立体字的制作需要配合光源方位来渲染效果。先制作好文字的立体效果,方法有很多,注意好表面的高光机暗部的制作。然后再制作背景效果,再利用光照效果来整体渲染。教程的制作过程非常详细,值得学习。
最终效果

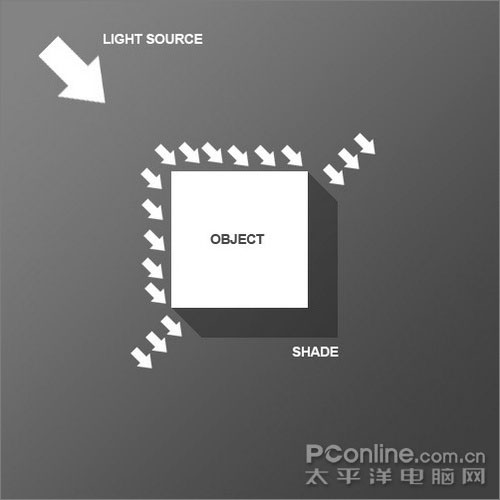
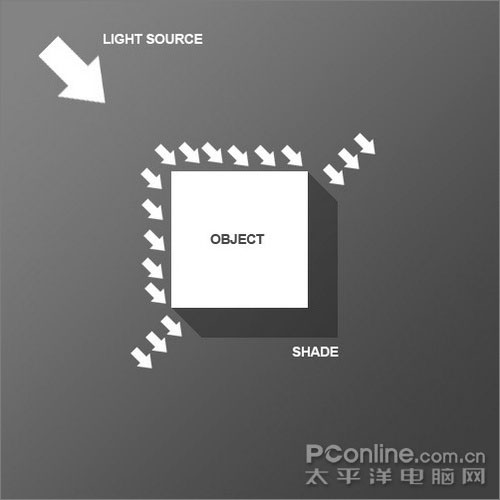
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)光源:在我们开始教程之前,先来看看一个光源是怎样对物体产生影响的。如图,画面中间有个正方体,它的左上方有一个明亮的光源。当光照射到正方体,就会在另一边产生阴影。这种阴影和Photoshop中的阴影(指图层样式)有截然不同的效果,看上去能够令物体跃然纸上。如果我们想令一个物体具有三维立体感,不需翻看沉闷的教科书,这里的光与影就是答案。
1、我们的教程从一道微妙的线性渐变开始,是从深灰色到灰黑色的。注意到画面左上方比右下方光亮了吗?因为作者想把光源放置在左上角。
2、现在我们开始放置文字,作者习惯使用一种名为“Agency FB”的字体,它们看起来紧凑而且硬朗,设置前景色为灰蓝色#c2c8d4。
3、按住Ctrl用鼠标左键点击刚才的文字图层载入选区,然后新建一个图层。在新图层,保持选区被选状态,用渐变工具画一个从#495a79到透明、从右下到左上的线性渐变。你会得到如下图的效果。
4、按下键盘上“D”回复默认前背景色,按住Ctrl点击文字图层载入选区,在文字图层之下新建一个图层。现在按下键盘上的下箭头一次,再按右箭头一次(即向下向右各移动1像素),使用Alt+Backspace(退格键)填充黑色。重复这组动作30次。 注意移动的只是选区而不是填充的黑色块,最好保持选择着选区工具。如果你选择了移动工具,就会在操作键盘的时候同时移动黑色填充色块和选区,你只会不断重复填充同一个位置。

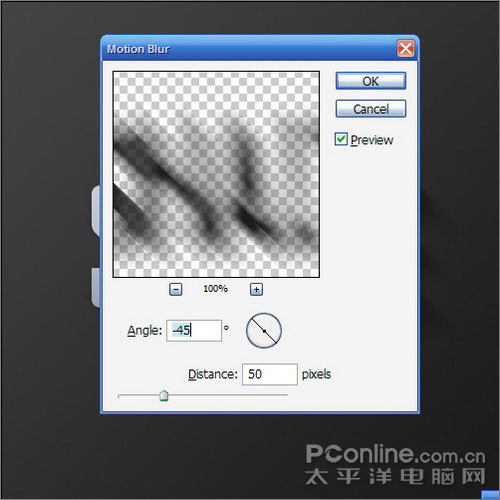
5、下图是你现在应该得到的效果。取消阴影图层的选区,然后使用滤镜模糊动感模糊,角度为-45度,距离30像素。
6、设置阴影图层为正片叠底,不透明度40%,接着按住Shift键按下键盘的右箭头和下箭头各一次,这会使得每次移动变为10像素。现在你可能还会看见字母的上方和左方有一些模糊的阴影,使用一个柔软的橡皮擦擦掉那些不该出现阴影(还记得文章开头对阴影的分析吗?)。
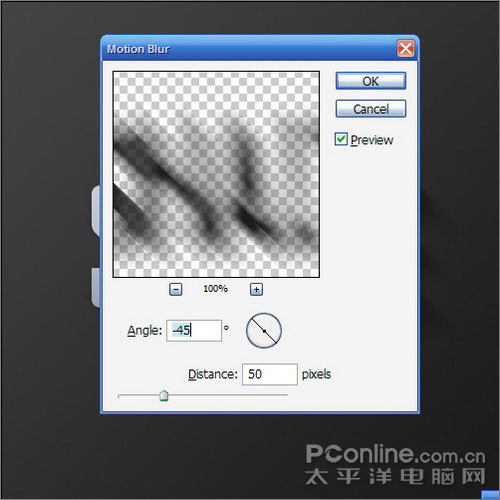
7、复制阴影图层一次,再次按住Shift向下和向右移动。使用动感模糊滤镜,设置距离为50像素,设置这个图层的混合模式为正片叠底,不透明度20%。这会使得阴影的过渡更为顺滑。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)8、在所有图层之上新建一个图层,按住Ctrl点击文字图层载入选区,在新图层中填充白色。先不要取消选区范围,按下键盘的“↓”、“→”各一次,然后按下“DELETE”删除选区内容。现在留下的是小小的白线,设置图层不透明度为80%。
9、现在你可以看到,刚才做出来的小小白线为文字图层添加了如同高光的效果。物体面向光源的一面会有高光出现,这样的效果使得我们的文字更为立体。
10、接下来我们要模拟自然光创造一些光线。在所有图层之上新建一个图层,用矩形工具画4~5道长方形,颜色为白色,如下图(越下方的矩形越粗)。
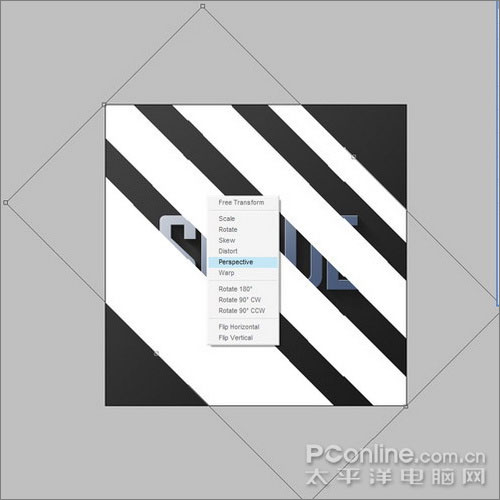
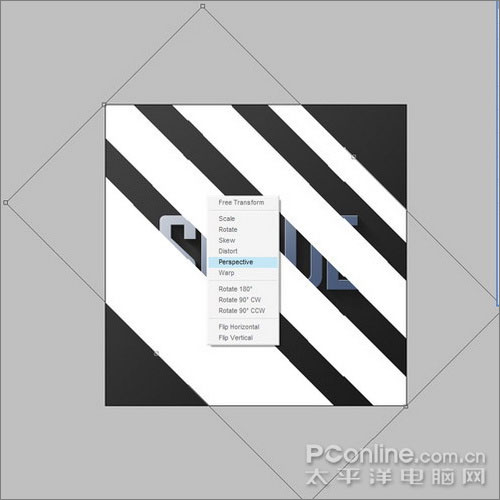
11、按下Ctrl+T进行自由变换,旋转和放大到如下图的效果,然后按下右键呼出菜单,选择透视。把左方的两个变换点拉得靠近一些,使白色矩形看起来是从左上方发散出来的。
12、现在我们得到如下图的四道虚拟“光线”,设置该图层混合模式为叠加,不透明度20%,然后使用滤镜模糊高斯模糊,半径为6像素。
13、现在你应该如下图的效果。
14、既然我们刚才创造出来的白色矩形是用来模拟光线的,那么我们的高光是不是只应该出现在光线照到的位置呢?Ctrl+左键点击矩形图层载入选区,添加图层蒙版。这样会得到一个蒙版,使得“高光”只在“光线”照到的位置出现。
15、现在停下来看看,这样的效果看起来已经十分不错了,不过我们会需要为画面添加一些温暖的阳光感。
16、在背景图层之上新建一个图层,使用粉红色#9d506c进行填充。
17、设置粉红图层的混合模式为颜色,不透明度20%,这会使得我们的背景有一种偏红的暖色调。因为接下来我们需要混合一些黄光,如果现在不在背景上添加一些粉红色调,那么之后我们得到的最终结果将会显得不够真实。
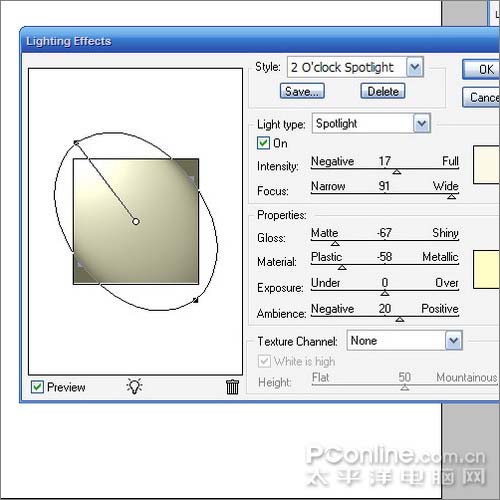
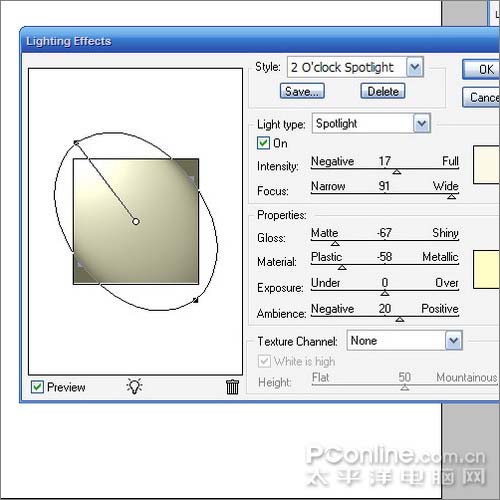
18、在粉红图层之上新建一个图层,填充整个为白色,然后使用滤镜渲染灯光效果。作者并不是经常使用灯光效果,但其中的2点钟聚光(Two O’clock Spotlight)效果十分酷。在灯光效果面板选择刚才提到的Two O’clock Spotlight,你可以直接使用默认设置的效果,但为了更好地实现我们的想法,最好稍微拉长光效的椭圆形(这会使光源效果延长一些)。
19、设置灯光图层为叠加,你会得到如下图的效果。复制一次灯光图层,移动到所有图层之上,设置不透明度为40%。这样会令你作出的暖调光效果不止影响背景,更会影响整幅画面。
最后,我们复制最上面的灯光图层多一次,设置不透明度为65%,然后添加图层蒙版,在蒙版中用渐变工具画一个从左上到右下、从白色到黑色的线性渐变,这会使光效拥有平滑的渐隐过渡。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)