人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop打造非常精致的条纹水晶导航栏懂PS的网友们快点来了解吧!
本教程介绍非常精致的导航栏的制作方法。大致过程:先用做出自己想要的导航栏形状,然后分别对导航栏的高光及背景部分设置图层样式,做出水晶质感。后期调整细节并加上文字即可。
最终效果

1、打开下图所示的背景素材。
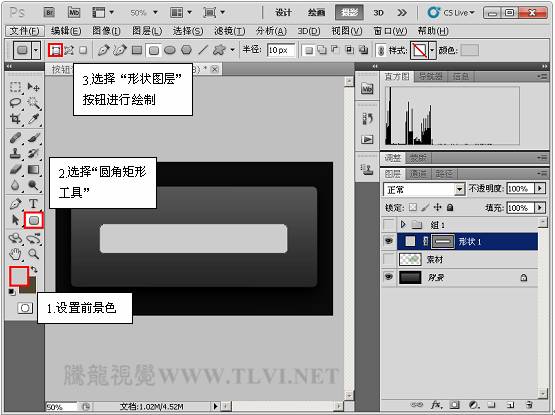
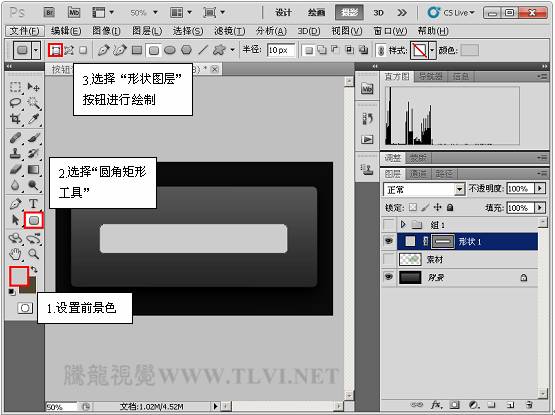
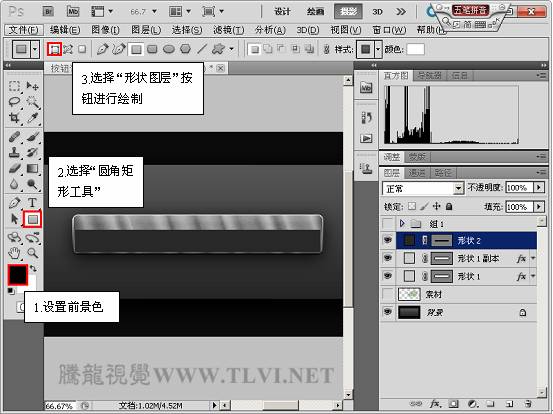
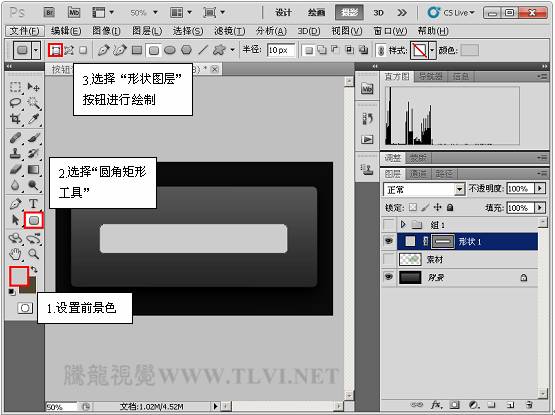
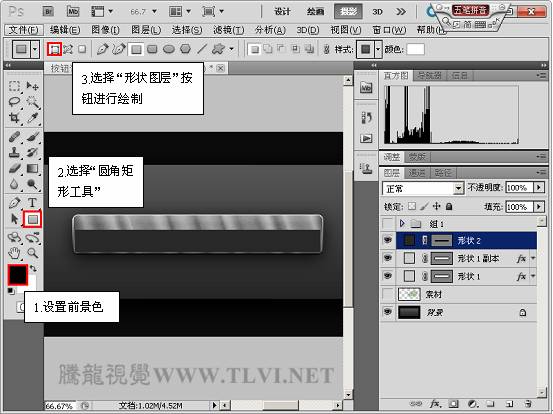
2、选择“圆角矩形工具”,在打开的工具选项栏中选择“形状图层”按钮,创建“形状 1”图层。
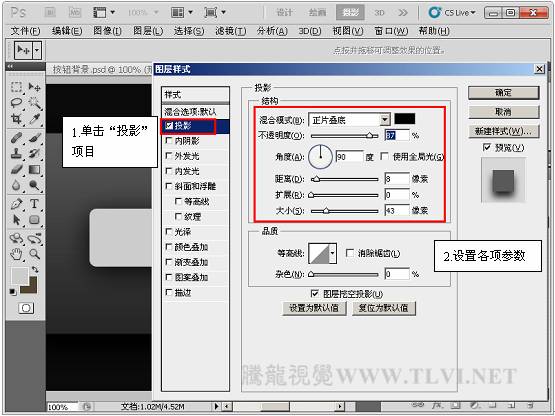
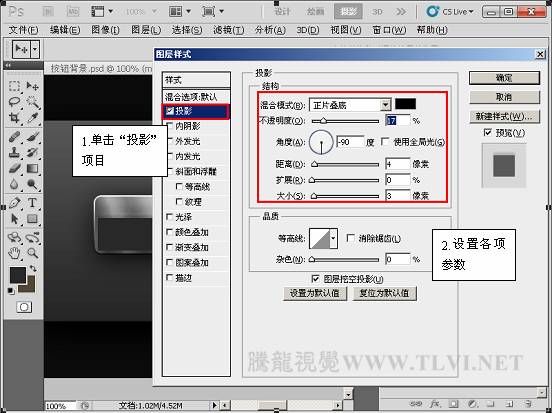
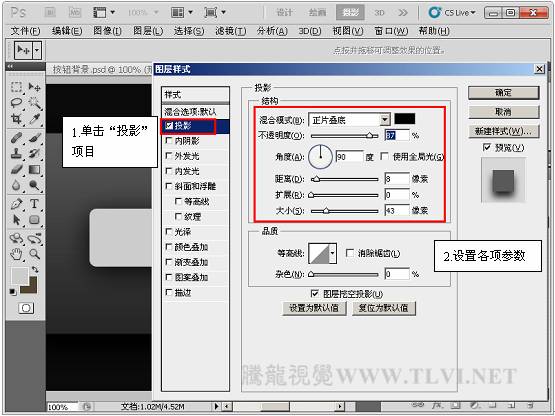
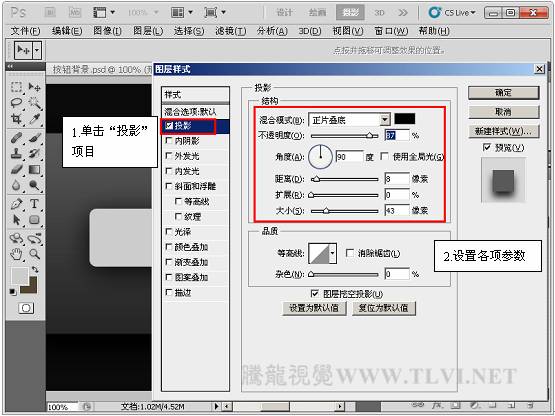
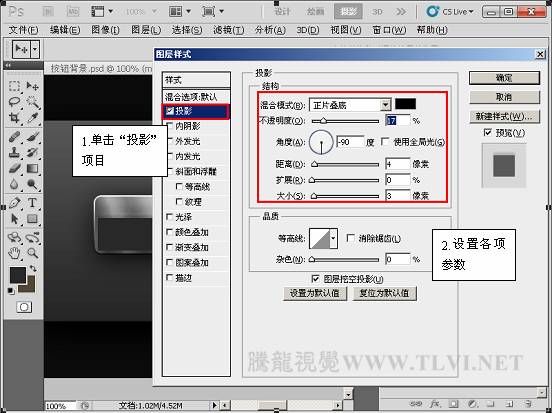
3、为“形状 1”图层添加图层样式,单击“投影”项目,并设置其各项参数。
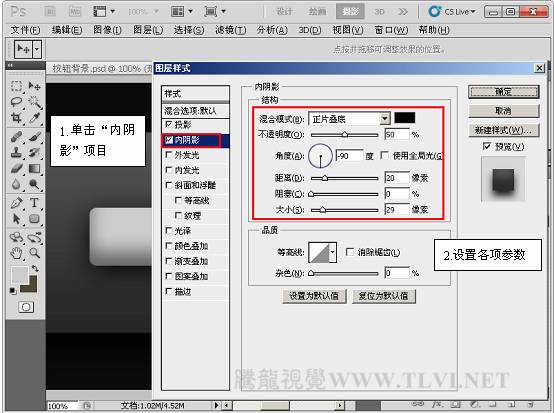
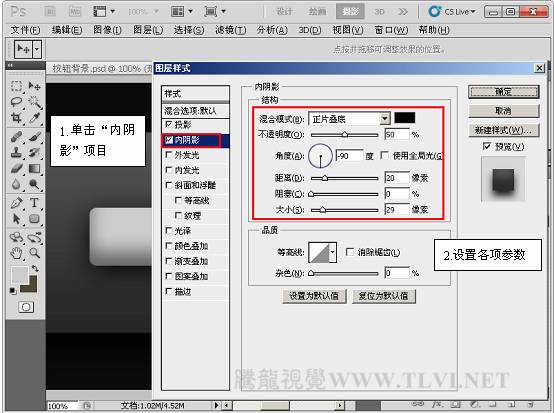
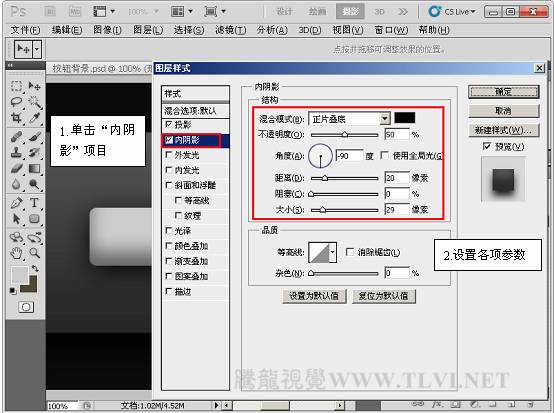
4、单击“内阴影”项目,并设置其各项参数。
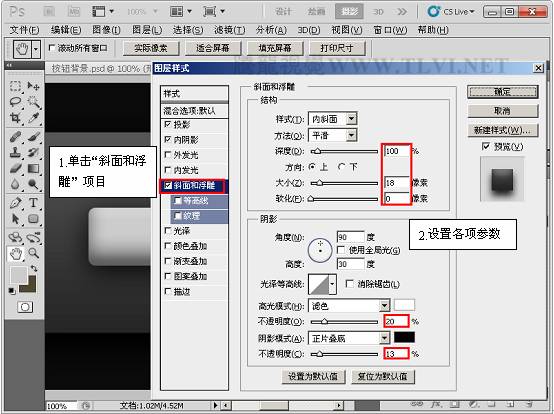
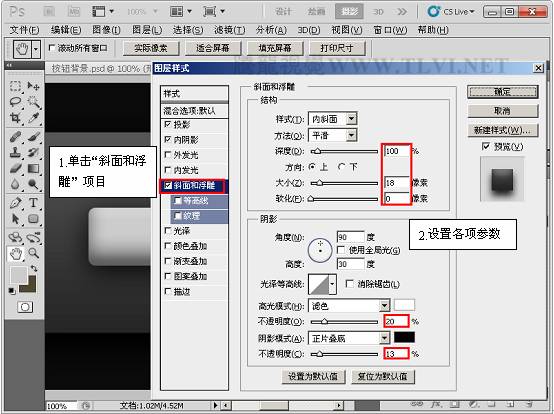
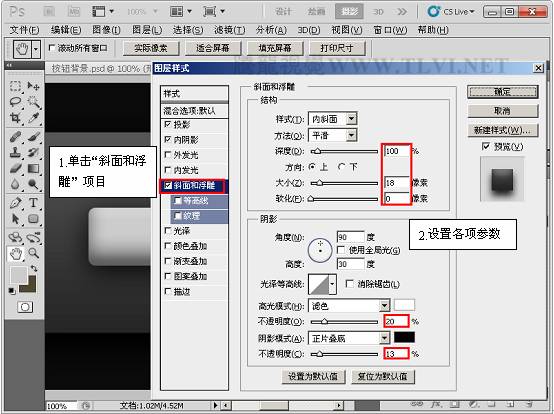
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)5、单击“斜面和浮雕”项目,并设置其各项参数。
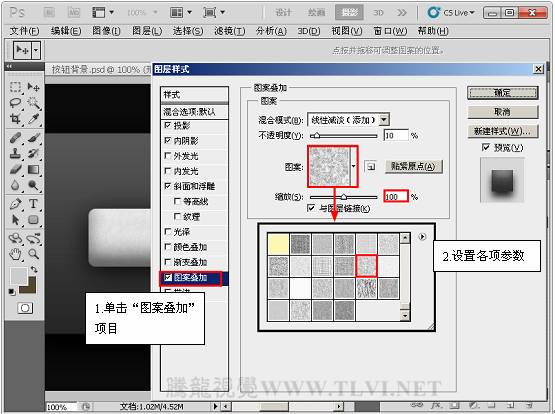
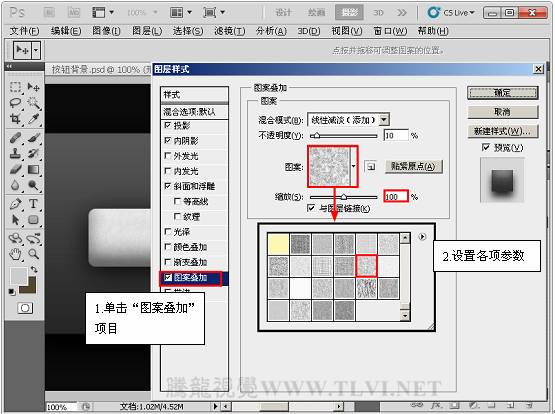
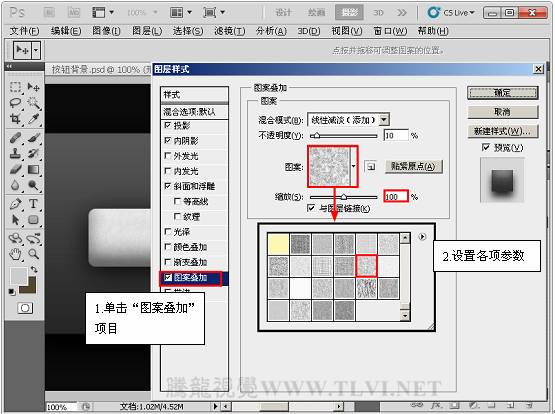
6、单击“图案叠加”项目,并设置其各项参数。
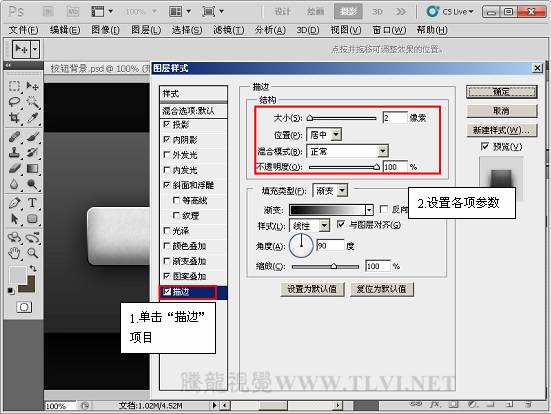
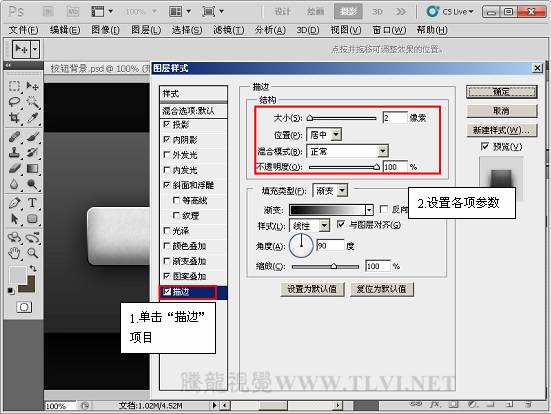
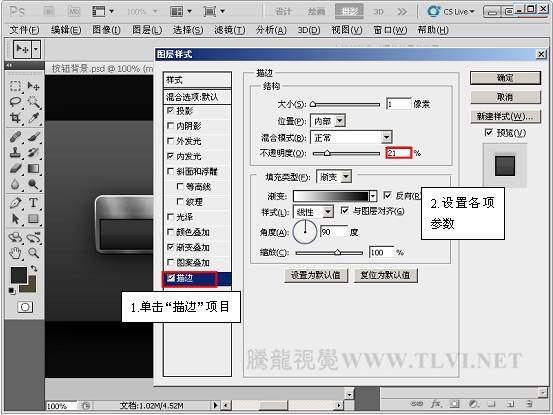
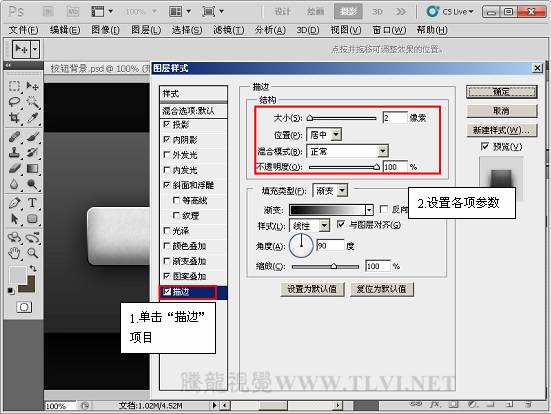
7、单击“描边”项目,并设置其各项参数。
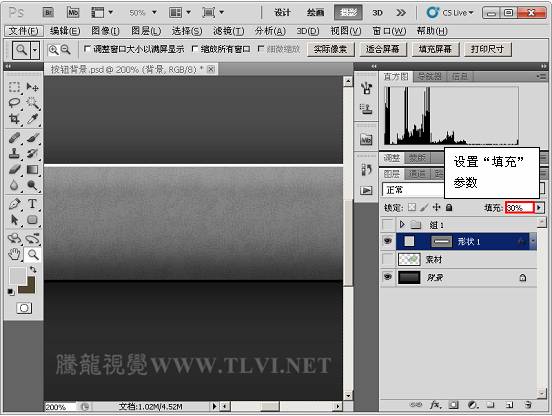
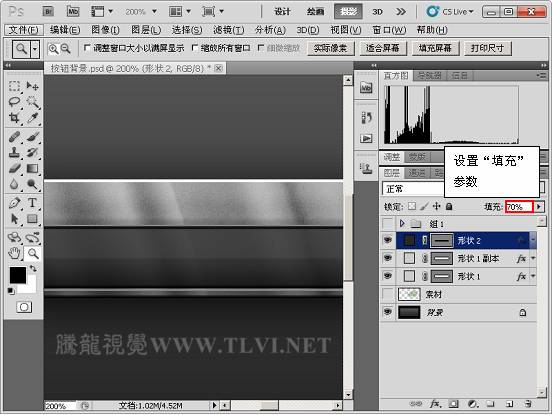
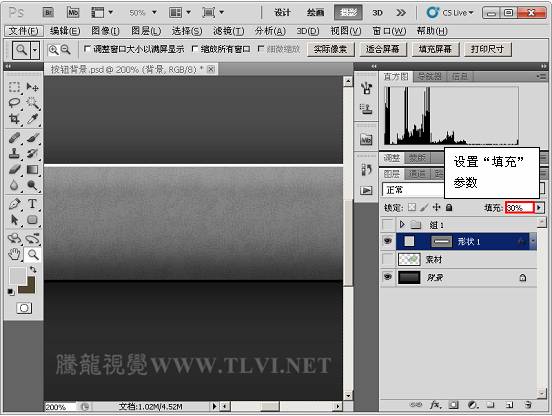
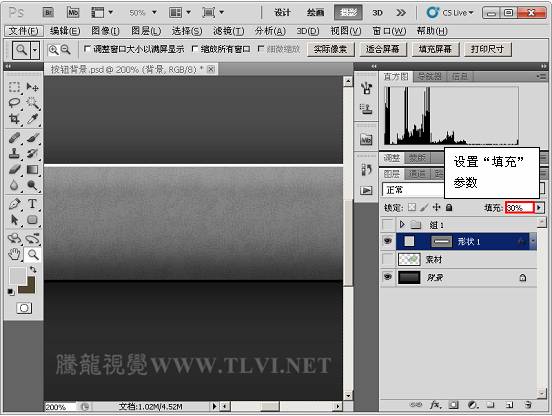
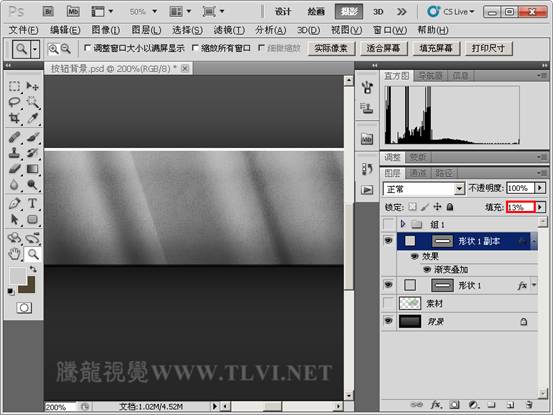
8、按下“确定”按钮,关闭“图层样式”对话框,设置图层“填充”参数,效果如图所示。
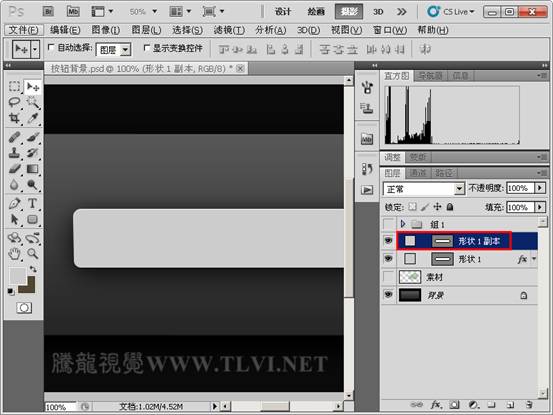
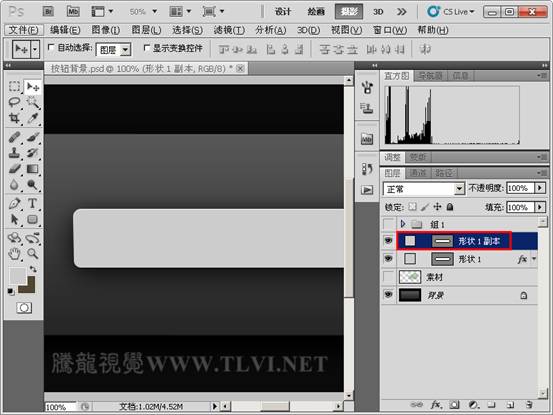
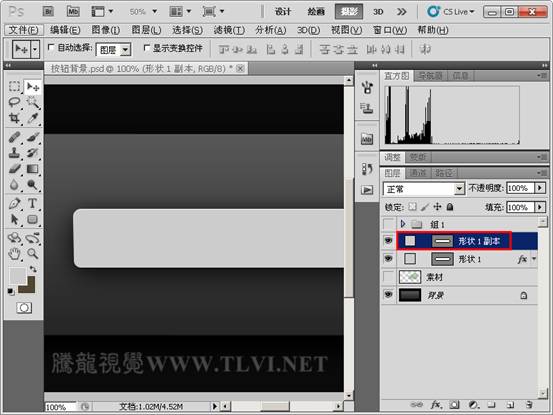
9、复制“形状 1”图层,得到“形状 1 副本”图层,并将“形状 1 副本”图层的图层样式删除,效果如图所示。
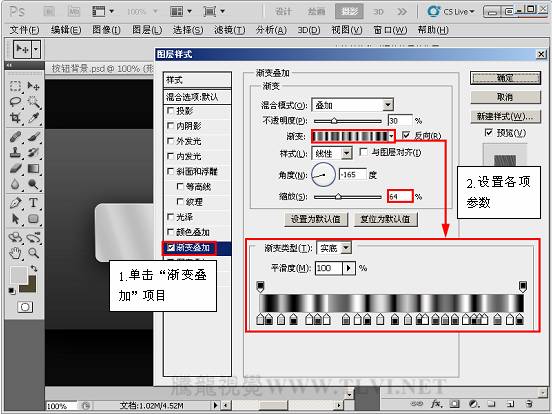
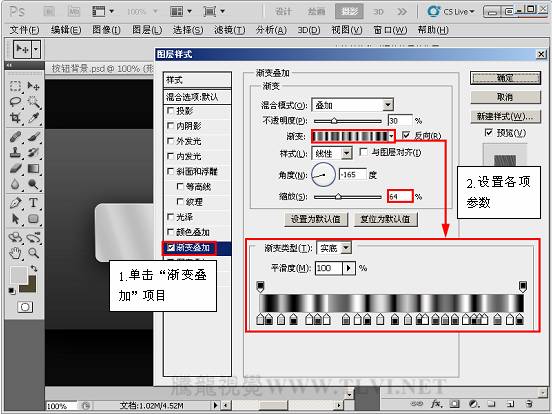
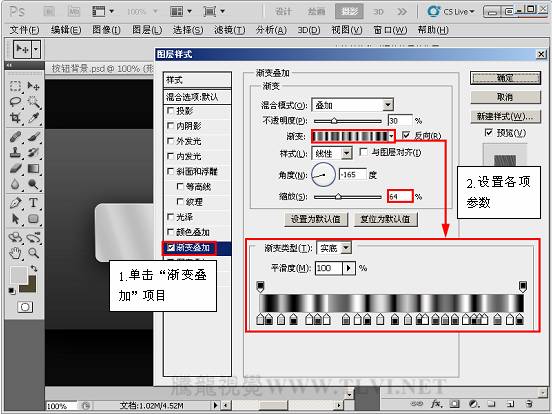
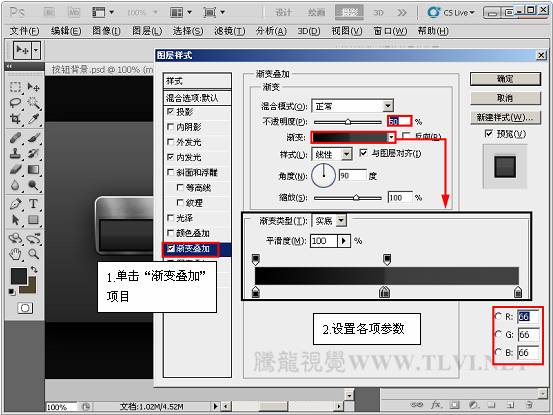
10、为“形状 1”图层添加“渐变叠加”图层样式,并设置其各项参数。
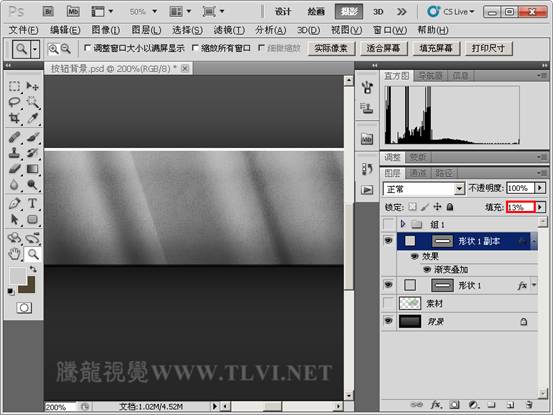
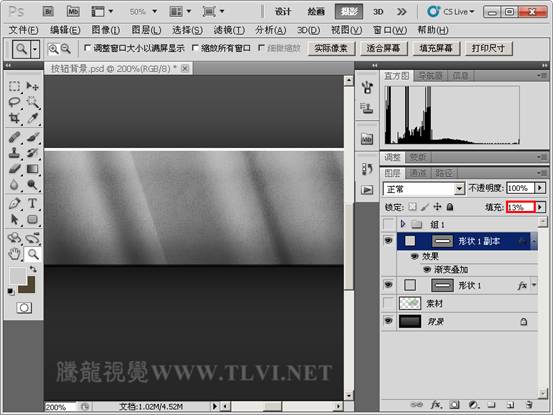
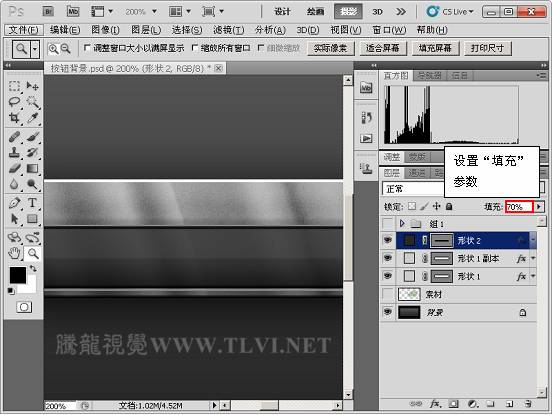
11、按下“确定”按钮,关闭“图层样式”对话框,设置图层的“填充”参数,效果如图所示。
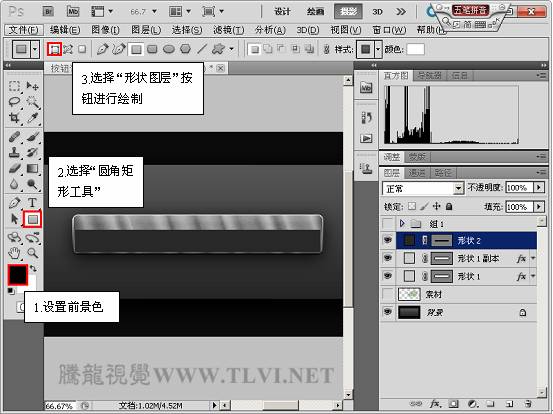
12、选择“矩形工具”,在打开的工具选项栏中选择“形状图层”按钮,创建“形状 2”图层。
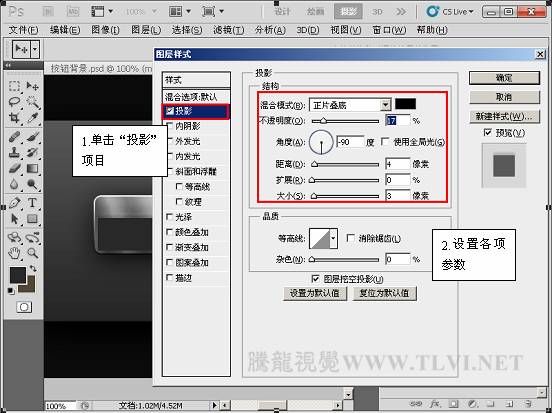
13、为“形状 2”图层添加图层样式,单击“投影”项目,并设置其各项参数。
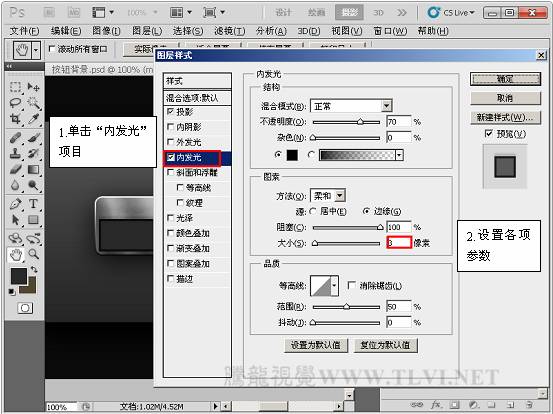
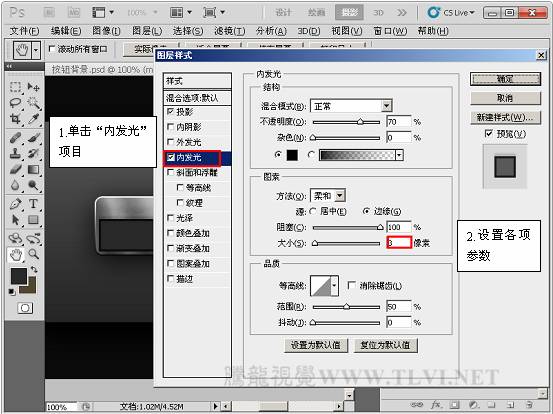
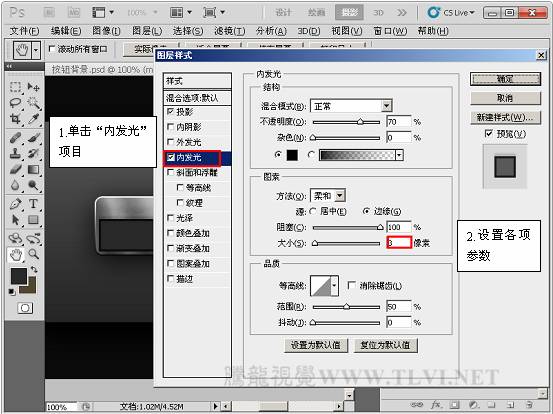
14、单击“内发光”项目,并设置其各项参数。
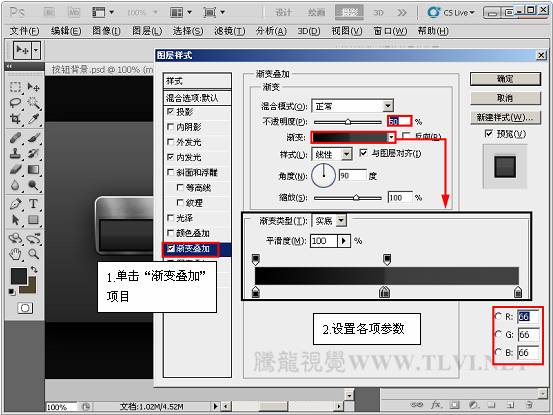
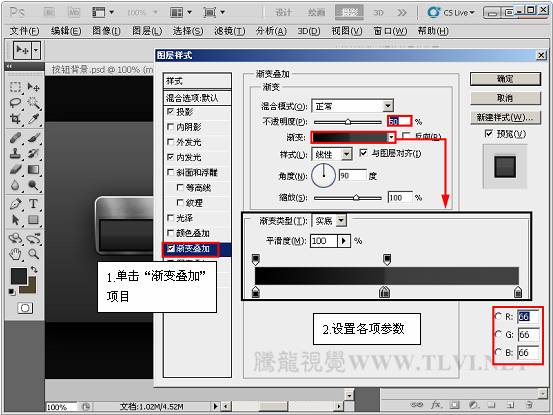
15、单击“渐变叠加”项目,并设置其各项参数。
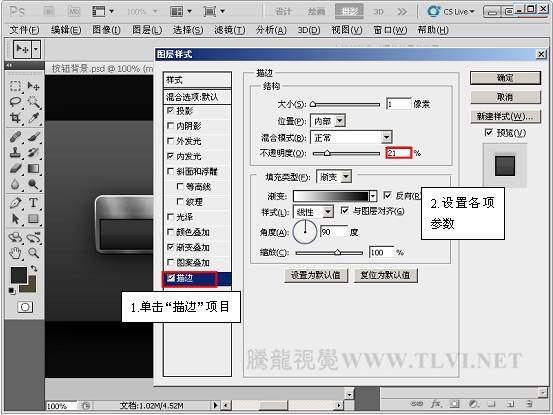
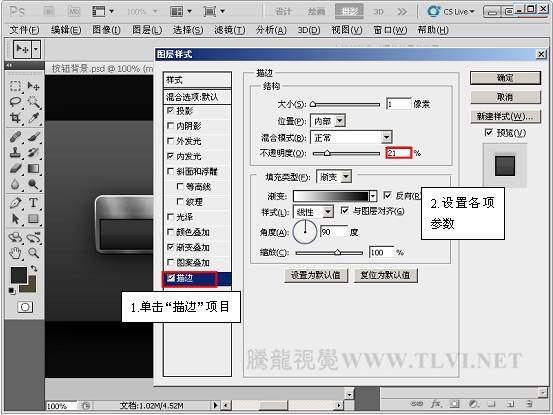
16、单击“描边”项目,并设置其各项参数。
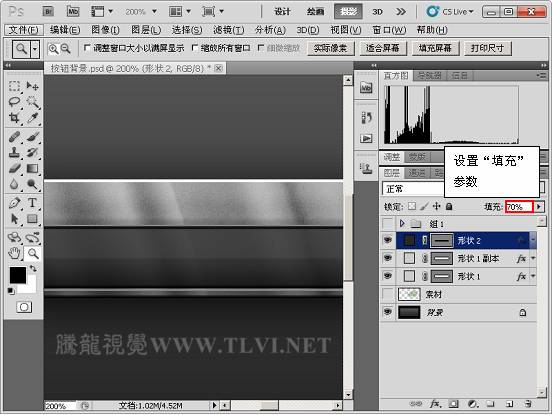
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)17、按下“确定”按钮,关闭“图层样式”对话框,设置“填充”参数,效果如图所示。
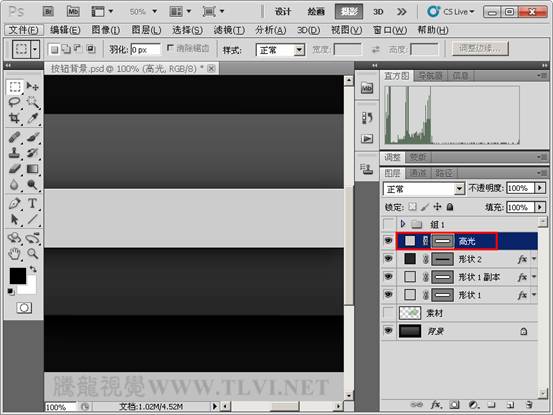
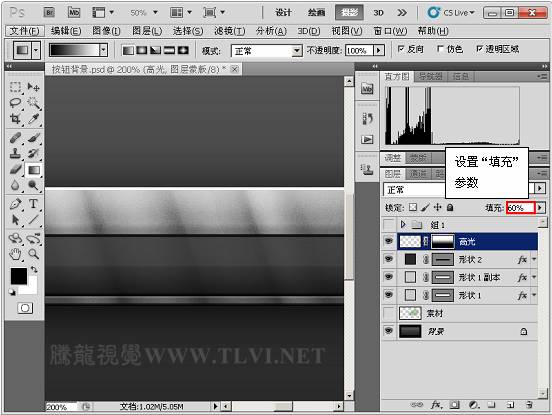
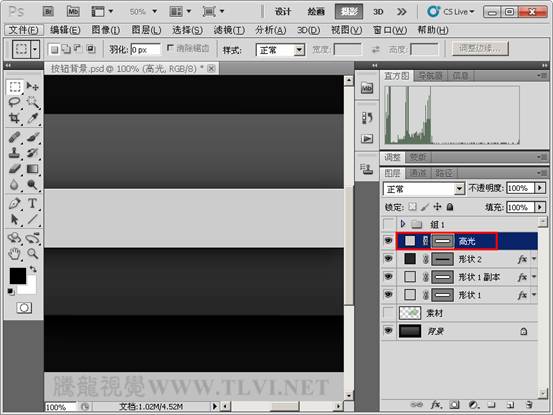
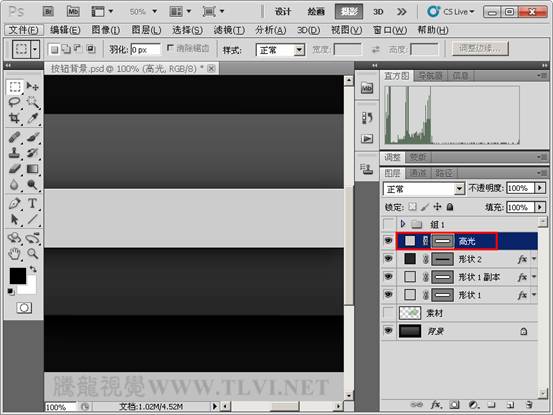
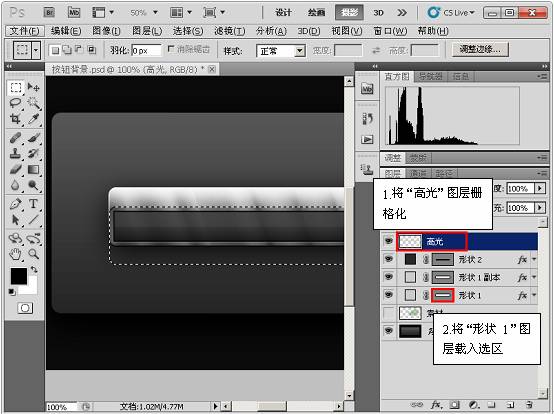
18、复制“形状 1”图层,得到“形状 1 副本 2”图层并命名为“高光”,并将其图层的图层样式删除。
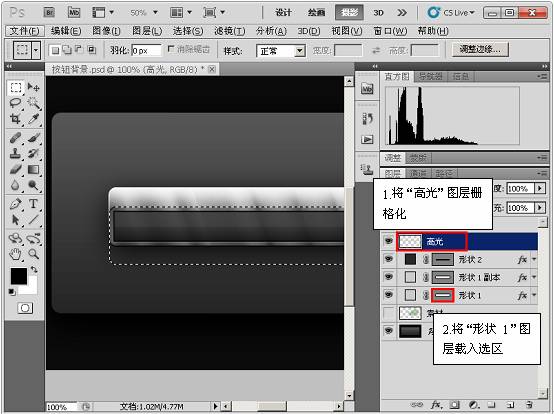
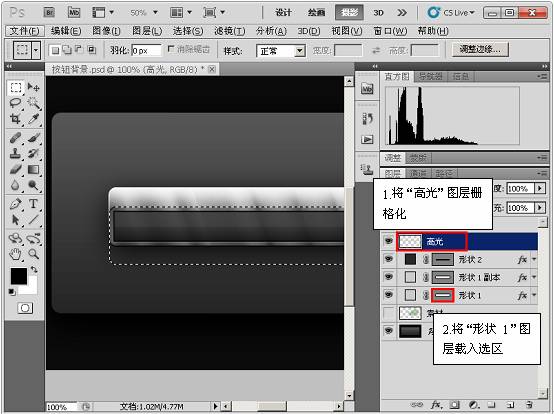
19、将“高光”图层栅格化,按下Ctrl键的同时单击“形状 1”图层,将其载入选区,移动选区位置,对“高光”图层进行修整。
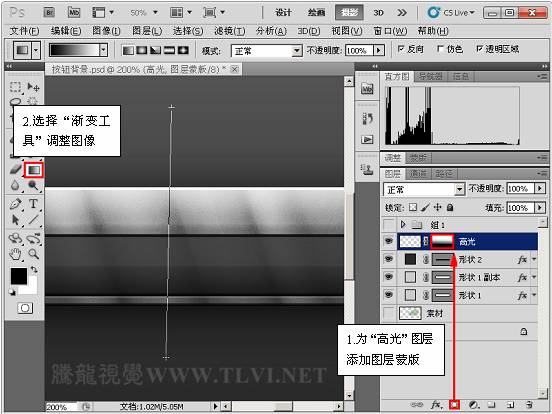
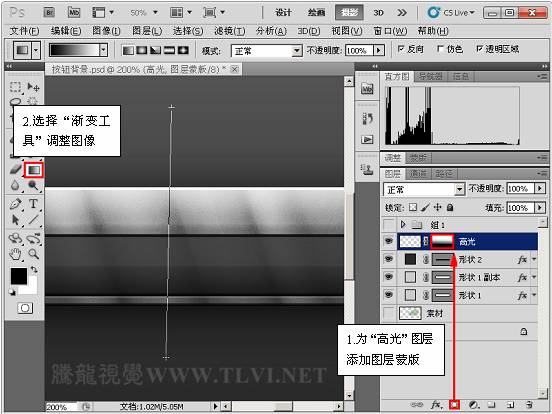
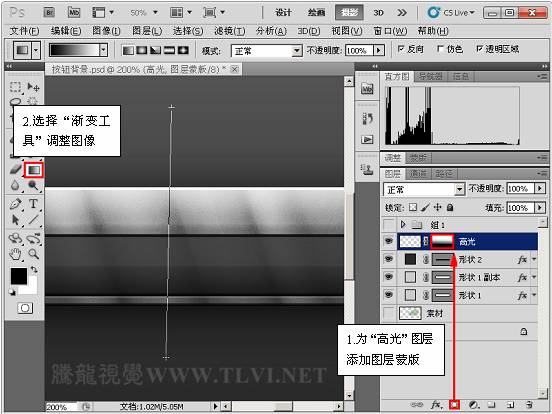
20、为“高光”图层添加图层蒙版,选择“渐变工具”调整图像。
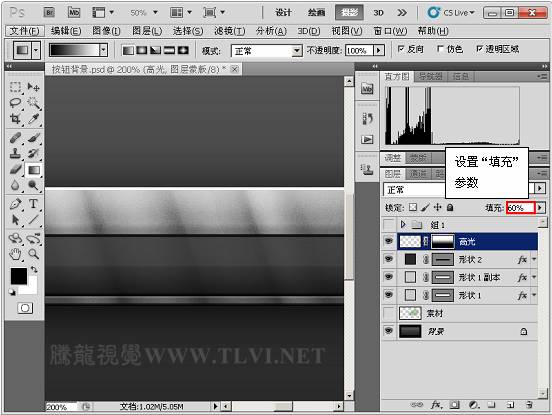
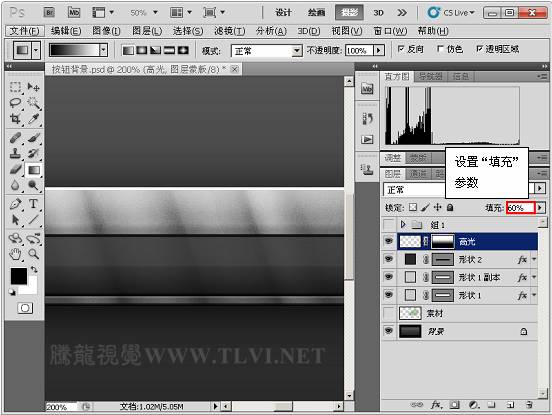
21、设置“填充”参数,效果如图所示。
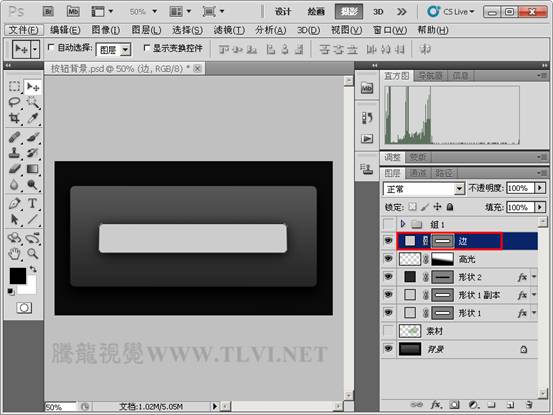
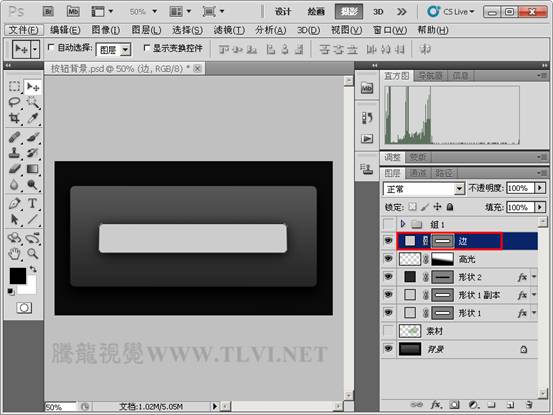
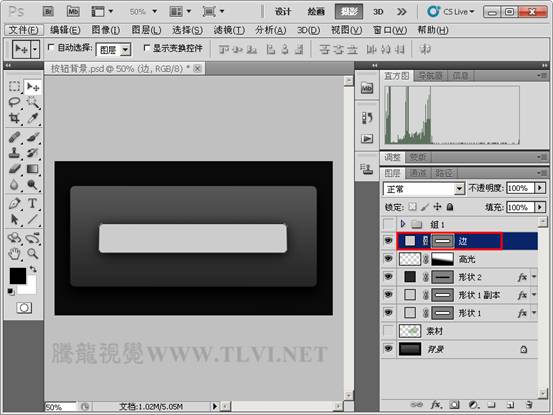
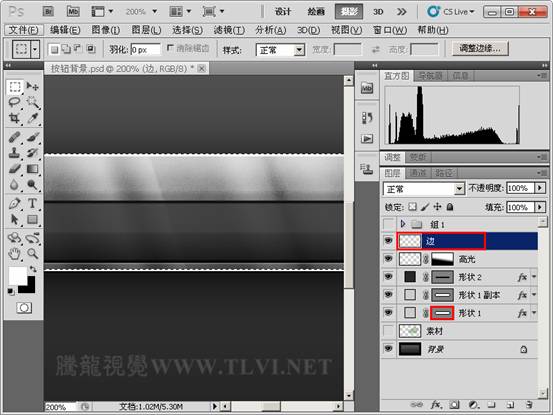
22、复制“形状 1”图层,得到“形状 1 副本 2”图层并命名为“边”,并将其图层的图层样式删除。
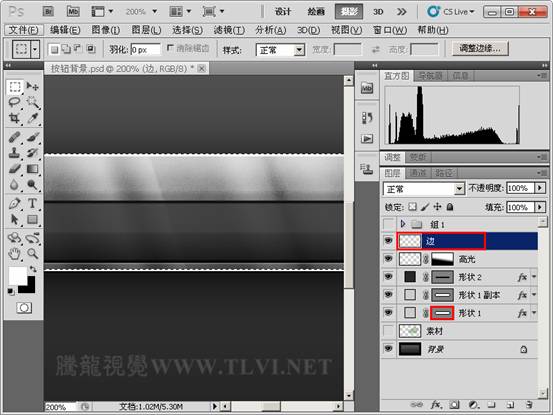
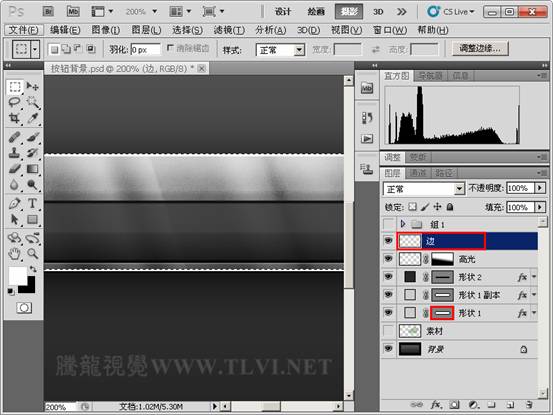
23、将“边”图层栅格化,参照修整“高光”图层的方法,对“边”图层进行修整。
24、取消选区,效果如图所示。
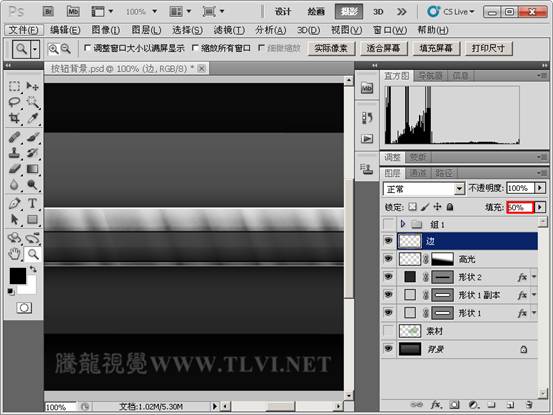
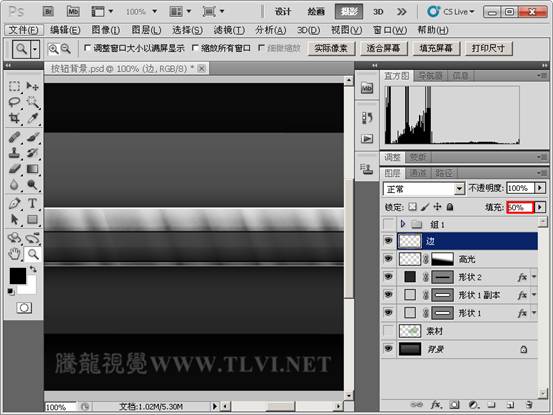
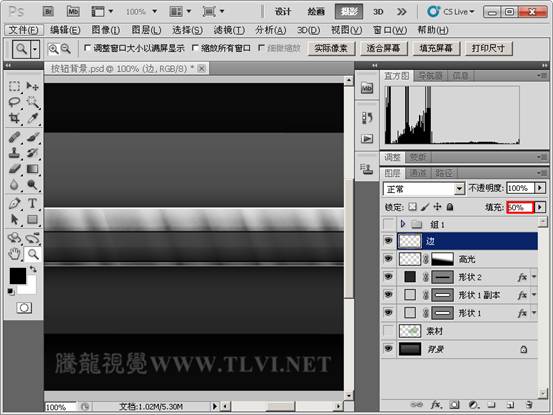
25、设置“填充”参数,效果如图所示。
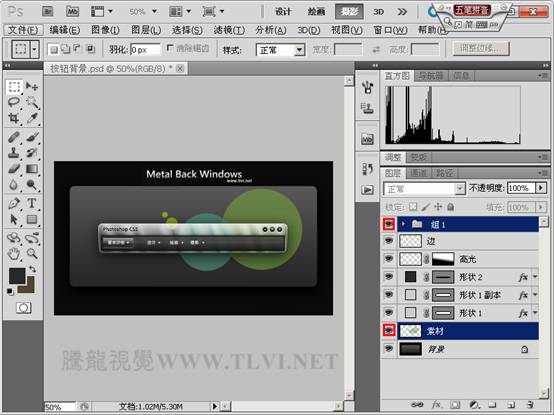
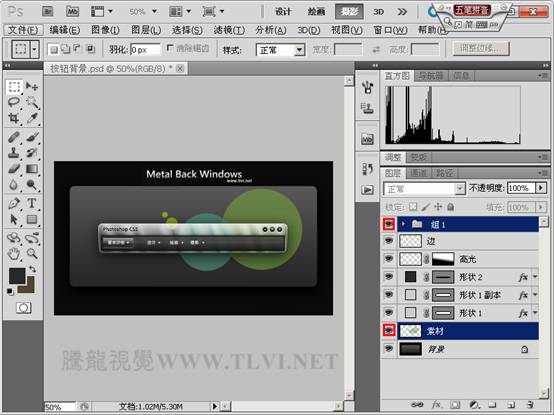
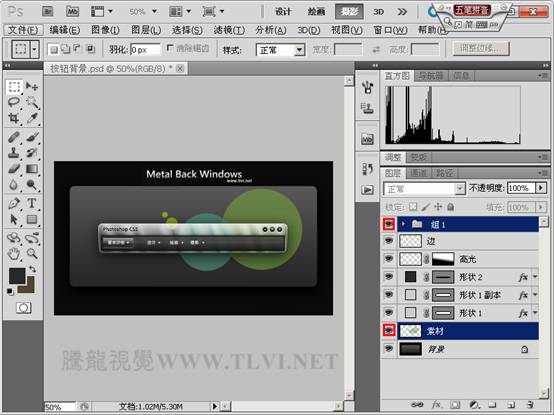
26、将“图层”调板中隐藏的“组 1”图层组和“素材”图层显示,完成本实例的制作。
最终效果: