CSS Sprite 是一种图片的处理方式,它允许网页设计师将很多张图片合并在同一张图档中,然后根据 CSS 档中的文字描述将图档分区块加载,是现在很常见的网页图片处理方式。
例如网页上一个的按钮的三种变化效果的图片,将其顺序摆放在同一个图档中使用:

而这张是 Facebook 页面上所使用的小图标图档,像是大家最常看到的 Like 图标其实也只是从这张图片里面取出一小部分加以显示而已。

诸如以上,几乎现在的网站都会透过使用 CSS Sprite 来将网页作优化,比起传统的切割图片方式,使用 CSS Sprite 有着以下的优点:
方便整理、命名:由于将图片合并了、图档的数量减少了,整理起来更为方便,同一个按钮不同状态的图片也不需要一个个切割出来并个别命名。修改以及调整更为快速:由于每个按钮都在同一张图档中,设计师在事后修改细节时就可以在同一个档案中工作,再也不用辛苦的切割图档。档案体积减小:虽然影响不大,但将图档合并可以有效的减少档案的体积。 网页读取优化:考虑到网页页面优化的处理,这个算是让设计师们选择使用 CSS Sprite 的最大诱因了。对于网页设计师来说,越多图档就表示每次浏览器都得向服务器逐一要求各个图档,与其让每个用户的浏览器频繁不断的跟服务器要求档案,不如将这些档案合并在一起,如此一来仅需处理一次要求即可,大幅减少了服务器的负担!
网页读取优化:考虑到网页页面优化的处理,这个算是让设计师们选择使用 CSS Sprite 的最大诱因了。对于网页设计师来说,越多图档就表示每次浏览器都得向服务器逐一要求各个图档,与其让每个用户的浏览器频繁不断的跟服务器要求档案,不如将这些档案合并在一起,如此一来仅需处理一次要求即可,大幅减少了服务器的负担!CSS Sprite 并不是一个新的概念,早在红白机年代(或更早)的传统的 2D 游戏设计中,游戏制作者就想到这种将角色图片并排在一起以达到角色动画效果的作法,不但可以降低游戏体积,还可以提高机器运行效率(在那个硬件不发达的年代更为重要):

同样的技巧也可以应用在网页上,以往在网页中想要出现动画的图像,几乎都只有从 Gif Animation 图档格式或是 Flash SWF 两者中选择一个使用,前者支持广泛,规格却不是很够用,像是仅支持 256 色等;而 Flash 功能强大、目前却面临着支持度的挑战。这个问题似乎一直很难找到一个满意的解决方式。
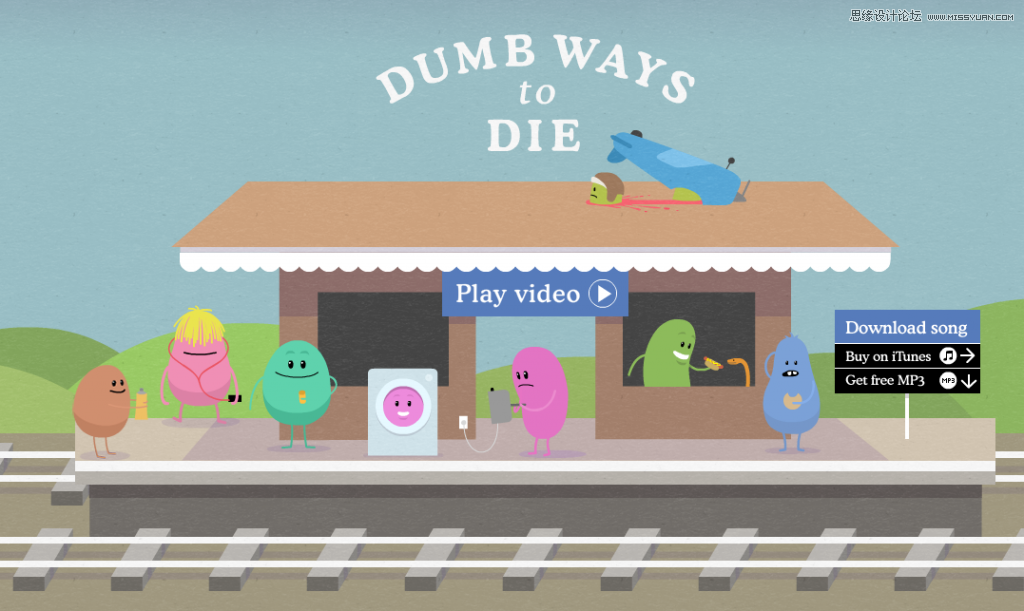
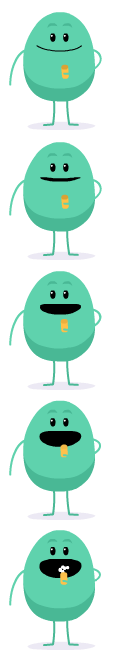
而CSS Sprite 的出现为这个情形提供了一个新的解决方式,像是Dumb Ways To Die 的官方网页,即使了此方法重现了许多该影片中的动画片段。

如果去检查网页中使用的图档,就可以找到如以下的动画截图:

CSS Sprite 虽然具有很多优点,但是在制图的时候其实需要相当的细心与耐心,每格图像的尺寸以及间距都必须计算清楚并对齐,否则很容易出现跳动或是没对准的情形。手工去逐一对准及计算、排列常常会耗费不少时间,这边为大家介绍一些实用的小工具:
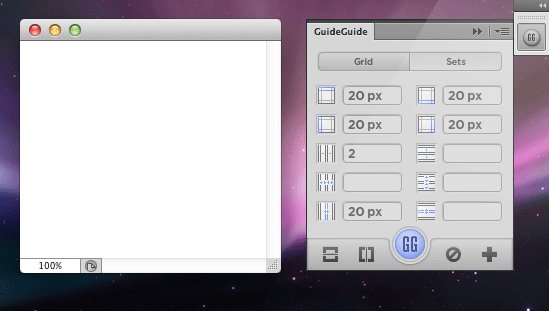
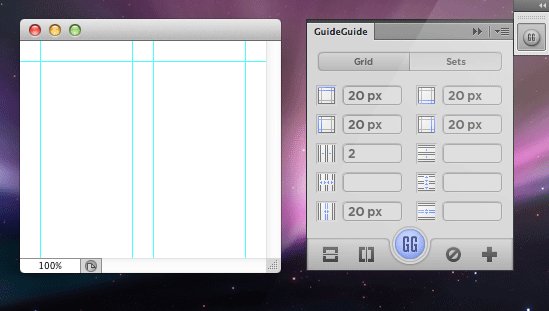
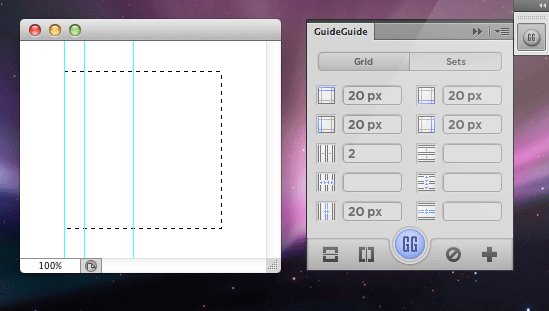
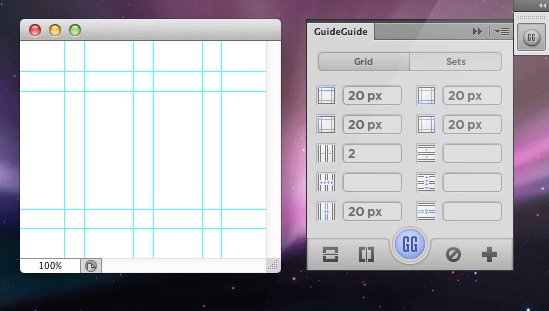
GuideGuide是一个免费的 Photoshop 插件,由于绘制 CSS Sprite 时需要大量的参考线辅助对位,因此新增参考线就变成一个非常琐碎的工作:假设绘制一排18 x 18 px 的图标,就会需要计算出一堆18、36、54、72等递增单位的参考线,既耗神又耗时,这时 GuideGuide 就可以快速的帮你完成这个任务!

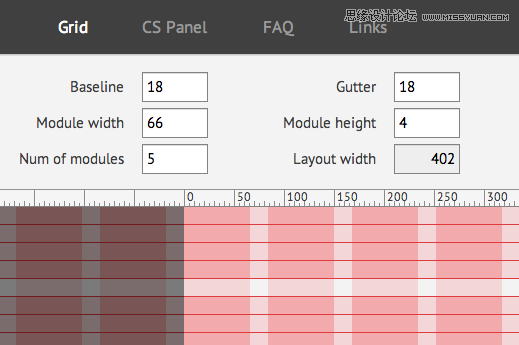
Modular Grid Pattern是一个网页版的服务,用户可以快速创建出一套自定的网格,并且可以输出 PNG 或是供 Photoshop 使用的图样档 (pat) 等,方便设计师在 Photoshop 中对位使用。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
CSS Sprites Generator是一个网页版的服务,它允许你上传复数的现有图档,帮你合并好之后并提供 CSS 的文字给你,适合想将原本网站进行 CSS Sprite 改造情况下使用:

CSS Sprites 樣式生成工具(bg2css)是一个在 Adobe AIR 环境开发下开发的程序,帮助程序设计师在拿到一张 CSS Sprite 图档之后,快速帮忙计算出每个图档的定位信息。
除了在实作上必须花费比较多的精神去做对位的处理,CSS Sprite 在后续维护上有时也会反而造成更多的困扰:例如必须增加图标、或是其中一张图片必须修改(尤其是尺寸)的时候,可能就不是置换图档就可以解决的,往往还得 回去修改 CSS 程序代码才能够完成,这时候反而增加了维护上的成本。尽管如此,CSS Sprite 还是相当值得衡量考虑使用的作法,尤其是当你的网站应用了大量图标的时候,更可以显示出 CSS Sprite 的优点。大家在制作时不仿衡量一下优缺点再来考虑是否使用 CSS Sprite 完成工作,才能达到事半功倍的效果。
原文:dclick.fourdesire.com










