每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐Photoshop给人物照片加上清爽的青色背景,赶紧看过来吧!
天气不好的时候,拍摄的有天空人物图片,背景部分会变成白色。没有一点背景的衬托,
图片会显得很空荡。处理的方法有很多,可以找一些天空素材或加上一些背景色,色彩最好淡一点。再配合背景色给人物稍微润色即可。
作者近期教程:Photoshop打造古典甜美的外景婚片。 原图
最终效果
1、打开原图,复制一层,新建可选颜色调整层,参数如图,确定后把可选颜色再复制一层。
2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,用磨皮滤镜Portraiture给人物磨皮,效果如图:
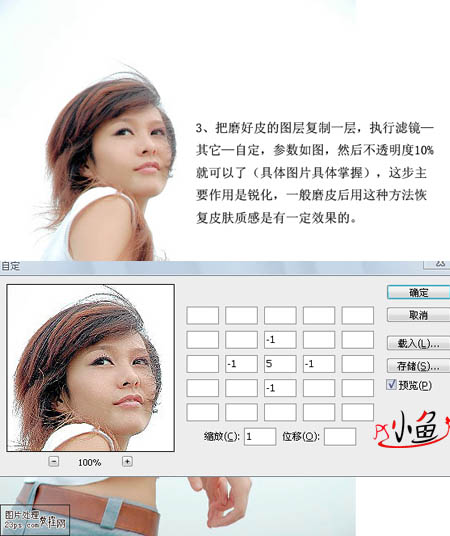
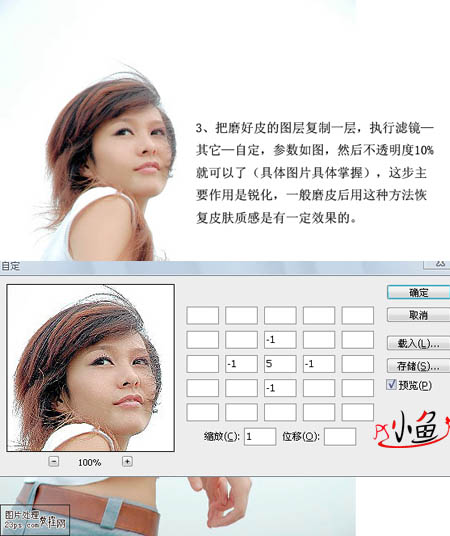
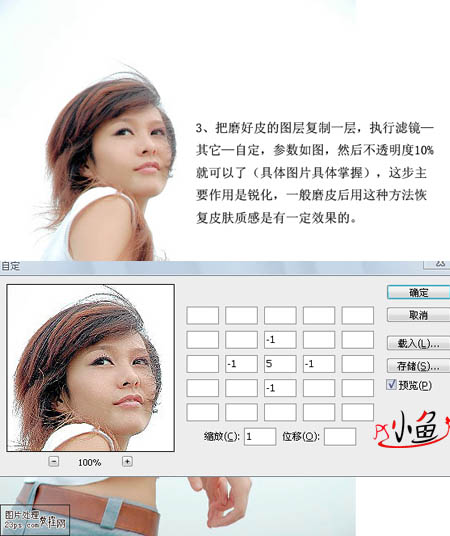
3、把磨好皮的图层复制一层,执行滤镜—其它—自定,参数如图,然后不透明度10%就可以了(具体图片具体掌握),这步主要作用是锐化,一般磨皮后用这种方法恢复皮肤质感是有一定效果的。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)4、按Ctrl+Alt载入高光选区,新建纯色图层,填充白色,图层模式柔光,用黑色画笔在蒙板上擦去皮肤之外的区域,这样做是为了美白和使皮肤更通透,效果如图:
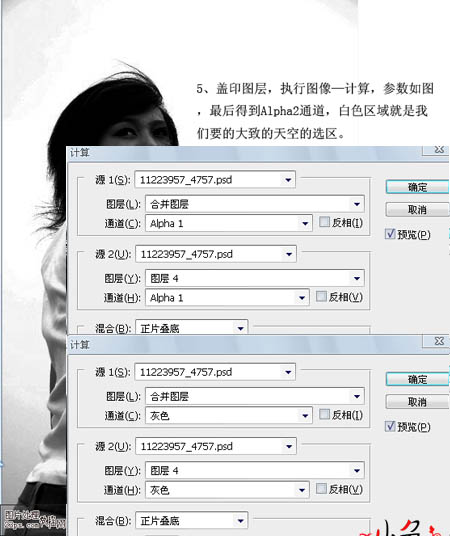
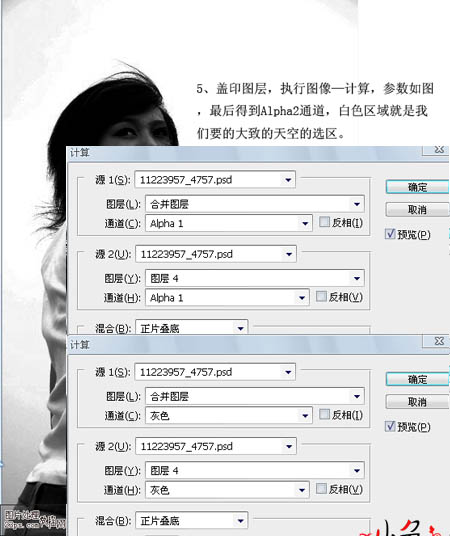
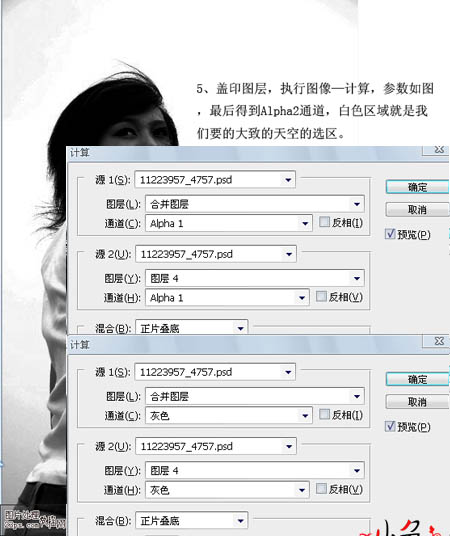
5、新建一个图层,盖印图层,执行图像—计算,参数如图,最后得到Alpha2通道,白色区域就是我们要的大致的天空的选区。
6、按住Ctrl单击Alpha2通道载入选区,新建空白图层,由上而下拉一个青色#cffcfe到白色的渐变(这个颜色可自选),然后添加蒙板,然后用黑色画笔擦去天空以外的区域。
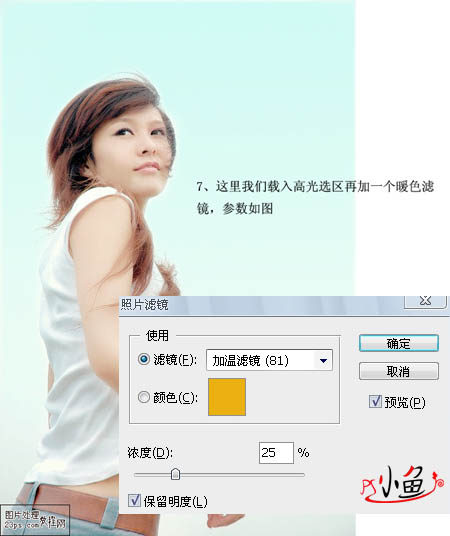
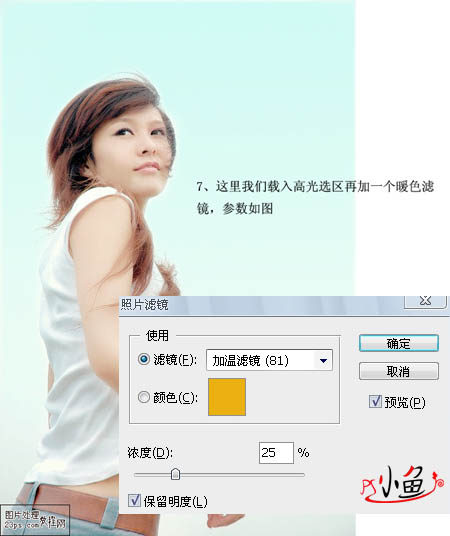
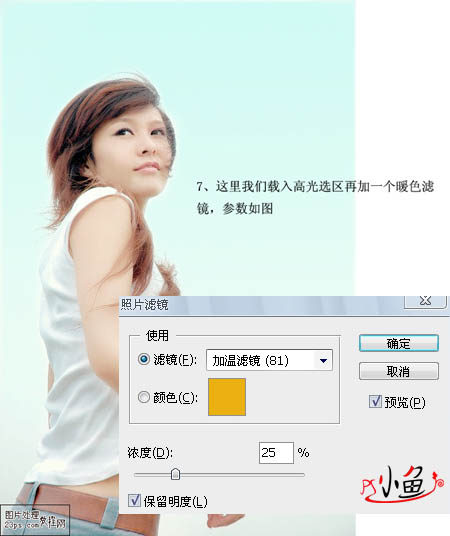
7、这里我们载入高光选区再加一个暖色滤镜,参数如图。
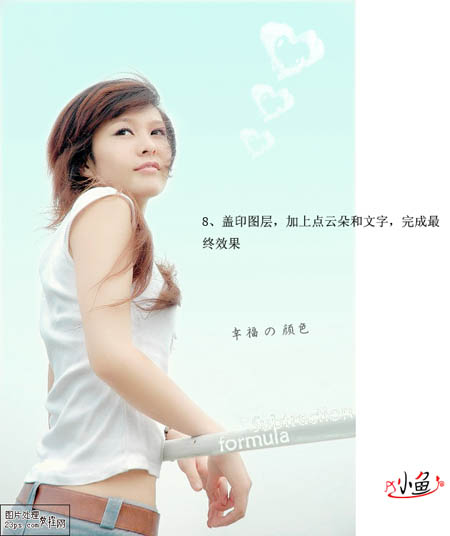
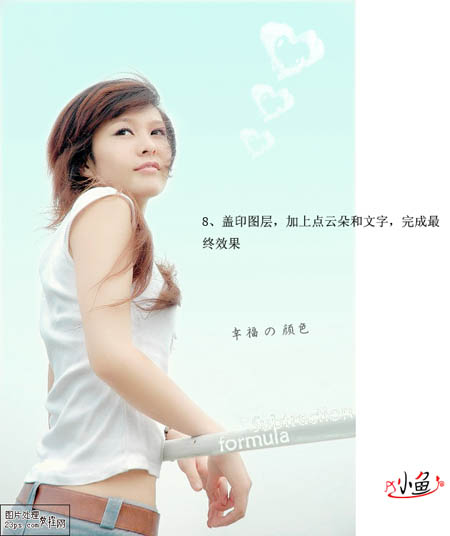
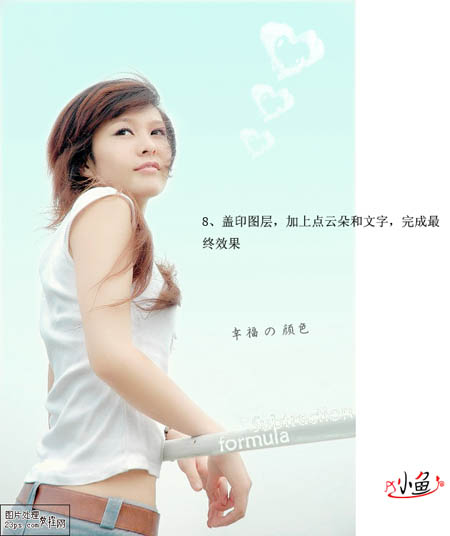
8、盖印图层,加上点云朵和文字,完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)最终效果: