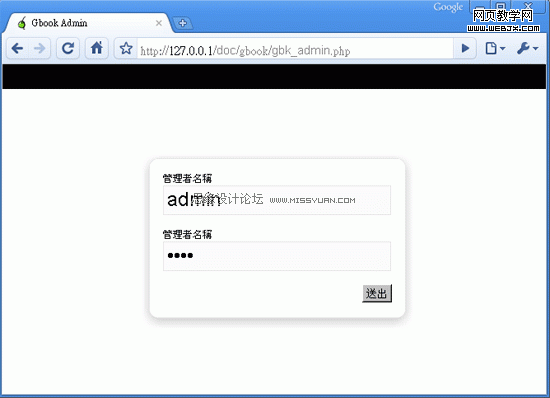
Step9
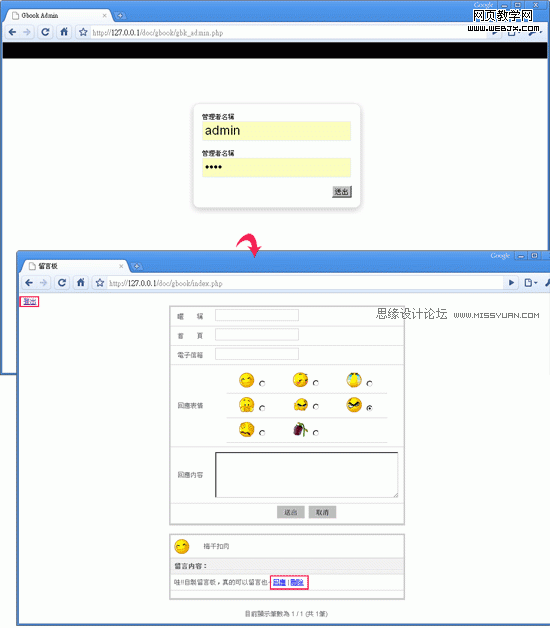
唿~总算都弄好~~那就发布来测试一下吧!这边的帐号、密码就与Wordpress中的登入帐号密码相同,登入完成后,就会看到 登出 及 回应 删除 等文字。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
删除留言(del.php):
Step10
新增一个PHP页面并储存为del.php后,再选择 伺服器行为 / 删除记录,将URL参数后方输入id,并把表格设为wp_gook,主索引键栏位设为gid,这边要特别注意到,id的部分要设对,否则等一下将会无法删除 。

Step11
预览一下,登入后就会看到回应删除,直接点下删除,就可把回应留言删除。

回应留言(re.php):
Step12
新增一个PHP页面并储存为re.php后,并在该页面中,建立一个表单与段落文字框后,再选择 繫结 / 资料集。

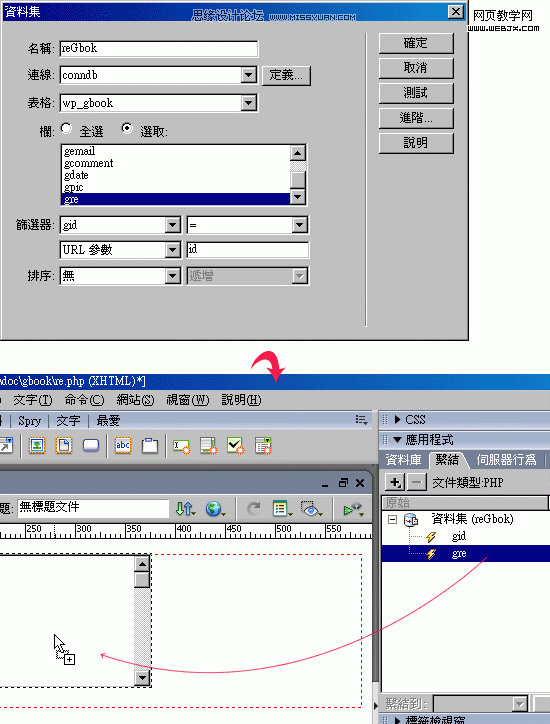
Step13
这边表格选择wp_gbook后,在栏位部分,只选取gid与gre好了之后,再把右方的gre拖到段落文字框中。

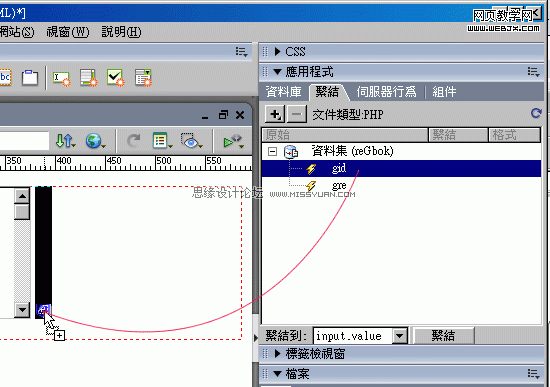
Step14
建立一个隐藏栏位,接着再把右方的gid拖拉到隐藏栏位中。

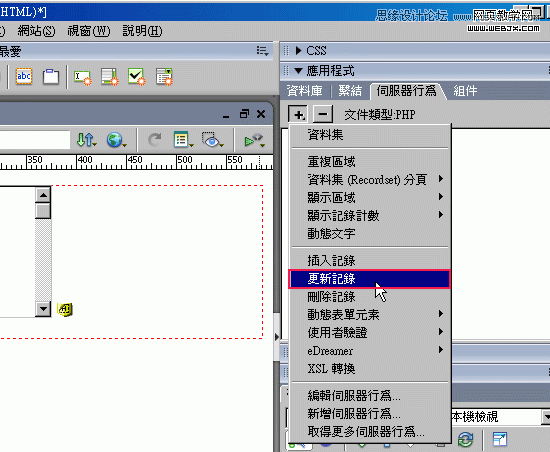
Step15
选择 伺服器行为 / 更新资料。

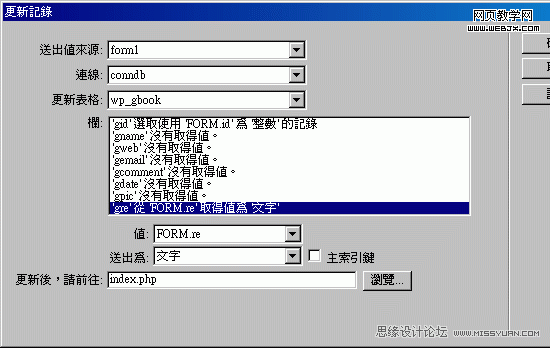
Step16
在更新资料视窗中,分别将gid对应到刚隐藏栏位的id,gre对应到段落文字的id。

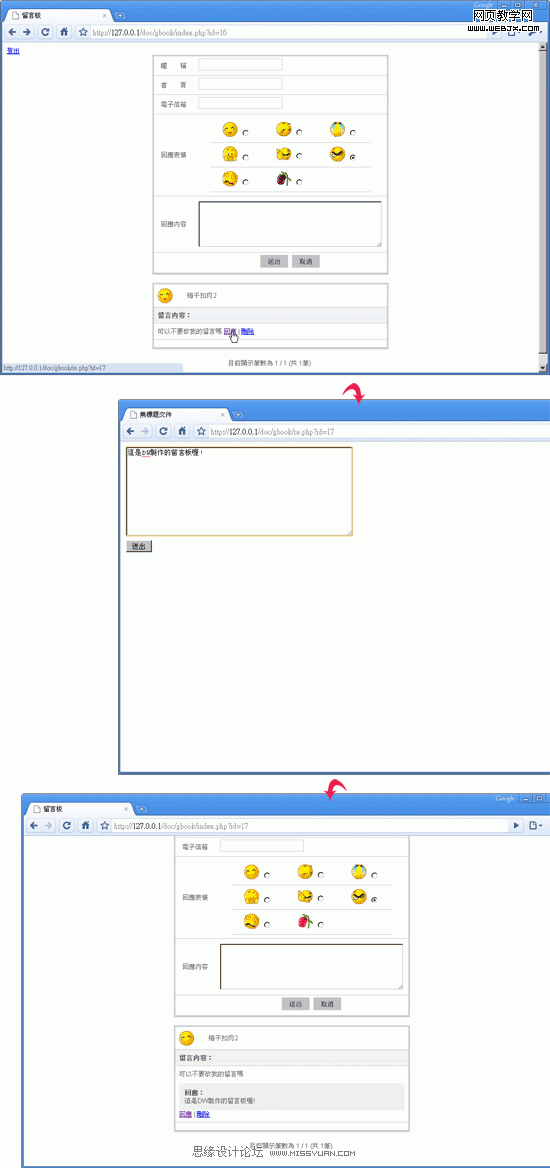
Step17
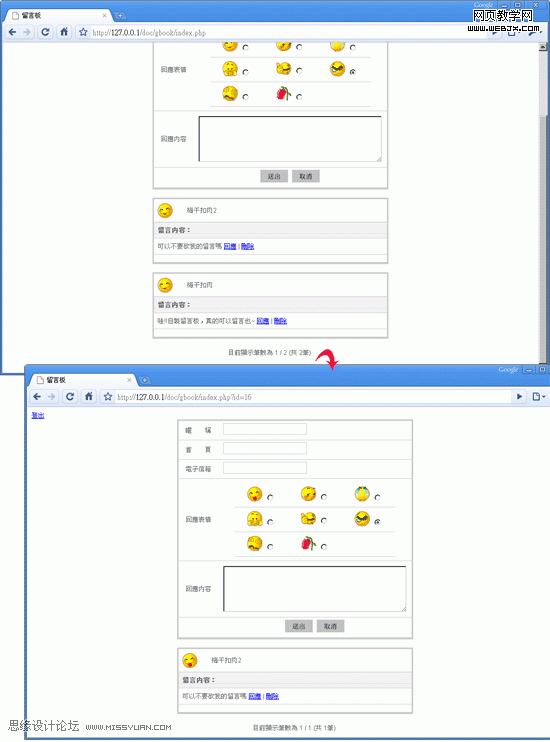
预览一下,登入管理者再按回应,输入回应内容后,按下送出,哈~也可正常运作。

其实这是一个很简易的留言板,为了让它能与wordpress整合起来,所以在管理者登入的地方,梅干则是直接去抓wordpress的栏位,将子管理帐号就直接从wordpress来管理即可。
进入论坛参与讨论