最终效果


图1
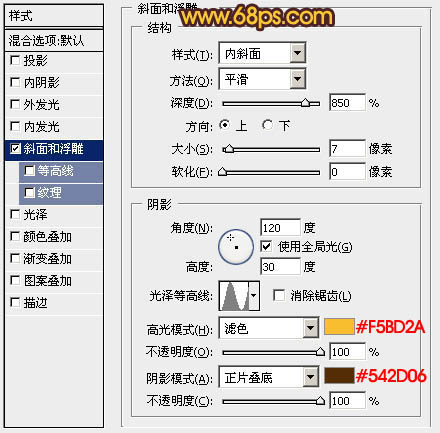
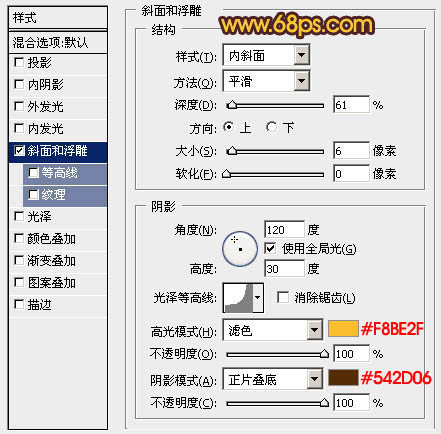
2、双击图层面板文字缩略图,调出图层样式,给文字添加“斜面与浮雕”效果,具体参数设置如图2,效果如图3。

图2

图3
3、调出文字选区如图4,选择菜单:选择 修改 收缩,数值为4,确定后新建一个图层,填充颜色:#FFAD19,效果如图7。

图4

图5

图6
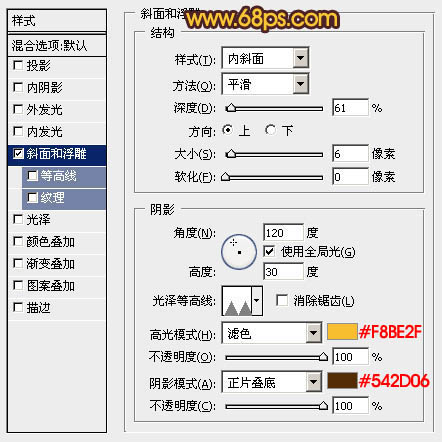
4、对当前图层填充图层样式,选择菜单:图层 图层样式 斜面和浮雕,参数设置如图7,效果如图8。

图7

图8 5、把当前图层复制一层,向上移3个像素,效果如图9,确定后按Ctrl + J 把当前图层复制一层,向右移4个像素,效果如图10。

图9

图10
6、调出原文字选区,选择菜单:选择 修改 收缩,数值为6,如图11,确定后在图层的最上面新建一个图层,填充颜色:#FFAD19,效果如图12。

图11

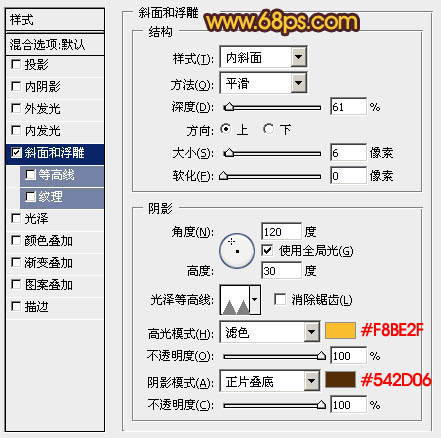
图12 7、给当前图层添加图层样式,选择斜面和浮雕,参数设置如图13,效果如图14。

图13

图14
8、调出原文字选区,选择菜单:选择 修改 收缩,数值为8,如图15,确定后新建一个图层,填充颜色:#FFAD19,效果如图16。

图15

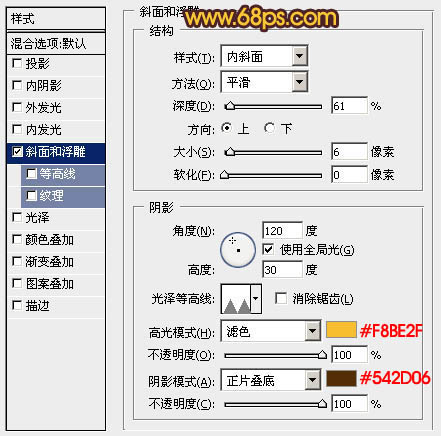
图16 9、给当前图层添加图层样式,参数设置如图17,效果如图18。

图17

图18
10、把当前图层复制一层,然后双击图层,重新设置图层样式,参数设置如图19,效果如图20。到这一步文字的质感和边缘部分的质感都出来了。

图19

图20
11、调出原文字选区,选择菜单:选择 修改 收缩,数值为10,确定后在图层的最上面新建一个图层,填充颜色:#FEAE17,效果如图22。

图21

图22
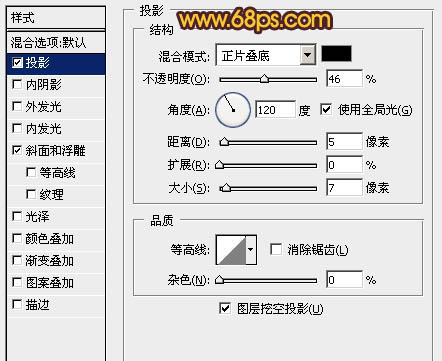
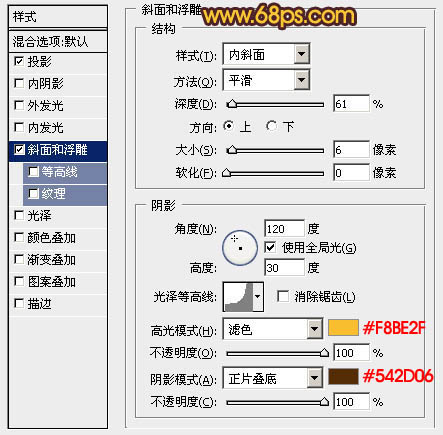
12、再给当前图层设置图层样式,选择投影和斜面与浮雕,参数设置如图23,24,效果如图25。

图23

图24

图25 最后调整一下细节,完成最终效果。

图26










