想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop调出外景人物唯美的青绿色,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
青绿色是一种非常青春时尚的色调,在外景调色中应用非常广泛。尤其和粉色肤色的人物搭配,更能显示出人物的青春靓丽。这种色调调色方法比较灵活,需要根据具体的背景选择不同的方法。
原图
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
1、打开原图 ctrl+j复制图层,得到图层1,然后对图层1进行整体降躁,(我用的是一款磨皮滤镜:Noiseware外挂滤镜)。
2、复制图层1,得到图层1副本,混合模式为柔光,透明度为50%。
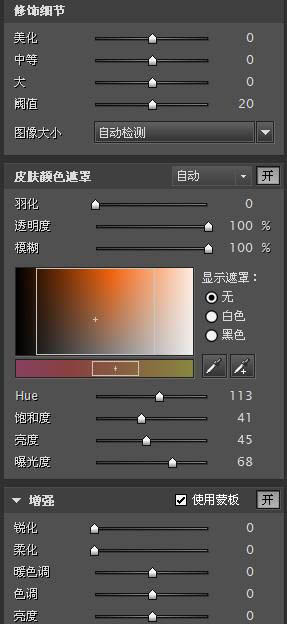
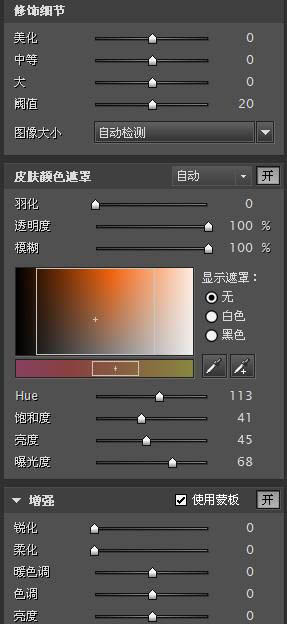
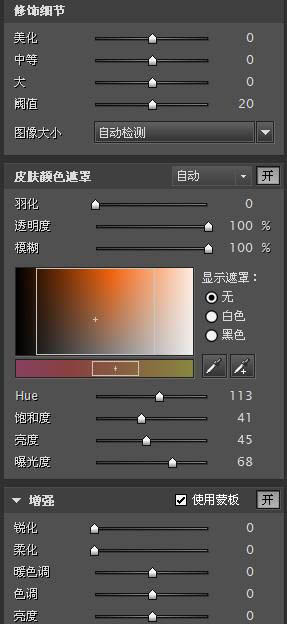
3、用Topaz滤镜相同的参数值分图层1和图层1副本进行边缘美化,参值数如下图:

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
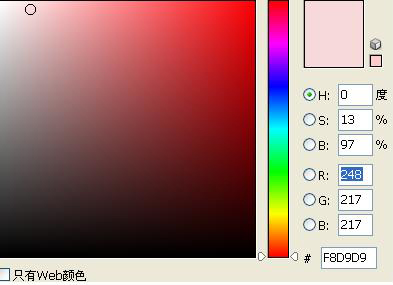
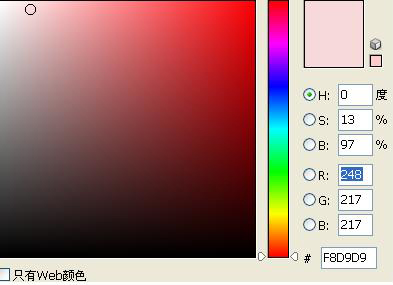
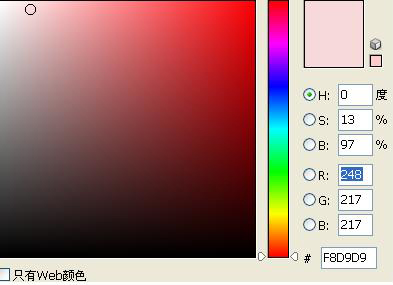
4、创建渐变映射调整图层,3种颜色数值及效果如下图:




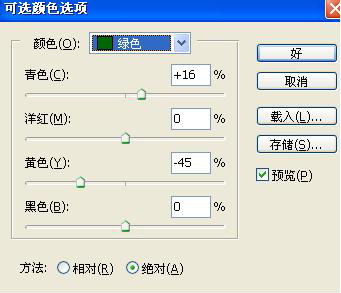
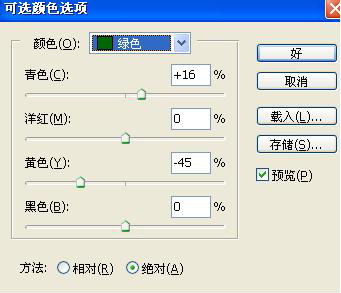
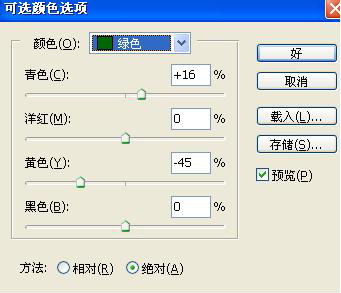
5、执行:图层 新建调整图层 可选颜色,参数值如下图:



6、执行图层 新建调整图层 色彩平衡,参数值如下图:

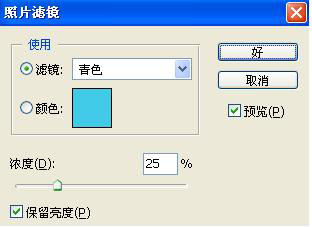
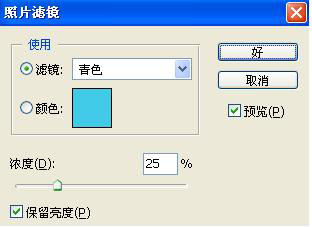
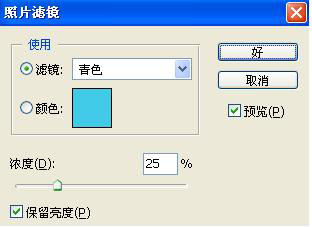
7、创建照片滤镜调整图层,参数值如下图,顺便在蒙版上擦出脸的颜色。

8、图层参照及最终效果:

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)