当触屏设备,如智能手机、平板电脑普及后,手势操作逐渐流行。这样就使得用户可以直接触摸屏幕,对对象进行操作。
虽说这是更自然的一种人机交互方式,但是手势操作在可用性上仍然是一个难题。因此我们就需要在设计上做出能让用户更容易的理解的手势操作交互。
曾几何时,计算机只能通过命令行界面来使用。想让计算机做点什么,就需要记住各种命令,并准确无误地输入。当图形用户界面流行起来之后,人们不再需要去记忆命令了。
用户想要做的事情都显示在屏幕上。想要进入某个软件,只需双击图标,想要复制文件,只需右键单击然后点击复制。记忆逐渐被识别所替代。
因为这些手势操作不能明白的显示在界面上,没有代表动作的可视元素,需要用户记住哪种手势对应的是哪些操作,一些不常用的手势操作往往很难发现。如果手势直观常用自然没问题,而如果没有自然的手势去代表一个动作,用户就会感到困惑,于是便需要记忆,就像在使用命令行界面时要记住那些命令一样。

例如在iPad上使用Pages,如果想要把一个对象以单像素为单位来移动,用户需要用一根手指触碰并按住一个对象,然后用另一根手指在你想要移动的方向上敲击。几乎没有人会只通过使用就能发现这样的手势操作。又如Android上,常常需要长按某个文件对其进行编辑等操作,对于初次使用的用户,这样的操作也是很难发现的。
如何让手势操作易发现,也是交互设计师需要考虑的问题。下面通过实例来总结几种让手势操作易发现的方法,分享给大家。
1、符合认知习惯的操作方式
放假回家给外公看iPad上的照片,他看我操作一次后,便会自然的左右滑动翻看,两指捏合展开放大缩小图片。因为这些操作方式是最符合人们认知习惯的,滑动、缩放、拖拽、点击等手势,人们在日常生活中就有应用,自然好用易学,就算是老年人,只要看到过一次这样的操作,也可以轻松上手。
人们在日常生活中对事物的认知都已经形成了习惯,如果设计师可以将现实生活中的手势操作方式引入到产品中,让用户在使用时可以联想到在生活中,也见到过同样的场景、会有同样的使用方式,可以将相同的经验延伸到界面中,那么这样的操作方式自然是易发现的。
如点击操作,在生活中,人们就会通过点击按压来启动各种电器,看到界面中有类似的按钮,也会自然的去点击。在生活中,人们也会通过两指旋转,来改变物体的角度,通过拖拽物体的四角,来改变其形状,通过滑动或拖动,改变其位置。就像Photo Table这个应用中,对于图片的操作方式完全来源于生活,用户使用时就像在一张桌子上摆弄照片那样,操作自然随意,无需学习就能使用。

用户已经习惯了使用两指捏合缩小或关闭图片,单指左右滑动切换图片,那么使用力度更强捏合手势是不是可以缩小或关闭应用呢?使用力度更强的滑动手势是不是可以左右切换应用呢?是的,iOS5中的多任务手势操作就增加了五指捏合返回主屏幕和四指滑动切换应用软件的手势。使用更多的手指来关闭和切换应用,也符合用户的心理预期。

张小龙在知乎上谈到微信的体验时说过这样一段话:
自然往往和人的本性相关。微信的摇一摇是个以自然为目标的设计。抓握,摇晃,是人在远古时代没有工具时必须具备的本能。手机提供了激发人类这项远古本能的条件。设计摇一摇时,目标是和人的自然或者说本能动作体验做到一致。摇一摇的体验包括:动作 – 摇动;视觉 – 屏幕裂开并合上来响应动作; 听觉:有吸引力(男性是来福枪,女性是铃铛)的声音来响应动作;结果 – 从屏幕中央滑下的一张名片。整个界面没有菜单和按钮。但几乎没有比它更简单的交互体验了。感谢手机,让远古时代人们通过投掷石头来连接到其他人,进化到摇动手机来虚拟地连接人。
摇一摇本就是人类的一种本能动作,连襁褓中的婴儿也会经常拿着小玩具摇来摇去,也难怪各种青年男女使用起来那么顺手了。
可以看出,一种符合人类本能的操作方式,带给产品的魅力。
2、随处可见的操作提示
前面说过,手势操作不易发现的原因是界面上没有代表动作的可视元素,那么在界面上增加相应的提示,在人们不知所措时,告诉用户该怎样操作,就可以极大的提高手势操作的可用性。
最近很喜欢玩斗地主,在开始玩的时候经常会浮出这样的提示: 滑动连选多张牌、向上拖动直接出牌。在用户开始使用时,提示操作方法。

再来看看我们每天都在刷的新浪微博、网易新闻,也会及时的提示:下拉可以刷新、松开可以刷新。

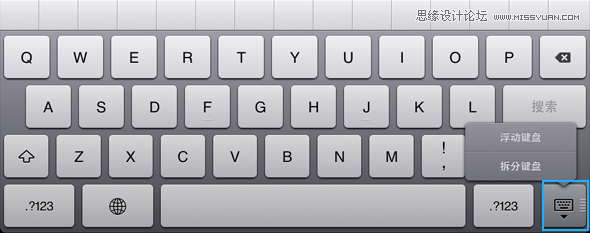
iOS5中的键盘输入可以选择底部键盘、浮动键盘和拆分键盘,仔细观察键盘便会发现左下角的按键上有几个小横杠,这就是切换键盘的地方。这个标识为了整体视觉的简约做得很不明显,不过想要切换键盘的用户自然会仔细的去找切换入口,便可以发现这个提示。

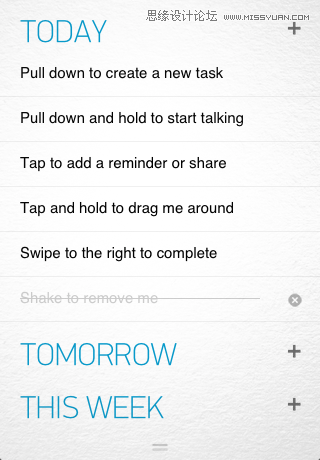
Any.Do则是在空状态下,将手势操作的方式写在待办事项里,告诉用户该怎样操作,用户知道后可以将其删除。

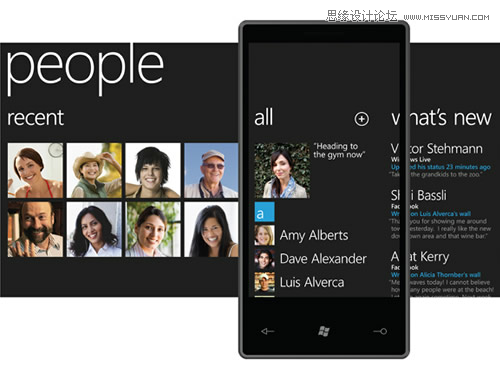
Metro通过留下不完整信息的方式,提示用户可以向左滑动屏幕,右侧还有没有显示完全的信息。

更多的应用,则会通过闪动箭头的方式提示用户,哪里可以滑动,哪里可以点击。

3、多种操作方式并存
在应用中引入多种多样的手势操作,一是为了方便用户可以更快捷的操作,二是可以增加使用中的流畅感,使用户用起来更爽。那就不妨在引入多种手势操作的同时,保留最基本的点击操作方式,让两种操作方式并存。初级用户可以通过点击可视化的按钮进行操作,高级用户可以通过更快捷流畅的手势操作来完成使用。隐藏的手势作为辅助操作的快捷方式,既满足了高级用户用起来很爽的需求,也不会让初级用户不知所措。
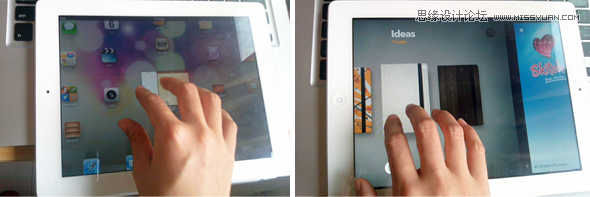
如iPad中自带的照片应用,高级用户可以通过缩放的手势在照片和相簿之间熟练的进行切换,不知道这个操作的用户也没关系,可以通过点击相册和点击返回相簿的按钮,来进行操作。

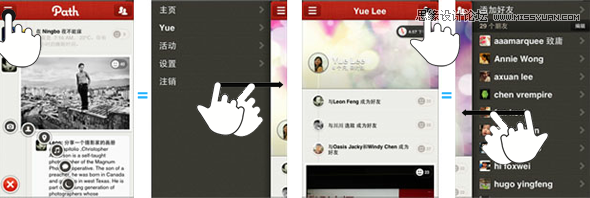
Path可以通过左右滑动,在三屏间进行切换,当然,不知道的用户也可以通过点击主界面左右的按钮来切换。

Any.Do是一款非常高效简洁的todo应用,很多手势操作用起来都非常畅快。用户可以通过下拉页面添加新任务,下拉页面并停住添加语音任务,晃动手机清除已完成任务。但如果你一个手势操作都不会使用也没关系,初级用户可以通过点击加号来添加新任务,点击话筒来添加语音任务,点击叉号来清除已完成任务,照样可以使用自如。

引入多种多样的手势操作是锦上添花,为了可以让用户有更好的体验。所以设计师要为了使用而设计,不能为了设计而设计,锦上添花万万不能以影响基本操作为代价。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)4、新手引导和帮助
如果你的应用实在复杂,以上方法都没办法让用户完全了解它的手势操作,那就只有通过新手引导和帮助来手把手的教用户了。
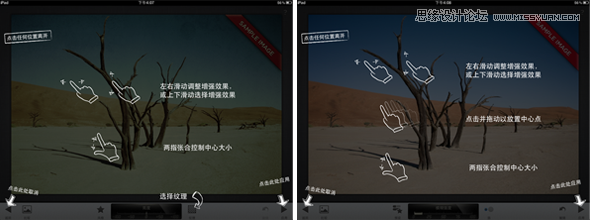
很多应用都会在初次使用时,用半透明标注的方式提示用户,快速且可视化的向用户展示应用的主要功能和手势操作方式。如图片处理软件Snapseed。

有些应用也会把新手引导做成视频演示,可以动态的展示应用的实际操作,再配以语音讲解,用户可以快速有效的知道应用的操作方法。如Any.Do。

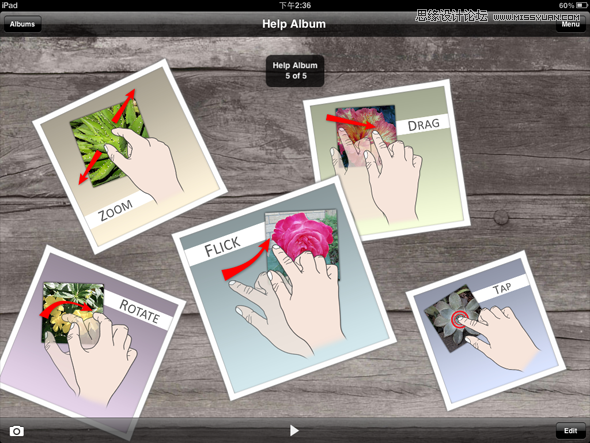
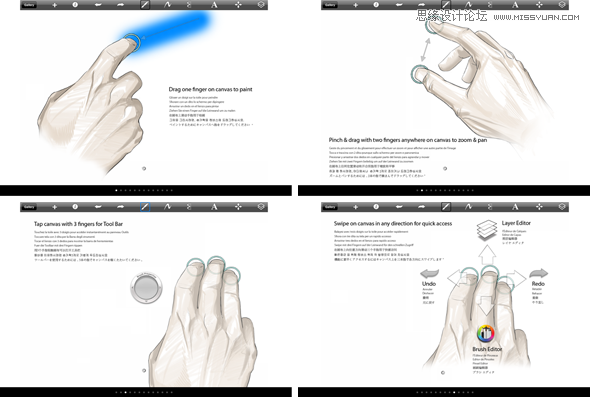
如果是很久没有使用的软件,看不到新手引导,又忘记怎样操作该怎么办呢?应用中的使用帮助可以在任何时候告诉你该怎样做。这种帮助常见于手势操作比较复杂的应用,如SketchBook。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
以上就是总结的几种让手势操作易发现的方法,欢迎大家拍砖指教~~










