下面这个Photoshop制作超酷的金色古纹理浮雕字教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
效果图实际制作过程是非常复杂的,包括了前期的字体设计、纹理渲染、背景及装饰部分制作等。这里只精选中间文字效果制作过程,字体直接有分层图提供。
最终效果
1、点这里下载文字PSD素材,共有三个文字图层,我们可以使用图层样式,用不同的颜色区分开。
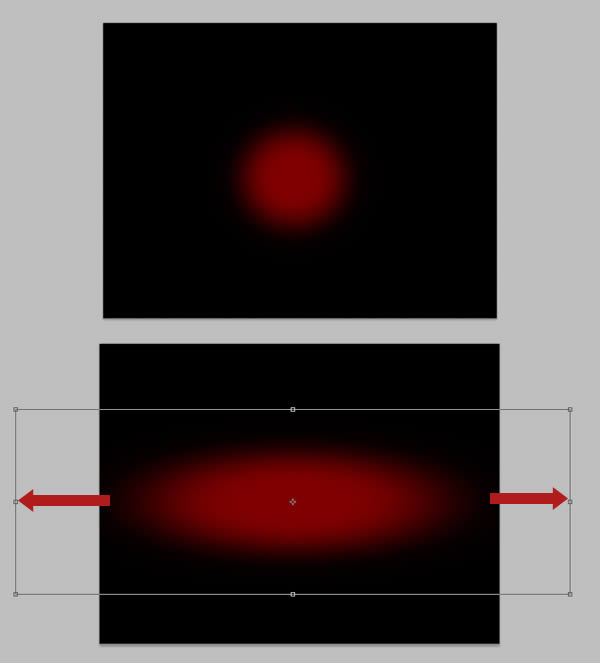
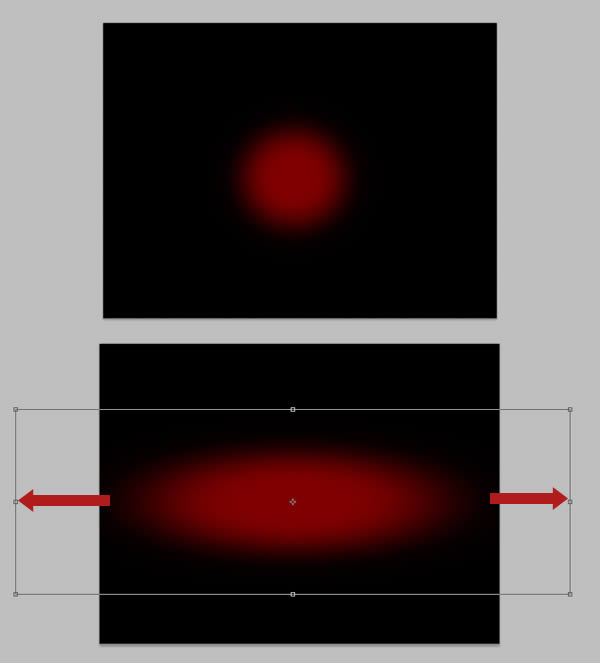
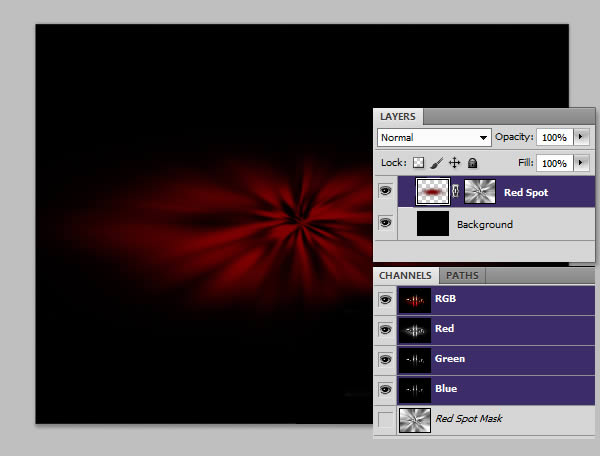
2、在背景图层上面新建图层,选取颜色#6d0100,执行画笔工具,硬度为0%,在画布中间画一个红色圆。执行命令ctrl+T进入自由变换模式,水平拉伸。图层命名为红点。
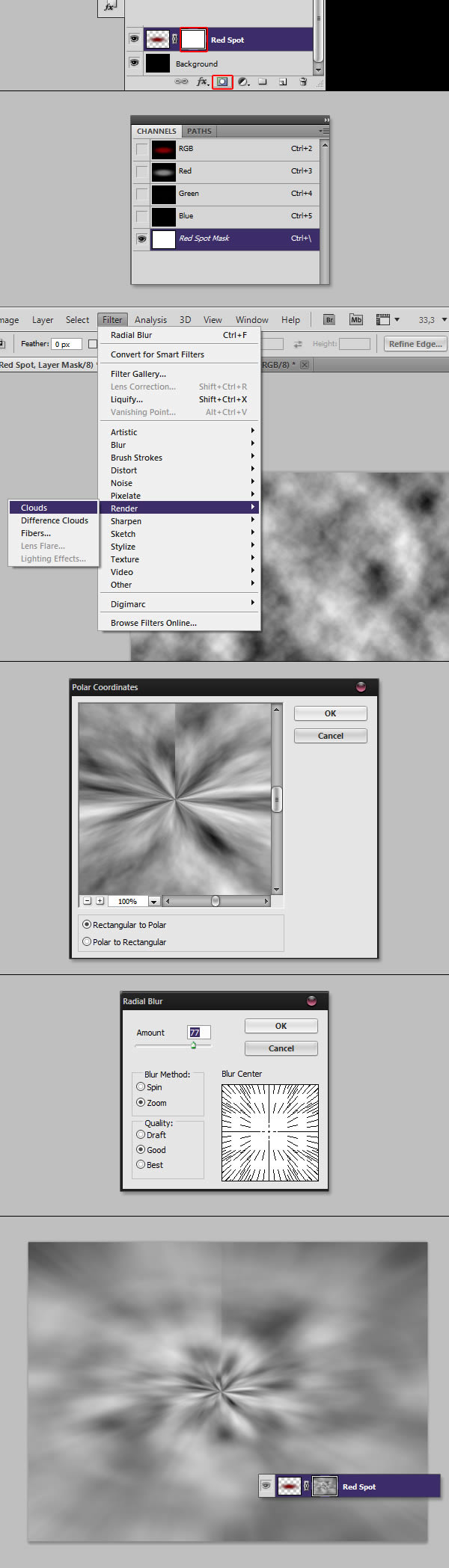
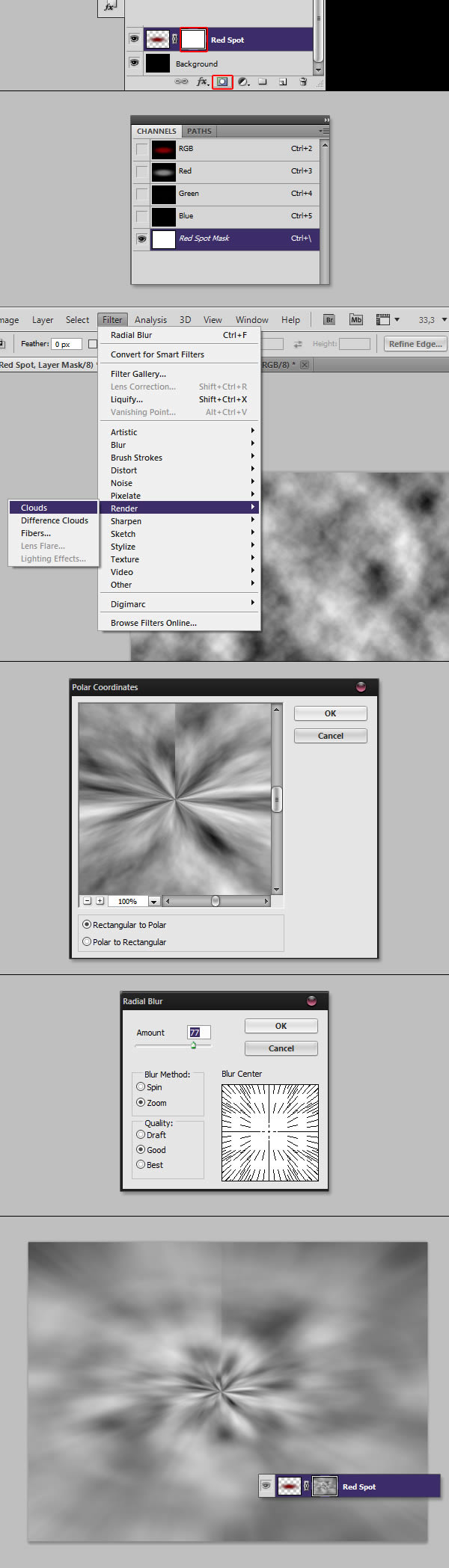
3、给红点图层添加蒙板,在通道面板中,隐藏RGB通道,显示蒙板通道。执行滤镜渲染云彩,再执行去滤镜扭曲极坐标,选择矩形极地。最后,再执行滤镜模糊径向模糊,模糊数值大约为80。
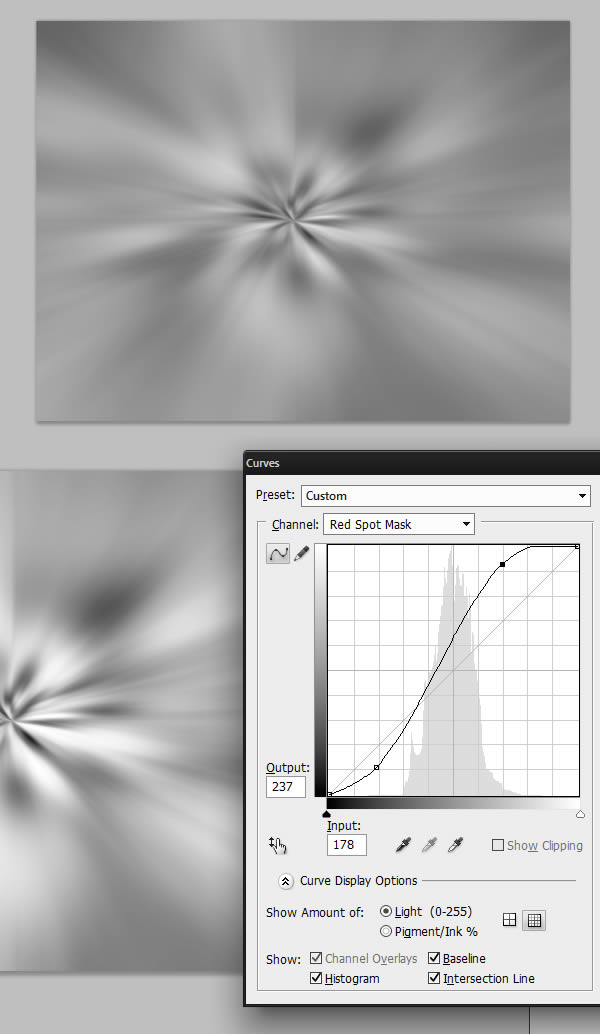
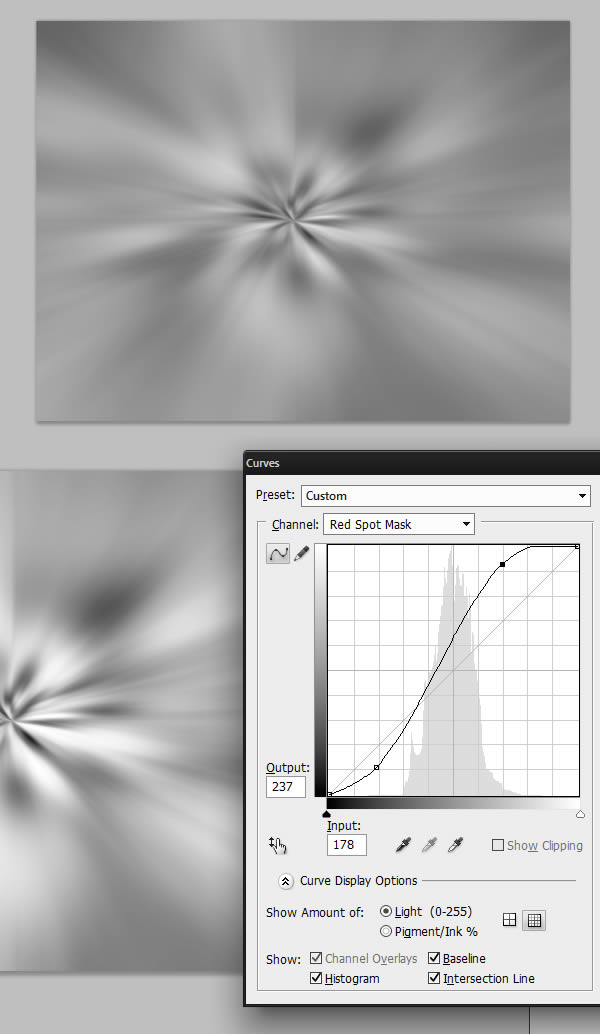
4、执行CTRL + F重复几次径向模糊效果,再执行命令Ctrl + M适度进行曲线调整。
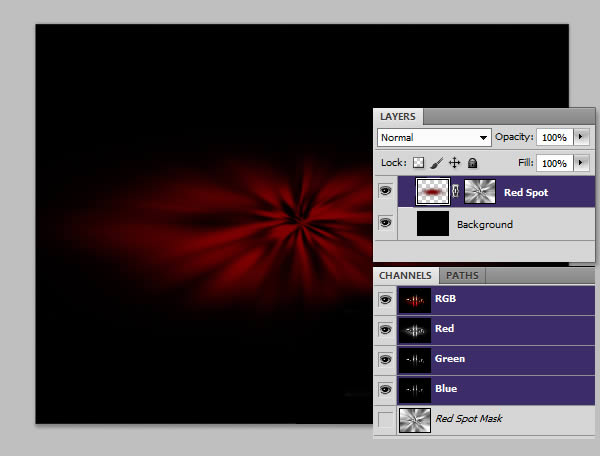
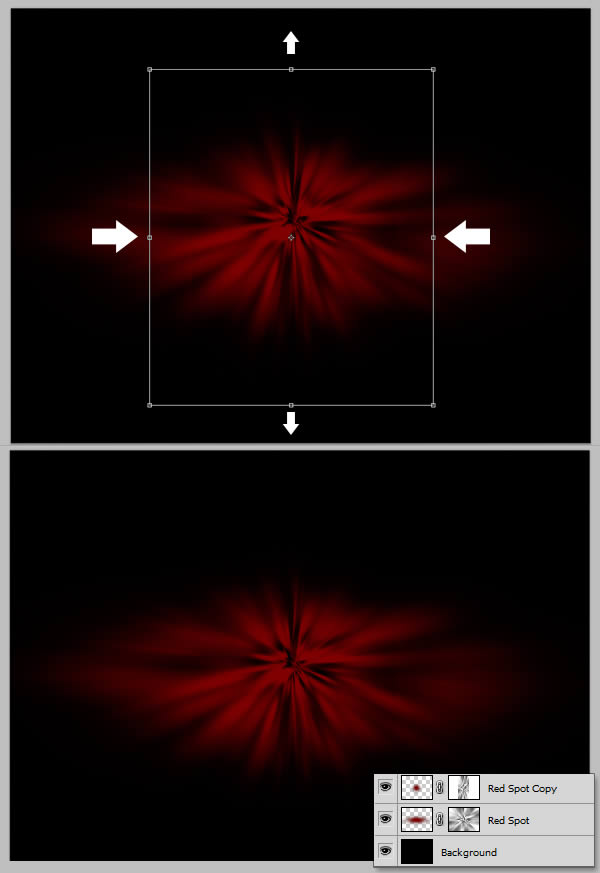
5、现在,再进入通道面板,隐藏蒙板通道,显示RGB通道。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
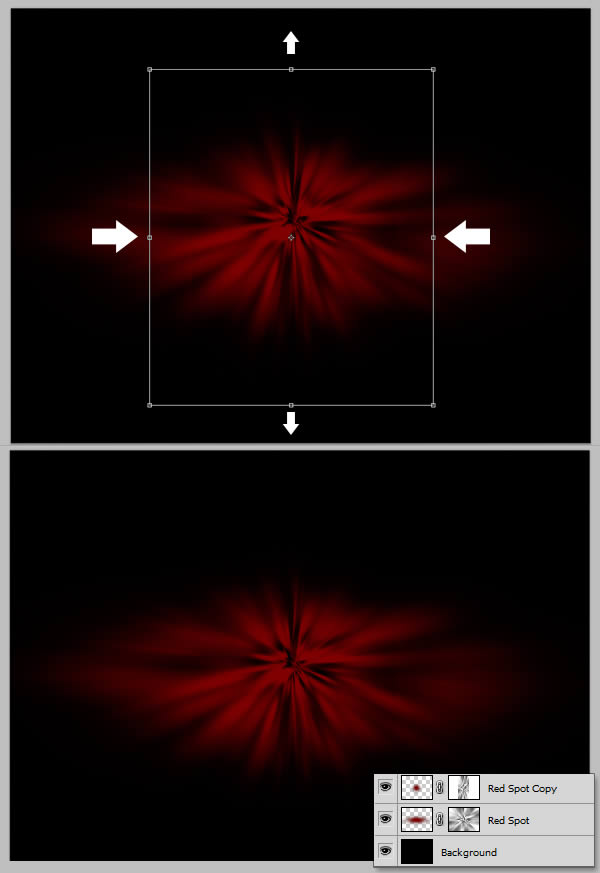
6、复制红点图层,并将其水平压缩,垂直拉伸一些。
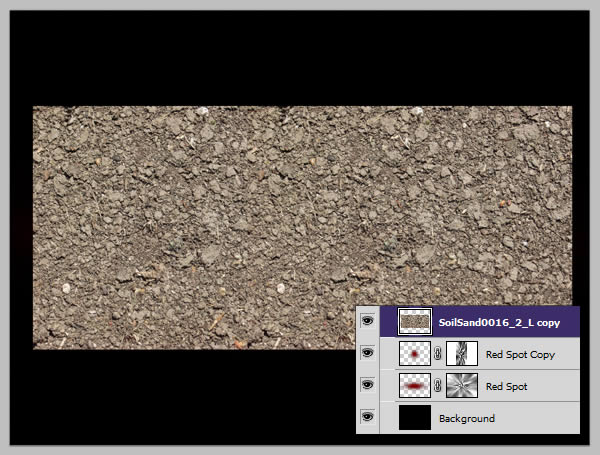
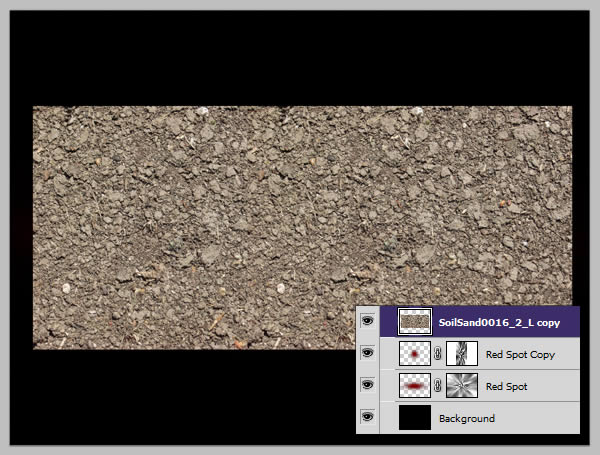
7、下载沙土素材,放置在画布上,你可能需要复制一层,以让其刚好可以覆盖红色区域,然后将两个素材图层合二为一。

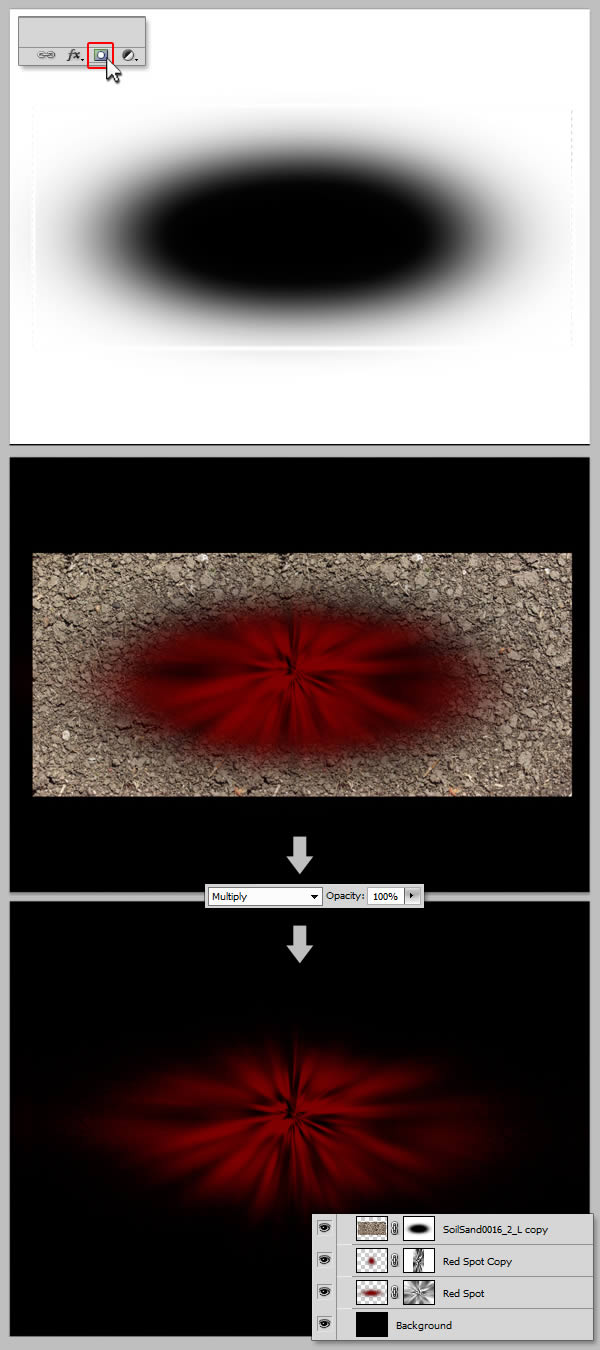
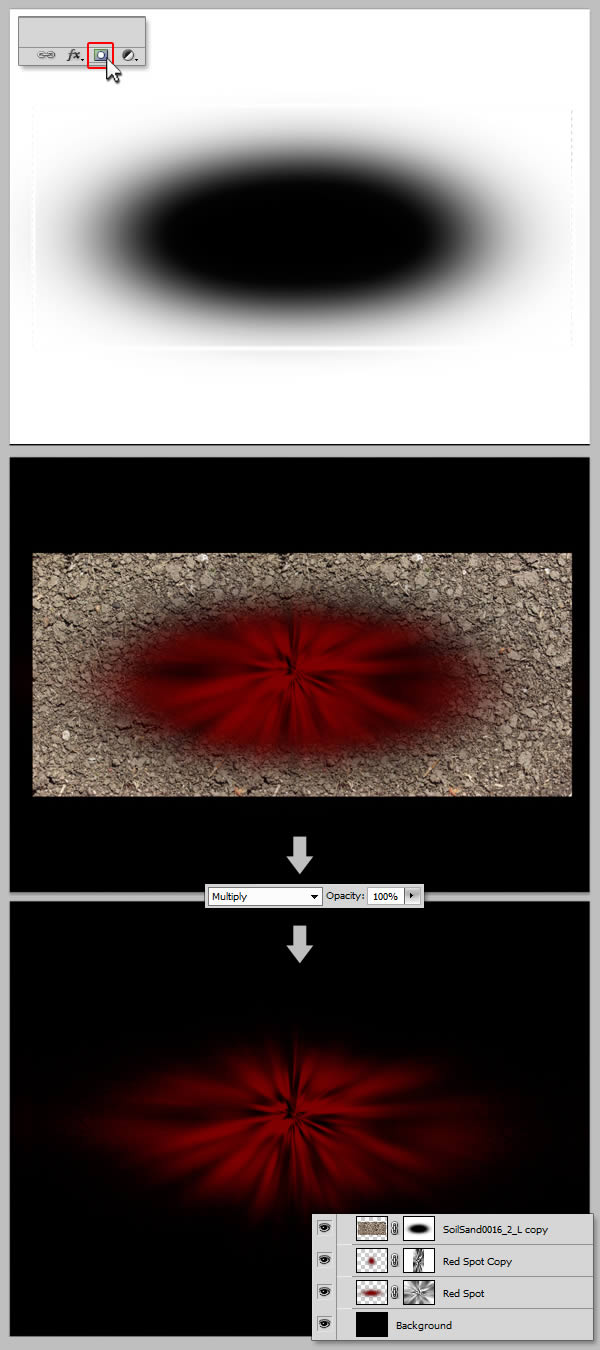
8、为沙土素材图层添加蒙板,并绘制一个柔角椭圆,以看不到红色区域中心为准。设置混合模式为正片叠底。
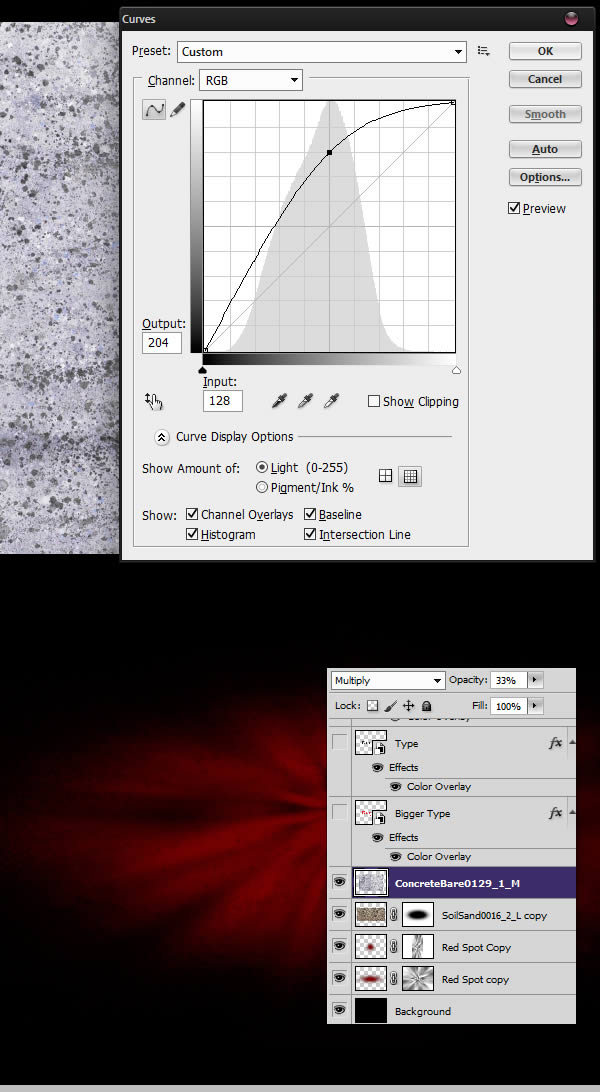
9、现在我们需要添加另一种纹理,让背景更有沙砾感。下载素材并拉到画布中。

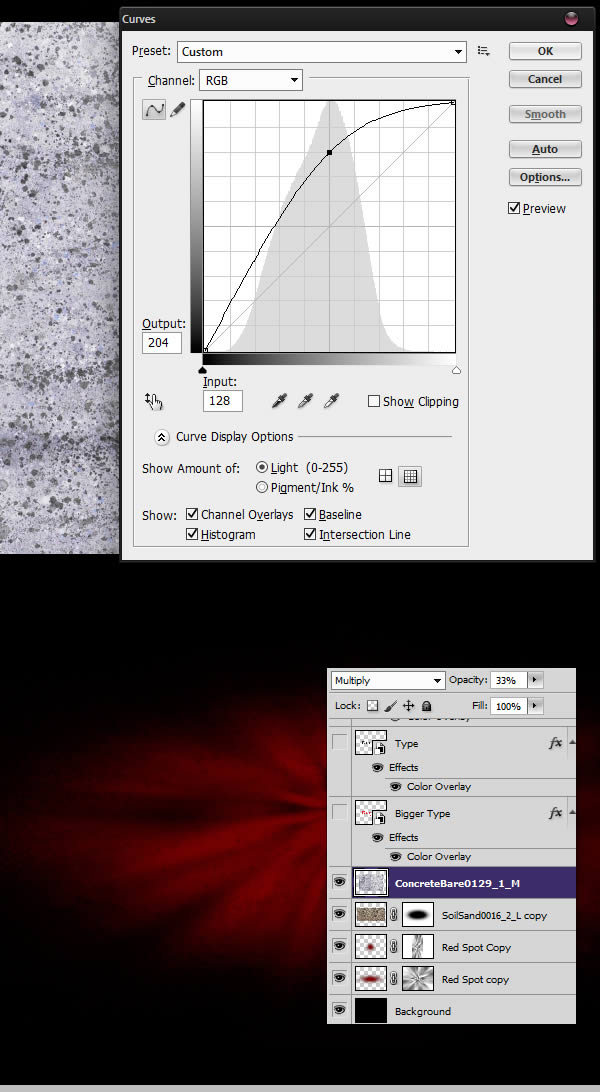
10、执行ctrl+I,再执行ctrl+M进行曲线调整,数值参考下图。完成之后,混合模式执行正片叠底,不透明度33%。
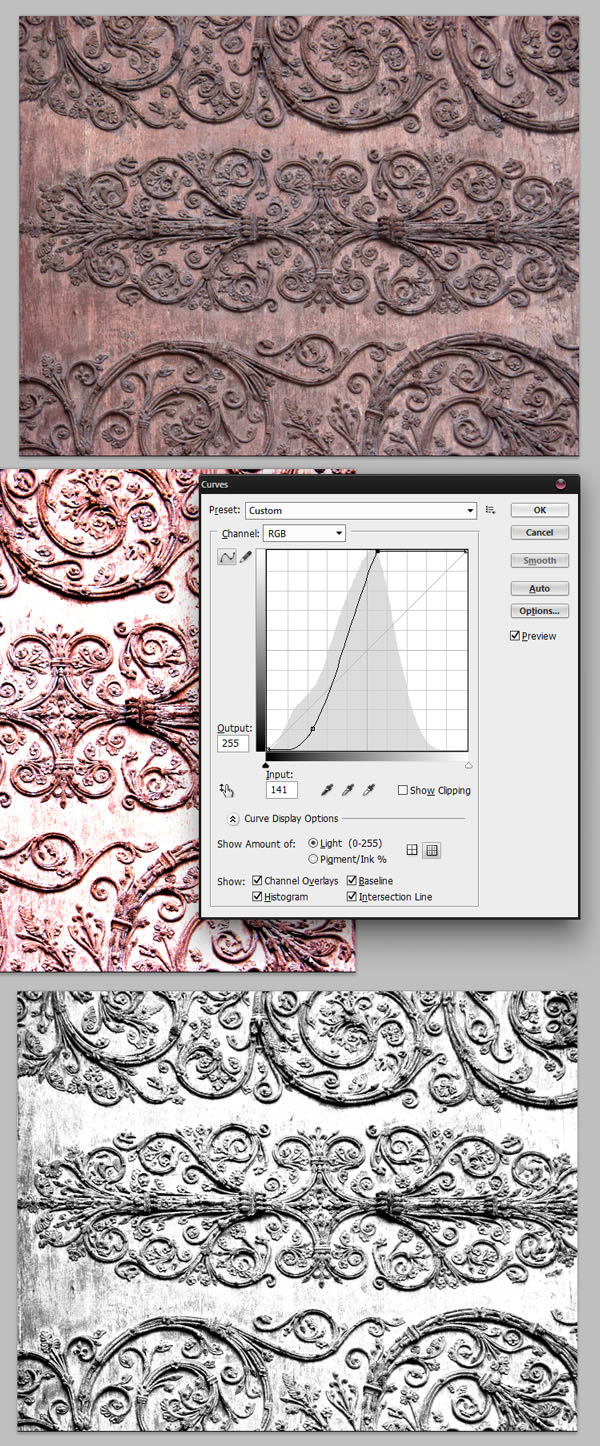
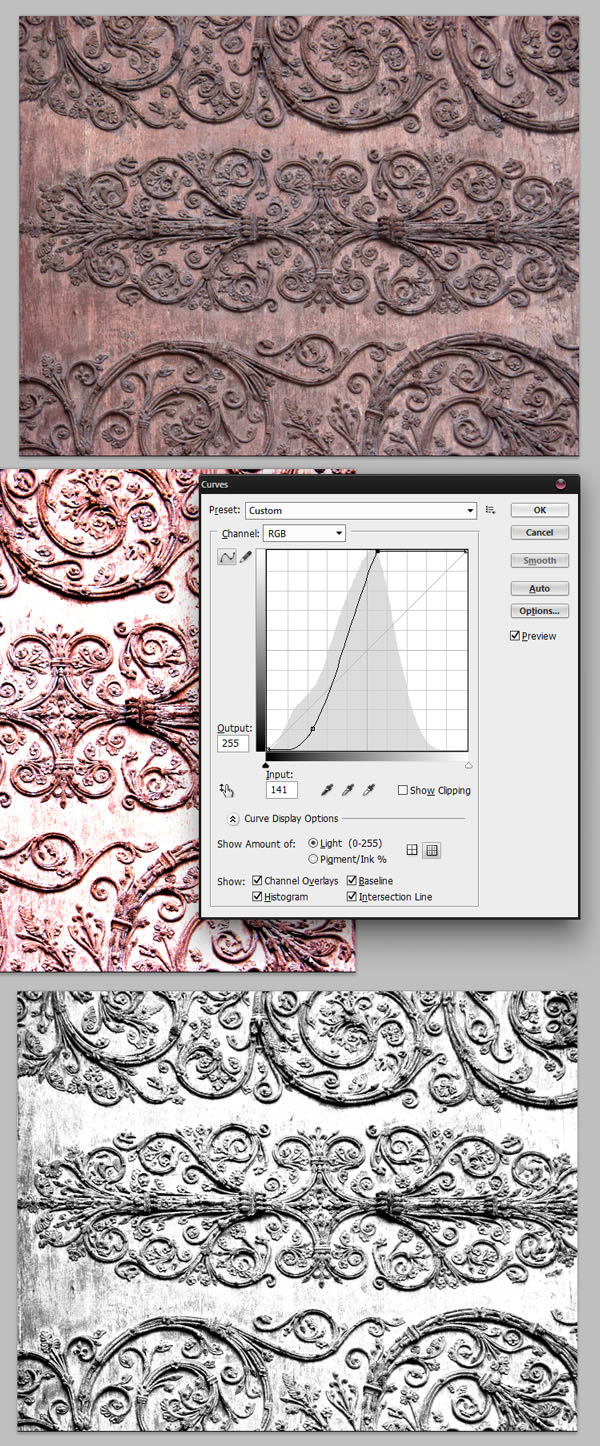
11、下载素材,并打开文件,先进行曲线调整,并执行Ctrl + Shift + U进行去色。

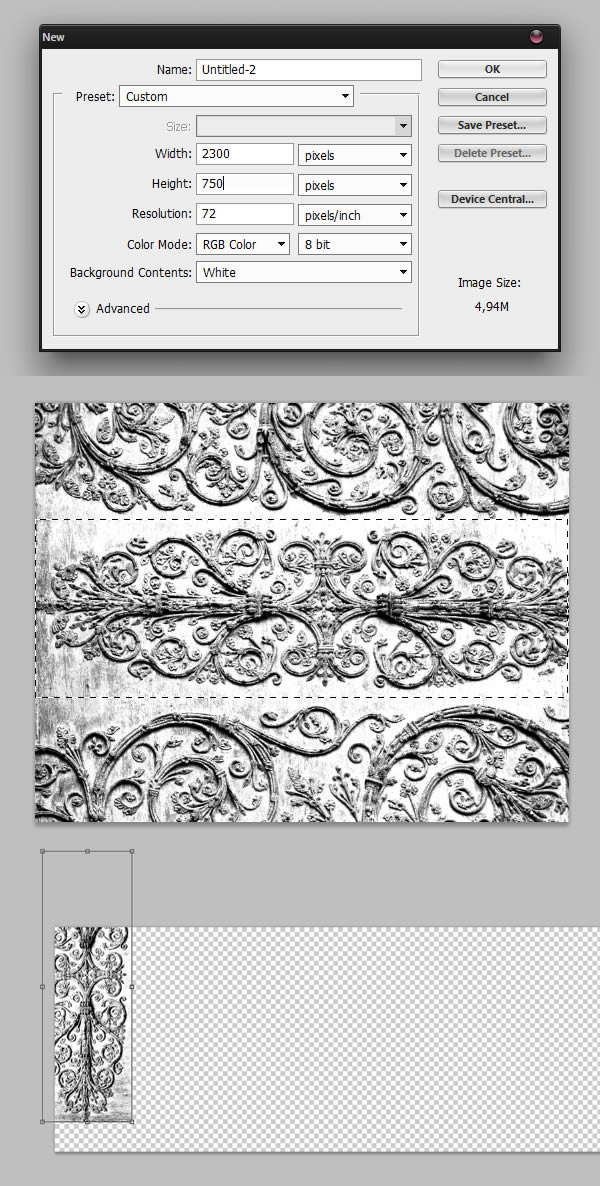
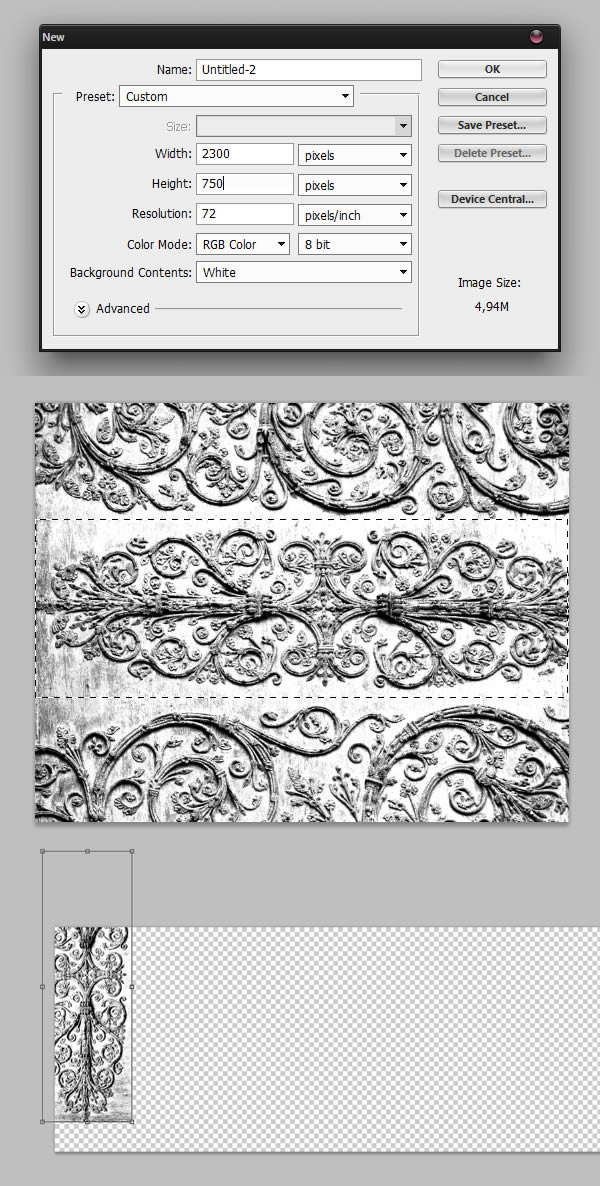
12、新建图层,执行以下数值设置。回到素材图片,使用矩形选框工具(M),选择装饰图片的一部分,执行Ctrl + c,并粘帖到新建的文本中。
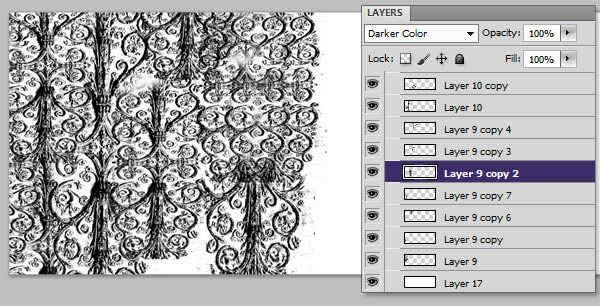
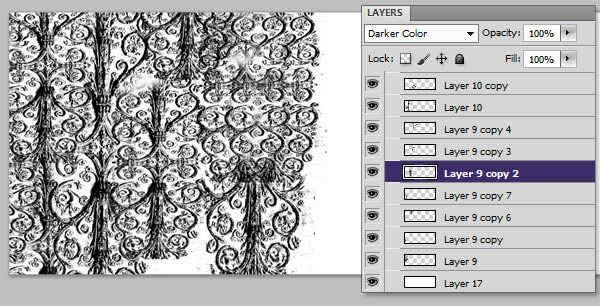
13、重复以上操作,直到选取的装饰部分填满整个新图层。你或许需要加深工具和橡皮擦工具 ,以帮助你得到更好的效果。
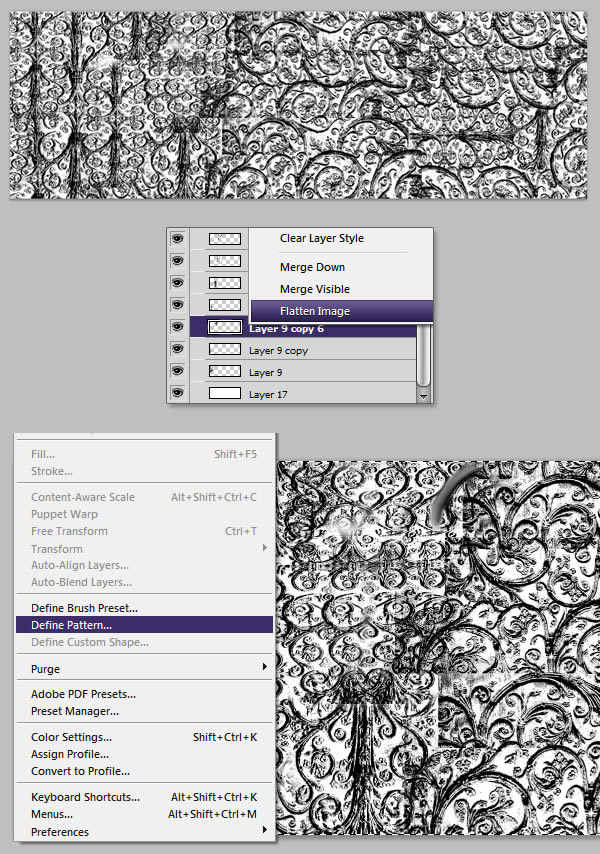
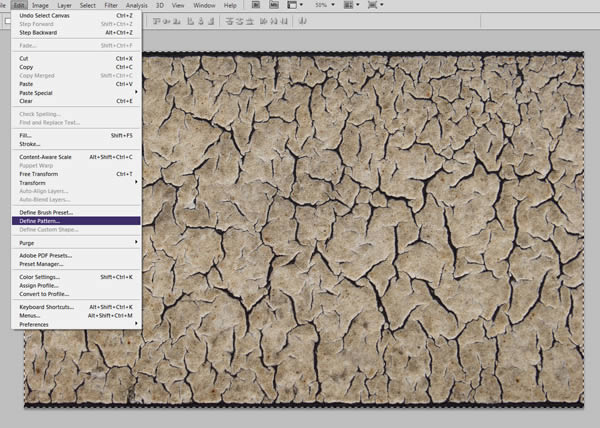
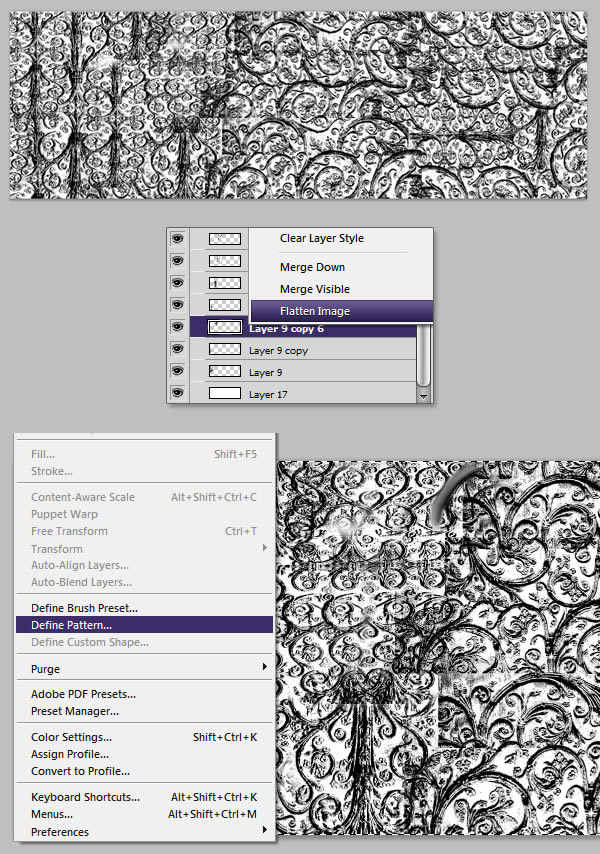
14、完成之后,我们右键单击图层拼合图像。执行CTRL + A以选择整个图像。再执行编辑自定义图案,创建新的模式,我们命名为“装饰图案”。
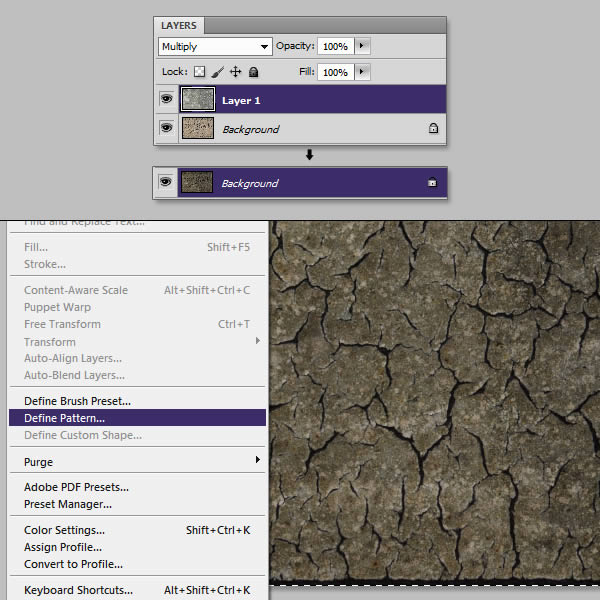
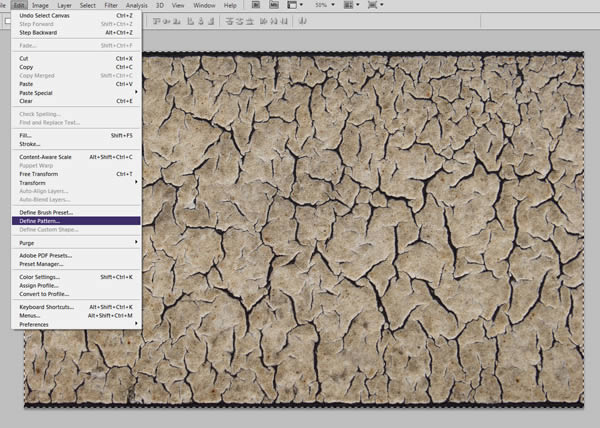
15、现在我们将对三个文字版本中的常规版本进行一些图层修饰。在这之前,我们需要进行一些其他的操作。下载并打开素材,执行Ctrl + A ,再执行编辑自定义图案,命名为“裂缝图案”。

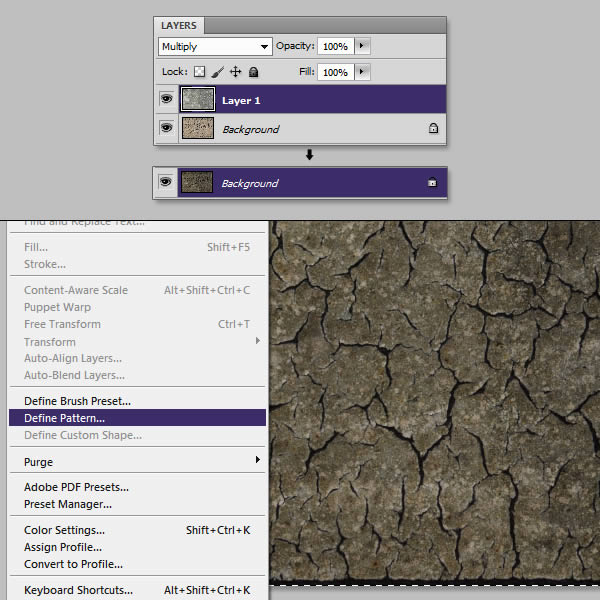
16、在同一文本中,我们再添加沙粒素材,将混合模式设置为正片叠底。再次合并图层,选择菜单:编辑 定义图案,我们命名为“裂缝图案2″。
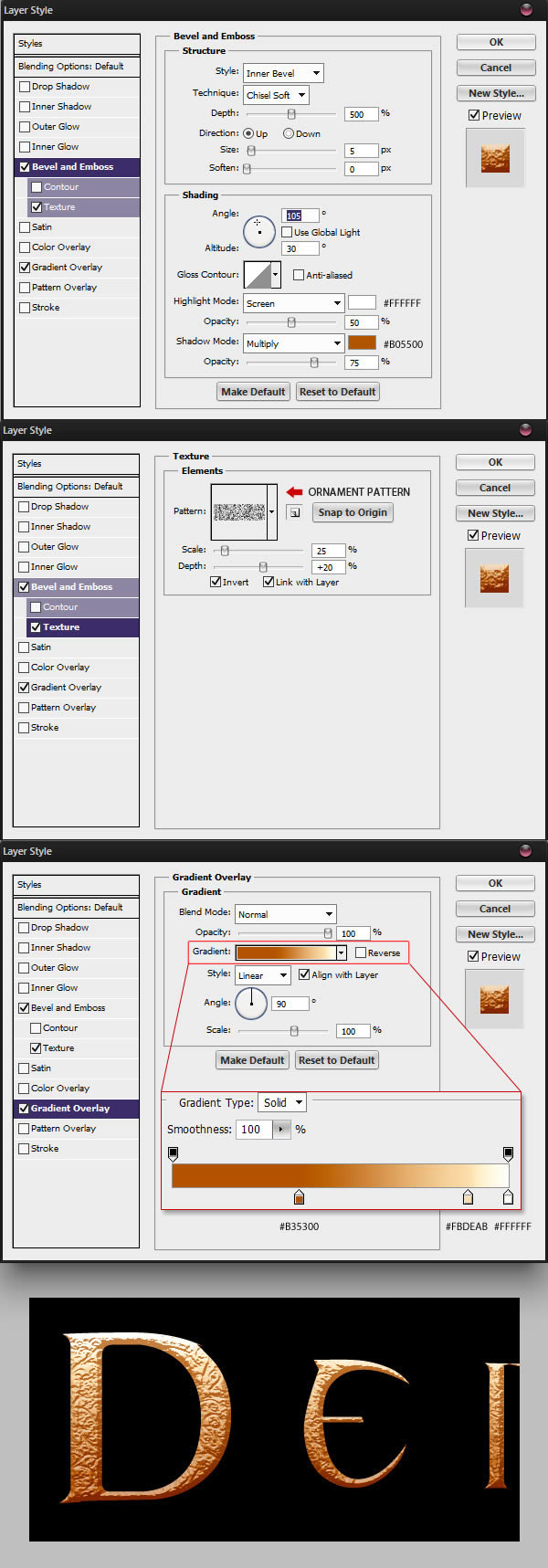
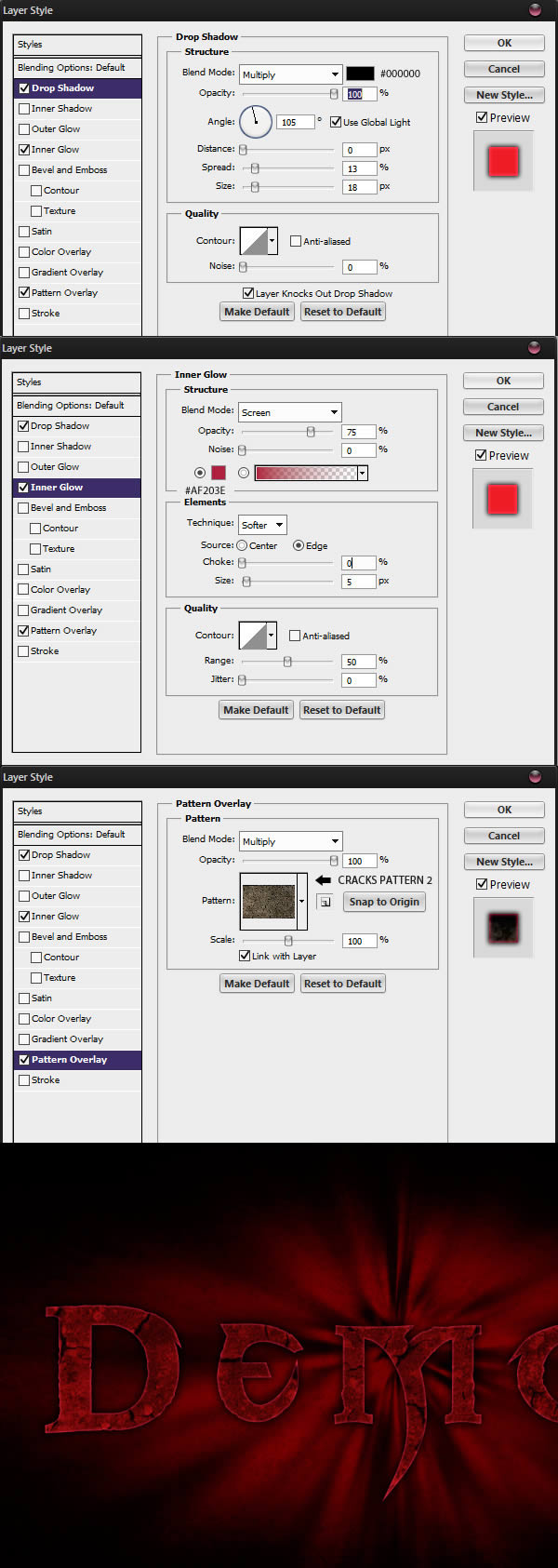
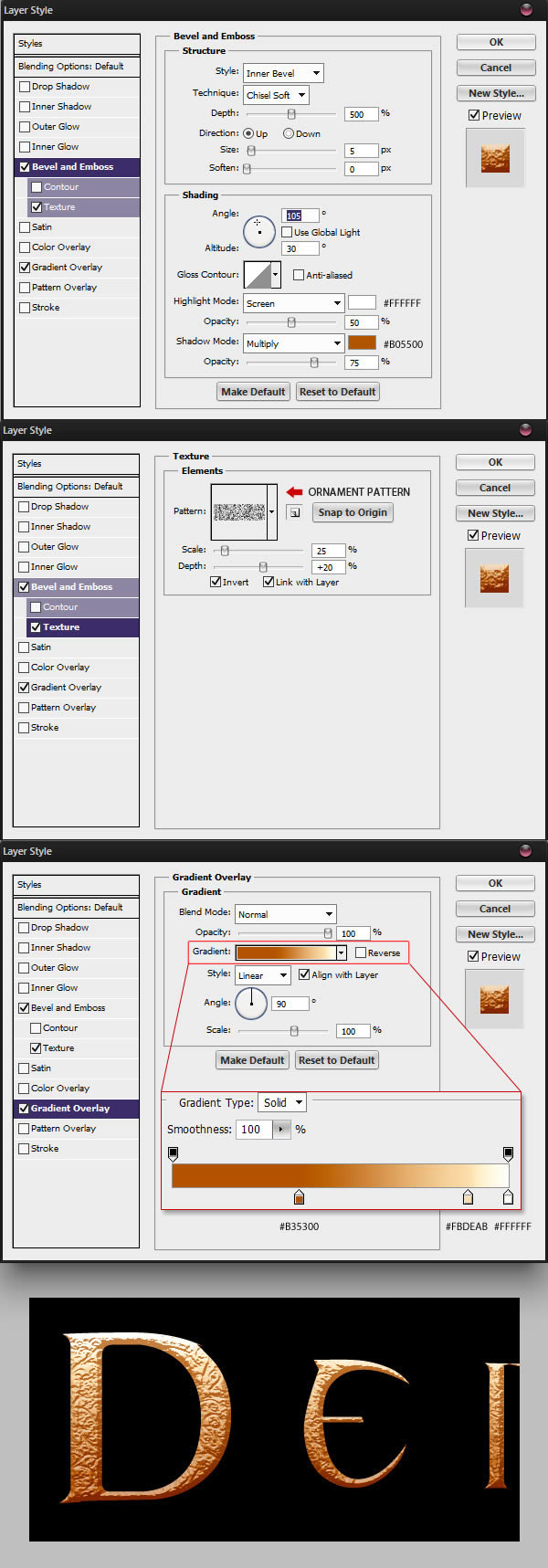
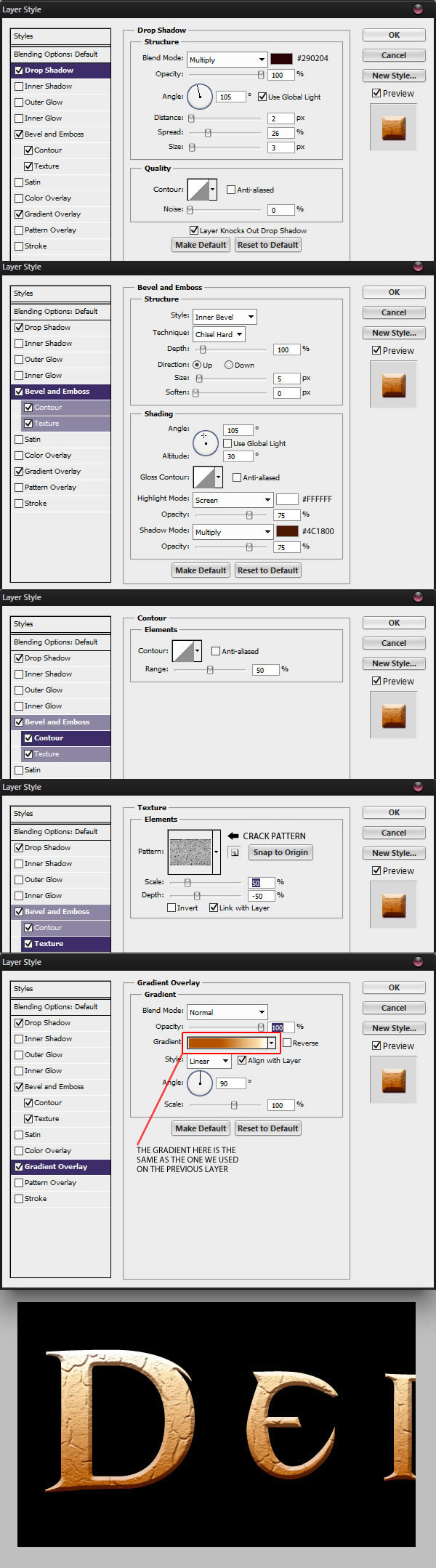
17、回到PS文件,选择纤细版本的文字文本,执行以下图层样式设置。纹理选择之前我们定义的“装饰图案”。
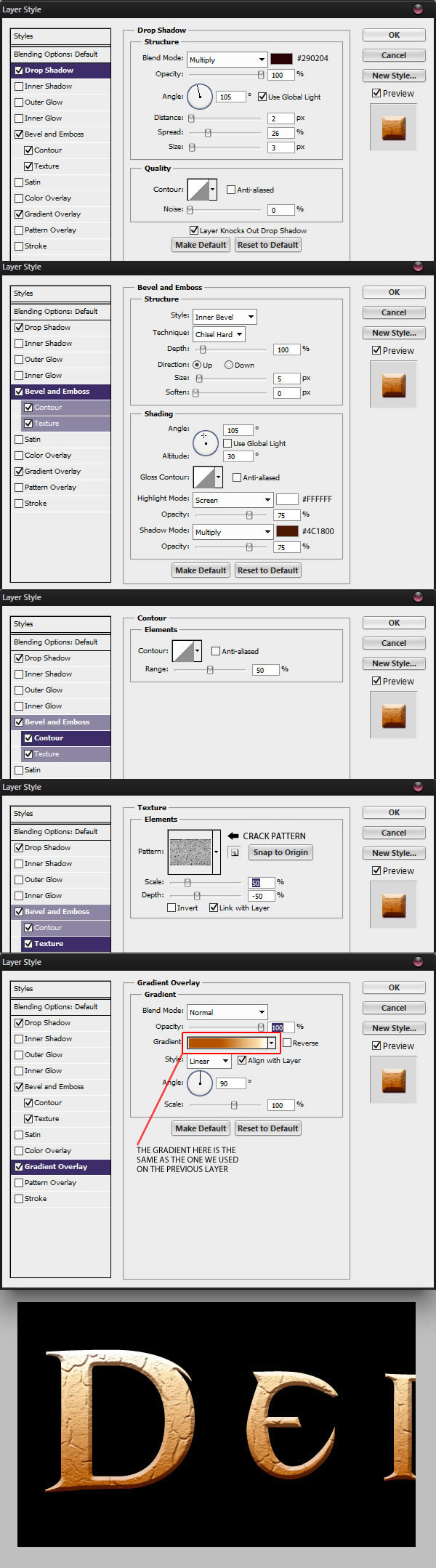
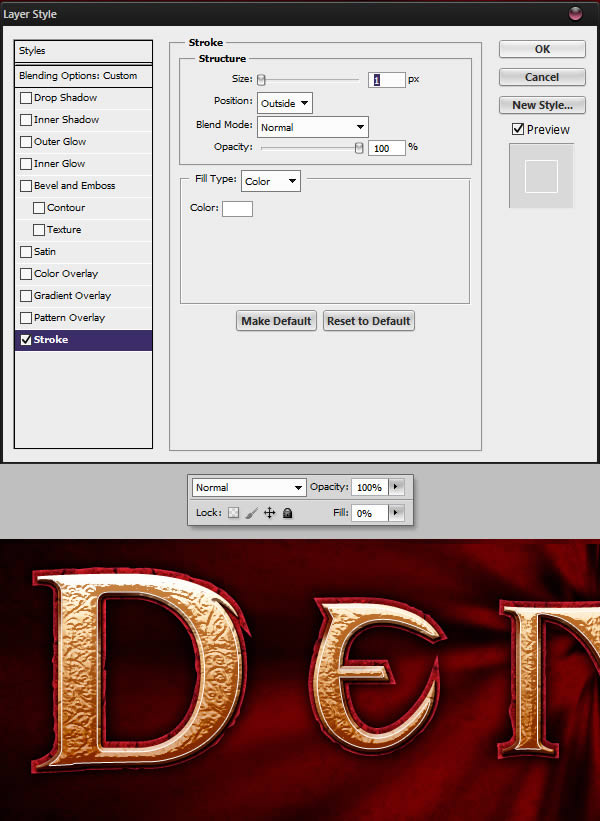
18、选择常规文本,执行以下图层样式设置。纹理选择之前定义的“裂纹图案”。
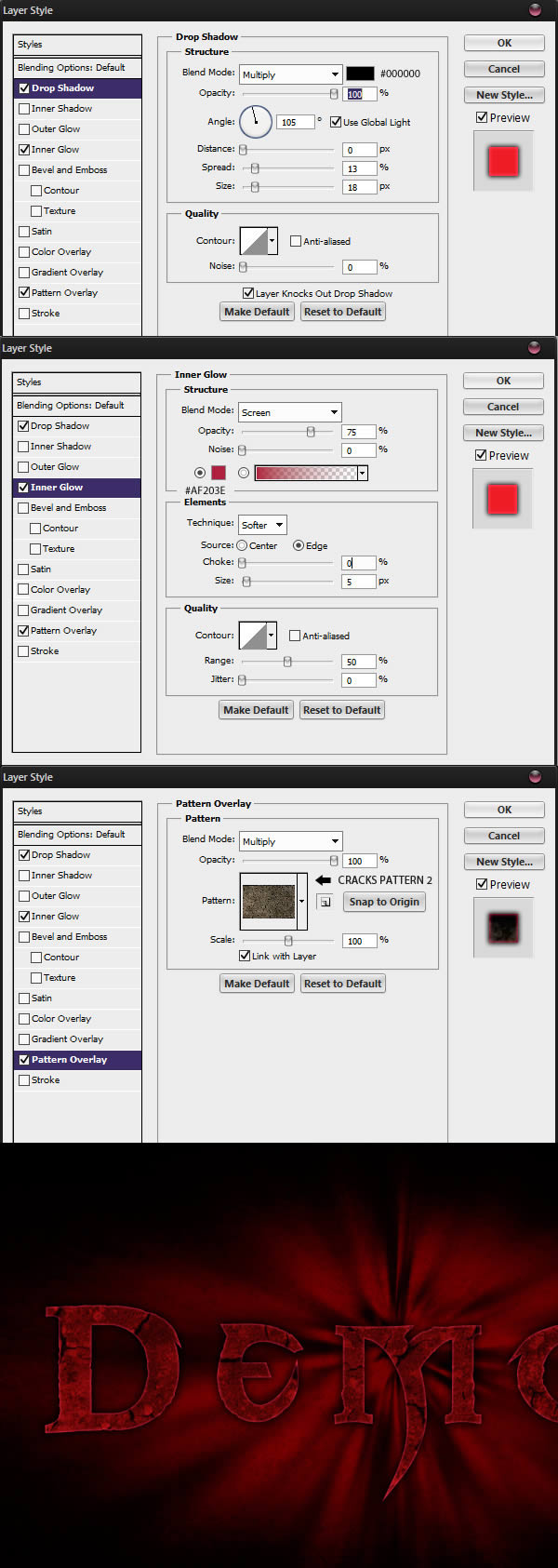
19、最后,选择粗体文本,执行以下图层样式设置。纹理选择之前定义的“裂纹图案2”。
20、取消隐藏所有图层,你将得到以下设计结果。
21、回到底层文字,添加图层蒙版用黑色画笔给边缘增加一些残缺效果。
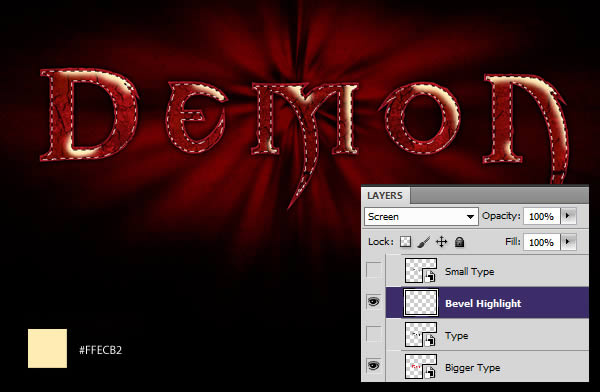
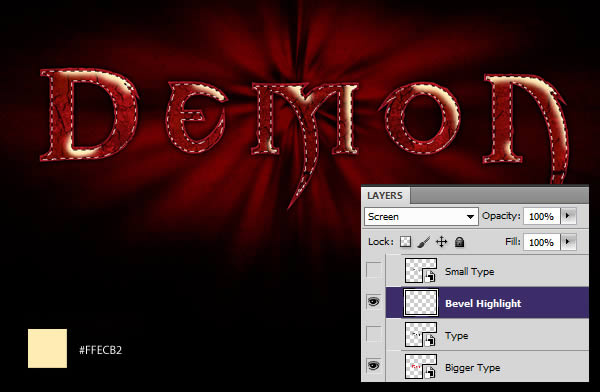
22、这一步需要在文本上添加适当的高光效果使其更有立体感。我们选择在常规文本和纤细文本之间创建一个新的图层,混合模式改为“滤色”,用软毛刷工具刷出文本的高光部分。
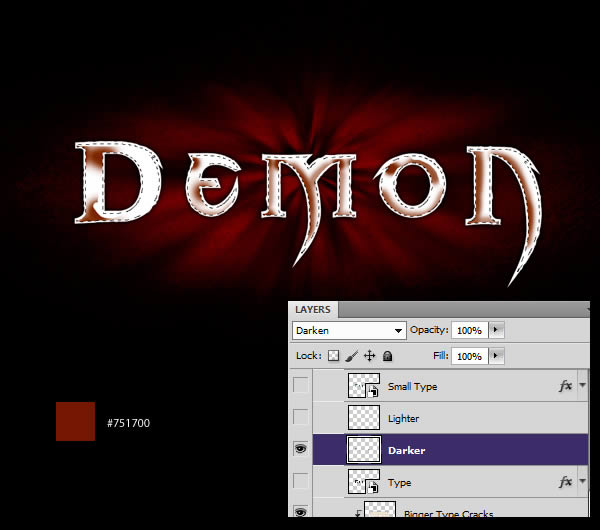
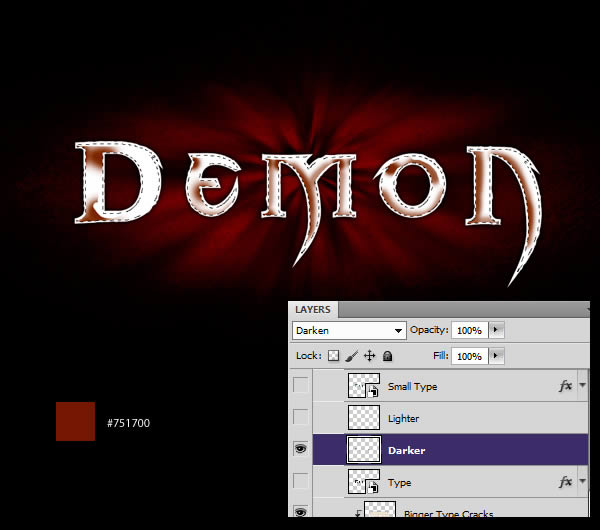
23、我们再新建一个图层,混合模式改为“变暗”,用同样的办法画出文本的阴影部分。
24、到目前为止我们图层样式的工作告一段落,但是有时候我更倾向于手动绘制一些东西,因为这样比图层模式更自由些。取消隐藏所有图层,我们会看到这样的效果。
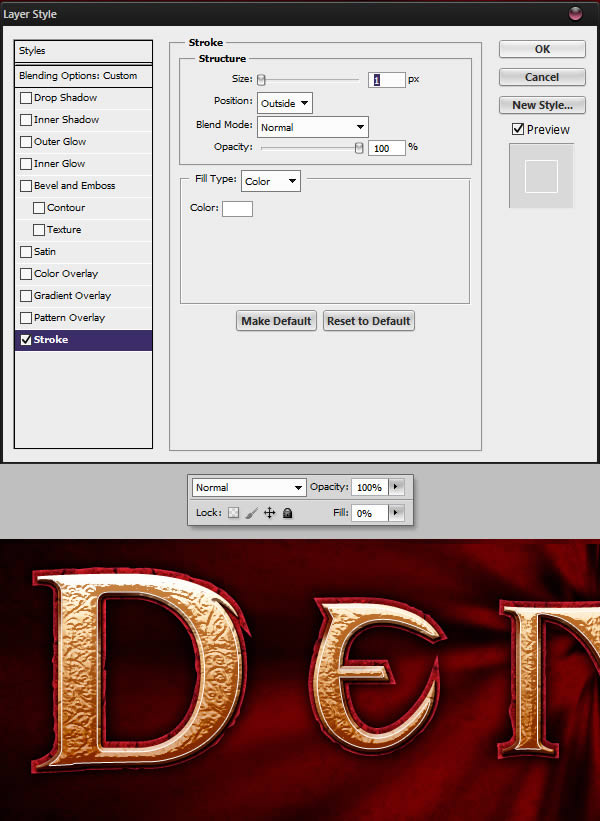
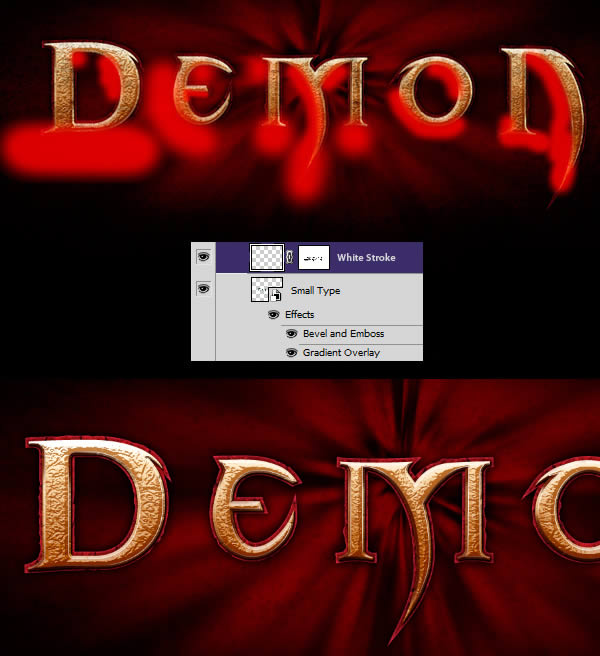
25、现在我们需要在高光区域创建一个更好的白色轮廓。Ctrl + J复制纤细文本,执行右键清除图层样式,对新建图层执行以下操作,请注意图层的填充设置为0%。
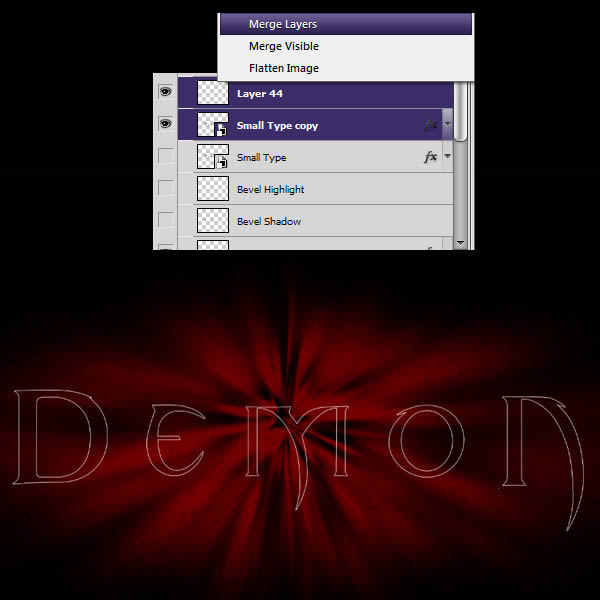
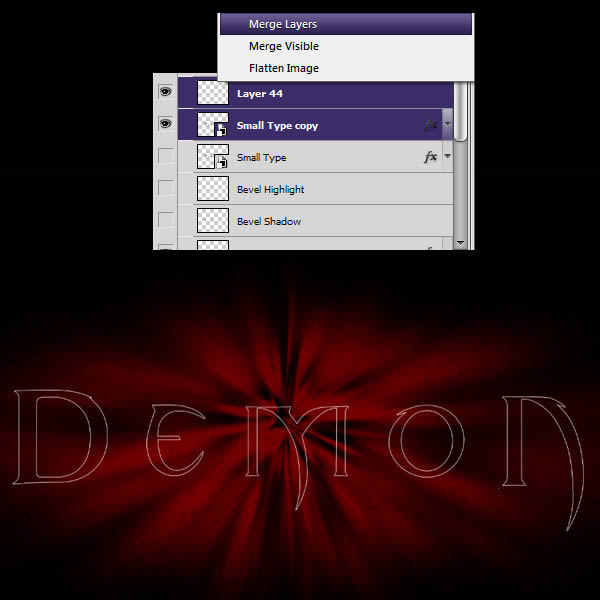
26、执行Ctrl + Shift + N新建一个图层,将它与上个新建图层合并,这样我们将看到图层上只显示白色描边部分。
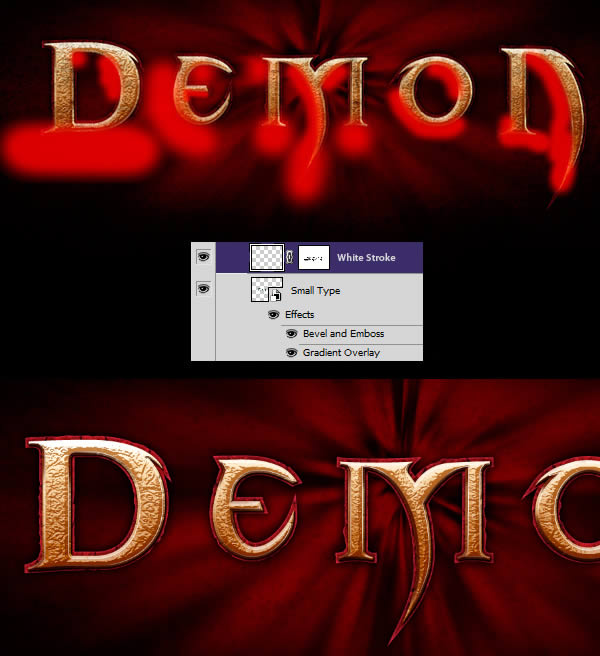
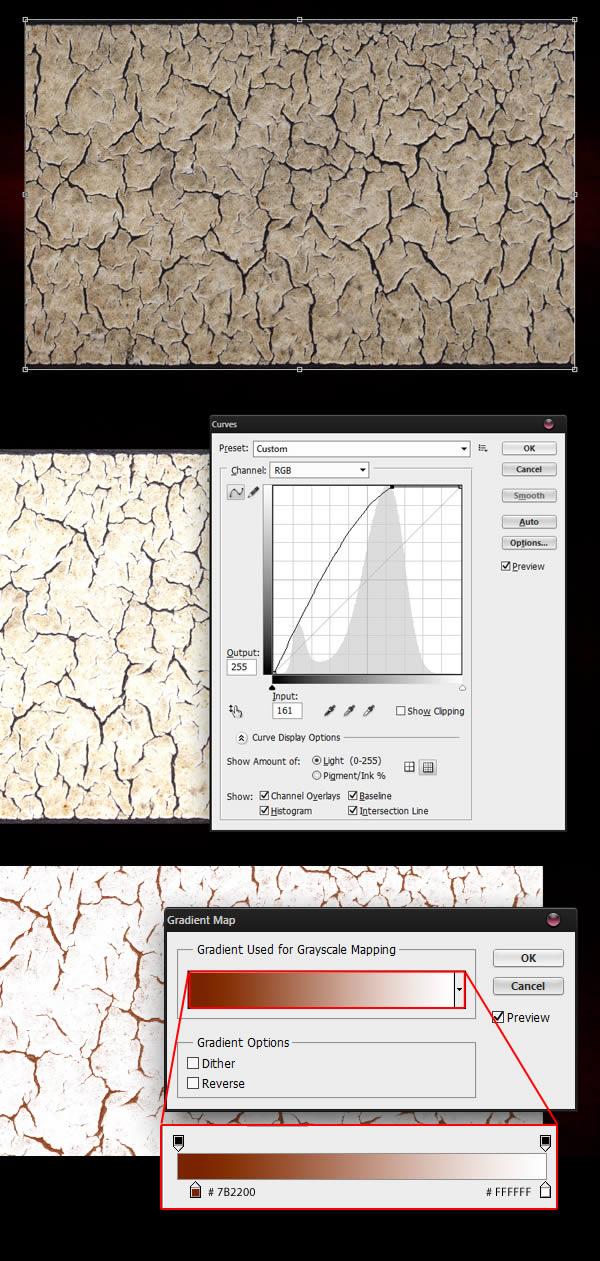
27、我们将它命名为”白色描边”,并添加蒙板,画出文本中阴影部分。
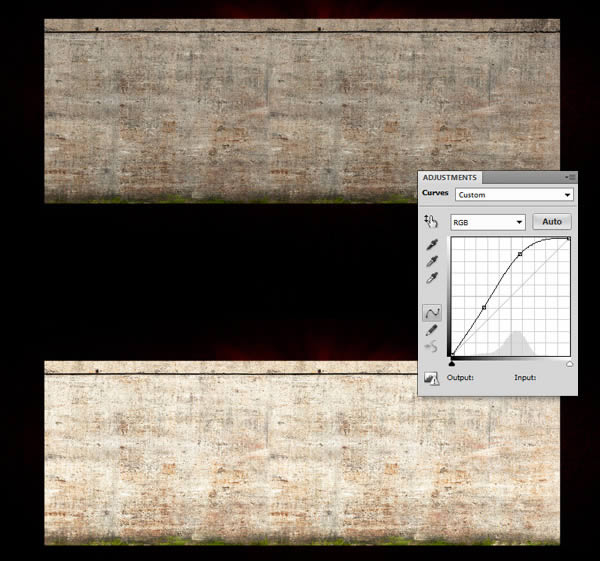
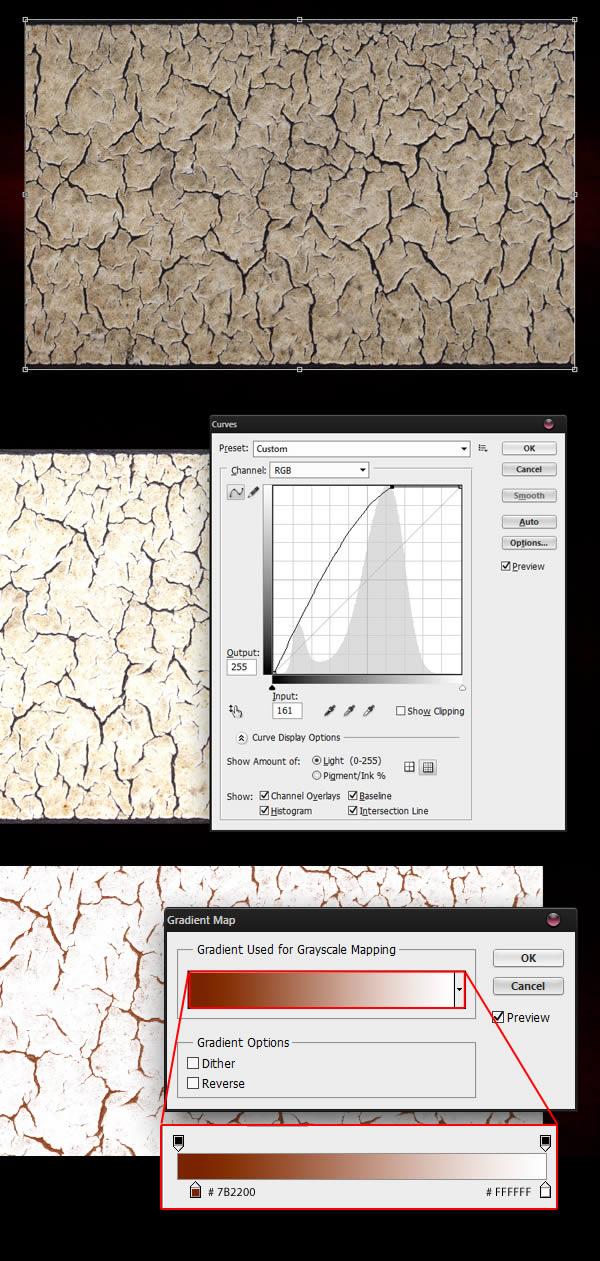
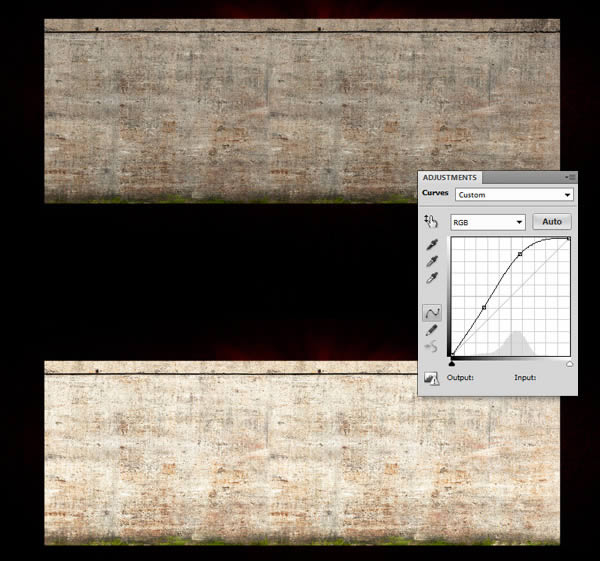
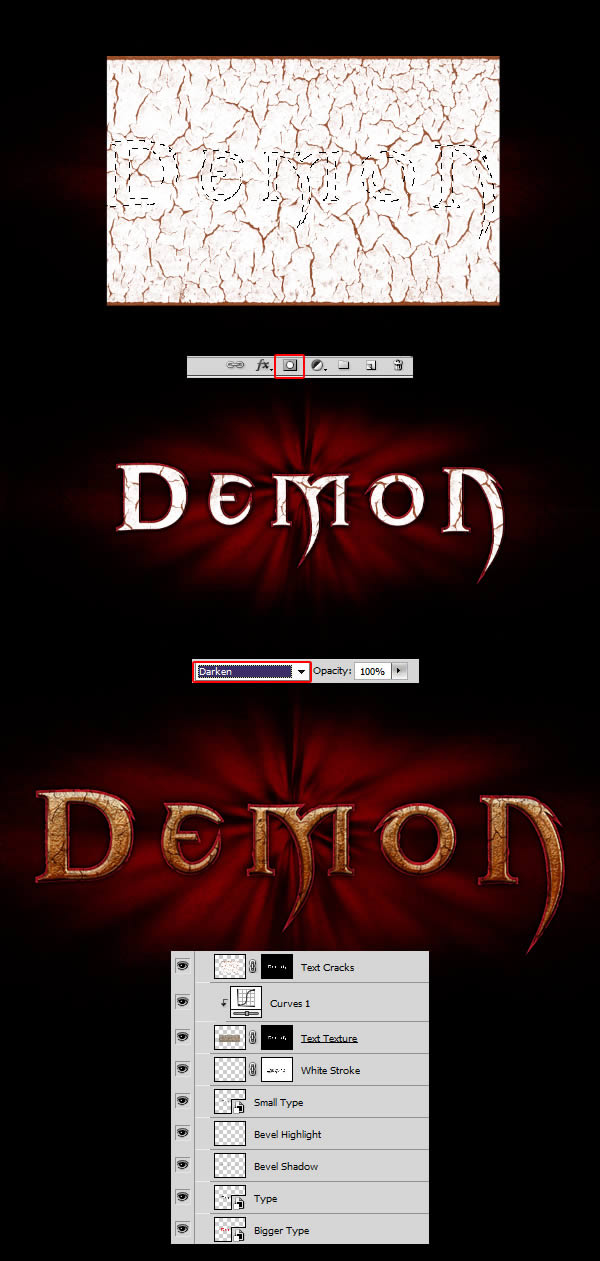
28、我们的文本需要更多的纹理效果。下载并打开素材,我们需要复制这个纹理覆盖在我们文本之上,然后调出曲线,将图片提亮。

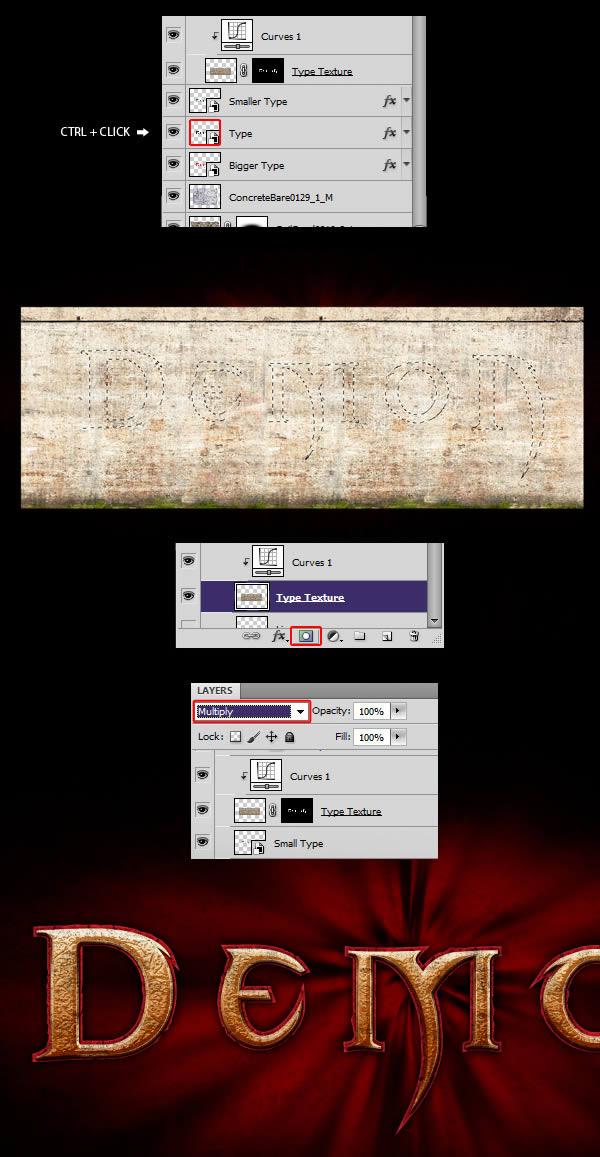
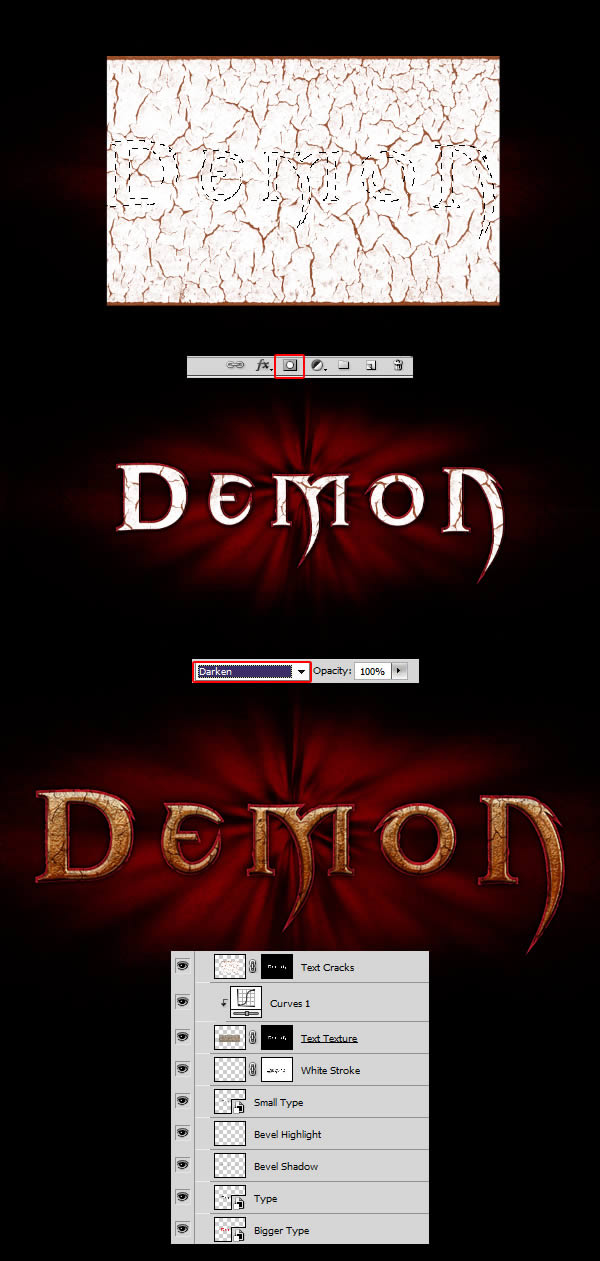
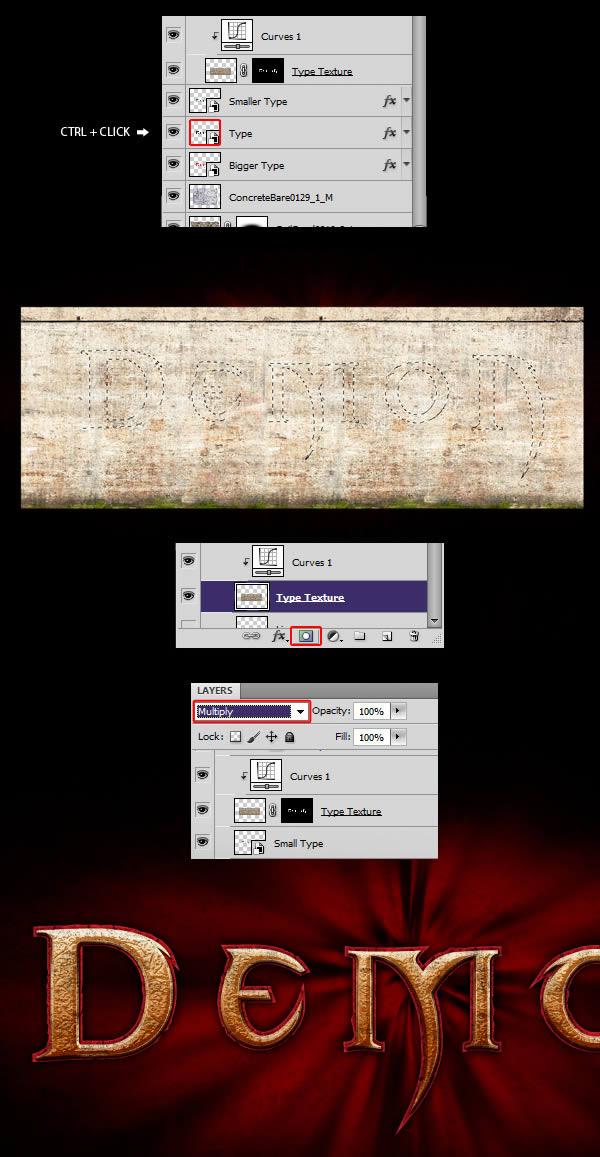
29、按住CTRL键,点击常规文本,调出其选区,并将新素材覆盖选区,更改图层样式为正片叠底,请确保它在你所有文字文本之上。
30、打开素材并移动至画布中,打开曲线调高亮度,再执行渐变,如下图所示。

31、重新回到常规文本图层,将其覆盖素材纹理,设置图层模式为变暗。
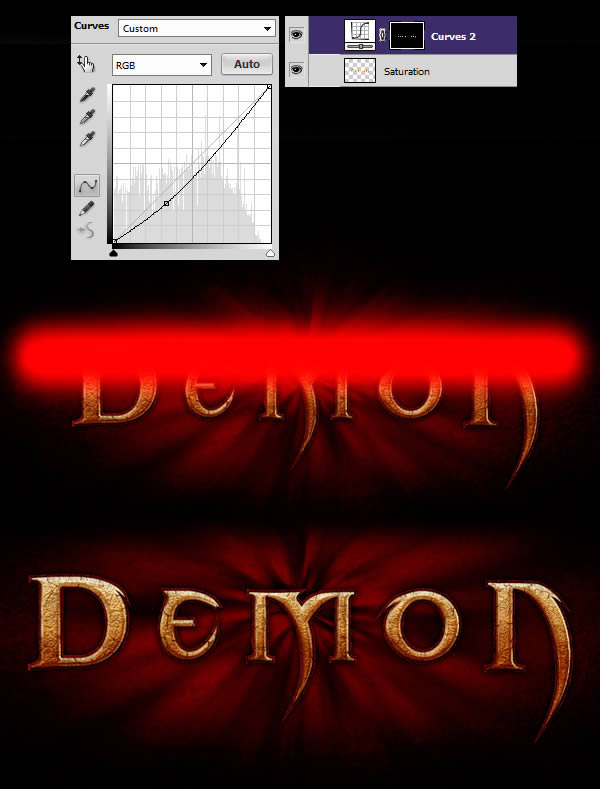
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)32、因为添加了大量纹理素材,我们设置的文本色彩有点不够饱和,这一步我们需要解决这个问题。创建一个新的图层,再重新回到常规文本选区中,用 #F98111填充图层,设置图层样式为颜色减淡,不透明度降低至15%左右。
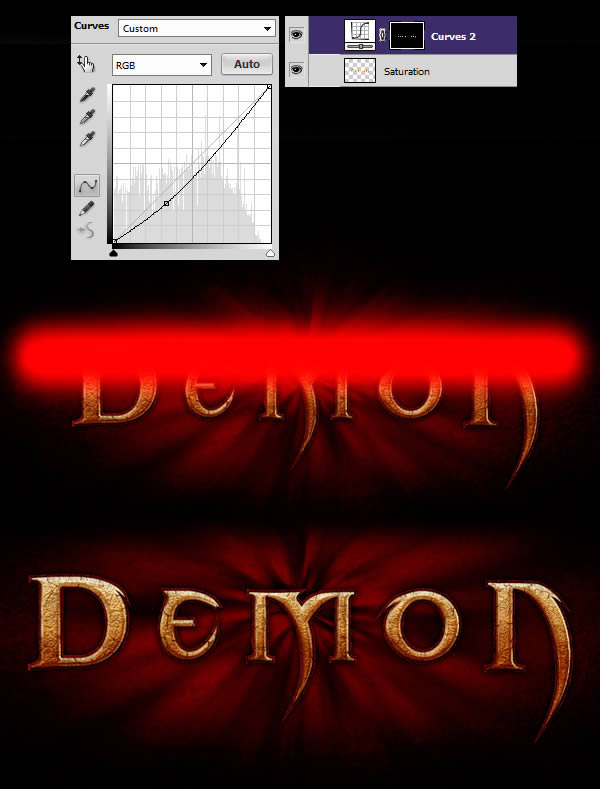
33、打开曲线,将文本图层调暗,并添加蒙板,并涂抹文本顶部区域,因为我们只希望将字母的底部变暗。
34、新建图层再重新回到选区中, 执行画笔工具, 选色#92754C涂抹于字母顶部,硬度调整为0%,调整图层模式为滤色。
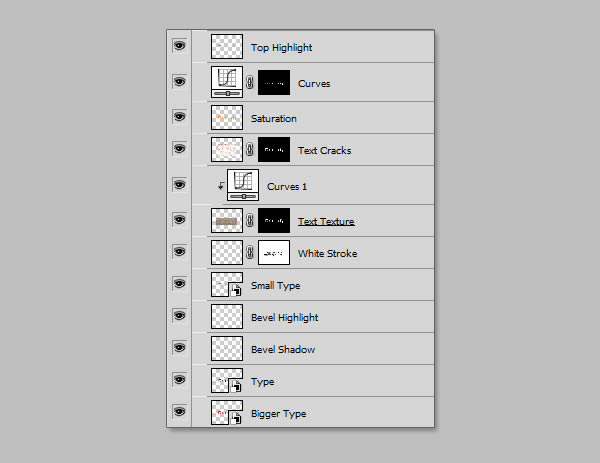
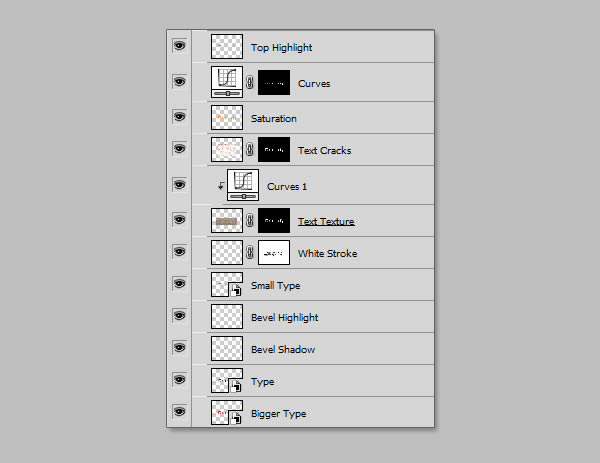
35、万一有所疏漏,你可以对比你的图层。
36、如果所有图层进展OK,你可以将图层分门别类放在文件夹里,方便管理。
根据需要添加其他装饰,完成最终效果。