今天图老师小编给大家介绍下Photoshop打造由透明小圆构成的潮流艺术人物,平时喜欢Photoshop打造由透明小圆构成的潮流艺术人物的朋友赶紧收藏起来吧!记得点赞哦~
本教程的介绍较为艺术化的人物处理方法。效果图看上去有点复杂,其实都是用一些最为基础的操作来完成,只是作者更善于创新,善于在创作的时候把自己的创意应用到图像里面,做出有特色的效果。
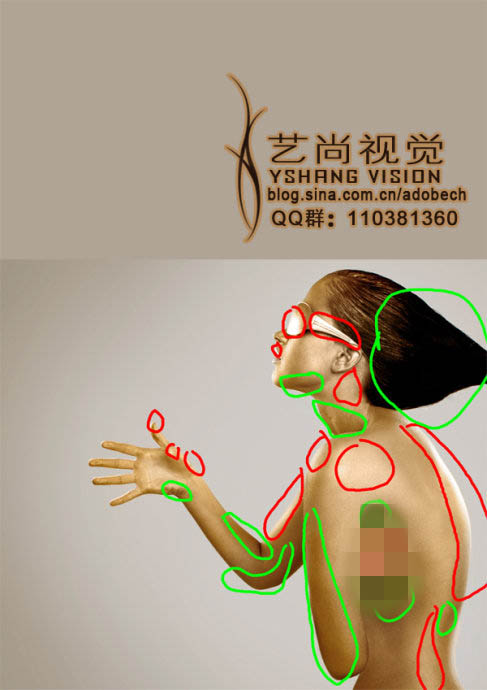
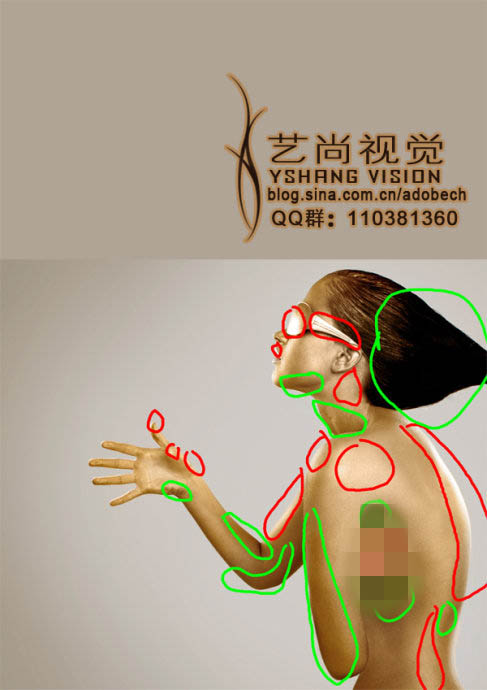
原图
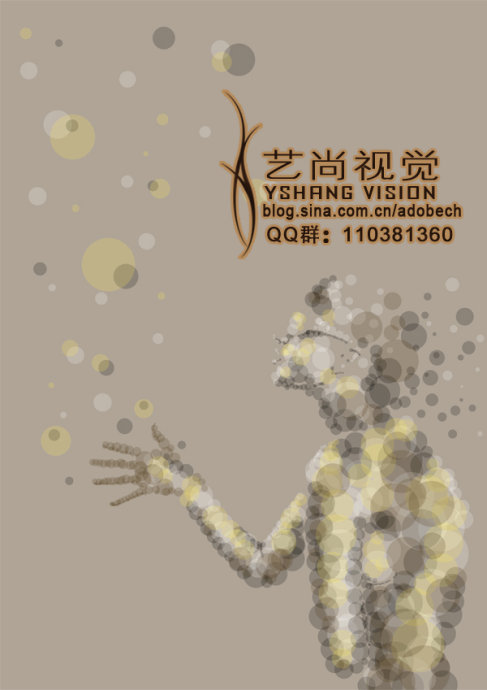
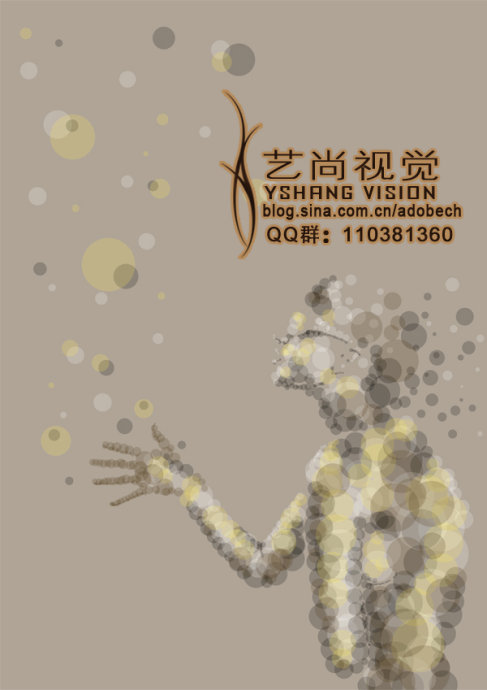
最终效果
1、打开原图素材,用钢笔工具把人物抠出来复制到新的图层,把背景加上淡咖啡渐变色。此外我们要对人像不同的位置添加效果,解析图如下图所示。
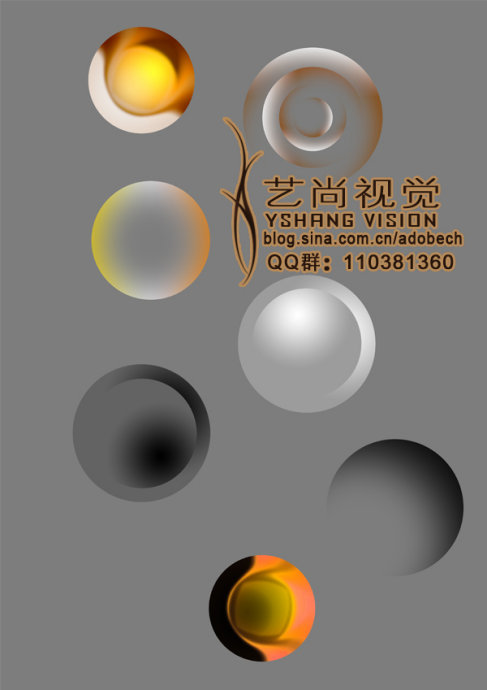
2、新建图层,使用椭圆工具(文字工具下面那个自定义形状工具组里的)绘制圆形,并使用下图的颜色填充,然后拷贝多个,使用移动工具调整大小及位置。
3、按照同样的方法,绘制其他的区域的圆形,如下图:
4、适当的改变这些圆的不透明度,隐藏背景层(人像)看下效果。效果如下图:
5、将背景层(人像)显示,新建图层,使用上面的相同的方法创建圆对象,然后拷贝圆对象使用自由变换命令调整大小和位置(比如拼成手指的形状)需要注意的是适当的改变颜色。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)6、适当的调整不透明度,效果如下图:
7、选择画笔工具,按F5打开画笔选项,勾选“散布”选择“两轴”,数量7,再选择“画笔笔尖形状”,调节画笔间距,然后新建图层,涂抹,这样产生零散的圆形。
8、打开一幅背景,拖移过来,放在所有层的下面,如下图。执行:滤镜/模糊/高斯模糊,半径到65。图层模式:柔光(100%),透明度15%。
9、打开另一个素材拖过来,使用柔光图像,这样圆和原图像融合在一起。

10、选择画笔工具,多次选择颜色,多次在画面中涂抹,使画面不同的位置产生不同的色彩,这样出现明暗效果,如下图


11、我们差不多完成了。使用亮度和对比度 色调和饱和度稍做调节。完成最终效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)