网上有很多现成的交互设计实例,只要细心观察总结,可以发现许多常用的技巧,本文总结三个在许多网站上都能见到的交互设计方法,如果经常关注交互设计的话,你一定见到过这些类型的交互应用。
交互设计,表现出来的呈现方式可谓是多种多样,
不过你只要掌握好了以下三点的使用技巧,同样可能轻松打造出良好的交互设计效果。
1.响应
对即将产生交互内容的区域提供给操作者一种响应机制。
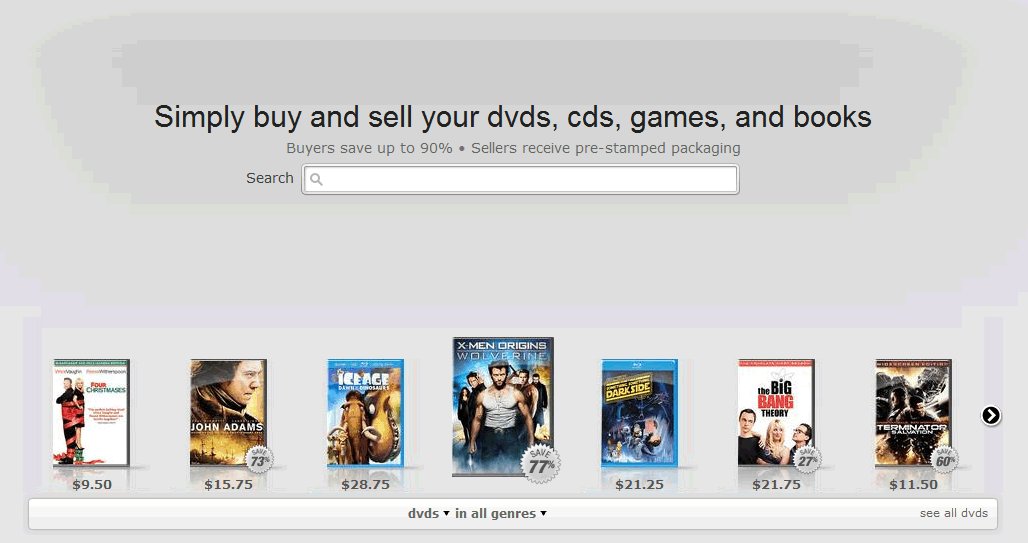
参考实例:http://glyde.com

不同的内容有很多响应的处理方法,
比如:链接加个下划线,图片链接变换下外边框颜色,
鼠标划过某区域,变化下背景色,同时出现一些隐性的操作按钮,如删除操作等。
注意:忌讳因为某区块产生响应,而让其它区块边界产生生硬的错位。

2.过渡过程或转场效果
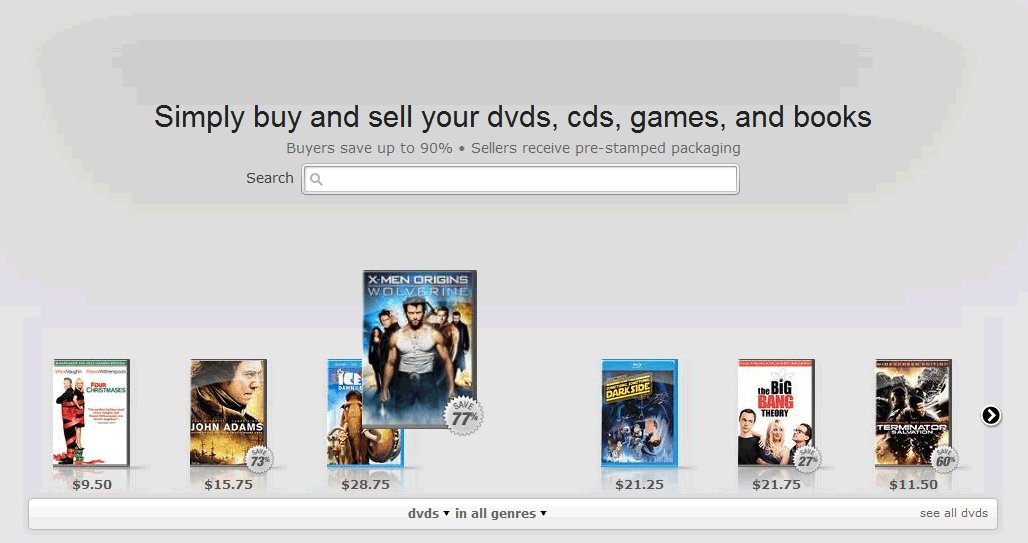
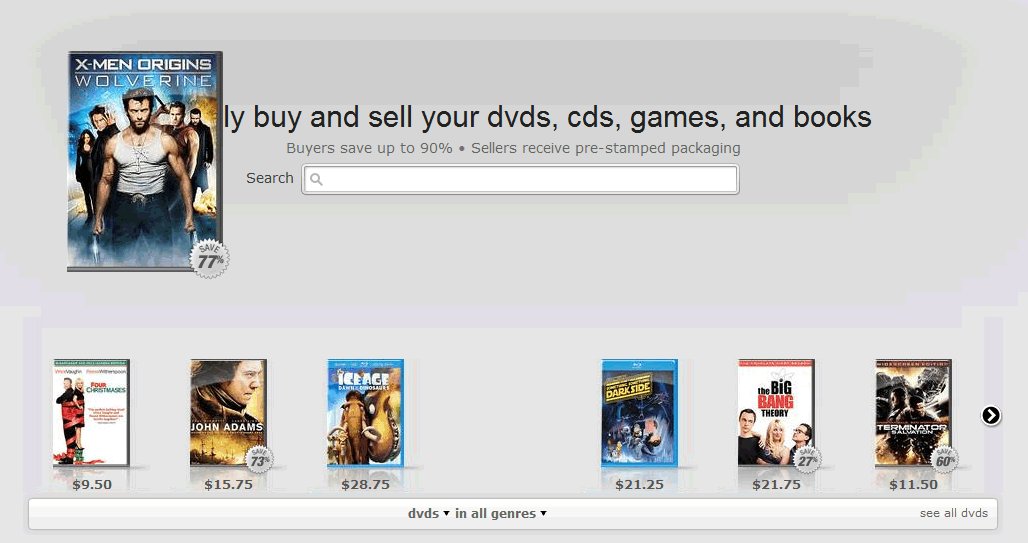
对即将产生的交互变化,提供一个过渡过程或转场的效果。
过渡过程,如:延时移动、淡入淡出等。
转场效果,如:滑动、门开关、缩放、翻转等。
参考实例:http://glyde.com

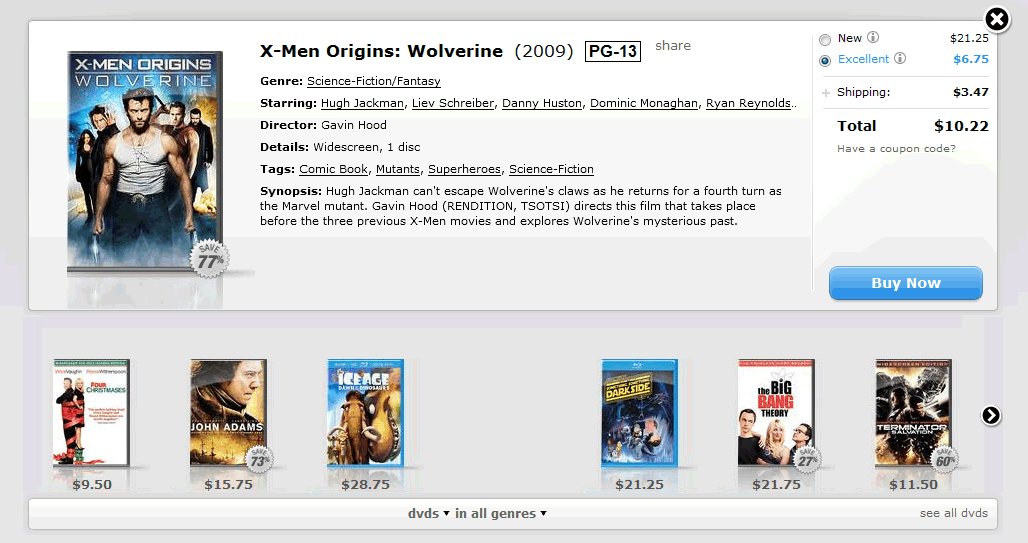
点击某个封面,延时移动给操作者带来一个很好的引导阅读过程。
注意:要频繁处理的操作,过渡过程耽误时间的同时,还可能造成误点击。
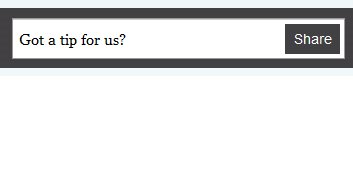
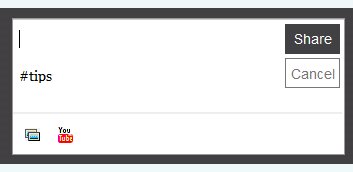
3.移位
在不弹层、弹窗情况下的内容移位。合理的运用页面内容的展开、收起。
操作者在即将产生交互的地方,就近通过这种方式就完成了轻便的操作。
参考实例:
http://gizmodo.com/
http://www.axure.org/demo
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)下边的展开与收起

点击下边地址中的视频播放,同样可以看到视频右侧文字内容的移位效果。
http://www.cnn.com/2010/TECH/01/13/google.china.analysis/index.html
总结:过渡过程和移位在Web开发实现上,可能大量应用到Js库,非必要时可以尽量减少使用。
讨论










