在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop制作简洁精致的色板图标,希望可以对大家能有小小的帮助。
效果图构成并不复杂,制作之前先把构造分解清楚,然后由底层开展绘制,先画出图形,再用图层样式加上颜色和质感等即可。
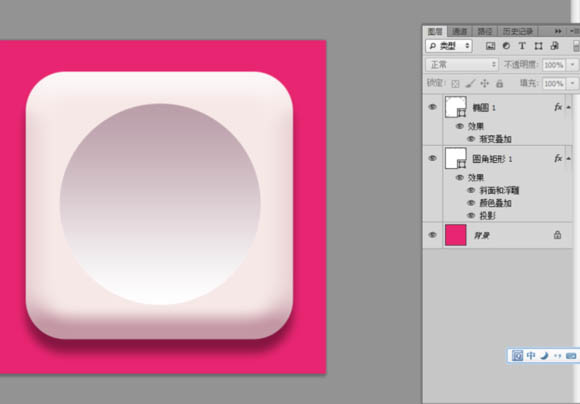
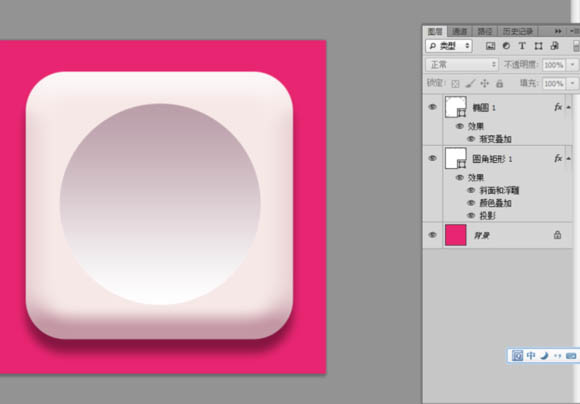
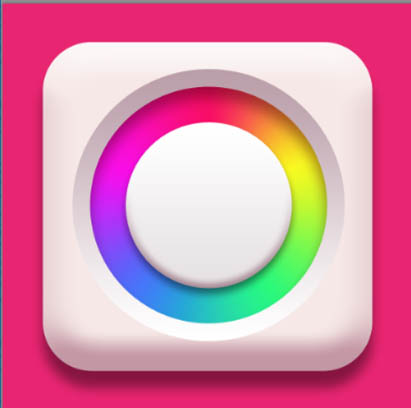
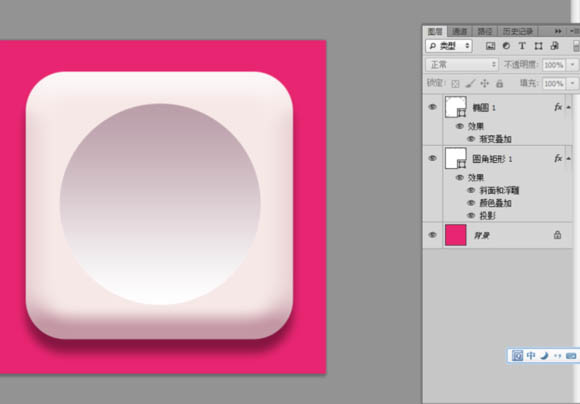
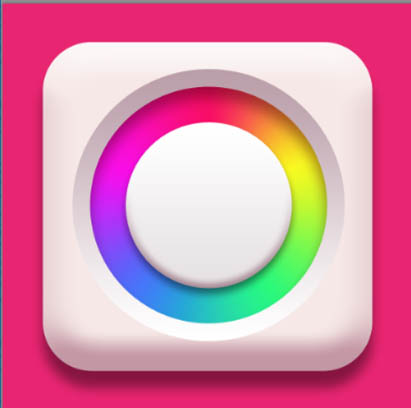
最终效果
1、新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。
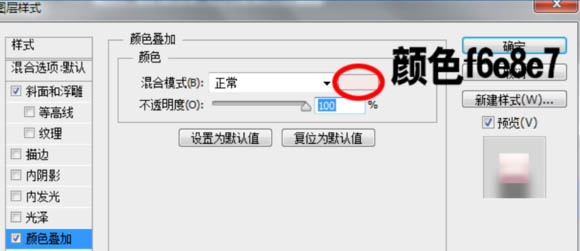
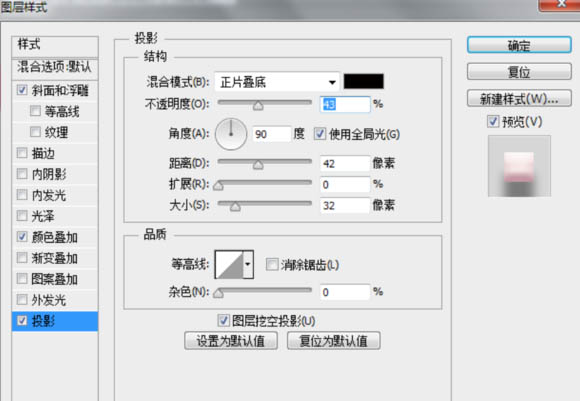
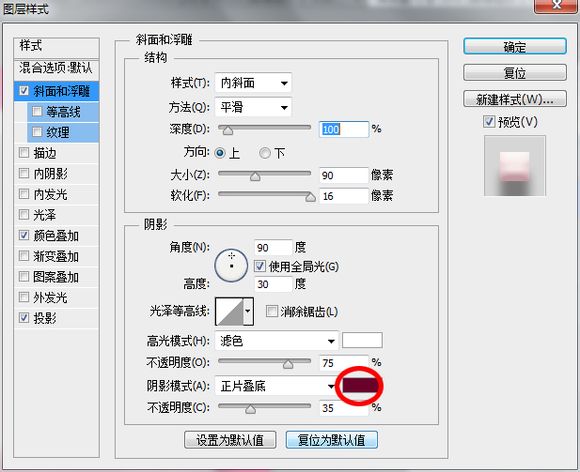
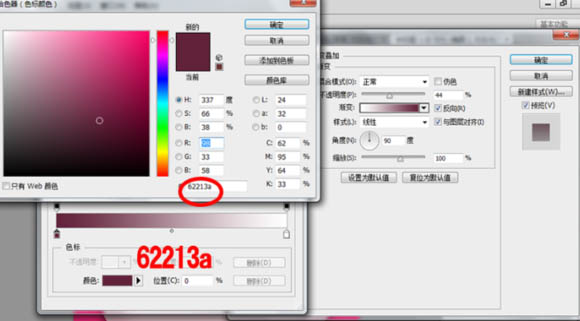
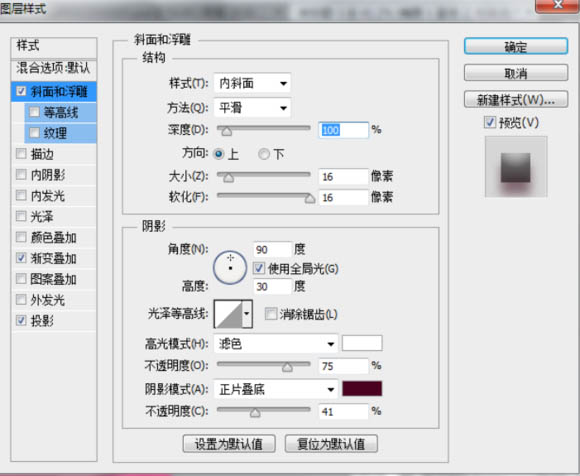
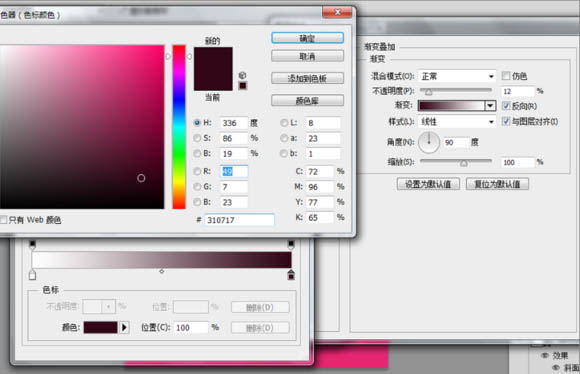
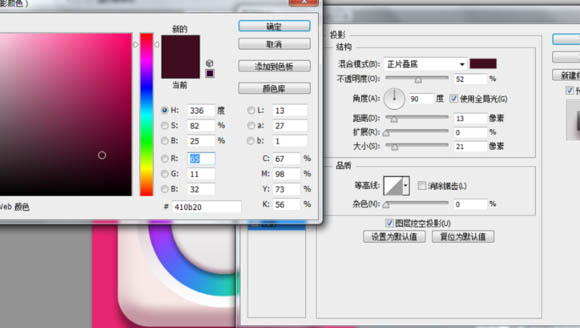
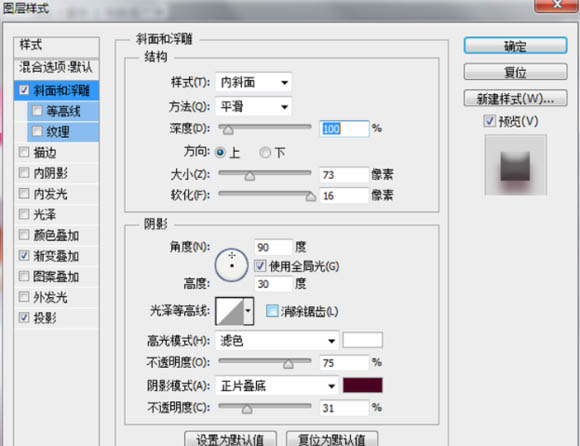
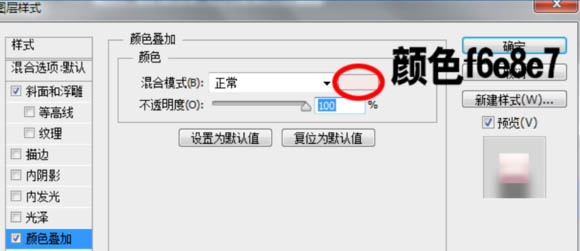
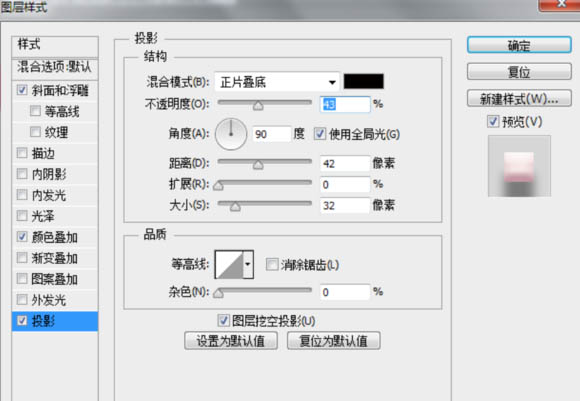
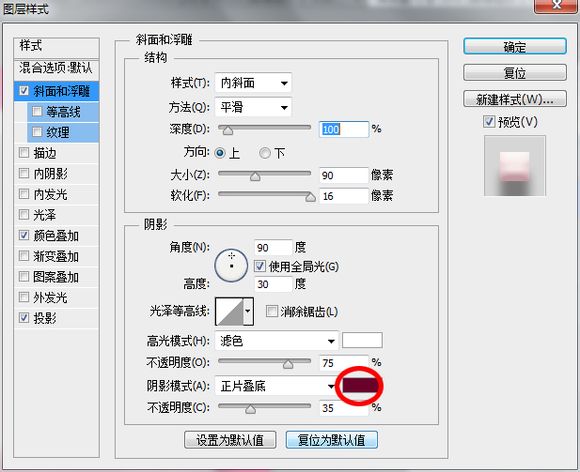
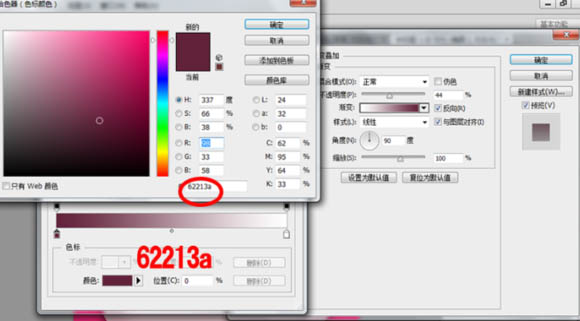
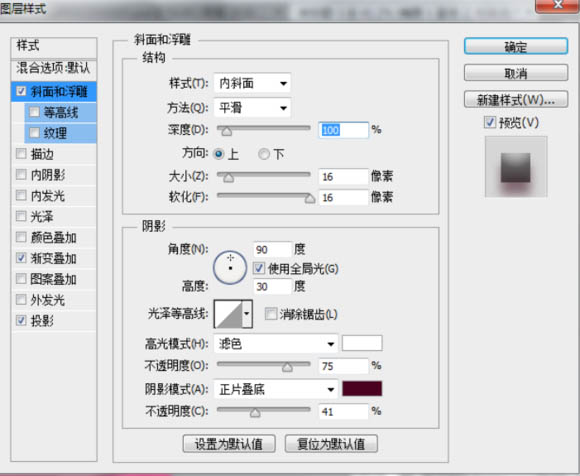
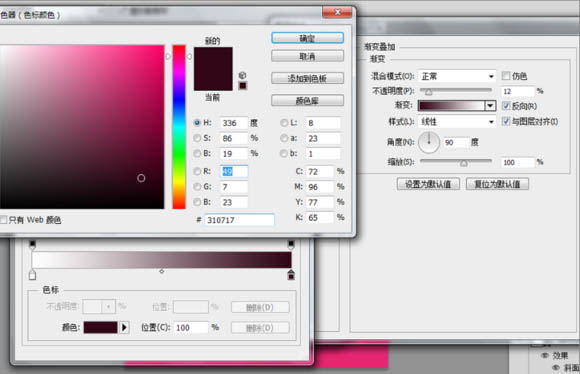
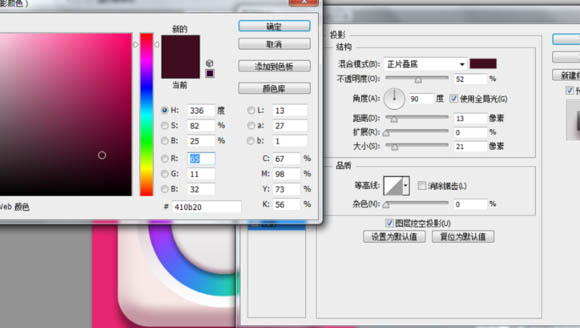
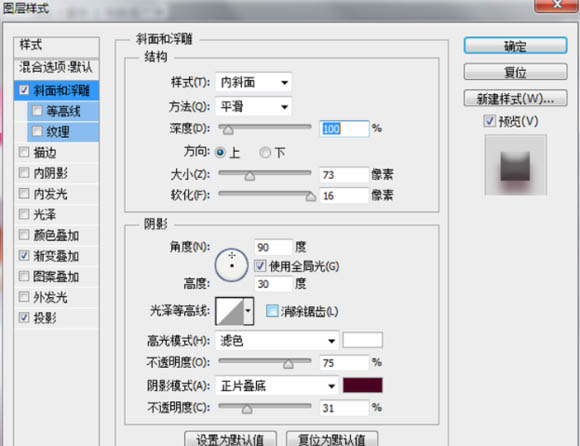
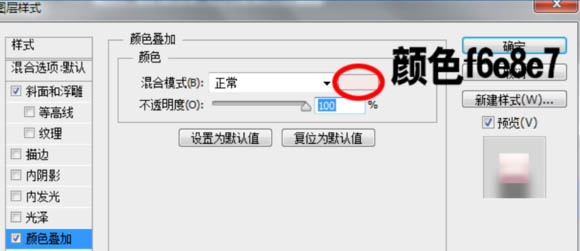
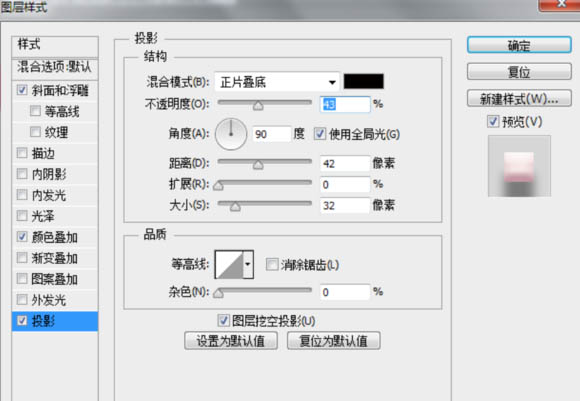
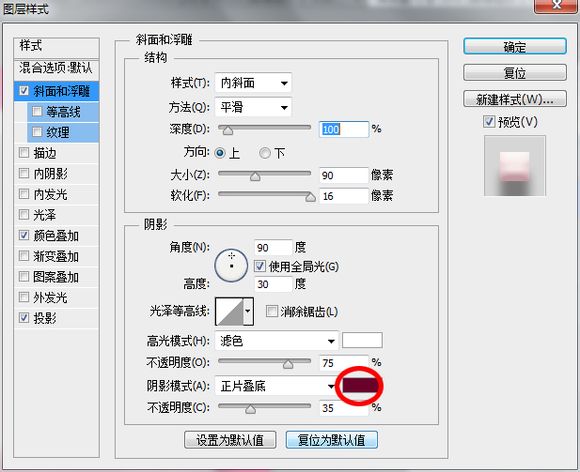
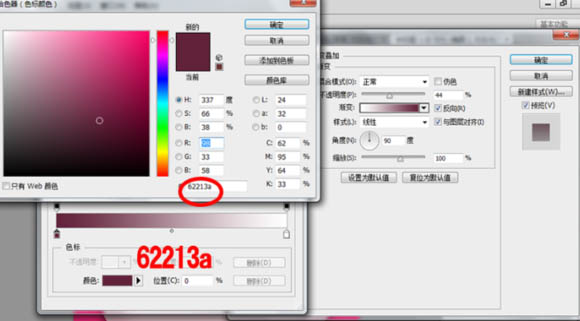
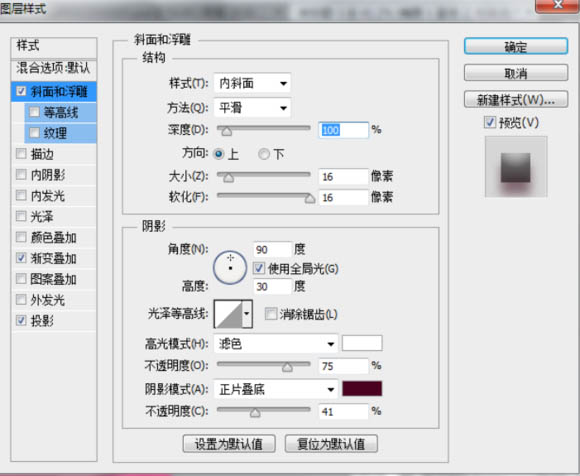
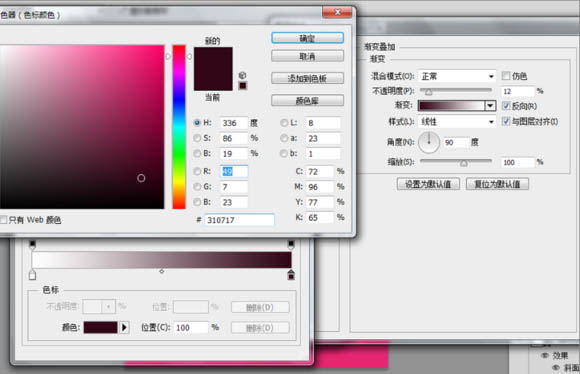
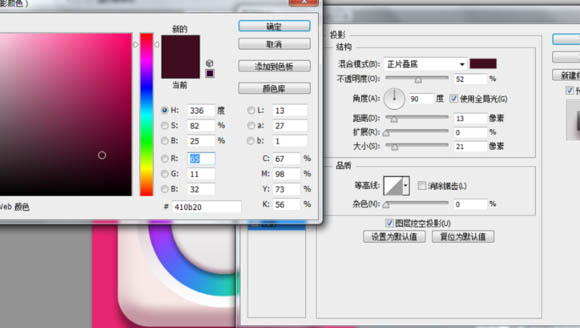
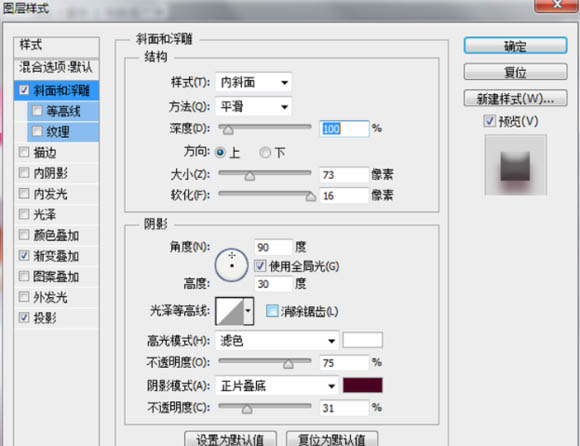
2、执行图层样式斜面浮雕,投影和颜色叠加,参数。

如下,大家也可以自己摸索不同的数值。

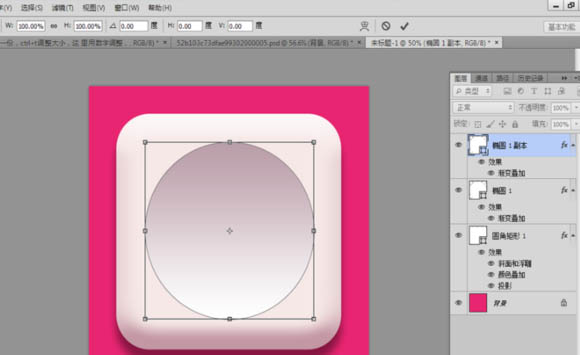
3、新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。
4、用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数如下。

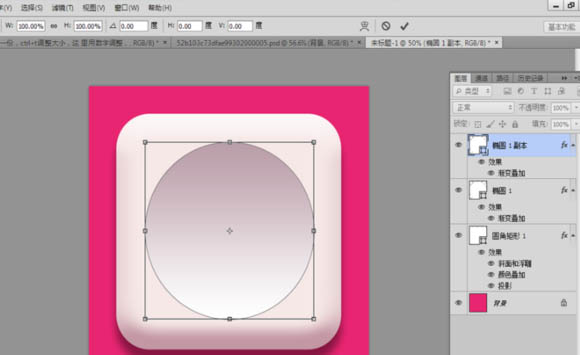
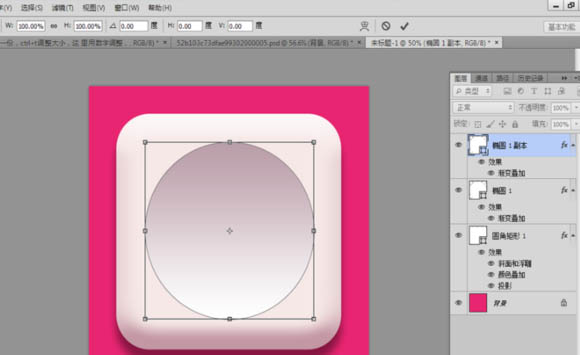
5、将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都改为87%。
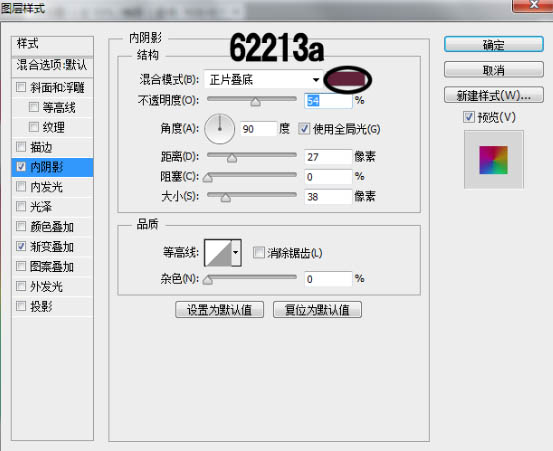
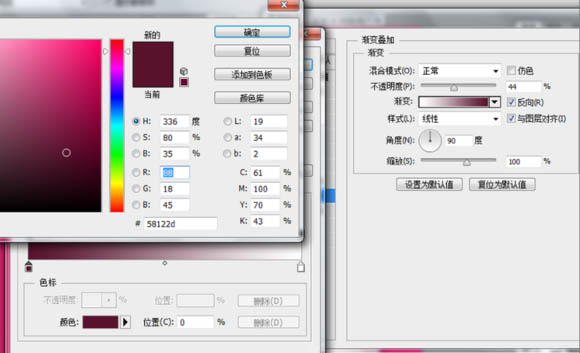
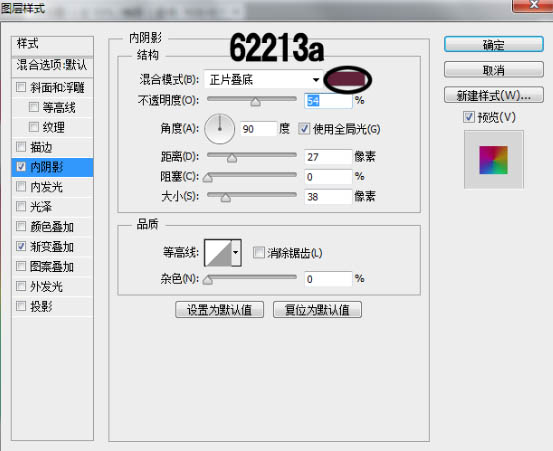
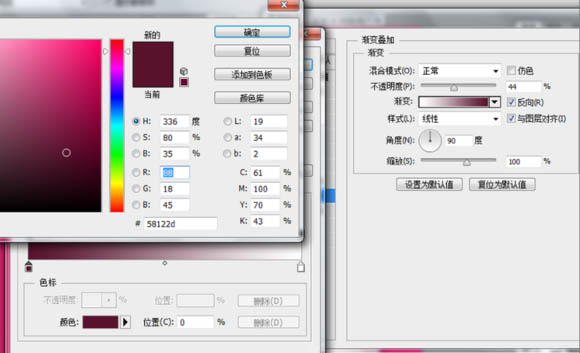
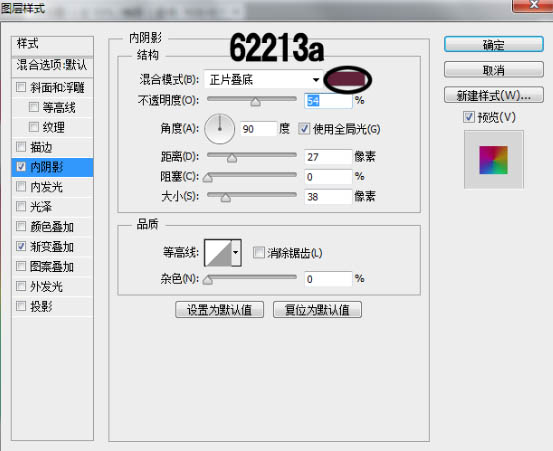
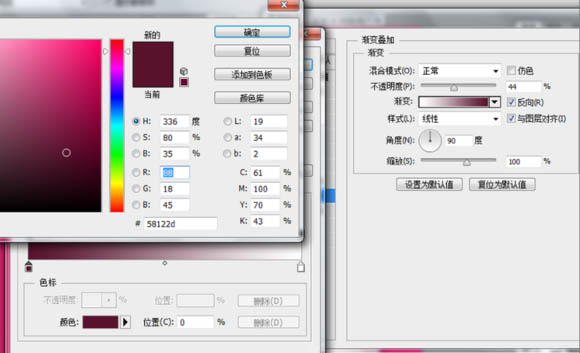
6、图层样式,添加渐变叠加和内阴影。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)渐变用角度渐变,注意首尾颜色一致即可,颜色大家可以吸色或者调些自己喜欢的颜色。

7、将椭圆图层继续复制一份,Ctrl+T变为原来的70%,添加图层样式,斜面浮雕,渐变叠加和投影。



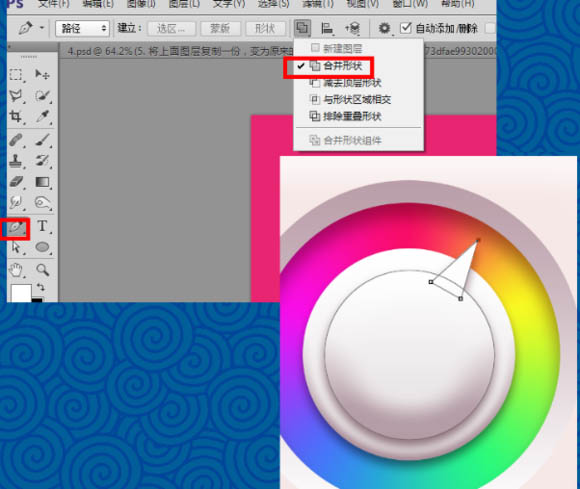
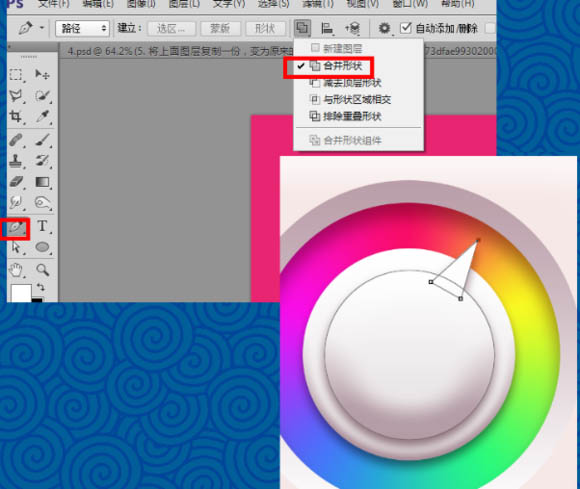
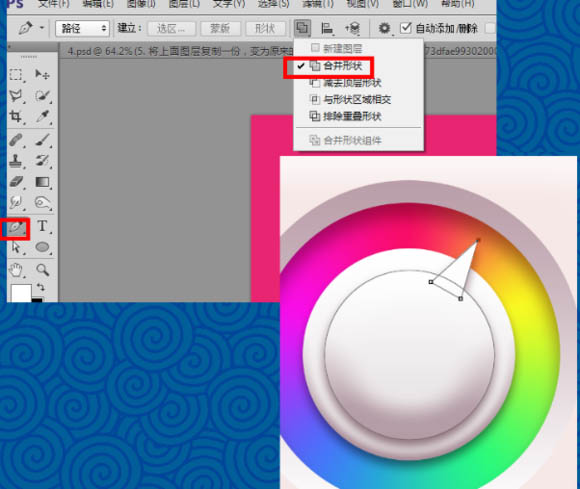
8、将上面图层复制一份,变为原来的80%,用钢笔工具,选择合并形状,在椭圆上加个三角形。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)9、然后调整图层样式,只调整斜面浮雕,其余的保持原样。
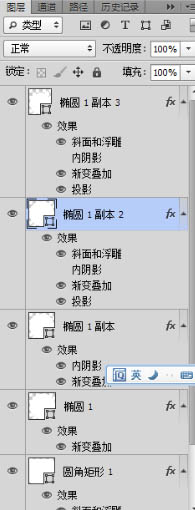
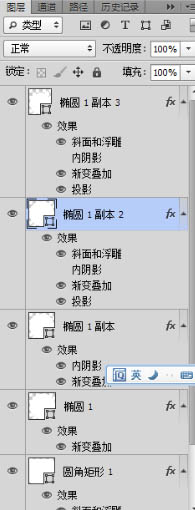
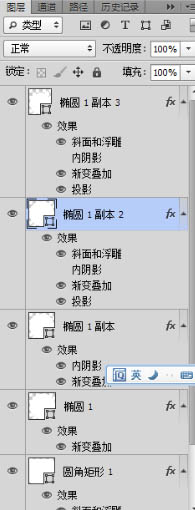
10、图层现在除了背景图层外有五个。

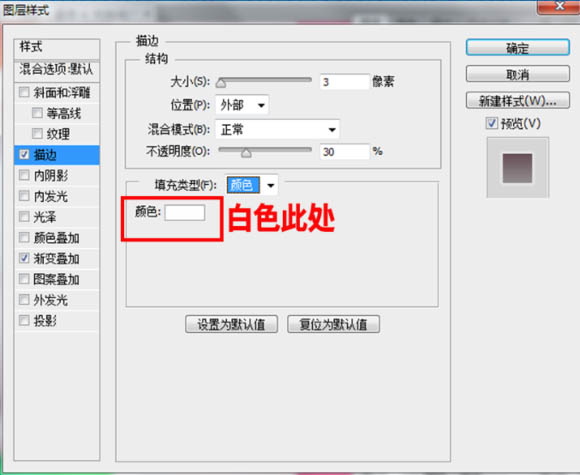
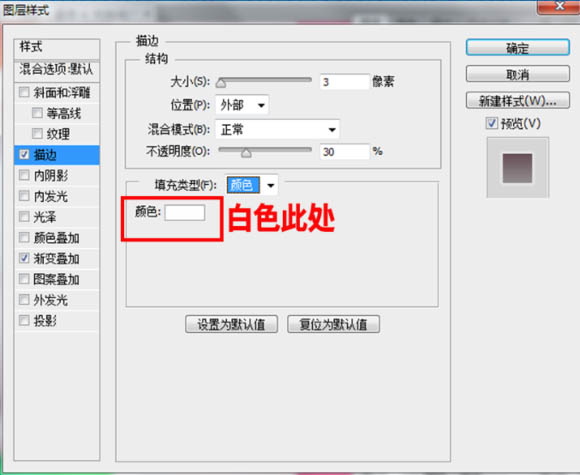
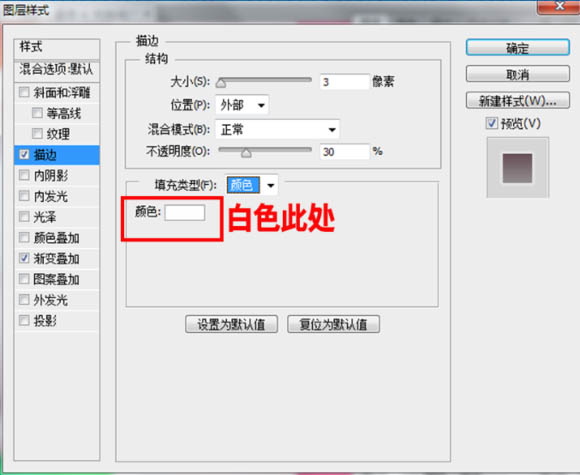
11、将右边名为椭圆 1 副本 2的图层复制一份,拖到最上面,Ctrl+T变为原来的50%.右键图层。清除图层样式,添加新的图层样式描边和渐变叠加。

最终效果: