最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
本教程介绍小图标的制作过程。图标制作的要求比较高,尤其是水晶风格图标,有很多细节需要处理。看似很简单的东西做出来需要花很大的功夫。 最终效果
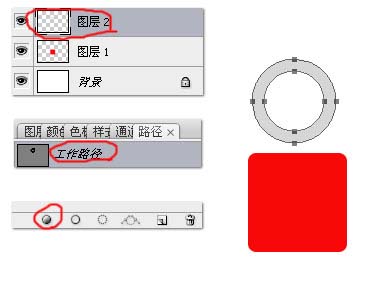
1、新建一个600 * 400像素的文件,背景填充白色,然后选择圆角矩形工具,半径为8,前景颜色设置为红色,拉一个小圆角矩形。
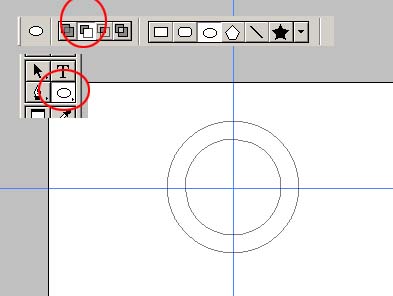
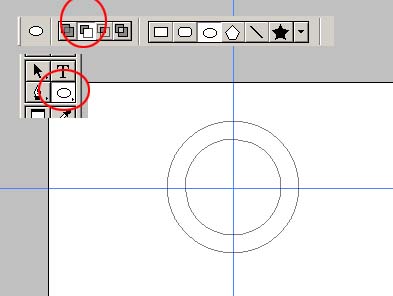
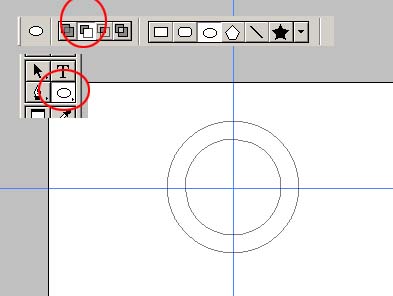
2、按Ctrl + R调出标尺,然后拉出相交的参照线。然后再用椭圆工具,在属性版选择路径模式,再以参照线交点为中心按Shift键,拉出两个同心的路径。
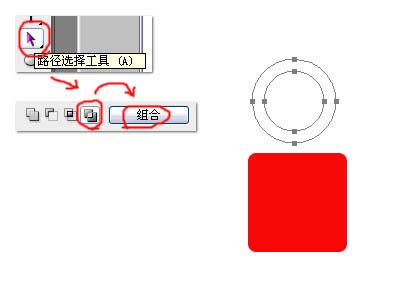
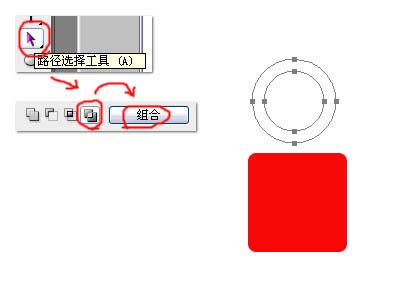
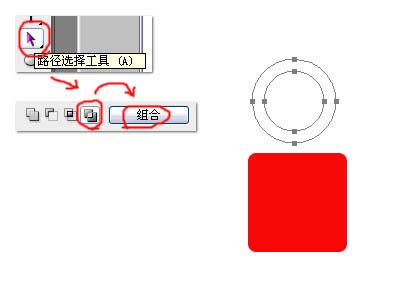
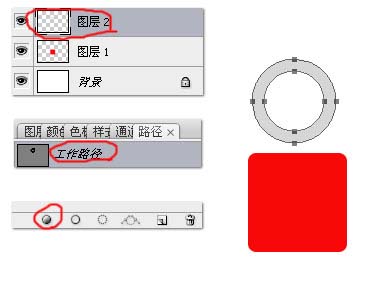
3、用路径选取工具选择两个路径,再在属性面板选择组合。
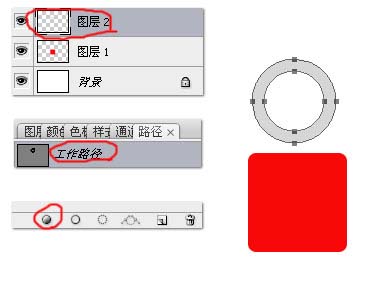
4、按Ctrl + Enter把路径转为选区,填充灰色。
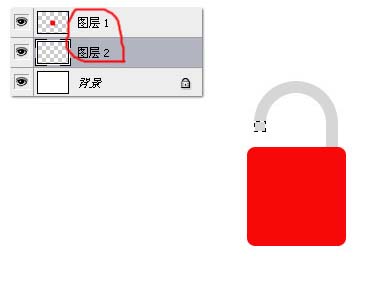
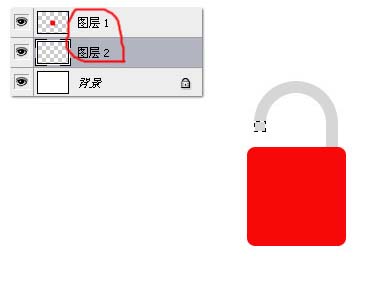
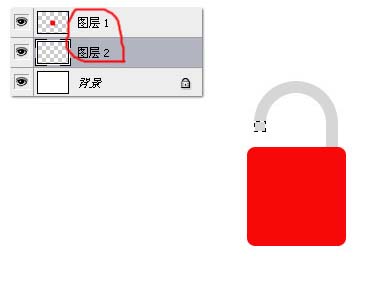
5、删除多余的半圆,再画两个长方形,使其看来更像一个锁勾,并将图层2移至图层1的下方。
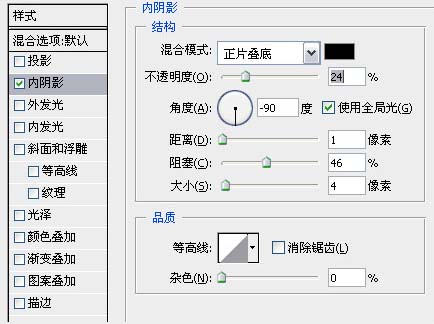
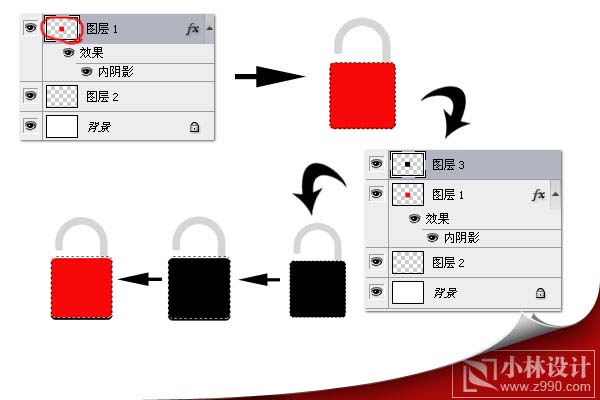
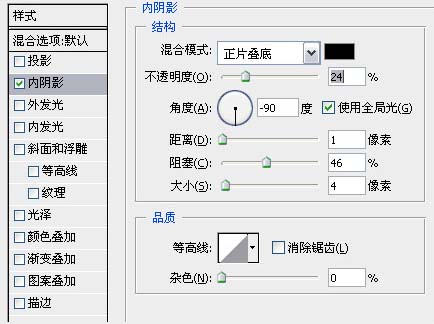
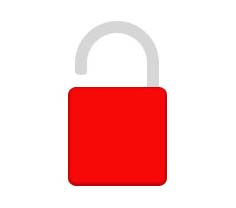
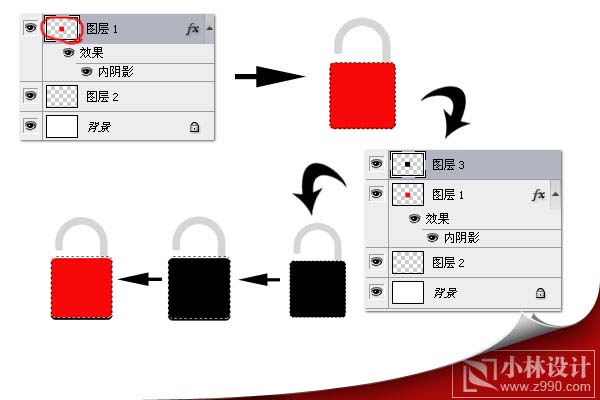
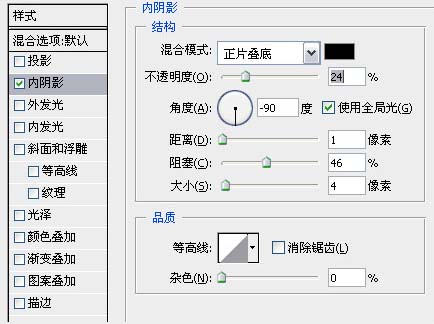
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、选择图层1即红色色块,然后双击图层调出图层样式,添加内阴影图层样式,参数如下。

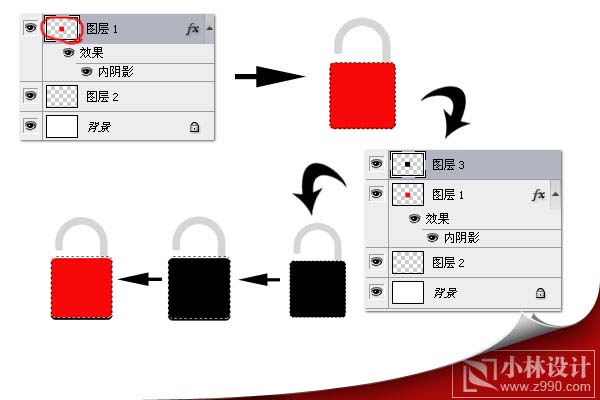
7、按CTRL键点击图层1,调出层1选区,再新建图层3,填充黑色,再选择选框工具,将鼠标移至选区内部,移动选区到合适位置,再删除多余黑色。
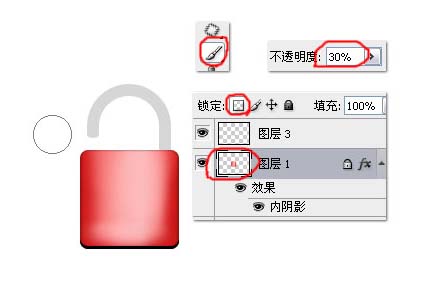
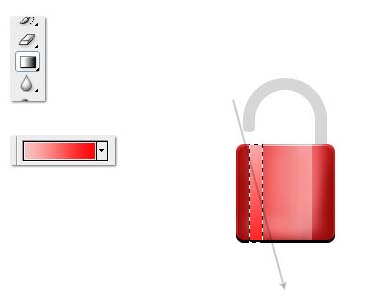
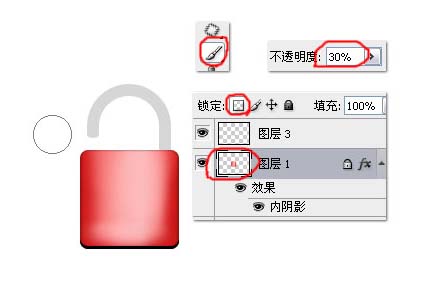
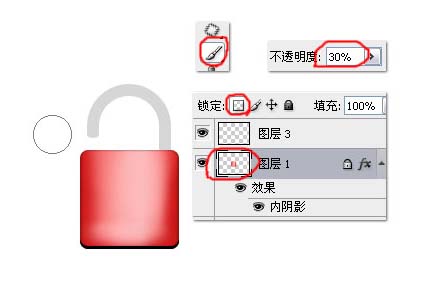
8、选择画笔工具,使用深红色和浅红色[以产生圆角矩形的立体效果],再锁定图层1的透明区域用鼠标在圆角矩形周围拖动,达到加深和减淡的目的。
9、CTRL键点击图层1,调出图层1的色彩选区,再从选择菜单中选择变换选区,改变选区大小,使用亮度对比度,将圆角矩形中间部分加深,使其突出边缘的亮度。
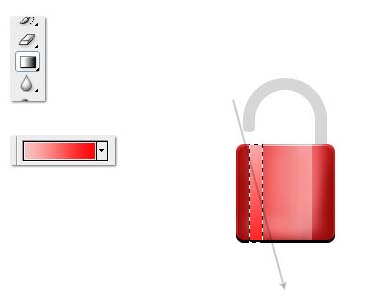
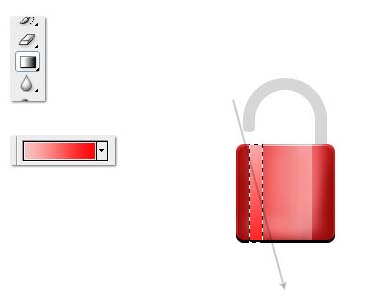
10、创建图层4,创建矩形选区。选择渐变工具[线型渐变],颜色为浅红到红色,向矩形选区右下方渐变。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)11、新建图层6,创建矩形选区,上之前相同,使用渐变工具,颜色为灰色到黑色。
12、在图层的上,下边缘分别选择1象素高度的选区,将其加深。
13、新建图层7,创建黄色多边形。
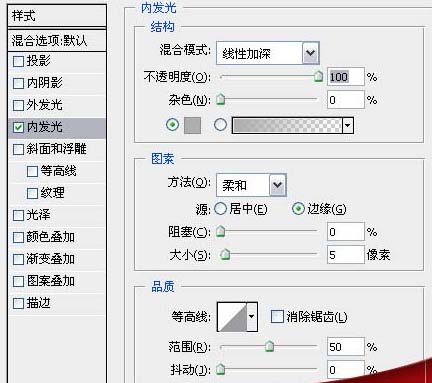
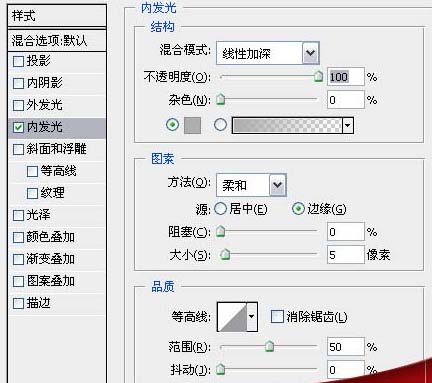
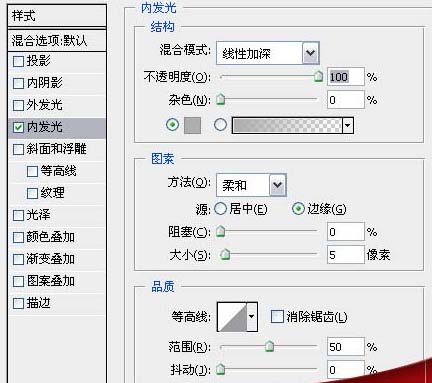
14、选择图层2,添加内发光图层样式。

15、创建选区,新建图层,使用渐变工具。
16、创建椭圆选区,新建图层,填充白色。
17、在编辑菜单中选择变换→变形,再将图形移至适当的位置。
18、复制圆形完成最终效果。