在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop制作非常简洁的灰色质感导航栏,希望可以对大家能有小小的帮助。
本教程介绍较为简洁的按钮制作方法。制作过程比较简单:先用选区工具做出按钮的形状,然后填充想要的颜色。然后设置图层样式做出按钮的质感。最后加上文字和小装饰即可。
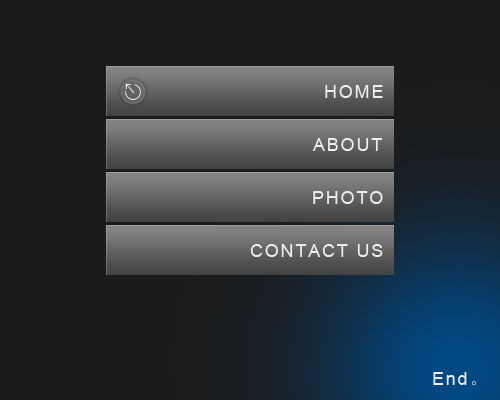
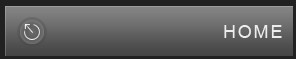
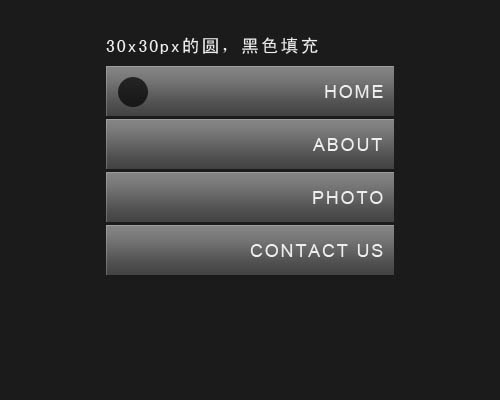
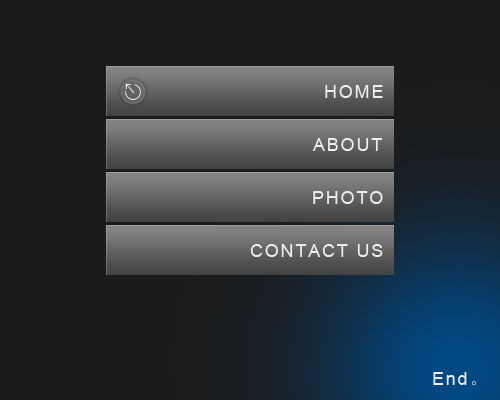
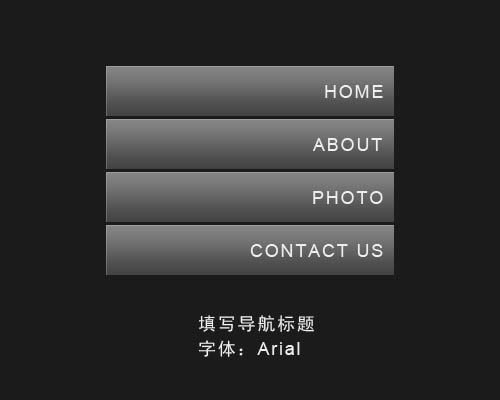
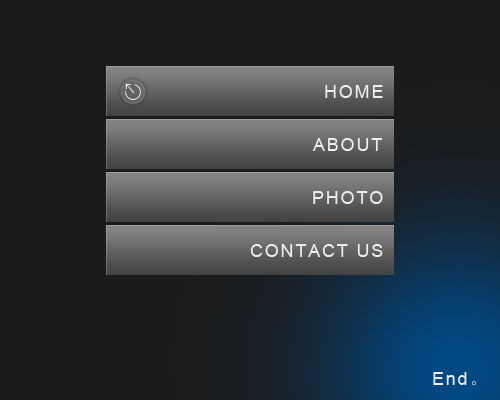
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)1、新建一个500 * 400像素的文档,背景填充颜色:#1b1b1b。
2、新建一个图层,选择矩形选框工具,拉一个288 * 50像素的矩形选区,填充颜色:##5a5a5a,效果如下图。
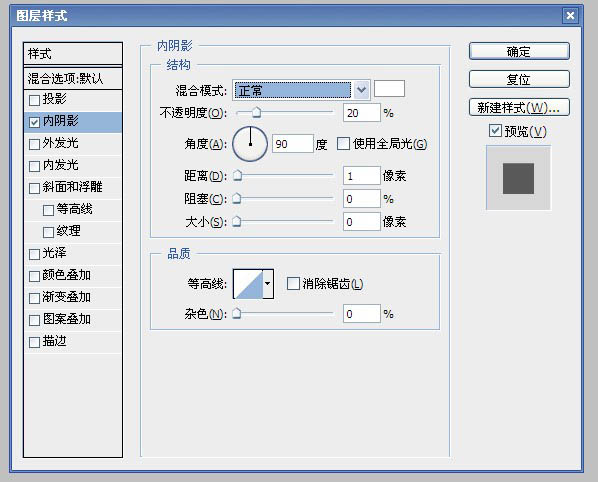
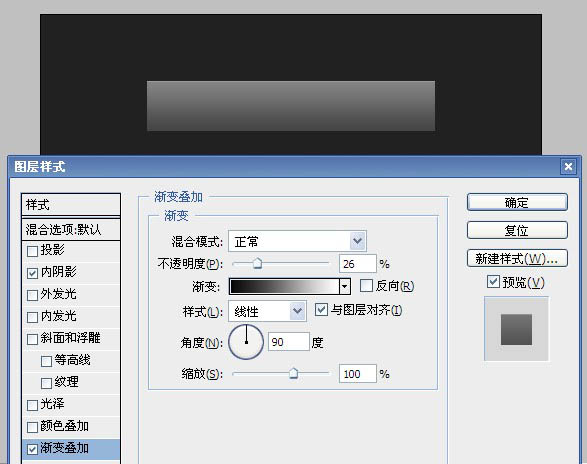
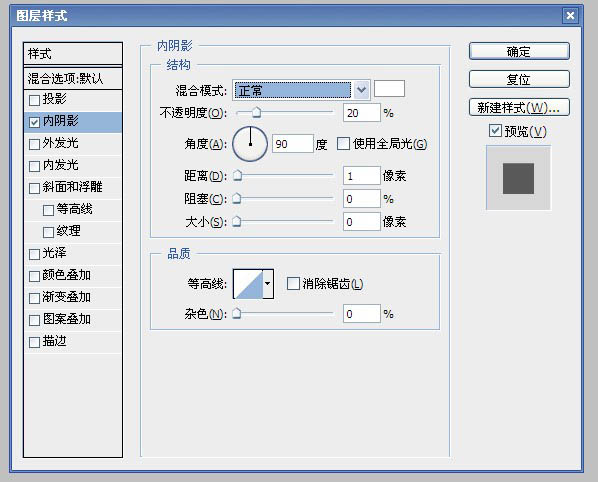
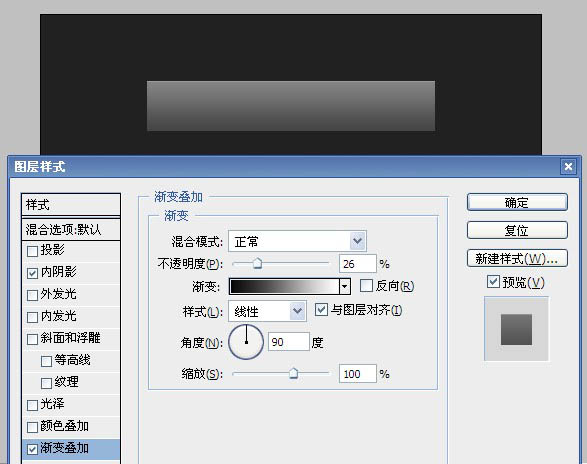
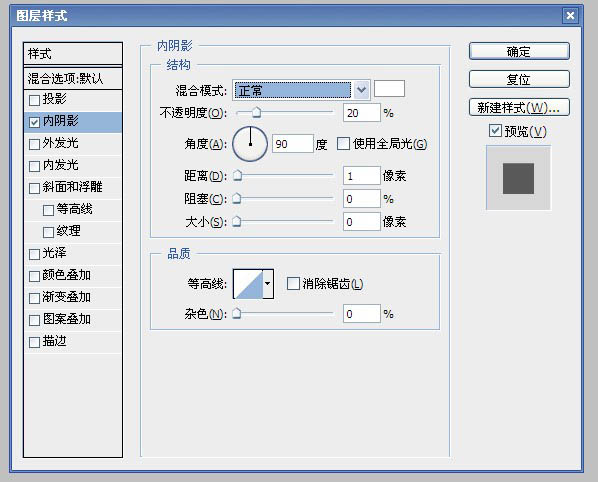
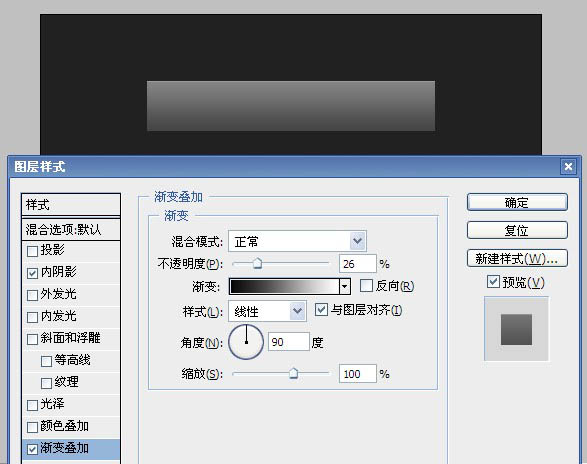
3、双击图层矩形的缩略图调出图层样式,设置内阴影和渐变叠加,参数及效果如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
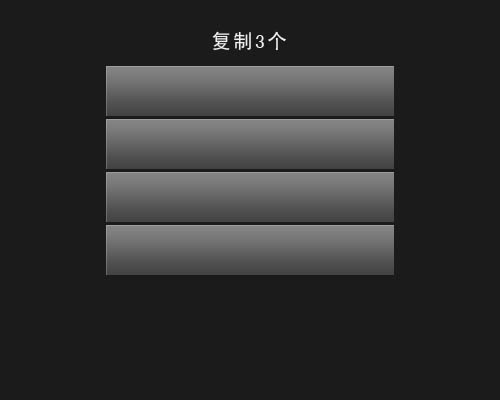
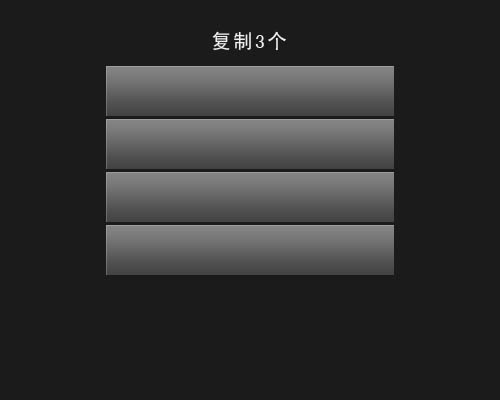
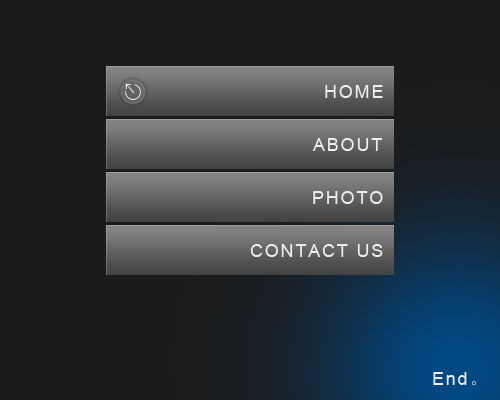
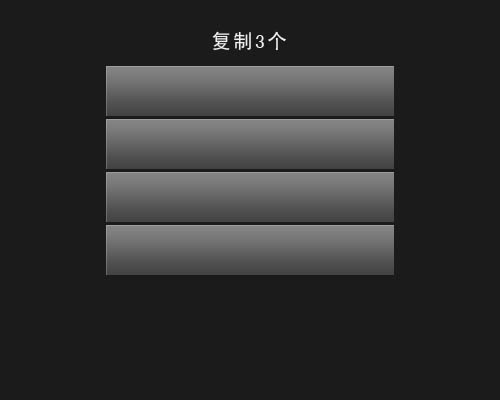
4、把加上图层样式后的矩形复制三个,然后竖直排列,矩形间距为3个像素,效果如下图。
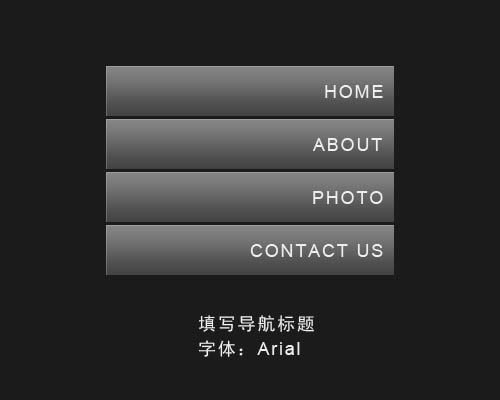
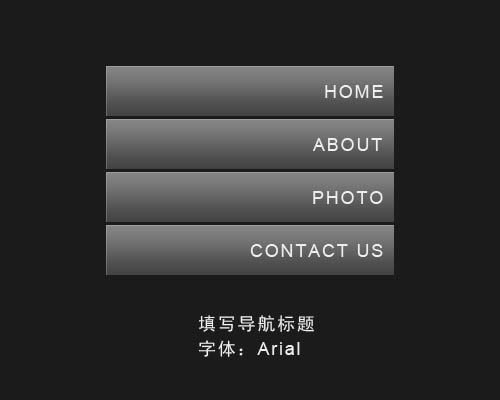
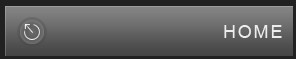
5、每个矩形上打上菜单文字,字体为“Arial”,效果如下图。
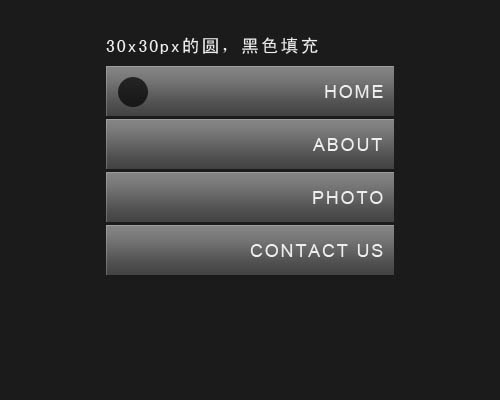
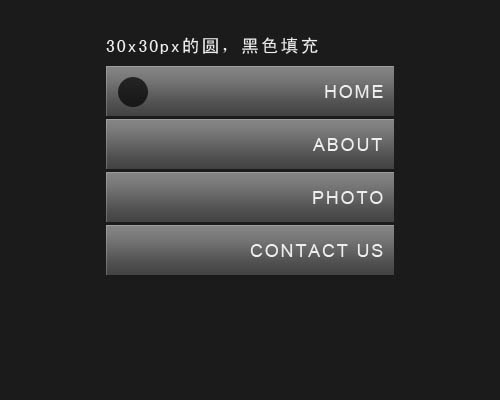
6、新建一个图层,选择椭圆选框工具,在矩形的左边部分拉一个直接为30像素的正圆选区,填充黑色,效果如下图。
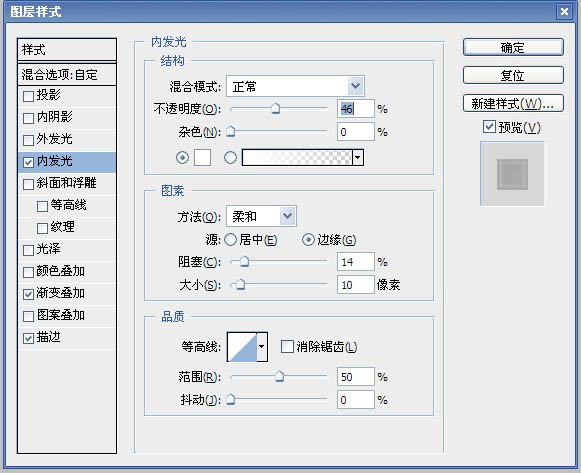
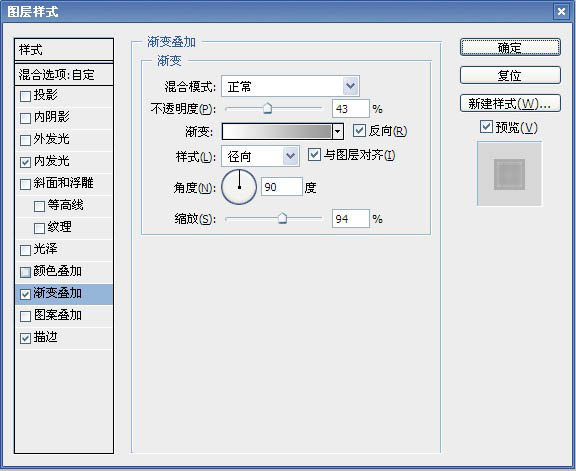
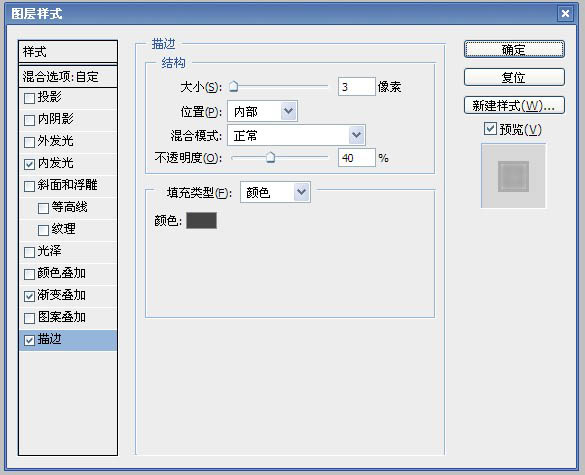
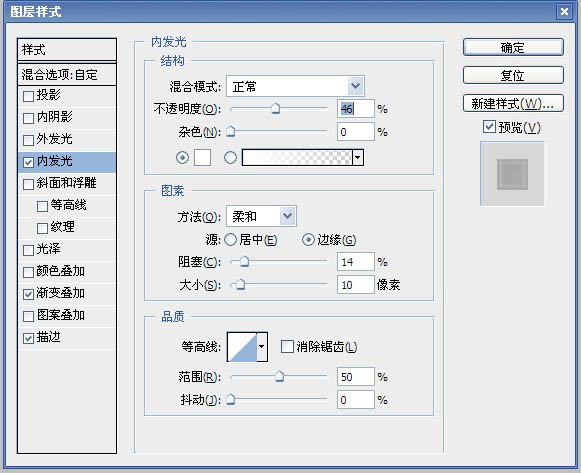
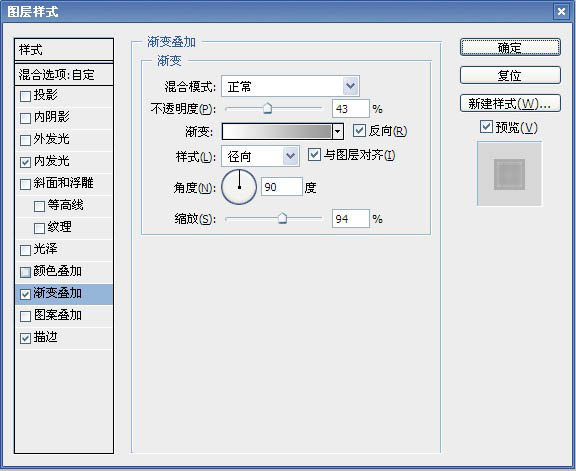
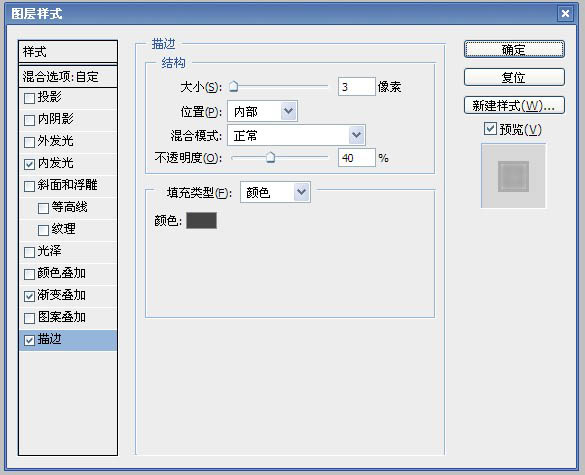
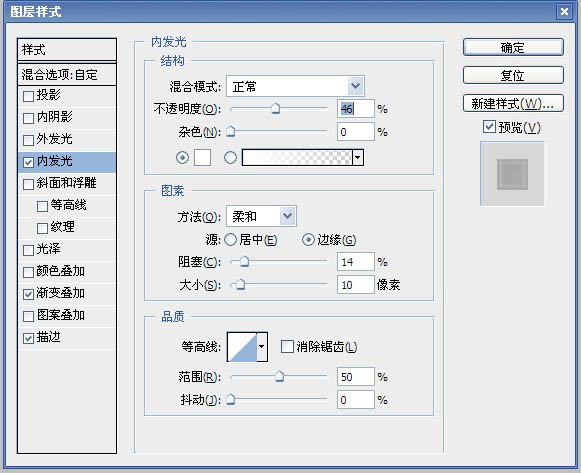
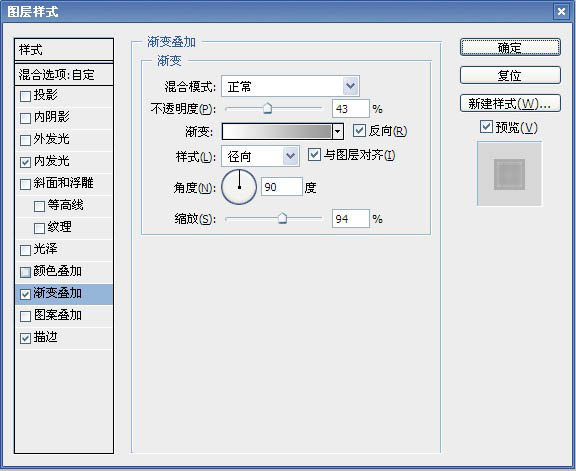
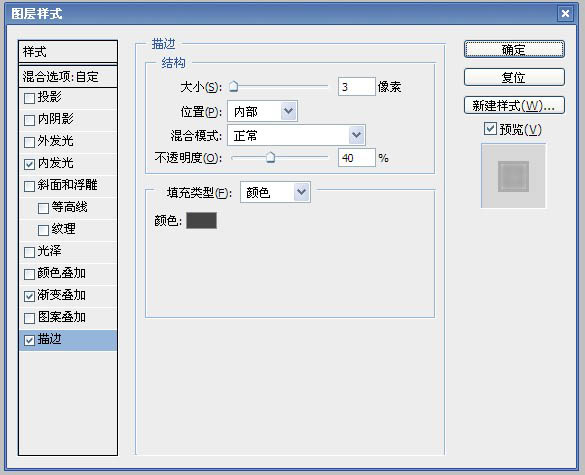
7、再为黑色正圆加上图层样式,分别设置:内发光,渐变叠加,描边,参数设置如下图。


8、加上图层样式后把正圆的图层不透明度改为:70%,然后再在上面加上箭头,效果如下图。
9、最后稍微加点背景颜色,完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)