要把大象放进冰箱总共分几步?
把大象塞进冰箱要3步:1 把冰箱门打开;2 把大象装进去;3 把冰箱门带上。
这虽是一则脑筋急转弯的笑话,但却提炼出我们生活中将一个物体放进另外一个物体里通常有的3个步骤。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)1. 虚实结合的世界
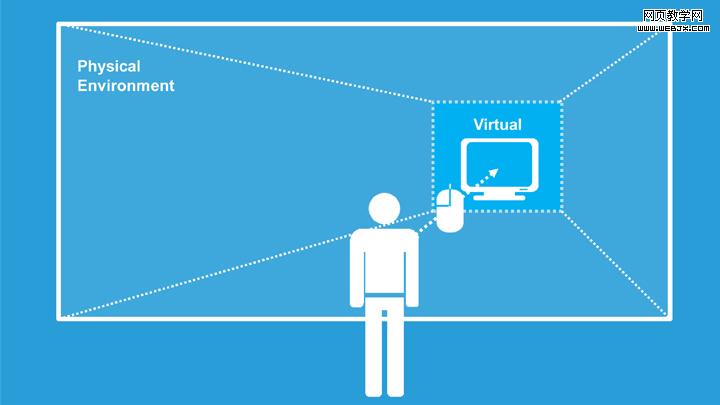
随着信息化时代的到来,我们的生活不仅局限于可触摸的自然环境,而且拓展到无形的虚拟环境中。继而,真实生活中的行为,如购物、交友、娱乐,也会映射到虚拟环境里。虚拟世界中,鼠标、键盘甚至身体的一部分就可以帮助我们完成自然环境中的事情。我们的生活也因为虚实结合而越加丰富多彩。

2. 虚拟世界中【放入】的操作历程
刚刚说到,人们在自然界的行为方式会映射到虚拟环境中。问题在于,虚拟环境里的行为和自然环境中是否一致?如果不一致,虚拟环境中是否应该有不一样的特质?
自使用鼠标、键盘操作电脑以来,我们被教育的操作习惯经历了这样的过程:鼠标右键单击(复制、粘贴)键盘快捷键(Ctrl+C, Ctrl+V)鼠标拖放。每一次革新都让我们领会到计算机越变越聪明,也越来越了解人类的语言。
此次以桌面环境为例,谈谈虚拟环境中如何实现把大象放进冰箱,即把一个要素放入另外的要素中。
要素设定:要素A和要素B 。
目标设定:将要素A放入到要素B中。
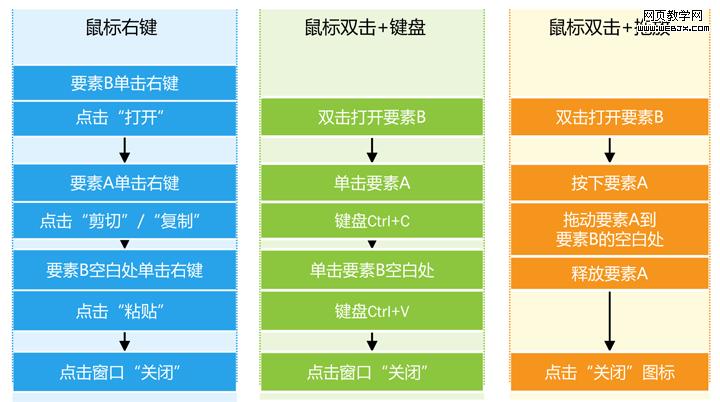
根据不同的操作习惯,本文罗列了如下的步骤:

上图的操作方式映射出:
【鼠标右键】的操作需要用户花很多时间在鼠标右键单击的选择上;
【鼠标双击和键盘】的操作较之于【鼠标右键】更专注,对于熟悉键盘的人来说,很快可以完成操作。
【鼠标双击+拖放】操作很直白,用户可以见证要素A进入要素B的全过程。
上图从左向右的操作方式的演变,正是人机界面向越来越自然、简便的交互方式的进步。
3. 拖放三部曲
【鼠标双击+拖放】一定是人们将一个物体放入到另外一个物体最直接、最自然、最便捷的操作方式?
或许可以这样:

以上三步骤仅为【拖放】过程,省略了鼠标双击打开和关闭。用户只需要拖动图标到指定目标的图标上,就可以完成将一个物体放入另外物体里的操作。因为在电脑的虚拟空间中,只要接上电源,电脑就是一个开放的空间,几乎不存在封闭的区域。用户也不需要有和现实生活中打开一样的动作。仅从要素B(文件夹)的图标来看,它寓意为未完全封闭。
但这样很简单、直接的动作,用户如何知道可以拖动?拖动可以实现什么功能?何时拖动,拖动到哪?
以上看似简单的三个拖放过程中,仔细解读,其实开发者做足了文章,下面拖放三部曲就隆重登场了。

拖放部曲一邀请拖动
用户将鼠标移动到被拖动要素时,被拖动要素的背景色和边框变化意在告诉你:这里可以进行操作。
拖放部曲二拖动
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)当被拖动要素的中心点进入放置位置区域时,出现信息提示框,告诉你可以实现的功能移动要素。需要说明的是,如果拖动的操作是在同一个存盘中进行,系统默认为移动;若不在同一个盘中,系统默认为复制。
拖放部曲三放置
当用户释放鼠标,要素直接进入到另外的要素中,这里也可以通过文件夹直接查看要素A的缩略图。如果移动的要素所占空间很大,系统会弹出进度条,显示需要移动的时间。
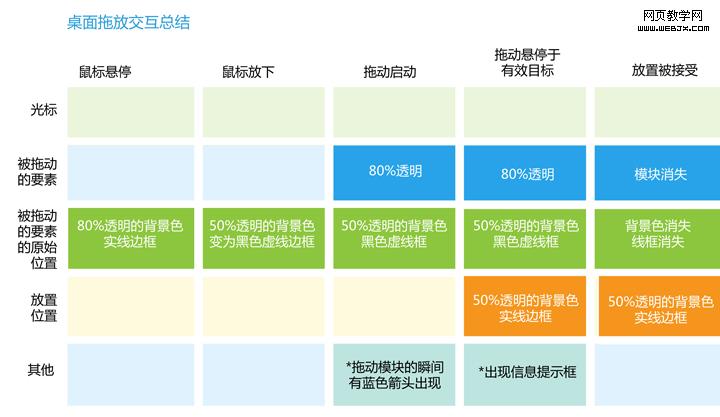
4. 桌面拖放交互和WEB拖放交互的比较
拖放的应用早已从桌面应用拓展到WEB应用,拖放的功能也不仅限于以上举例的放入功能,还包括元素重排、启动exe文件等。由于本文篇幅有限,在这里也不针对所有功能进行详细阐述。下面以桌面应用和WEB应用的代表-iGoogle来梳理拖放交互的细节。


从以上桌面和WEB拖放交互来看,WEB的拖放的交互并没有桌面环境中的拖放交互丰富,这跟浏览器环境本身的限制有关。但在WEB环境中,光标的变化却有很强的拖动暗示,这也是帮助人们实现拖动最重要的开始。从以上鼠标操作和拖动要素的比较图中,设计师也可以从中找到更多拖放交互设计的参考。
5. 拖放的局限
诚然,在虚拟世界中,拖放带给我们极强的体验感,但其本身的一些局限也需要引起设计师注意。
第一,拖放动作适合在拖动目标可见的情况下进行,若目标不可见,用户可能会误拖动到另外的位置。通常,拖放行为发生在在一个画面中。
第二,拖放过程中,用户需要一直按下鼠标,如果起始位置和目标位置的距离很远,而且目标很小,用户很可能就也不知道拖动到什么地方了。因此,拖放的交互设计还需要参考费茨定律。
6. 后记
可能用户完成拖放就1秒钟,该功能也小到用户不会察觉其中丰富的变化,甚至可能有人认为笔者用上千字来阐述拖放是小题大做。但设计师却不能看不到这个小功能背后隐藏着用户长久的使用习惯和需求。作为设计师而言,我们可能需要思考:如何提炼用户的需求和使用习惯,从而设计出既符合用户日常使用习惯,自然又便捷的交互方式。
参与讨论










