作者设计的效果非常细腻也非常绚丽。用到的素材不多,不过作者善于应用画笔,把一些自制的几何图形定义为画笔使用,经过一些简单的变化成了非常不错的装饰元素;同时教程也写得非常详细,适合新手学习。
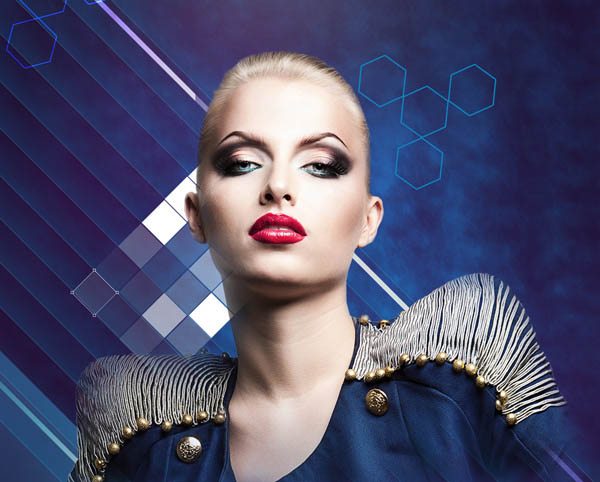
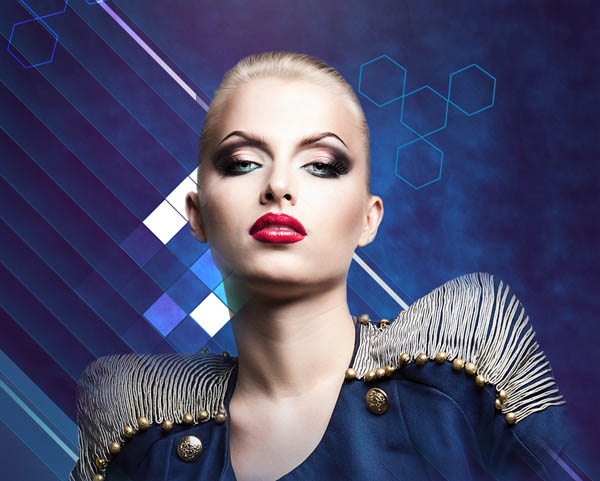
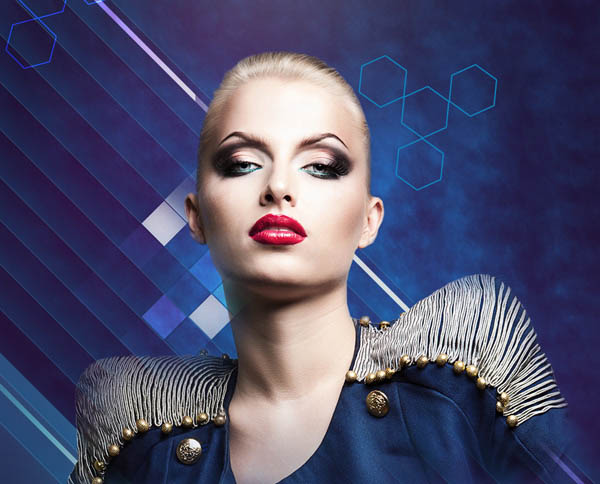
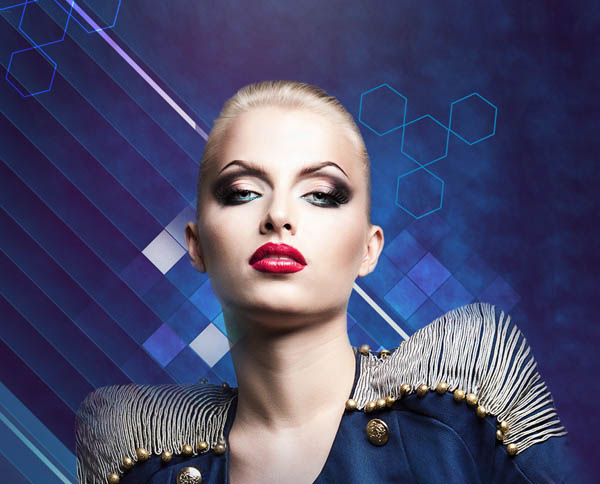
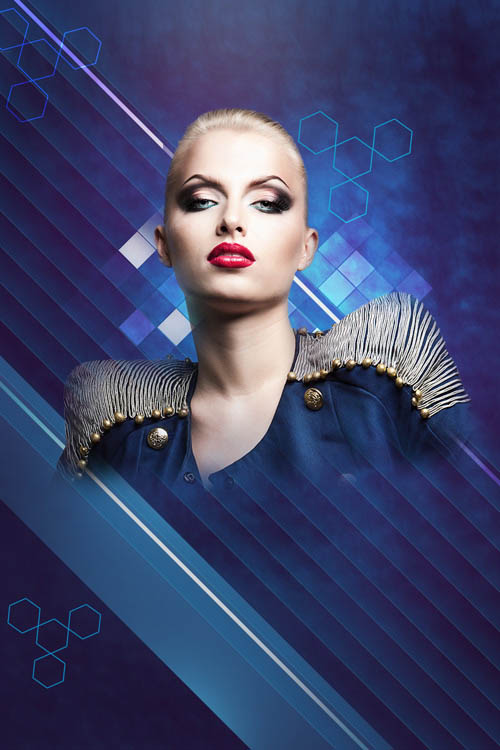
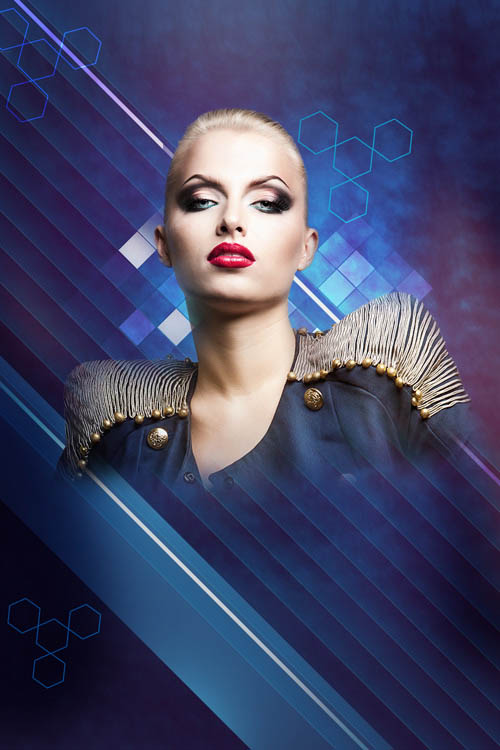
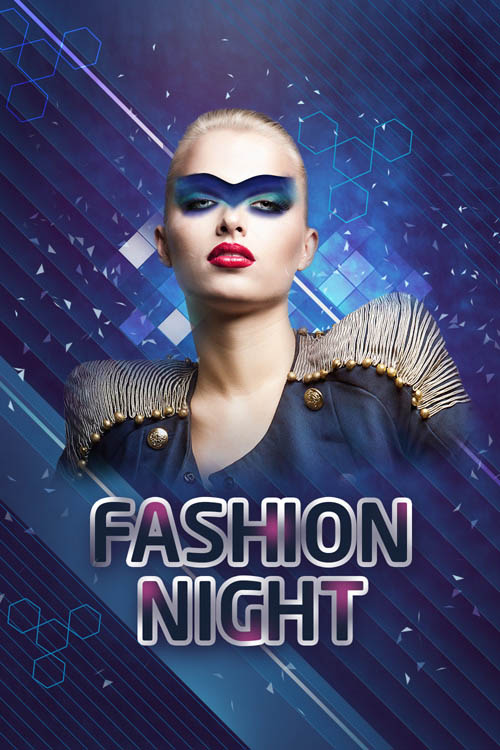
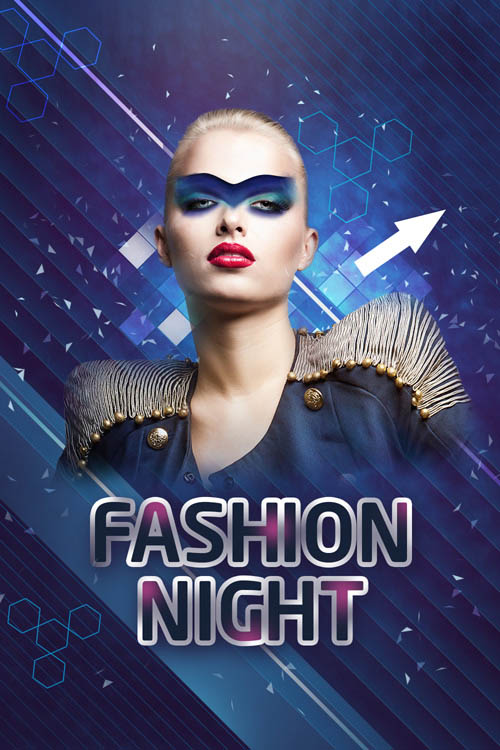
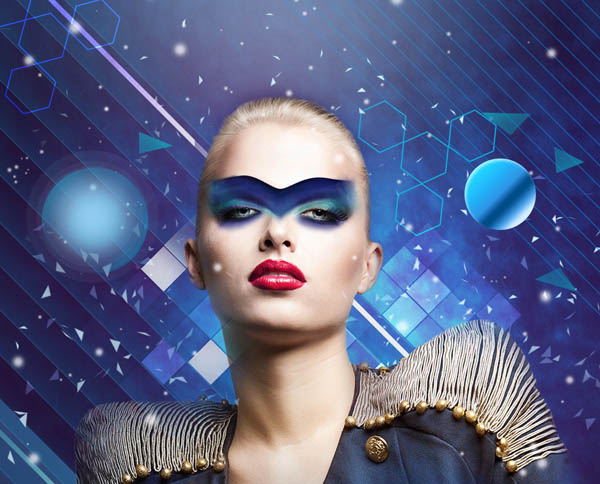
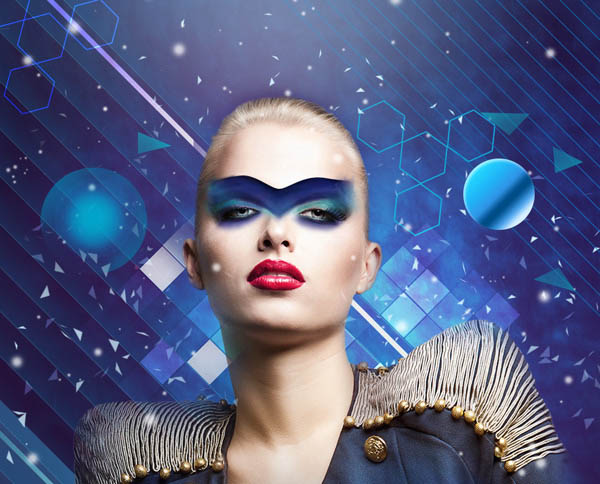
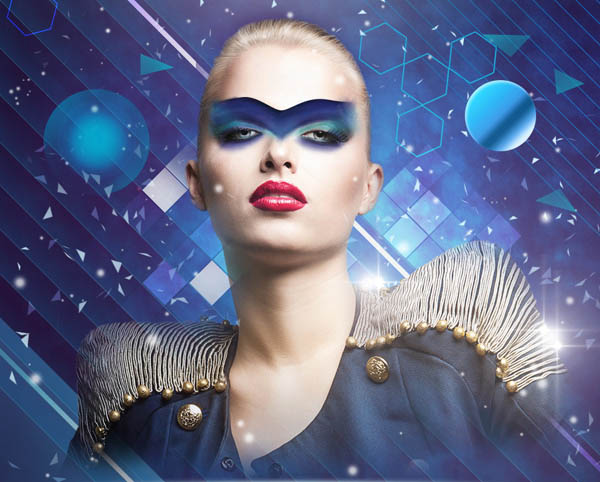
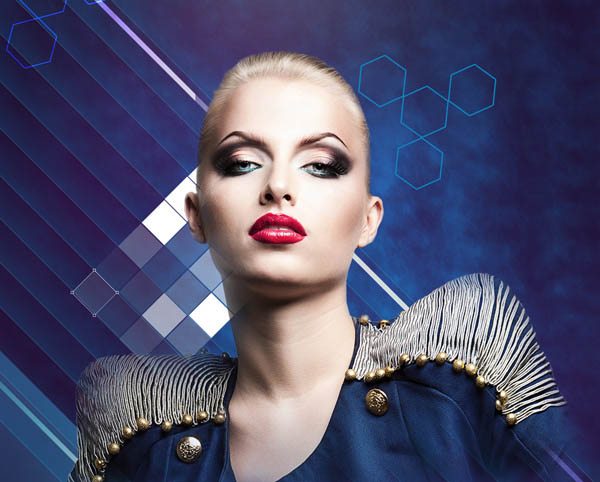
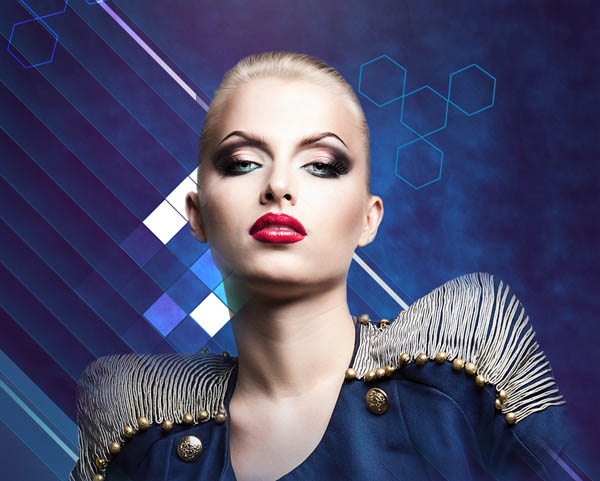
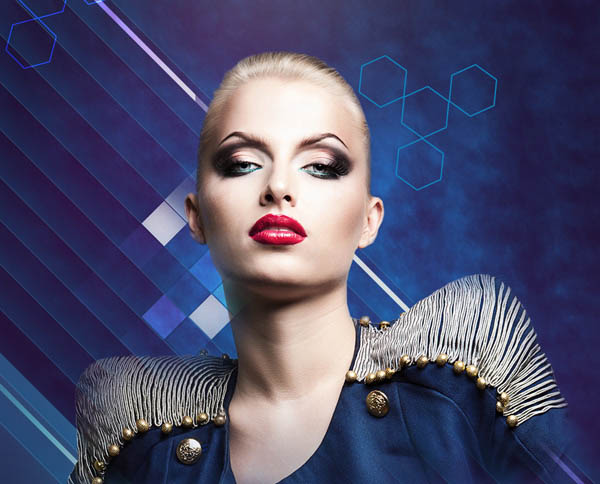
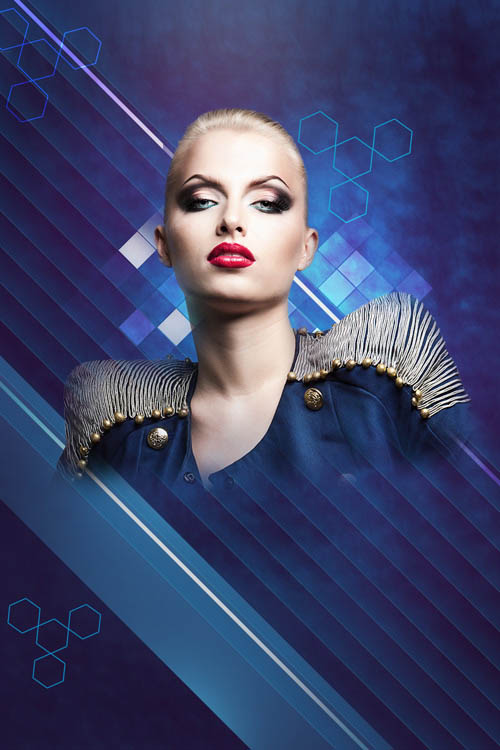
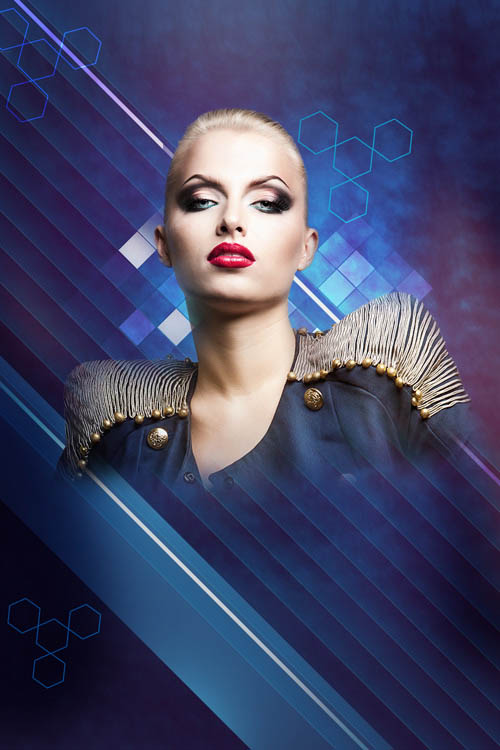
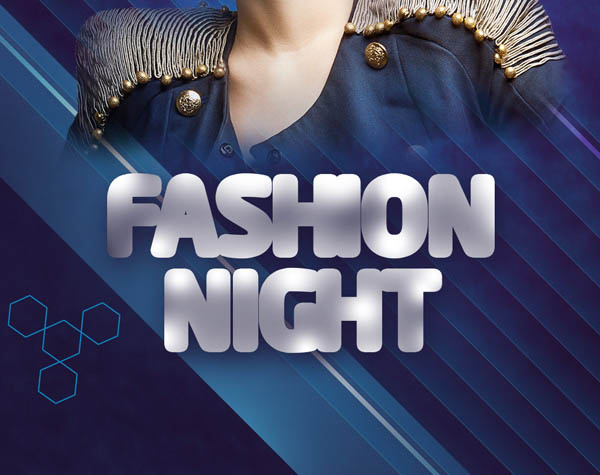
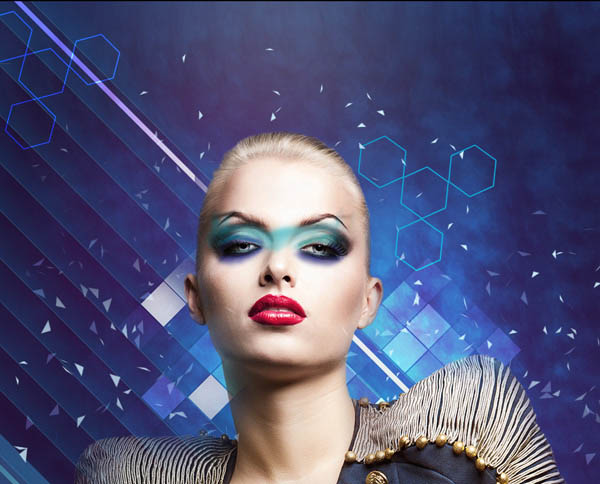
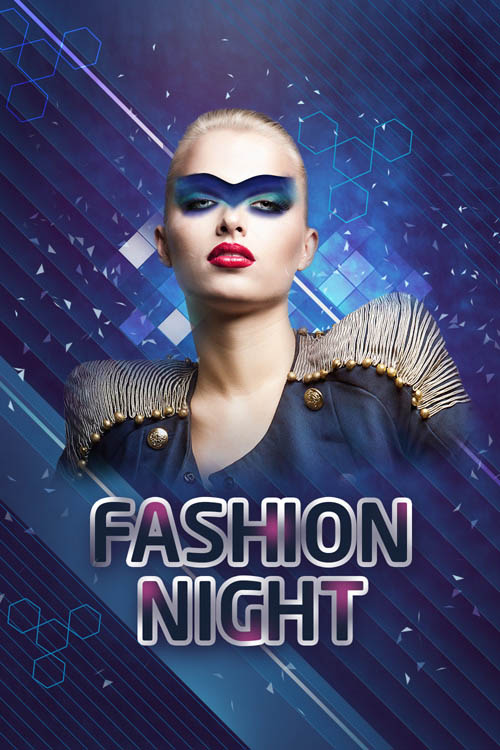
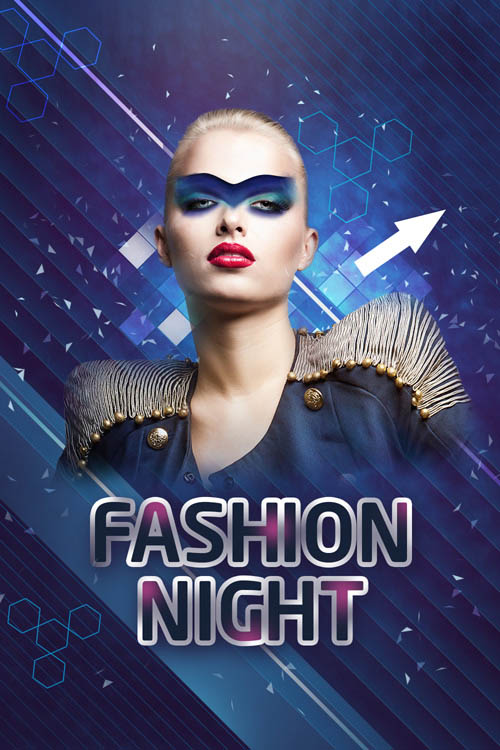
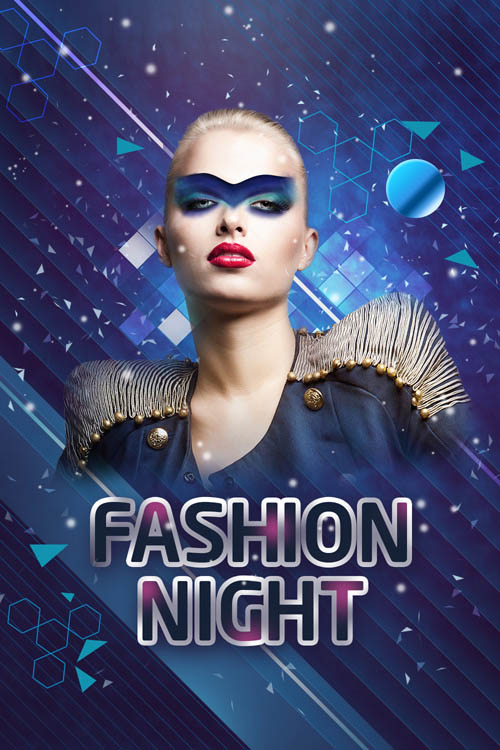
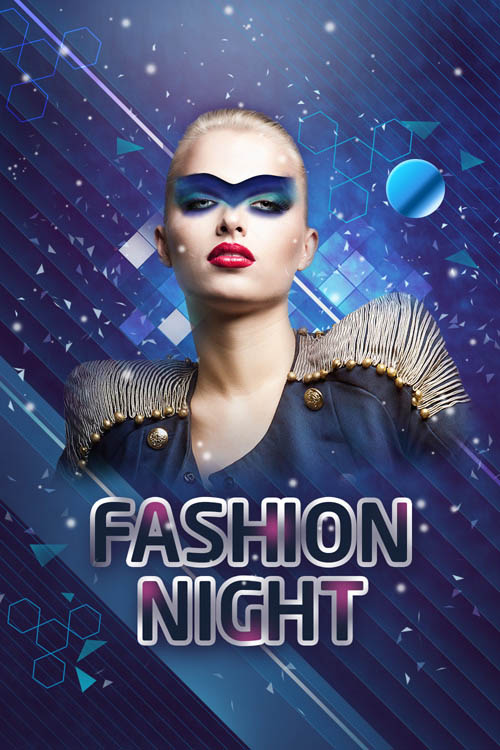
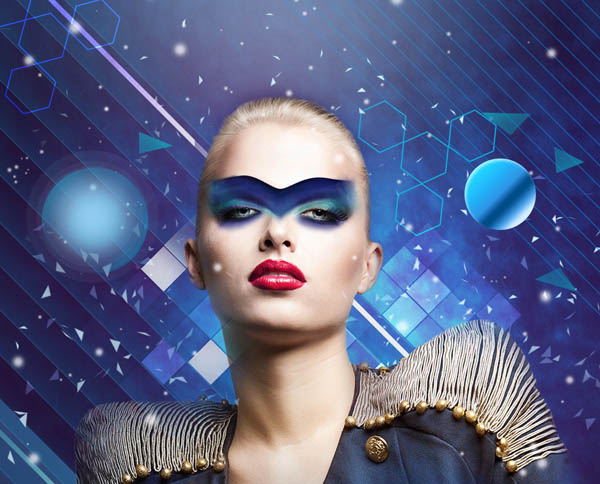
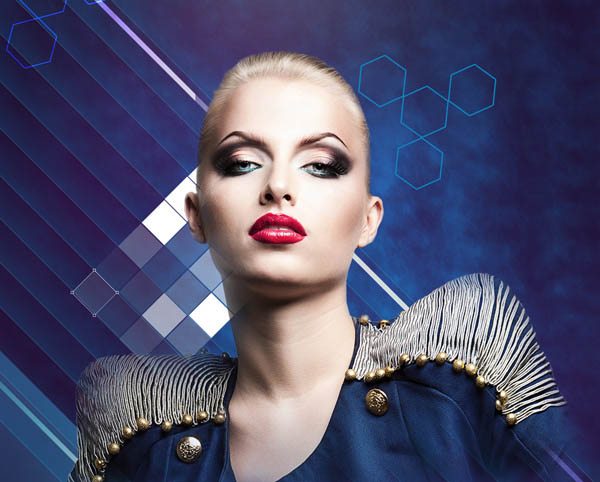
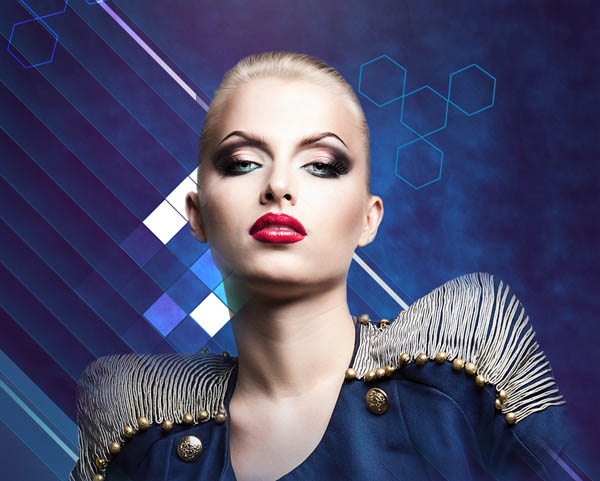
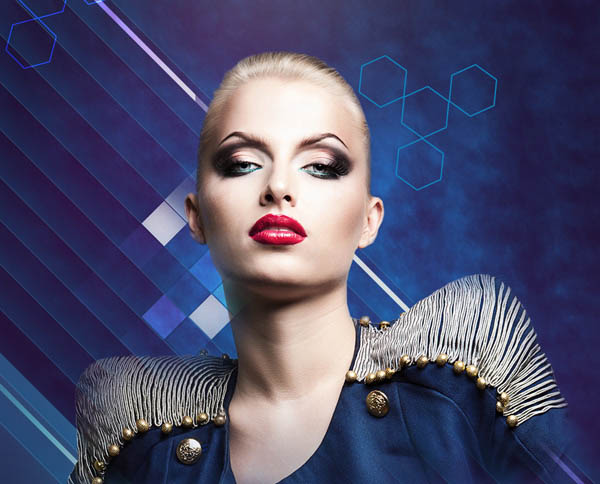
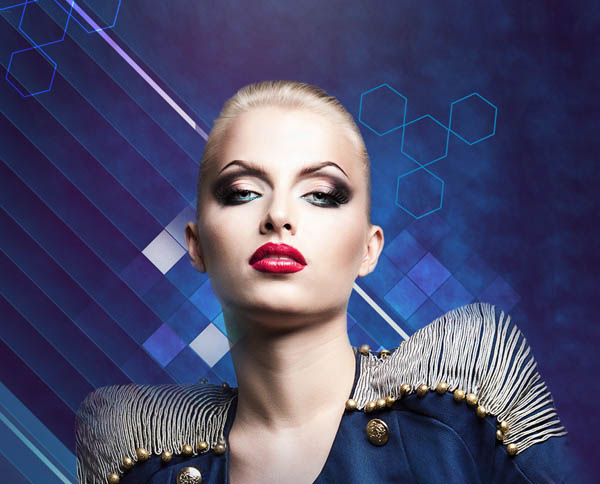
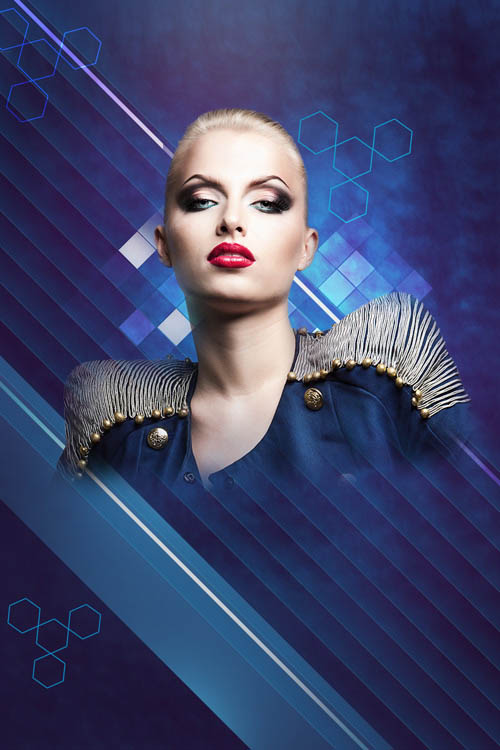
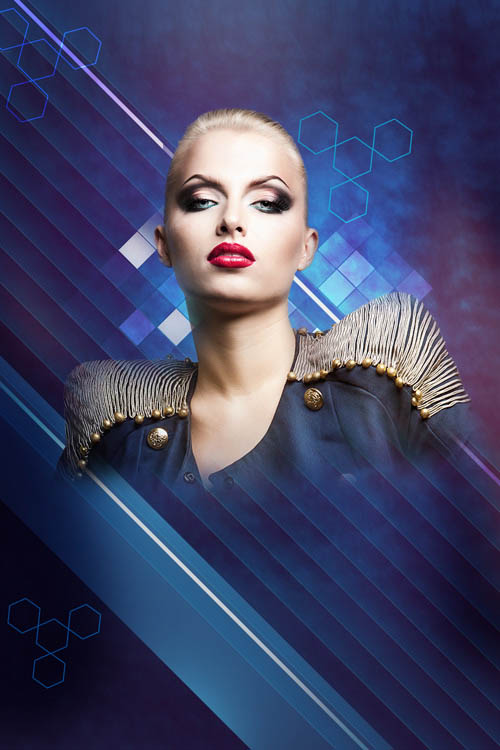
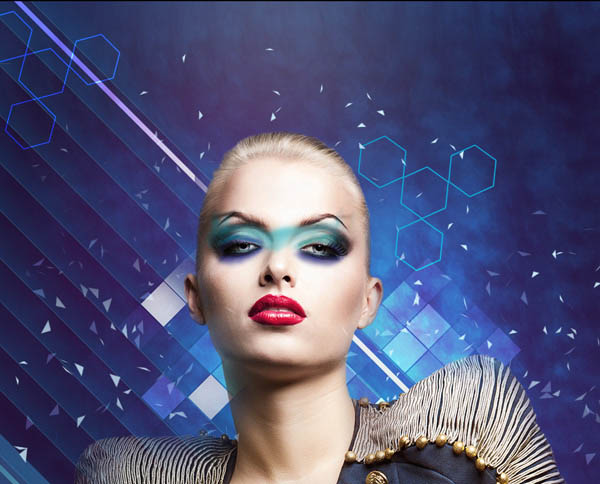
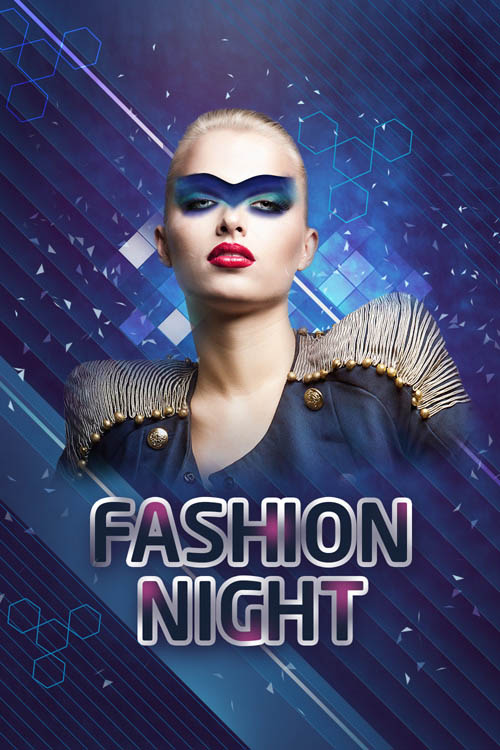
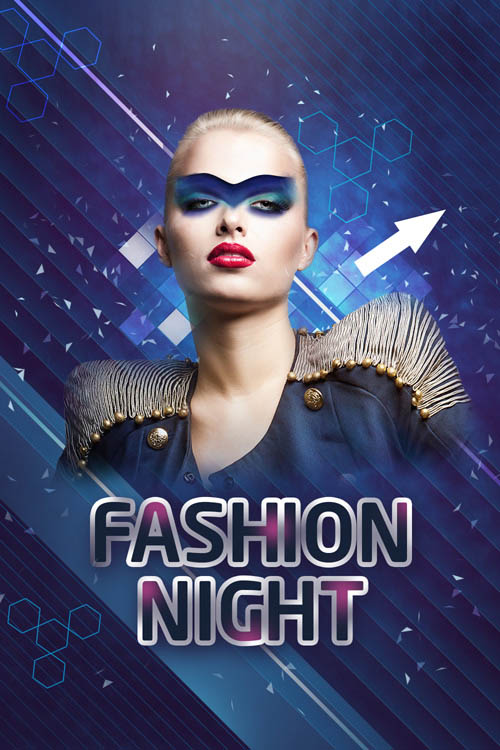
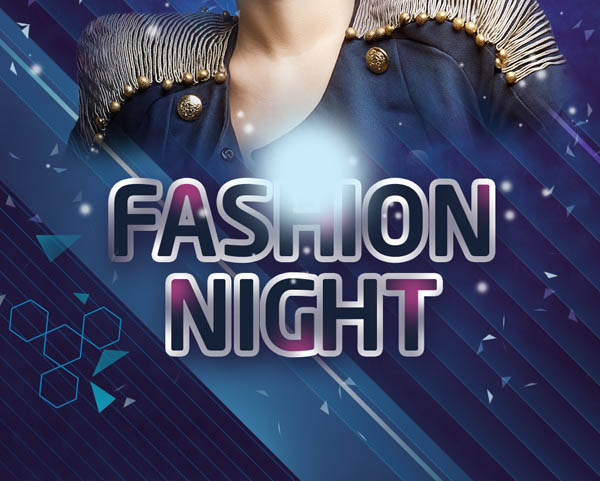
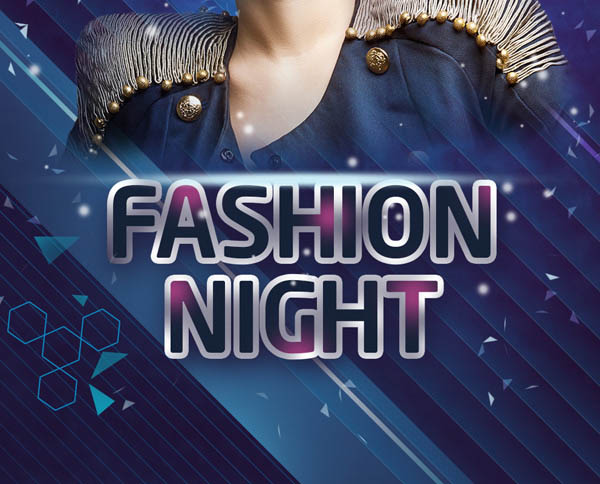
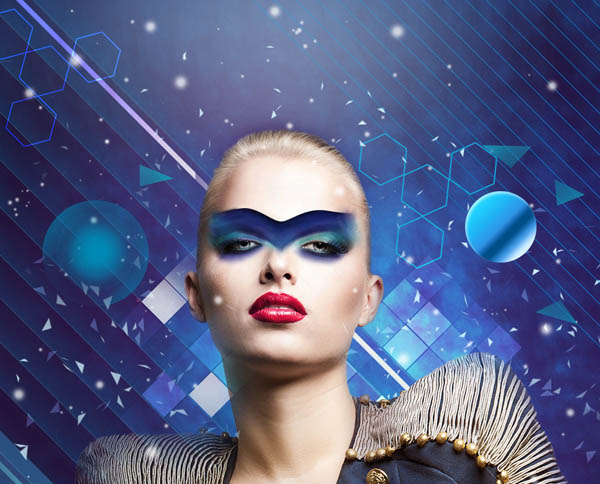
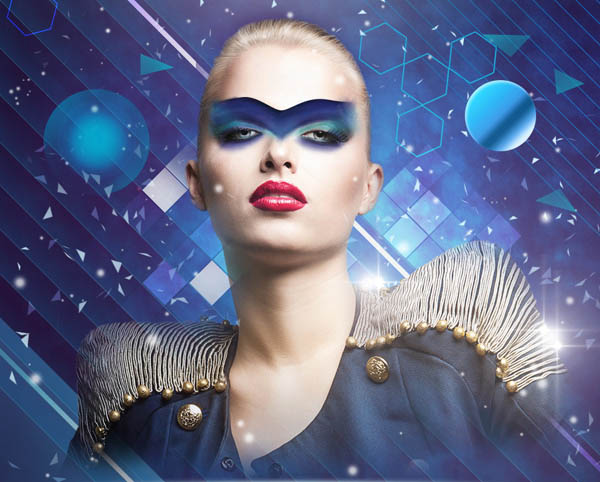
最终效果
1、在Adobe Photoshop CS6中新建一个文档(Ctrl+N),尺寸为1000px*1500px (RGB颜色模式),分辨率72 pixels/inch。使用 油漆桶工具 (G),#212F60颜色填充新背景图层。
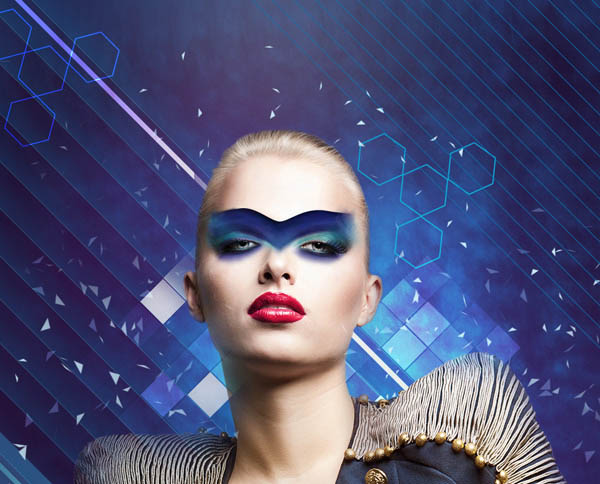
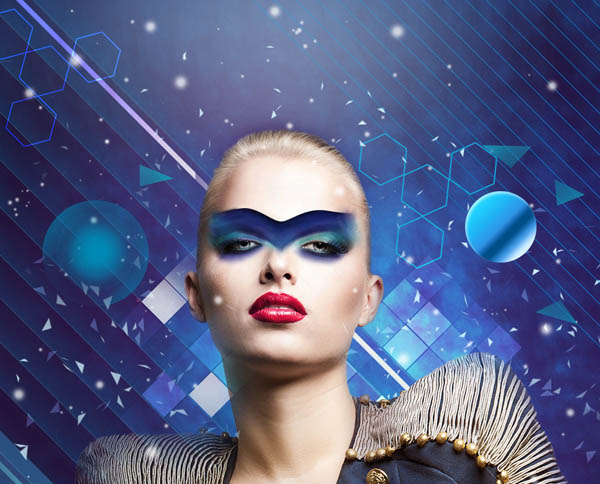
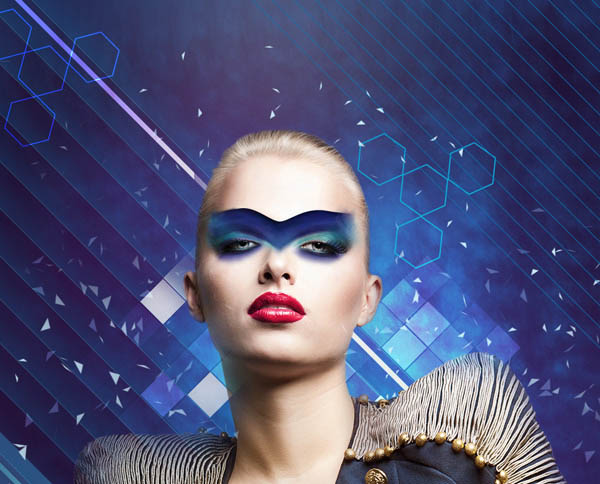
2、找一张合适的模特照片。
3、用你最喜欢的工具移除照片的背景,像是钢笔工具 (P), 魔棒工具 (W), 套索工具 (L) 甚至使用 滤镜抽出并把它插入到我们文档的新图层中,想学最全抠图的同学来优设网搜索框报上暗号:妹子+空格+抠图全方位攻略,就有惊喜送到哟。
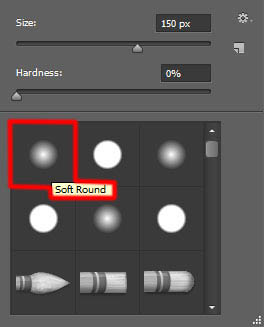
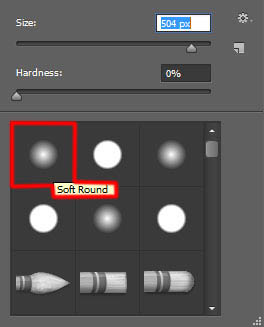
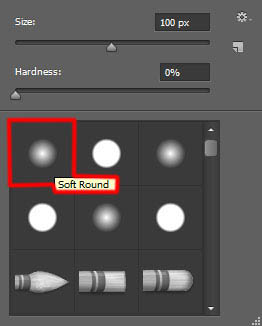
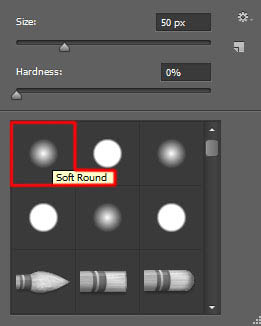
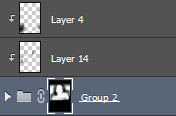
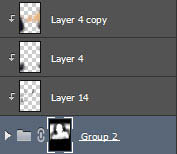
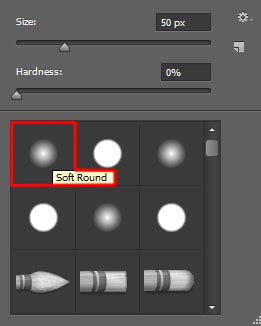
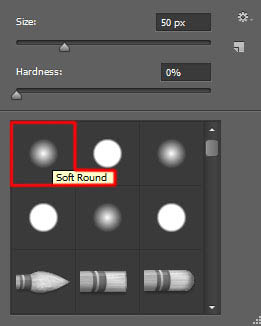
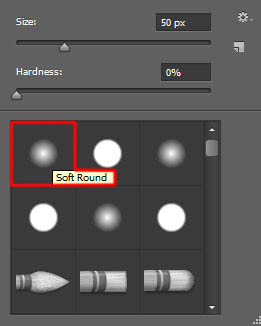
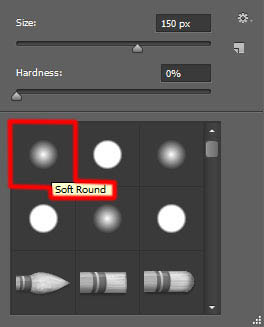
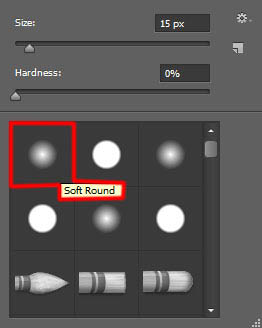
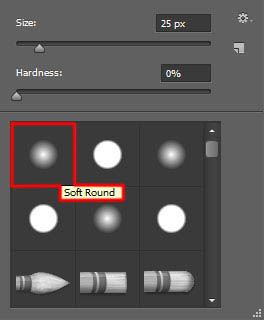
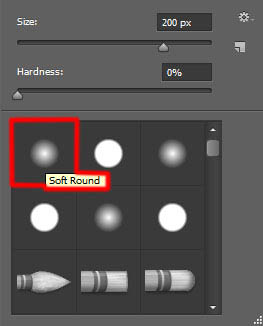
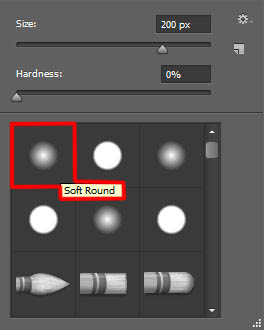
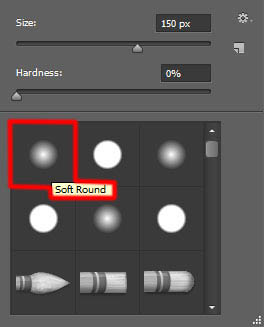
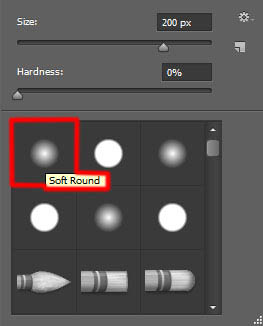
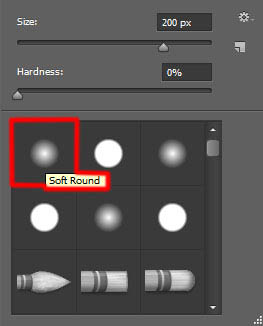
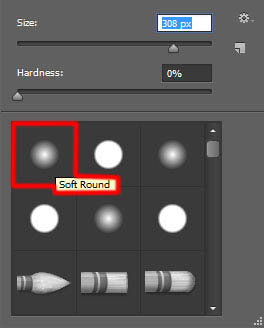
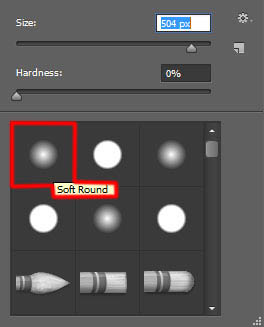
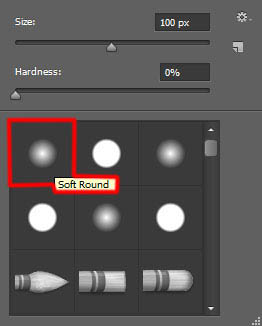
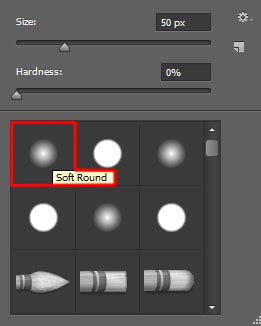
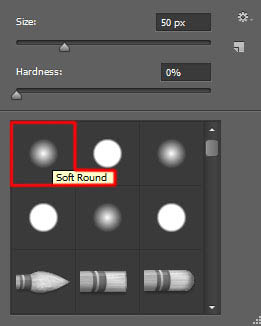
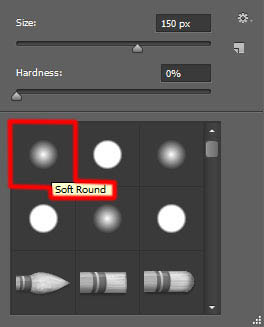
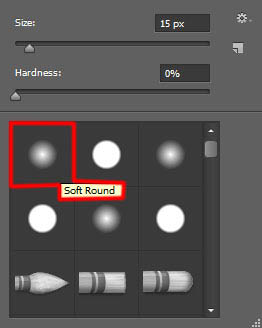
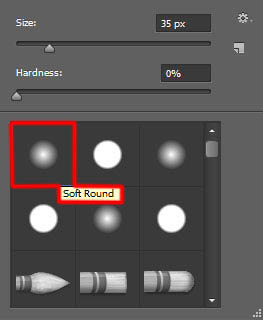
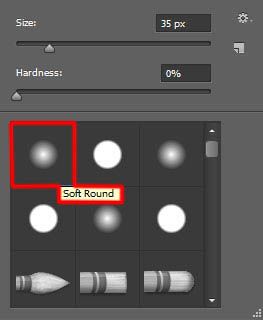
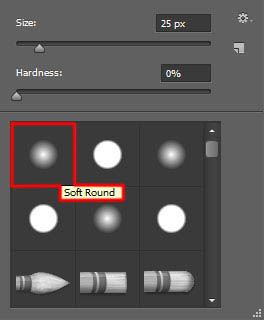
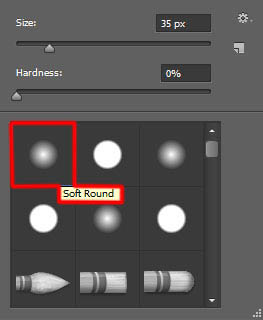
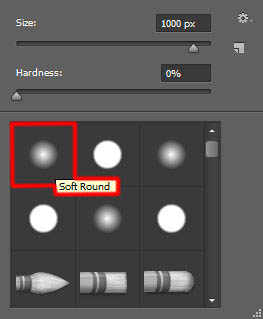
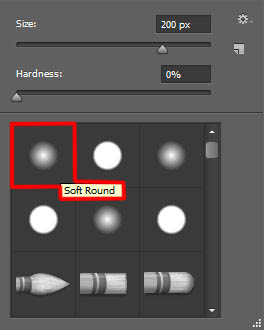
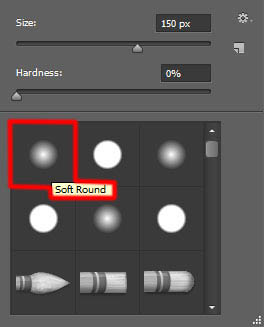
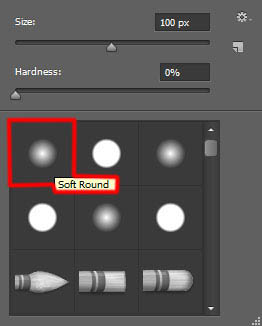
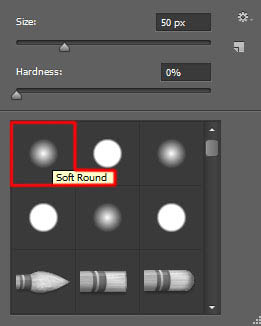
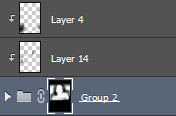
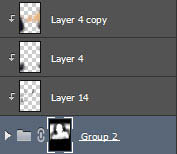
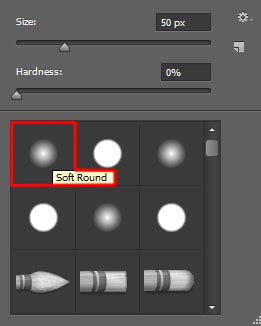
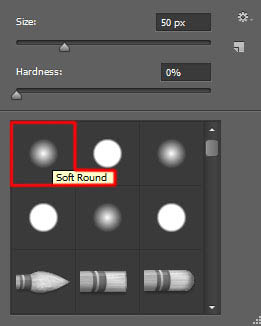
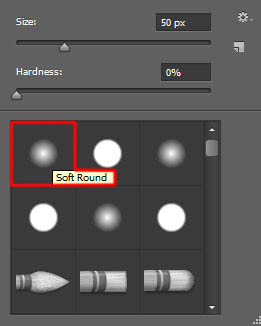
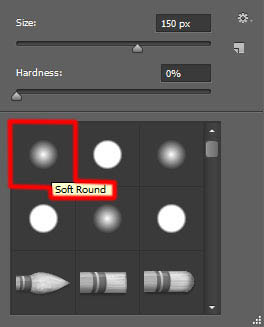
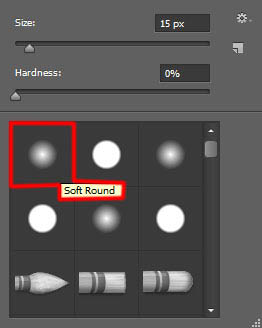
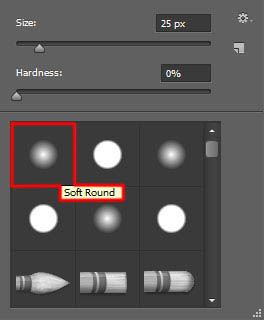
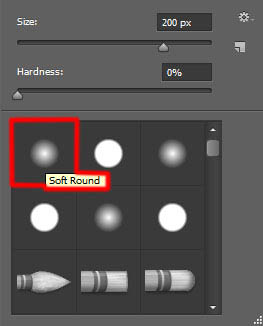
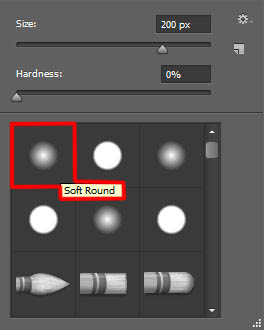
4、把模特的图层编组(按住Ctrl键并在图层面板中选择模特的图层,然后按CTRL+G)。然后在图层面板 底部选择 添加图层蒙版来为这个组添加蒙版,然后选择 软圆笔刷并使用黑色。 
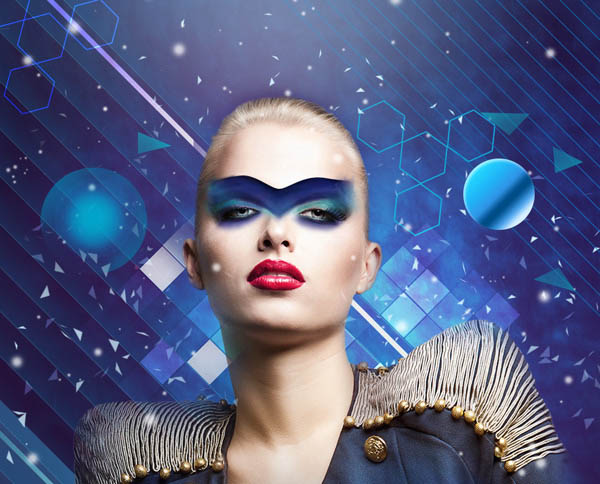
5、在蒙版中绘制以隐藏模特,下一张也这么做。
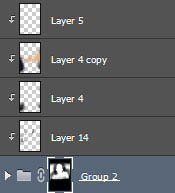
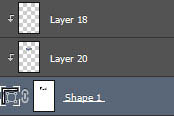
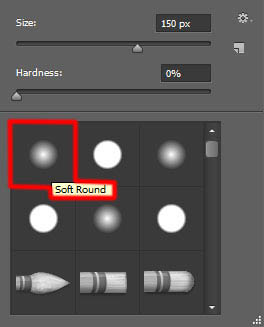
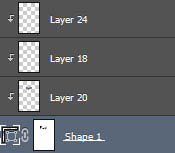
6、新建一个图层并选择上面提到过的画笔,并把颜色设为#7B78FF (画笔 不透明度 – 20%)。把这个图层放在模特的图层下面。 
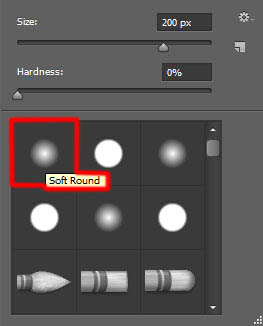
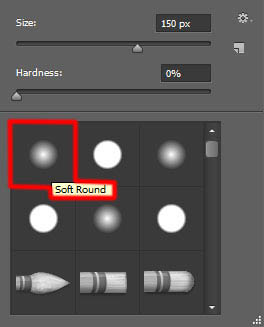
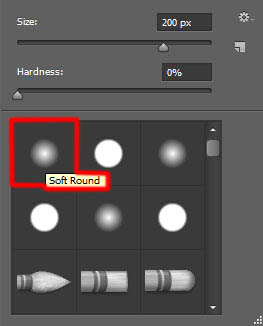
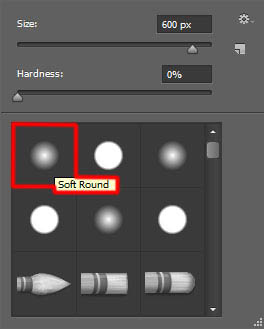
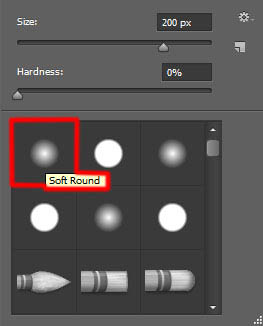
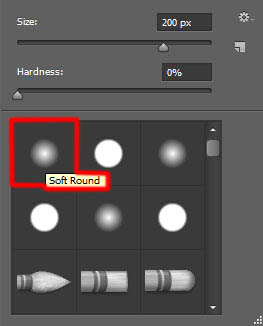
7、接下来新建一个图层并选择软圆 画笔,在模特周围绘制,使用#0097E0 (画笔 不透明度 – 15%)。把这个图层也放在模特图层下面。 

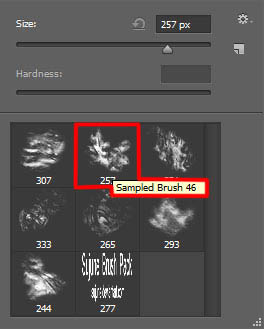
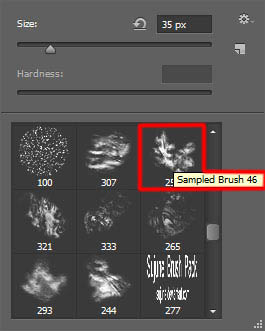
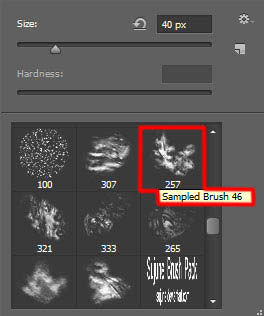
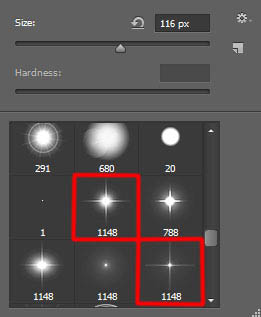
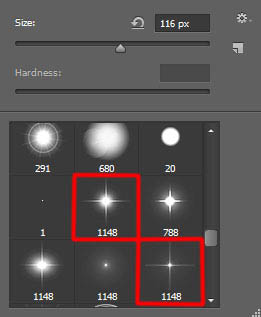
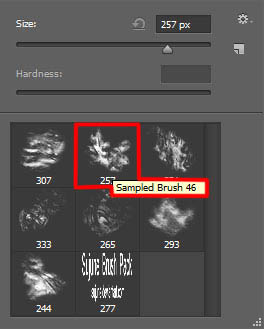
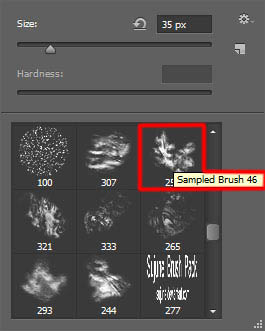
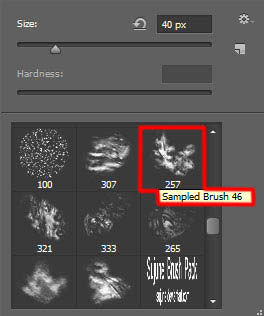
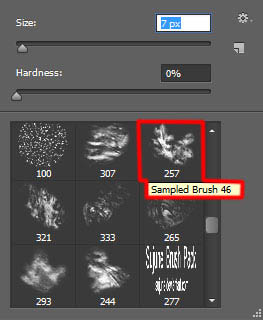
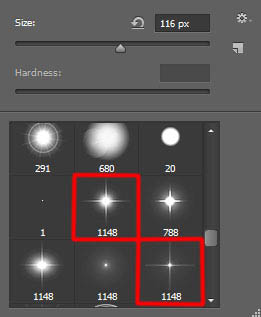
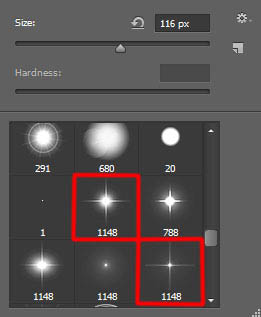
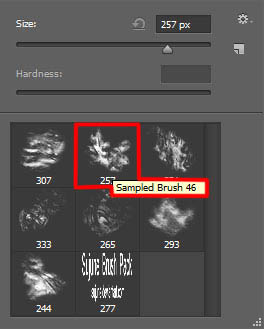
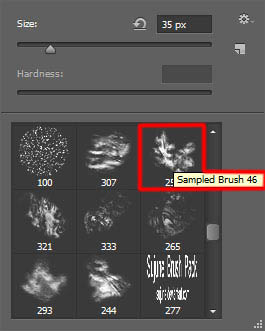
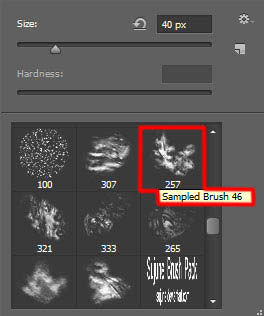
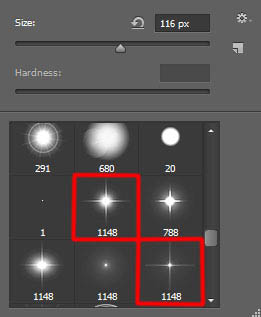
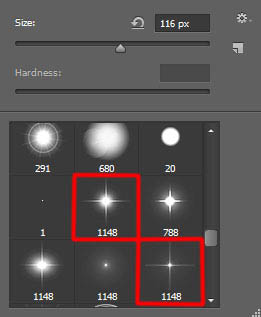
8、下一步我们要下载一套画笔复制画笔文件到C:Program FilesAdobeAdobe Photoshop XPresetsbrushes文件夹(Adobe Photoshop X是你的Photoshop版本)。 新建一个图层,从Sujune brush Pack 2中选择下面的画笔,使用#37004A (画笔 不透明度 – 15%)绘制背景。

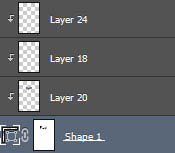
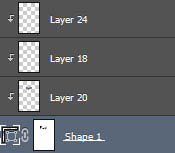
9、同样把这个图层放在模特图层下面。
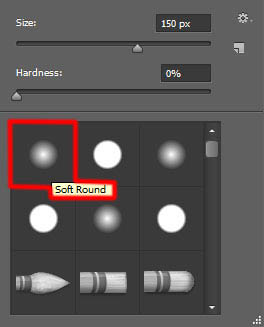
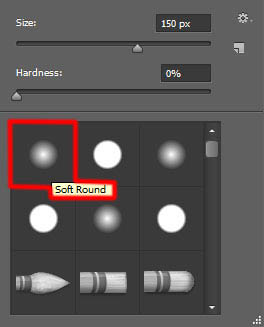
10、再新建一个新图层,选择软圆 画笔,在画布的所编和右下角绘制。 
11、画笔颜色是#37004A (画笔 不透明度 – 15%)。把这个图层放在模特图层下面。 
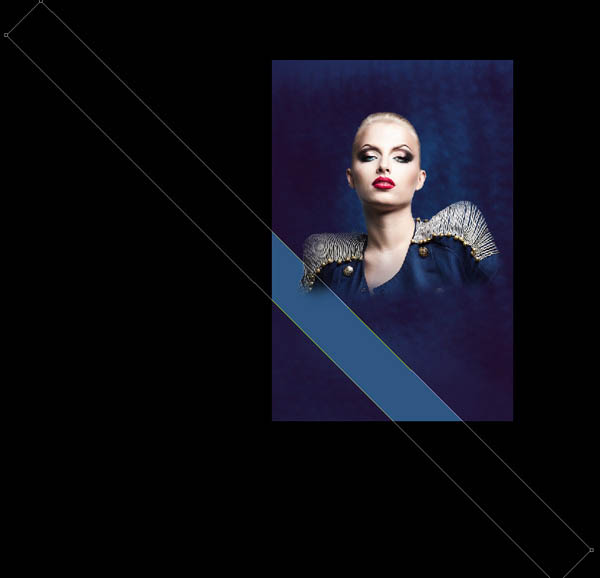
12、使用矩形工具 (U)画一个新的颜色为#2E5783的矩形。使用自由变换(Ctrl+T)旋转这个矩形,并把它放在模特下面。 
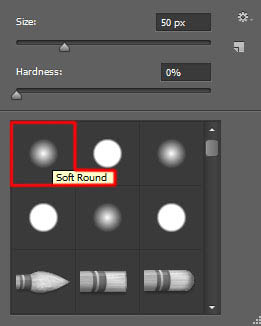
13、在图层面板 底部选择 添加图层蒙版新建图层蒙版,选择黑色的软圆 画笔(不透明度为15%)。 
14、在蒙版上绘制隐藏矩形的边缘。
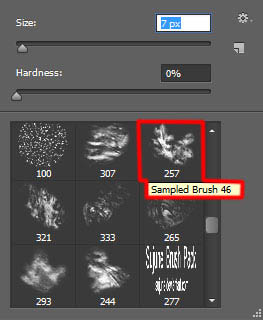
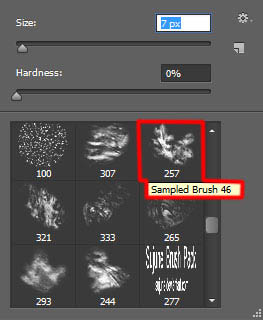
15、新建一个图层,选择之前的那个画笔。颜色设为#00B1ED (画笔 不透明度 – 30%)。还是放在模特图层下。 
16、在图层面板中按住 Alt (Windows) 或Option (Mac OS)并单击画笔图层与矩形图层之间的位置,创建剪贴蒙版。 

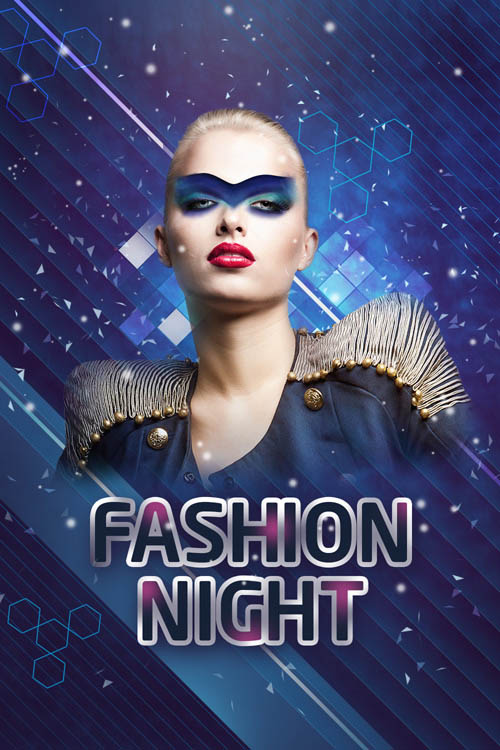
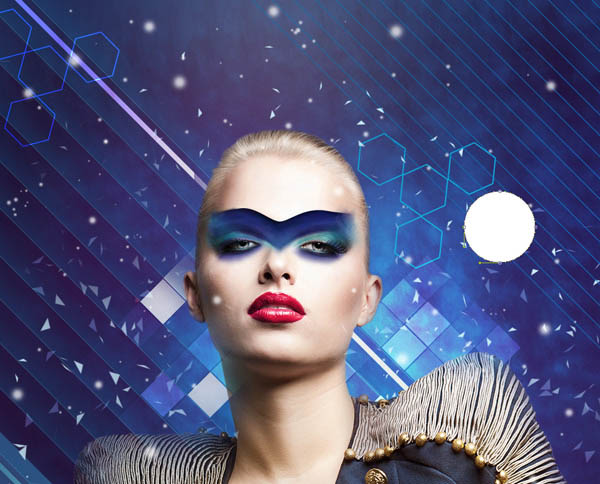
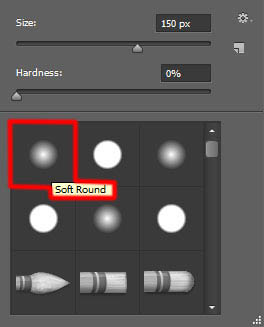
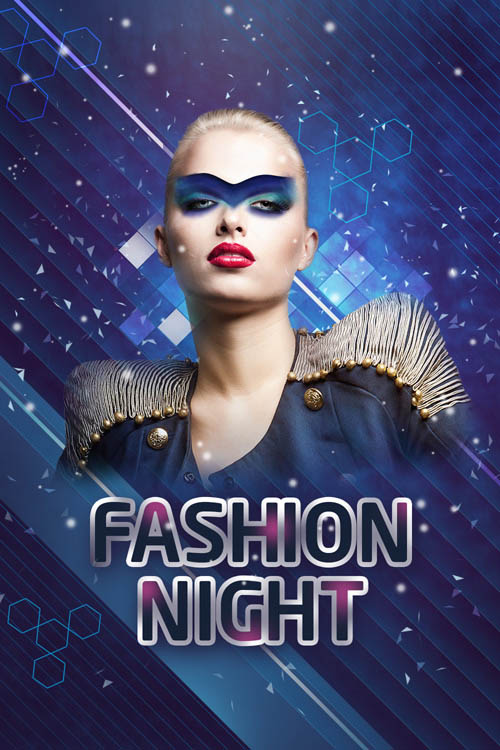
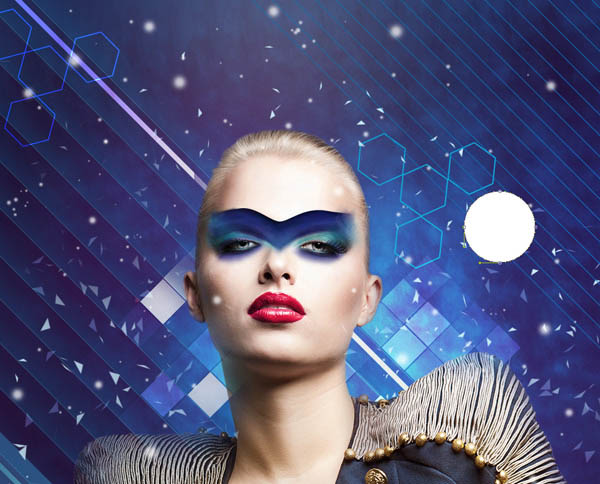
17、接下来,我们要在一个新图层上使用软圆 画笔画一些模特身后的大点点。它是白色的(画笔 不透明度 – 20%)。 
18、这个点要放在图层面板中模特图层的下面。
19、把混合模式设为叠加。
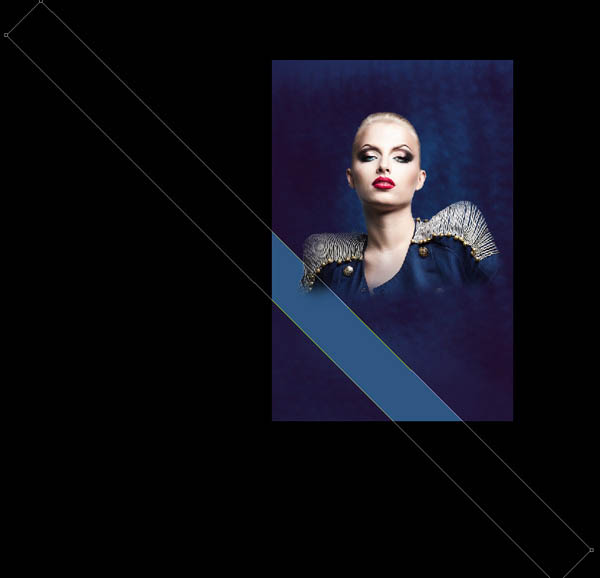
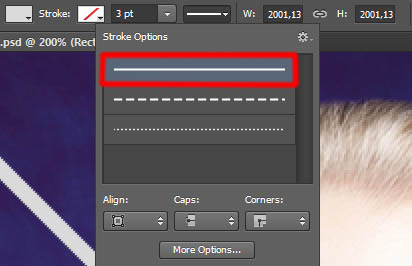
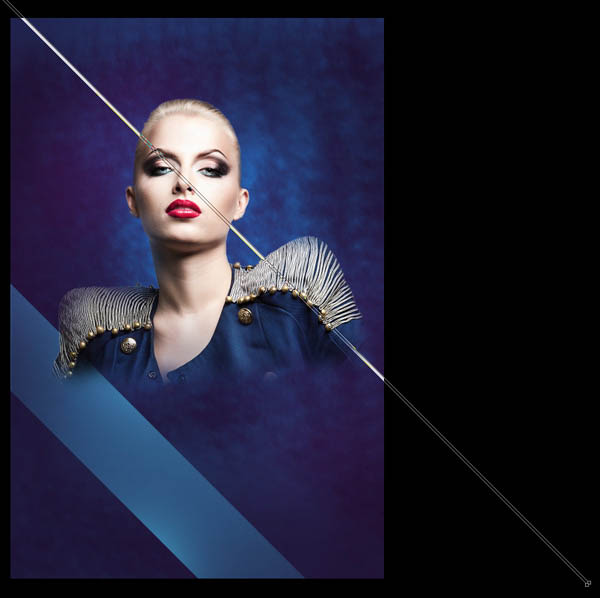
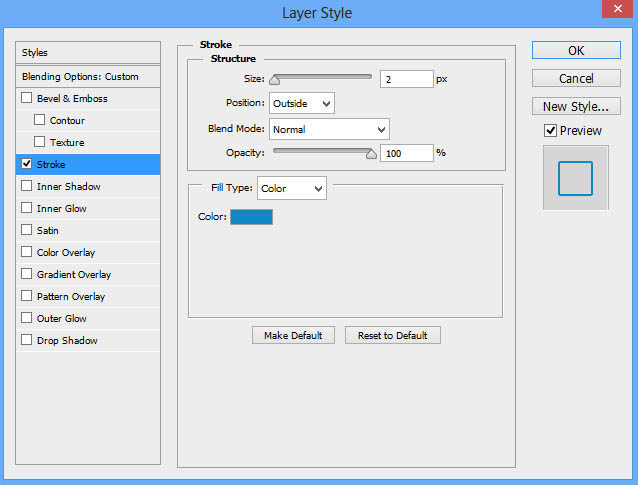
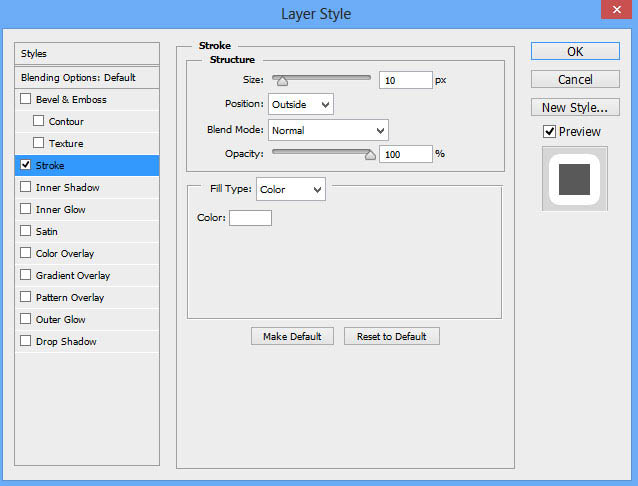
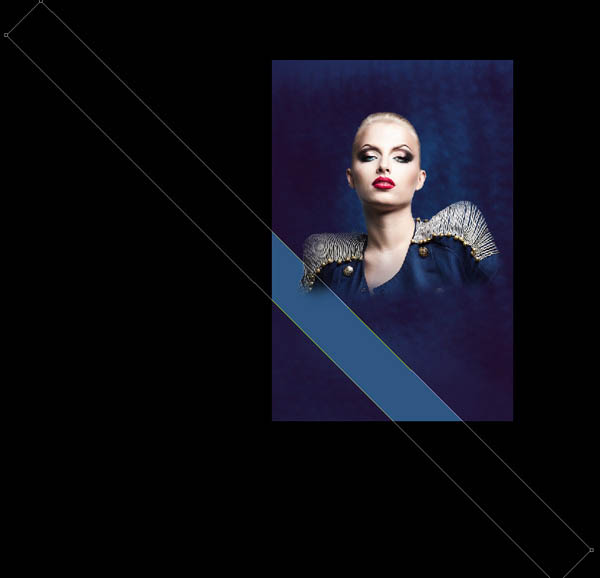
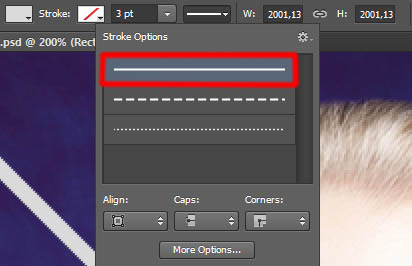
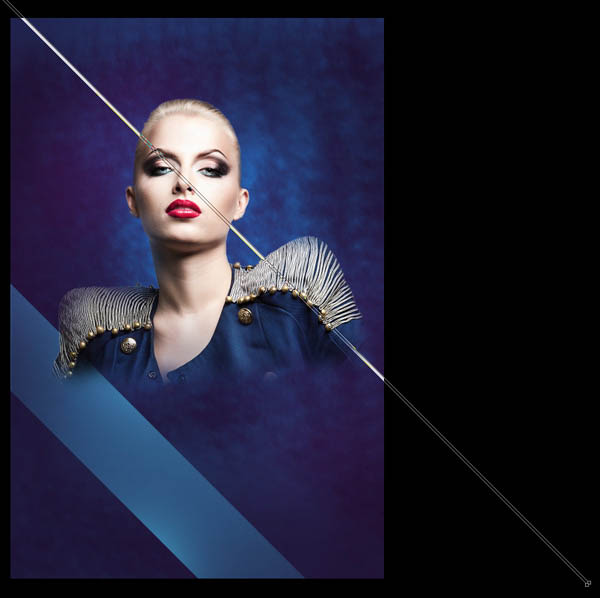
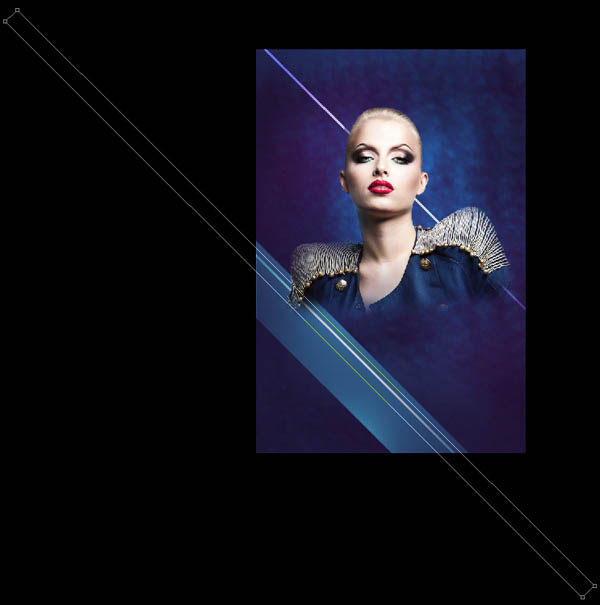
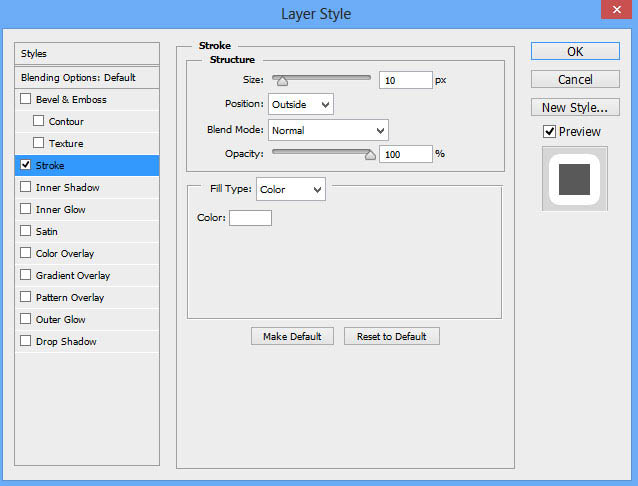
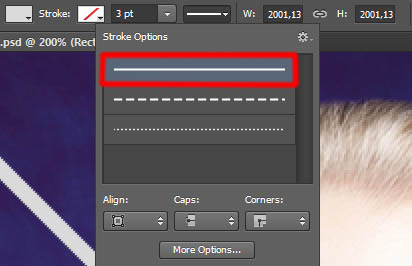
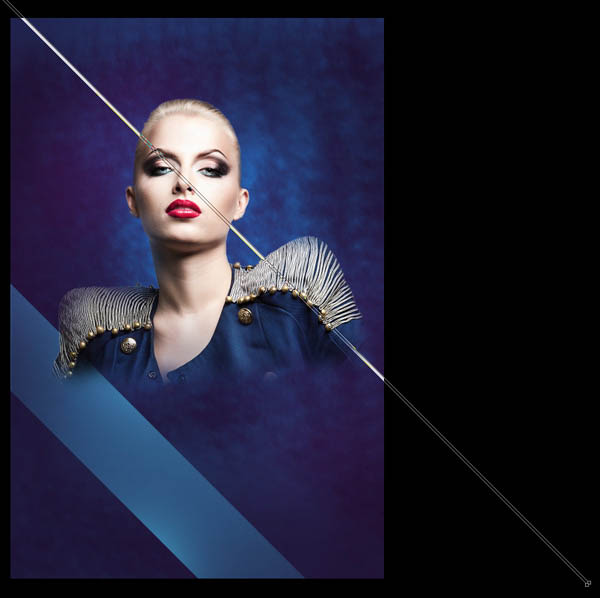
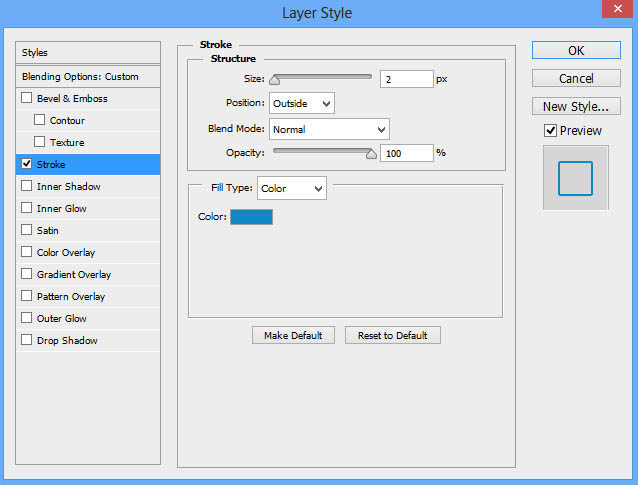
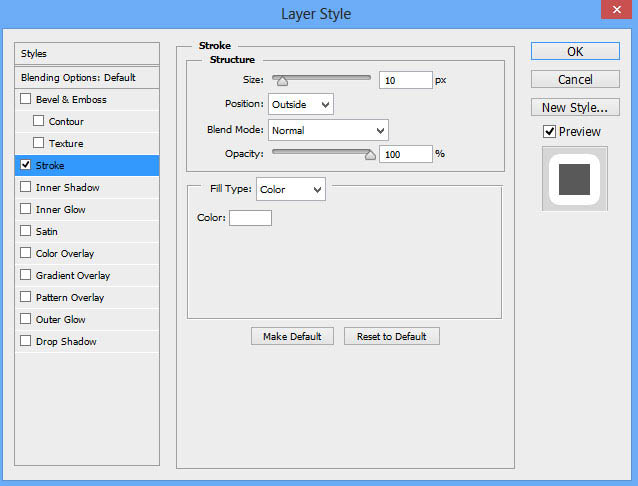
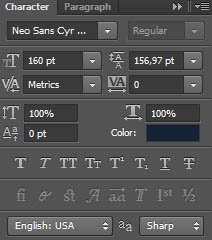
20、使用 矩形工具 (U)画一条细线,把颜色设为#DADADA。使用如图所示的选项条添加描边。 
21、使用自由变换(Ctrl+T)命令来倾斜线条。
22、把这个图层的混合模式设为 亮光。 
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)23、为这个图层 添加图层蒙版,然后使用矩形选框工具 (M)添加一个选区。 
24、使用软圆 画笔,设为黑色 (画笔 不透明度 – 20%),绘制以隐藏选区的左侧及右侧部分。 

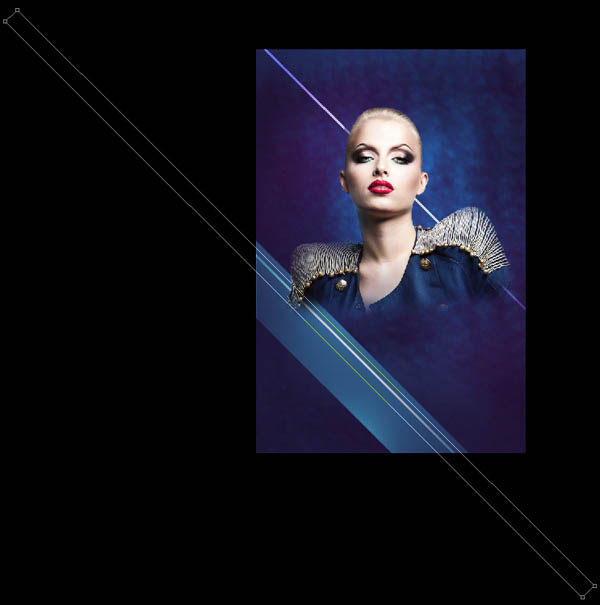
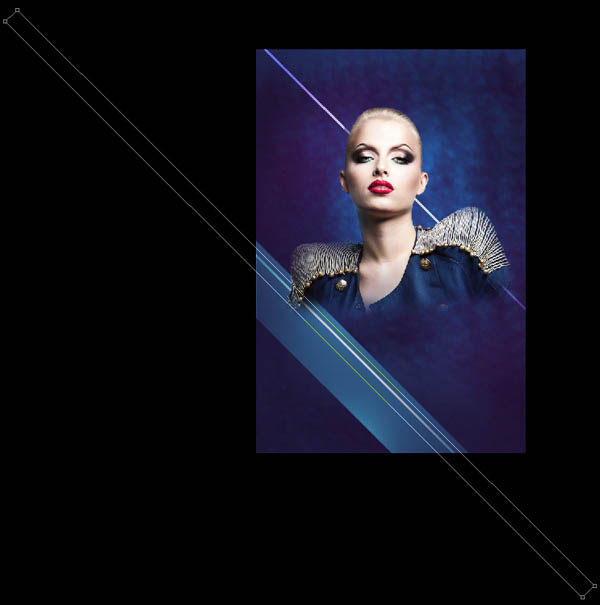
25、复制粘贴最近建立的那个图层,并把混合模式改为正常。用之前的手法隐藏线条的边缘。这个图层也要在模特图层下面。
26、再复制一个线的图层并选择自由变换(Ctrl+T)命令,把它移动到下图所示的位置上。这个图层也要在模特图层下面。
27、新建一个图层并选择 软圆 画笔绘制线条的边缘,画笔颜色设为#4BC5EE。 
28、这个图层也要放在模特图层的下面。
29、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击画笔图层和线条图层中间的地方,以创建剪贴蒙版。 
30、把混合模式设为线性光。
31、使用矩形工具 (U),在画一条线,同样使用自由变换(Ctrl+T)工具倾斜。 
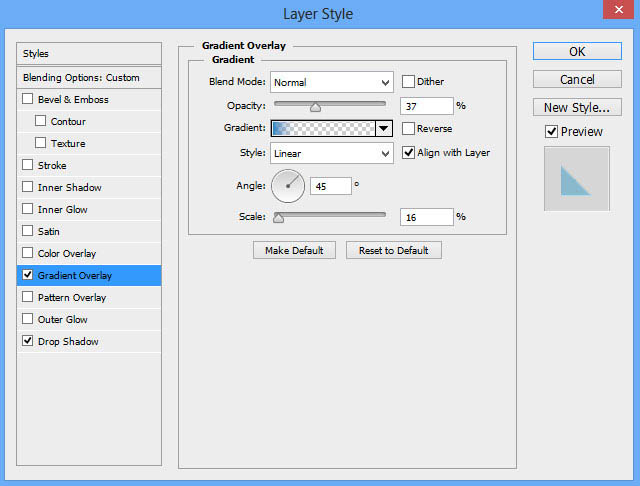
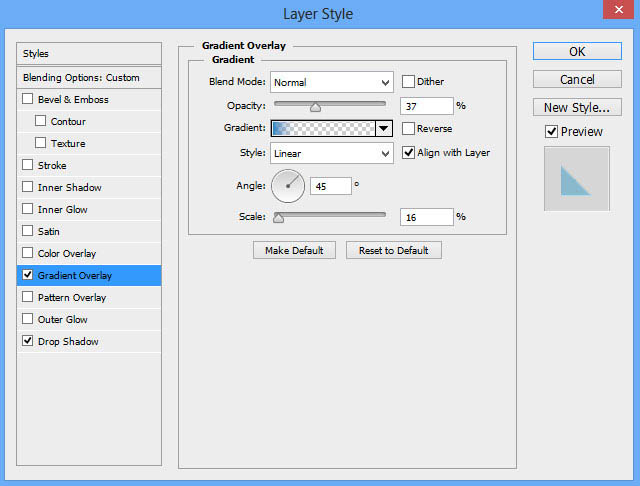
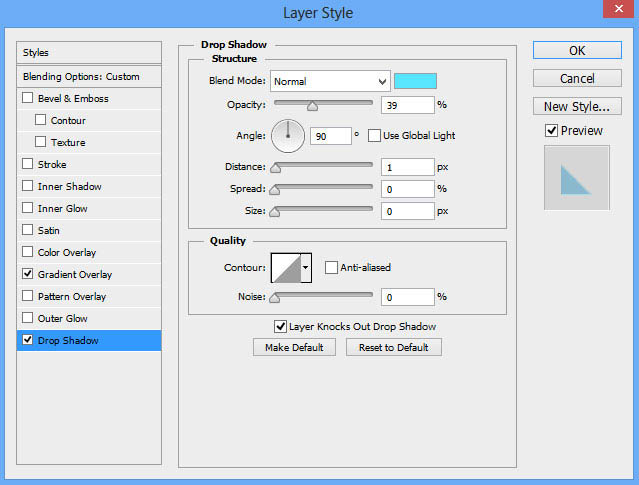
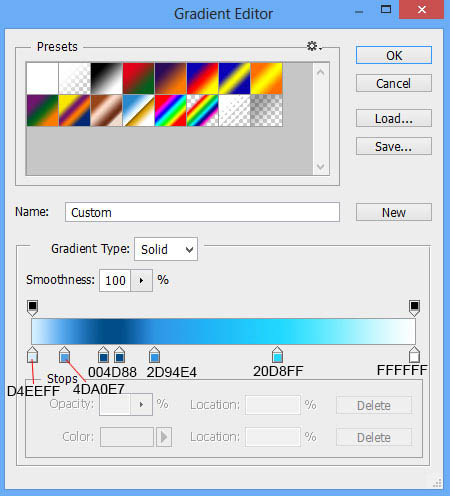
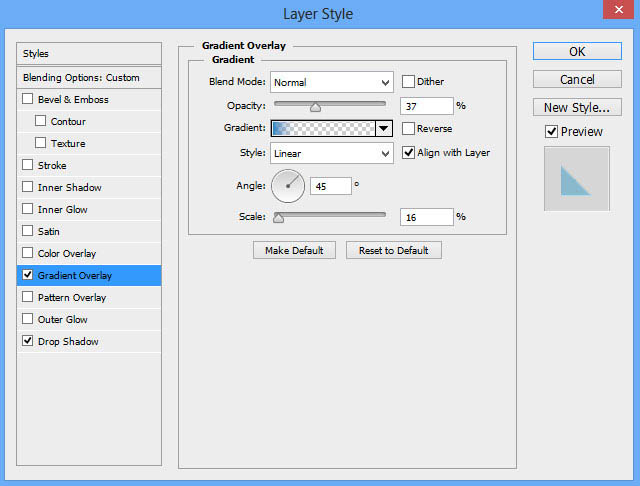
32、把这个图层的填充设为0%, 单击添加图层样式并选择渐变叠加。 
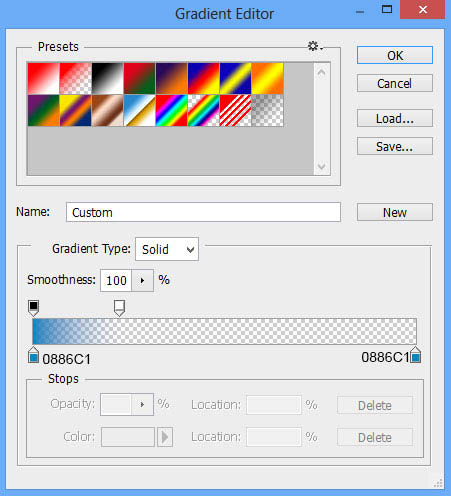
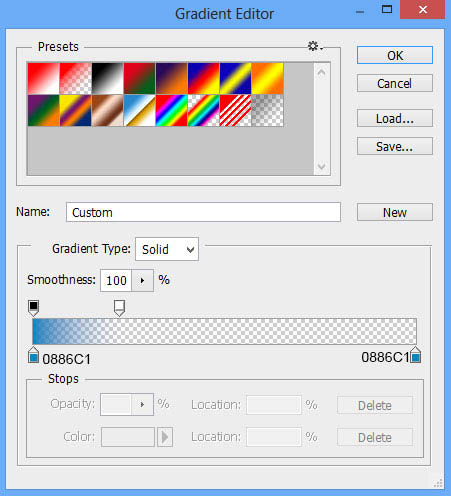
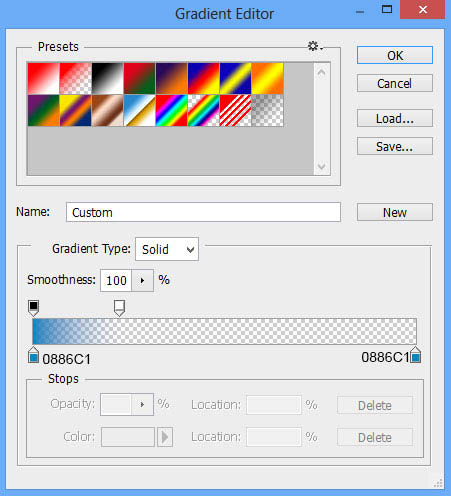
33、单击颜色条打开渐变编辑器,如图所示设置颜色断点。单击确定关闭渐变编辑器对话框。
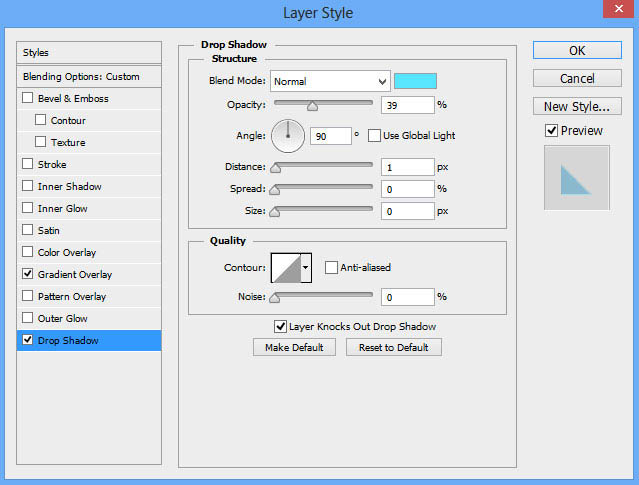
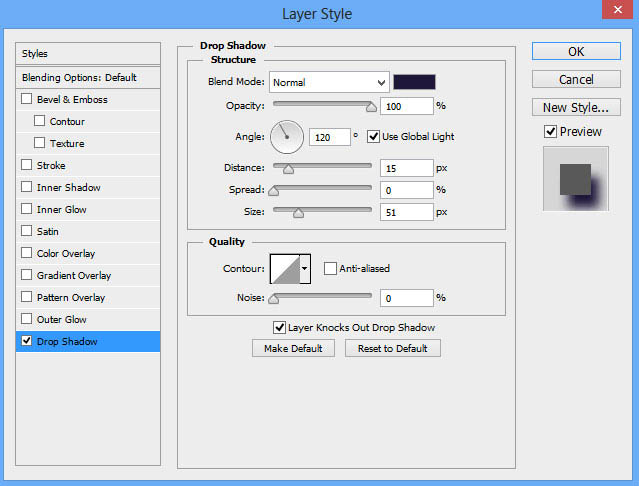
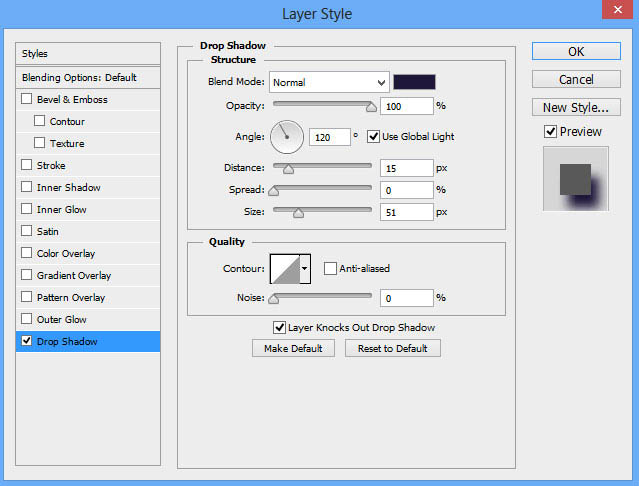
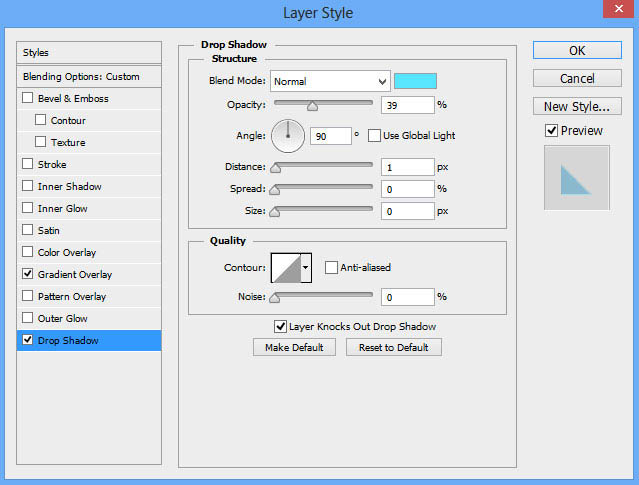
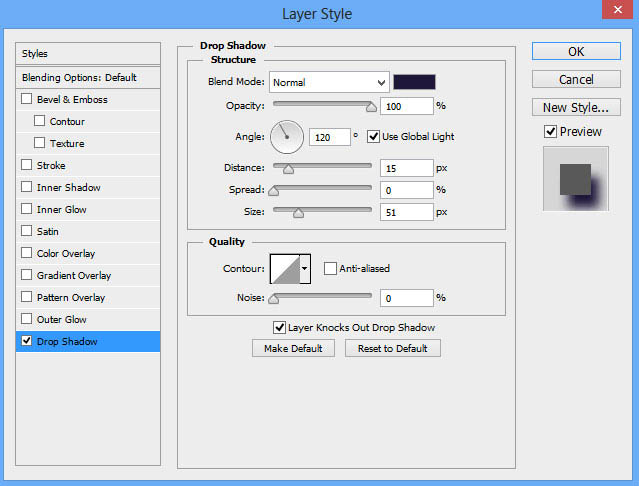
34、添加投影。

35、复制11个上面创建的图层的副本并选择 自由变换(Ctrl+T)工具,把这些副本如图所示依次排列在模特身下。 
36、接下来,我们要把所有细线条图层放在一起(按住Ctrl键并在图层面板中选中图层并按下CTRL+E以向下合并)。把混合模式设为浅色。
37、再次新建一个图层并选择软圆 画笔,使用#FAFA00 (画笔 不透明度 – 7%)在画面上半部分涂抹。 
38、这个图层要放在模特图层下面。
39、把混合模式改为实色混合。
40、使用多边形工具 (U)画一个多边形,把这个图层放在模特图层下面。 
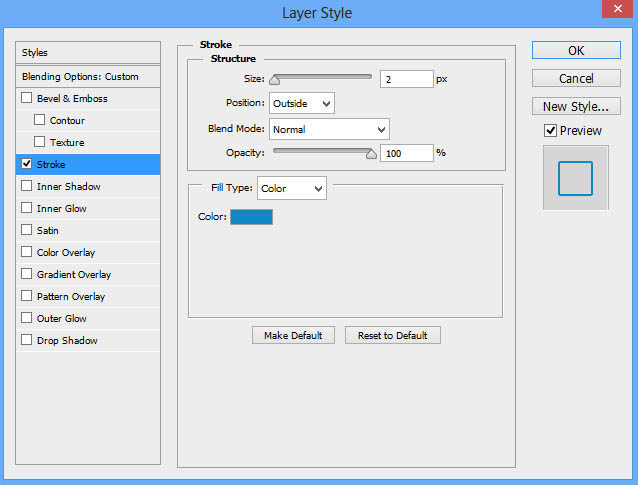
41、把该图层的填充设为0%并在图层面板底端点击添加图层样式图标,并选择描边。

42、复制三份并使用自由变换(Ctrl+T)命令,令这几个副本彼此角角相连,如下图所示。
43、现在把这些多边形编组(按住Ctrl键并在图层面板中选择模特的图层,然后按CTRL+G)。我们要做两组副本,并通过自由变换(Ctrl+T)改变副本的尺寸,如下图所示。
44、试着把左边那组的混合模式改成颜色减淡。
45、现在我们要放一组方块。在我们的例子中选择矩形工具 (U)并画一系列白色方块。复制很多份并使用自由变换(Ctrl+T)把它们放到图中所示的位置上。我们还要改变每个图层的填充值,试着弄成跟我下图中所示的效果一样。这些图层仍要放在模特图层下面。
46、把所有的方块编组(按住Ctrl键并在图层面板中选择模特的图层,然后按CTRL+G)。把混合模式改为实色混合。
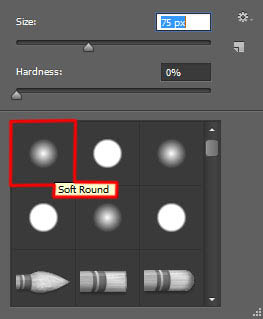
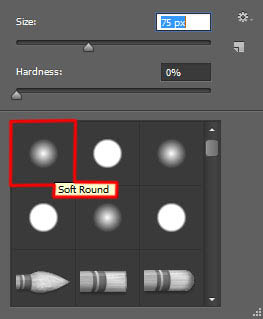
47、点击图层面板 底部的 添加图层蒙版按钮插入新的图层蒙版。选择软圆 画笔,设为黑色 (不透明度 设为 20%)。 
48、如下图所示那样涂抹以隐藏部分方块。
49、建立一个方块群组的副本并使用自由变换(Ctrl+T),放到如下图所示的位置上。移除图层蒙版并把混合模式改为叠加。
50、在图层面板 底部选择 添加图层蒙版来为这个组添加蒙版,然后选择 软圆笔刷并使用黑色。 (画笔 不透明度 – 20%),用相同的方式隐藏部分方块。

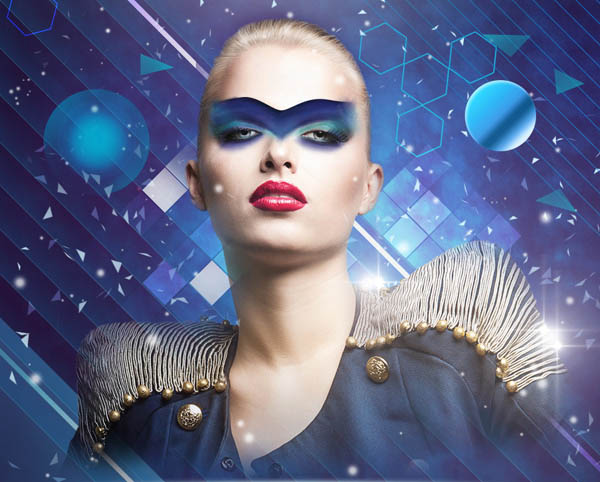
51、接下来我们要画模特肩膀上的闪光,首先新建图层,使用软圆 画笔,颜色为白色(画笔 不透明度 – 15%),点一下。 
52、这个图层也必须放在模特图层下面。
53、把填充设为84%,把混合模式设为叠加。
54、新建一个图层,选择软圆 画笔绘制模特内部的特定区域,创建阴影。 
55、使用 #45005C (画笔 不透明度 – 15%)。这个图层和下一个图层都要在模特图层上方。 
56、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击画笔图层和模特图层中间的地方,以创建剪贴蒙版。 

57、新建一个图层,给模特添加更多阴影。
58、这次选择软圆 画笔,设为黑色 (画笔 不透明度 – 20%)。 
59、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击两个图层中间的地方,以创建剪贴蒙版。 

60、接下来我们要处理下一个新图层,选择之前使用过的画笔,之前是黑色不过这次是 #E47200 (画笔 不透明度 – 20%)。 
61、把混合模式设为柔光。
62、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击画笔图层和线条图层中间的地方,以创建剪贴蒙版。 

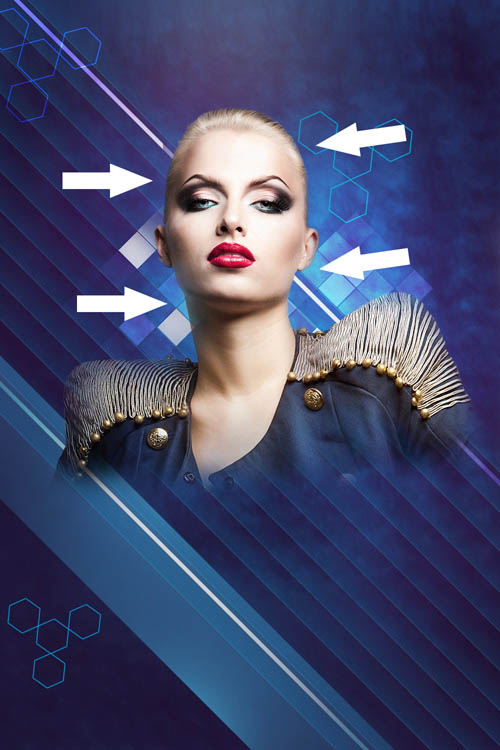
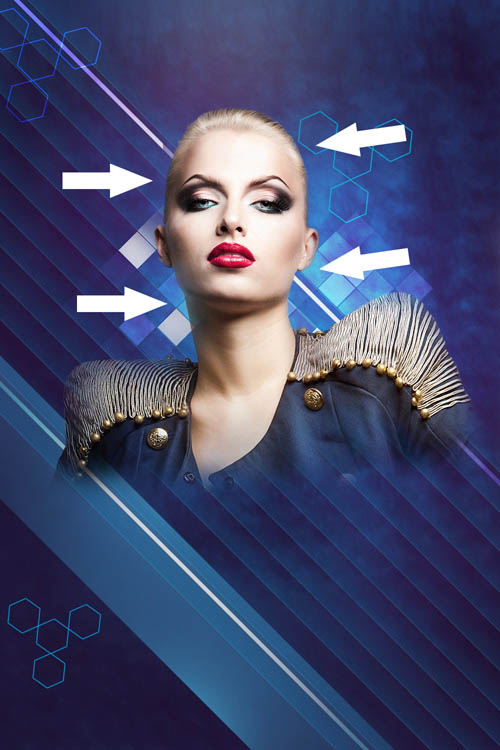
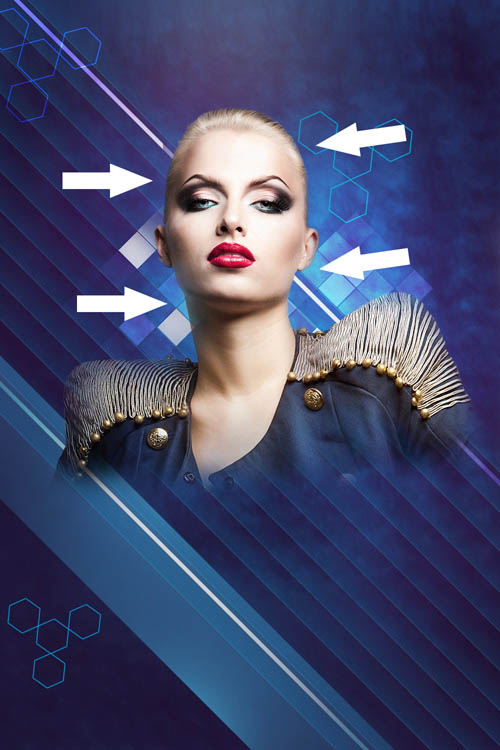
63、新建一个图层选择软圆 画笔,设为白色 (画笔 不透明度 – 10%),画下图中所指出的这几个区域。 

64、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击两个图层中间的地方,以创建剪贴蒙版。 

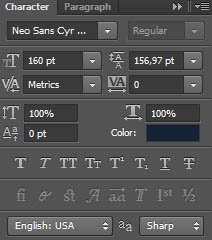
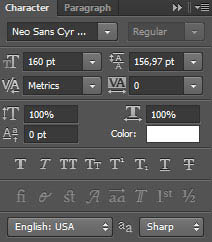
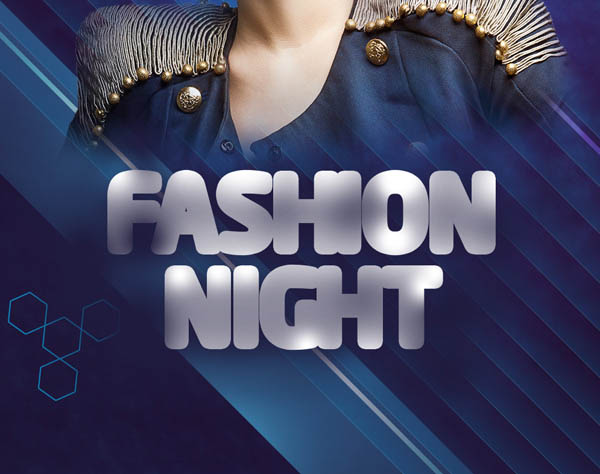
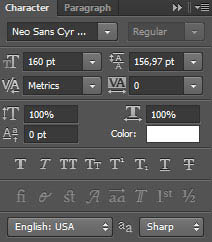
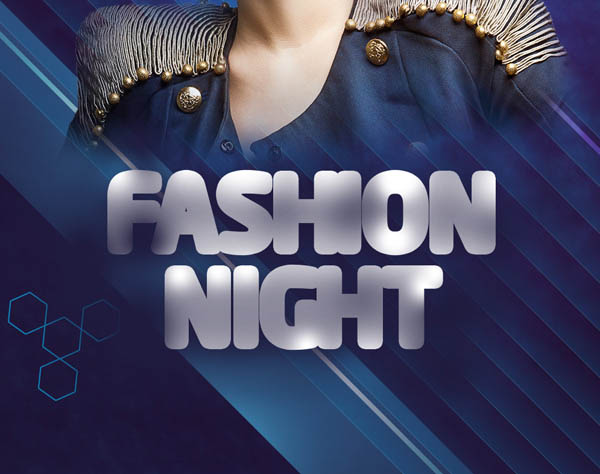
65、现在要插入夜晚,选择水平文字工具 (T)。选好字体、字号和颜色。 
66、单击画布并输入 ‘Fashion Night’。按回车应用文本。 
67、在图层面板底端点击添加图层样式图标,并选择描边。

68、在图层面板中右键单击文字图层,并选择转换为智能对象. 在图层面板底端点击添加图层样式图标,并选择投影。 

69、新建一个图层选择软圆 画笔,在文字上绘制阴影。 
70、画笔颜色设为 #1F1C3E (画笔 不透明度 – 15%)。 
71、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击画笔图层和文字图层中间的地方,以创建剪贴蒙版。 

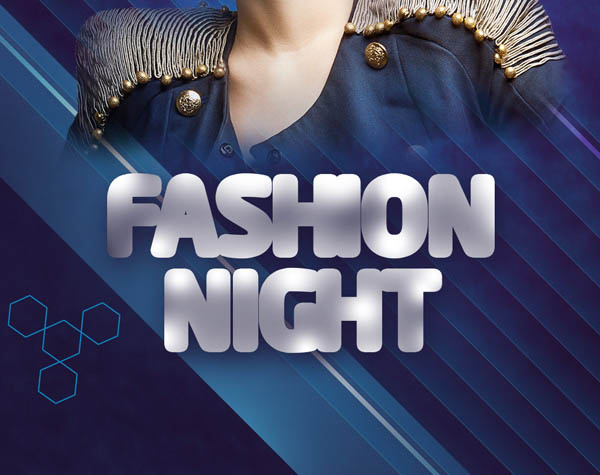
72、在图层面板 底部选择 添加图层蒙版来为这个组添加蒙版,然后选择 软圆笔刷并使用黑色。 (不透明度设为40%)。 如下图所示绘制阴影。

73、在文字图层上添加相同的文字图层,但颜色不同。
74、单击画布并输入‘Fashion Night’。按回车键应用文本。 
75、新建一个图层选择软圆 画笔,使用#9B3C7B在字上涂抹,选择不同的直径。 

76、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击画笔图层和文字图层中间的地方,以创建剪贴蒙版。 

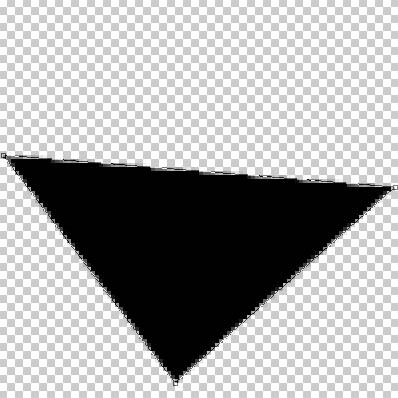
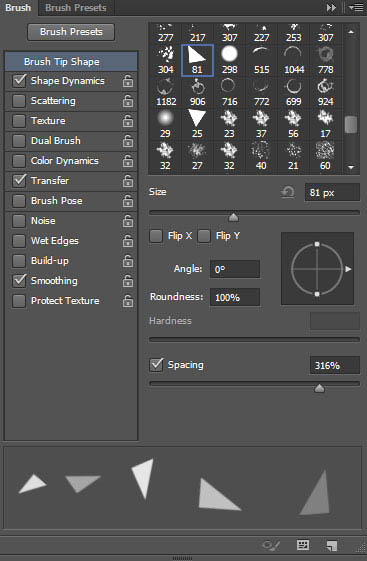
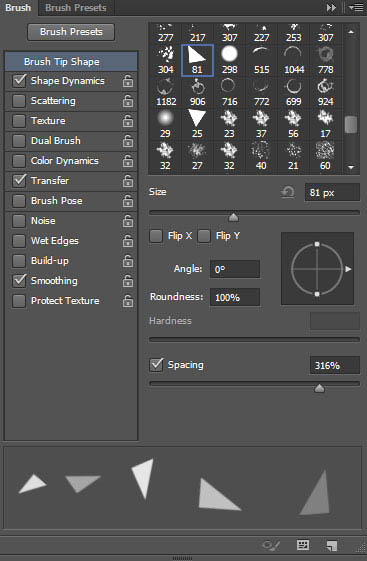
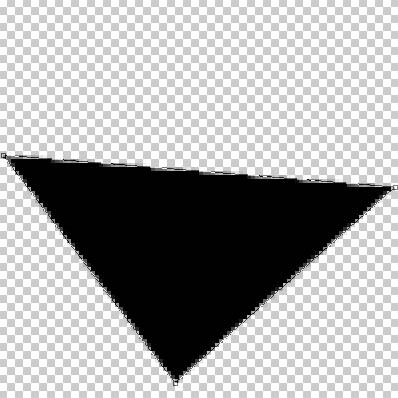
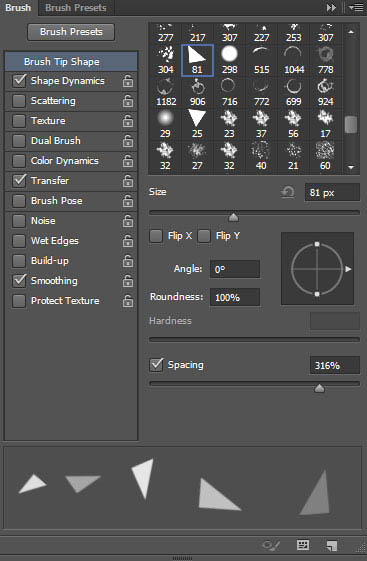
77、接下来我们要创建一个自定义画笔。在本例中,新建一个文档(Ctrl+N),尺寸为100px *100px (RGB 颜色模式),分辨率为72 pixels/inch。钢笔工具 (P),设为绘制模式,画一个下图所示的三角形。
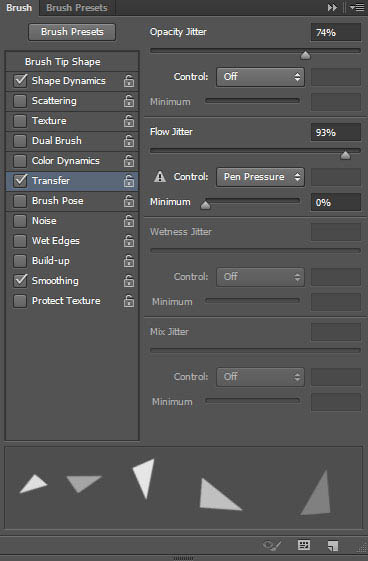
78、在菜单中选择编辑 定义画笔预设。在画笔名称对话框中输入一个名字。 回到主文档中,我们需要在画笔面板 (F5)中再次定义画笔,选择笔尖形状。单击并拖动任意滑块改变大小和间距,如图所示。预览窗口就能看到改变后的画笔。

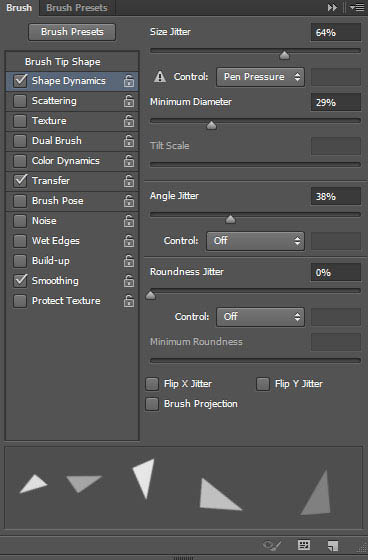
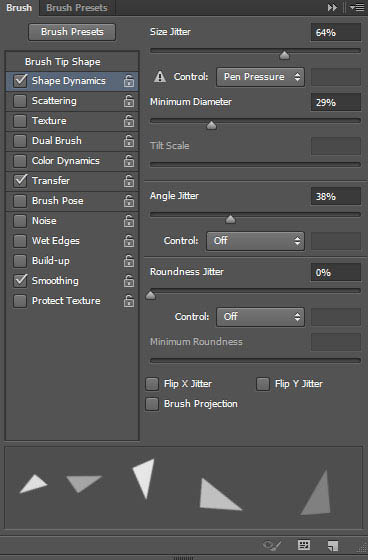
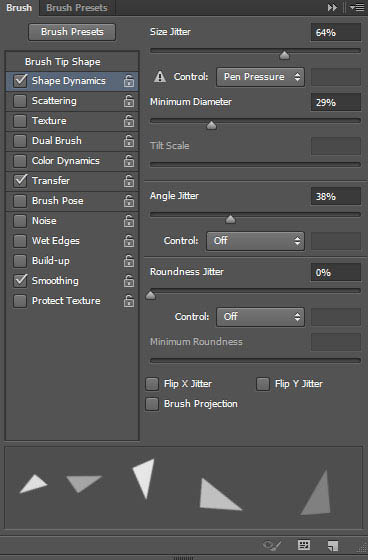
79、在形状动态中应用以下设置。
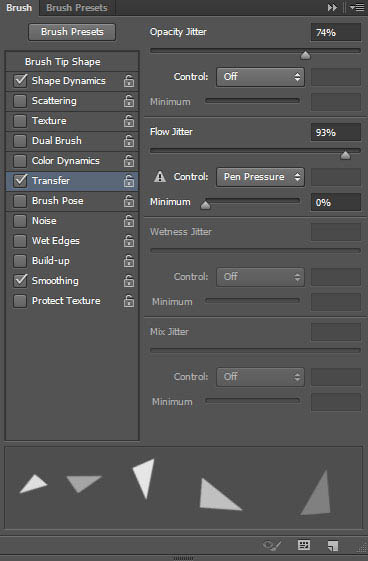
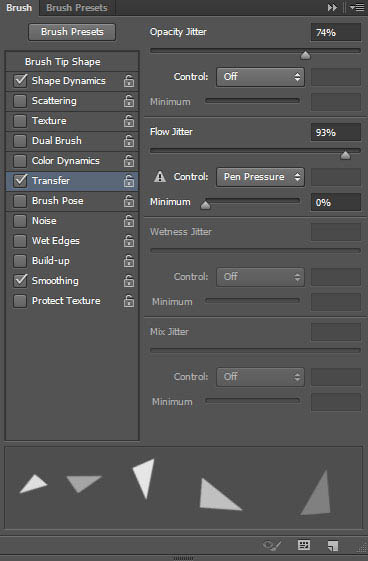
80、应用strong传递。
81、新建一个图层,使用我们刚做好的画笔,颜色设为#CAECF8。
82、把混合模式改为柔光。
83、新建一个图层同样选择我们刚做的画笔。
84、在图层面板 底部选择 添加图层蒙版来为这个组添加蒙版,然后选择 软圆笔刷并使用黑色。 (不透明度设为80%)。 
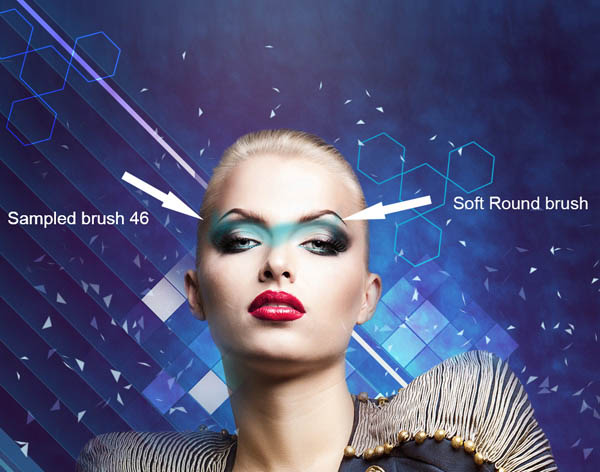
85、在蒙版中隐藏部分三角形,如下图所示。
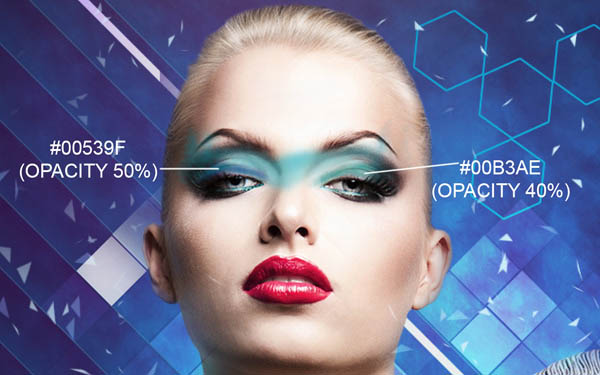
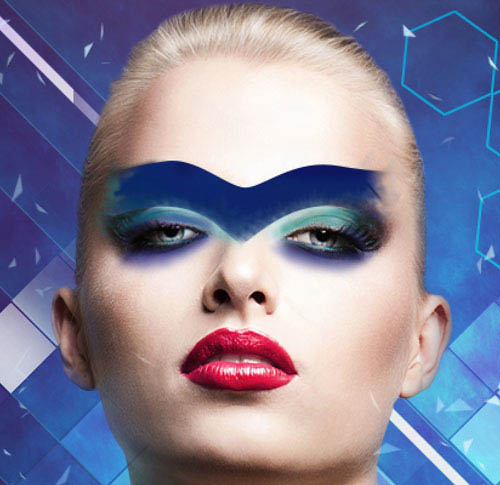
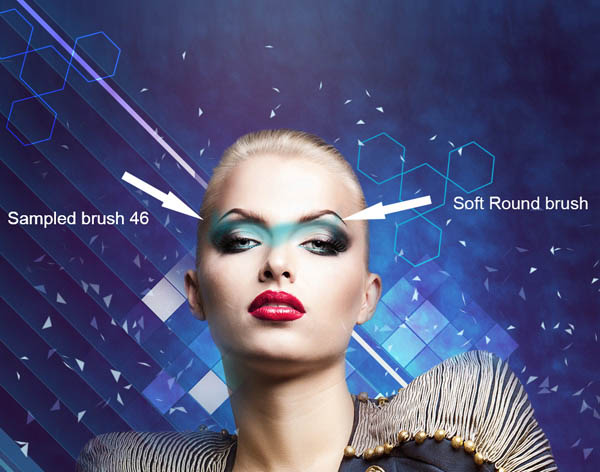
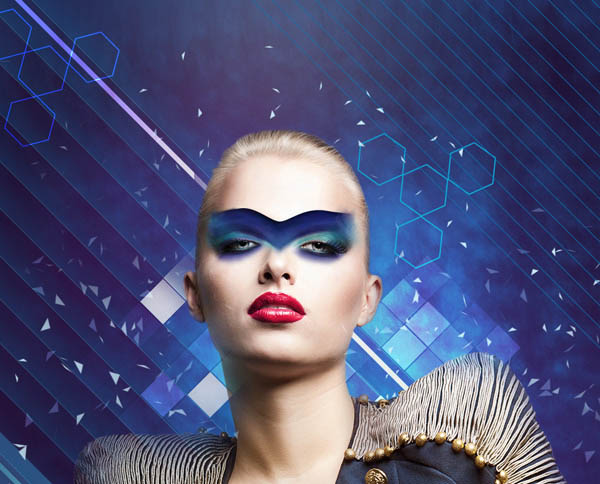
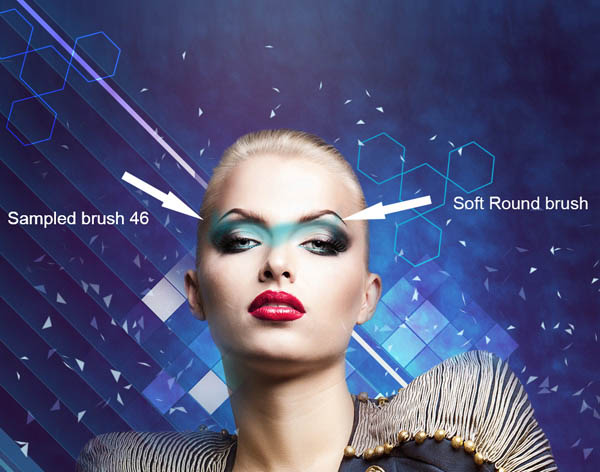
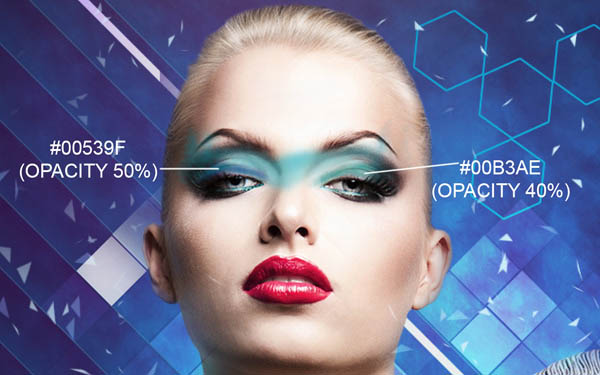
86、新建一个图层,使用两种画笔 软圆和Sujune brush Pack 2中的画笔,来绘制模特脸上的妆。 

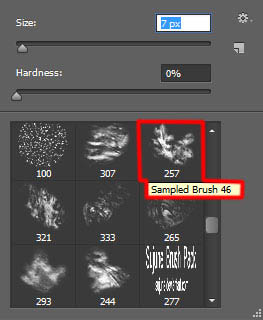
87、画笔颜色设为#00BDD2 (画笔 不透明度 – 40%)。 
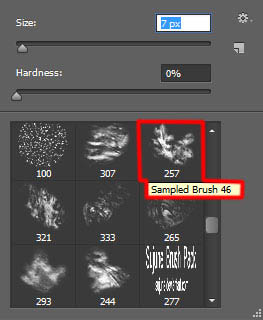
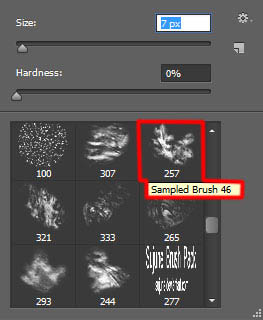
88、继续画眼线。新建一个图层,选择Sujune brush Pack 2中的画笔,颜色在图中标上了。 

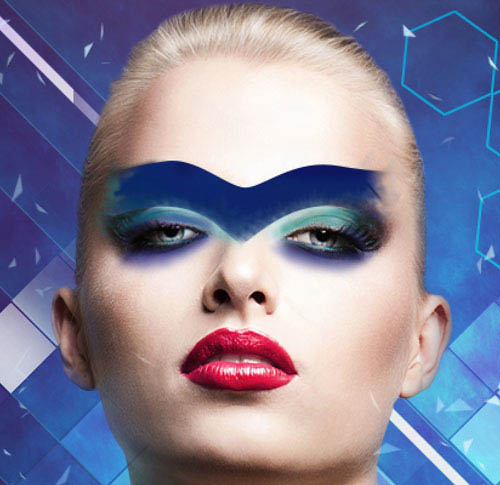
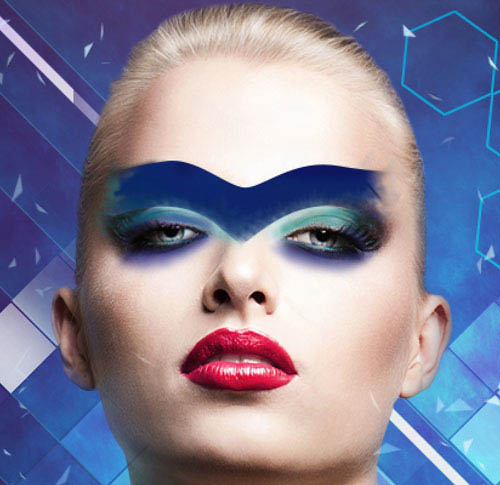
89、现在画影子,添加眉毛边缘。 新建一个图层选择软圆 画笔,颜色设为#0006A9 (画笔 不透明度 – 30%)以及黑色 (画笔 不透明度 – 30%)。 

90、继续化妆。使用钢笔工具 (P)画出下面的形状,颜色是#2F328F。 
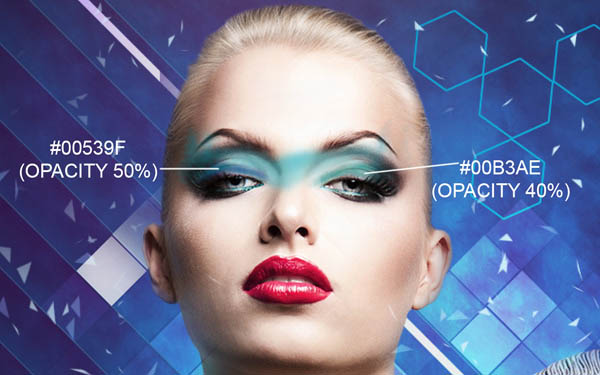
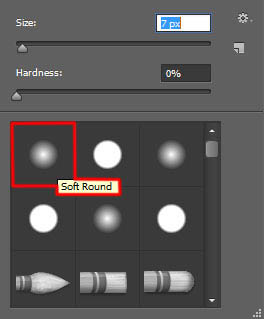
91、创建图层蒙版,选择软圆 画笔, 黑色(画笔 不透明度 – 40%),在蒙版上绘制隐藏形状的两侧。 
92、新建一个图层选择两种工具。首先使用软圆 画笔画两种不同颜色。 
93、然后选择涂抹工具 (R)苦熬三颜色,得到下图的效果。 

94、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击两个图层中间的地方,以创建剪贴蒙版。 

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)95、新建一个图层,继续给模特化妆,使用软圆 画笔,颜色为#28009A(画笔 不透明度 – 20%)。 
96、然后选择涂抹工具 (R)模糊边缘。 
97、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击图层中间的地方,以创建剪贴蒙版。 

98、新建一个图层,从Sujune brush Pack 2中选择画笔,设为黑色 (画笔 不透明度 – 20%),在面妆上面涂画。 
99、在下部我们使用灰色(画笔 不透明度 – 20%)。 
100、在图层面板中按住Alt (Windows)或Option (Mac OS)并单击两个图层中间的地方,以创建剪贴蒙版。 

101、下一个新图层我们要继续细化面妆。这次选择#2D2B51 (画笔 不透明度 – 20%)。 
102、然后使用涂抹工具 (R)扩散颜色。 
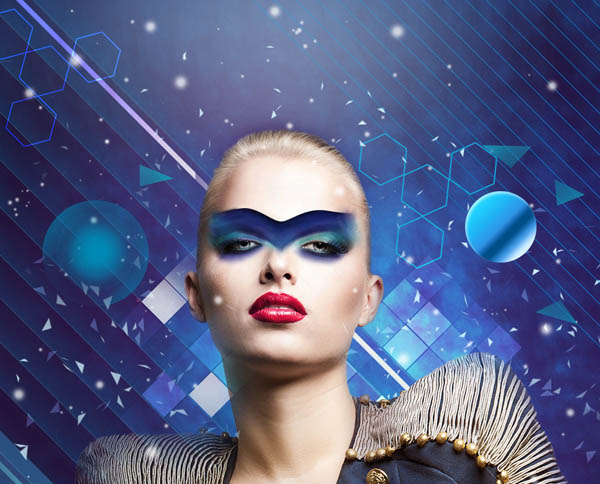
103、现在我们要重复上述步骤,继续化妆。画笔颜色维持不变。新建一个图层,应用模特右眉毛的画笔。在左边我们要插入流畅的线,同样使用涂抹工具 (R)扩散开。 
104、最后新建个新图层,使用软圆 画笔绘制要在画布上显示的区域。这样妆就画完了。 
105、画笔颜色设为 #00C7FE (画笔 不透明度 – 20%)。 
106、接下来我们再画一条线,使用矩形工具。

107、复制很多次那条线,使用自由变换(Ctrl+T)操作将线条如下图所示放置。
108、把所有图层编组(按住Ctrl键并在图层面板中选择模特的图层,然后按CTRL+G)。复制一次并使用自由变换(Ctrl+T)把它放在左下角。
109、在图层面板 底部选择 添加图层蒙版来为这个组添加蒙版,然后选择 软圆笔刷并使用黑色。 (不透明度设为20%)。 

110、再创建个新图层,选择软圆 画笔涂抹右上角的线条,颜色设为#002CB5 (画笔 不透明度 – 15%)。 

111、把混合模式设为颜色减淡。
112、新建一个图层选择标准 画笔,白色 (画笔 不透明度 – 40%)插入大小不同的点点。 

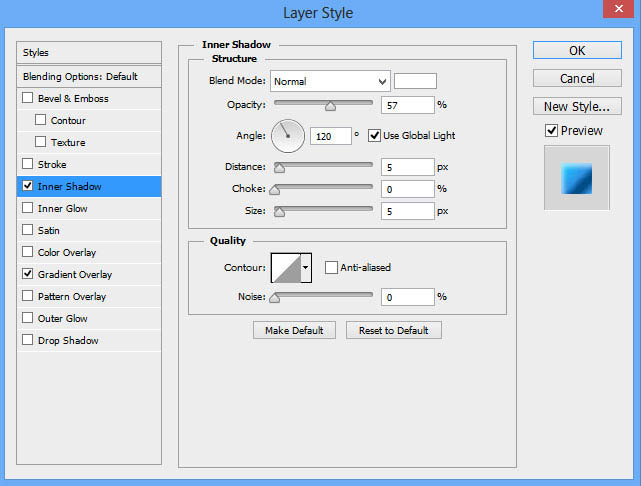
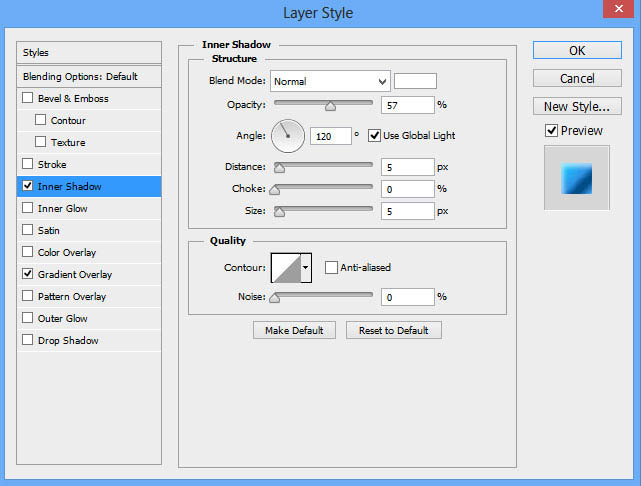
113、使用椭圆工具 (U),画一个小圆。 
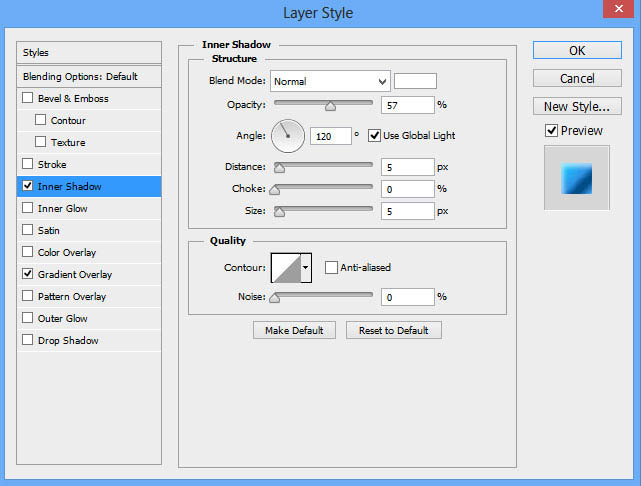
114、在图层面板底端点击添加图层样式图标,并选择内阴影。
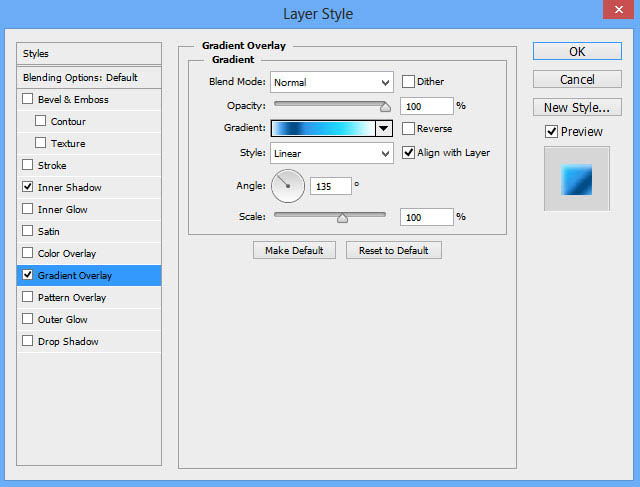
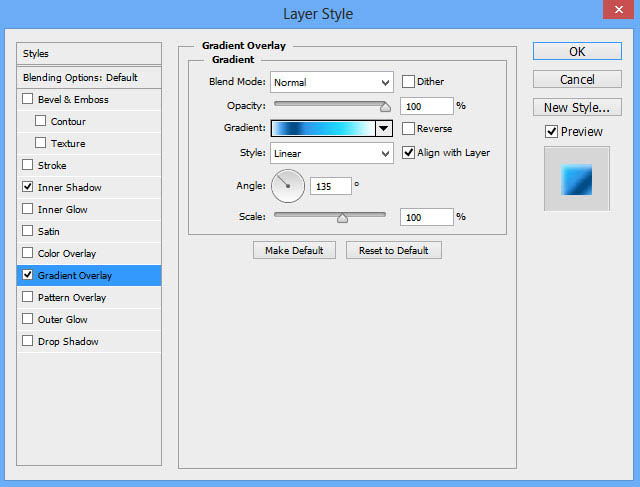
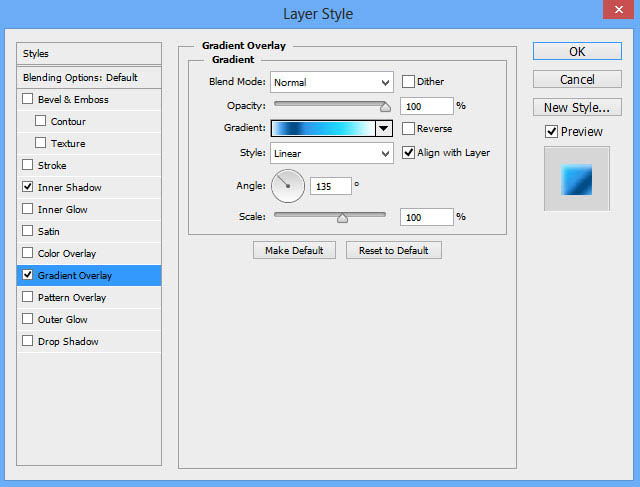
应用渐变叠加。
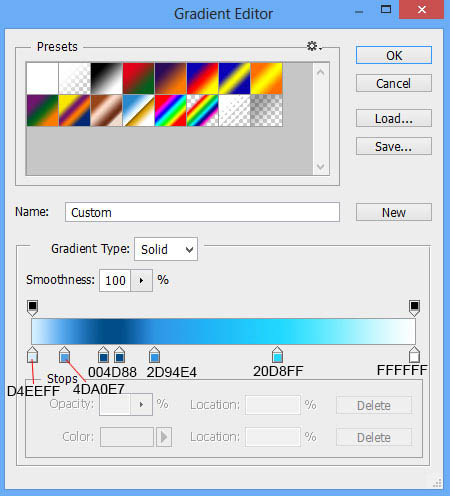
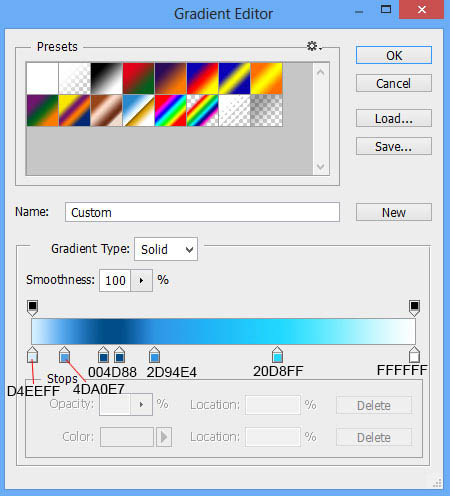
单击颜色条打开渐变编辑器,如图所示设置颜色断点。单击确定关闭渐变编辑器对话框。
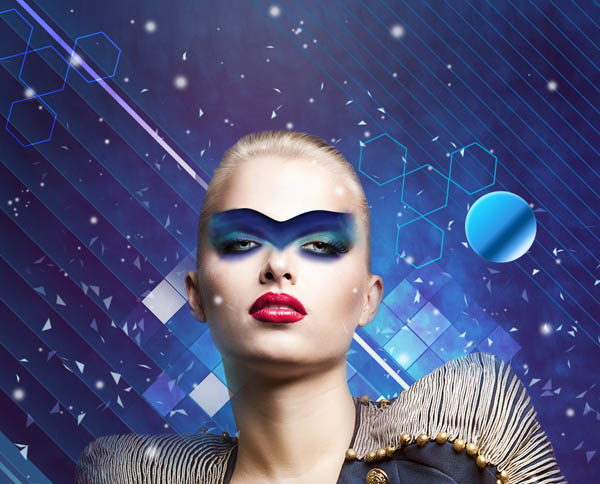
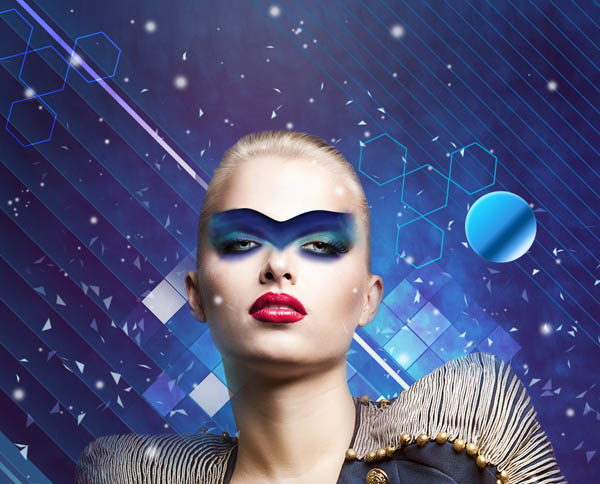
我们得到了下面的结果。
115、使用钢笔工具 (P),画几个颜色为#1293B0的三角形。 
116、我们得到了下面的结果。
117、把所有的蓝色三角形编组。在图层面板 底部选择 添加图层蒙版来为这个组添加蒙版,然后选择 软圆笔刷并使用黑色。(画笔 不透明度 – 20%)隐藏部分三角形。 

118、再来下一个 新图层,再次选择软圆 画笔绘制背景的上部分。画笔颜色设为#005FB9 (画笔 不透明度 – 30%)。 
119、把模特头发部分清理干净,使用橡皮擦工具。
120、把这层的混合模式设为滤色。
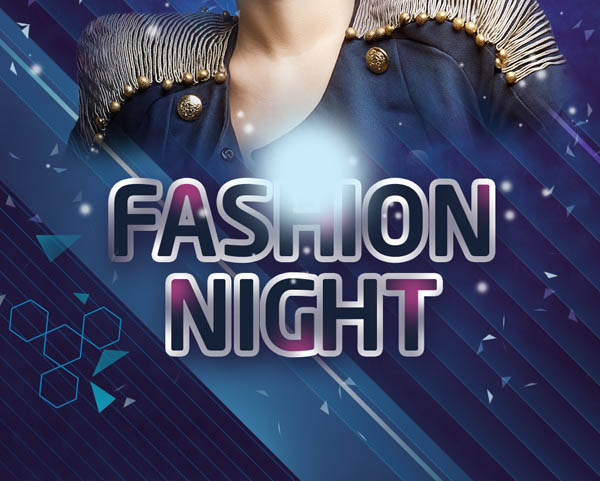
121、接下来,我们创建一个新图层,使用软圆 画笔, #CAECF8颜色来绘制文本的发光。 

122、使用自由变换(Ctrl+T)功能把圆点拉伸压缩成下图所示的样子。
123、接下来我们要用椭圆工具 (U)画几个#0089B4的圆。 
124、在图层面板 底部选择 添加图层蒙版来为这个组添加蒙版,然后在蒙版上按 CTRL+I反转颜色,选择 软圆笔刷并使用白色。(画笔 不透明度 – 30%)。多次单击圆形中间以获得下图所示的效果。 
125、使用 黑色 画笔清理出圆圈左下角的区域。 
126、新建一个图层 ,使用软圆 画笔,颜色设为白色(画笔 不透明度 – 15%),多次点击画出球体上发光的效果。 

127、把填充设为45%,混合模式设为叠加。
128、接下来我要介绍如何添加闪亮亮的效果,创建新图层使用Light brushes 2中的画笔。在本例中,我要展现模特肩膀上的几个小星星是怎么做的。 

129、新建一个图层 ,选择软圆 画笔画出画布黯淡的边缘。 
130、画笔颜色设为#2C1C3A (画笔 不透明度 – 20%)。 
131、新建一个图层选择油漆桶工具 (G)使用#5A31F2填充。 
132、把这个图层的填充设为8% ,并把混合模式设为颜色加深。 
133、再做一个新图层,在上面使用之前画背景所用的相同画笔,在右上方和左下方涂画。另外也在模特右肩上添加一些颜色。画笔颜色设为#00A1F1 (画笔 不透明度 – 40%)。 
134、把这个图层的填充设为27%,并把混合模式设为线性减淡。
135、想让文字像模特下部一样闪亮,使用Light brushes 2的画笔。 

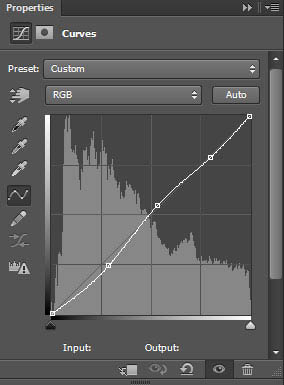
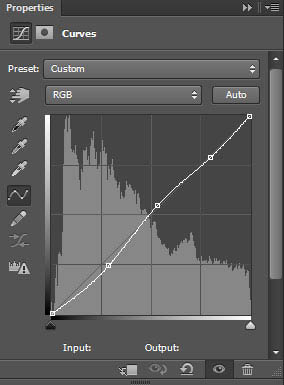
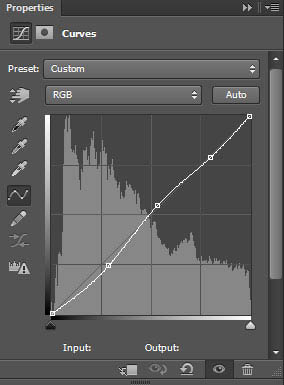
136、在图层面板的底部单击新建填充或调整图层,单击曲线,如下图所示调整,稍稍校正颜色。

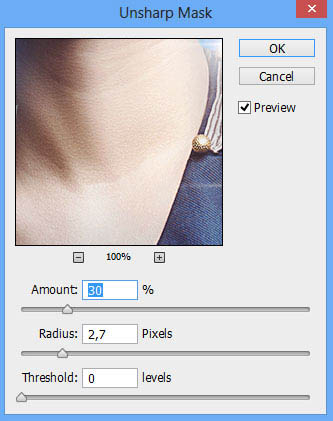
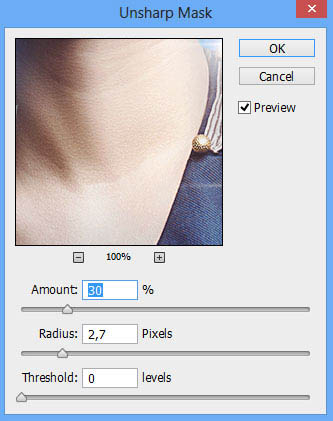
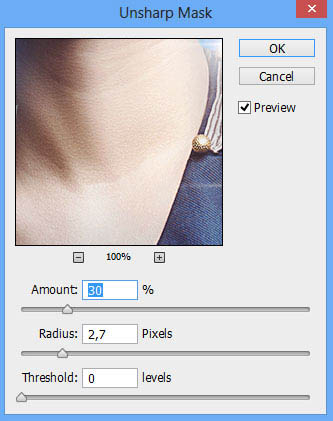
137、最后合并所有的图层(在图层面板中按住CTRL键选择所有图层并按下CTRL+E以向下合并)。在栅格化图层后我们要应用滤镜:滤镜 如花 USM锐化。 
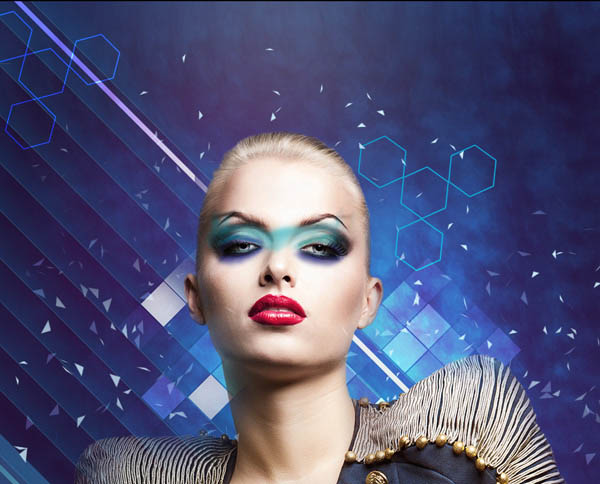
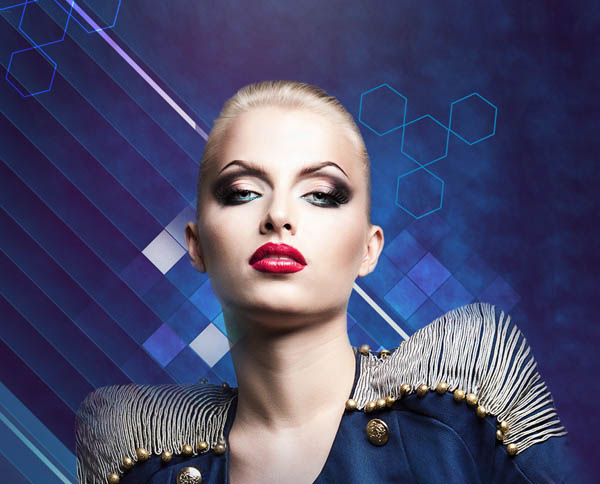
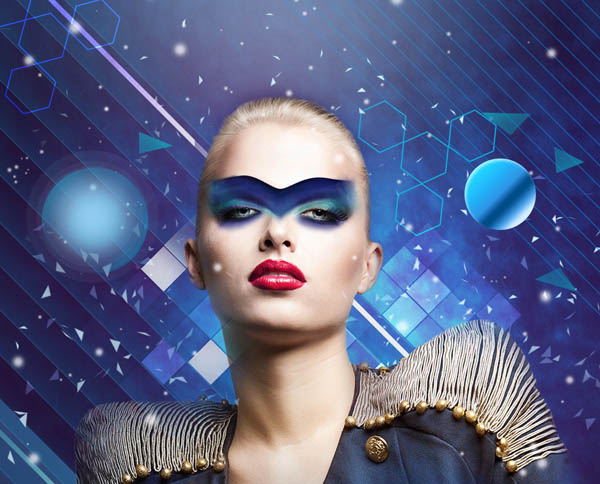
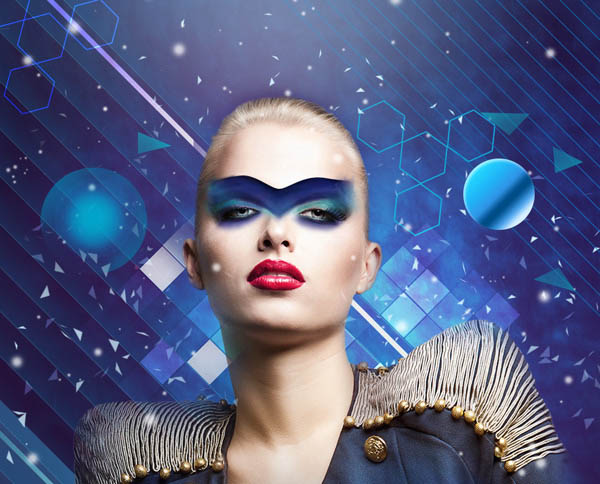
最终效果: