最终效果

步骤 1:字体的几种话
您还会发现说明如何安装字体,如果你从来没有过。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)免费使用另一种字体,如果你愿意,但康迪真是我们的文字效果,以及它的好适合的感觉是完全自由。
将资源添加到Photoshop时添加资源喜欢字体、模式、画笔或Photoshop 预设文件夹中的渐变,Photoshop,需要重新启动以便出现新添加的内容。
PS:素材在论坛二楼下载
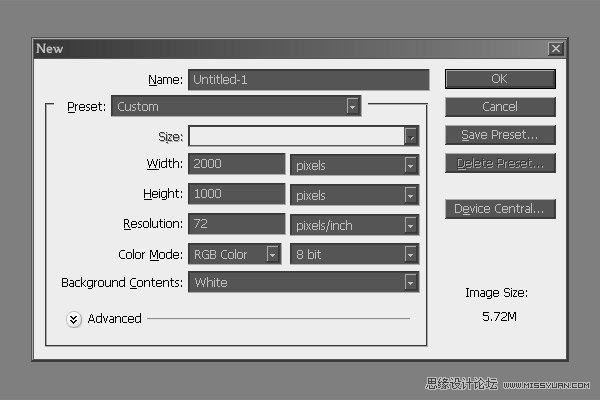
步骤 2:创建一个新文档
在 Photoshop 中,创建一个新文档。 您可以自由选择任何你认为合适的尺寸,我个人对于本教程选择 2000 × 1000 像素为单位)。 让它们的默认值设置的其余部分。

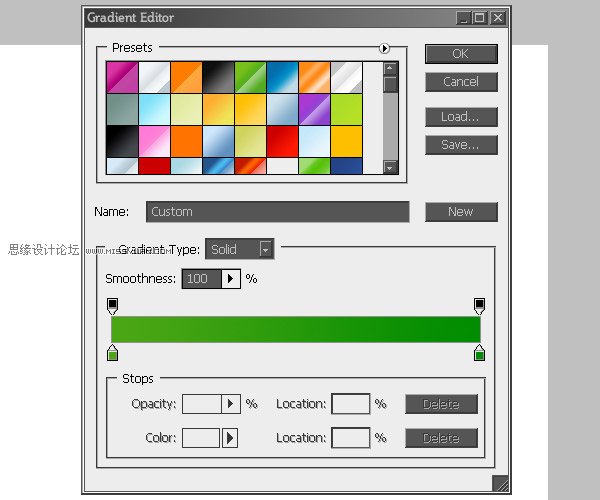
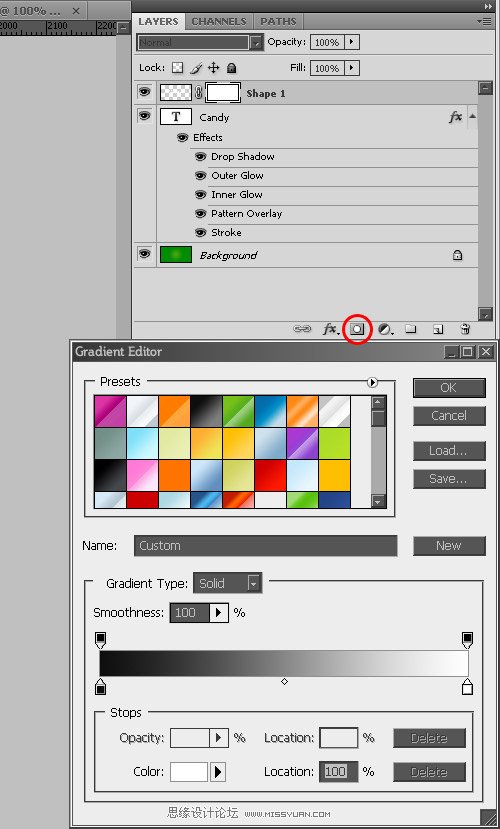
第三步: 添加渐变
选择 渐变工具 (shift + g),并设置颜色设置为 # 4ba614 和 # 008 三 00。 选择作为渐变样式的 循环 和创建从您的图像的中心的渐变到顶端。


步骤 4: 添加一些文本
现在是时候使用您在较早时下载的字体。 选择 文字工具 (t),然后选择 康迪 作为一种字体。 将字体大小设置为 500 像素 (或适合于您的图像尺寸的值),然后键入您选择的文本。
因为我们正在做的糖果-影响像我键入 糖。

步骤 5: 为文本中心
按它们在图层调板中按住 ctrl 键 (如果您使用的苹果的命令),之后一起选择您的背景和文本图层。 请确保您有选择 移动工具 (v)。 现在您可以居中您的文本图层垂直和水平您选项是默认情况下对您的工作区的顶部放置的调色板中使用对齐按钮。
![]()
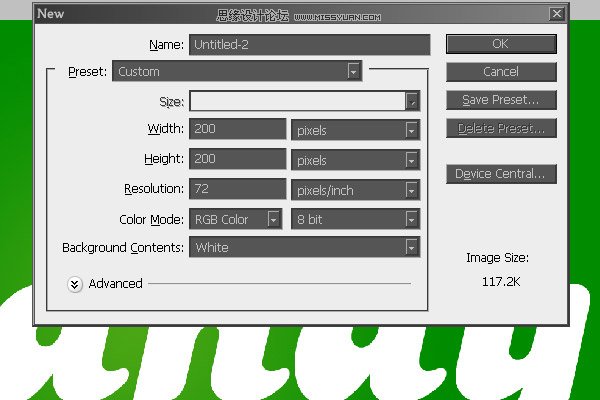
步骤 6: 创建一个自定义的模式
现在我们要创建一个自定义的模式,我们稍后将适用于我们的文本。 您可以也请跳到 步骤 11 和直接下载模式 在这里,但我建议您对您自己创建模式,因为此方法很有用,在许多情况下。
创建一个 新文档 (ctrl/cmd + n) 和设置为 200 x 200 像素 尺寸。

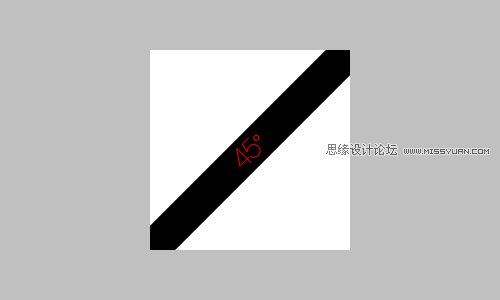
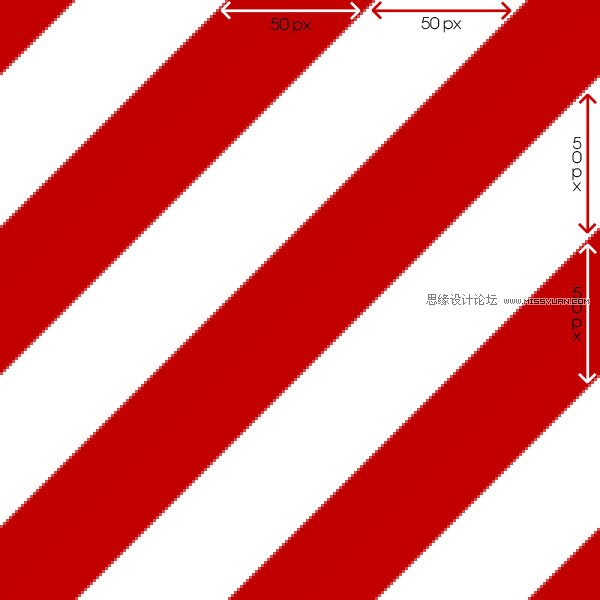
步骤 7: 添加和旋转矩形
选择 矩形工具 (u) 和 400 像素 宽度和 高度 35 像素值 创建一个矩形。 转换 通过按住 Ctrl/命令 + t,同时它处于选中状态,并按住 Shift 键 的同时将其旋转 45 ° 矩形 (这样,仅在 15 ° 旋转矩形-步骤)。 中心旋转的矩形背景下,像我们那样在 步骤 5 中,与我们的文本。

在 Photoshop 中 shift 键
shift 键是在 Photoshop 中的一项奇迹。 保存它时调整图层和图层的增长与萎缩对称,旋转一层在 15 °-步骤并绘制完美直线铅笔,画笔和钢笔工具。 而这只是冰山的顶部 !
步骤 8: 应用渐变
矩形图层上右击并选择 混合选项。 转到 渐变叠加,并设置渐变色 # cc0000 和 # b50000。 设置渐变角度为 135 °、 使用 线性 作为样式和应用渐变。

步骤 9: 乘该矩形
复制 您通过按 Ctrl/命令 + j 的矩形层。 选择 移动工具 (仍然 v),并确保您已选定的新鲜复制图层、 按住 Shift 键 和向上按住左 5 倍 和 5 倍 (通过移动图层用箭头键的同时按住 shift 键,您将进行 10 个像素 的步骤。 这意味着我们将我们层 50 像素 搬到左、 50 像素)。
复制复制的矩形 (形状 1 副本),重复此过程。
再次选择原始矩形,将其复制和按 5 次 右上下按住 shift 键。 复制最新的矩形,并重复该过程。
现在您已经 5 每 50 像素为单位) 下, 一个 rectangle(s) 一个缘与宽度为 50 像素 的矩形。

步骤 10: 定义图案
转至 编辑- 定义 Pattern 并命名为 糖果模式 新模式。 该模式将自动出现在最后一次使用您的模式集。

Photoshop 模式
一个令人惊异和强大的方面,Photoshop 的模式。 您可以轻松创建庞大的背景与只有几 kb 大文件,尤其是有趣的 web 设计人员的一个方面。
有数以千计的不同模式无可用,但如果您学习如何创建它们自己获得的模式。 veerle 的博客 上有很大的指南。
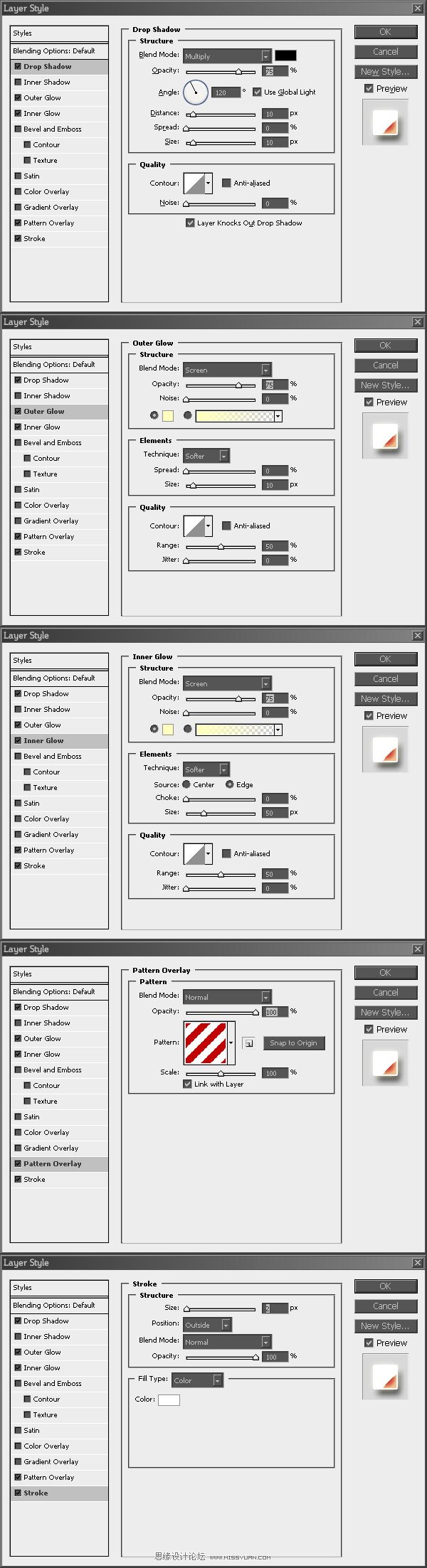
步骤 11: 应用混合文本选项
回到我们的原始图像,并右键单击文本图层上。 转到 混合选项,然后应用样式显示在下图所示。 使用新创建的 糖果模式 作为模式覆盖。

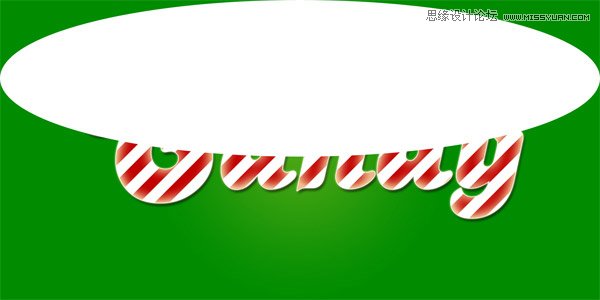
第 12 步: 几乎没有
选择 椭圆工具 (shift + u),然后创建一个椭圆,以涵盖有关您的类型的 上第三。 请确保它的颜色为 白色。
栅格化您通过右击它并选择 栅格化 的图层。

步骤 13: 播放的选择
ctrl 键/命令并单击 您的文本图层上创建您的文本周围选择,可按 命令/Ctrl + Shift + i 反向您的选择。 请确保您的椭圆层处于选中状态,然后按 删除。 只有与文本重叠的椭圆的部分都是离开。

快速选择 abc
最重要的键盘快捷键时使用的选择是:
命令/Ctrl + a = 选择一切
命令/Ctrl + i = 反相当前所选内容
命令/Ctrl + d = 取消选择所有内容
命令/Ctrl + 左键单击图层上 = 创建的图层内容的选择
第 14 步: 添加图层蒙版
现在椭圆图层上创建一个 图层蒙版,选择 渐变工具 (shift + g)。 设置为 黑色 (# 000000) 与 白 (#ffffff) 和样式,以 线性 渐变颜色。 按住 Shift 键,从最高点您的文本创建完全直线渐变,到其最低。 一旦您完成工作后的图层蒙版应用渐变。


最终的结果
祝贺你 ! 刚刚添加到一个文本效果像糖果 !











