给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop制作简单的网页格式音乐播放器,过去的都会过去,迎接崭新的开始,释放更美好的自己。
本教程的效果图制作的非常小巧,很适合用到一些可以播放音乐的网页中。制作方法也比较简单,播放器的每一个部件基本上都是用图层样式来表现立体及浮雕效果,只要注意好图形的层次关系,我们就可以分层来完成效果图。
最终效果
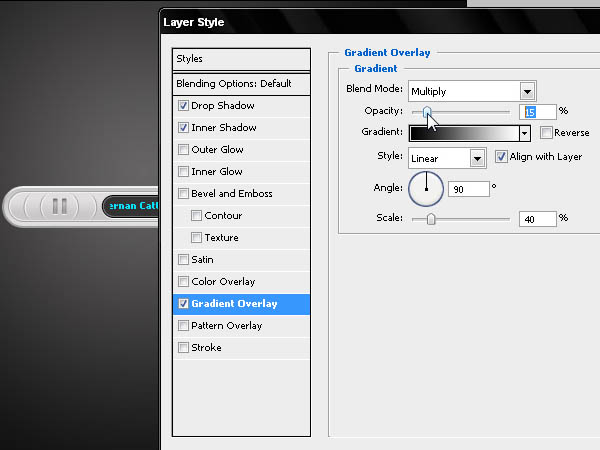
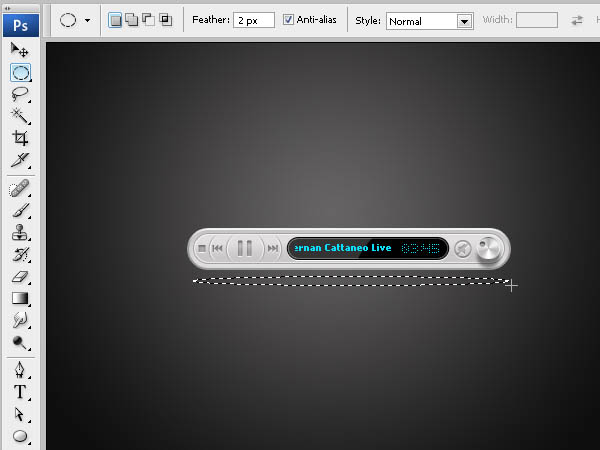
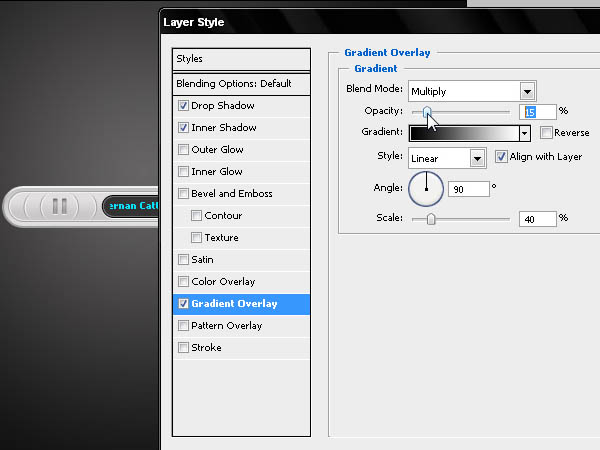
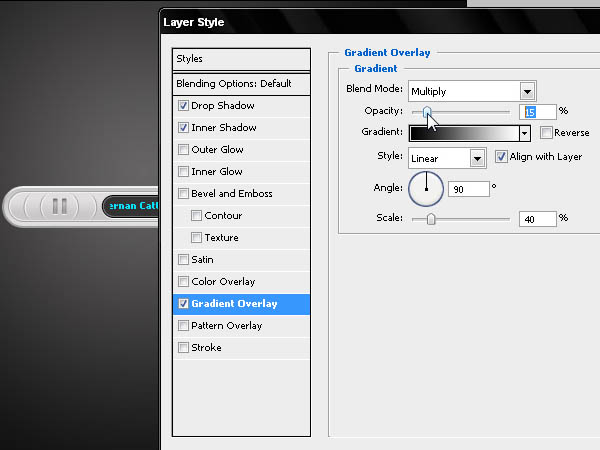
1、第一步是我们创建一个黑色径向渐变的背景。在任何颜色的油漆层,添加一个如下所示的渐变图层样式。
2、用圆角矩形工具(设置一个半径为20像素)创建一个该设备的主要元素,表现设备的形状图层(点击菜单上的第一选择)。
3、双击该图层上的向量,颜色编辑器将打开。我们可以选择一个#E1E0E0的浅灰色的颜色,进而可以增加表面的发光程度。
4、现在我们要创建一个该设备周边的一个斜面。在此之前,我们需要用PS标尺创建一个参考标准。点击这两个统治者收敛角,通过拖动鼠标,我们在放置光标的位置放置光标,这将使我们能够创造一个外围设备周围等距离斜面。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)5、我们把这个图层的不透明度调为0,因为我们只是想看到一个表面上2像素的斜面。
6、套用一个1像素的描边,在设备的内部位置要使用比设备前面更暗的颜色。在这一步,我们要创建一个代表行之间的形状和播放器的前联合差距的线。
7、设置2像素值以下的内发光。
8、给设备的前部添加软梯度,让设备更有凸出感。
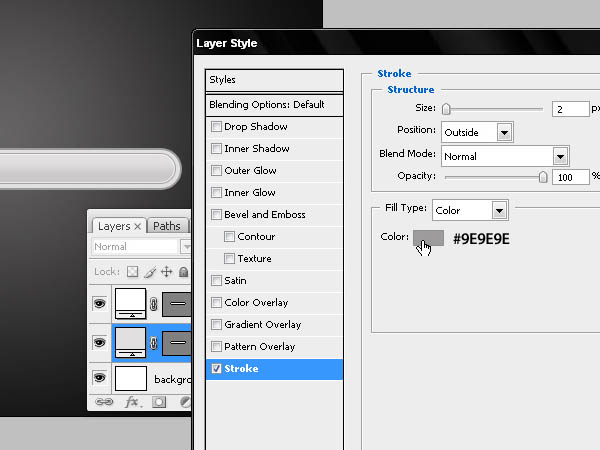
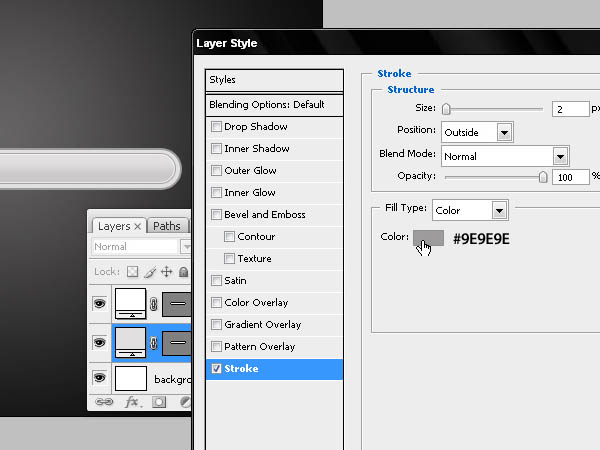
9、现在,我们将突出这个MP3的优势。要做到这一点,需要添加一条有挤压感有三维效果的线。然后在MP3的外表面添加2像素灰度中风效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)10、利用锥与浮雕风格,我们在这条线的上部区域添加光效果。现在物品看上去像是从上面打光,下面变得更暗的挤压效果。
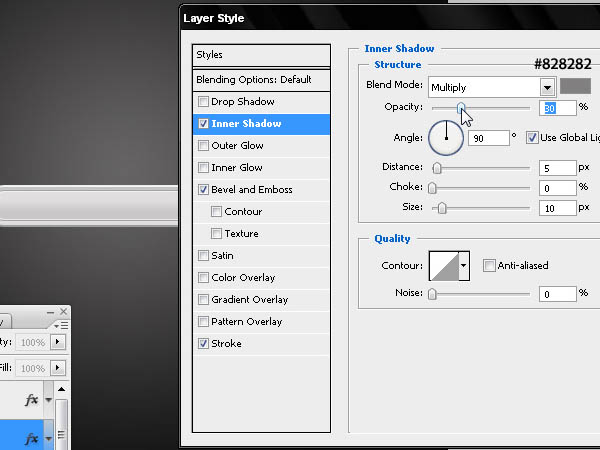
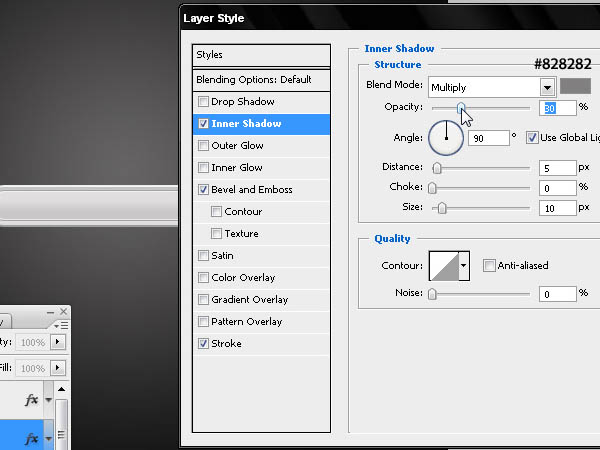
11、现在在这个图层上添加柔柔的,轻轻的内阴影效果,让播放器的前面更显突出。
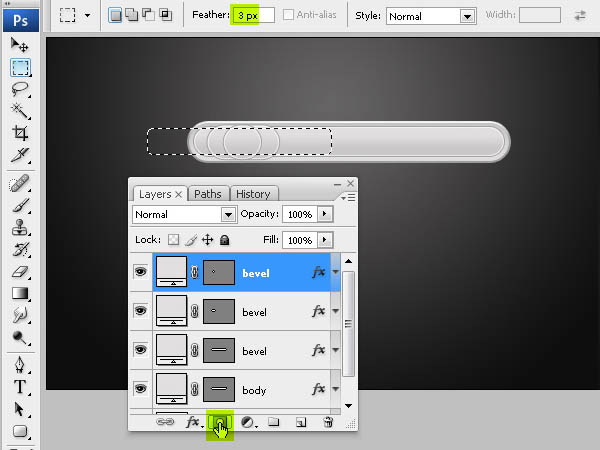
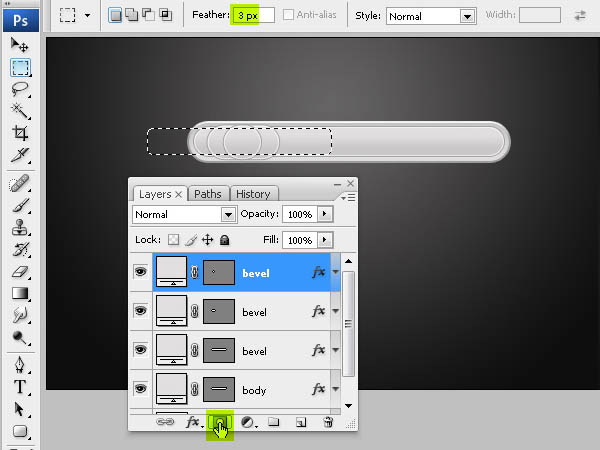
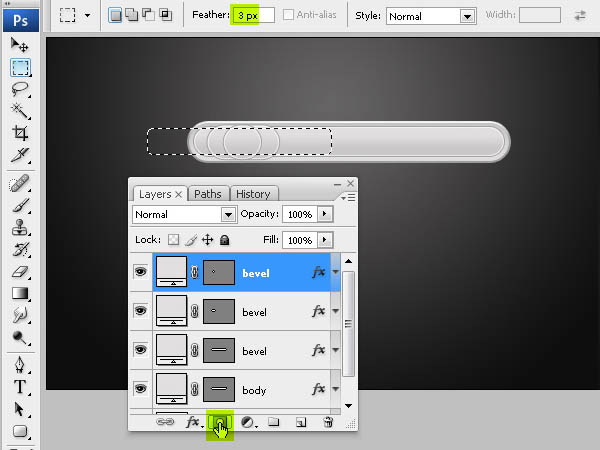
12、通过复制和编辑前面的斜面层,我们创造更多的代表不同的控制按钮的斜面。
13、现在通过编辑形状层来创建播放器的主播放/暂停按钮。重复第一个斜面,在边界以内画一个圆形物体。然后放大10%的水平,因为我们只需要那些斜面。
14、像下面这样在步骤13中创建的形状中应用软3像素面具。
15、为了使面具隐藏对象和它的图层样式,在图层样式窗口单击选项“图层蒙版隐藏效果”。如果我们不选择此选项,这个面具只能隐藏形状,但是会把效果显示出来,而我们就是想要把它隐藏。
16、相同的面具也将用于其他斜面,我们可以从之前的图层屏蔽掉。用鼠标右键点击图层里面的遮罩层的图标,选择“从选择减去层面膜”。这将创建一个和以前相同的选择。
17、在这一步,我们将重复选择转换图层的步骤。
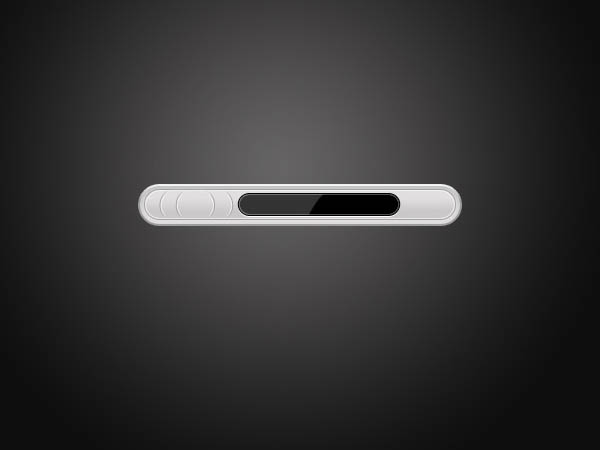
18、我们已经有了设置主按钮的斜面。现在我们需要给播放器创建一个显示器:黑色亚克力屏幕,在那里可以显示歌曲名字和播放时间。
19、首先,我们使用阴影来创建一个光从上面射向底部的斜面。使用图片显示配置的风格,可以使图片显得锐利和清晰,而不是黑暗和模糊。
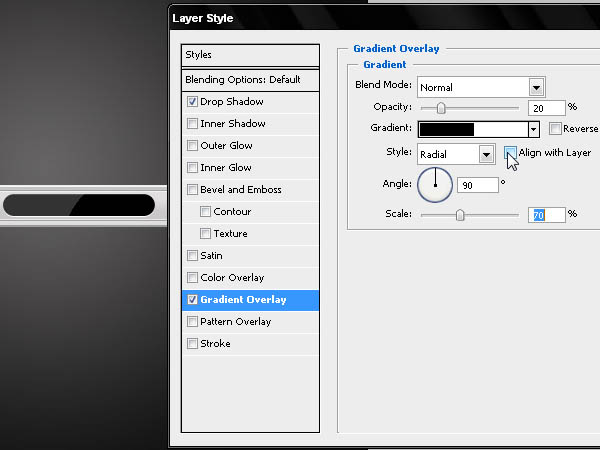
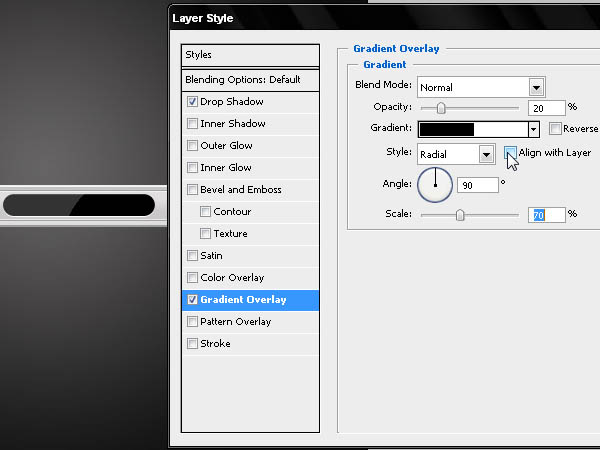
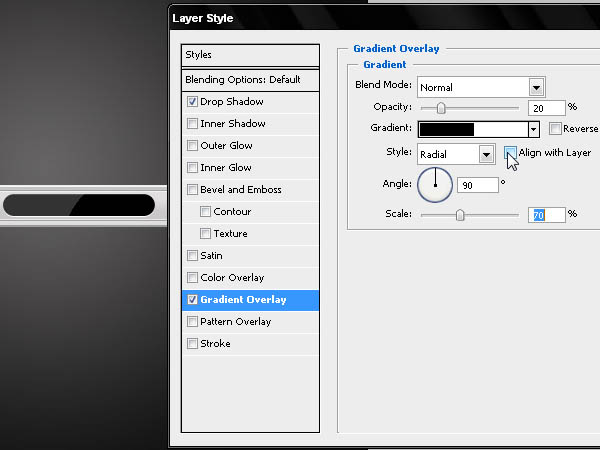
20、现在,我们需要建立一个径向渐变。把黑色和白色两种颜色尽量靠近中心附近,那样没有这么多两色的柔软性。黑色占49%,白色占50%。
21、取消点选该选项与层对齐。如果我们不这样做,梯度将只能从该对象的中心到边缘,我们希望梯度更大和更广泛。
22、他出示您的镜面效果,使用两个类似于我们创建按钮那一步的斜面来做一个形状。使用一个一致行程内的黑色1像素中风。使用内部发光,2像素的大小设置为屏幕上的混合模式。
23、现在我们已经完成了我们的MP3播放器的前面。现在我们需要添加一些显示按钮和文本的图标。
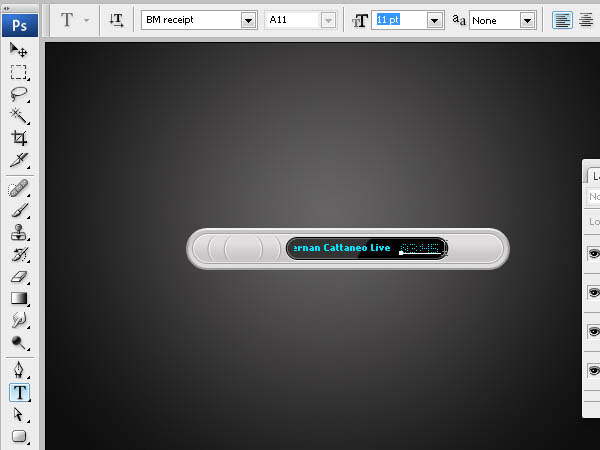
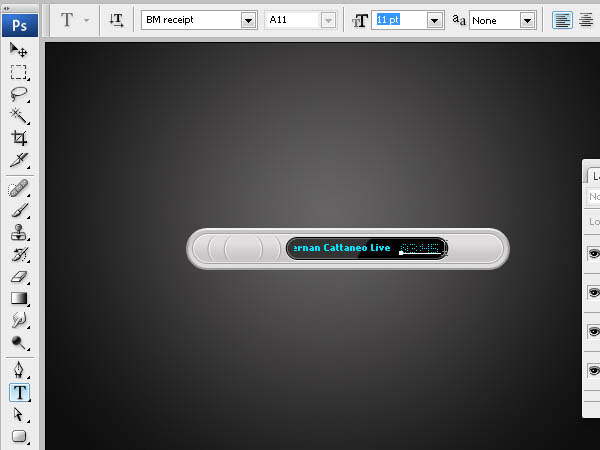
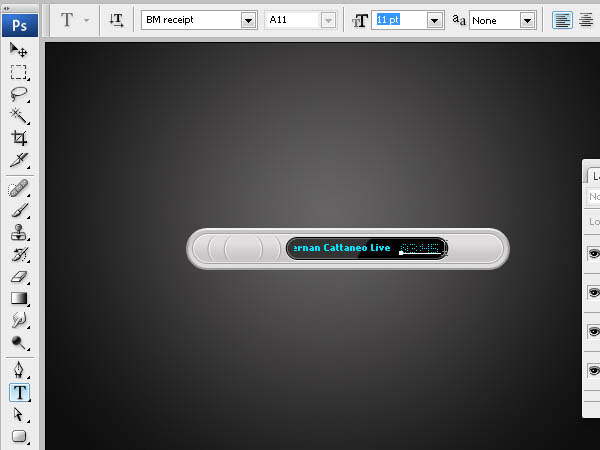
24、现在,让我们在显示屏上模拟显示滚动文本。使用像素化的字体,我们需要添加将播放的翻译名称和歌曲名称。你可以使用这个免费的字体。记得把走样移出菜单上的文字工具窗口,以保持文本尖锐。
25、我们用其他位图字体创建计时器,指示时间的流逝。此字体也是免费的,你可以在这里得到它。
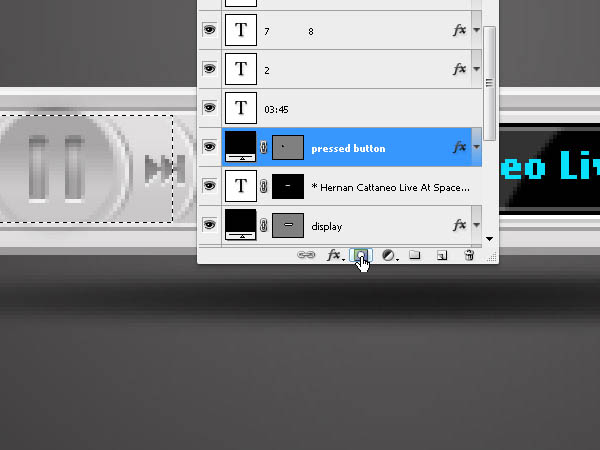
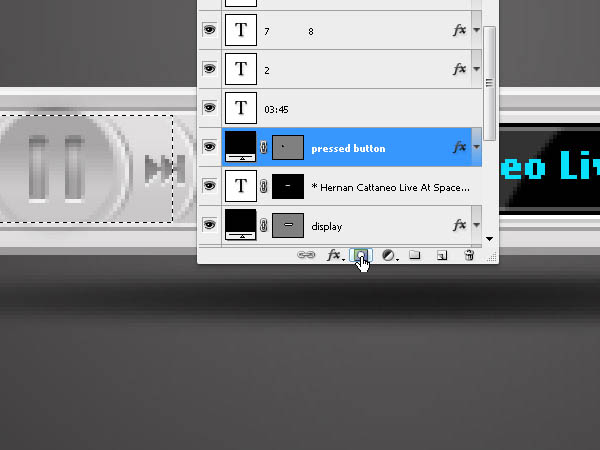
26、使用通用的显示图标和音频或视频播放器符号的字体。你可以使用这一个。一旦它被安装用来创建播放器不同的按钮,在这种情况下,播放/暂停控制(随着播放器的发展,您将需要创建两个国家的按钮时,当按钮被按下时,播放按钮变成暂停按钮,反之亦然)。
27、对于这个符号,我们使用和前表面相同的颜色。用颜色选择工具,我们可以绘制文本。
28、现在,我们可以包括各种不同的款式,让播放器外观看起来像浅浮雕标一样。使用内阴影下的相应值。
29、用这些操作可以减轻底部斜面。
30、使用柔软的宽度和坡度小的表面,让播放器看起来不是很枯燥。
31、现在创建音量控制按钮。画出一个小的金属表面抛光旋钮按钮。启动一个圆形图层。
32、使用阴影效果,制作一个大挤压效果的错觉。
33、凭借在视角模式和一些灰色和白色条纹梯度,我们可以模拟这个按钮的类圆形抛光。确保第一次在左侧使用的灰色颜色和最后的右侧的灰色时完全一样的。
34、最后,添加一个渐变填充中风这将添加在斜面外围。按照图片中的步骤细心操作。
35、现在我们已经完成了音量控制按钮,但还想添加一个静音按钮。你可以使用层样式做到这一点。
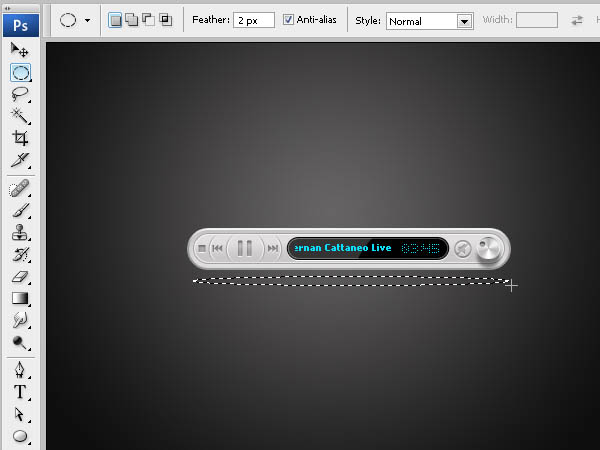
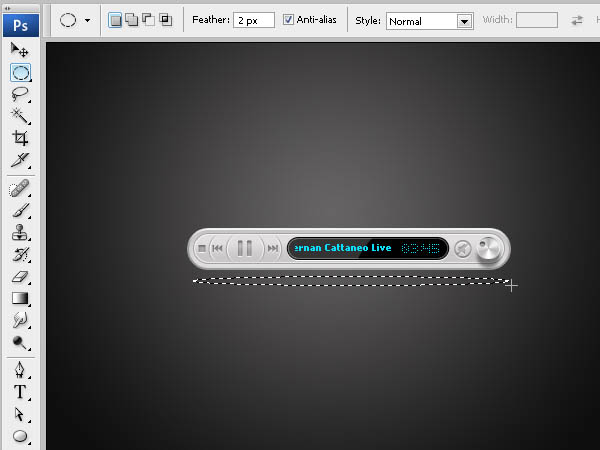
36、用2个像素阴影软化圆形工具给播放器阴影处上色(见工具菜单上的价值)。
37、按Ctrl + H隐藏这些操作,然后使用10%的流量的涂料100像素的画笔,轻轻的给阴影上色。这将使播放器中心更鲜明。
38、现在在播放器的显示屏边缘添加一个小发光。首先,在中心的激烈亮区画一个1个像素的矩形。然后,使用相同的刷子,但没有任何选择单击几次,以增加该中心的力度。
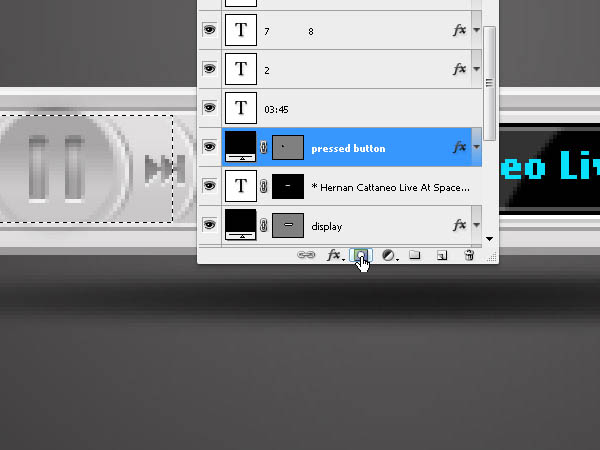
39、创建一个主键翻滚效果,当鼠标越过时使前表面弹出。我们首先在暂停后面创建一个圆形图标。
40、这种抑郁的效果可以通过以下方式做到:阴影变暗和软化对象的边缘,还有模拟梯度,这抑郁效果在色调上有个区域,正如按钮被按下。
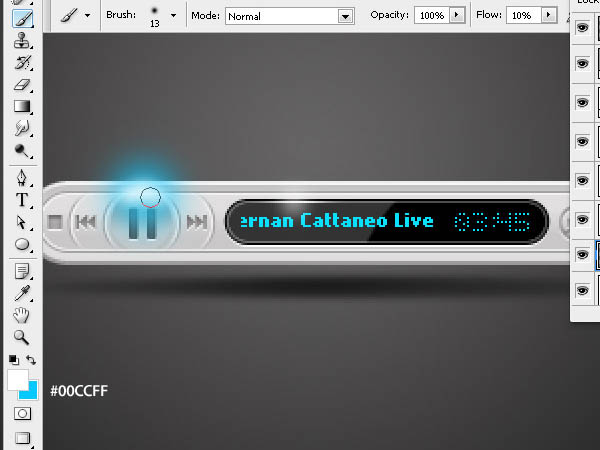
41、我们还用面具隐藏了这个过渡,因为我们用它完成了主控按钮的斜面操作。同时还要记得隐藏图层效果选项。
42、重复前面掩盖过渡的步骤。
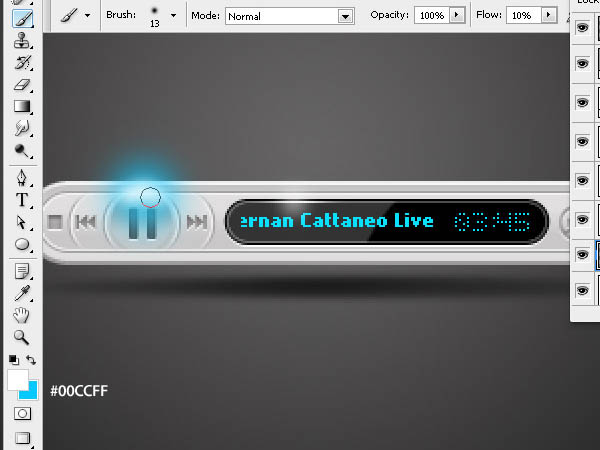
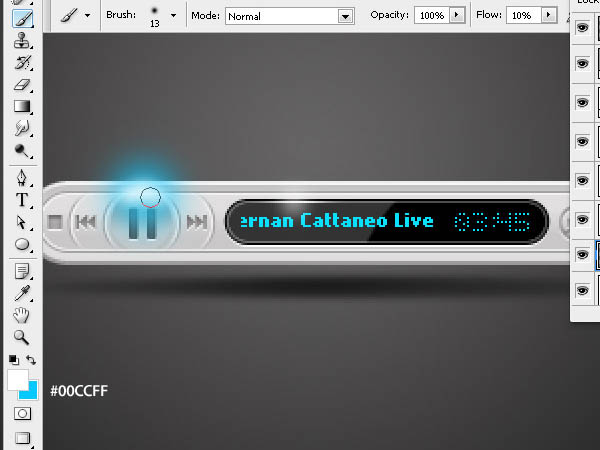
43、我们将添加两个灯光效果,以加强过渡。通过二色(边缘用#00CCFF,中心用白色)我们创建了一个点燃的我们将屏蔽的边缘。复制图层,并反映它垂直,使它看起来好像点亮在顶部和作为鼠标经过时的底部。这一层必须设置为“屏幕”,以便更好的发光。
44、最后,让我们添加一个超薄线,这将给播放器增添更多的显示色彩。要做到这一点,使用钢笔工具画一个弯曲的形状层。
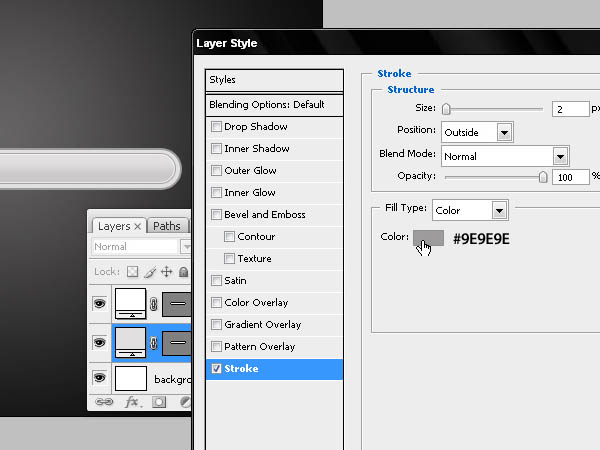
45、调整为0%不透明度,并添加与播放器表面同样的灰色调中风。
46、从我们创建的形状分隔,因为我们需要给线添加一些阴影。用鼠标右键点击图标旁边的外汇层和选择创建层。
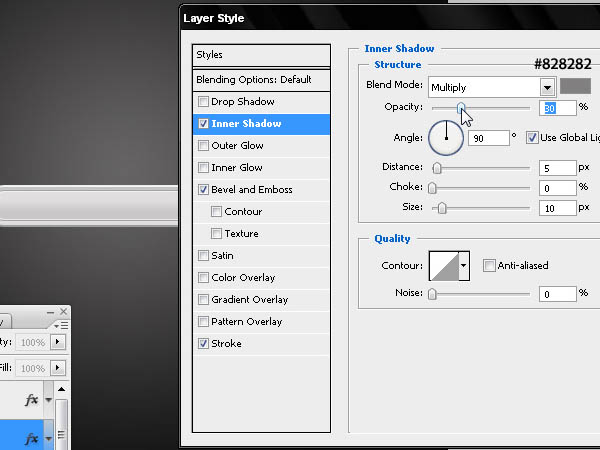
47、这一步在不破坏原来的形状的基础上在一个新层分离中风。使用一种内在的阴影,让一个圆柱浮雕的想法放到这一行。
最终效果: