下面是个Photoshop制作超酷的并排立体字教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
制作立体字制作学习一些透视原理是非常必要的。只有掌握好透视方法,我们才可以用较为正确的方法作出任何方位的透视图。
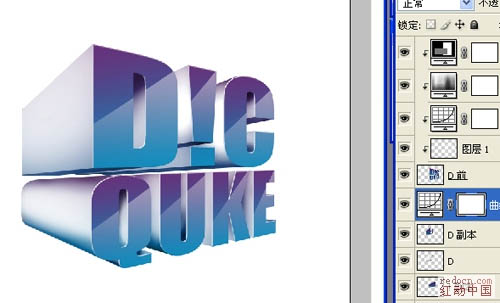
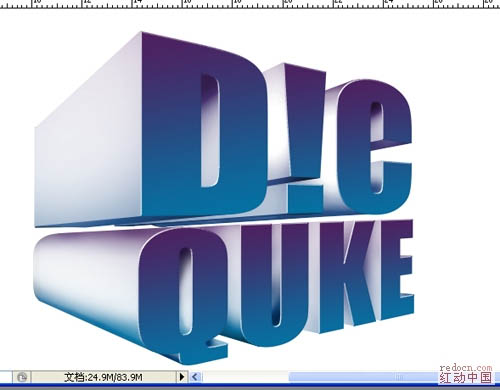
最终效果
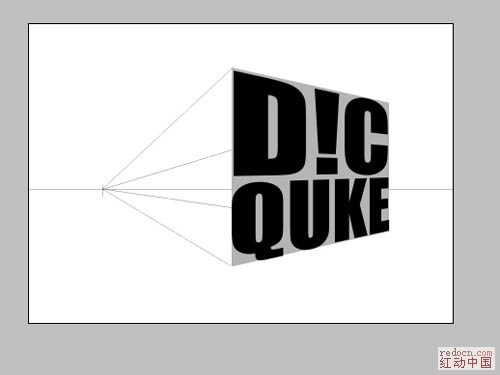
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)1、打开PS,输入文字,并用一个灰色背景框住。字体最好是方正形,便于后期的处理。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
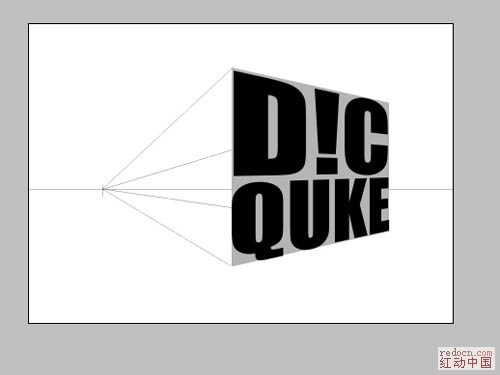
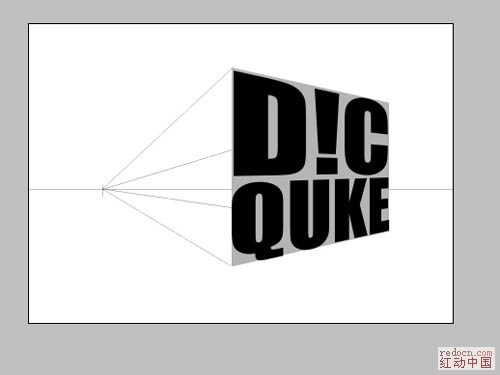
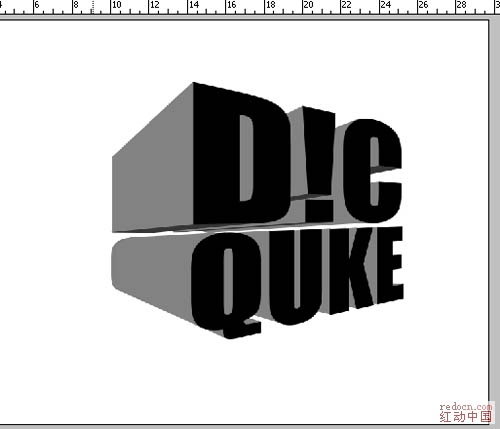
2、将文字经行透视变形,并在背景层画好透视点、线。
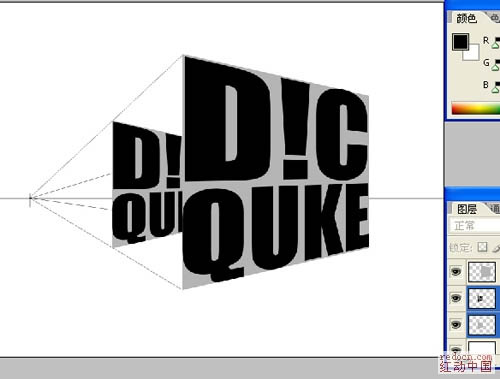
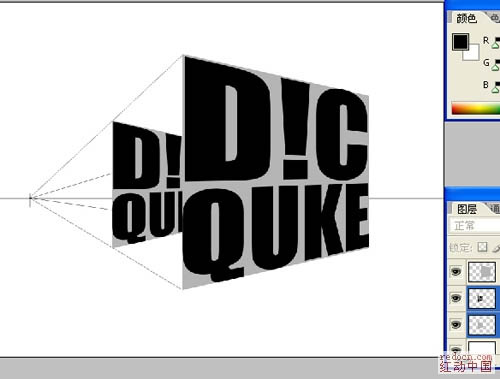
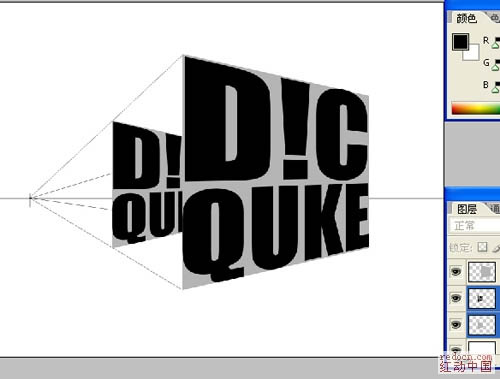
3、将文字复制,移动到适当位置,并且沿透视线调整大小。
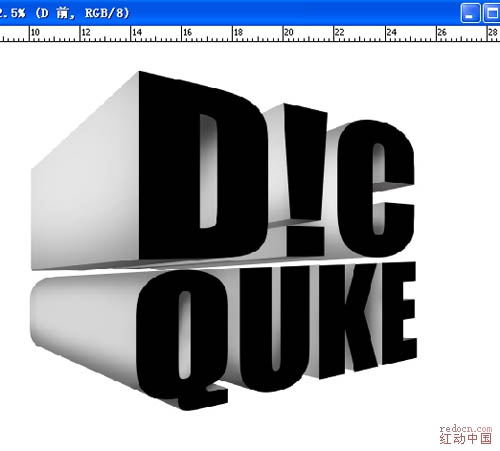
4、删除多余的图层,只留下两个文字图层。
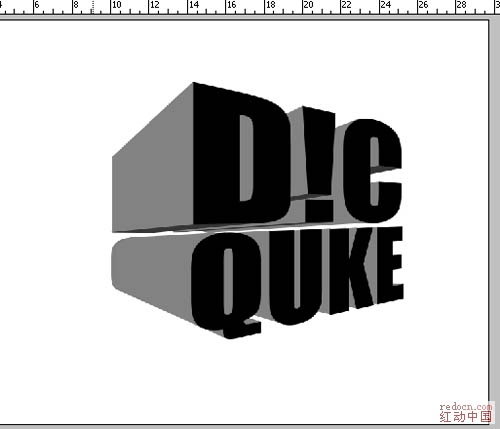
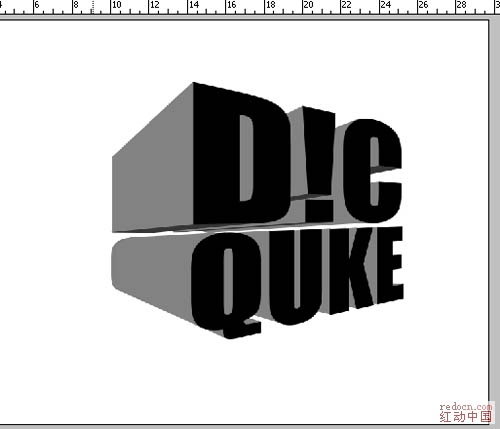
5、利用多边形索套工具,将文字前后的透视关系链接起来,用50%灰填充。底部用80%灰填充。
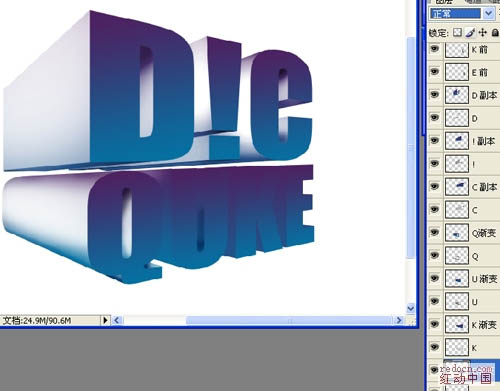
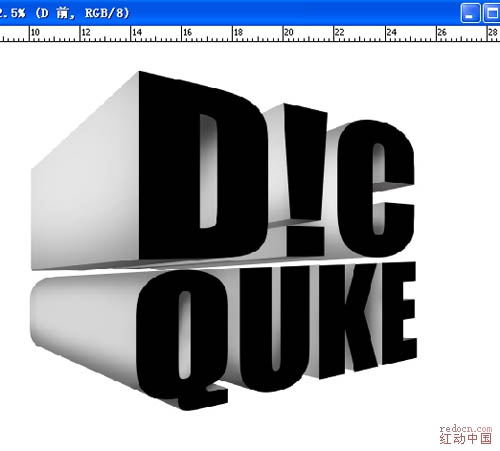
6、在这里为了后期处理的方便,将图层分为14层,分别为7个前文字层和7个透视距离层。
7、利用加深减淡工具进行明暗的调整,这一步要细致一些。做到这,大体的立体效果就出来了,接下来就是上色。
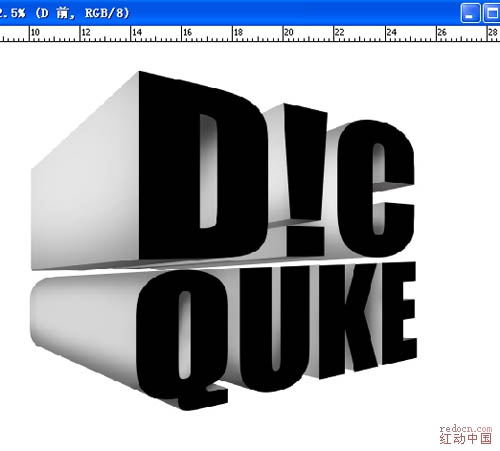
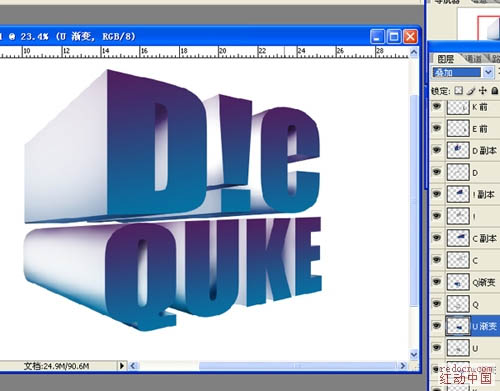
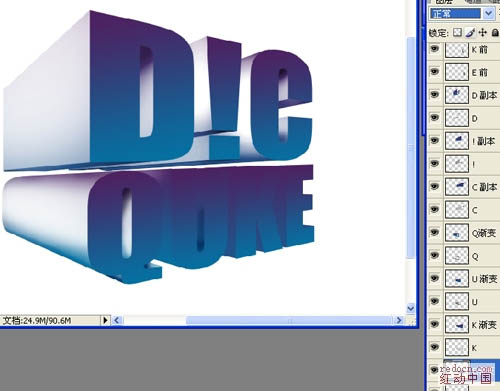
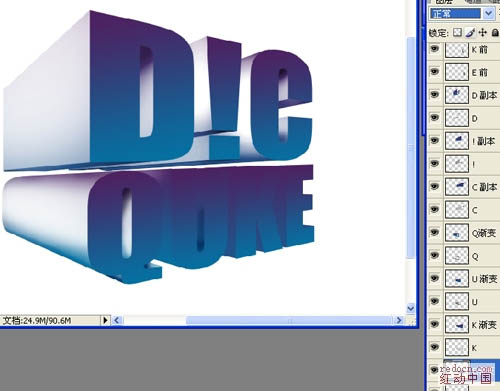
8、在前字母图层上使用渐变。后方透视图层进行复制,在复制层上使用相同渐变。
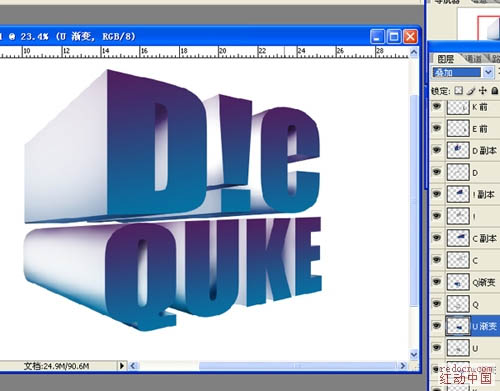
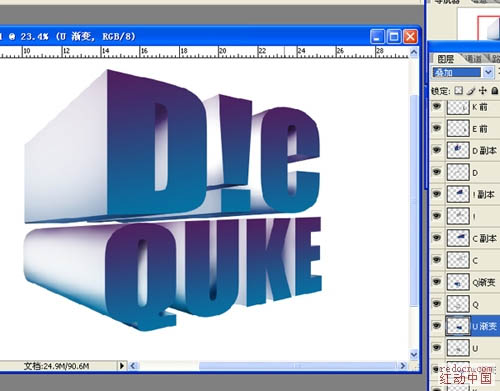
9、将透视层的图层属性改为叠加。一上来看着有点暗,可以按图层经行亮度和对比调整,直到满意为止。
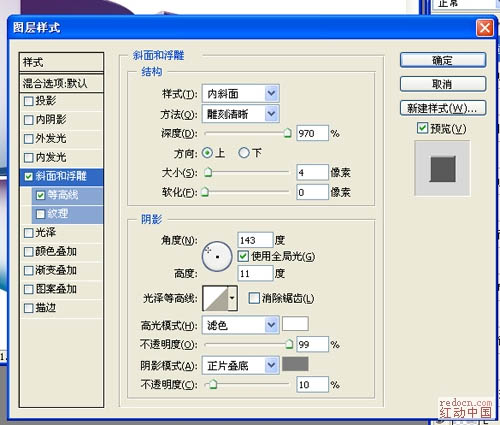
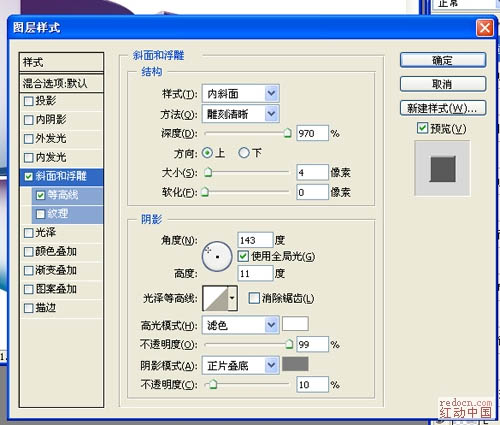
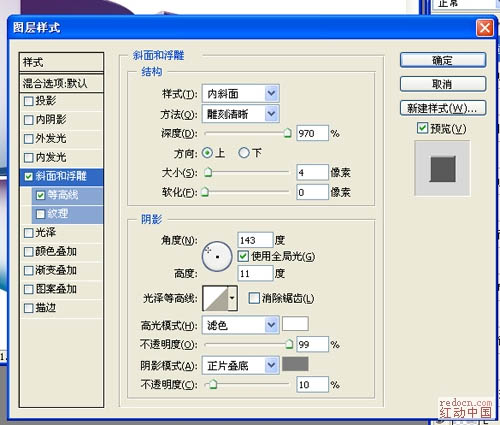
10、前字母图层使用浮雕效果,设置如图。
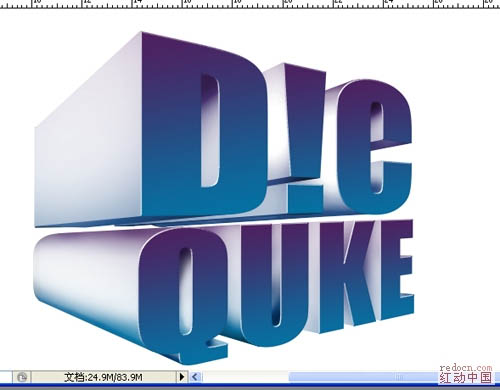
11、大体上的颜色就这样搞定了。
12、利用透明渐变拉出反光区域,对前文字层创建剪切蒙版。
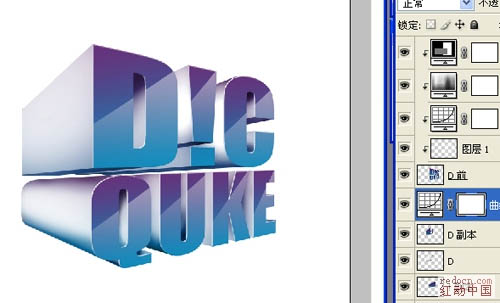
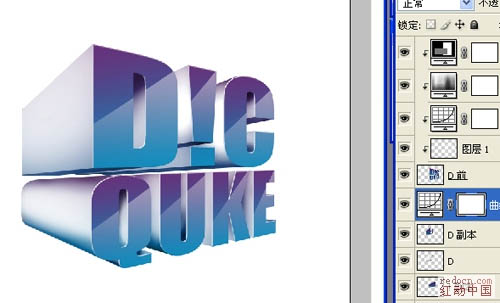
13、在进行整体的调整,这里我是用曲线。
最后在搞个倒影,细部调整一下,就OK了!其他的装饰类的小东西就发挥你的想象随便加吧。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)