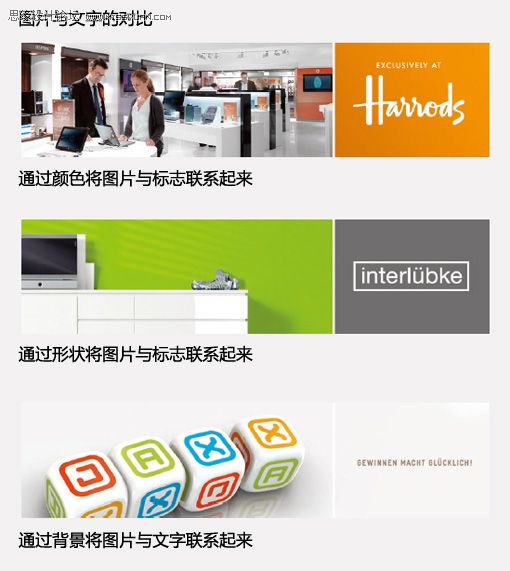
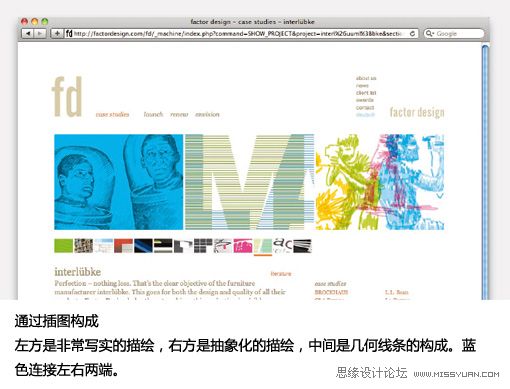
由图片构成的区域显得结构清晰、重点突出及信息有效传达,并且具有多种意想不到的功能。
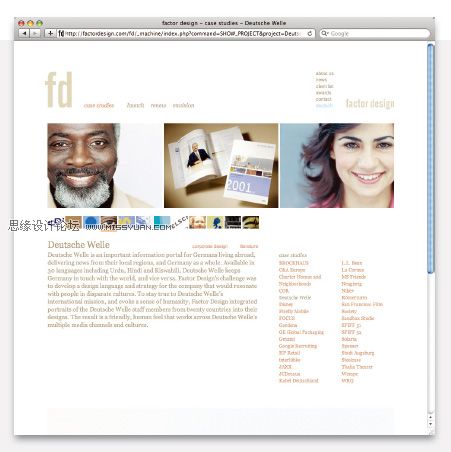
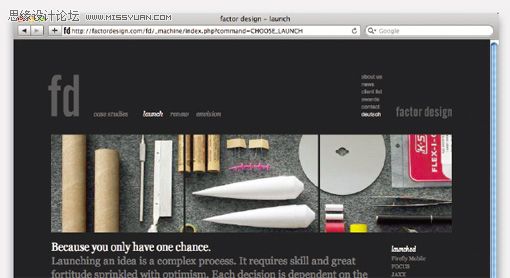
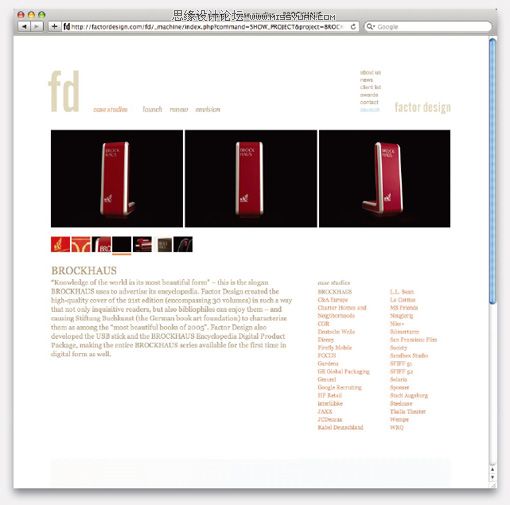
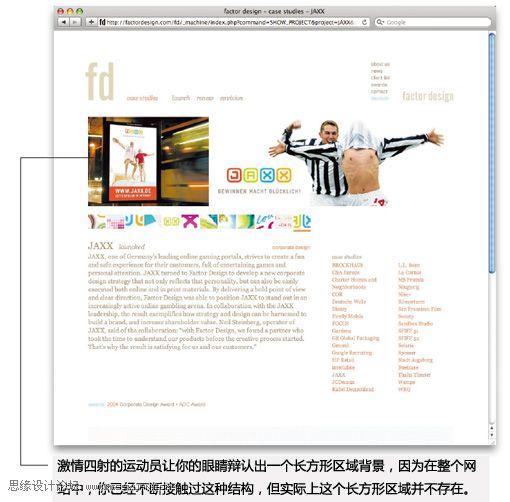
Factor Design网站令人一见难忘,其版面结合了作品展示及手册设计的特点形成漂亮的效果。白色的开阔区域,高度简洁及最小化的构成,柔和的颜色搭配,通过一些隐藏的表格整洁清晰地呈现出来。

这个版式结构我们有两点是特别欣赏的:一是它采用了印刷类的平面设计风格,使用衬线字体,文字颜色对比低调柔和,不同文字栏宽度形成强烈对比。二是上面的水平图片区域设计,使整个版面显得优雅漂亮。这个图片区域只看上一眼,你可能不能一下子认识它的所有优点,但我们之所以深入讨论这个区域是因为如果从技术上来说,你采用了同样这种方法,就可以得到同样漂亮的相似效果无论是网站设计还是其它平面设计。看一下我们能够从这个网站设计中学到什么。
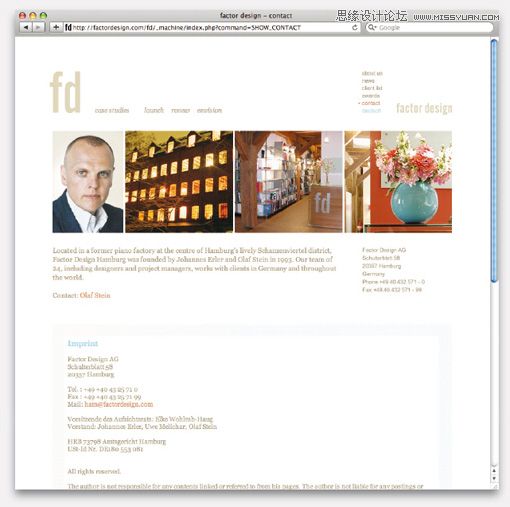
版面结构:
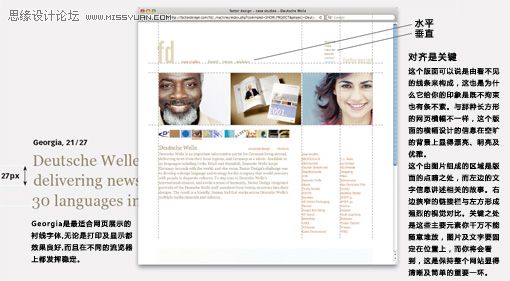
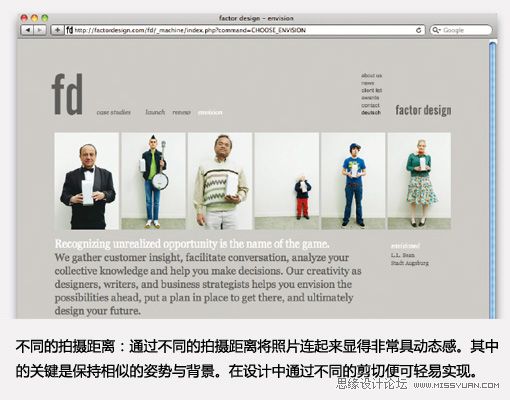
书本状的页面版式结合了印刷及网站设计的风格,只使用一种衬线字体,而文字尺寸只有两种。

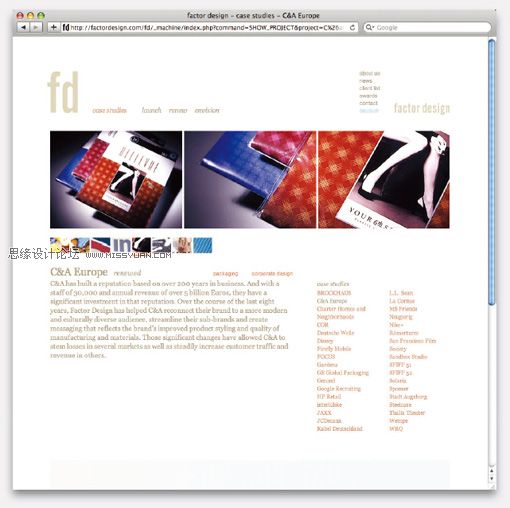
点击上图看大图
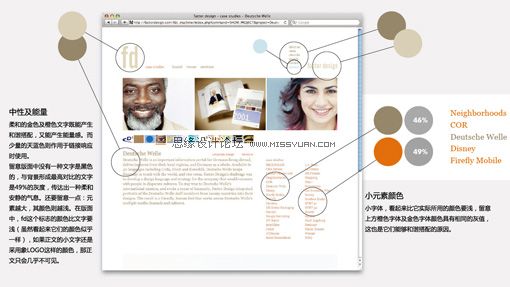
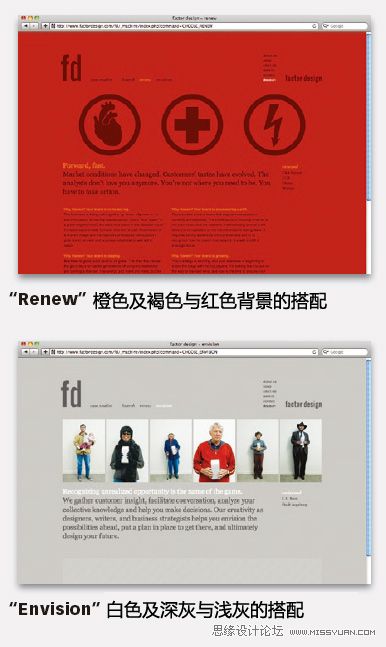
颜色:
在开阔的白色背景上,两种文字颜色已经可以传达出一种清新及悦目的效果。

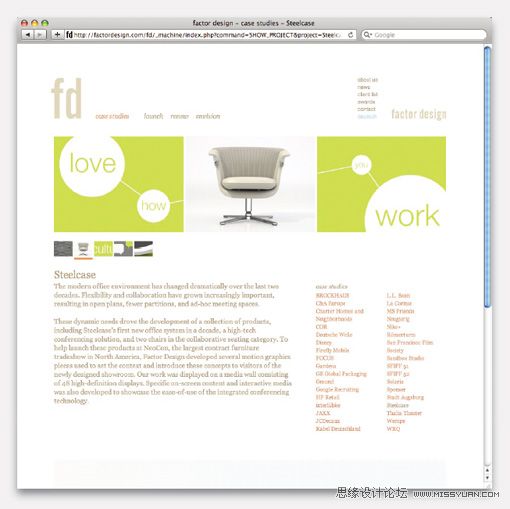
点击上图看大图
文字颜色对比:
不同的背景颜色有不同的栏目文字名称颜色,但文字与背景的颜色却保持了低对比度的关系。


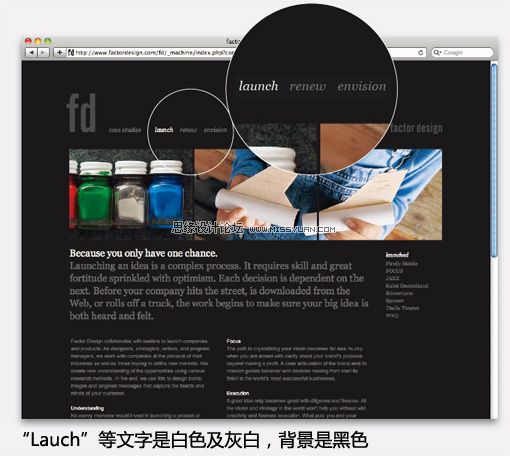
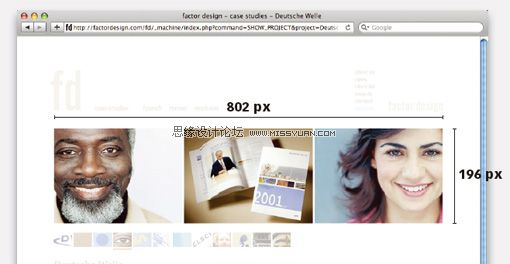
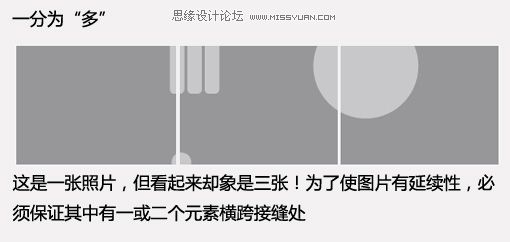
图片区域:
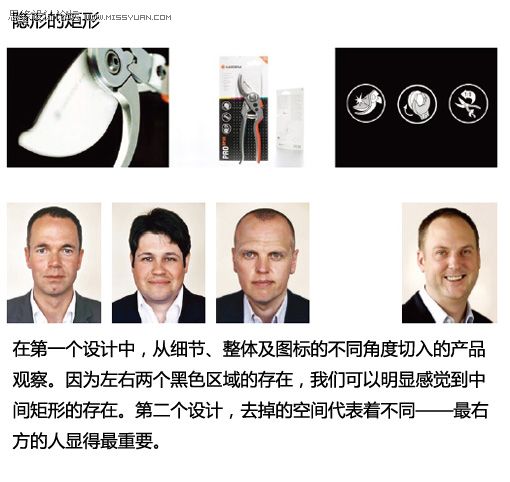
放置图片的横幅区域的大小及位置是固定的,但里面却可以有千变万化。设计从最基本的空间分割开始:


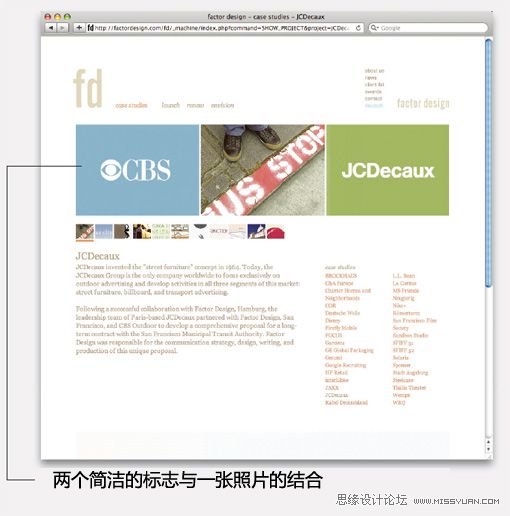
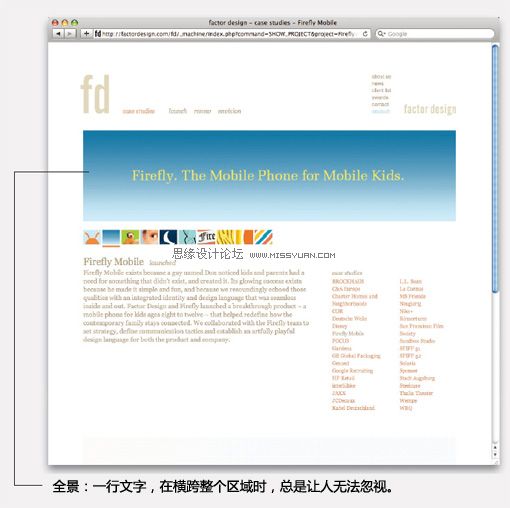
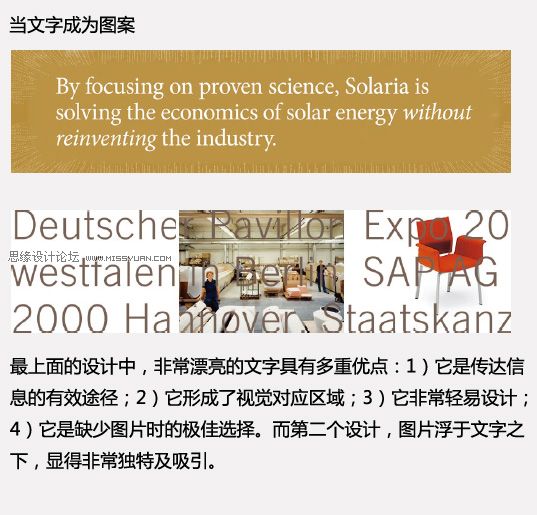
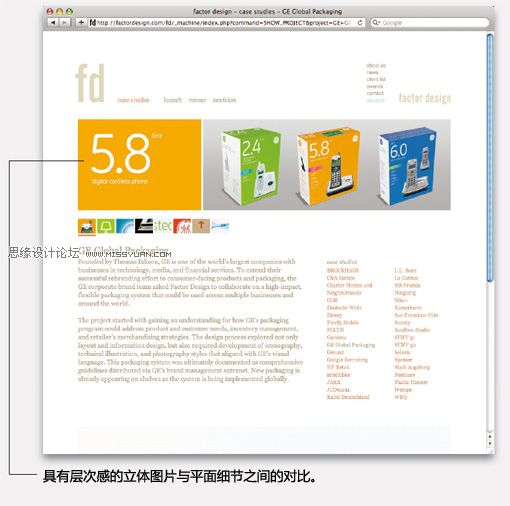
充满表现力的变化:
在下面,我们将会看到图片通过结合、搭配、剪切及组织可以有非常丰富的变化,而让人印象深刻的是这些效果都只是在这个简单的横幅中实现。






















进入论坛参与讨论和交作业










