这个Photoshop 网页设计的教程中,我们将学习设计一个整洁的具有现代气息的网站。这是设计和HTML/CSS模板转换系列教程的第一部分。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
photoshop企业网页设计现代产品主题
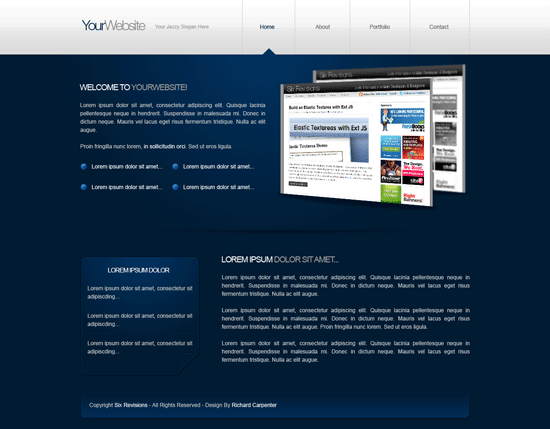
第一部分: photoshop企业网页设计现代产品主题第二部分: 将现代产品主题企业网页由psd转换成XHTML/CSS模板 预览以下是我们将要一些设计的页面预览,点击图片可以放大。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)建立一个新的Photoshop文档
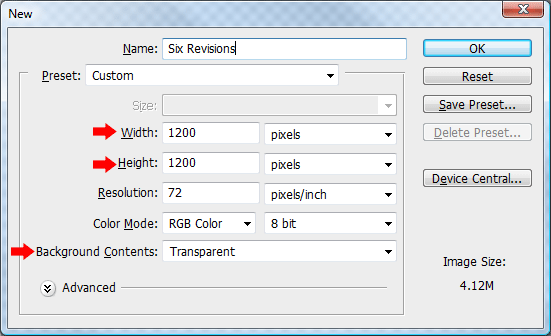
1 首先在Photoshop中新建一个文档(Ctrl+N),大小为1200 x 1200像素,背景设为透明。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)设置头部背景
2 使用矩形选定工具在透明的背景上画出一个矩形,矩形大小:1200px ×120px

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
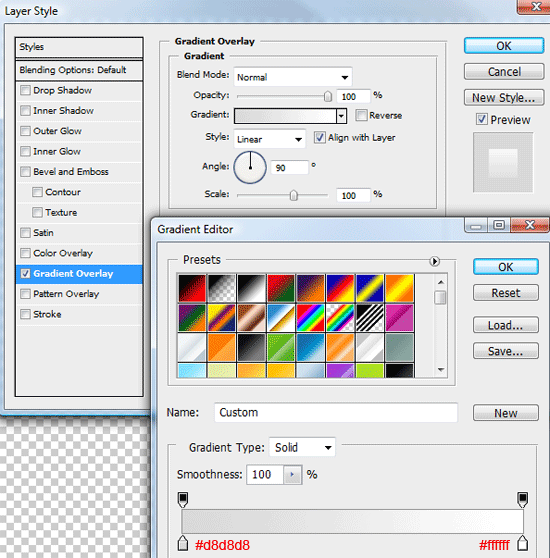
3 使用油漆桶工具(G)用任意颜色填充头部刚才选定区域。点开图层样式对话框,用以下设置来增加一个渐变叠加效果。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
完了,应该出现以下效果:

4 现在我们将要创建图层内容区域的第二部分背景。把前景色设为#00315C,背景色设为#001B32。选择矩形框选定工具(M)选定剩下的透明图层;选定后,选择渐变工具(G),然后设置渐变类型为径向渐变。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
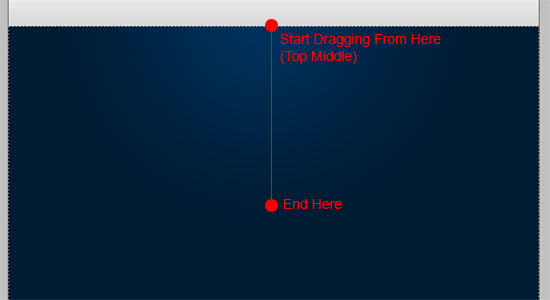
5 设定好渐变工具(G)后,从顶部的中间垂直的拖动到画布的4/1大小左右。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)添加参考线
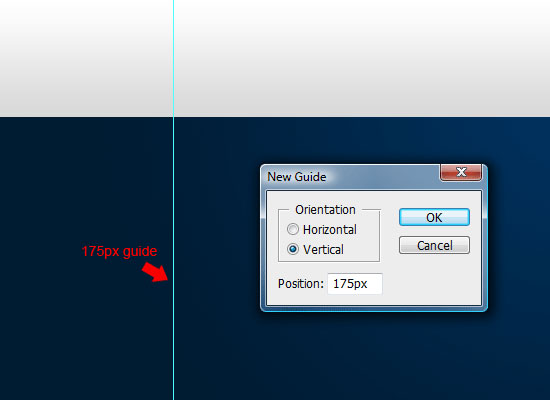
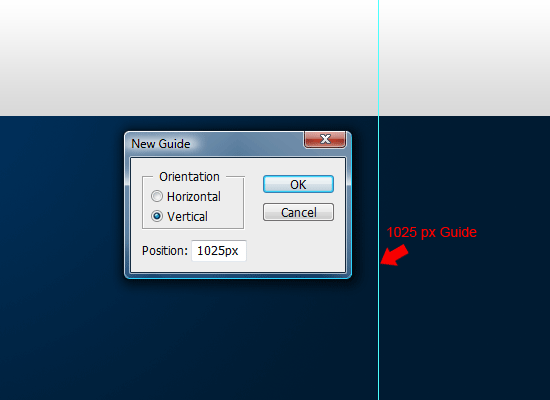
6 现在我们需要一些参考线保留出宽度为850px的中间内容部分。选择视图 新建参考线。在新建参考线对话框中输入175px,取向选择垂直。这样一个画布左边的参考线就做好了。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
7 重复6的步骤,创建另外一条垂直参考线,不过这次输入1025px (175px + 850px = 1025px)。这样一个850px宽、居中的区域就做好了。

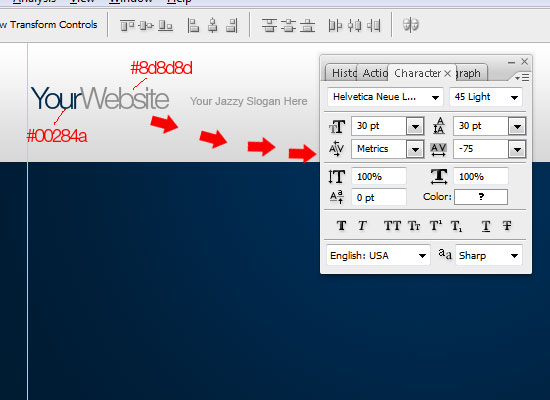
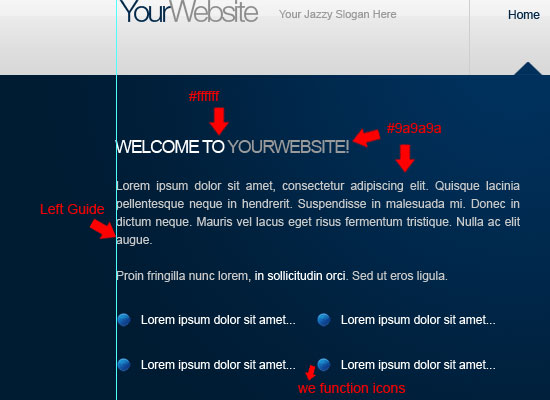
8 选择横排文字工具(T),然后对其左边参考线边沿添加上页面标题和标语。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
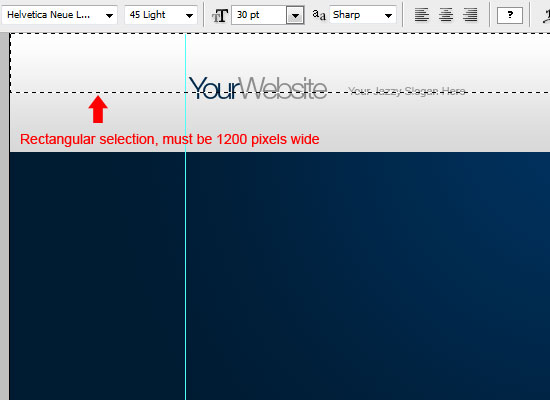
9 在标题文本图层下面创建一个新图层,选定矩形选框工具(M),在头部选取出一个区域。宽度必须填满1200px,高度大概在60px左右。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
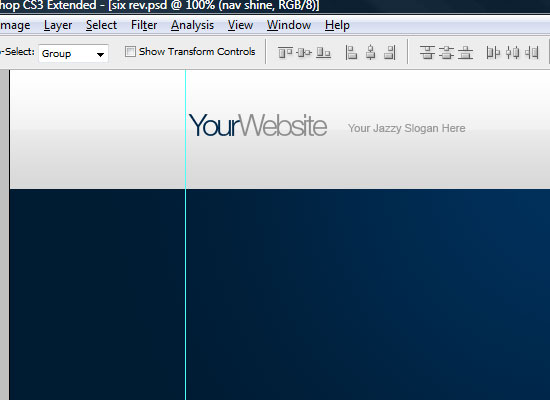
10 用白色(#FFFFFF)填充(G)选定区域,然后在图层面板中设置透明度为25%。效果如下。

11 选择横排文字工具(T),字体大小设定为11-12px左右。然后在标题和标示右边加入导航文字;没菜单项之间留出等宽的边距。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
12 在每个菜单项之间使用矩形选框工具(M)做一个1px宽的分割线;长度跨越整个头部。用#CECECE颜色填充(G)这1px的线条。效果如下图。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
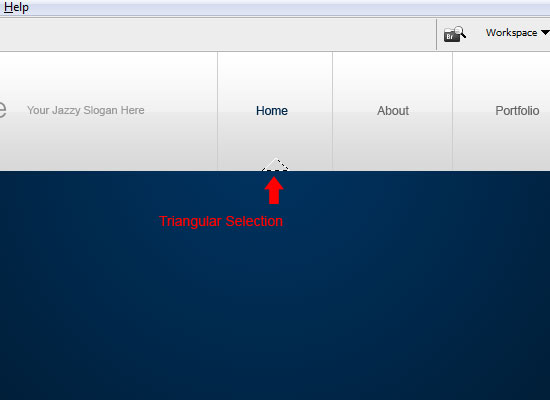
13 现在,我们在每个菜单项中加入鼠标悬停动态效果(hover)。我已经给其中一个菜单项加入颜色表示鼠标悬停时的效果。使用多边形套索工具(L)按住shift,创建一个三角形,以保证每条线都是直的。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
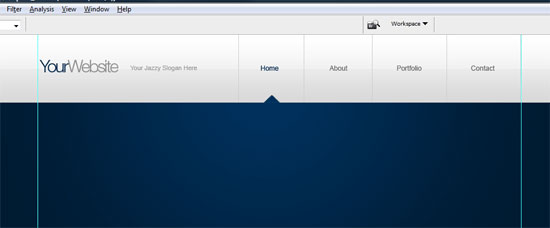
14 用#00315C这个颜色填充选定的三角形区域

15 选择横排文字工具(T),加入一些欢迎标语;同样左边距紧贴左参考线,然后在上面的页面标题和下面的欢迎文本中留出一定的空间。文本下面加入4个蓝色的列表图标。这个图标是 Function Icon Set 里面的(文件名是circle_blue.png)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
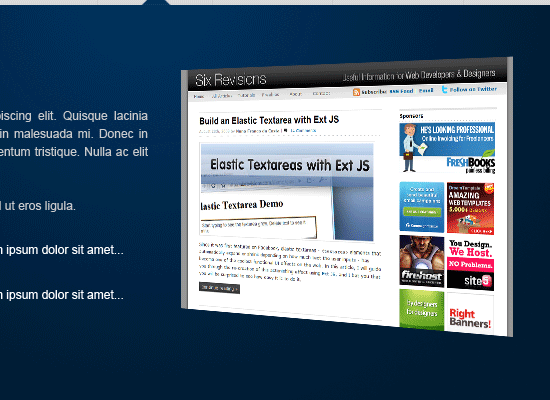
16 在欢迎文本的右边将插入一个欢迎图片;我这里使用的是Six Revisions网站界面裁图。裁剪你的图片,去掉不需要的部分。图片准备好之后,通过编辑 变换 透视 改变图片的视角。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
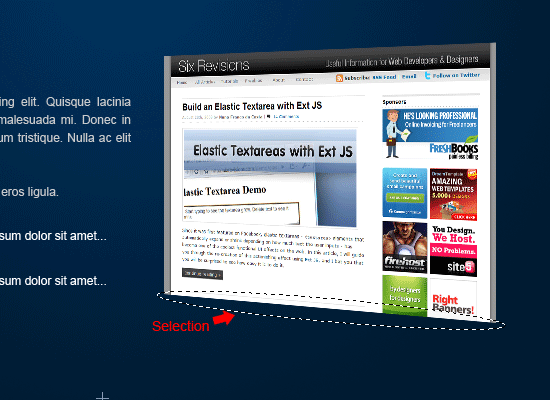
17 选择椭圆选框工具,然后在欢迎图片下方画一个椭圆。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
18 用黑色(#000000)填充(G)椭圆选定区域。
19 然后设置区域图层透明度为35%。
20 然后使用滤镜 模糊 高斯模糊这个椭圆,设定模糊半径为1到2px。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
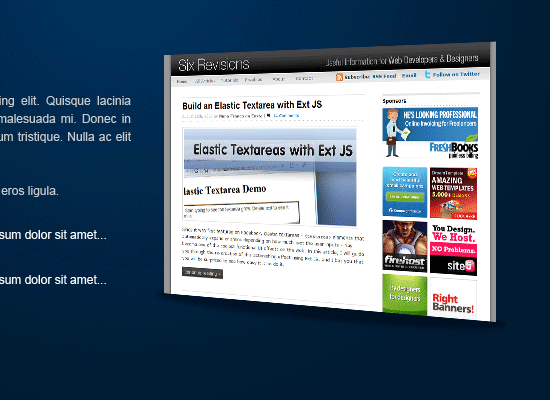
21 把欢迎图片和下面的阴影再复制一份,然后把它们拖动到原图片的下面。
22 位置拖动好之后,使用高斯模糊下面的裁图,半径为1px。