wozhaoxinqi
2016-01-31 20:42
今天图老师小编给大家介绍下Photoshop制作神秘的火焰字效果,平时喜欢Photoshop制作神秘的火焰字效果的朋友赶紧收藏起来吧!记得点赞哦~
本教程的火焰字制作并没有用到火焰素材,火焰部分基本上是用涂抹工具涂出来。在之前也有类似的教程。涂抹的时候可能比较费时,还需要控制好手感。
最终效果
1、新建一个800 * 600 像素的文件,背景填充颜色:#130b01。
2、使用径向渐变从中上往下拉出一条渐变颜色。颜色设置为:#593105,#130b01。 
3、新建图层,设置前景色为黑色,并执行:滤镜 渲染 云彩,复制两个云彩图层,设置图层混合模式改为“强光”。
4、使用橡皮工具擦出大部分云彩,然后适当调整背景图层亮度,效果如下图。 
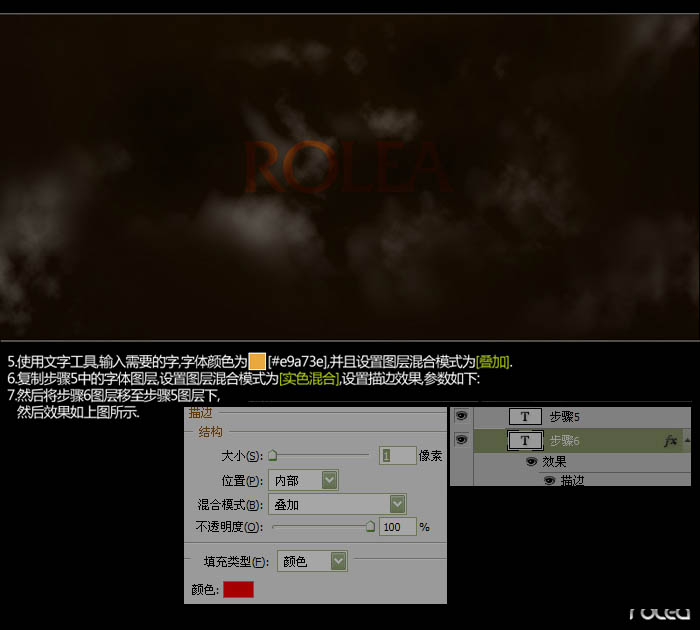
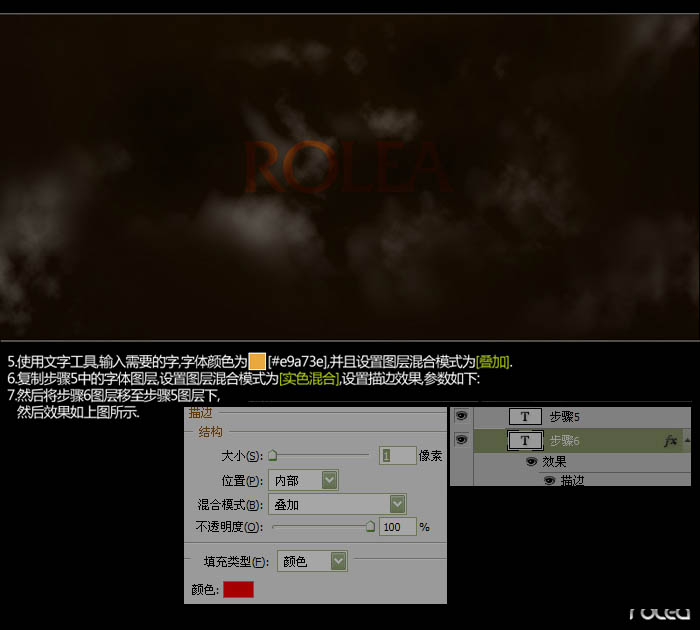
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)5、使用文字工具打上需要的文字,文字颜色设置为:#e9a73e,并且设置图层混合模式为“叠加”。
6、复制步骤5中的字体图层,设置图层混合模式为“实色混合”,设置描边效果,参数设置如下图。
7、然后将步骤6图层一只步骤5图层下,效果如下图。 
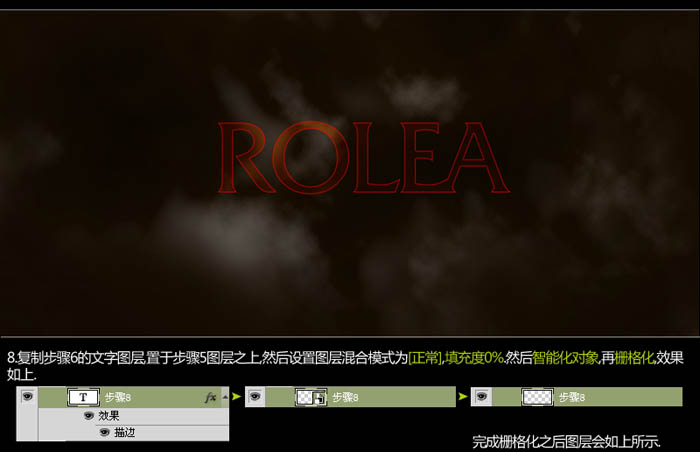
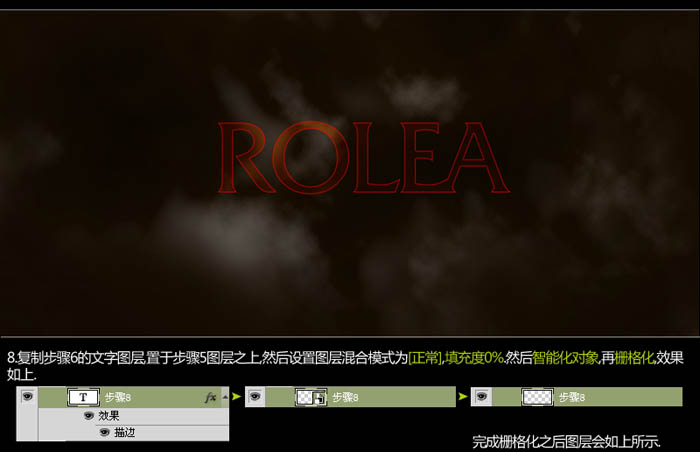
8、复制步骤6的文字图层置于步骤5图层之上,然后设置图层混合模式改为“正常”,填充为:0%。然后智能化对象,再栅格化图层,效果如下图。
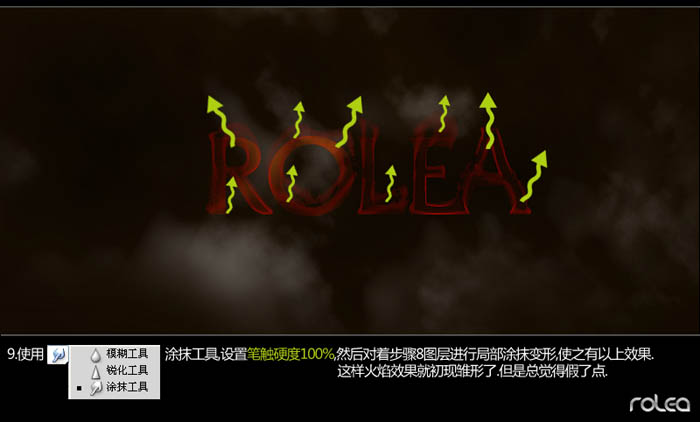
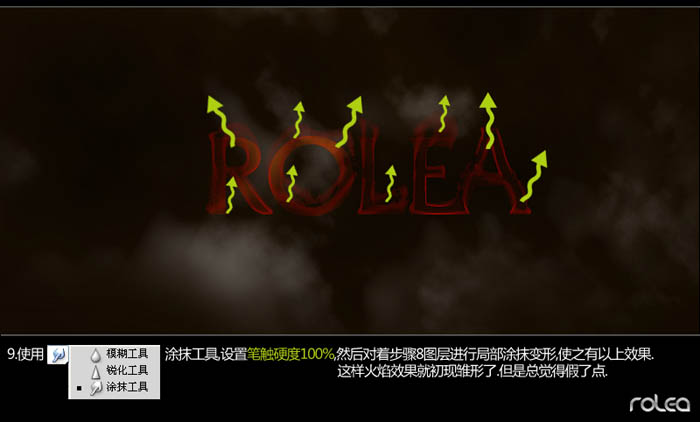
9、选择涂抹工具,涂抹工具设置笔刷硬度为:100%,然后对着步骤8图层进行局部涂抹,使之有以下效果。这样火焰效果就出现雏形了。
10、做完第九步之后会觉得整个火焰显得较假,所以我们需重复第8,9步。通过多个图层的叠加来增加火焰的层次感和冲击力。
11、做完第10步,还是觉得缺少了点光线,于是我们可以通过叠加白色来增加火焰的亮度,使之变得耀眼。使用笔刷工具设置硬度为:0%。笔刷大小适中,然后新建图层并在图层上需要加亮的地方进行涂抹,如下图。然后我们可以设置图层混合模式为“叠加”。
12、制作已经接近尾声了,下面我们只需要做最后的修饰了。增加饱和度和设置一些色调之后,得到下图所示的火焰字效果了。除此之外,我们还可以通过变换不同的颜色进行更多的扩展,如燃烧的冰等等。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)最终效果: