煎一个鸡蛋,你需要哪些厨具?厨房里各种厨具都有,因为你可能下一餐要吃油焖大虾,红烧排骨。

但是现在你只要煎个鸡蛋。
也许,你需要的也只有这些

榨汁机,电饭煲,菜刀没有这些,我们不能榨果汁,煮饭,切菜,这将限制我们在其它时候可能发生的动作,但是现在,我要做的只是煎一个鸡蛋而已。
一个盛鸡蛋的碗,一片搅鸡蛋的勺子,一只锅铲,一把煎锅,一台灶,还有装着油盐的调料瓶,有这些就足够。
其它的统统可以被藏起来。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Web设计也如此
我们不难发现一些让我们困惑的页面,比如一个留言板块,默认是提供一个查看留言的按钮,但是对方已设置留言的浏览权限,而这个查看留言还保留在页面上并可以点击,用户在点击之后发现没有任何反应,于是他们会问:这是为什么?我操作失误了?是不是网速问题?这个页面出错了?
或者会有这样的情况,在单选关系下,所有选项的子设置项都处于激活状态,但是实际上在选择一项的时候,其它选项下的子设置项都是无效的。
然而这些操作并没有告诉用户:我们现在是不允许被点击的,你点了也没有用,所以用户难免会犯错
哪些操作是需要被合理限制的?
与当前状态相矛盾的操作 如单选关系下的子设置。
在当前状态下无法使用的操作 如需要输入留言内容,才能点击留言按钮完成操作。
干扰执行任务的操作 如靠近执行区域的无关操作。
常见的限制操作的方式有哪些?
方式一:把某些按钮或菜单选项设置为灰色让其不能点击。
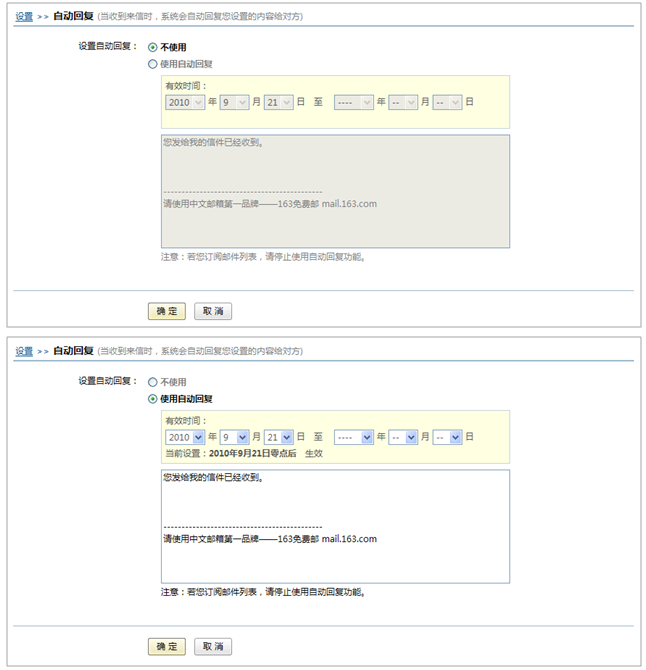
我们来看163邮箱的自动转发设置,当选择不使用自动转发的时候,与之相对立的使用自动转发选项里的设置是未激活的。

自动回复设置也是这样来解决问题。

邮箱的翻页操作,页数为1时,首页、上页、下页、末页都是灰色不可点击的;若是位置在首页或者末页,相对应的首页和末页也为不可点击。

方式二:把不需要进行的设置选项隐藏起来。
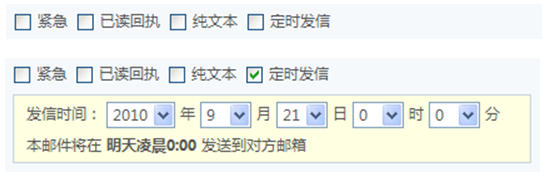
163邮箱写信页面的定时发信,未勾选定时发信时,其设置项是隐藏起来的。


当然,我所总结的这些,并不是所有情况都适用
我们不能忽视设计的一致性,如收件箱,草稿箱,已发送等页面都会出现的删除标记为等按钮,在未勾选邮件的时候这些按钮其实是操作无效的,但是考虑到设计的一致性,为了避免用户对这些操作突然消失或不可点而产生疑惑,限制在这里并不适用。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
还有一种情况就是,有些按钮是需要被注意到的,如网易微博,在未填写内容的情况下,点击发布是没有任何作用的,但是发布是一个需要被注意到的按钮,以鼓励用户发布一个话题,来进行相互的沟通,所以,虽然在点击之前你还需要做些什么,这个按钮还是不适合做成灰色。

总之,我们要做的是帮助用户在执行任务时预防错误。
前提是要能帮助。
所以我们是需要合理限制的用户操作。
我们的目的是,让用户绕开不正确的操作,从而避免错误的发生。
讨论










