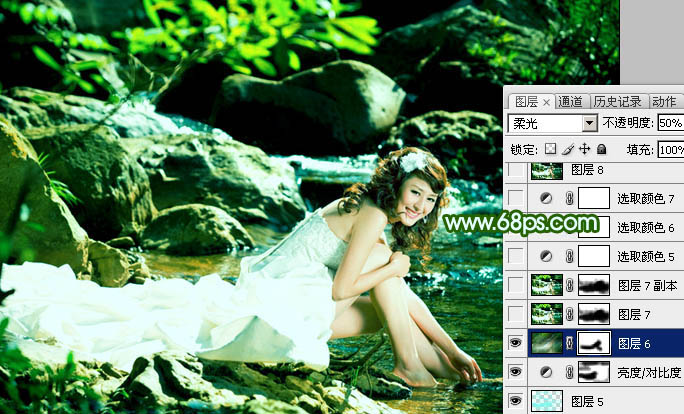
原图

最终效果

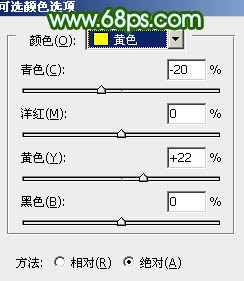
1、打开原图素材,创建可选颜色调整图层,对红,黄,绿调整,参数设置如图1 - 3,效果如图4。

图1

图2

图3

图4
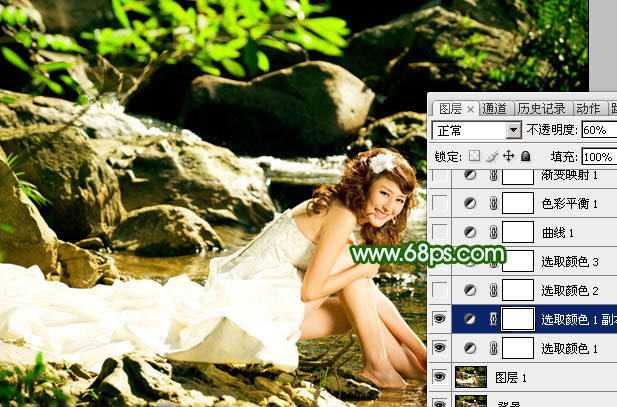
2、把当前的可选颜色调整图层复制一层,图层不透明度改为:60%,效果如下图。

图5 3、创建可选颜色调整图层,对中性色及白色调整,参数设置如图6,7,效果如图8。

图6

图7

图8
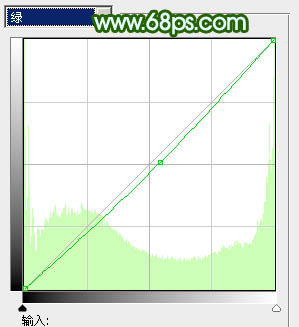
4、创建曲线调整图层,对红色及绿色调整,参数设置如图9,10,效果如图11。

图9

图10

图11
5、创建色彩平衡调整图层,参数设置如图12,效果如图13。

图12

图13 6、创建渐变映射调整图层,颜色设置如图14,确定后把图层混合模式改为“柔光”,图层不透明度改为:30%,效果如图15。

图14

图15
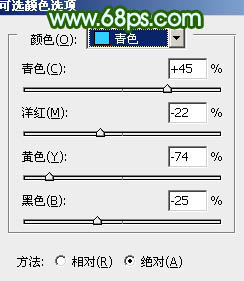
7、创建可选颜色调整图层,分别对红,黄,青调整,参数设置如图16 - 18,,确定后用黑色画笔把人物部分擦出来效果如图19。

图16

图17

图18

图19
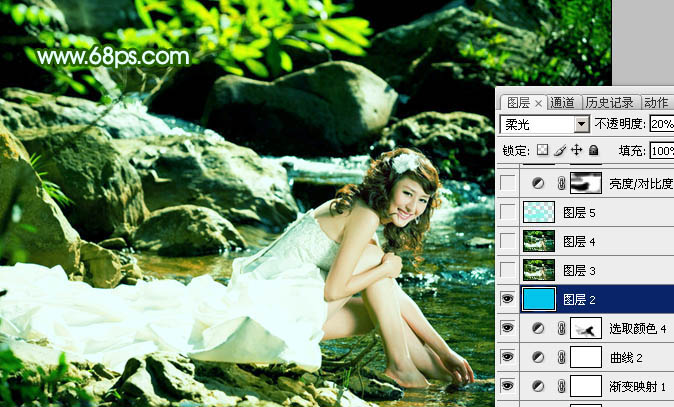
8、新建一个图层填充颜色:#03C4EB,图层混合模式改为“柔光”,图层不透明度改为:20%,效果如下图。

图20 9、按Ctrl + Alt + ~ 调出高光选区,新一个图层填充颜色:#7AF8ED,图层混合模式改为“柔光”,图层不透明度改为:20%,效果如下图。

图21
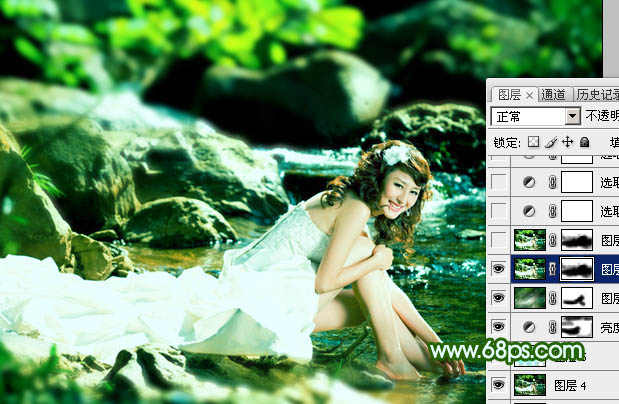
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 模糊 动感模糊,数值自定,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,加上图层蒙版,用黑色画笔把人物部分擦出来。

图22 11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 艺术效果 绘画涂抹,数值为:12/0,确定后再执行:滤镜 模糊 高斯模糊,数值为3,确定后小如图23,加上图层蒙版,用黑色画笔把人物及中间部分擦出来,效果如图24。

图23

图24
12、把当前图层复制一层,图层混合模式改为“正片叠底”,图层不透明度改为:40%,效果如下图。

图25 13、创建可选颜色调整图层,对红色及绿色调整,参数设置如图26,27,效果如图28。

图26

图27

图28 14、最后调整下整体颜色,完成最终效果。











