想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop打造绚丽时尚的美女海报教程,一起来看看吧!超容易上手~
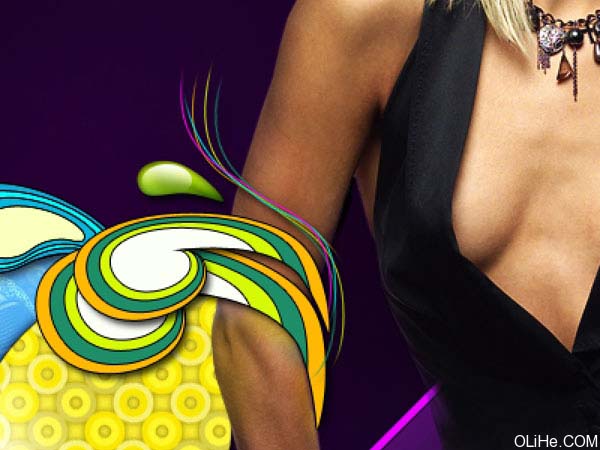
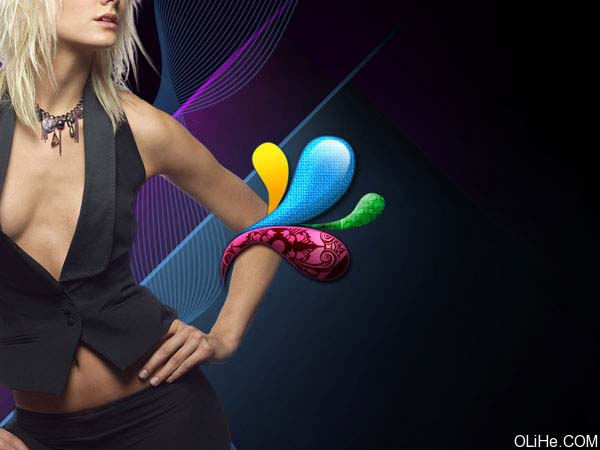
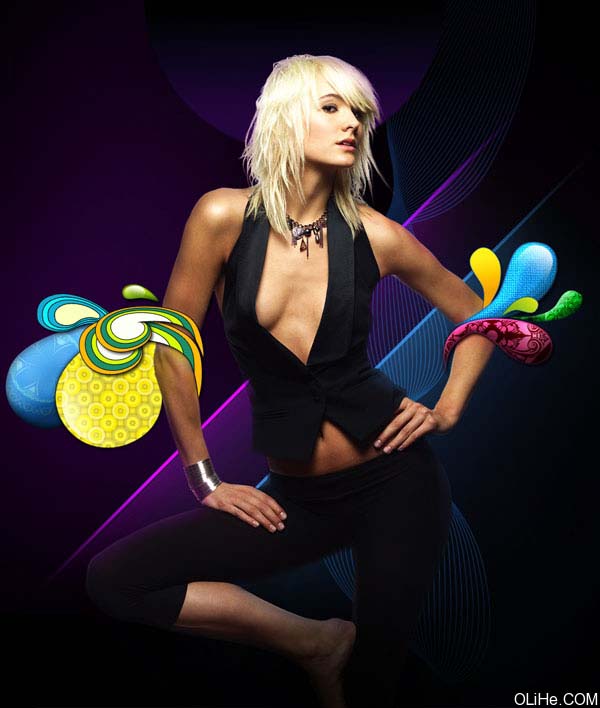
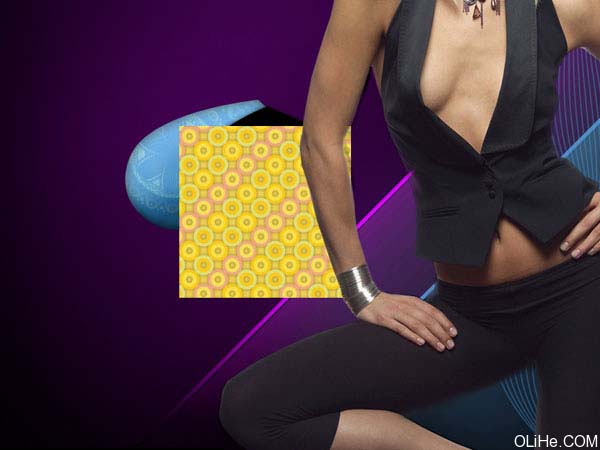
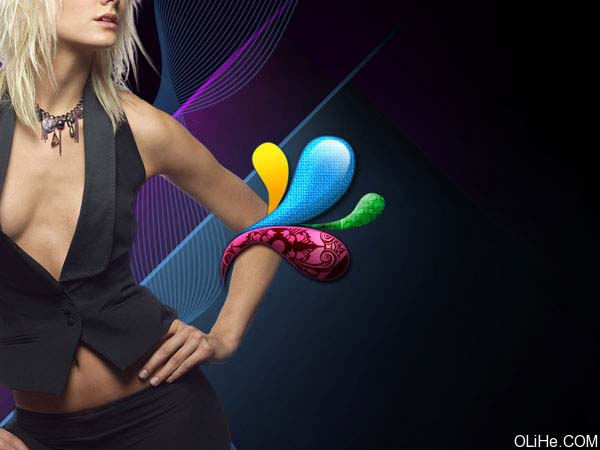
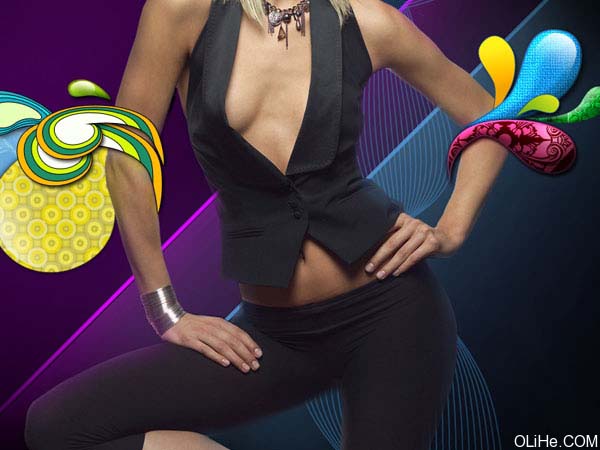
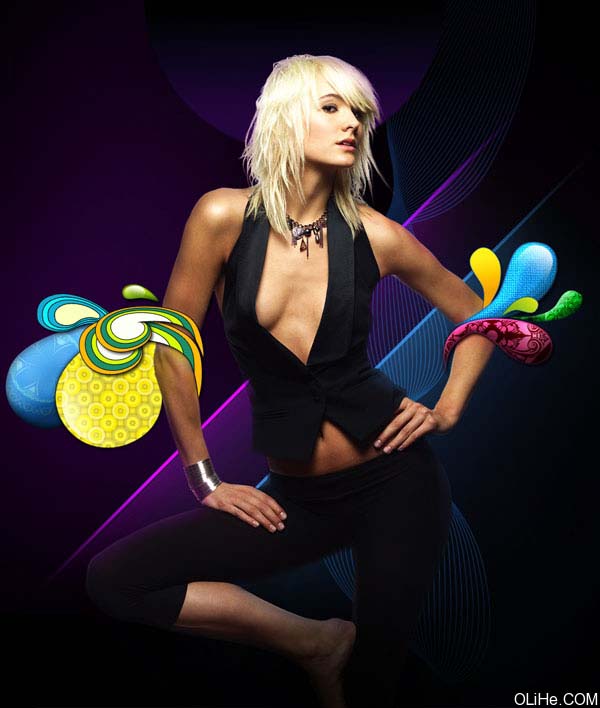
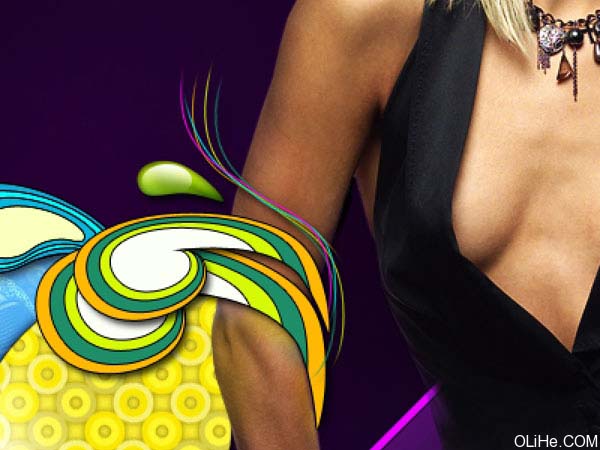
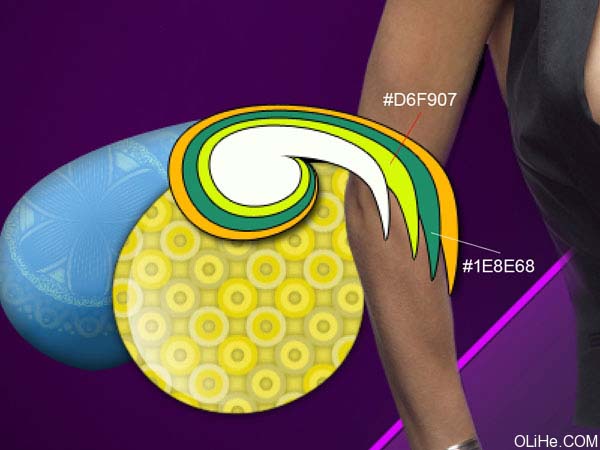
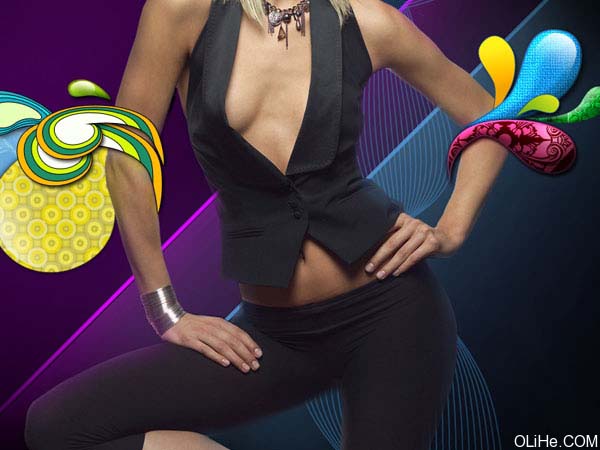
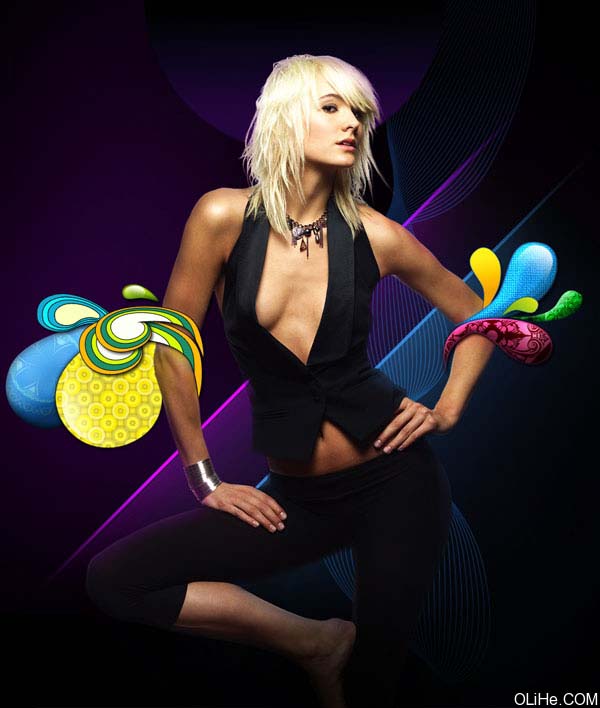
本教程重点介绍一些时尚元素的制作方法。图片中有很多类似水滴的图形,看上去非常简单,不过制作起来就非常麻烦了,而且里面都加了纹理图案。不过只要自己细心就一定可以做好。部分效果需要在AI里面完成。如果你非常想学的话做好去网上下载了AI软件。 最终效果
1、首先创建一个1920×1200px/72 dpi的新文件(文件新建)。然后选择油漆桶工具(G)把新的背景图层涂黑。
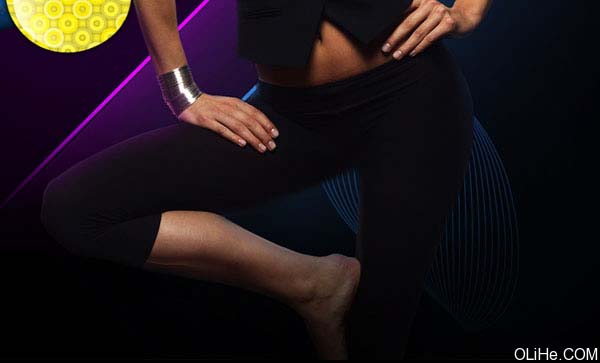
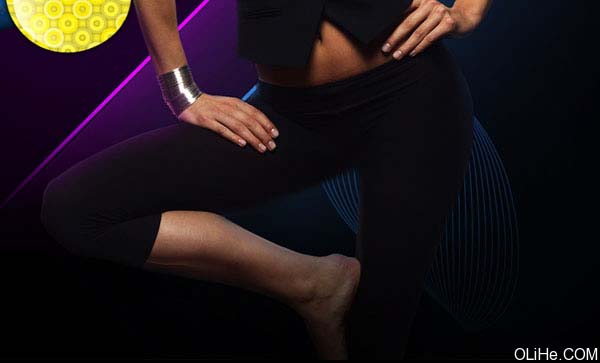
2、打开下面的人物素材。
3、剪切出模特的图像,把它放在新层中(黑色背景上面)。
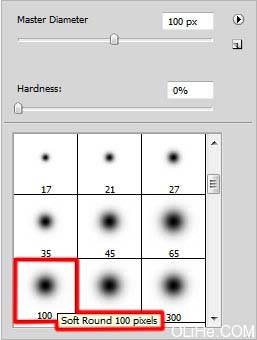
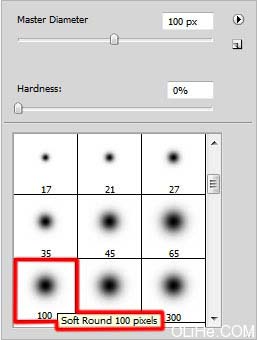
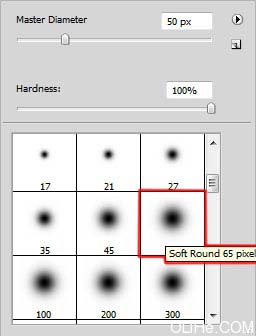
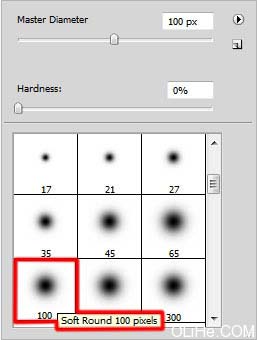
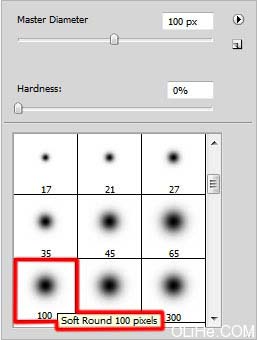
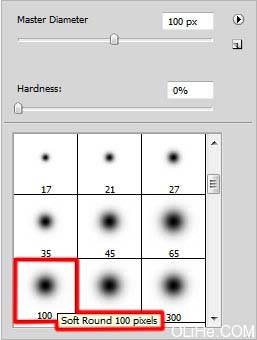
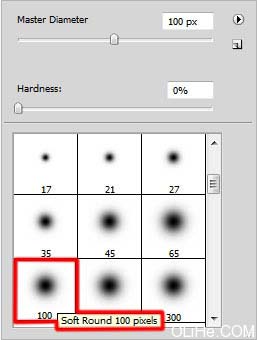
4、创建一个新层,在这里使用标准的普通笔刷来描绘模特图层的背景。画笔的颜色是#CD00FE(不透明度20%)

5、使用矩形工具(u)继续创建背景,用#DD00FF色描绘矩形。还应该运用一点自由变换选项。该层需要放在模特图层的下方。
6、创建一个新层,应用标准的画笔,使用之前用过的黑色(不透明度20%)来加深粉红色的矩形图层。这一新层也需要放在模特图层下方。(其实做出这一步有很多种方法,大家可以尝试一下。)
7、按住Alt键在粉红色矩形层和黑色笔刷层之间点击(在图层面板里)。

8、下一步,我们将使用直线工具(U)(重量为5PX)来绘制粉红色矩形的边缘线。这条直线使用颜色#DD00FF。这层应该放在模特图层下方。
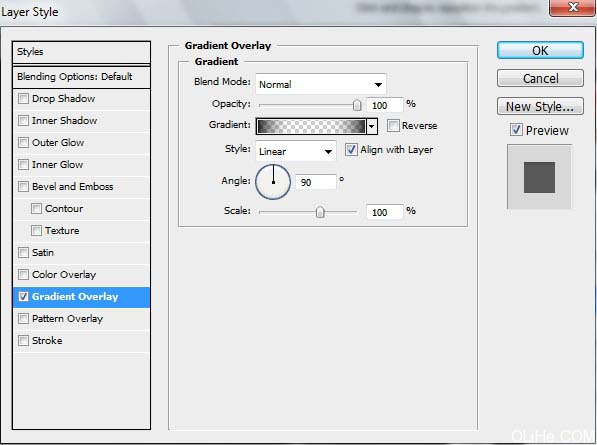
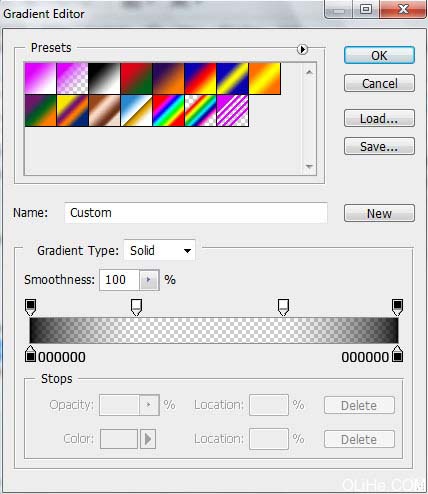
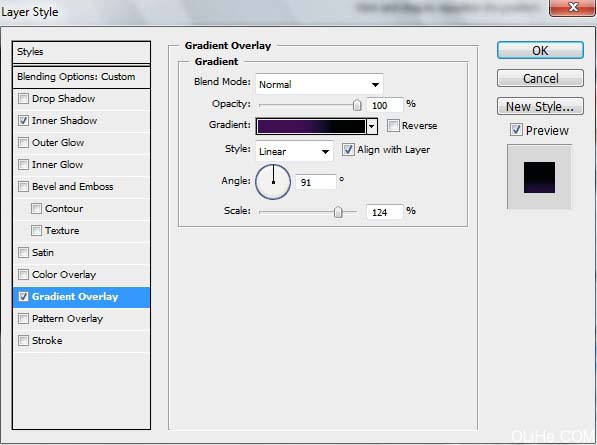
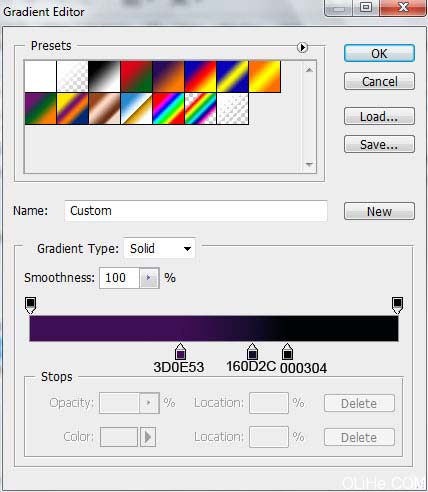
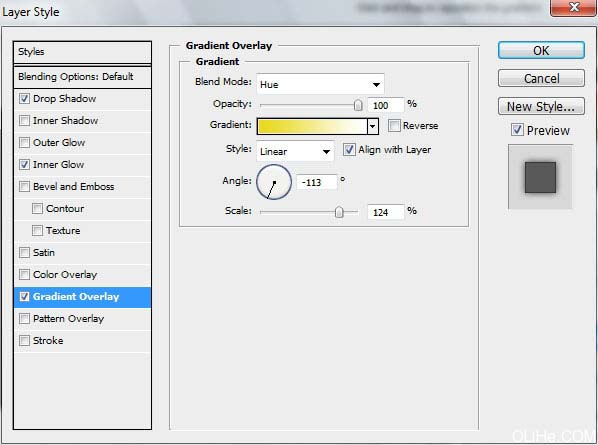
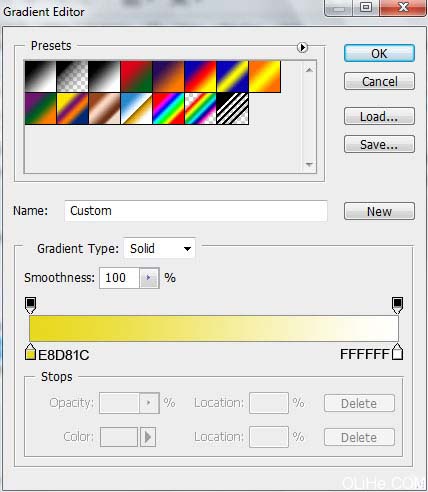
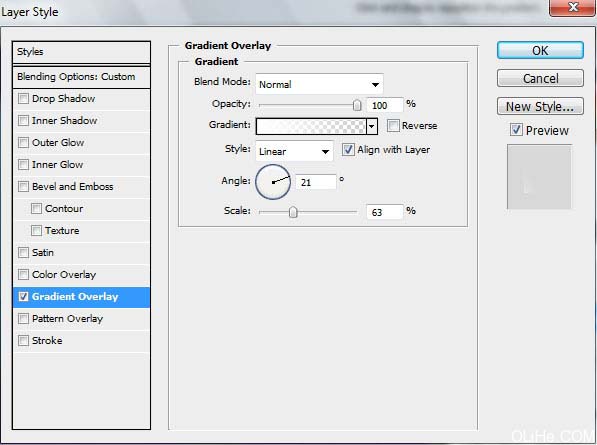
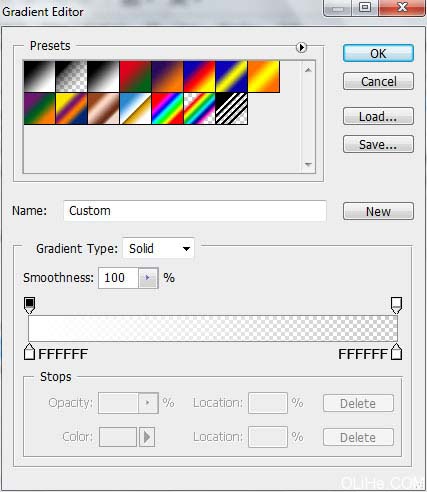
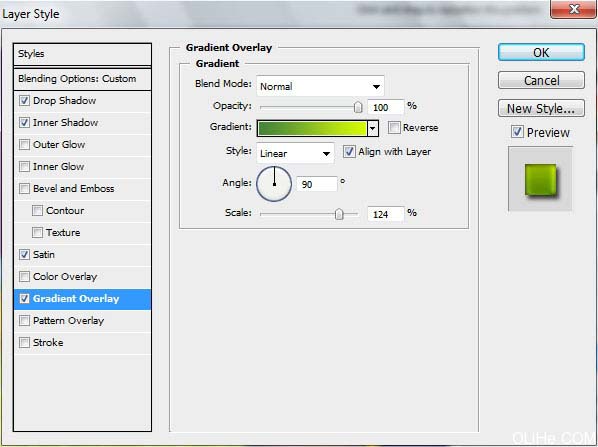
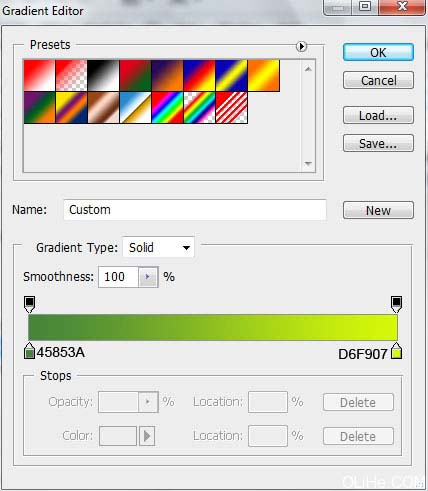
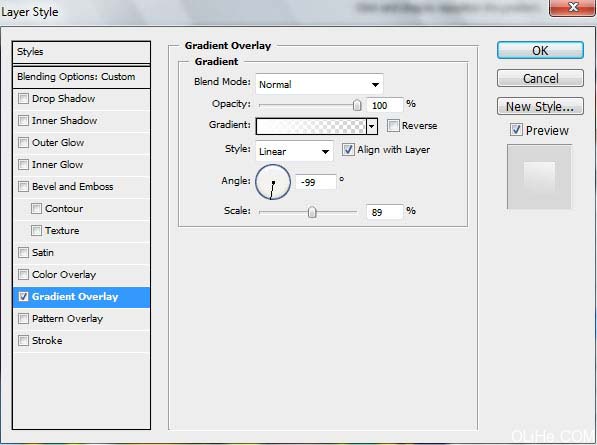
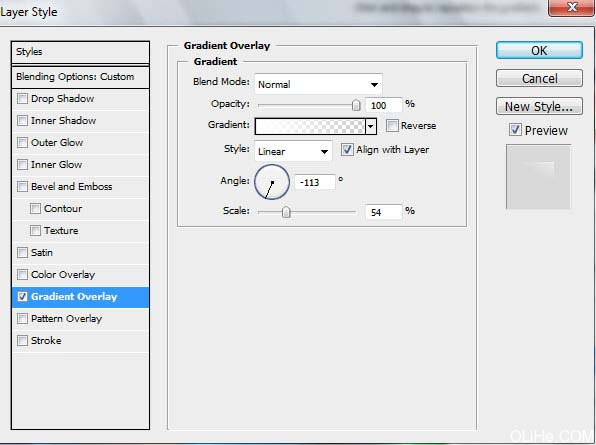
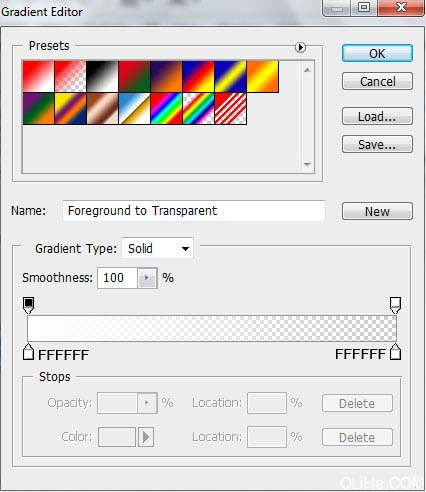
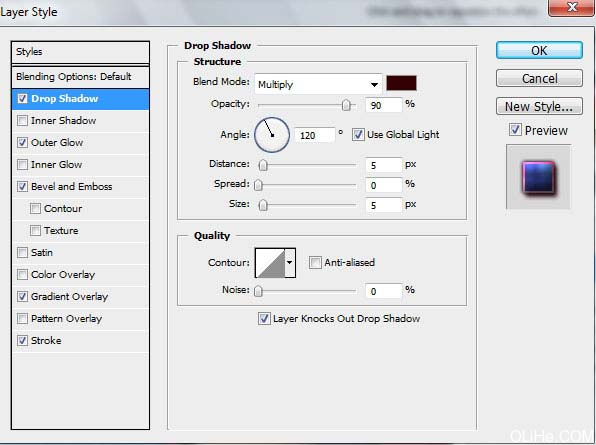
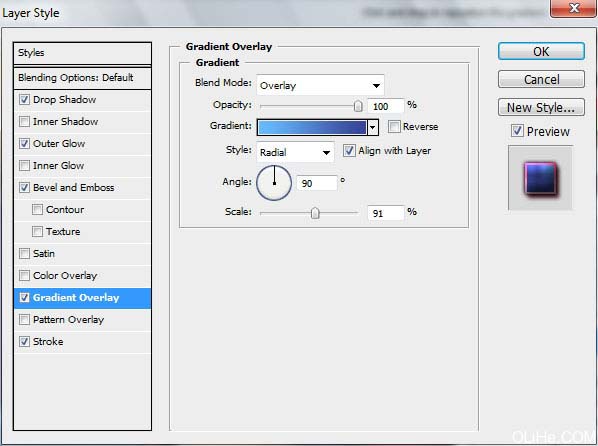
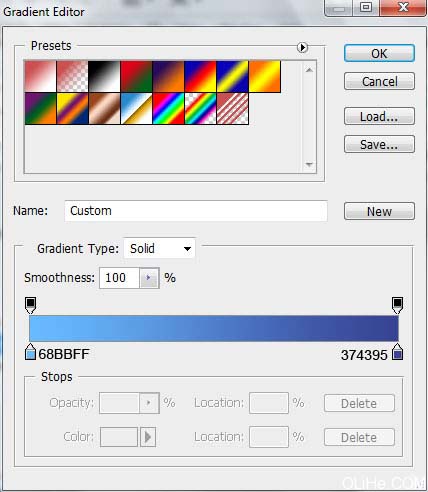
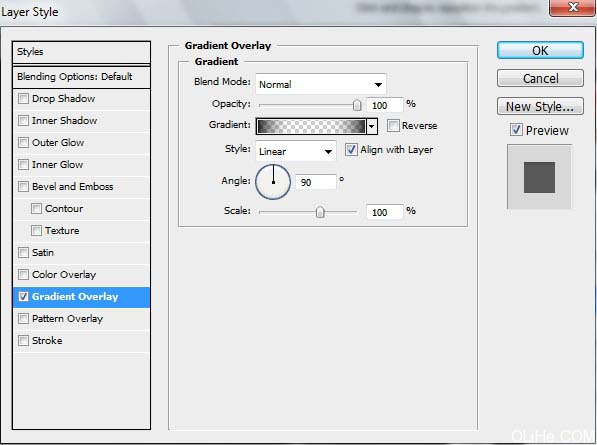
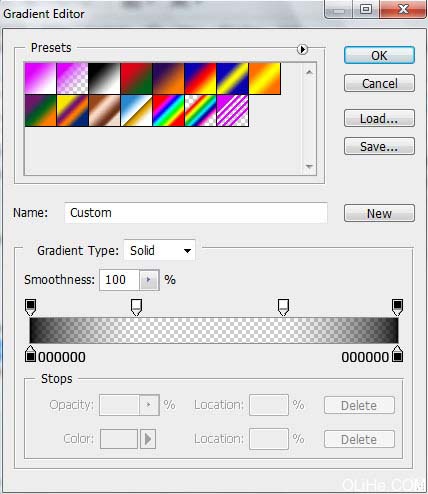
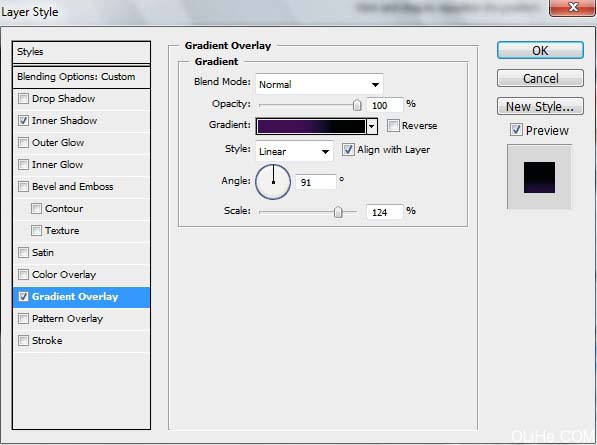
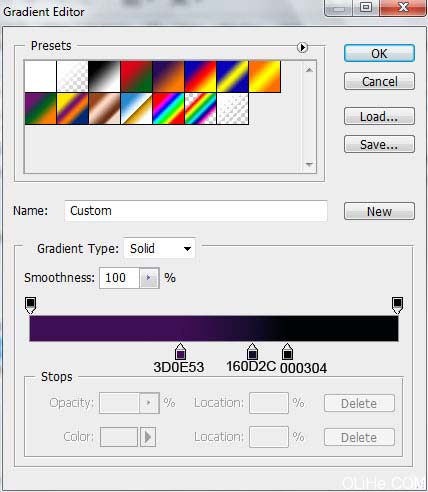
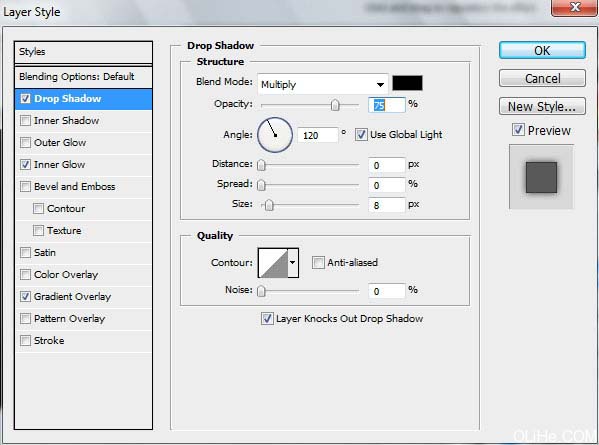
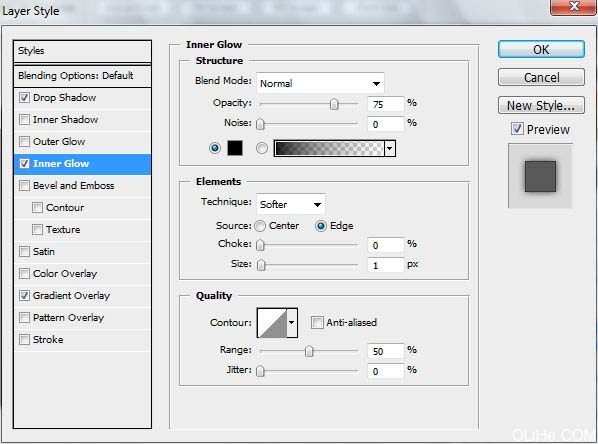
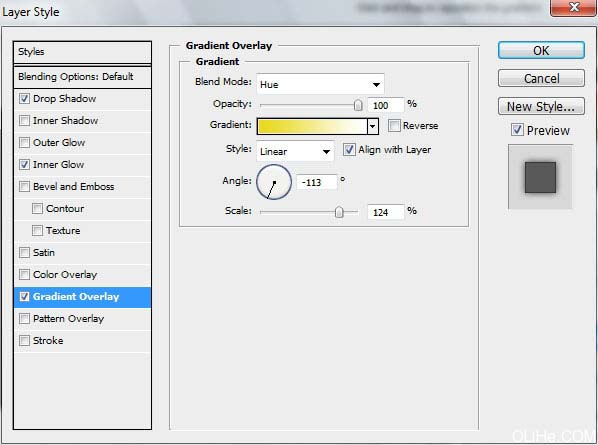
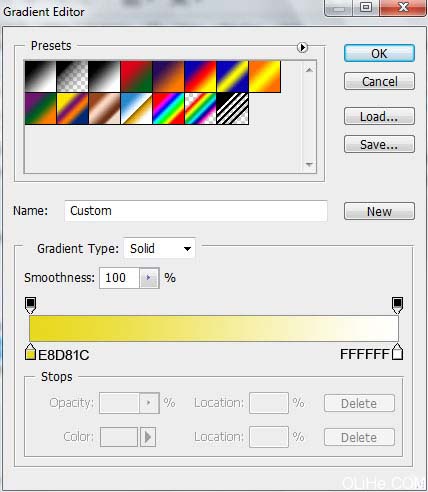
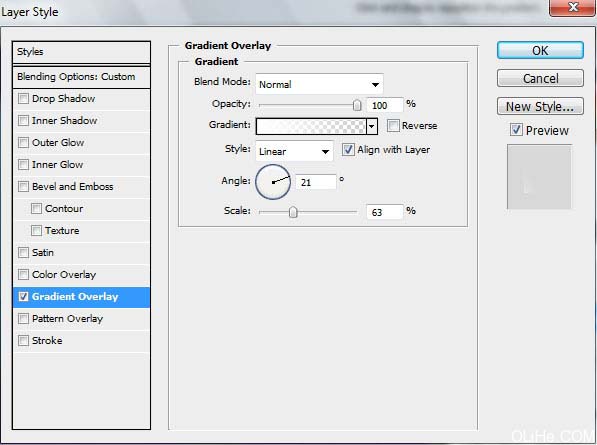
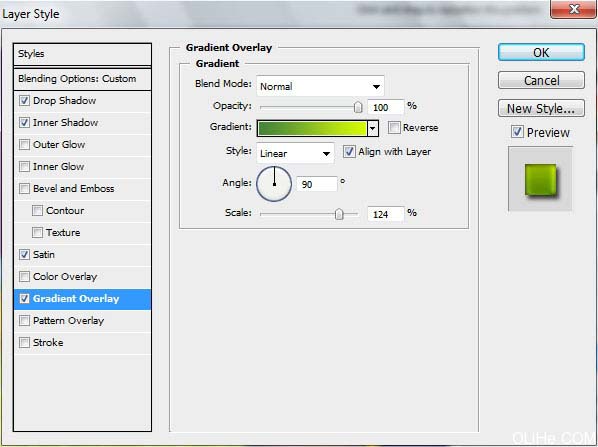
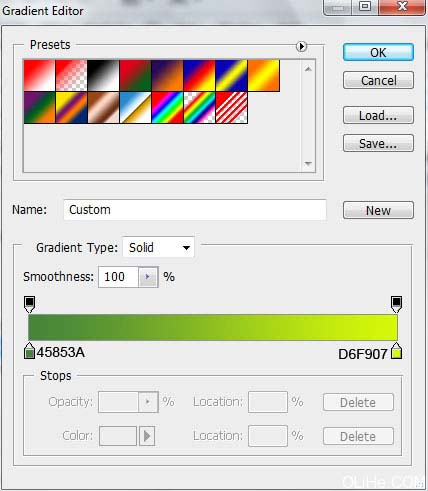
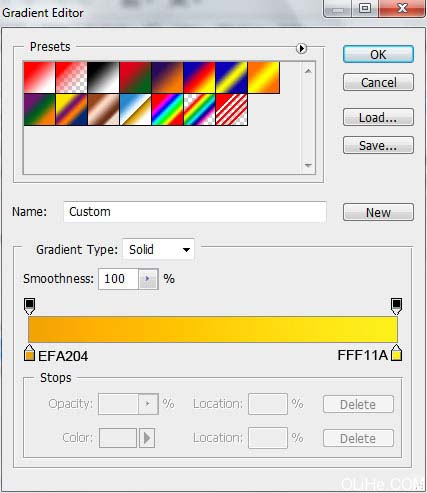
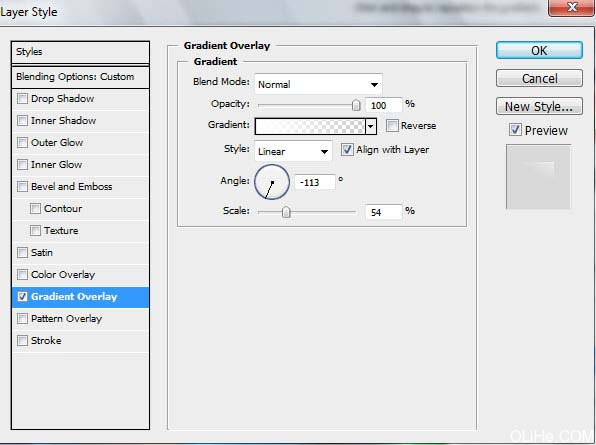
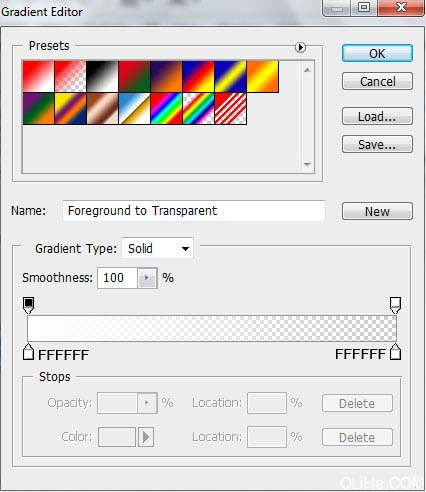
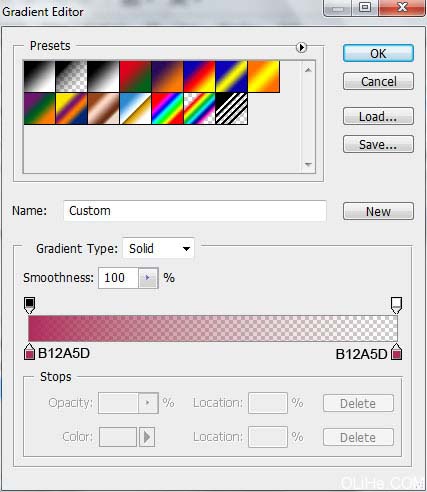
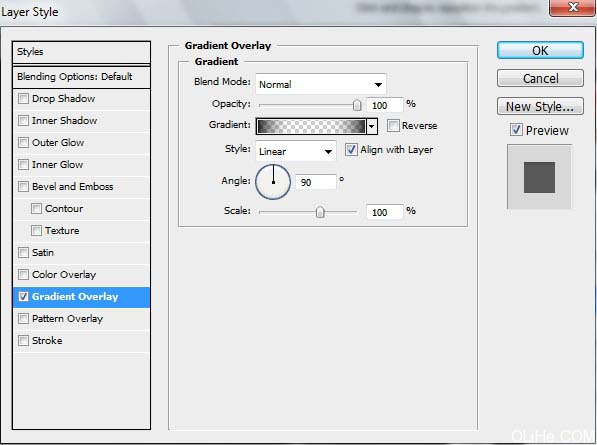
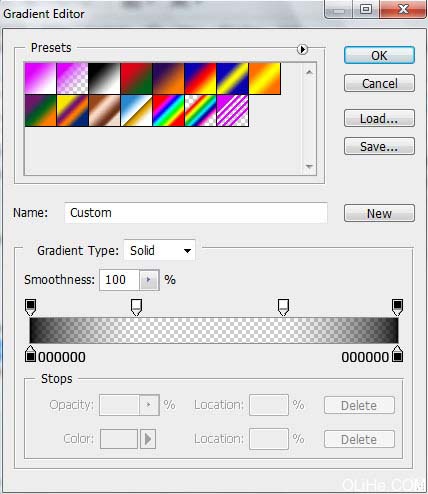
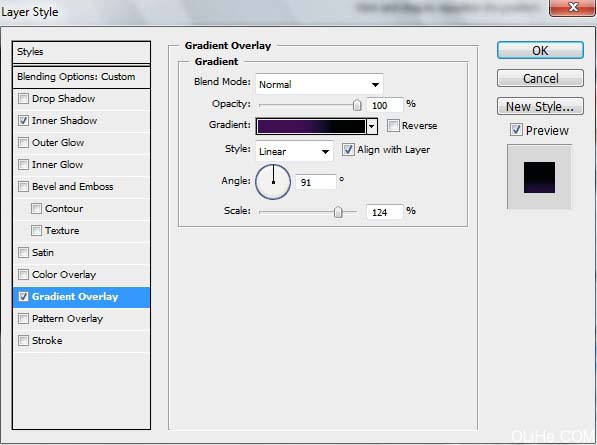
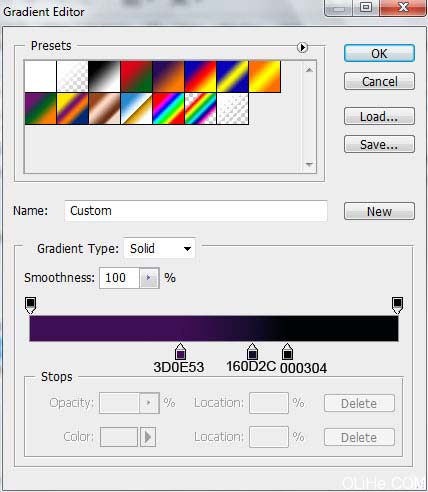
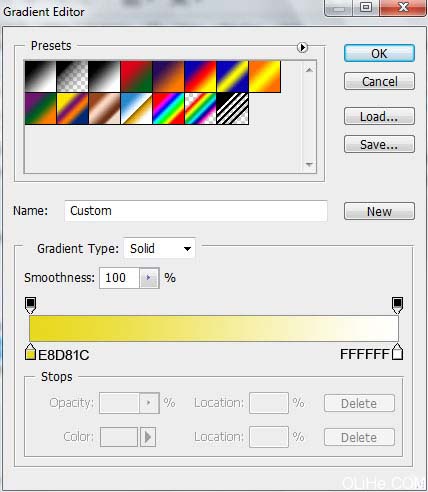
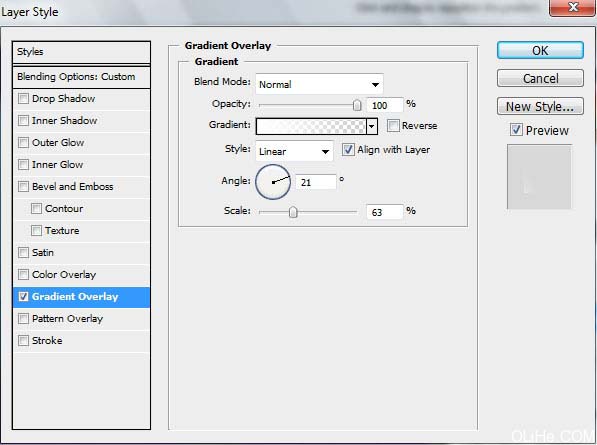
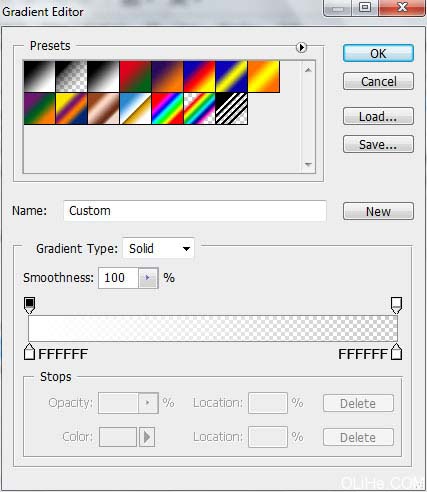
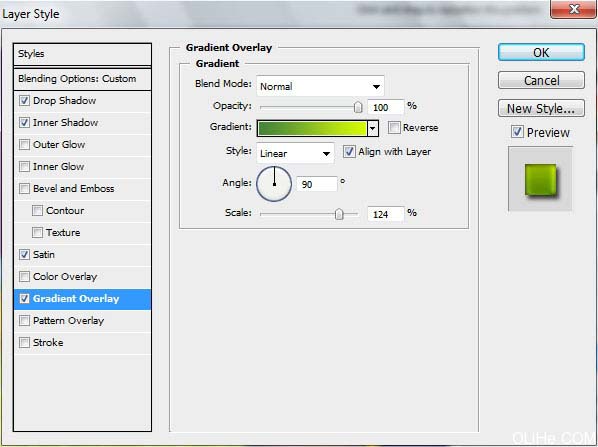
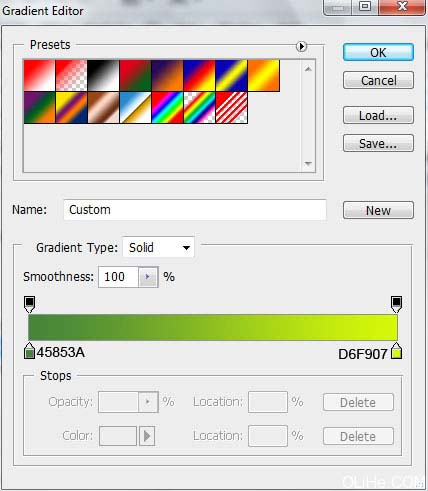
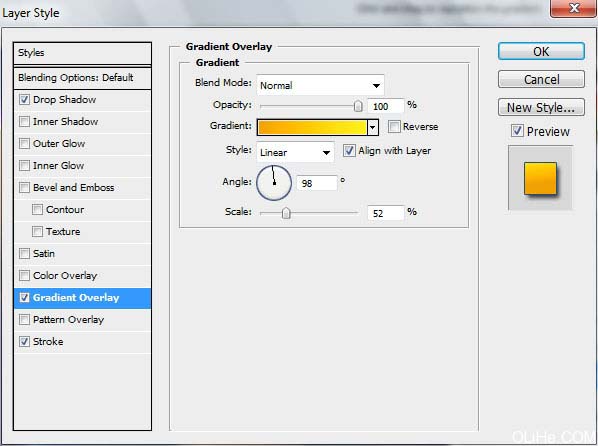
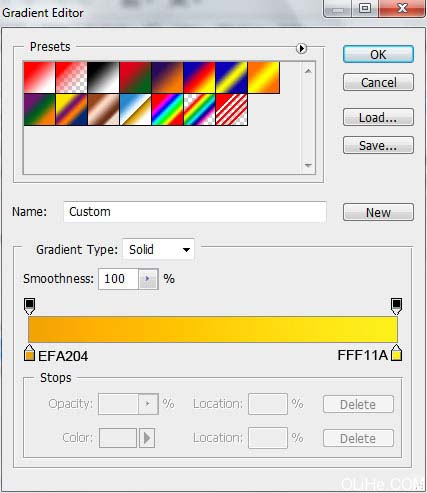
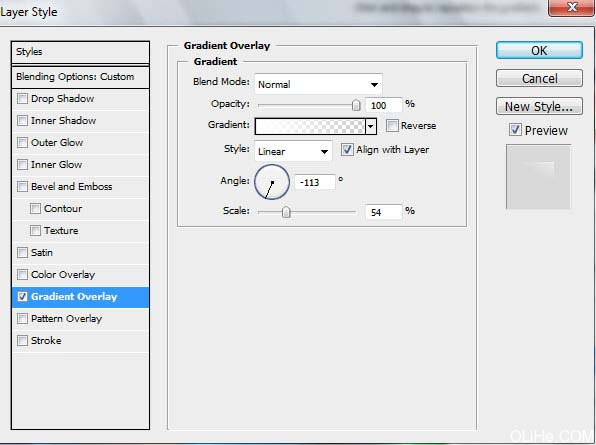
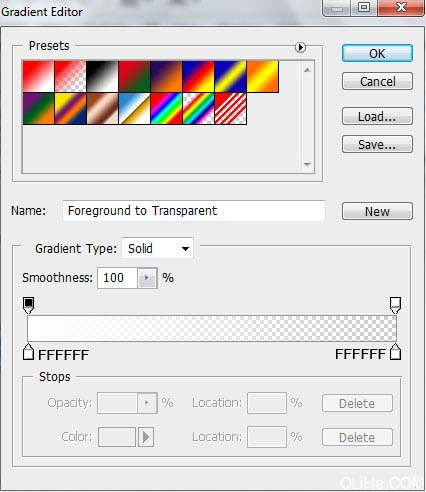
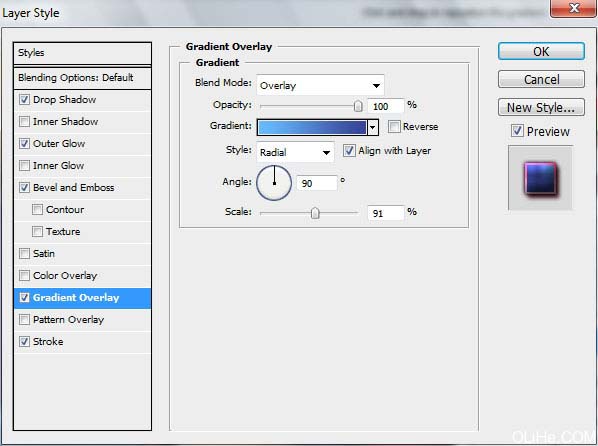
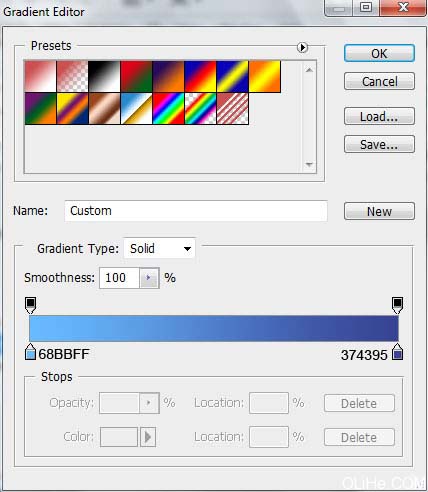
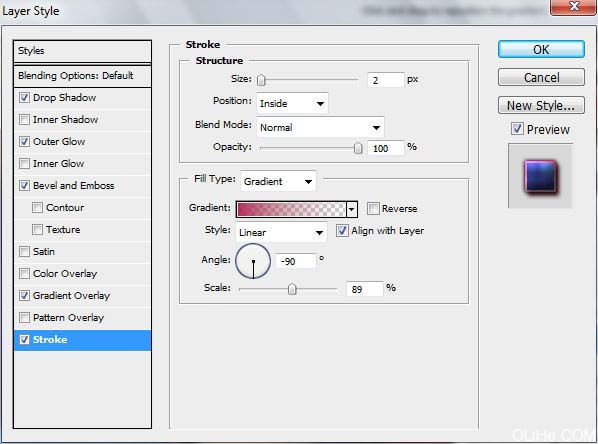
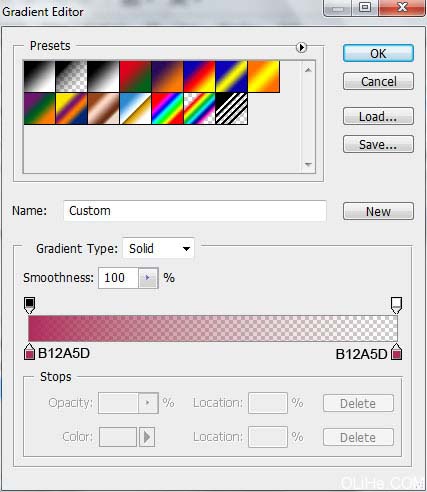
9、点击图层面板上的粉红色矩形层设置图层样式,混合选项渐变叠加。


10、如果你合并了粉红色矩形以及它的阴影和边缘线这些图层,可能会得到最好的效果(按Ctrl键标记相应的层,并按鼠标左键移动图层到创建的一个新图层组上)。 复制图层组,改变矩形副本和它边缘线条的颜色——#4F92C7。使用自由变换选项,将副本放在下图所示的位置:
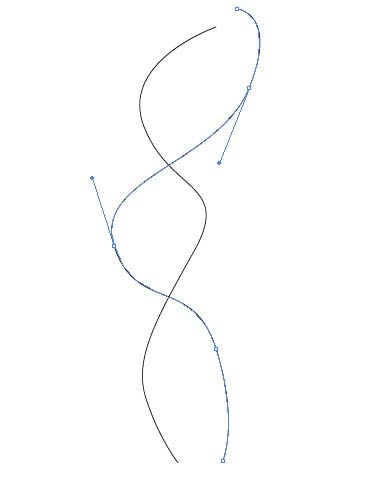
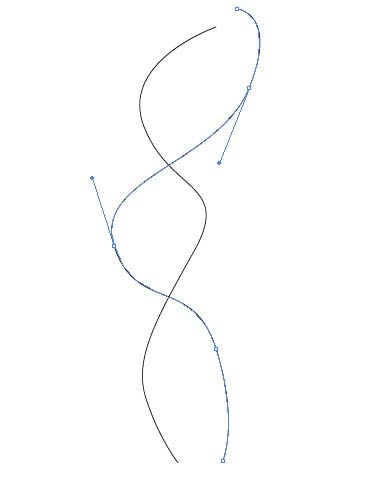
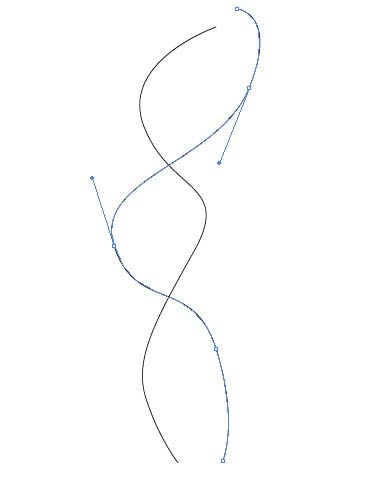
11、接下来,我们打开Adobe Illustrator程序。选择钢笔工具(P)画两条黑线。
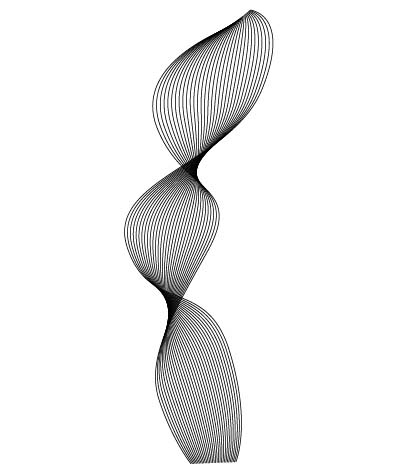
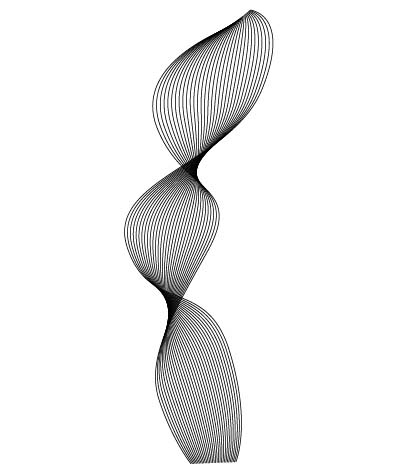
12、使用直接选择工具(A),选定两点,应用对象混合混合选项。

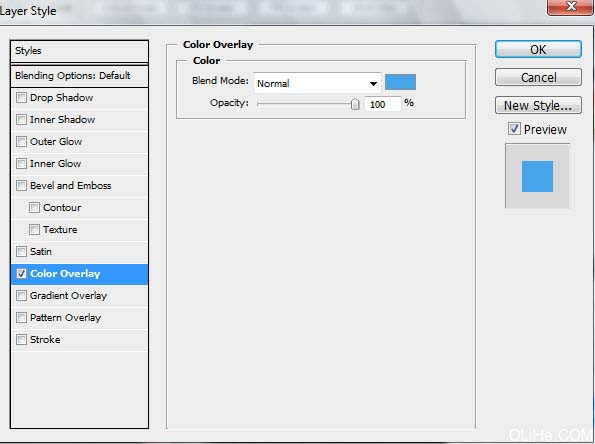
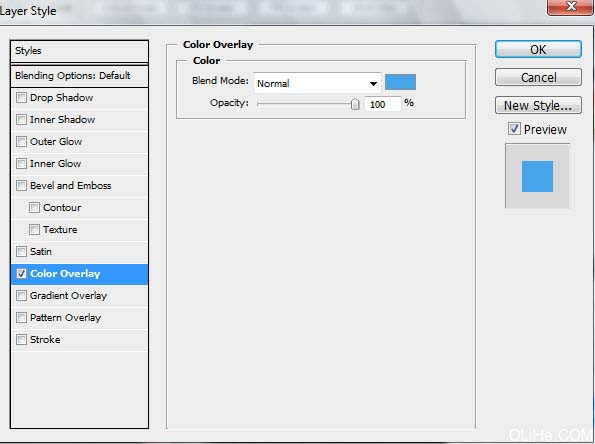
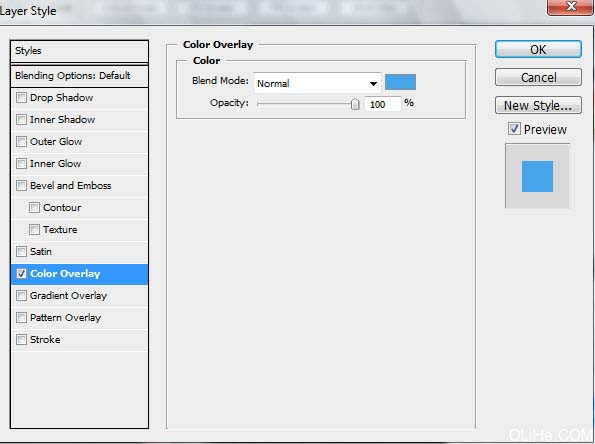
13、选中装饰点,然后按下CTRL + C(复制),回到Adobe Photoshop软件。按Ctrl + V(选择智能物体)粘贴。选择线条图层,应用下面的图层样式: 混合选项颜色叠加。

14、图层参数: 不透明度34%。
15、创建一个新层,应用黑色的标准笔刷(不透明度10%)加深线条的边缘。

16、在接下来的新图层中(创建新的层)我们将应用上述提到的标准画笔,使模特背后的区域变亮。笔刷要使用白色(不透明度15%)。这一层需要放在模特图层的下方。
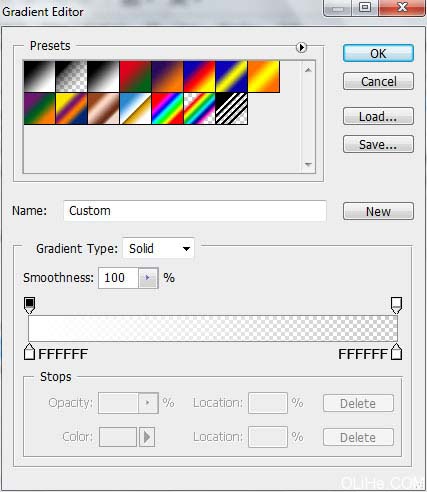
17、现在,我们将在模特的头部位置创建一个圆,使用椭圆工具(U)。
18、图层参数:填充0%。



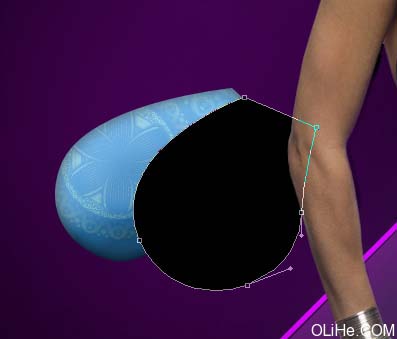
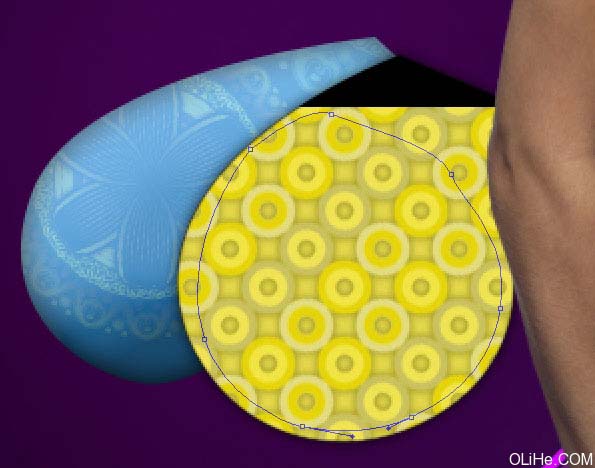
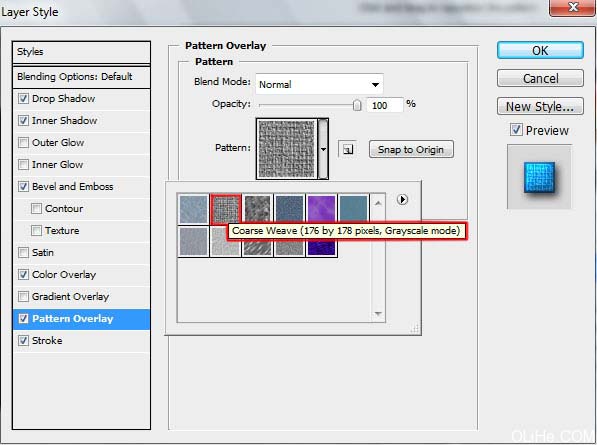
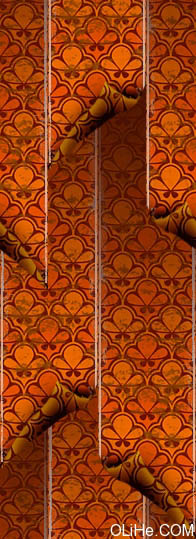
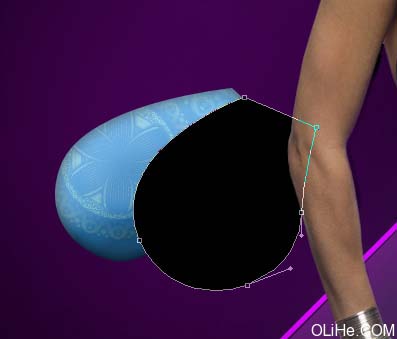
19、打开下图所示的图案素材。



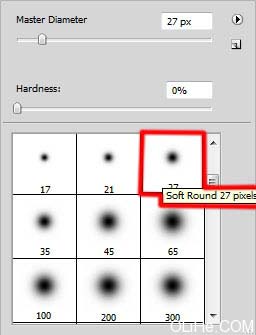
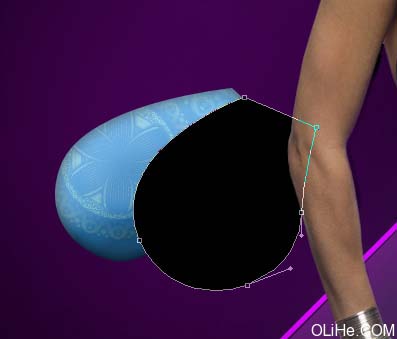
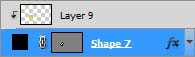
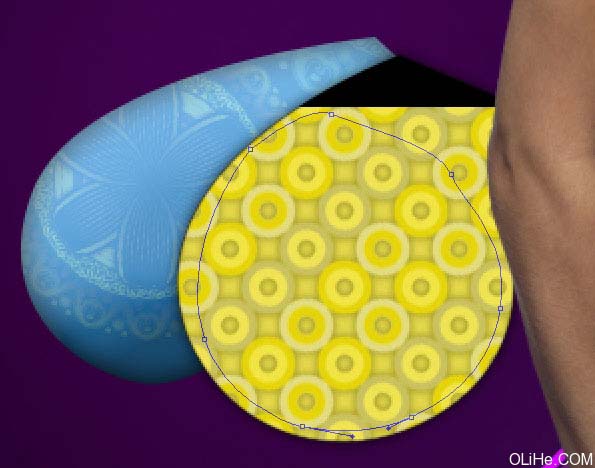
20、现在,我们将在模特手腕附近画几个漩涡(水滴形状图案),选择钢笔工具(P)完成。
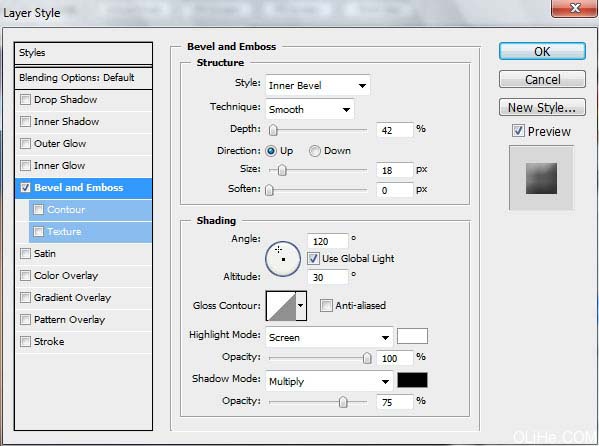
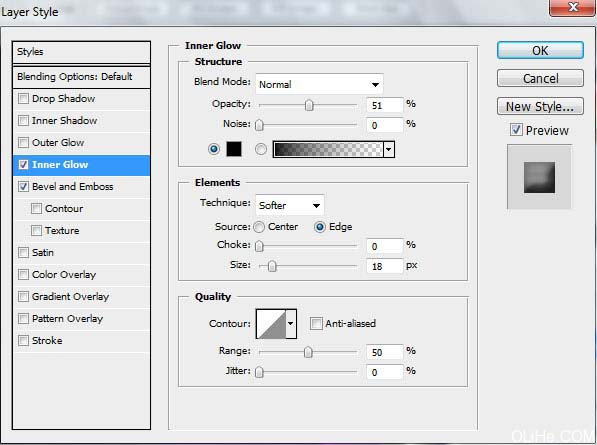
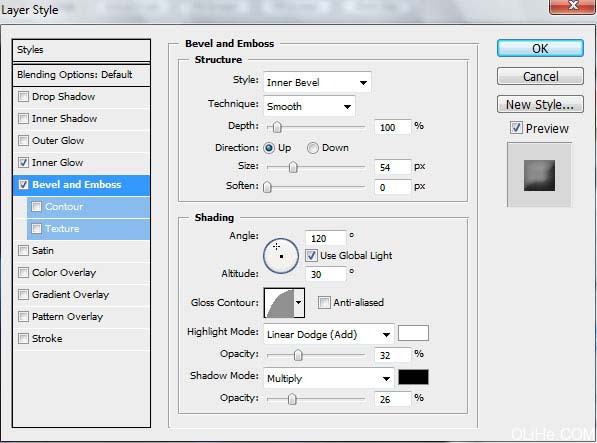
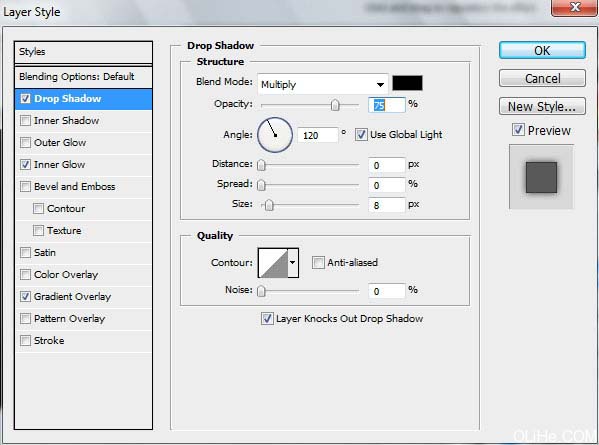
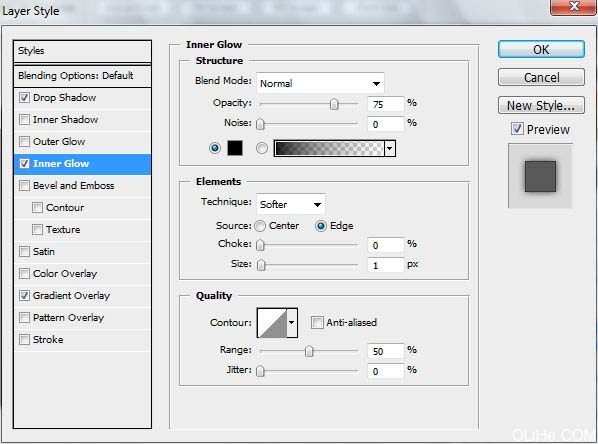
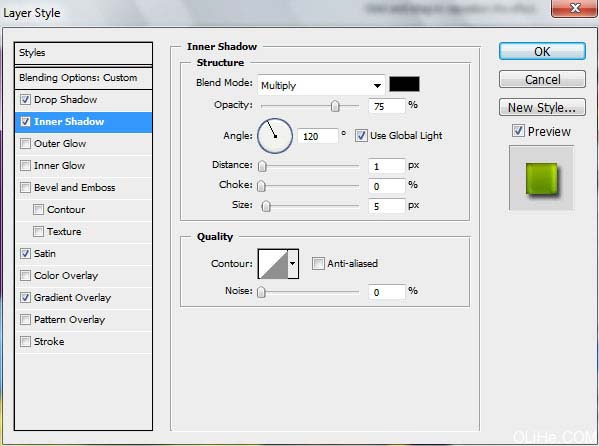
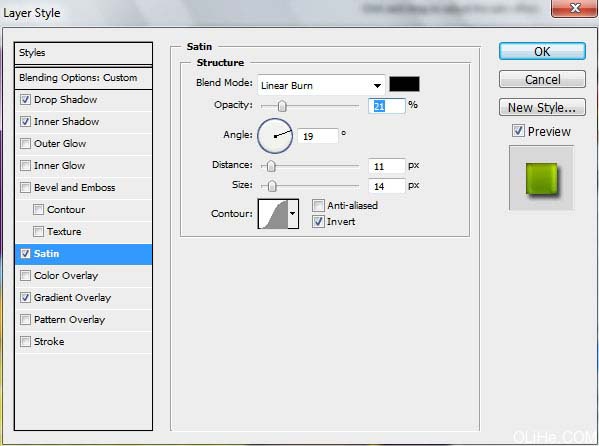
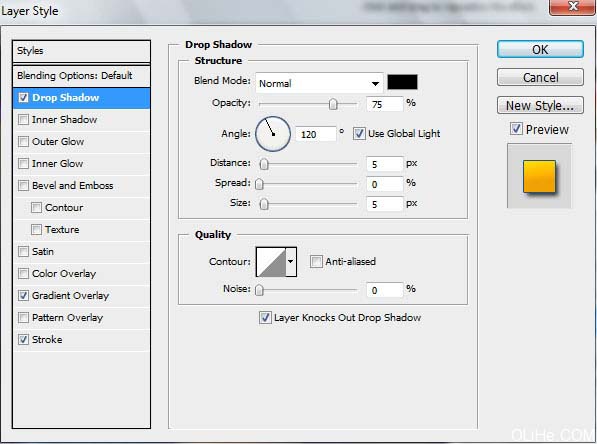
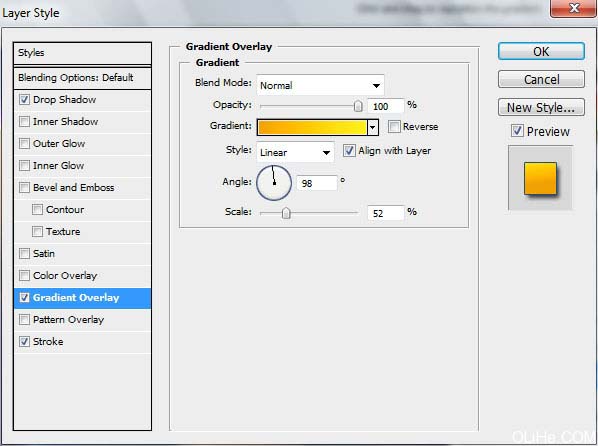
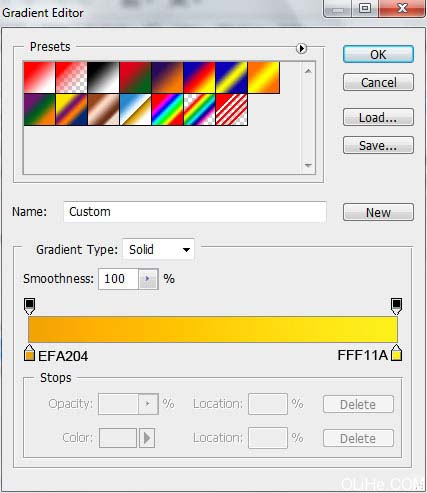
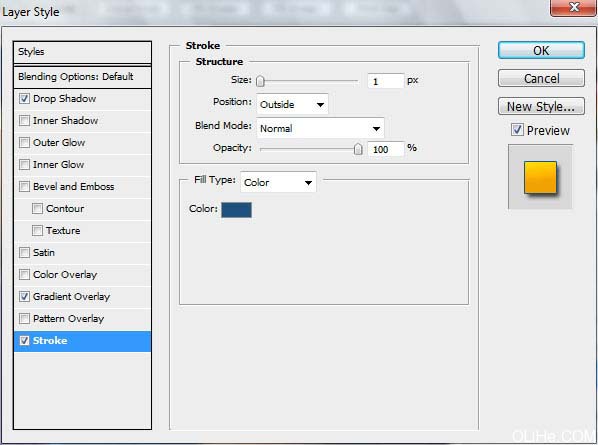
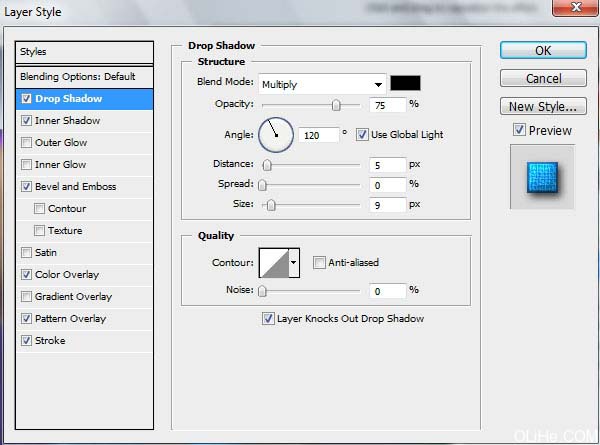
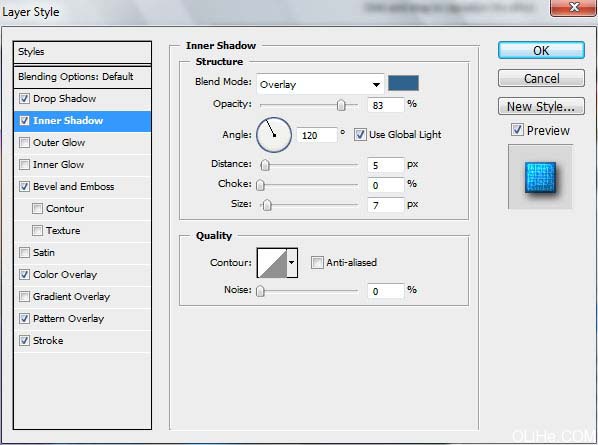
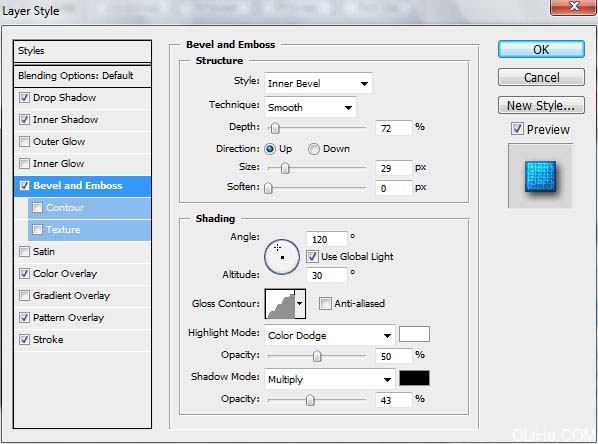
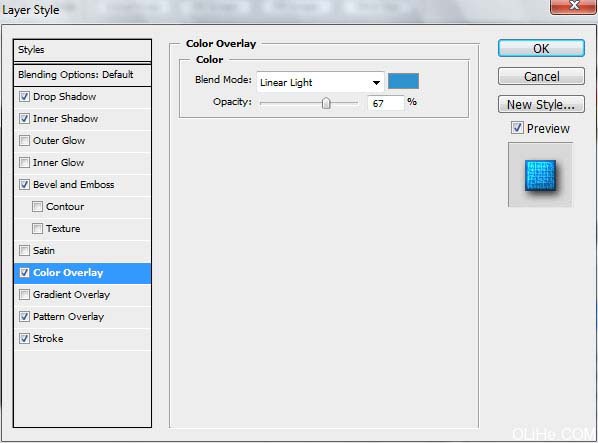
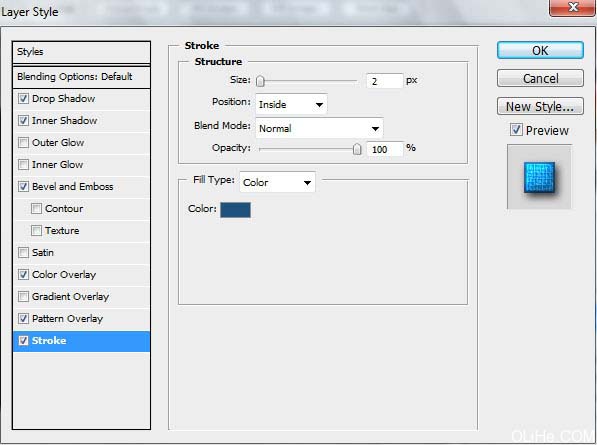
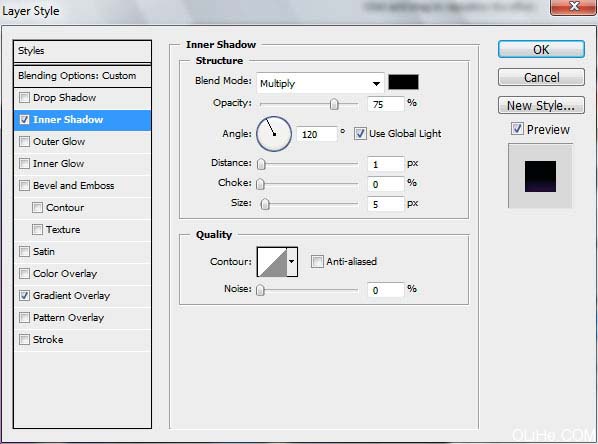
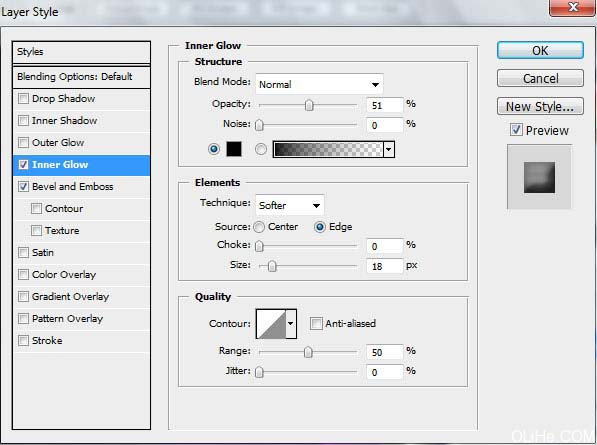
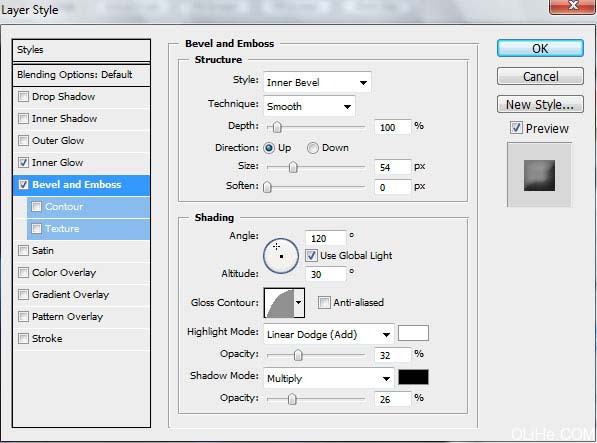
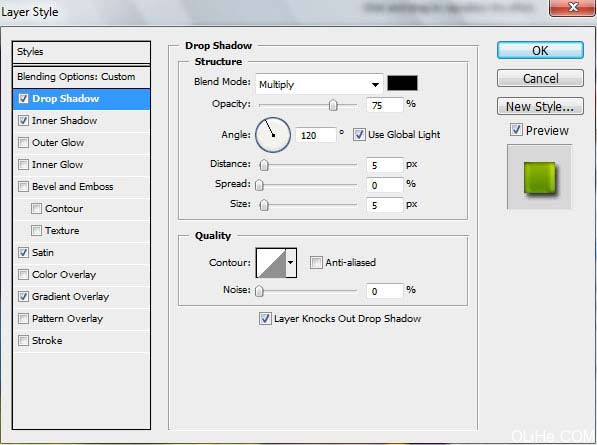
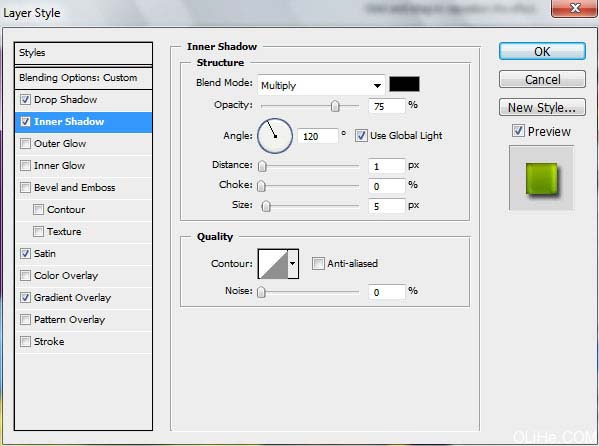
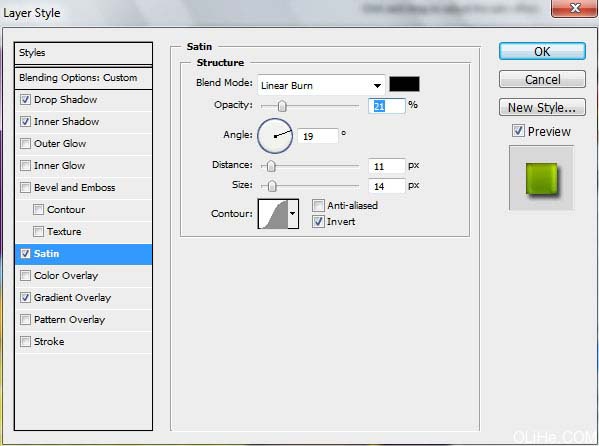
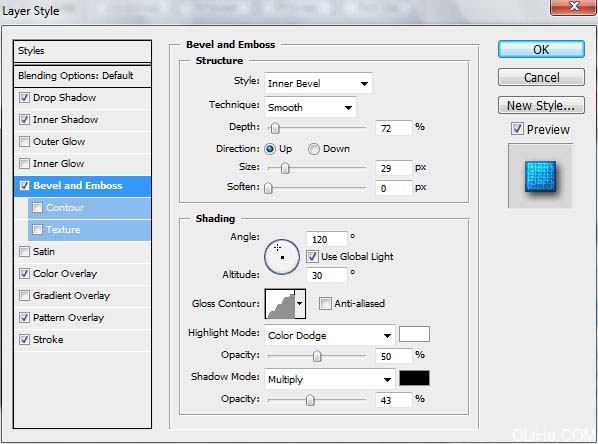
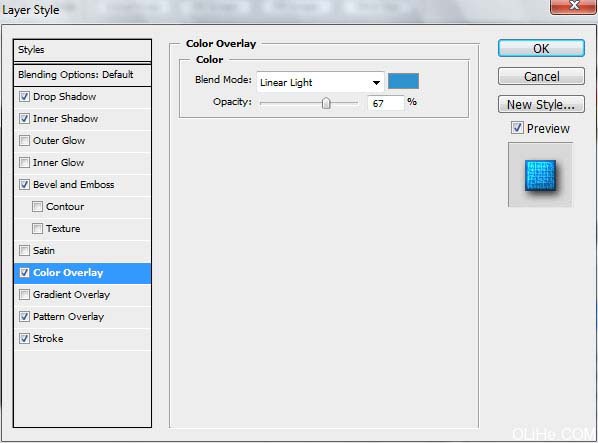
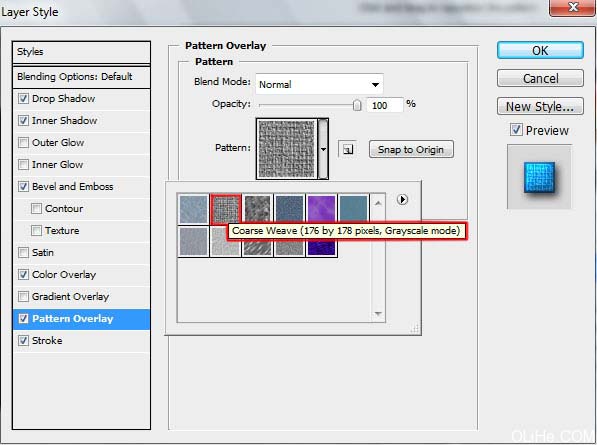
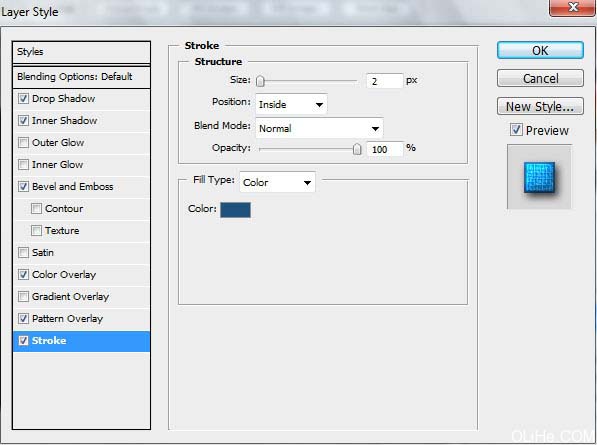
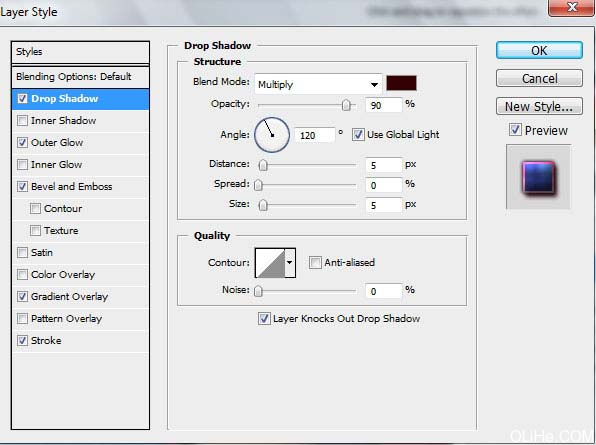
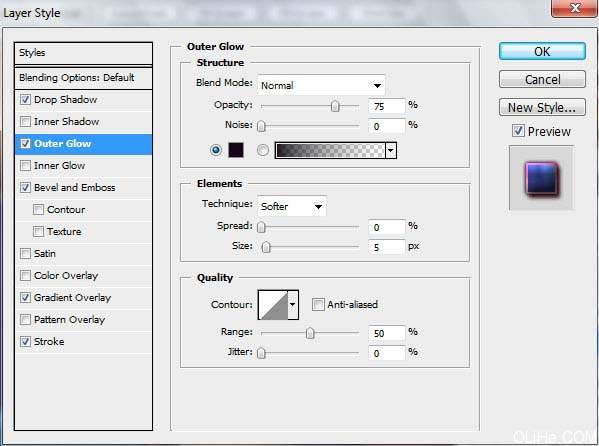
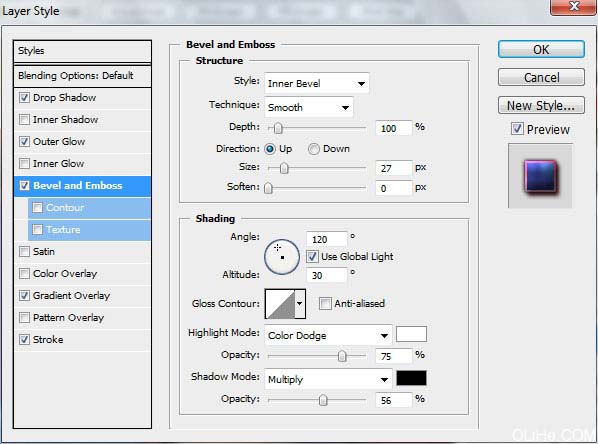
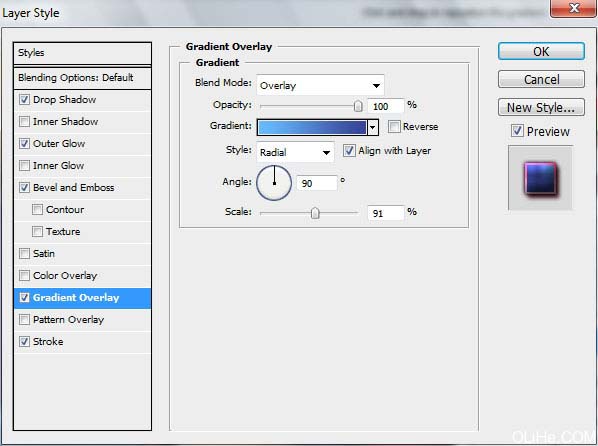
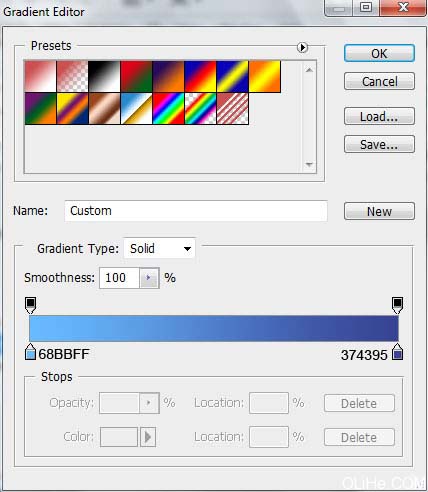
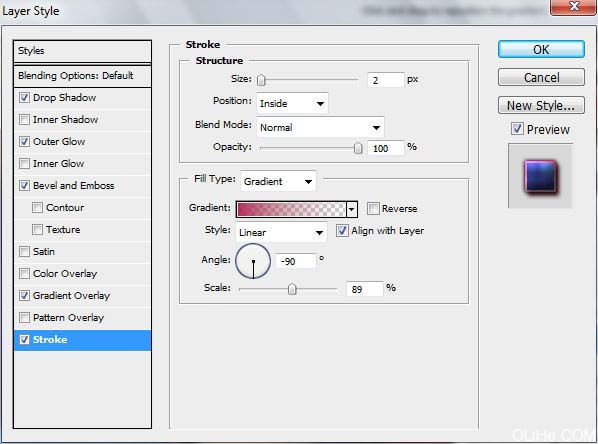
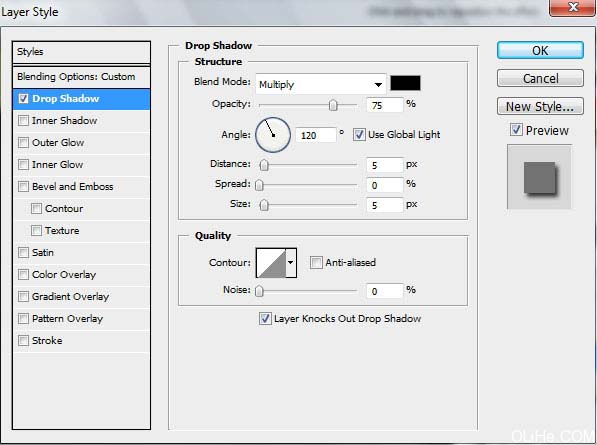
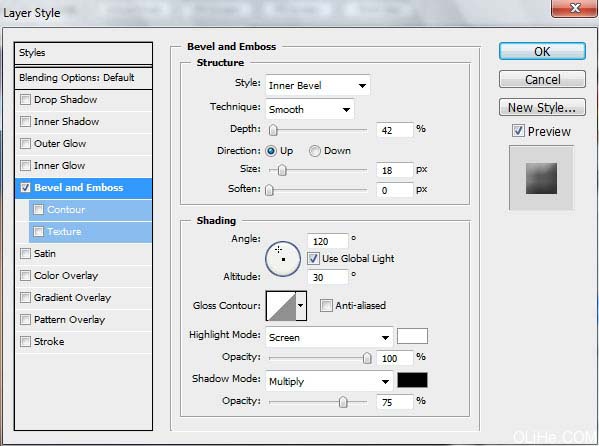
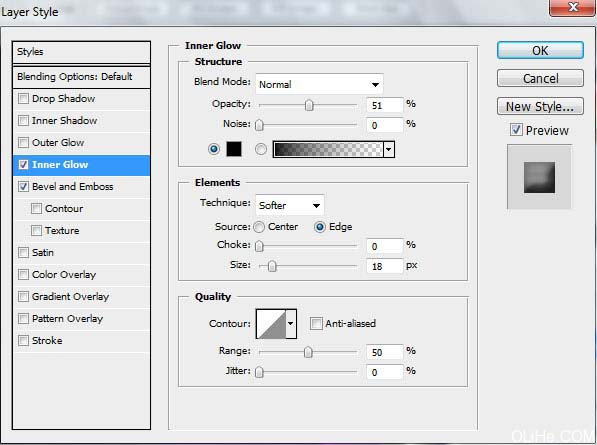
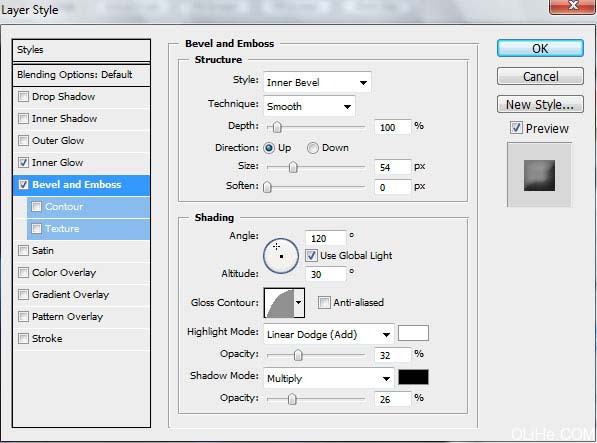
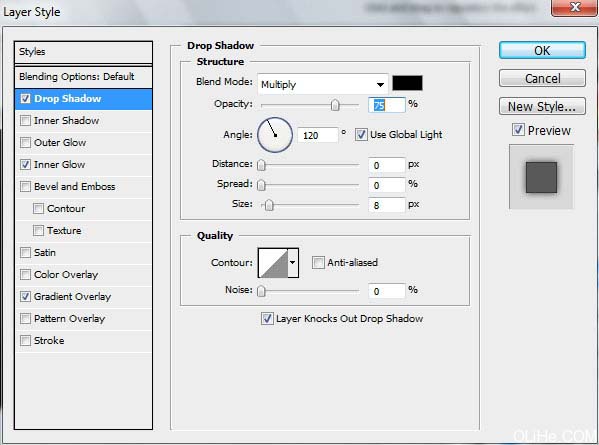
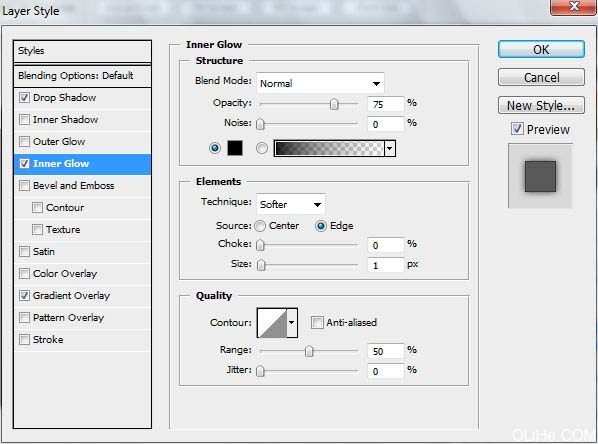
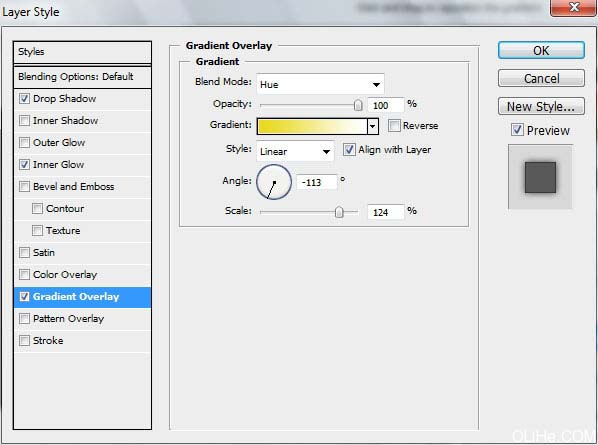
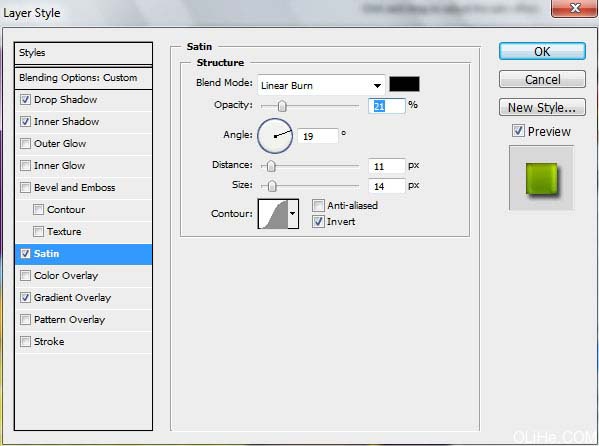
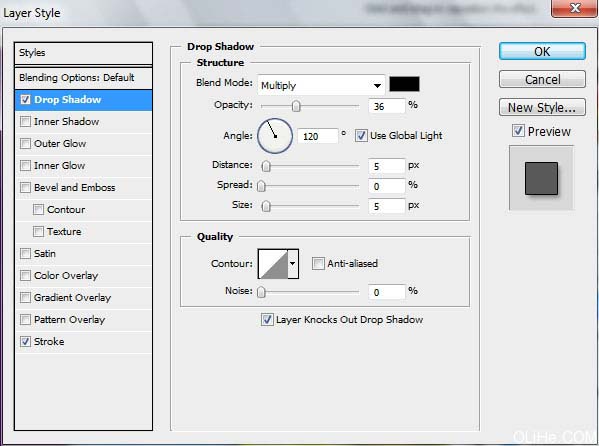
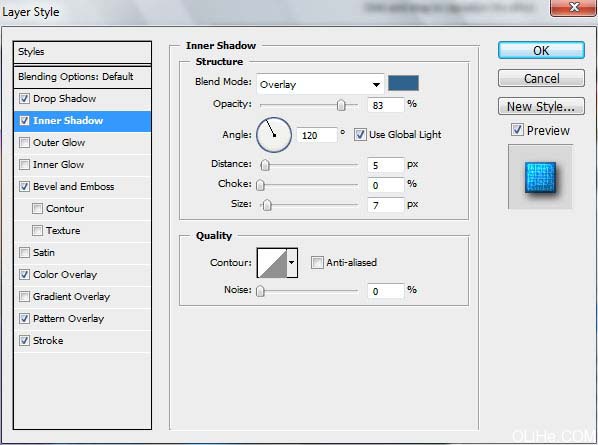
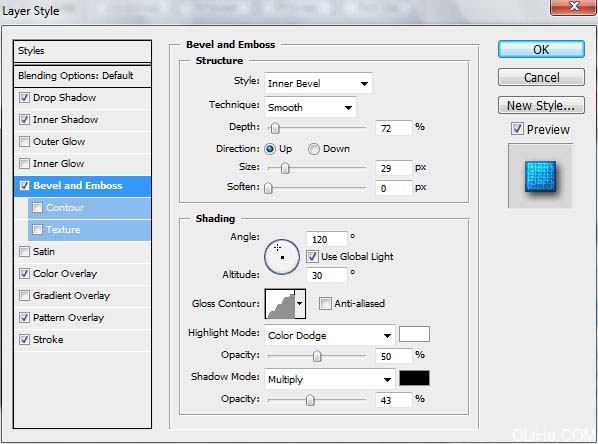
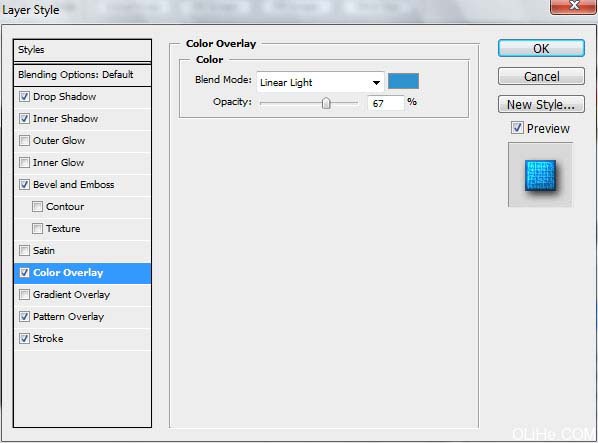
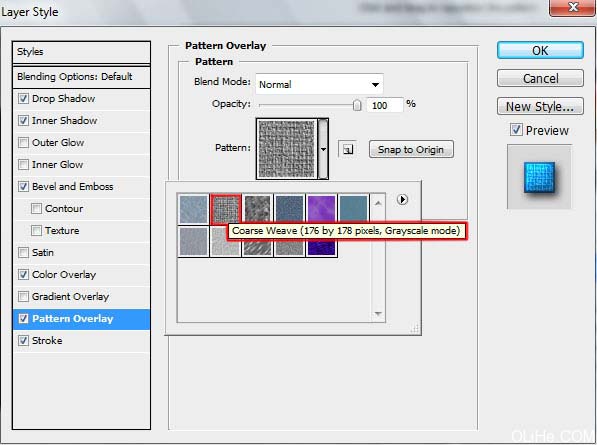
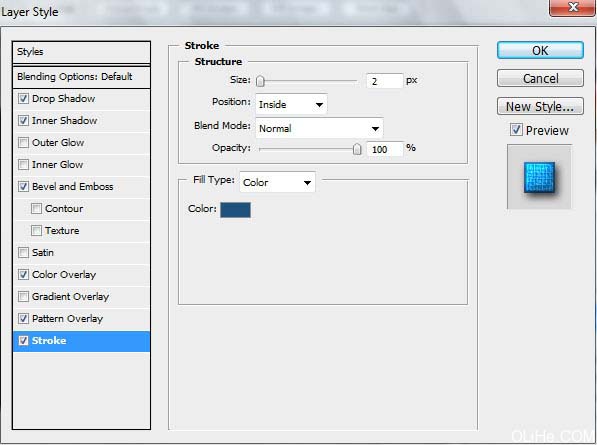
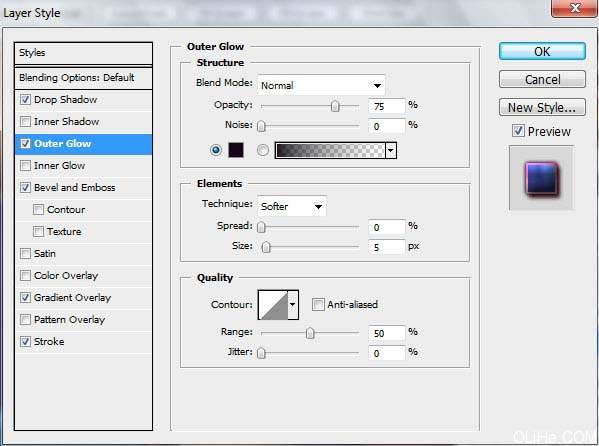
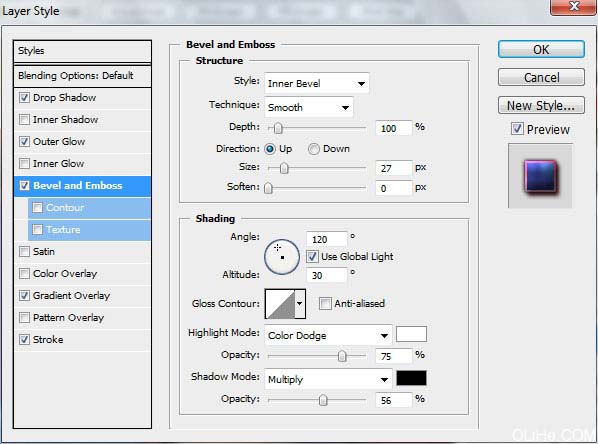
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)21、图层样式:

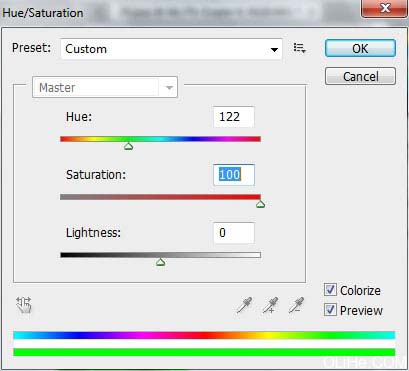
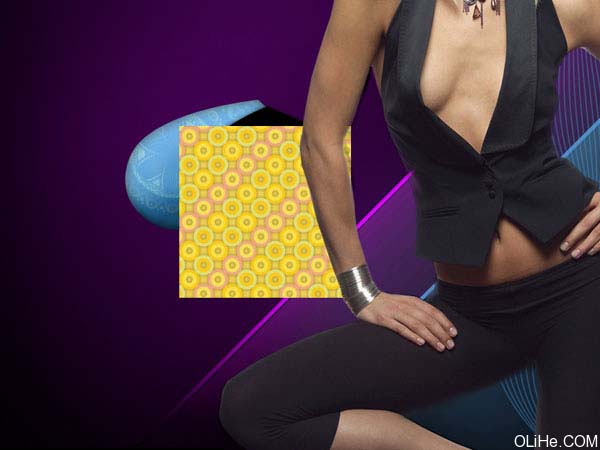
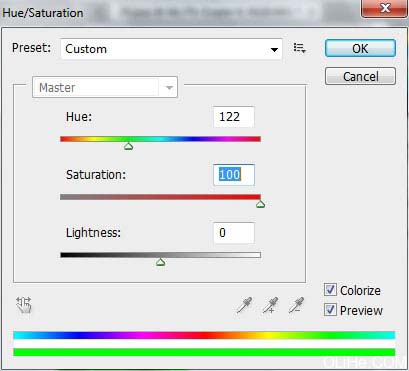
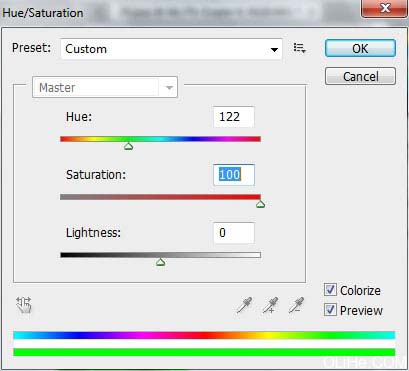
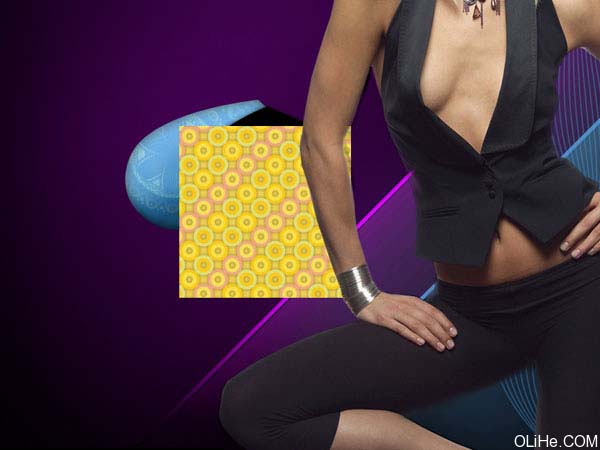
22、接下来,我们将插入先前保存的纹理层,按Ctrl + U应用,把纹理层放在漩涡层的上方。

23、按住Alt键在纹理层和上一层之间点击(在图层面板中)。

24、继续添加装饰品,使用先前用的工具——钢笔工具(P)。该层的颜色为#1685D4。
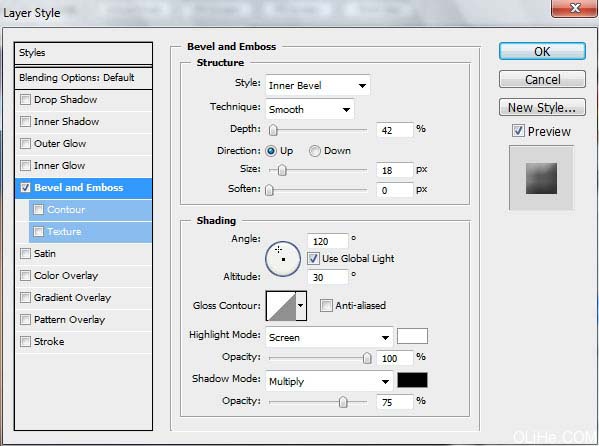
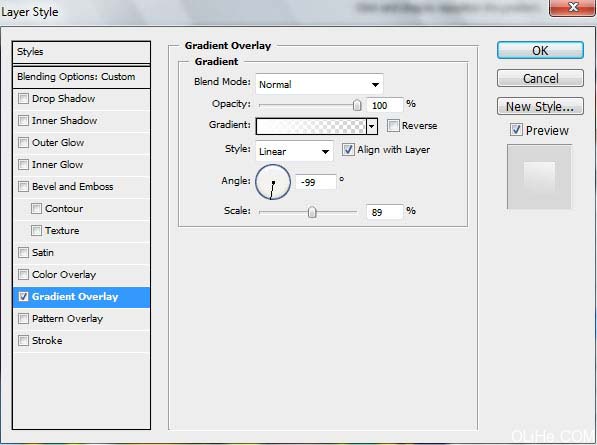
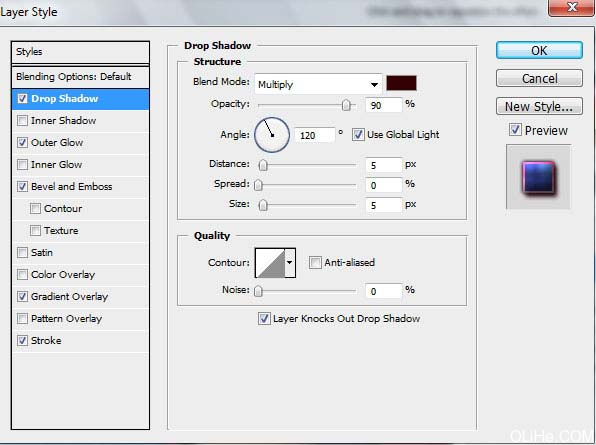
25、图层样式。


26、插入纹理图层。
27、图层参数:填充30%。
28、按住Alt键在纹理层和上一层之间点击(在图层面板中)。

29、我们继续添加下一个装饰品,应用钢笔工具(P)。
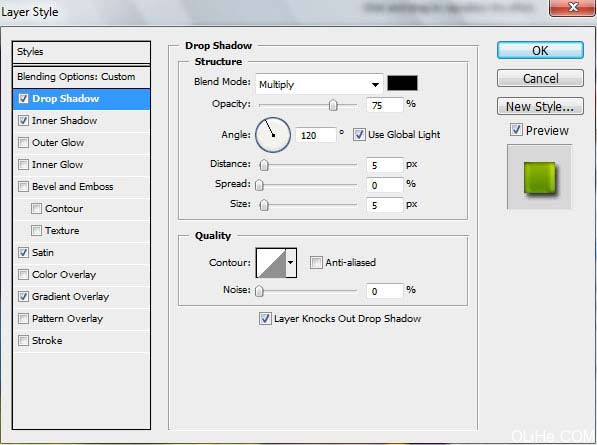
30、图层样式:




31、把这个纹理放到图层之上,但它应低于模特层。
32、按住Alt键在图层之间点击:

33、让我们给装饰品添加一些亮点,应用钢笔工具(P)。
34、图层参数:填充0%。


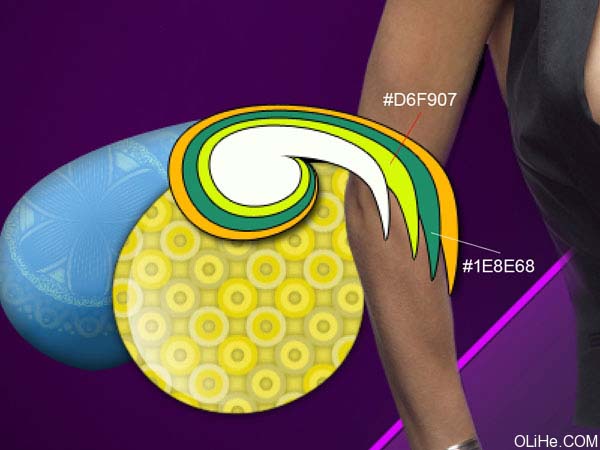
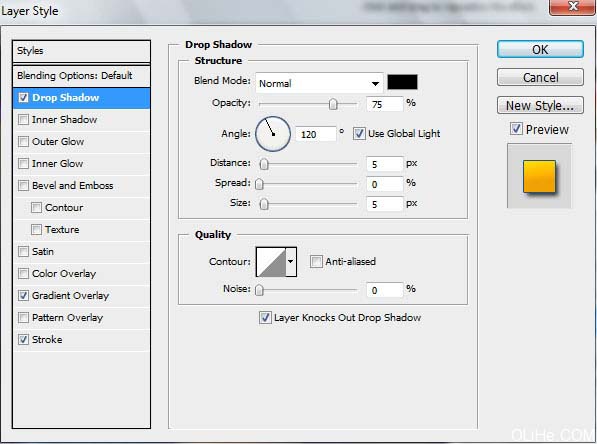
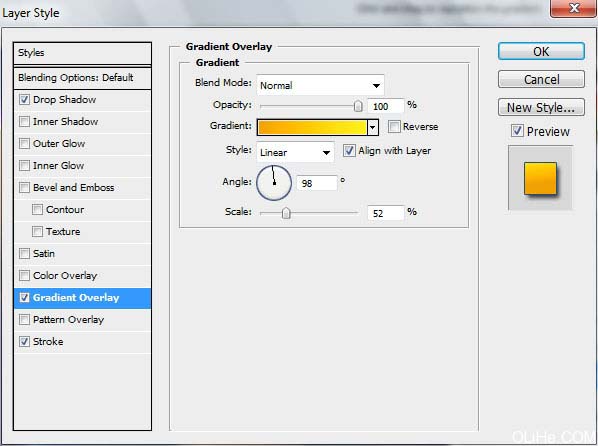
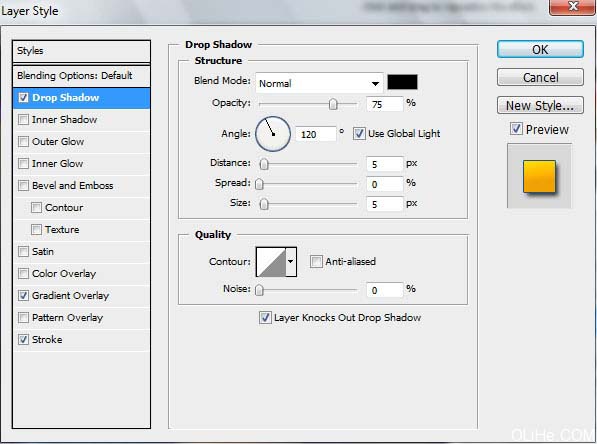
35、使用相同的钢笔工具(P),试着添加下一个装饰元素,使用颜色#FFB904。
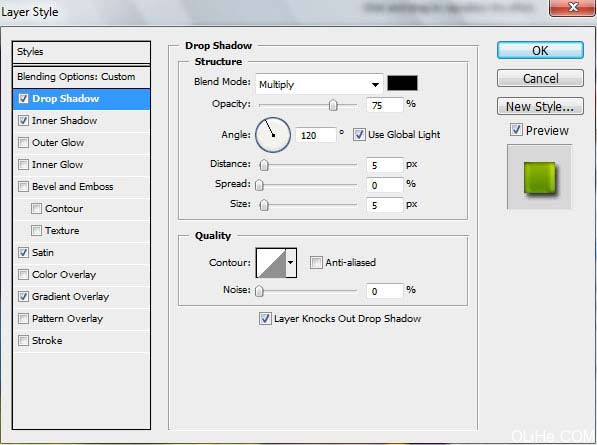
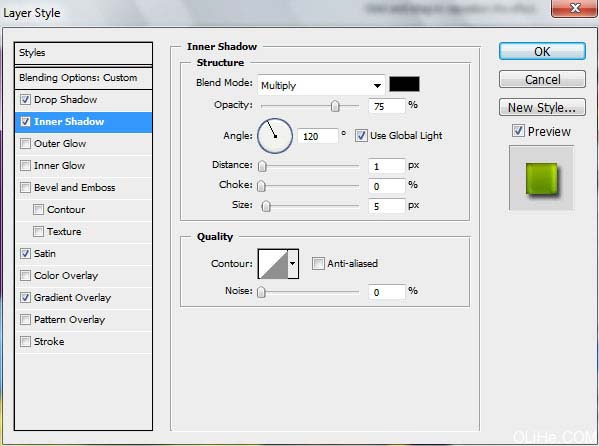
36、图层样式:


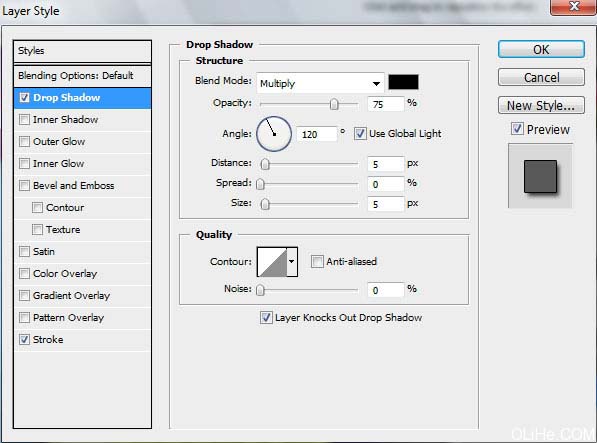
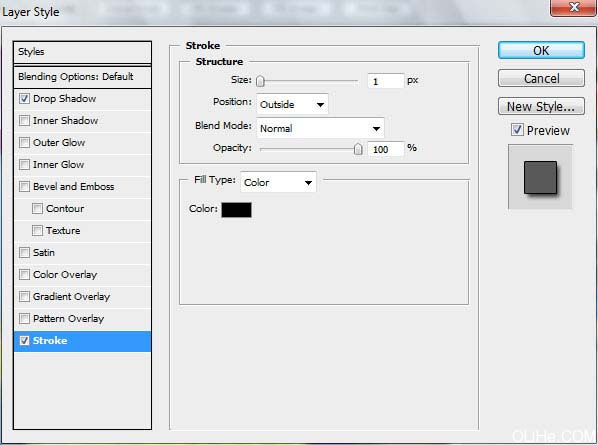
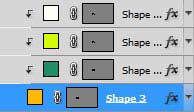
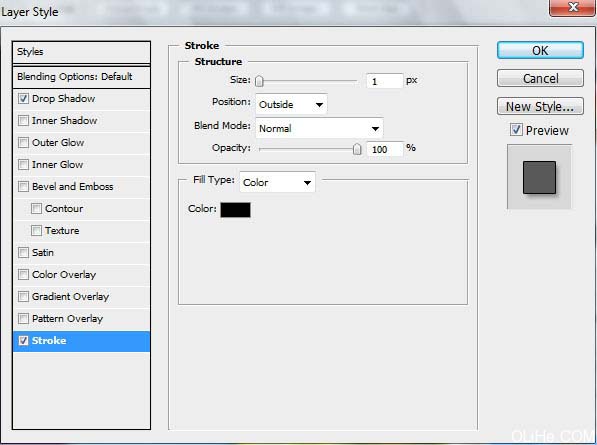
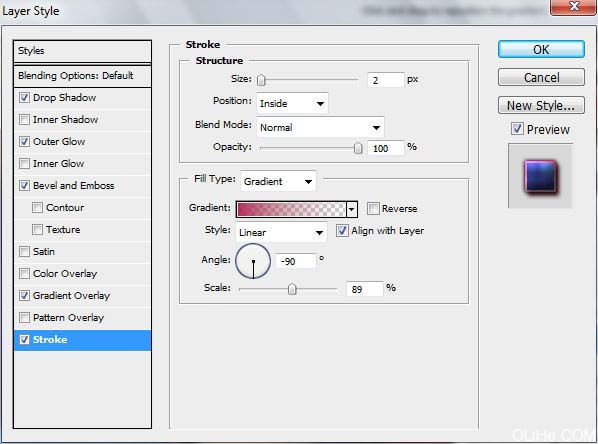
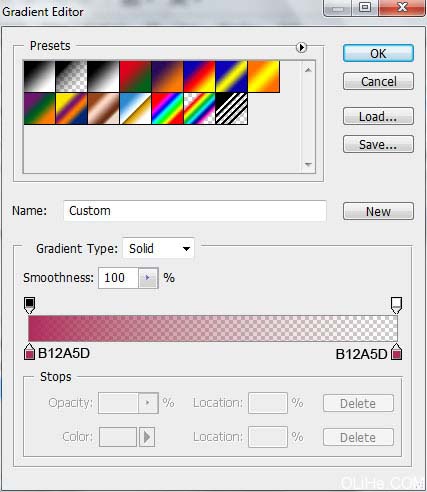
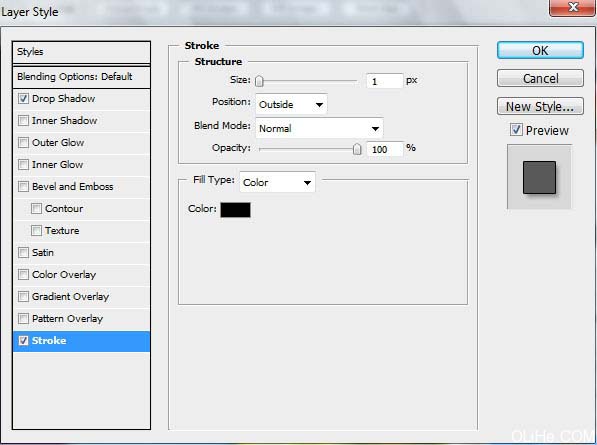
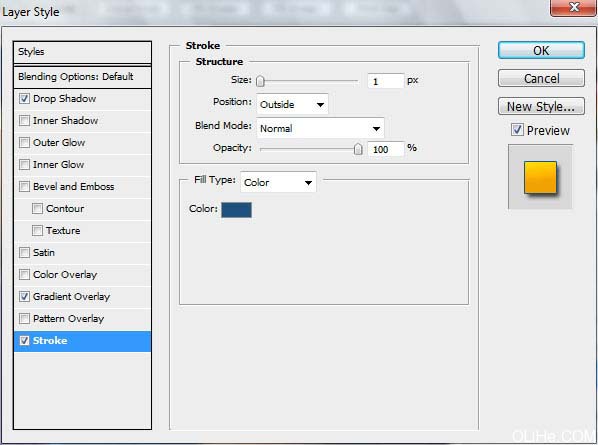
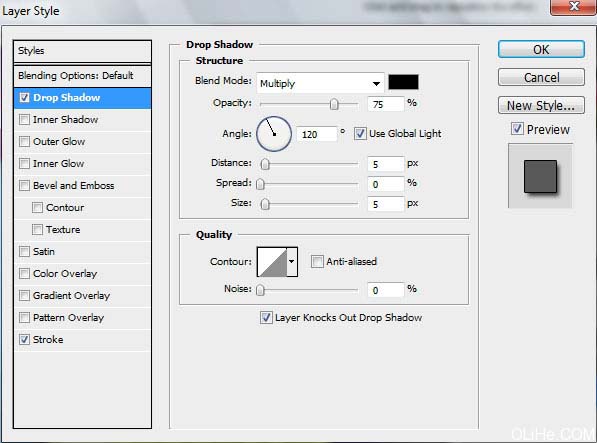
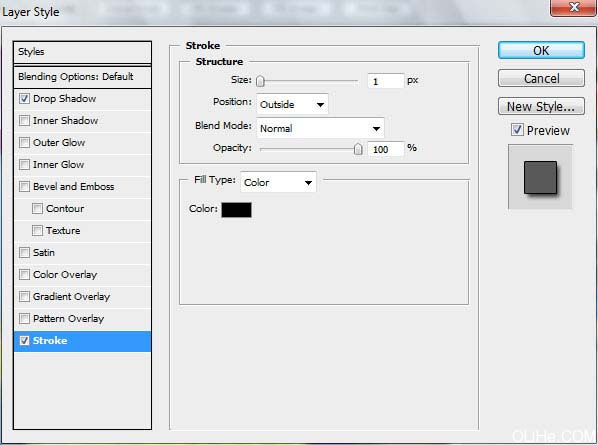
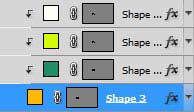
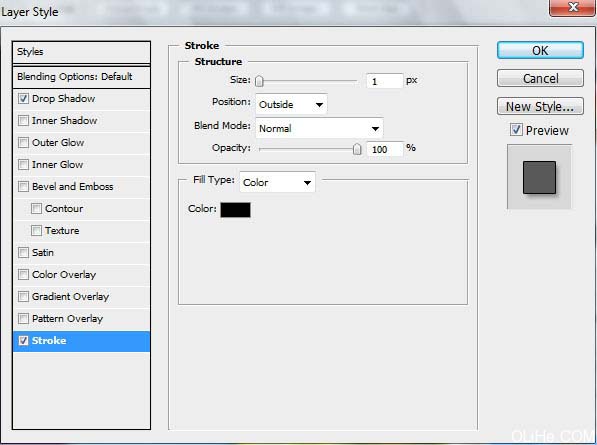
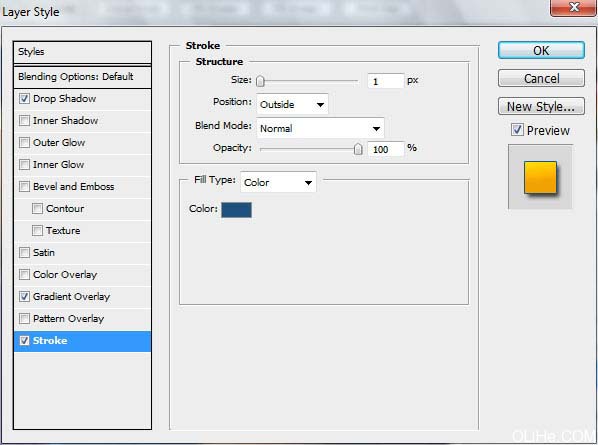
37、复制三次最后作出的图层,选择自由变换选项使每一个副本依次缩小比例,更改副本图层的颜色。顶层用白色(其他副本颜色见图)。对所有的副本使用——混合选项描边。
38、按住Alt键在副本和第一个图层(原版)之间点击:

39、把所有的复制层和原版形状层合并为一组,(按Ctrl键标记相关图层并按住鼠标左键移动标记层到创建新的组里)。 复制这个图层组,并选择自由变换选项来改变它的大小,如下:
40、继续添加装饰元素,用钢笔工具(P)。
41、图层参数:填充0%。





42、让我们给装饰品的表面添加亮点,应用椭圆工具(U)。
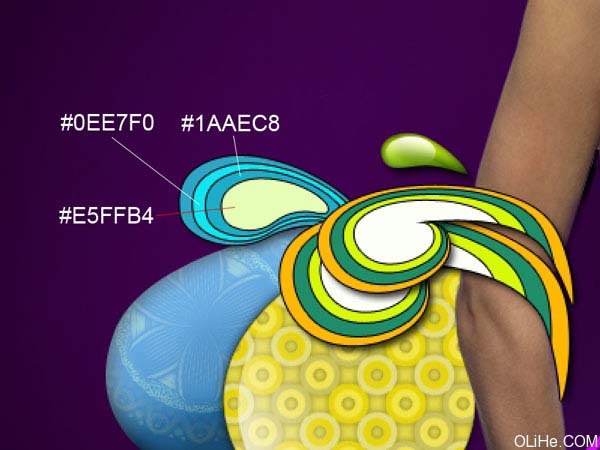
43、图层参数:填充0%。

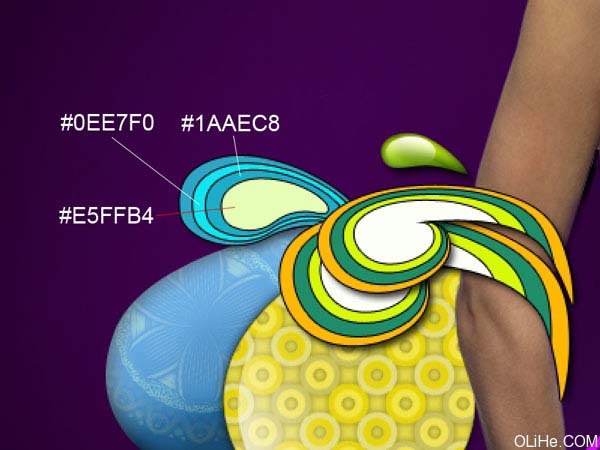
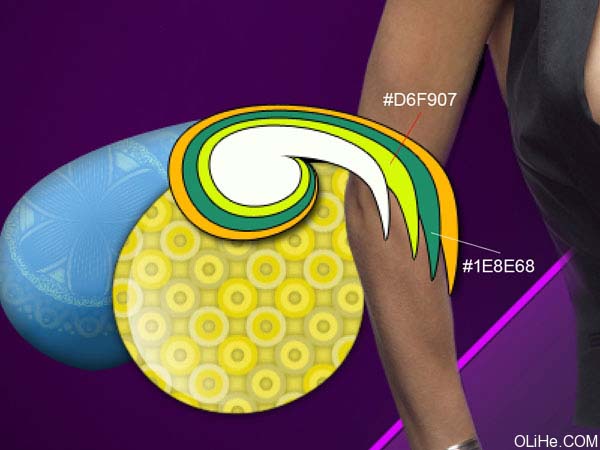
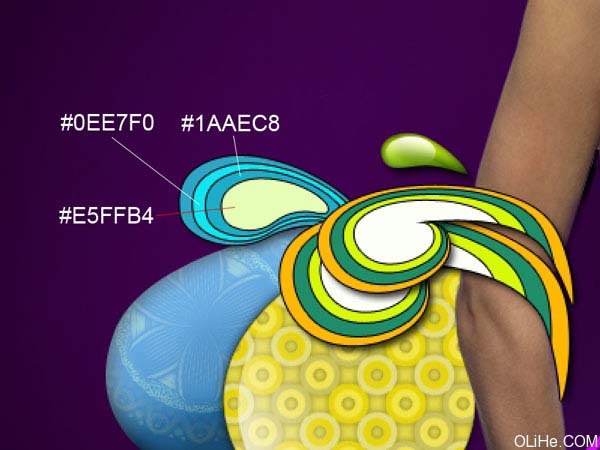
44、接下来,我们将添加另一个装饰元素,这层的颜色为#2DA6C5。这一层将低于之前所作的所有的装饰图层。
45、图层样式。

46、复制三次最后作出的图层,选择自由变换选项使每一个副本依次缩小比例,我们需要更改副本图层的颜色(如图)。对所有的副本使用——混合选项描边。
47、继续添加装饰元素,用钢笔工具(P)。
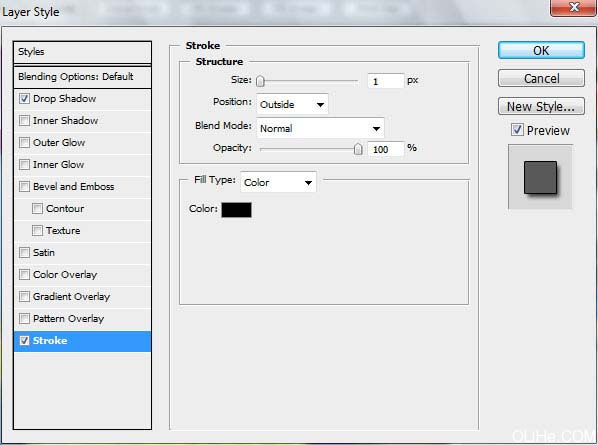
48、图层样式。




48、用相同的工具添加下一个元素: 
49、图层样式:






50、给装饰元素添加亮点,选择钢笔工具(P)。
51、图层样式。


52、用同样的方法添加下一个元素,颜色为#CD5050。
53、图层样式。







54、在元素之上插入纹理。
55、按Alt键在纹理层和装饰元素层之间点击。

56、继续添加更多的装饰元素,这步简单就不再重复了,结果如下:
57、选择不透明度为10%的标准画笔,在新图层上选择滴管工具(T)(创建新层)在模特周围的物体上提取合适的颜色标本来添加高光。

58、按Alt键在高光层和模特层之间点击。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
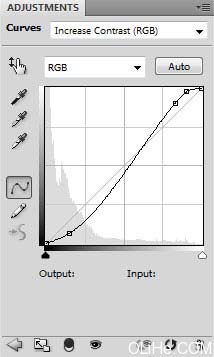
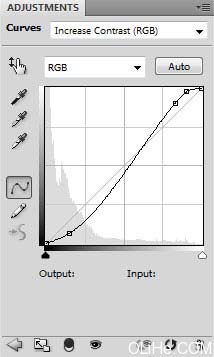
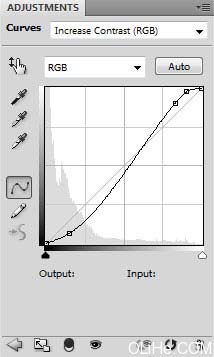
59、点击图层面板底部创建新的填充或调整图层曲线。

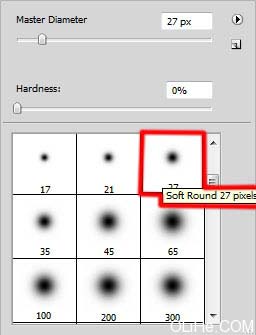
60、创建一个新层,并选择黑色的标准笔刷(不透明度20%)加深模特的腿部。

61、图层参数:填充80%。

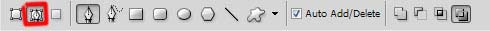
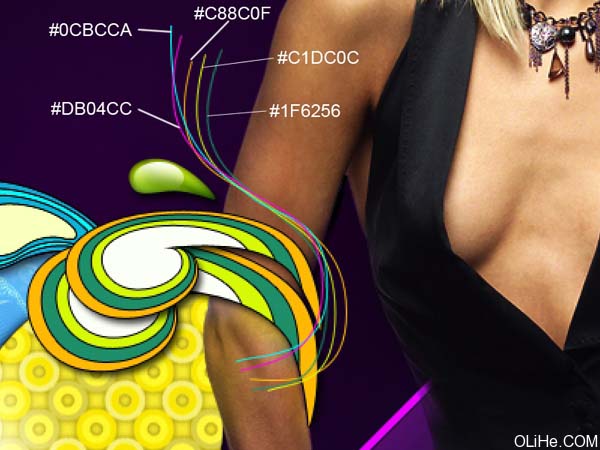
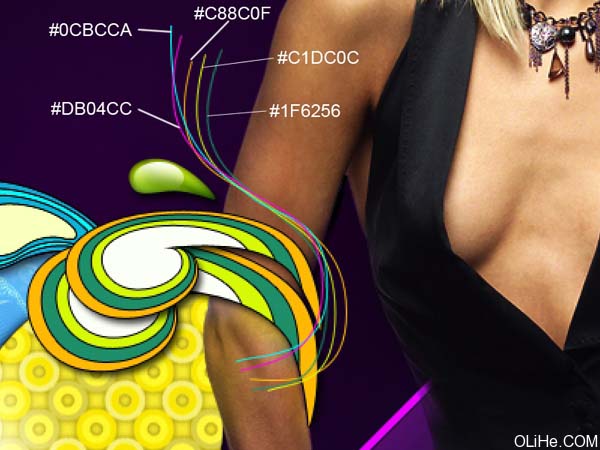
62、接下来,我们将添加几条线段,首先画出它们的路径。选择钢笔工具(P)(路径模式)

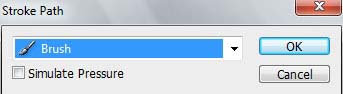
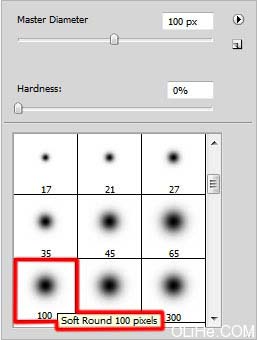
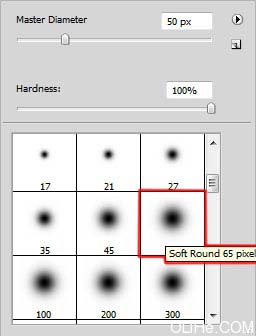
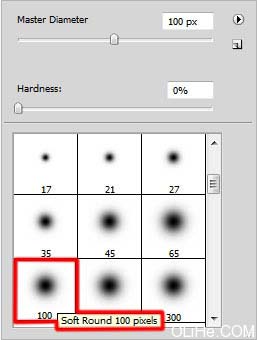
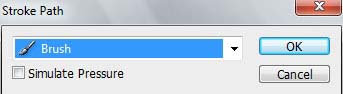
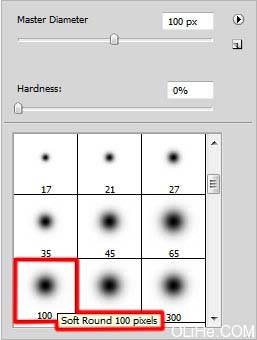
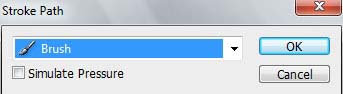
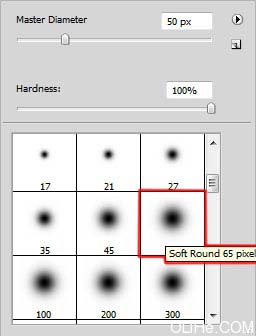
63、接下来,我们将把每一条线都放在一个新层里(创建新层),使用标准的画笔和下图颜色(直径3,硬度100%)。使用直接选择工具(A),试着标记每一个线段,然后用钢笔工具(P)。在这里右击标记的线段描边路径(笔刷模式)。

64、对每一条线重复这一步骤。
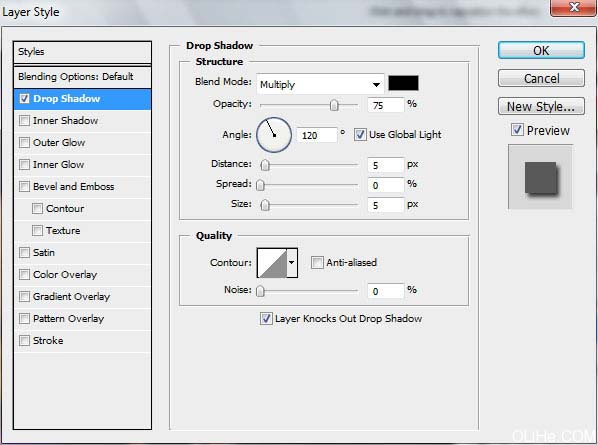
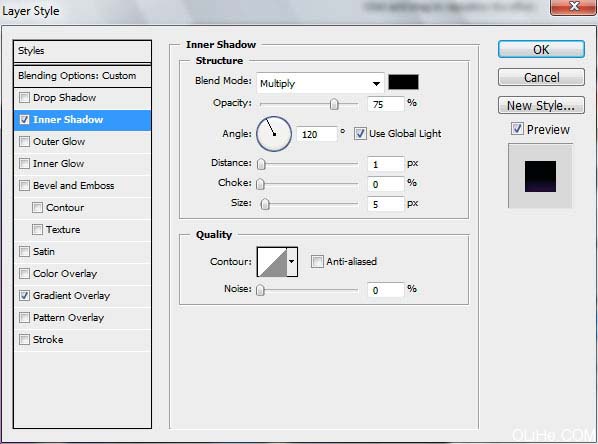
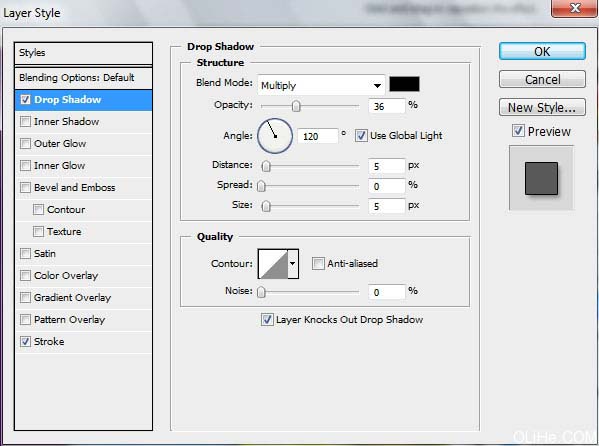
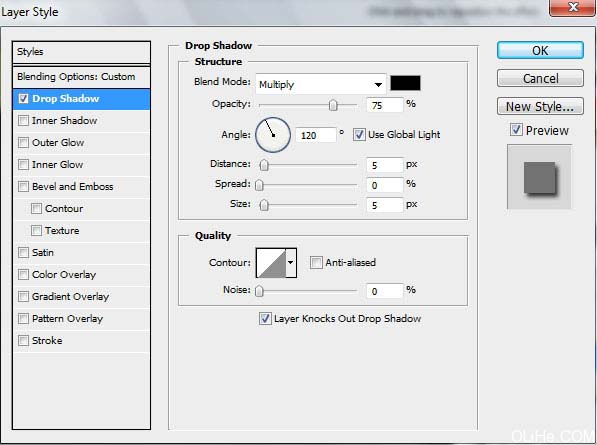
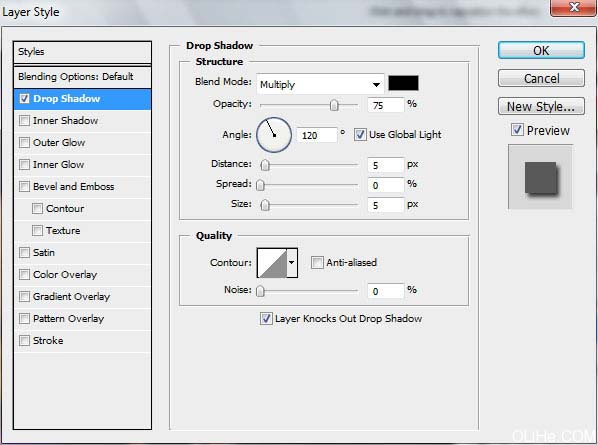
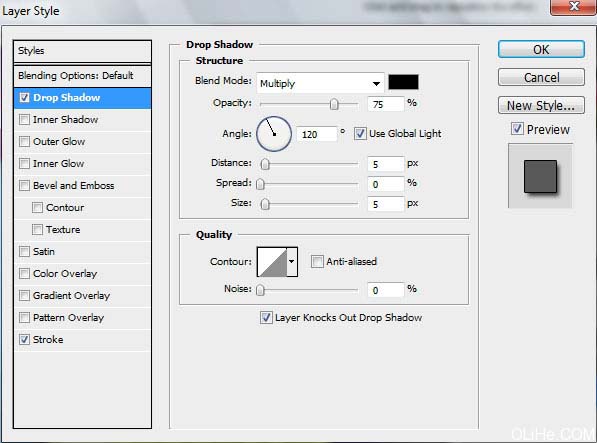
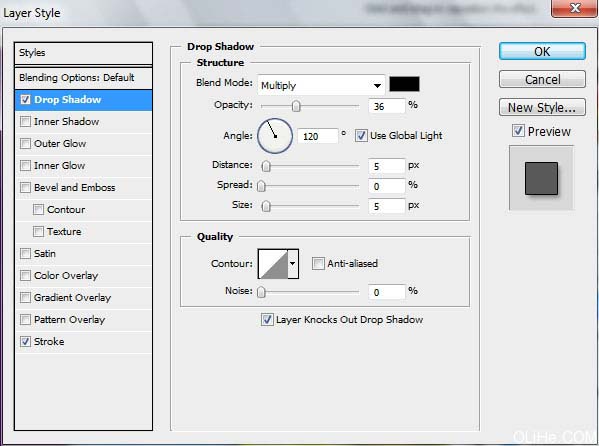
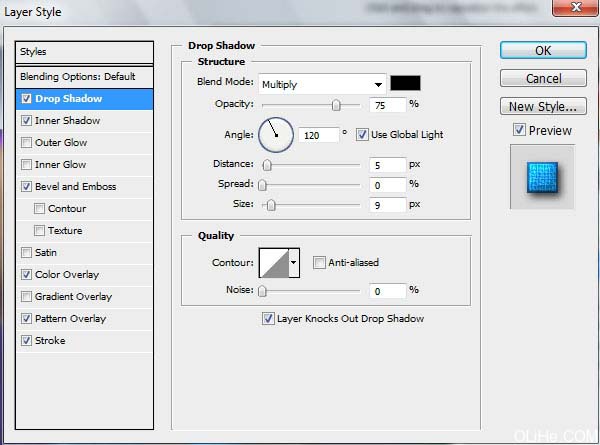
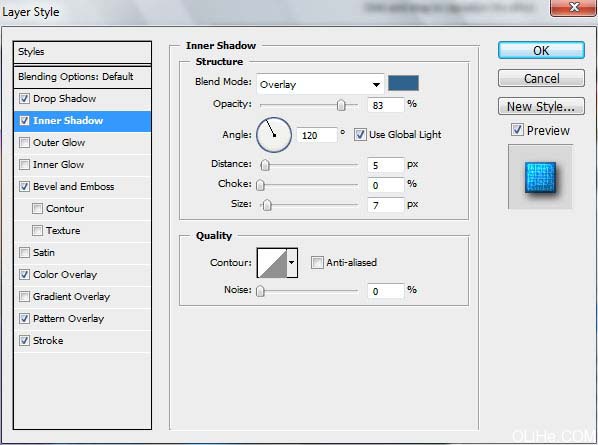
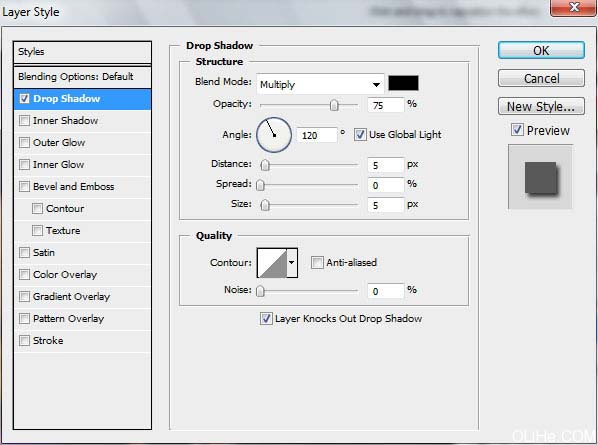
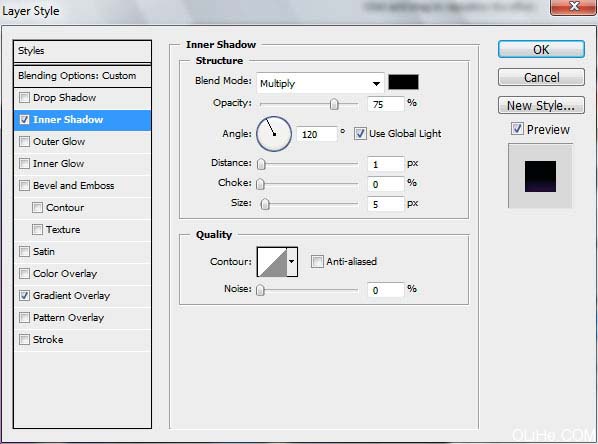
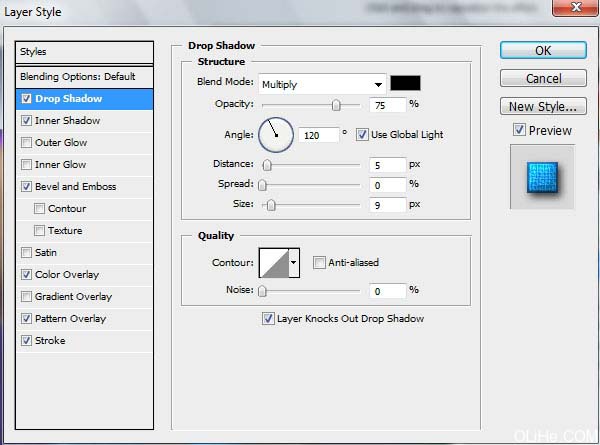
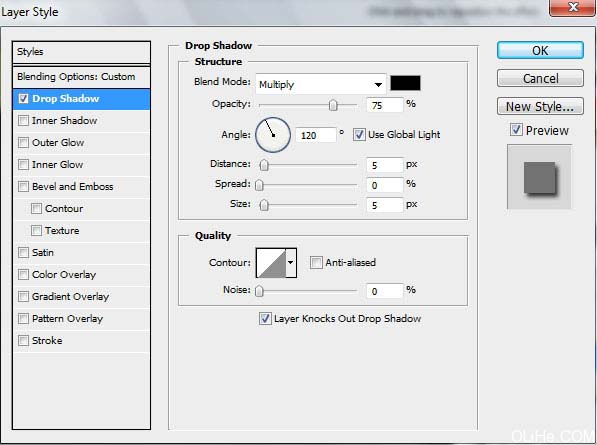
65、对每一个线条图层设置相同的参数:混合选项投影。

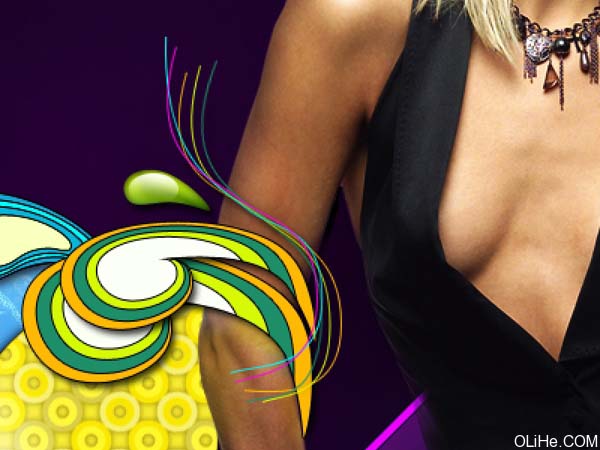
66、点击图层面板底部的添加蒙版选项,选择标准的黑色笔刷,清理模特手腕附近的区域和线条的顶端。
67、合并所有彩色的线条图层。设置图层组的参数: (不透明度82%)
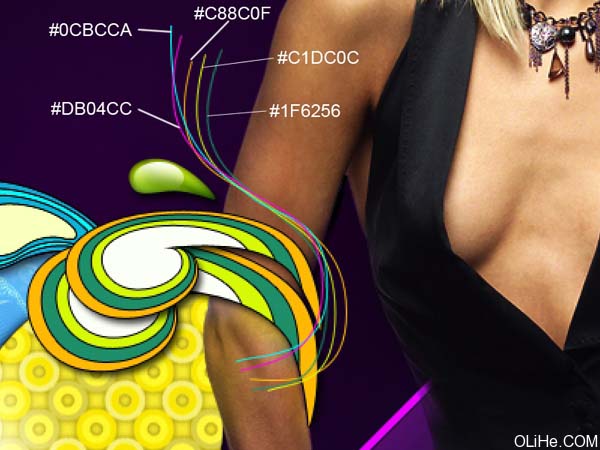
68、接下来,我们需要在模特的另一只手腕上运用相同的技术——彩色线(创建5个新层,标准笔刷,使用下图的颜色)。
69、对每一层设置相同的图层样式——混合选项投影(即与我们做另一只手上的线条相同)。
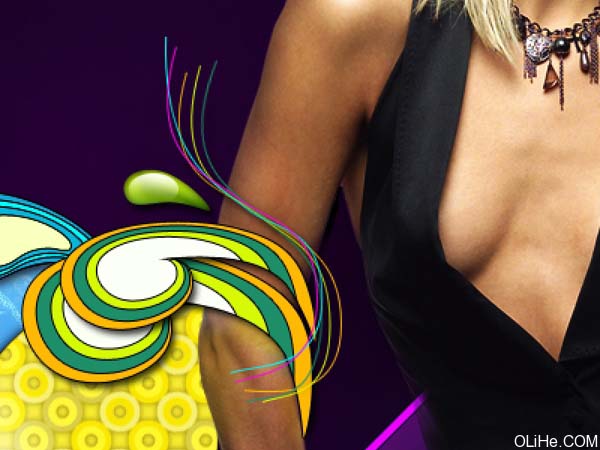
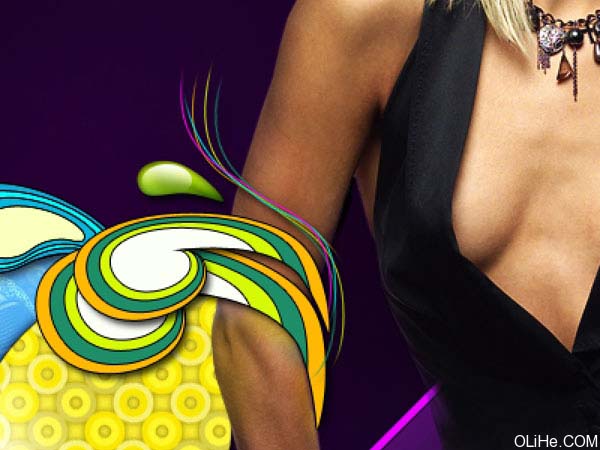
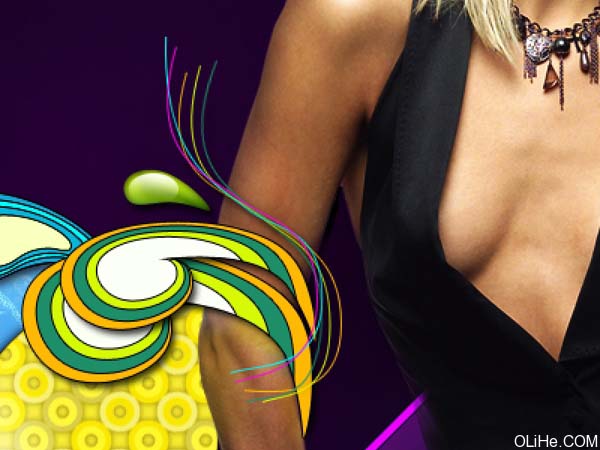
70、用相同的方法清理另一只手的线条。

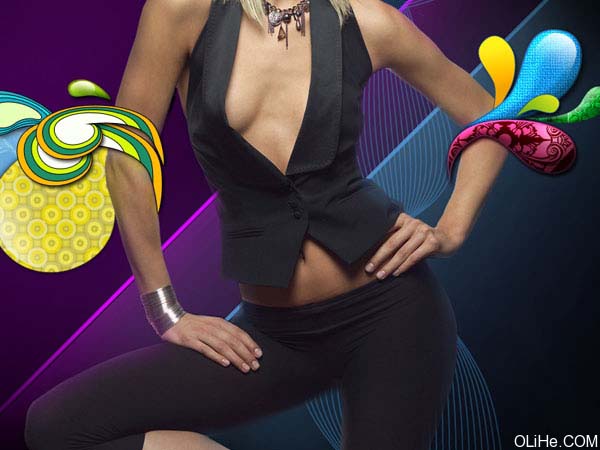
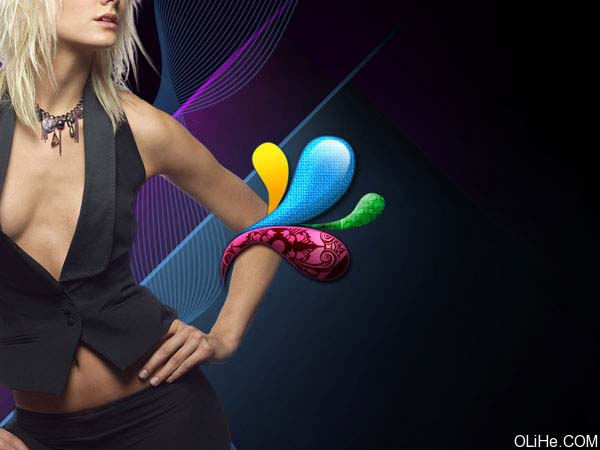
最终效果:




























































































































![]()









































































































































![]()