在当今纷繁复杂的世界,设计形式也是百花齐放,什么设计才是最容易被用户接受,并且能很好的给用户带来他们需要的信息,这是值得我们探讨的。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
信息设计的定义
信息设计顾名思义就是用于信息交流的设计,如果我们把信息这个词语拿出来单独来解释的话,首先信息这个词语由来已久,它是人类文明赖以发展的基础,可以说人类所有的知识和故事都是信息,通过信息的传递,人类的文明才得以进步和向前发展。现在人们接收的信息越来越多,所以我们可以根据规律来认识和利用信息,从广义上说信息具有:可量度、可识别、可转换、可储存、可处理、可传递、可再生、可压缩、可利用和可分享等基本作用。但是如果说他最重要的作用就是他的可分享性,也就是信息的传播功能,如果信息不能传播,那么他就失去了意义。自人类进去文明时代以来信息的传播方式就有三种途径,通过语言、文字和图像(绘画)等为手段进行一代有一代的传播。语言用声音来传递信息,文字用书写符号来传递信息,绘画用图像来传递信息。声音、符号、图像就成为人类传播信息的主要形式。人类只有通过这种表达才能够互相沟通和理解。因此我们可以说,声音、符号和图像是人类所特有的三种信息形式。在现在我们知道的信息设计更多是从一些设计师的作品和观点中总结出来的一些观点,这其中最普及的一个观点就是通过对信息的处理和归纳帮助受众更好的理解和应用信息。在进行信息设计的时候是以解决问题为前提的。
信息设计的历史和发展以及影响
世界上最早的已经拥有超过30000年历史的肖维岩洞有着世界上最古老的洞穴壁画群,而在中国古遗址上发现的距今已有8000多年的历史刻划符号都是最早的视觉传达案例。

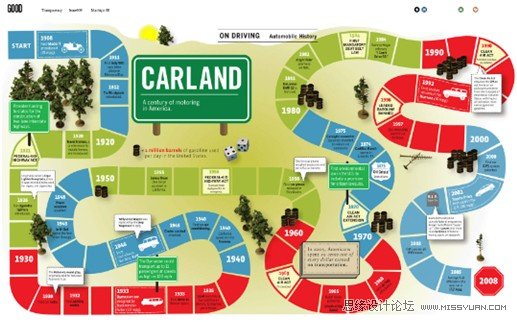
当然在今天这样一个视觉文化为主导的文化环境中,我们很难充分的理解这些人类最初的符号的重要性,是实际用途还是精神目的,我们不好断定,但是这些符号和绘画都影响了我们人类以后的生活。然而公元前1300年由苏美尔人刻写在粘土上刻着城镇布局以及指出排水沟位置和建筑的城镇布局,并且还做了楔形文字的注解。这张图就具有很好的实用性。也就是被称为地图的图示,一直被业界的信息设计师称为最早的信息设计之一。因为地图有很好的使用目的性,很直接地向受众传递了信息。说到信息设计的使用性,我们不得不说他的一种最常见的表现方式图表和曲线。

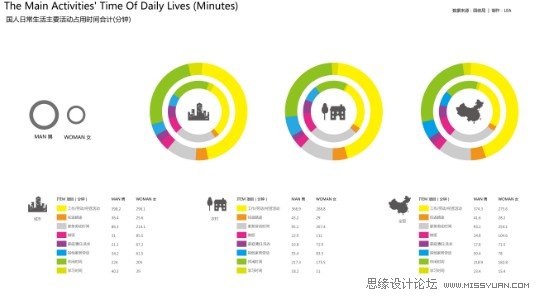
现代图表和曲线之父威廉.普莱威尔(William Playfair)本是一名工程师和政治经济学家,但是为了让受众更加容易理解纷繁复杂的数字,从而创造了线形图、条状图和饼状图来来代替以前的数据。这使得受众更加清晰明了的知道数据之间的对比关系。可以说图表和曲线的出现大大的增进了信息设计的发展。

在1925年奥图•纽拉特发表经过系统化设计的图画文字. ISOTYPE(International System of Typographic Picture Education) 希望透过系统化的图像来取代文字,形成一种世界共通的语言, 但是最后由于印刷工艺的局限性而失败了,然而他的影响却没有停止。现在用于公共场所的标识符号都是由ISOTYPE演变而来。他对信息设计在图形符号上的发展起到了颠覆性的革新和推动作用。
信息设计三原则的图形设计分析
信息设计之所以被称为信息设计,是有他本身的属性原则的,下面我们就从信息设计的三个基本原则来思考信息设计中的图形设计。
信息设计的认知原则
首先信息设计具有认知原则,经过设计师对信息的设计和整理,信息设计都应该以清晰易懂、易于理解的方式传达给受众特定的信息。为了达到这一目的,信息设计师必须删繁就简,对设计主题进行详细的研究和了解,探索最简便最轻松的方式来传达主题信息。在信息大爆炸时代人们对信息的接纳都是有选择性,怎么样才能够让受众在众多纷繁的信息中接收你所传达的信息,这也是每个设计师所思考的问题。那么作为信息设计中最容易传达信息的图形,又该怎么设计呢?建筑大师密斯.凡.德.罗提出的设计观点:少即是多(Less is more)。很适合运用在信息设计中,因为信息设计的图形就是要让受众一眼就看出他所传达给受众的信息是什么。

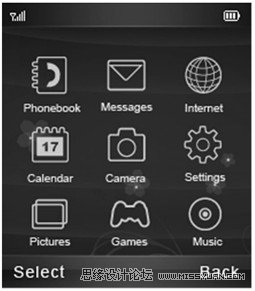
如图手机界面的图形设计,作为典型的信息设计,他要给用户传达的是最直接的信息价值。用户在使用手机的时候,需要很直观的图形信息的传达。所以作为设计师在设计的时候会考虑用最简单的设计方式,让用户知道这个信息,所以我们在设计的时候首先考虑的就是图形的简洁。比如说电话薄这个图形,我们在设计上借鉴了电话薄的样式,用线描的手法来实现,同时电话薄上的电话符号也很好地传递了这个图形的寓意。为什么说这样的图形设计能够很容易的被受众接受,我觉得很重要的一点就是信息设计师抓住了受众的记忆这个特点。这对信息设计师来说是进行图形设计的最好办法,以上的手机界面图形都是抓取了受众的这个点来进行设计的。
信息设计的交流原则
其次信息设计具有交流原则,交流顾名思义就是彼此间的相互沟通,这个就不是信息设计师的一厢情愿了,而是要和受众形成互动。在信息设计中交流的研究就是研究用户如何更有效的接收和分享他们的信息,现在我们知道平面设计专业更多的是被称为视觉传达设计。设计师是信息的发送者,传达对象是信息的接受者。所以对信息设计中的图形设计来说了解信息传达的对象也是很重要的,设计师在设计图形的时候也应该考虑到受众的文化素养和生活环境,因为这些直接影响了受众对图形的接受程度。如下图为龙记管家设计的图标设计,由于受众是网吧管理人员,所以在进行图形设计的时候尽量会考虑用写实的手法来表现,方便用户的识别。

信息设计的美学原则
最后就是信息设计的美学原则,可作为设计师不管是过去还是未来都是为了增添美,这也是作为设计是的最低的要求。由于在现代社会影响设计的因素越来越多,但是作为设计师我们还是应该专注最基本的视觉设计。然而作为信息设计的美学原则,就不得不结合信息设计的前两个原则:认知原则和交流原则,只有这样才能更好的传递信息设计的美学原则。这一点在图形设计中体现得最为明显。

如图分别是2008年北京奥运会和2012伦敦奥运会的体育项目图标,自奥运会体育项目图标出现以后,以后每一届奥运会的图标都有所不同,但是却有相同,为什么这么说呢?我们知道2008北京奥运会的体育图标被誉为篆书之美, 北京奥运会体育图标以以篆书字笔画为基本形式,融合中国古代甲骨文、金文等文字的象形意趣和现代图形的简化特征,符合体育图标易识别、易记忆、易使用的要求。强烈的黑白对比效果的巧妙运用,使北京奥运会体育图标显示出了鲜明的运动特征、优雅的运动美感和丰富的文化内涵,达到了形与意的和谐统一。这是北京奥组委文化活动部副部长张明对这套图标所做的介绍。我们也知道这套图标不但有强烈的中国文化特色,而且十分简练,在传统文化与现代设计的完美结合的同时也考虑了受众的普遍性,在图标设计的共性中去寻找他的个性。一样的还有2012年伦敦奥运会体育图标设计,据说借鉴了伦敦地铁图标的创意。不论怎样,这些都是信息设计中考虑交流和美学原则的一个重要设计典范。
未来信息设计中的图形设计
对信息设计的图形设计在平面媒体中的运用做了一个简单的说明,但是21世纪被称为信息大爆炸时代不只是他的信息量大,同时还是他运用的媒体之多。同时信息设计是一个涉及很多学科的一种特殊的设计形式,它融合了字体设计、插画艺术、图形设计、交互设计、人类工程学、心理学、社会学、语言学、计算机科学等,同时它还要求设计师能够创造出简洁易懂的信息。强调的是以人为本和信息表现的精确性。在未来我相信信息设计不论是在平面设计、产品设计以及UI设计中都会起到举足轻重的作用,这一点我们可以从苹果推出的最新产品IPAD中可以得知。我认为这是一件信息设计结合所有学科的最具代表之作。










