lllll1368
2016-02-01 23:47
下面,图老师小编带您去了解一下Photoshop制作非常精致的木盒图标,生活就是不断的发现新事物,get新技能~
效果图制作的非常精美。学习的目的是学会立体图形的构成及光感,材质的渲染。制作之前需要把木盒拆分为几个面,然后按顺序慢慢制作各个面即可。
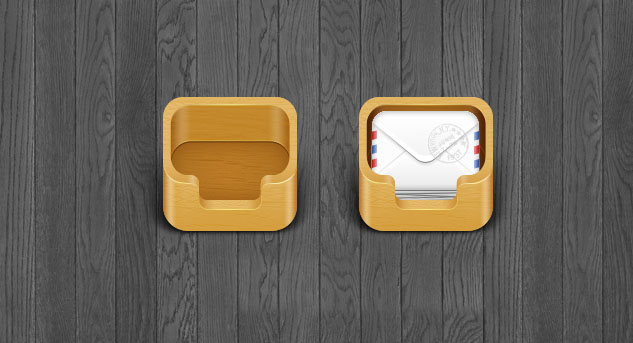
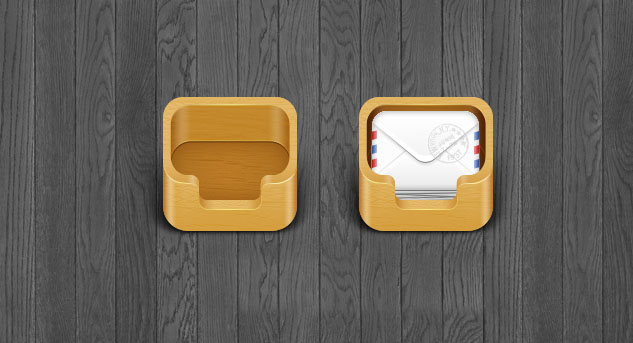
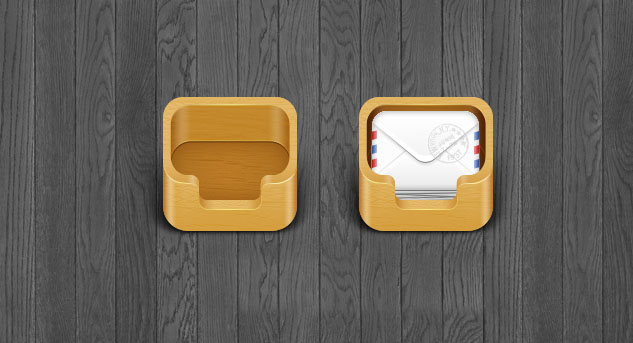
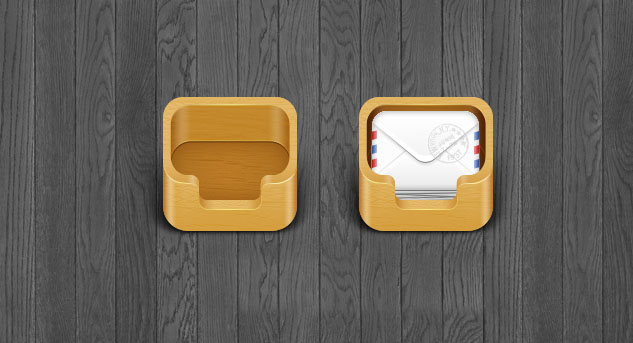
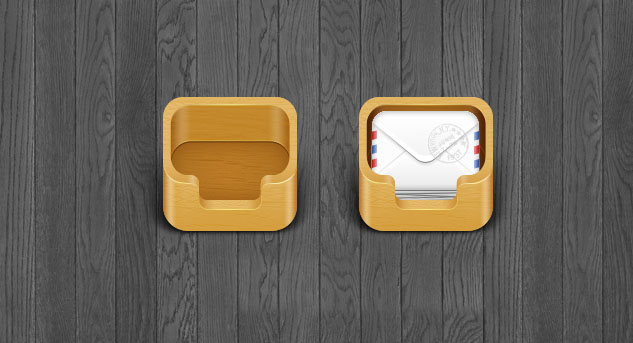
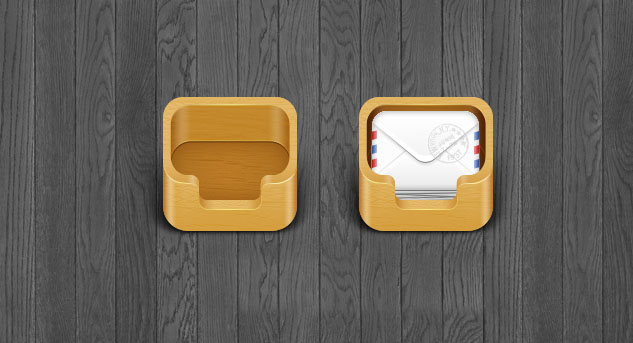
最终效果
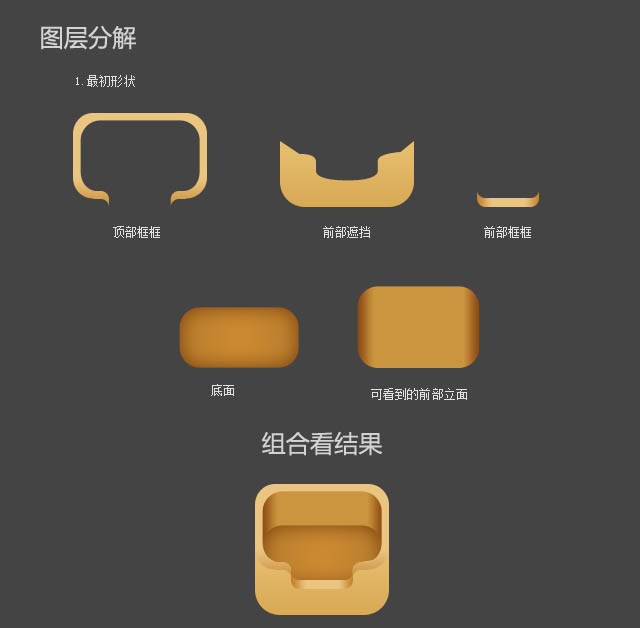
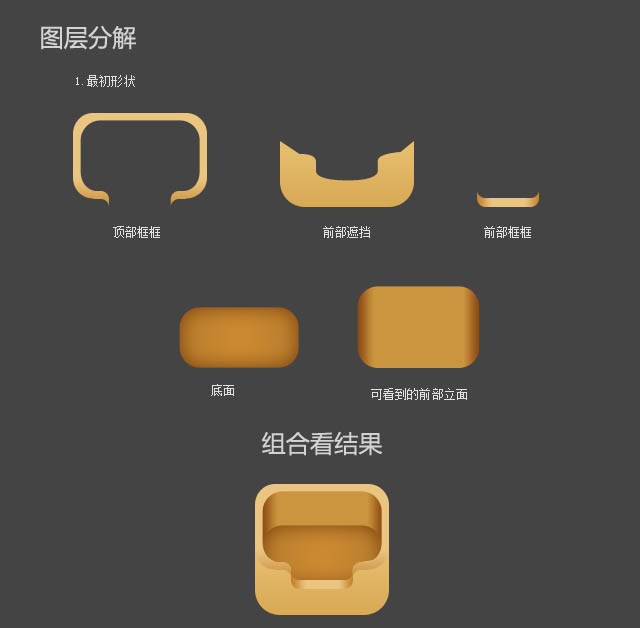
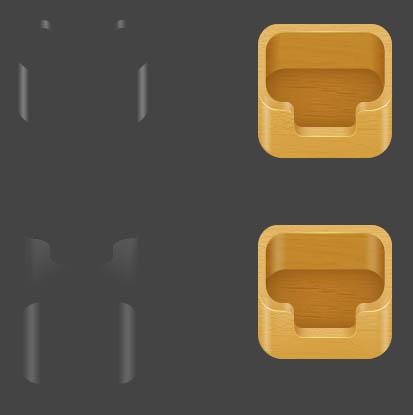
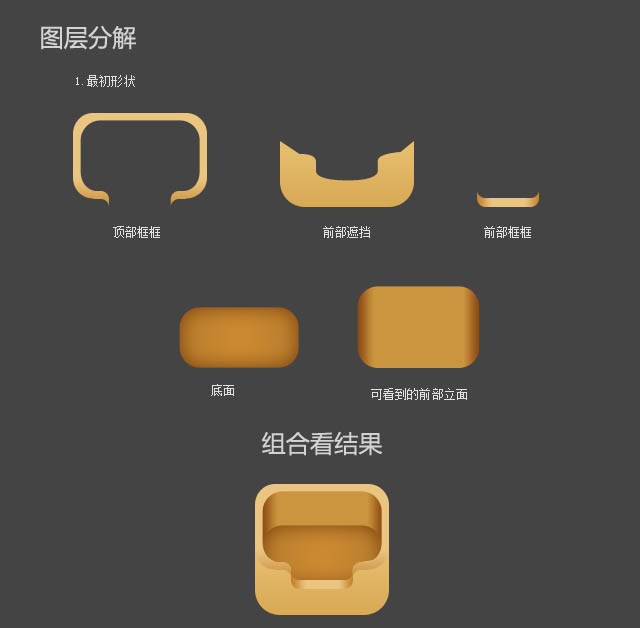
1、图层分解,大致可按顺序分为以下几个部分。
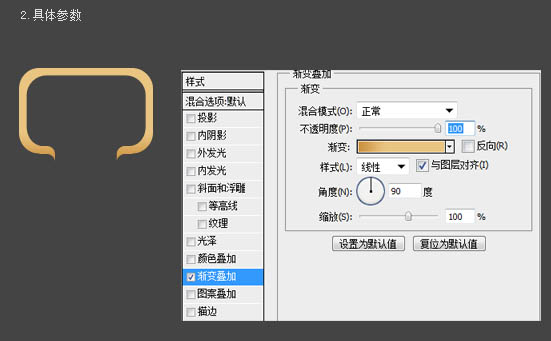
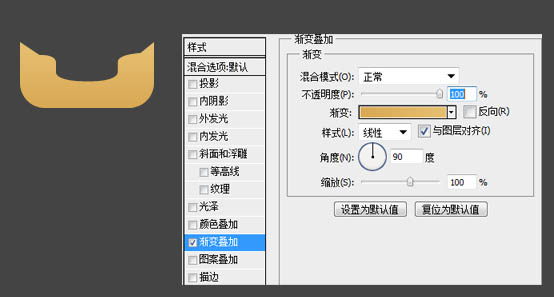
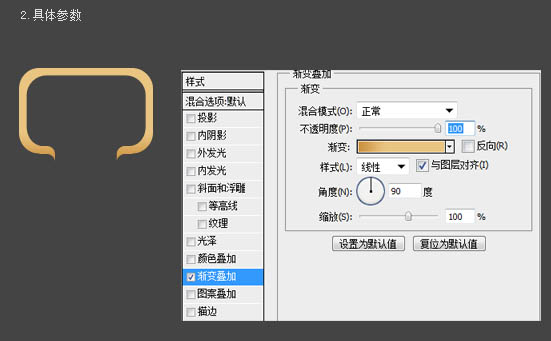
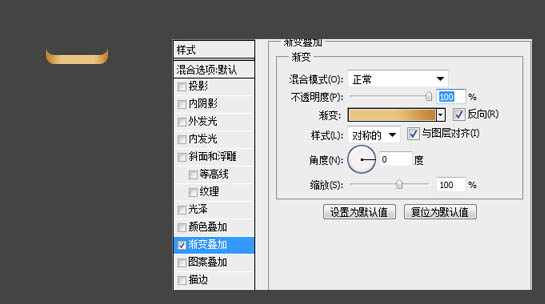
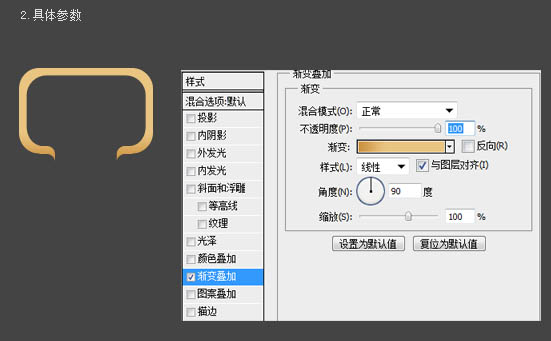
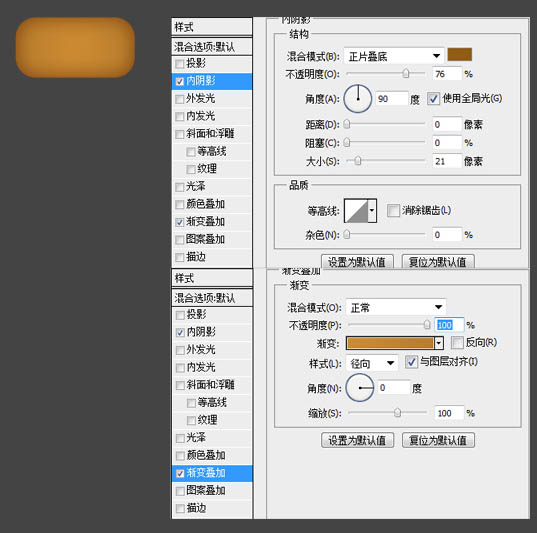
2、新建大小适当的画布,背景填充暗灰色,新建一个图层用钢笔勾出顶部框框的轮廓,转为选区后填充任意颜色,然后双击图层添加渐变叠加样式,参数设置如下图。
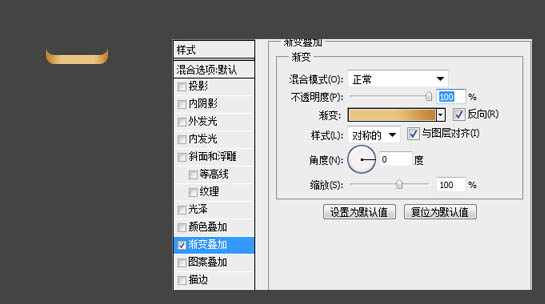
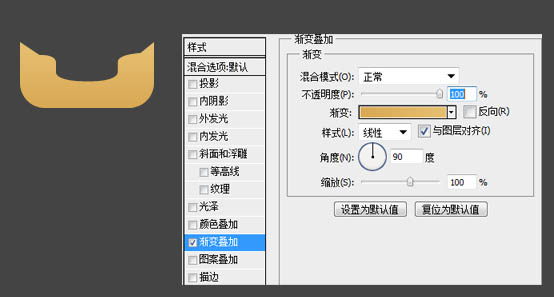
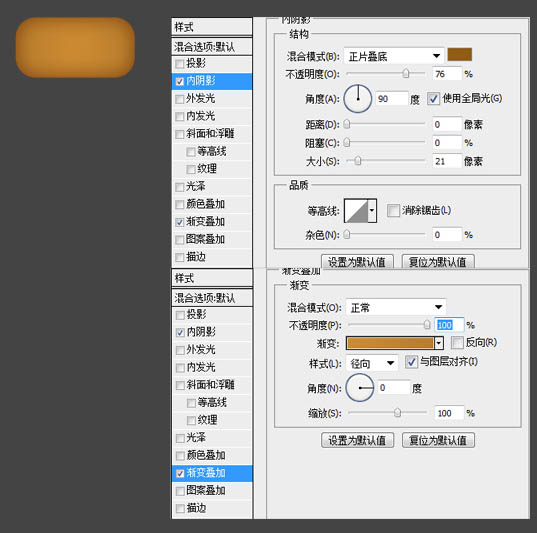
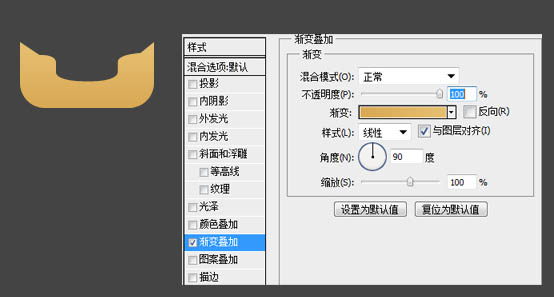
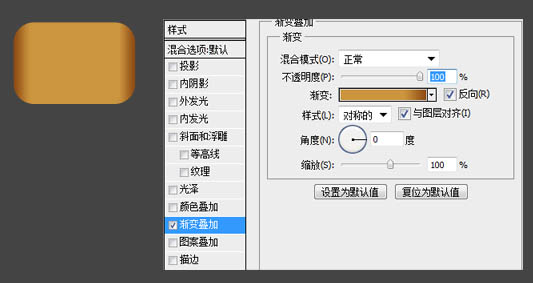
3、新建一个图层,用钢笔勾出前部遮挡板的轮廓路径,转为选区后填充任意色,然后再设置渐变叠加样式,参数及效果如下图。
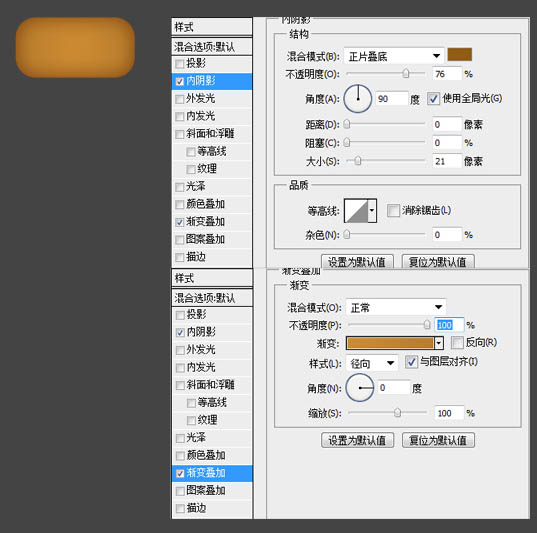
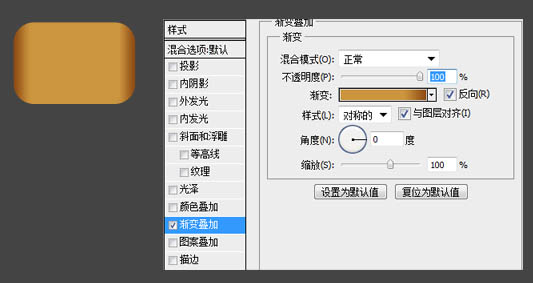
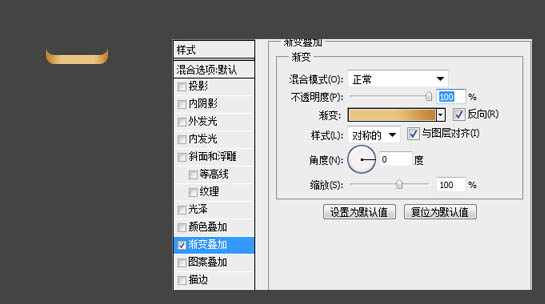
4、新建一个图层,同上的方法制作前部框框,图层样式及效果如下图。
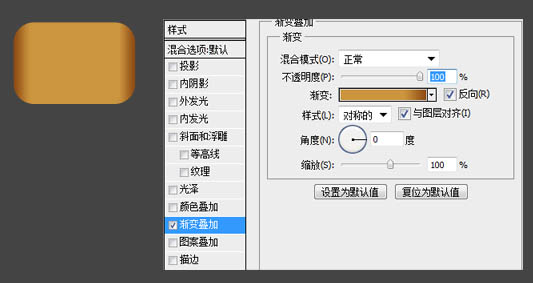
5、新建一个图层,同上的方法制作底面部分,图层样式参数及效果如下图。
6、新建一个图层,同上方法制作前部可见立面,效果如下图。
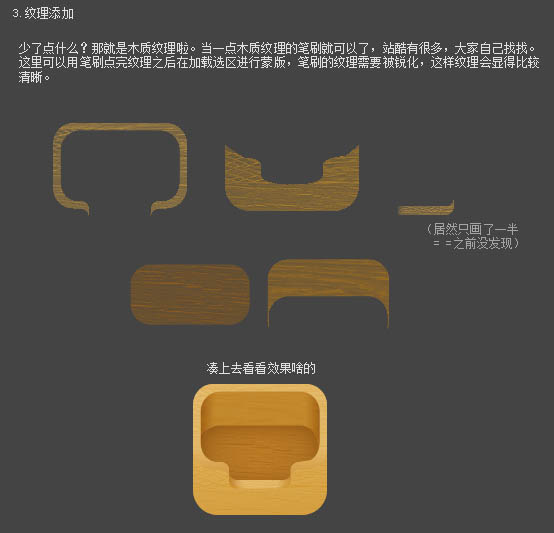
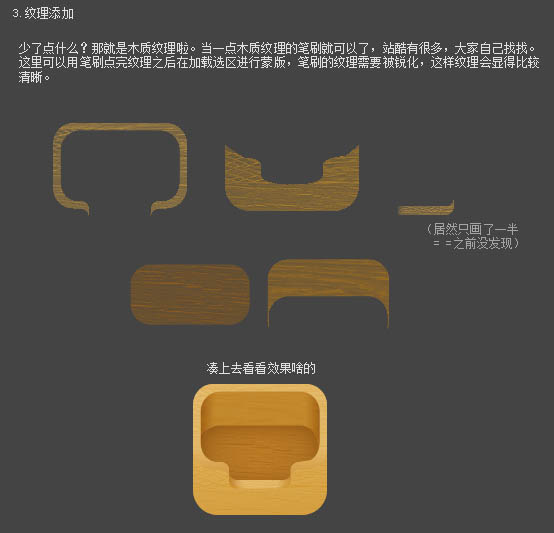
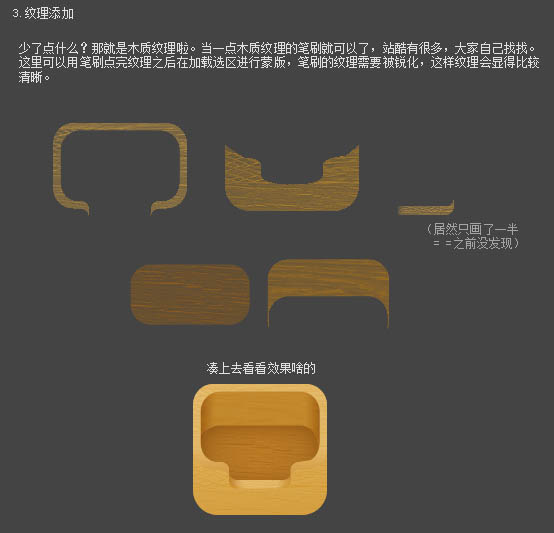
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)7、木质纹理添加:
去网上下载一些木质纹理的笔刷。这里可以用笔刷点完纹理之后,再加载选区进行蒙版,笔刷的纹理需要被锐化,这样纹理会显得比较清晰。
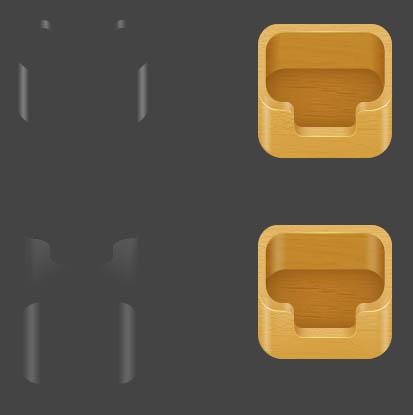
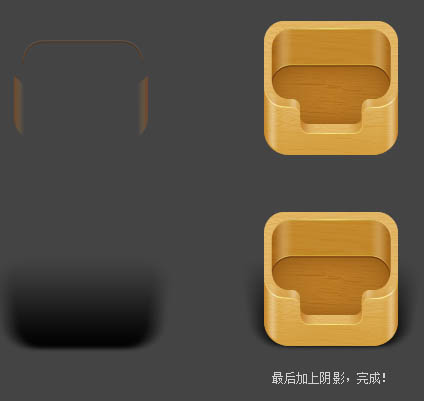
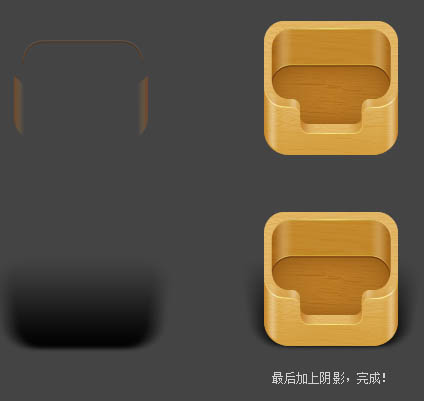
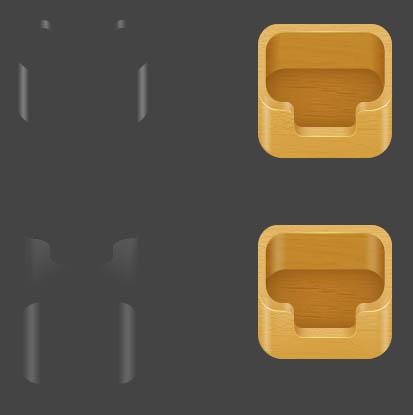
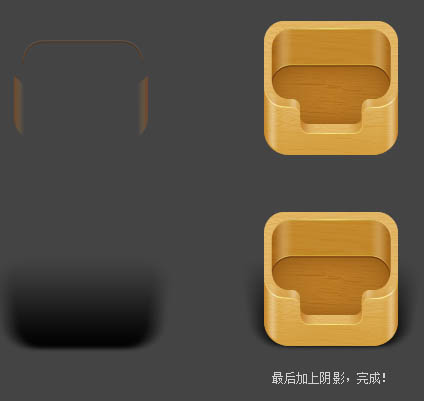
8、高光及阴影制作:
下面就是给它刷点亮漆,让它有点亮光,制作过程如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)

最终效果: