图老师小编精心整理的Photoshop制作光滑的双层金属字希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
本教程的字体效果非常经典。字体分为内层和外层。内层为光滑的金属效果,外层有点类似塑料的感觉。有点像电线。制作的时候分开来做就可以了,基本上用图层样式就可以做好。
最终效果 
1、在制作之前,先将下载的等高线文件放至"Program FilesAdobeAdobe Photoshop CS2预置等高线"文件夹,以便接下来使用。点这里下载。
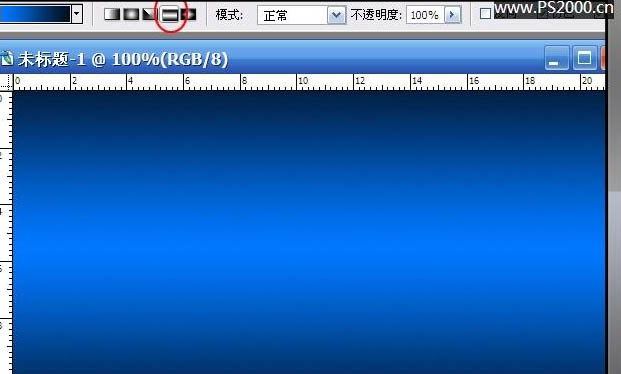
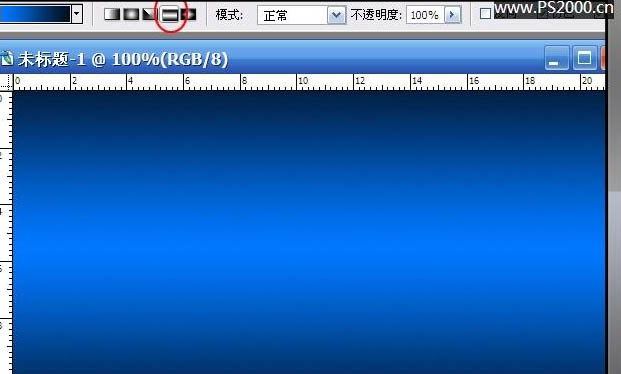
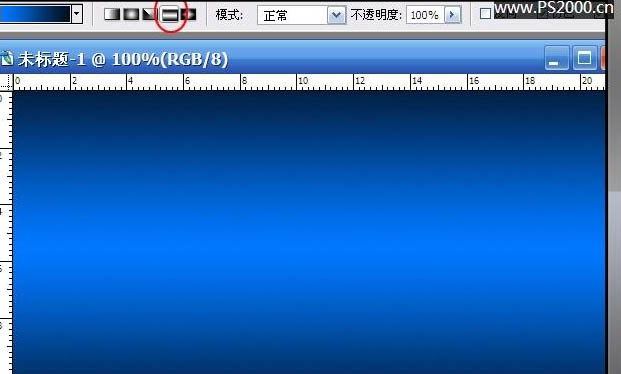
新建文档,选择渐变工具,设定黑色至浅蓝色的渐变,注意选择对称渐变样式,拖出渐变。 
2、输入文字,建议选择粗圆字体,更能体现镀铬发光的效果,本例中我用的是Unit Rounded OT字体。
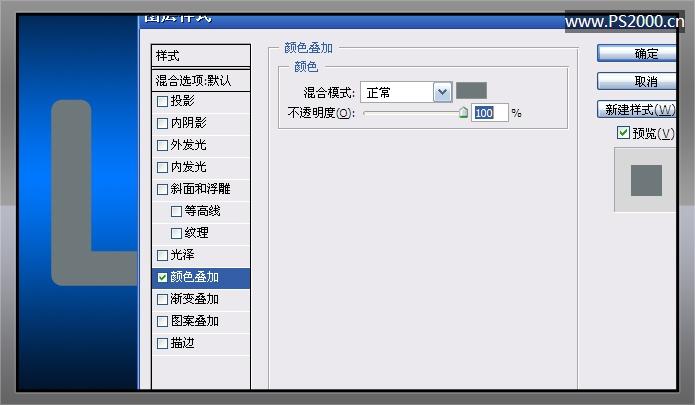
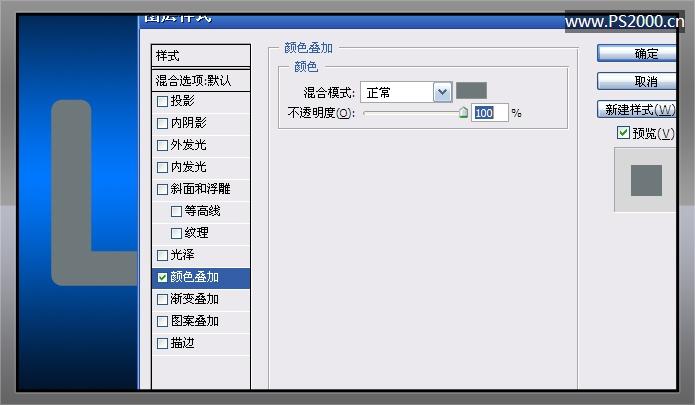
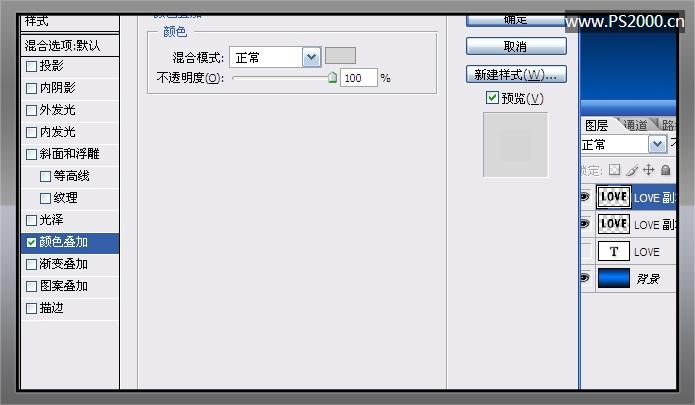
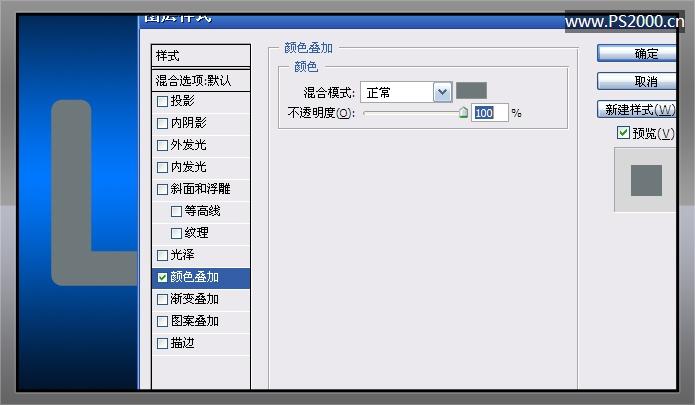
3、双击文字图层,打开图层样式。首先进行颜色叠加(颜色代码#6e787b)。
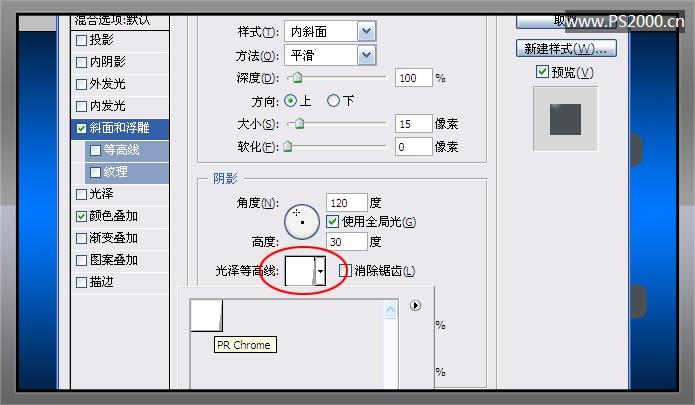
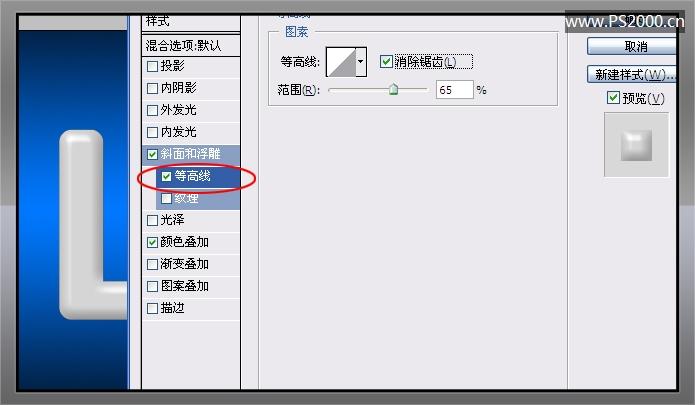
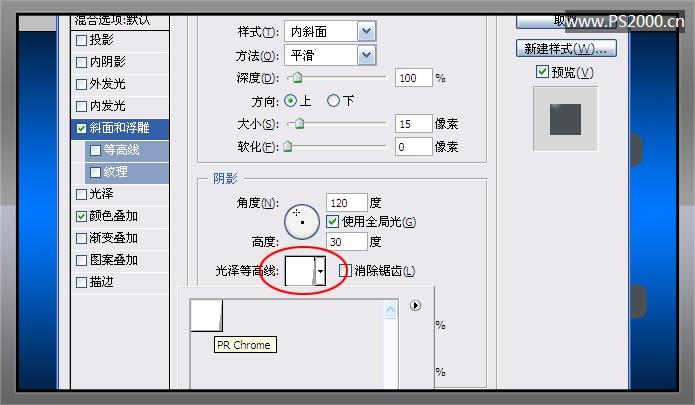
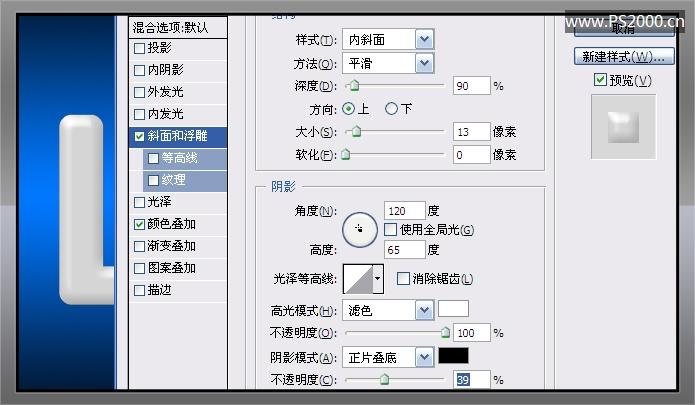
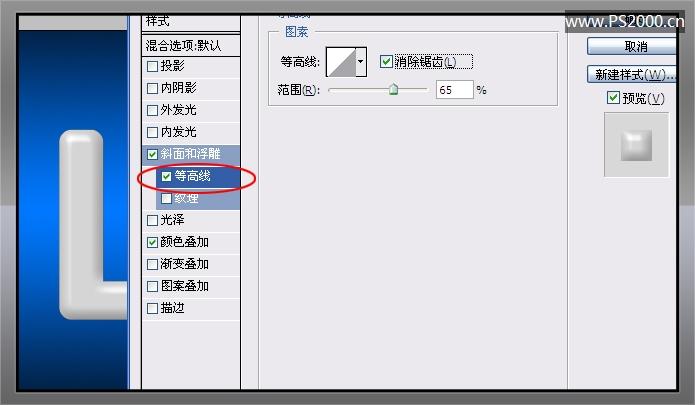
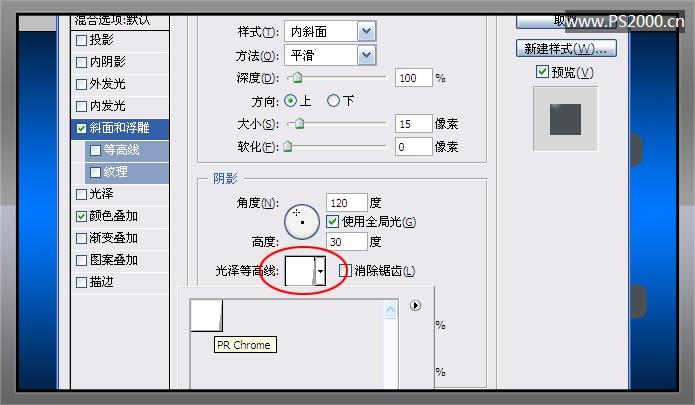
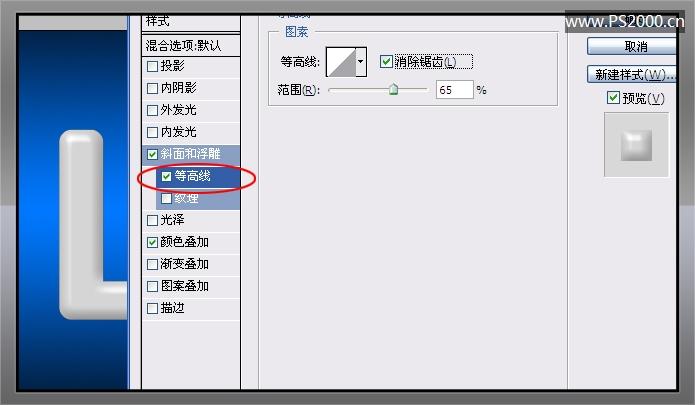
4、选择斜面和浮雕,载入下载的等高线(没有下载的可以自己调整)。
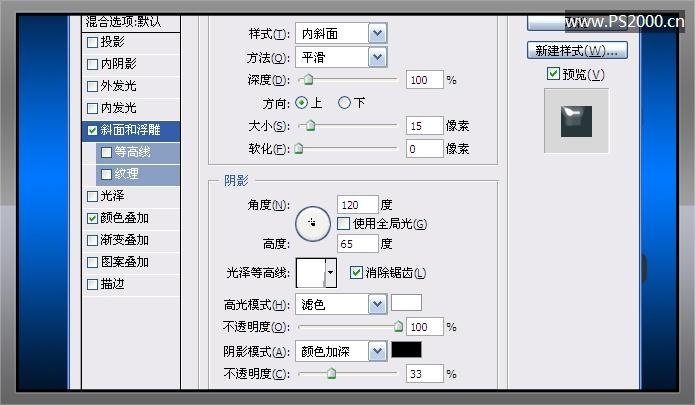
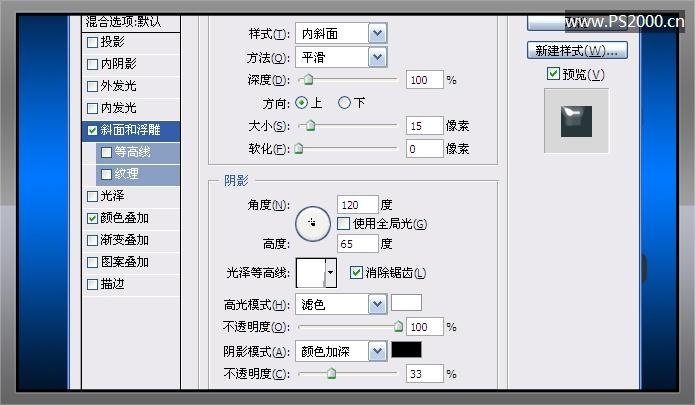
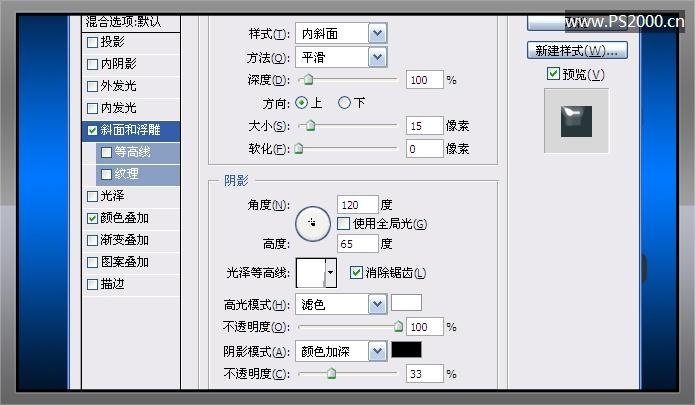
5、斜面和浮雕其余部分设定参数见下图。
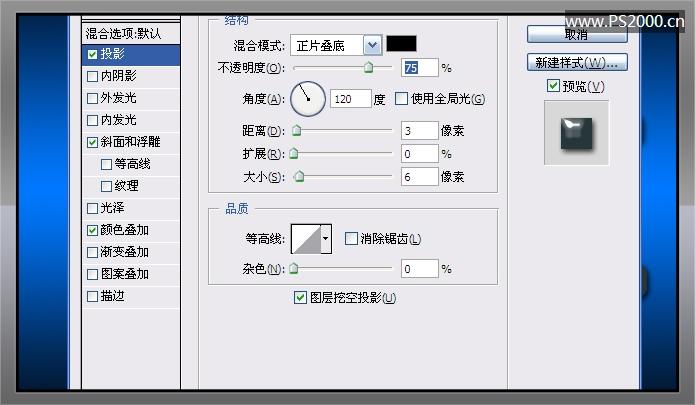
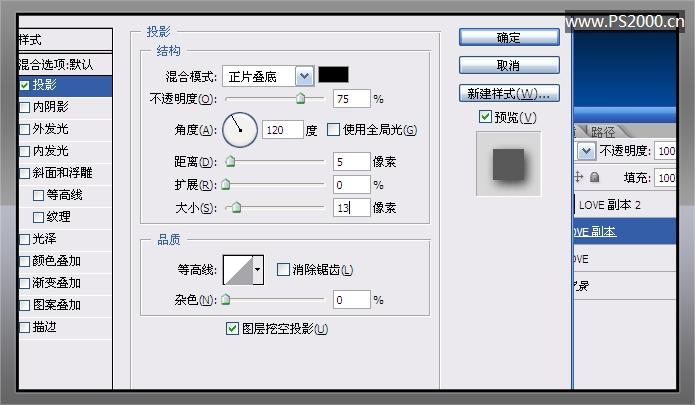
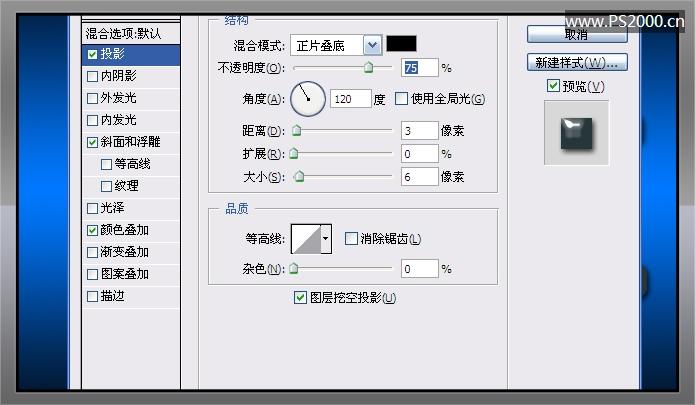
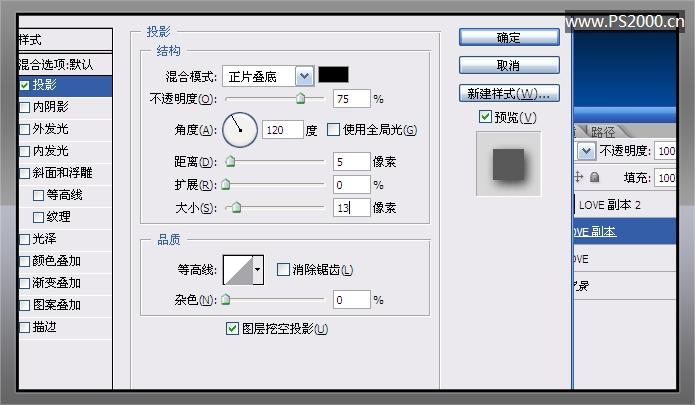
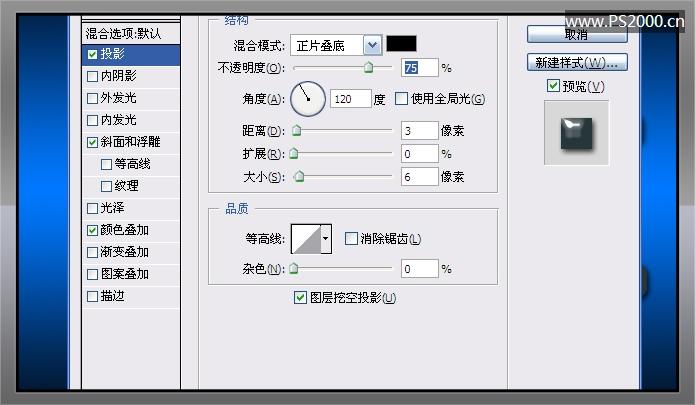
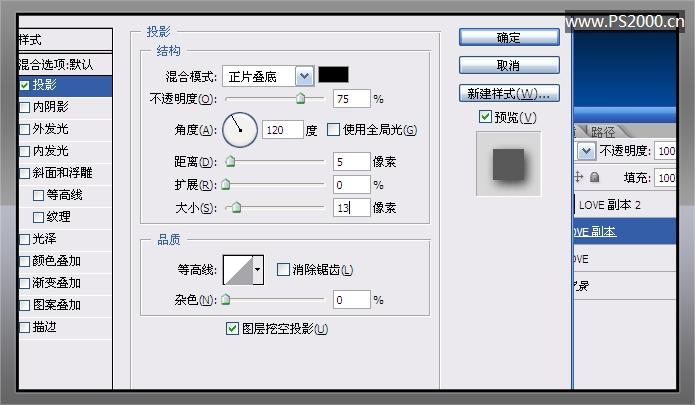
6、添加投影效果,参数见图。
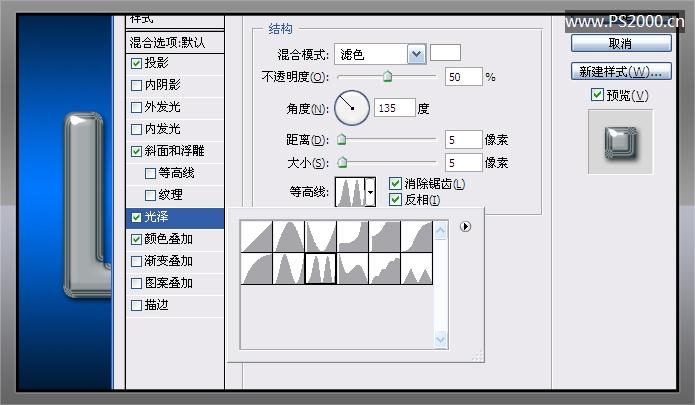
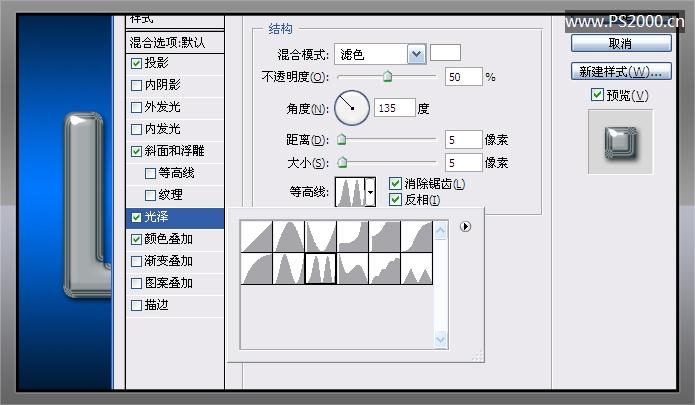
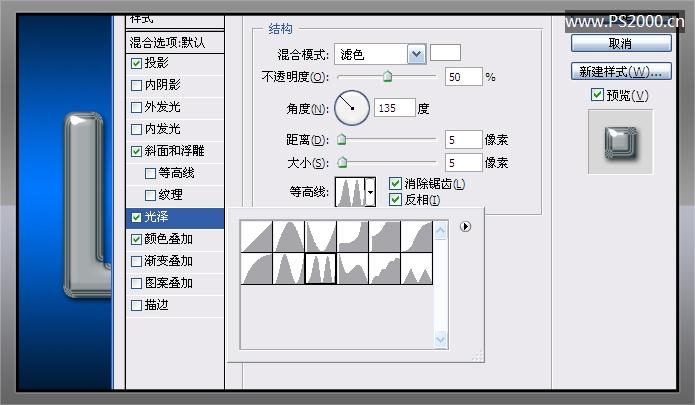
7、选中光泽,参数见下图。这时候文字已经将镀铬效果表现得很完美了。
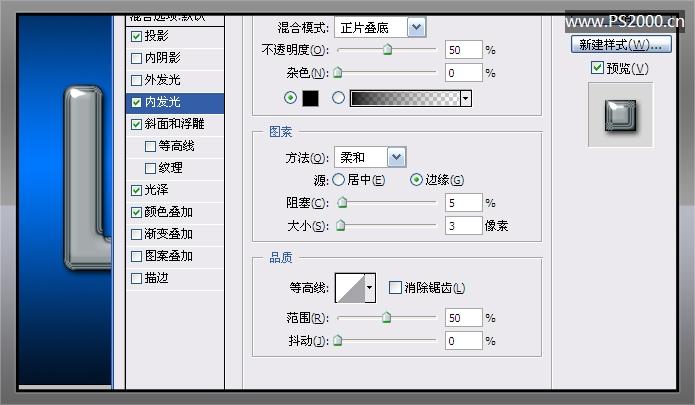
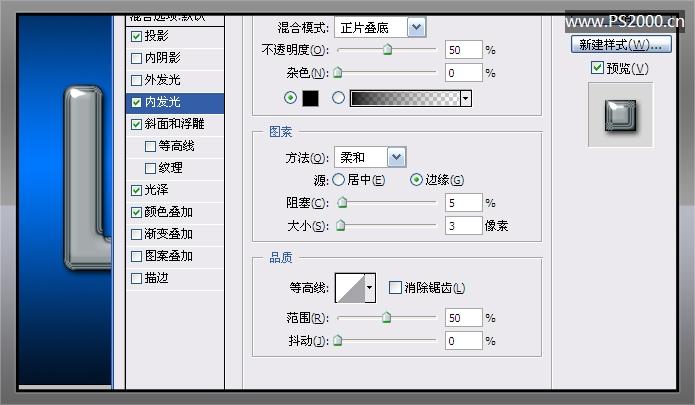
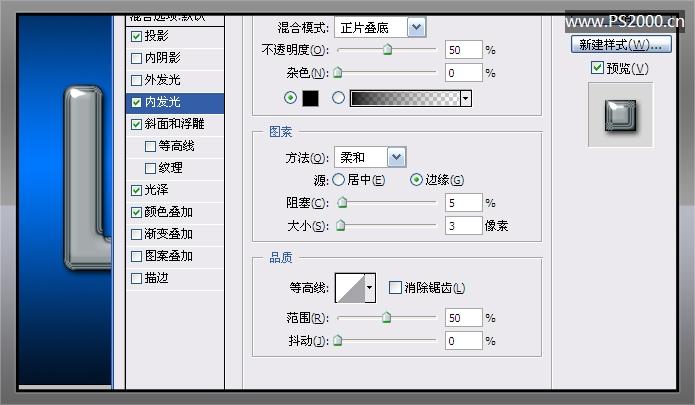
8、为了更逼真,还要添加内发光效果,参数见下图。
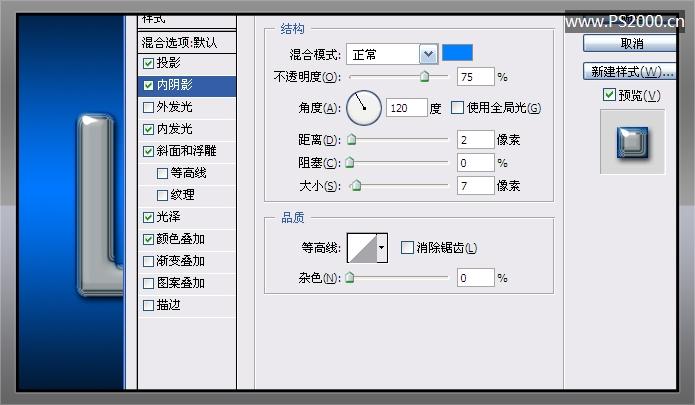
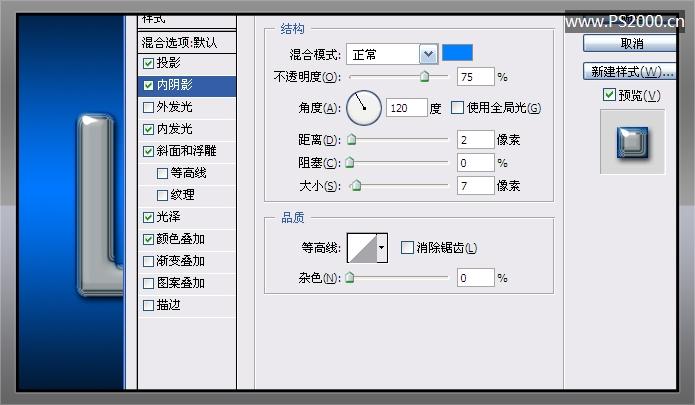
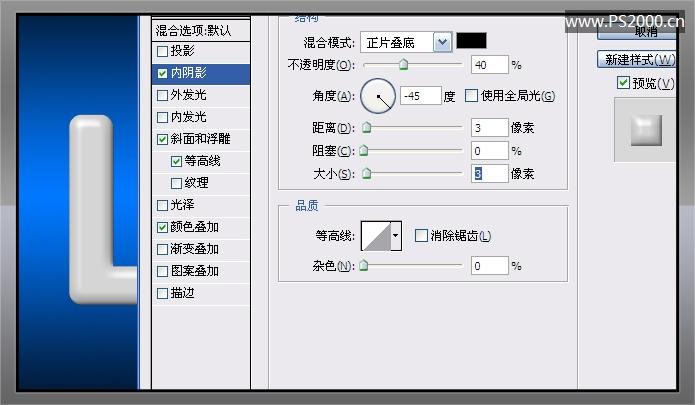
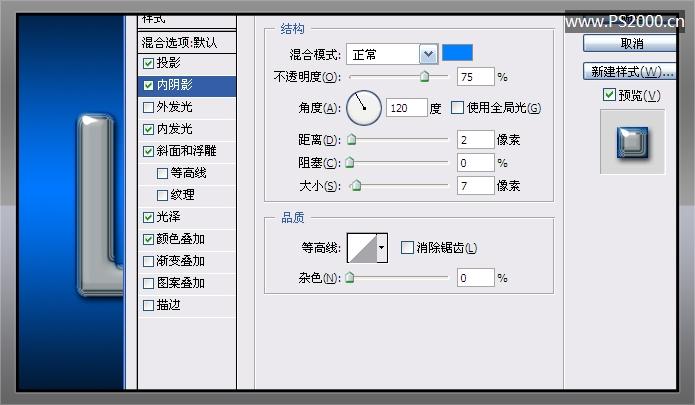
9、添加内阴影效果,由于我们背景使用的蓝色,因此内阴影的颜色使用青色。
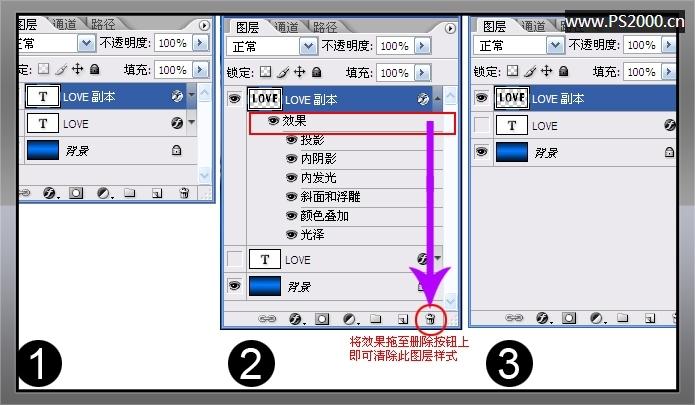
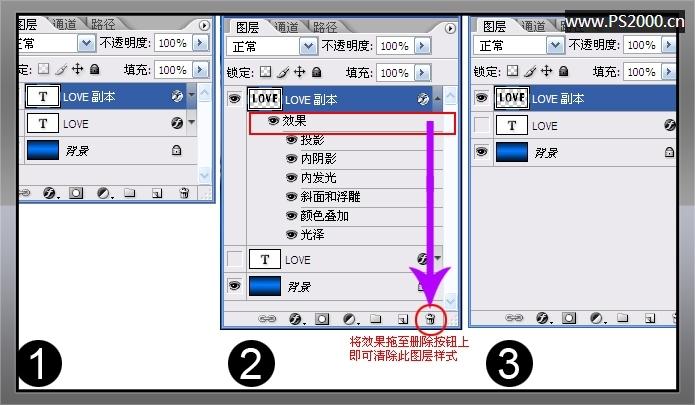
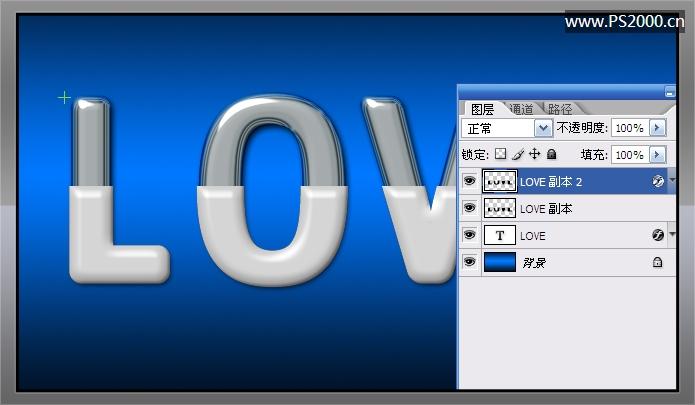
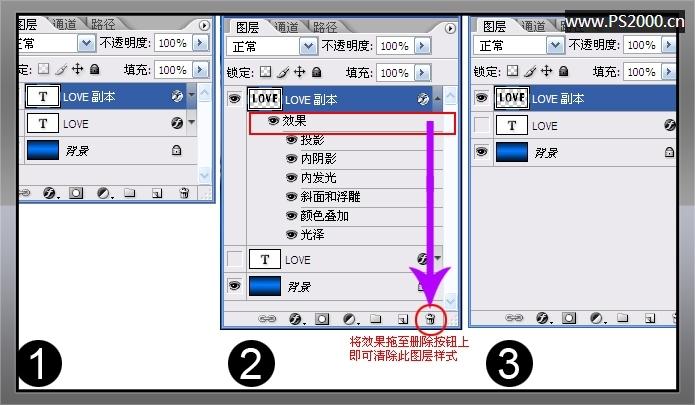
10、复制此图层,栅格化副本图层,去除此图层的样式,隐藏原始文字图层。
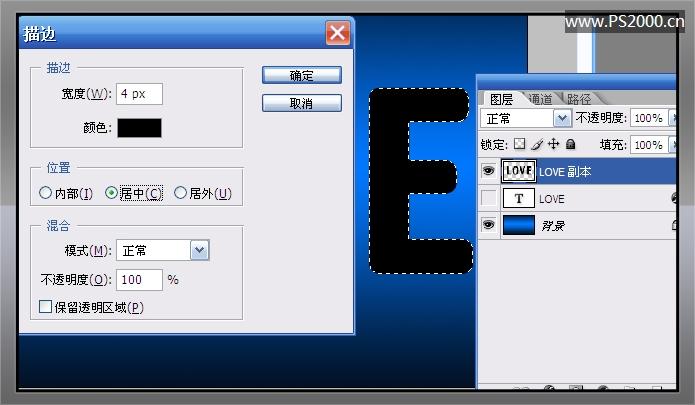
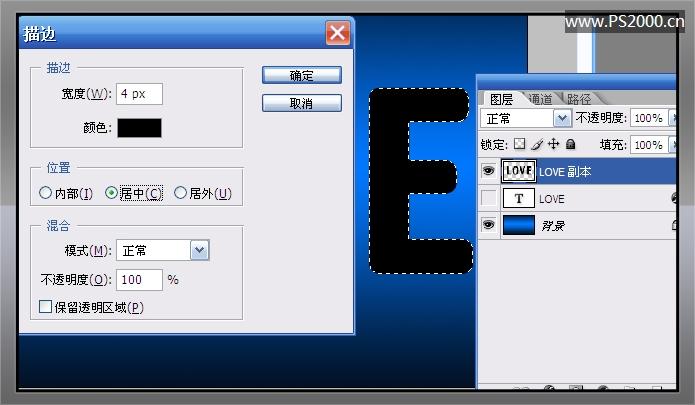
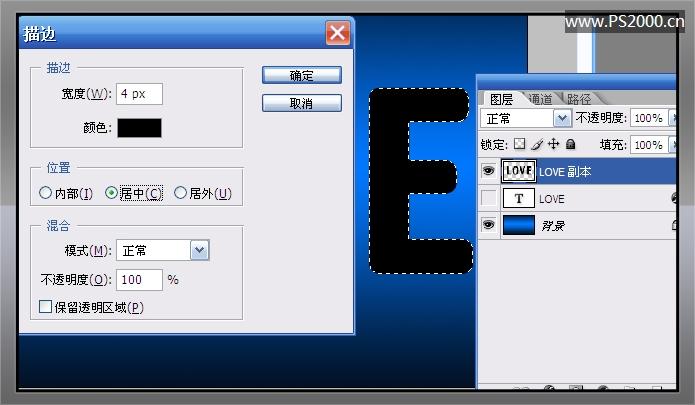
11、按ctrl键,鼠标点击副本图层,出现蚂蚁线。编辑——描边4像素黑色,位置居中。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
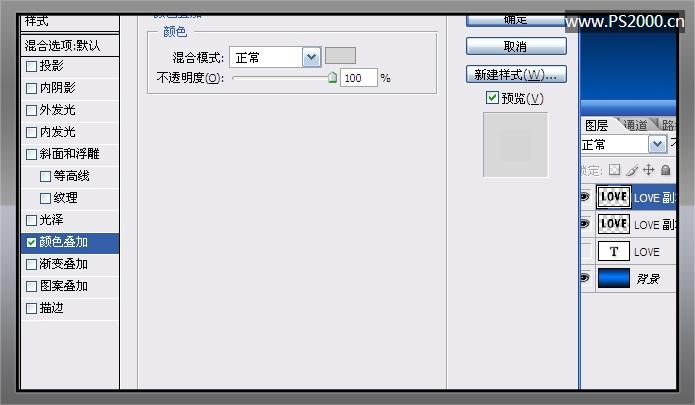
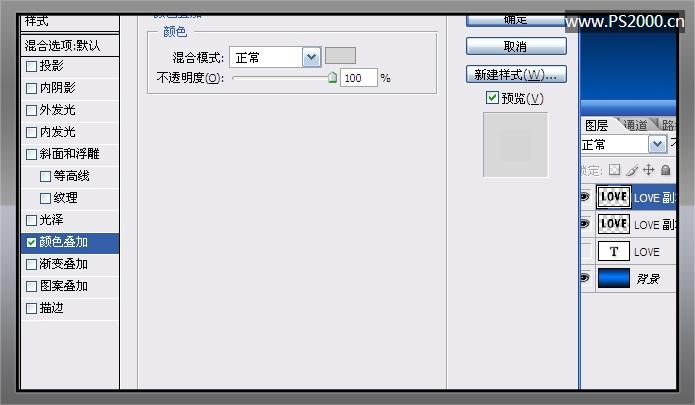
12、ctrl+J复制此图层,开始制作塑料封套。对新复制的图层添加颜色叠加样式(颜色代码#d5d5d5)。
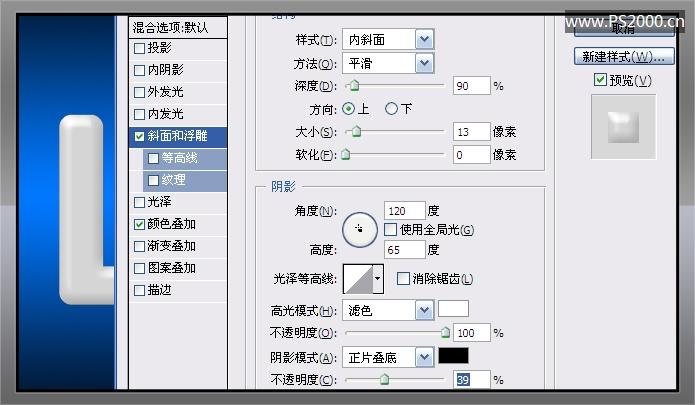
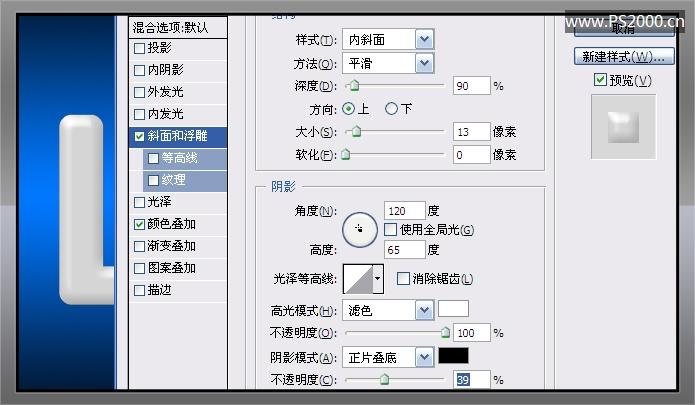
13、选择斜面和浮雕,参数如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)14、选择等高线,PS默认的等高线就可以了。
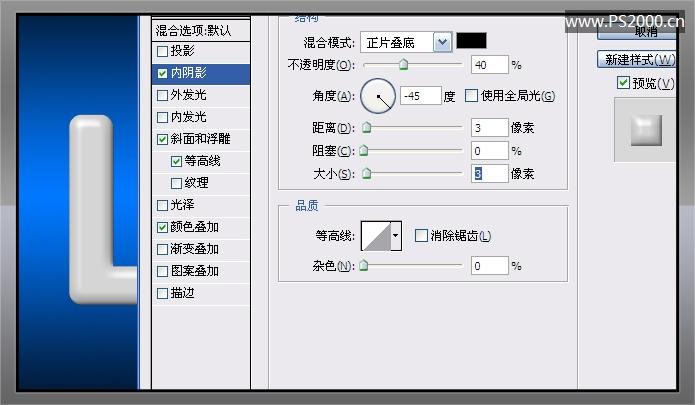
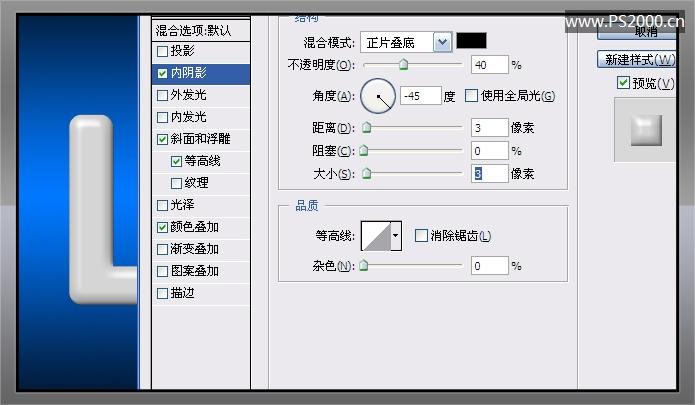
15、加内阴影,参数如下:
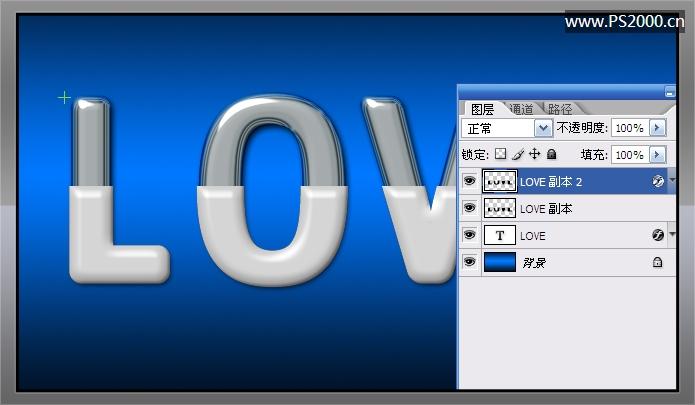
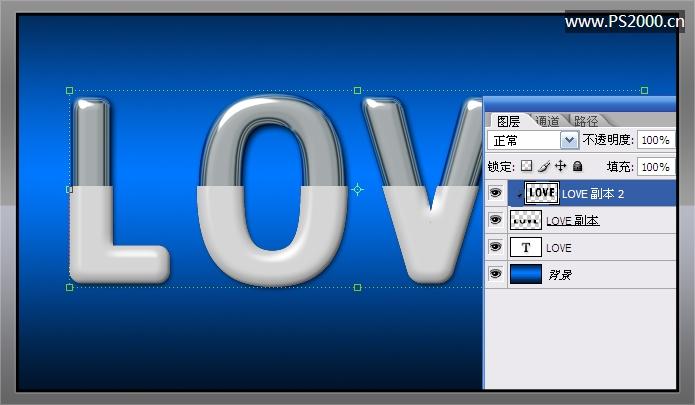
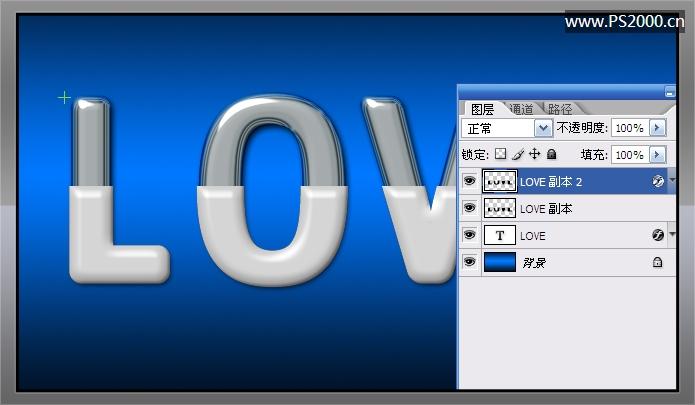
16、至此,塑料封套制作完成。选择副本图层,使用矩形选框工具框出文字的上半部,删除。
17、如果我们此时也直接用此选区删除副本2的上半部的话,原先的图层样式也会随之改变,但这不是我们想要的结果。
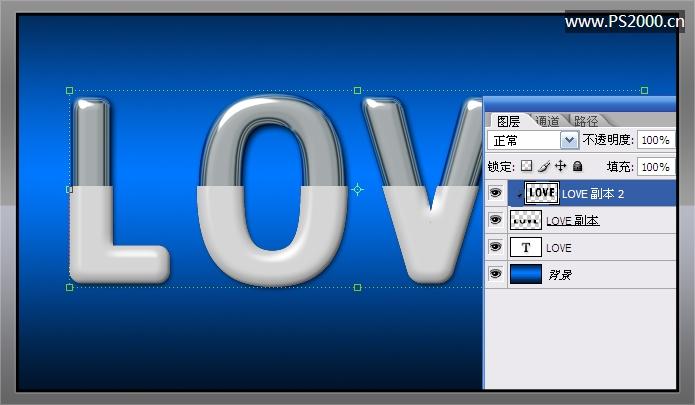
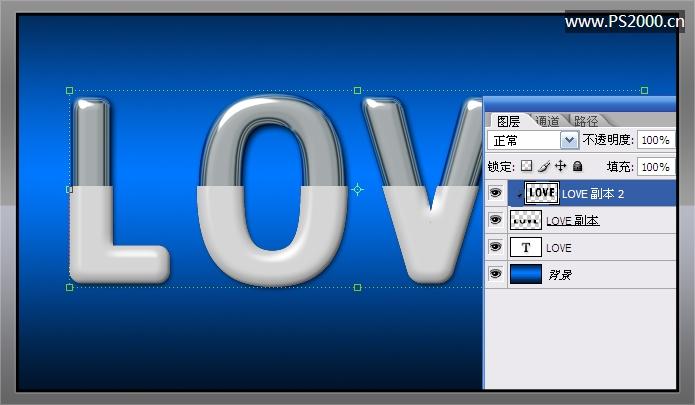
18、确的做法是:在副本2图层上按ctrl+alt+G建立剪贴蒙版,这才是我们想要的结果。
19、回到图层副本,为塑料封套加上投影。
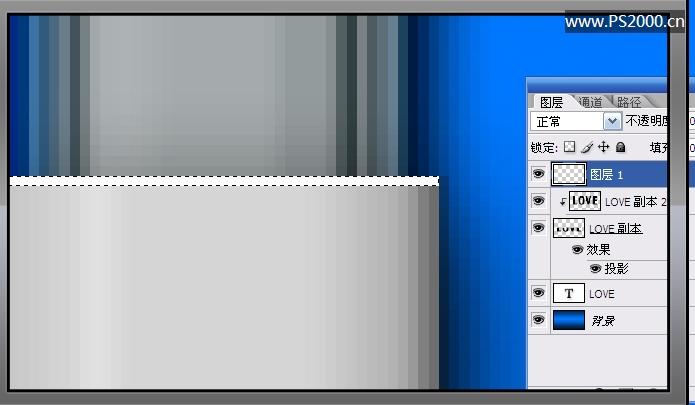
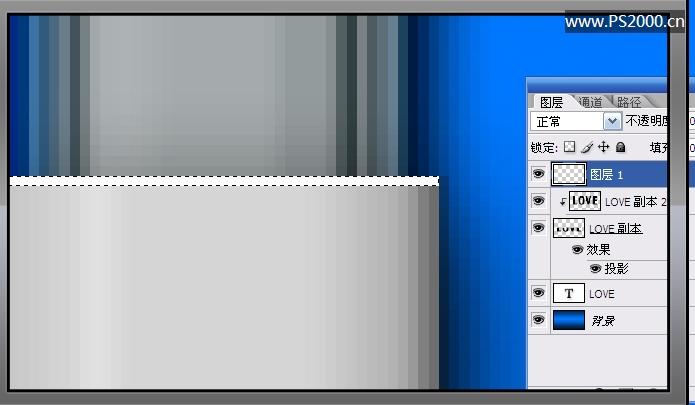
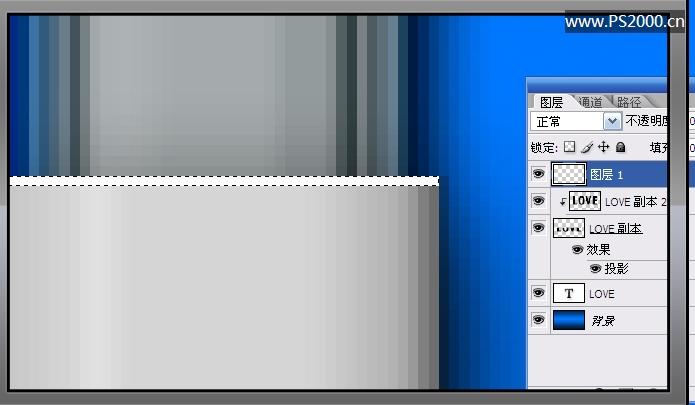
20、为了使图像更逼真,我们在最顶层新建图层,绘制宽度为1像素的矩形选区,在镀铬与封套交界处填充白色。
最终效果色: