原图

最终效果

1、打开原图素材,创建可选颜色调整图层,对红、黄、绿、白、黑进行调整,参数设置如图1 - 5,效果如图6。这一步把背景绿色转为黄褐色,同时增加暗部红色。

图1

图2

图3

图4

图5

图6
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:40%,再加强背景部分的颜色,效果如下图。

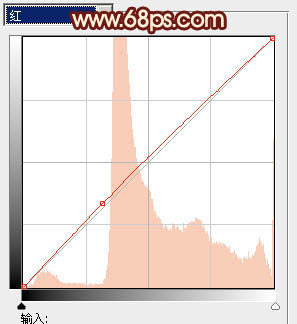
图7 3、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图8 - 10,效果如图11。这一步增加图片的红色。

图8

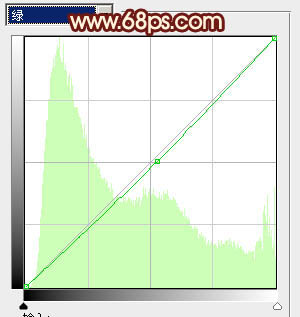
图9

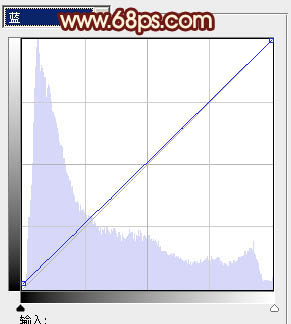
图10

图11
4、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:60%,增加图片红色,效果如下图。

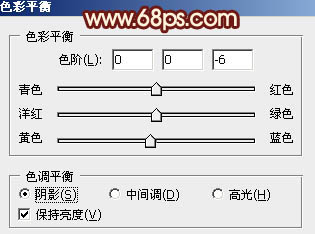
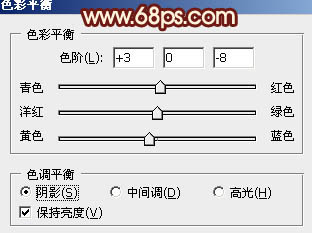
图12 5、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图13,14,效果如图15。这一步微调暗部及高光颜色,加强图片的层次感。

图13

图14

图15
6、按Ctrl + Alt + Shift + 2 调出高光选区,新建一个图层填充淡黄色:#F8E5C6,混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步增加高光部分的淡黄色。

图16 7、按Ctrl + Alt + Shift + 2 调出高光选区,新建一个图层填充粉红色:#F8C6C6,混合模式改为“滤色”,不透明度改为:30%,效果如下图。这一步增加高光部分的淡红色。

图17
8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图18 - 20,确定后适当降低图层不透明度,效果如图21。这一步增加图片的红褐色。

图18

图19

图20

图21 9、新建一个图层,填充淡红色:#F8D0C6,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,效果如下图。这一步增加图片的高光。

图22
10、新建一个图层,填充淡黄色:#FED390,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,加强高光部分,效果如下图。

图23 11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:40%。按住Alt键添加图层蒙版,用白色画笔把底部及边角部分擦出来,效果如下图。这一步增加部分的暗角。

图24
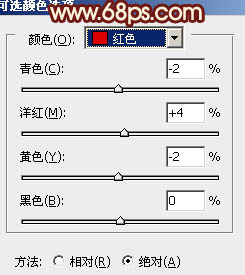
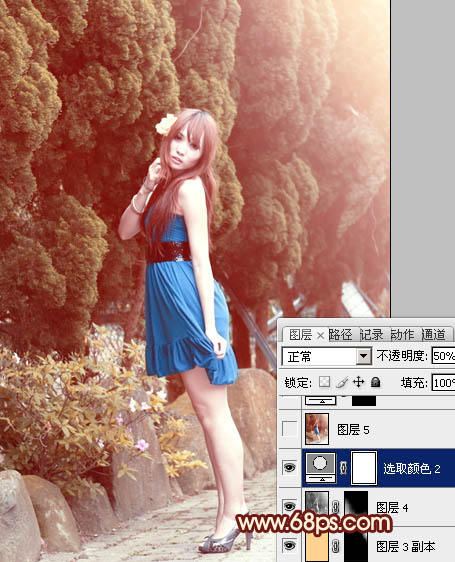
12、创建可选颜色调整图层,对红,黄进行调整,参数设置如图25,26,确定后把图层不透明度改为:50%,效果如图27。这一步同样增加图片的红色。

图25

图26

图27 最后微调一下颜色,再适当柔化一下全图,完成最终效果。











