最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

图1

图2
2、新建一个组,打开图3所示的文字素材,用魔术棒抠出来,拖进来,放到新建的组里面,调出文字选区后给组添加图层蒙版,如图4。

图3

图4 3、新建一个图层,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

图5

图6
4、新建一个组,载入文字选区,在组里新建一个图层填充橙黄色,如下图。

图7 5、用钢笔勾出文字中间区域,转为选区后按Delete删除,得到下图所示的效果。

图8 6、锁定图层像素区域,选择渐变工具,颜色设置如图10,拉出图9所示的线性渐变。

图9

图10
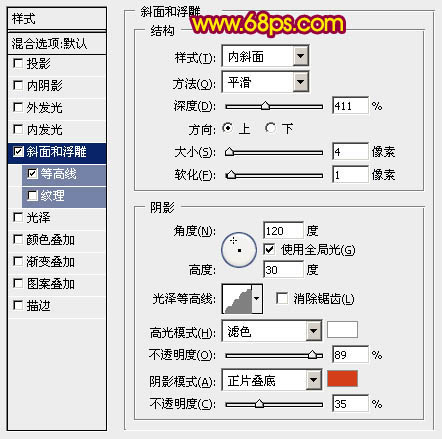
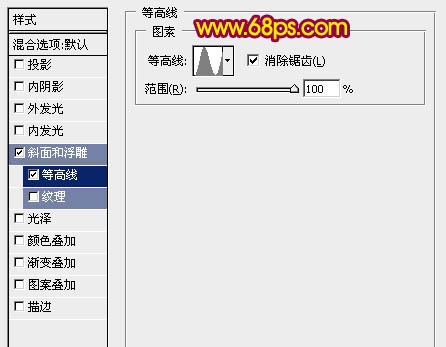
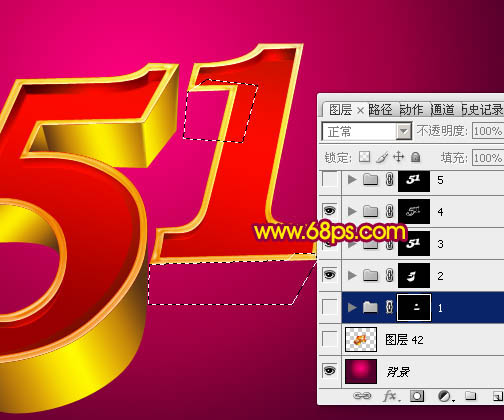
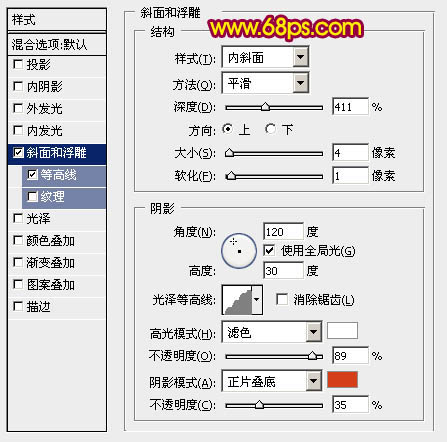
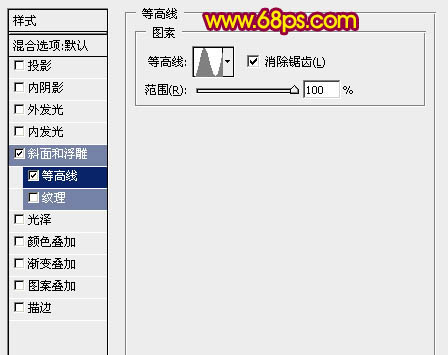
7、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

图11

图12

图13 8、在当前组下面新建一个组,用钢笔勾出文字表面立体字选区,然后给组添加图层蒙版,如下图。

图14 9、在组里新建图层,简单做出各立体面的高光及暗部,效果如下图。

图15
10、背景图层上面新建一个组,用钢笔勾出第一个文字的立体面轮廓,转为选区后给组添加图层蒙版,如下图。

图16 11、在组里新建一个图层,先填充橙黄色作为底色。

图17 12、用钢笔勾出图18所示的选区,加上图19所示的线性渐变。

图18

图19
13、新建图层,同上的方法制作其它的几个面,过程如图20 - 23。

图20

图21

图22

图23 14、新建一个图层,简单加强一下立体面交汇处的高光效果,如下图。

图24
15、新建一个组,同上的方法制作另一个立体字,如图25,26。

图25

图26 16、在图层的最上面新建一个组,打开花纹素材,用魔术棒抠出来后拖进来,适当放好位置,然后锁定图层像素区域后加上图29所示的渐变色。

图27

图28

图29

图30
17、给花纹图层添加图层样式,参数及效果如下图。

图31

图32

图33 18、给花纹增加简单的投影效果,如下图。

图34
19、其它花纹制作方法相同,过程如图35,36。

图35

图36 20、再增加一些立体花纹,然后给文字增加投影,效果如下图。

图37 最后调整一下细节,完成最终效果。











