通过这个教程,你将学到如何设计一个独特的wordpress主题界面来展示你的内容。此界面布局完全适用于商业网站。如果你想将这个psd文件转化为wordpress主题的话,要求你对css、php有深入的了解。
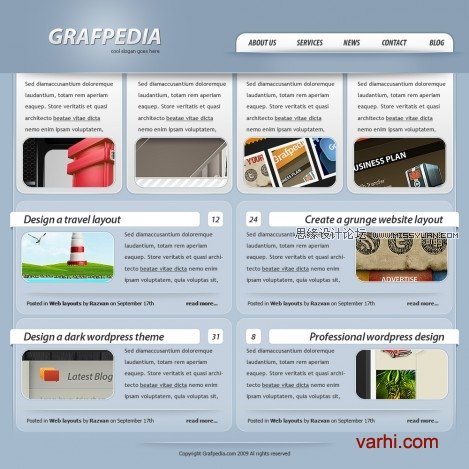
欢迎来到Grafpedia网站的另一个教程,通过这个教程,你将学到如何设计一个独特的wordpress主题界面来展示你的内容。此界面布局完全适用于商业网站。如果你想将这个psd文件转化为wordpress主题的话,要求你对css、php有深入的了解。
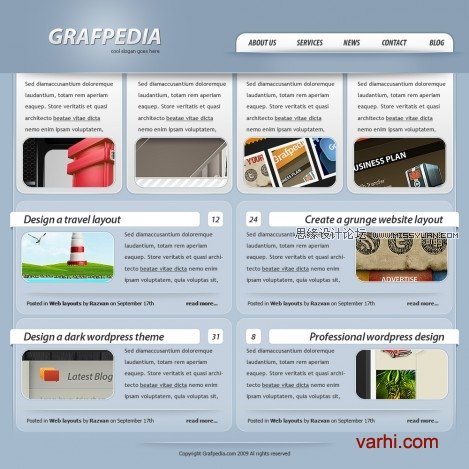
浏览界面效果

1、创建新文档,用油漆桶工具给背景图层填充颜色为#a4b9cc的背景色。
2、使用矩形工具(快捷键为U)创建一个简单的白色区域。

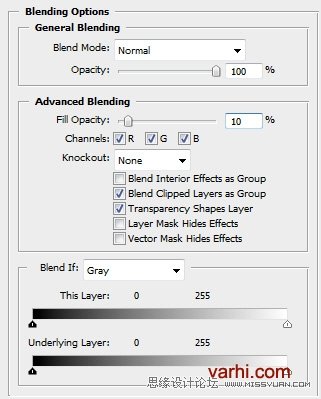
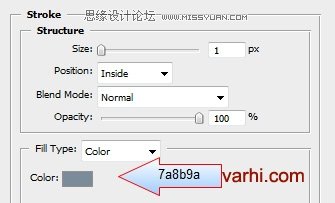
3、给此图形添加如下样式
(常规混合里面的不透明度是控制整个图层的透明,包括给图层应用的样式效果。而高级混合里面的填充不透明度仅控制图层的填充透明!译者注)
混合选项

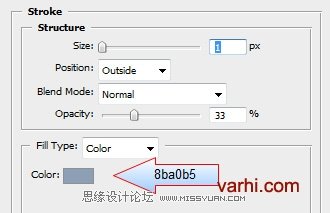
描边

4、复制此图层(你需要先选中此图层,然后按Ctrl+j快捷键进行复制),在图层面板里面将这两个图层链接选中后,按Ctrl+E将这两个图层合并为一个图层。主要因为在应用橡皮工具的时候,你的图层不会丢失设置的效果样式。(你可以试一下,在不进行图层合并,用橡皮笔刷工具删除图形底部的时候会是什么效果)
5、选择橡皮工具,并确定你选择了平滑的笔刷,然后删除此图形区域的底部。如下图所示:

6、在左边创建一条垂直白线(你可以用单列选择工具创建这条线)。用以上相同的方法,你可以用橡皮工具删除线的顶部与底部。下面就是此效果。你能注意到这条线放在了哪,将这条垂直白线放在离边框1px的位置是非常重要的。

7、选择圆角矩形工具,我将创建一个白色图形!

8、为此白色图形添加如下图层样式
混合选项

内发光

描边

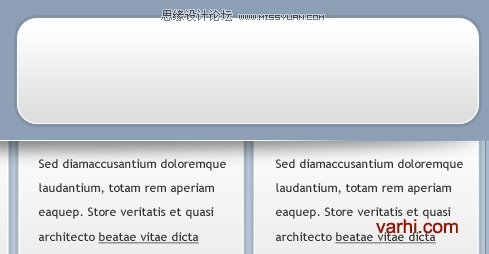
9、复制三份该图形,摆放效果如下面的截屏所示

这是实际大小的效果

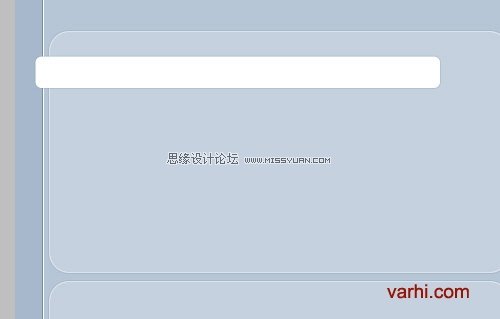
10、用圆角矩形工具,我将创建如下白色图形

11、选择钢笔工具的同时按住Ctrl键,在白色图形边缘连续点击鼠标2次。
如果你正确点击的话,你将看到这些节点。

按住Ctrl键并选择如下所示的节点

当你选中此节点后按键盘的下箭头,这个节点就会往下移动!

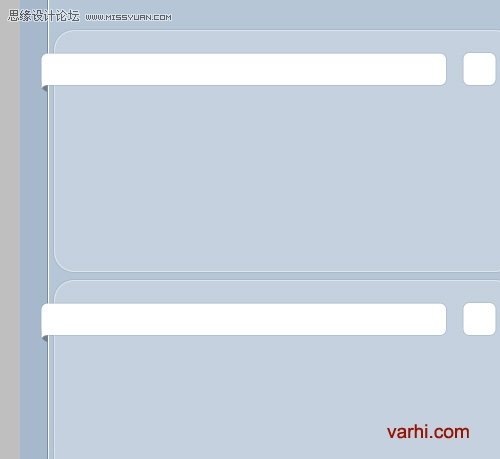
这是我的效果
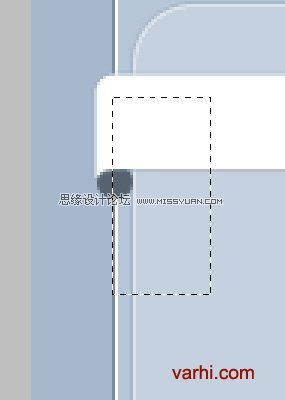
11、使用椭圆工具创建一个小圆形

12、对小圆形进行调整,使用矩形选择工具选择圆形的部分区域

按下键盘的delete删除键,然后按Ctrl+D取消选区,这是我的实际尺寸效果。

13、使用同样的方法,你可以在布局的另一边做相同的效果。这就是最终的效果,你可能注意到了,另外的一个图形在右边。创建它,这个地方主要是放置留言的数目。这主要考虑你用此psd文件创建wordpress主题的情况.

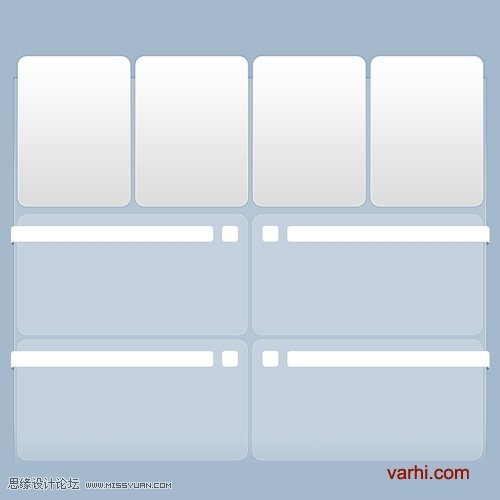
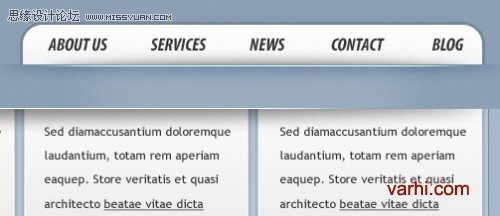
14、在界面的顶部我用圆角矩形工具创建4个图形。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
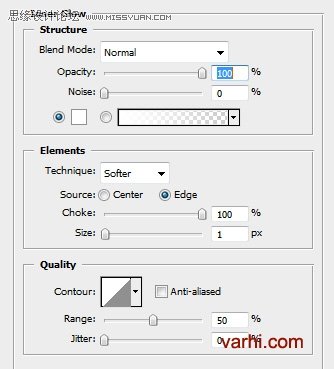
15、对所有的图形,我都将应用如下相同的图层样式设置
内发光

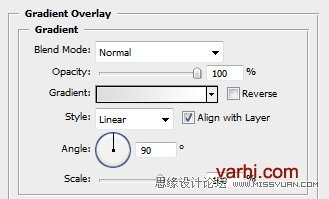
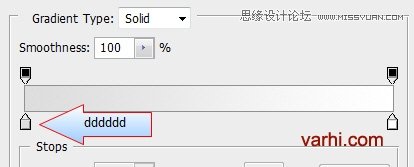
渐变叠加


描边

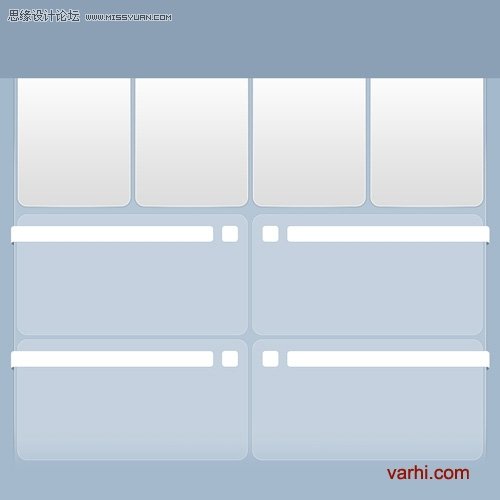
这是最后的效果

16、在每个图形下面我添加了线,你知道如何创建这些线的,前面已经介绍过了!

17、在这条线下面,我创建了另外一条深色的线

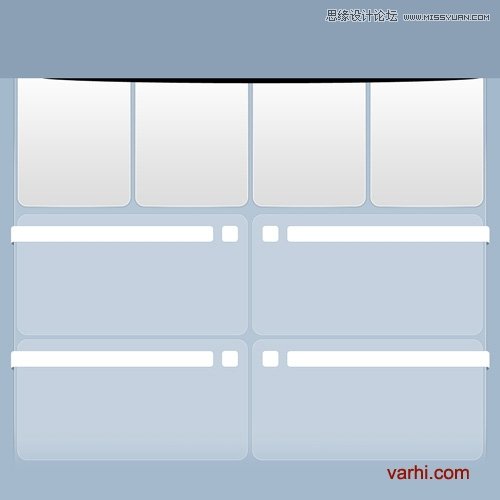
18、用矩形工具在界面的顶部新建一个图形,并设置背景颜色为#8ba0b5

19、选择椭圆工具在其下面创建一个深颜色的图形

20、下一步给改图形应用高斯模糊,选择滤镜 模糊 高斯模糊,并设置半径像素为7或8

你也可以根据你的需要来降低透明的值,这是我目前的效果

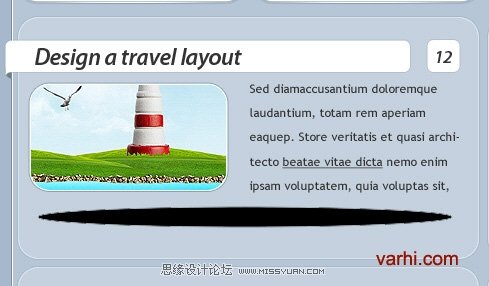
21、现在我将添加文字logo和教程里面已经多次介绍的线

22、我将添加一些图片和文字

23、我将使用椭圆工具创建另外一个图形

24、我将添加同样的高斯模糊的效果,这是我的效果

25、我将用矩形选择工具在该图形的上面创建选区

26、下一步就是按delete键删除选区内的内容,然后按Ctrl+D取消选区

27、创建2条线(白色线、深色线)

28、在界面的另一边创建导航栏。用圆角矩形工具在界面的右边创建一个简单的图形

29、删除图形的底部,然后按前面介绍的步骤添加缩进的效果,我就不在详细介绍如何实现它了

这是我的最终效果,希望你喜欢