PS:部分素材原作者没有给出,实在抱歉,如果有会员可以找到素材可以到论坛跟帖上传,一定高分感谢。
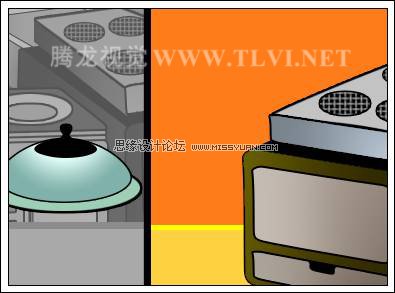
最终效果

制作步骤
(1)运行Photoshop,执行文件→新建命令,打开新建对话框,参照图9-152所示设置对话框,创建一个空白文档。

图9-152 新建对话框
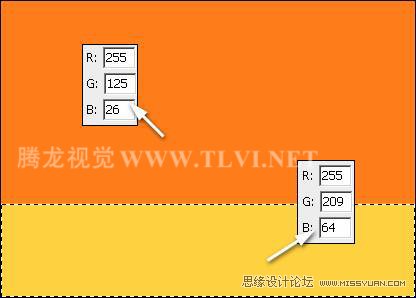
(2)设置前景色为桔红色,按下键,使用前景色填充背景图层,接着使用矩形选框工具在文档底部绘制选区,并填充为淡黄色,如图9-153所示。

图9-153 绘制选区并填充
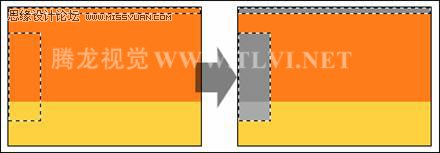
(3)使用矩形选框工具在文档顶部绘制矩形选区,接着按下键使用矩形选框工具在视图左侧添加选区。然后执行图像→调整→去色命令,将选区内图像去色,如图9-154所示。

图9-154 执行去色命令
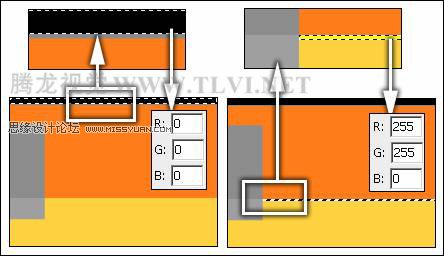
(4)再次使用矩形选框工具在文档顶部和下面依次绘制选区,然后为选区填充颜色,如图9-155所示。

图9-155 调整图像
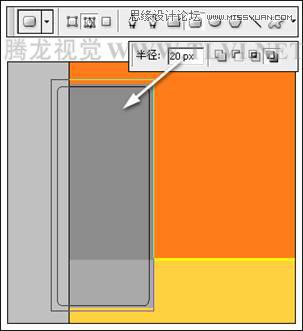
(5)使用工具箱中的矩形工具,在文档左侧绘制矩形路径,接着使用圆角矩形工具,参照图9-156所示绘制圆角矩形路径。

图9-156 绘制路径
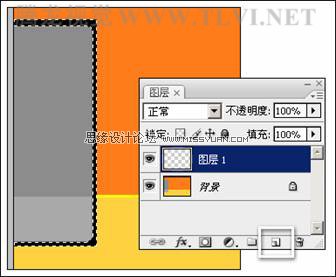
(6)按下键将路径转换为选区,接着在图层调板中新建图层 1,将选区填充为黑色,如图9-157所示。然后按下键取消选区。

图9-157 转换选区并填充
(7)使用圆角矩形工具,参照图9-158所示绘制路径,接着按下键执行自由变换路径命令,并配合按下键拖动变换框,对路径进行变形。

图9-158 绘制路径并调整
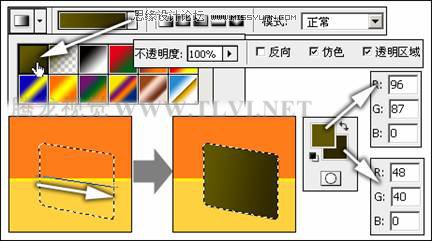
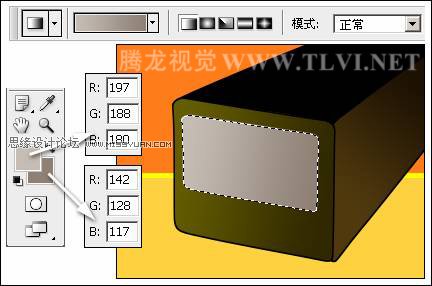
(8)将路径转换为选区,接着新建组 1图层组,并在图层组中新建图层 2。然后在工具箱中分别设置前景色和背景色,使用渐变工具,在选区内从左至右绘制渐变,如图9-159所示。

图9-159 转换选区并填充渐变色
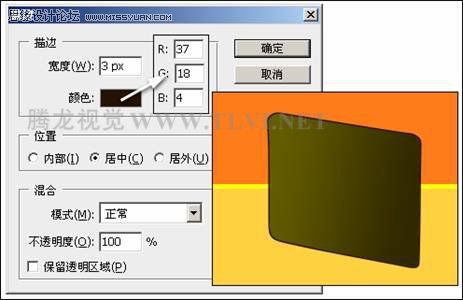
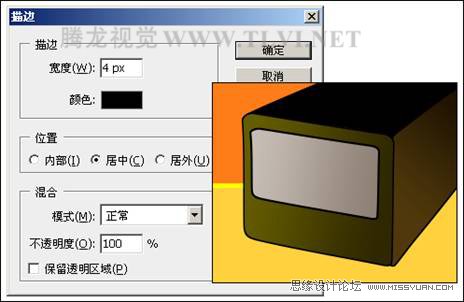
(9)保持选区浮动状态,执行编辑→描边命令,打开描边对话框,参照图9-160所示设置对话框,为选区添加描边效果,然后按下键取消选区。

图9-160 添加描边效果
(10)使用钢笔工具,参照图9-161所示绘制柜子顶面轮廓路径,接着将路径转换为选区。在图层 2下方新建图层 3,然后将选区填充为黑色。

图9-161 绘制路径并填充
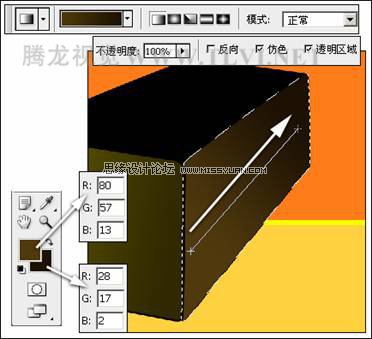
(11)接下来为选区添加黑色描边效果。新建图层,再绘制出柜子侧面图像,并为其填充渐变色,如图9-162所示。完成后为其添加黑色描边效果。

图9-162 填充渐变色
(12)参照以上绘制路径方法,绘制柜子前面的抽屉轮廓路径,将其转换为选区,新建图层并拖至组 1图层组上面。然后为其填充渐变色,如图9-163所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图9-163 绘制抽屉图像
(13)保持选区浮动状态,为其添加黑色描边效果,设置对话框参数如图9-164所示。然后取消选区。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图9-164 添加描边效果
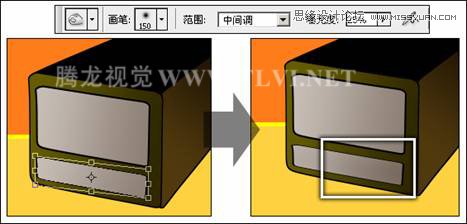
(14)使用移动工具,按下键同时拖动抽屉图像,将其复制,接着按下键执行自由变换命令,调整其大小和位置。完成后按下键确认变换操作。接着使用加深工具在图像上涂抹,对图像进行调整,如图9-165所示。

图9-165 复制图像并调整
(15)参照以上绘制方法,再绘制如图9-166所示其他图像效果。

图9-166 制作柜子图像
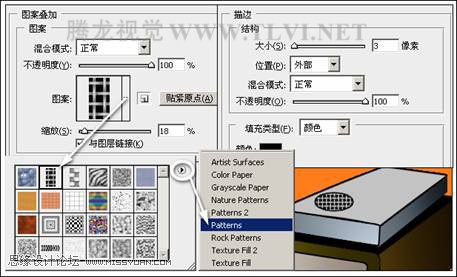
(16)确认黑色椭圆图像所在图层为可编辑状态,单击调板底部的添加图层样式按钮,在弹出的菜单中选择图案叠加命令,打开图层样式对话框,参照图9-167所示设置对话框,为图像添加图层样式效果。

图9-167 添加图层样式效果
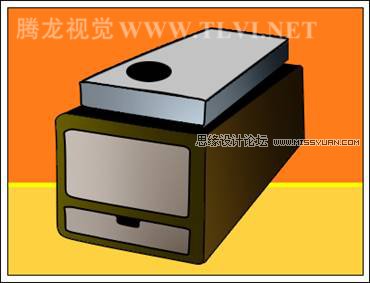
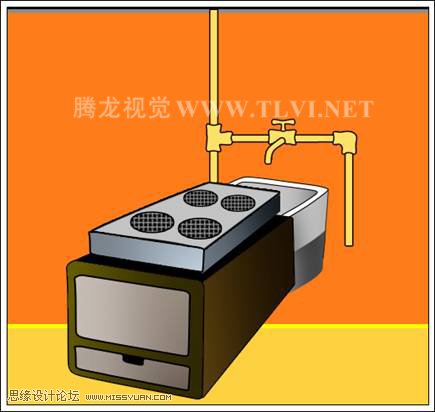
(17)将椭圆图像复制多个,参照图9-168所示分别调整大小和位置。然后参照以上绘制柜子方法,再绘制出水池和水管图像效果。

图9-168 绘制水池和水管图像
(18)接下来再绘制右侧柜子图像,效果如图9-169所示。

图9-169 绘制柜子完成效果
提示:读者也可以打开本书附带光盘Chapter-09柜子.psd文档,将制作好的图像分别复制粘贴到商业插画文档中。
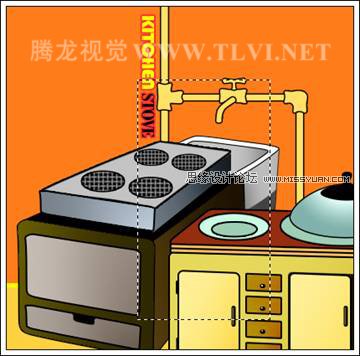
(19)下面在视图中添加文字信息,接着使用矩形选框工具参照图9-170所示绘制矩形选区。然后执行编辑→合并拷贝命令,将选区内图像合并拷贝,完成后再执行编辑→粘贴命令,将选区内图像粘贴到新图层中。

图9-170 绘制选区并拷贝图像
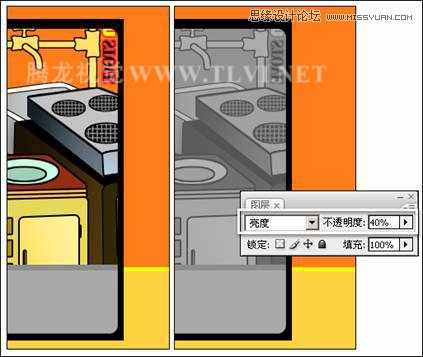
(20)参照图9-171所示调整拷贝图像的位置,并调整图层顺序到黑色边框下面,然后设置该图像所在图层的混合模式为亮度,不透明度为40%。

图9-171 设置图层混合模式
(21)接下来将中间柜子上的锅图像复制,参照图9-172所示调整其大小和位置。

图9-172 复制图像并调整
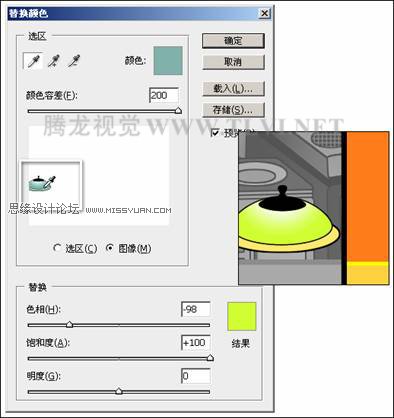
(22)执行图像→调整→替换颜色命令,打开替换颜色对话框,接着将吸管工具放在锅图像上单击,吸取其颜色,然后参照图9-173所示,设置对话框参数,将选取的颜色替换。

图9-173 替换颜色对话框
(23)单击图层调板右上角的按钮,在弹出的菜单中选择拼合图像命令,将图层调板中所有图层拼合,如图9-174所示。

图9-174 拼合图像
(24)下面执行图像→调整→替换颜色命令,打开替换颜色对话框,使用吸管工具在灰色部位单击,吸取图像中的灰色。接着参照图9-175所示设置对话框参数,将选取的颜色替换,效果如图9-176所示。

图9-175 设置替换颜色对话框

图9-176 替换颜色后效果
(25)最后添加相关文字信息,完成本实例的制作,如图9-177所示,读者可打开本书附带光盘Chapter-09商业插画.psd文件进行查阅。

图9-177 完成效果










