当摄影师珍妮凯特纳向我们发来她所拍摄的照片并希望我们为她的网站设计一个标志时,我们在考虑的是:为什么她需要一个标志?她所拍摄的作品意味深长、构图优美,令人赏心悦目,而这些也正是她希望向别人所展示的。而标志是一种通过艺术手段来呈现一件产品、一种服务及一组人的形象,标志其实是设定一个屏障,当你有了一些真实的东西比如珍妮的照片你为什么还需要借助其它形象而不是直接拿这些照片来向世人展示?
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)在珍妮向我们提出上述的要求时,刚好也有两名摄影师也向我们提出这种要求。这倒是给了我们很多丰富的图片素材,在这里,我们要讲述的是如何以一种非常简单的方式来设计一张卡片。

珍妮自己已经设计了一些标志草图,但出来的效果并不让人满意。她说:我希望能够设计一个看起来专业的标志,但最后出来的效果总感觉有些古怪及幼稚。我喜欢青色、青蓝及紫色,但我个人也喜欢象红或黑这些比较刺激的颜色。我从这些颜色选出两种来组合,但出来的效果总是难以让人满意。
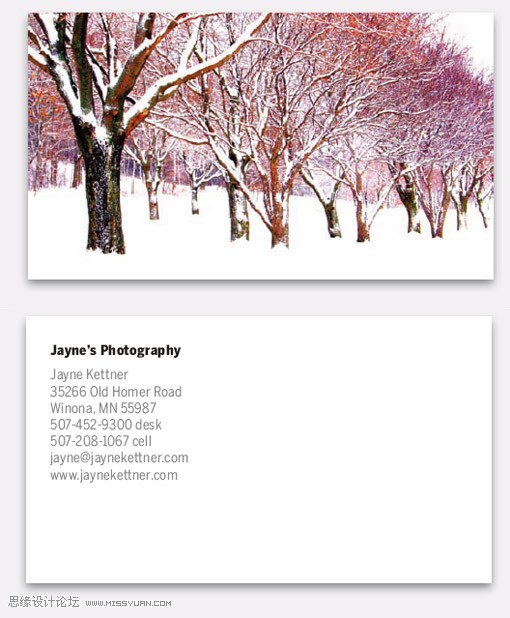
珍妮所碰到的问题其实相当普遍,主要是因为这个标志的设计目标并不清晰,甚至方向都可能搞错了。实际上珍妮根本就不需要一个标志!她的照片(见下)就已经就是最好的代言人!

从文字开始:
将你的文字以普通的字体(而不是花俏的字体)放在左上角处。

(1)设定字体机构名称、姓名、地址及联系信息等结合成一个文字块,左对齐,放在左上角处。机构名称用粗体显示。(2)增加机构名称与下方的行距,然后(3)将下方的文字采用60%的灰来设色,机构名称保持黑色。
这个简单的角落文字块具有最少化、刻意设计以便让白色空间成为一个主要的元素的功能。你可能经不起诱惑希望将这些空白地方再加点创意填满它,请住手!
我们加一张照片即可。将一张剪切的照片放在空白区域,然后将文字变成白色,你就已经完成了一个出色的设计不要担心因为过于简单而让你感到不放心,其实漂亮的设计往往就是这么简单!

进入论坛讨论
文字上色:将文字置在图片上方,在这里,由于图片是比较暗的,我们将机构名称选为白色,下方文字选择一点灰色即可。
这其实就是一种非常好的展示,没有人工加工过的图片,没有让人分散注意力的排版。低调地放上你的作品,向你的客户展示出一种简约、清晰及漂亮的风格。

照片应该去到边缘外:我们的照片必须拉伸出边缘外的区域,即必须要有出血位,这个超出的距离大概是1/16英寸(一般有2-3毫米即可),出血位的作用是避免印后剪切或印刷的误差导致最后边缘出现留白现象。
使用两面设计:
如果你所用的图片已经没有足够的空间留给文字,那就使用背面。

就象一幅纯粹的艺术作品,没有任何文字,冬天的树林填满了整张卡片,象是一幅绘画作品,静静地诉说作品的一切。在后面,文字仍然以最小化摆放(在背面的空白处同样切忌加些画蛇添足的东西在上面)
加些背景
如果照片不能刚好填充整个版面,那就加些背景上去。


(1)很漂亮的木兰花,但这张照片并不能刚好填充整个版面。如果你有一个实色的背景,(2)你可以用吸管工具吸取最靠近边缘的颜色,(3)然后将照片后面的整个背景填充,在这里,我们还用吸管工具从花朵上选取一种粉红色,(4)将这种粉红色应用在机构名称上,整张卡片传达出一种漂亮、柔和的颜色联系。
融入背景
如果背景显得复杂,你可以采用融入背景的设计:

字体的改变:鲍勃是一名肖像摄影师。其机构名称也由Benton Sans字体改为Didot字体,适当地使名称变得柔和,也给人一种经典的视觉效果。

将图片的左边缘形成渐变虚化(在原文是采用Indesign软件来处理,当然你可以在PS采用图层蒙板等功能来实现同样的效果译注):(1)将背景填充为黑色(与人物外套颜色相配),(2)放上图片并对图片进行剪切,留意其图片左边缘出现了一个硬边,(3)选择图片,然后选择渐变羽化工具(译注:该工具只有Indesign软件才有),并从图片的右方拉到左方,在左边缘处停下,就已经完成了这种效果。(4)如果拉出来的效果不满意,就再拉多一次。
垂直摆放:
将卡片以垂直的版式摆放,显得更加特别,版面也显得更生动。

你可能又经不起诱惑了,想把文字到处摆放一下,还是放弃这种想法吧。左上角的这个位置已经可以达到清晰传达的设计气息,特别是这些文字组合成这样的文字块时效果更佳。如果你的图片左上角没有这样的一块地方适合放文字,那就换另一张照片。

你不会甘心仅仅因为图片尺寸与卡片尺寸不配合就放弃一张你自己非常喜欢的作品。如果您要剪切,我们建议你把它剪切成正方形,清晰传达一种设计的意图。
利用颜色吸管工具,一分钟之内你就可以轻松完成各种颜色搭配:

使用物品元素:如果你不想用你的作品放在卡片上,那就用你摄影室中的一件物品来放在上面(物品的阴影也必须要有)

小就是大:白色空间主宰着这个版面,留意我们的眼睛是如何一下子就去到那件物品上面去的,虽然这些物品并不大,但物品尺寸不大在这里反而显得非常重要。如果你将上面的相机放得很大,那这件物品便成为故事的主角,你自己反而成为配角。留意上面的主色仍然是灰色,而物品还是保留彩色,一如你在真实的世界中所看到的一切。

白色并不代表一无所有,恰恰相反,白色区域具有一种强有力的视觉感。留意上方留白空间是如何将你的眼睛引导到左方。对于摄影伞,白色空间又营造了一种很强烈的空间感。
创造画廊效果:
不是采用一张,而是采用多张照片来营造小型画廊的效果。这种效果其实与网站上的设计非常一致,事实上,你可以直接将卡片的构图直接运用在网站上,对于你的品牌传达是非常有帮助的因为重复产生力量。


将图片剪切成正方形其实难度颇高,但这样的效果总是给人一种精心设计过的感觉,而且也与网站上的缩略图感觉一致。背景可以是白色,也可以是黑色。










